- AuthorPosts
- January 6, 2021 at 12:25 pm #32705
Thomas Norman
GuestSo, for hyperlinks, it seems to become buggy with a space before the inserted one – it is constantly changing. I am having having a strange issue right now, too, where paragraphs are not applied for whatever reason – although they look so in editor, the result, like hyperlinks having weird spacing, is that they don’t. Additionally, it seems whenever a text has divided blocks, it’s impossible to apply a border around all of these universally? Am I missing the option?
January 6, 2021 at 2:28 pm #32759Jesse Owens
KeymasterHi Thomas-
The space in between normal text and a link does occasionally behave erratically. Most often, this comes from switching in between the Text and Visual editors, when the TinyMCE editor (also known as the “classic” editor) built into WordPress processes the text you added in the text mode.
Generally speaking, the best way to avoid that is to make sure you’re consistently adding your links in one editor or the other. If you find one that you can’t get to behave, you can add the phrase
in the text editor to force a space character into your paragraph. (It stands for “non-breaking space”).I’m not sure I understand what you mean by “Paragraphs are not applied.” Are you able to include a link to a page where that’s happening to you so I can take a closer look?
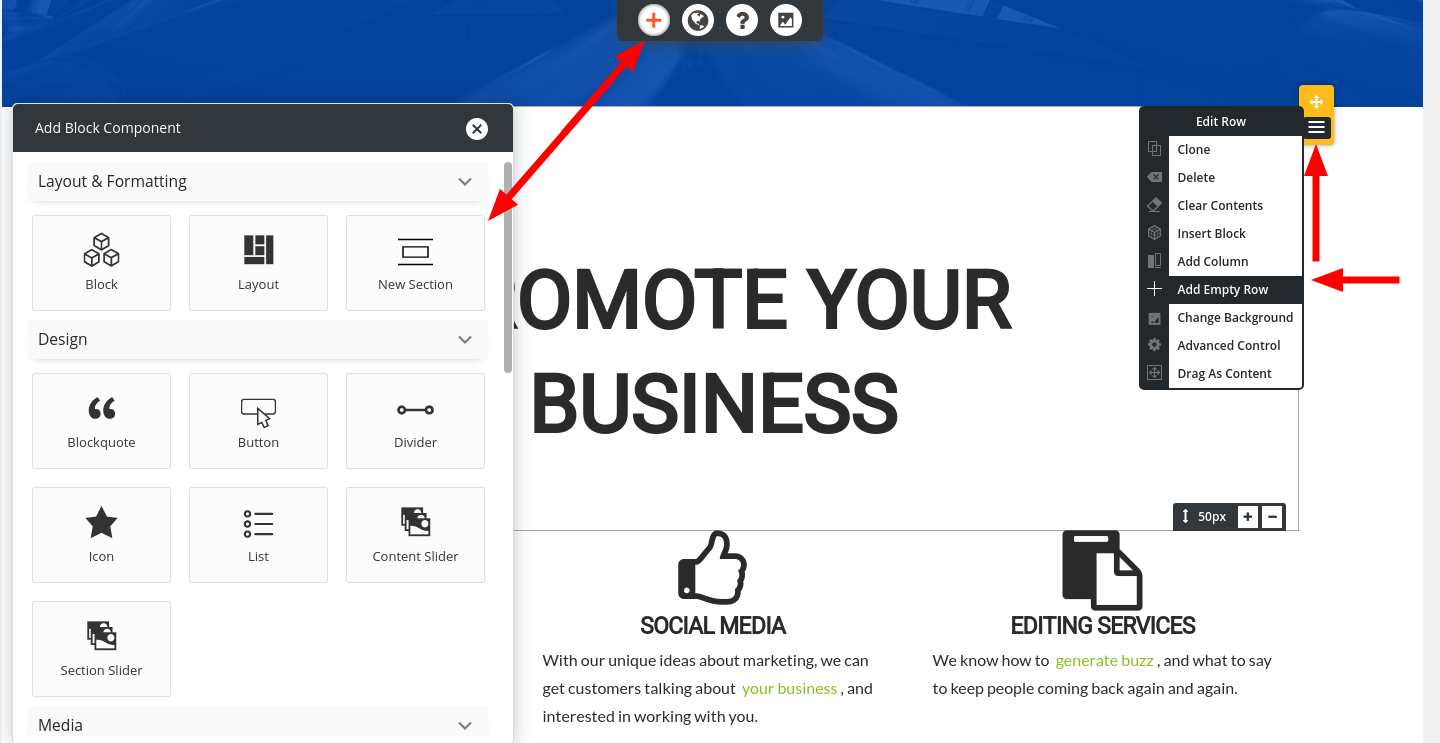
As for applying a border, you can add a border to an element, column, row, or section. If you’ve got several paragraphs that you’d like to put a border around, consider adding them in a new row or section so that you can add a border around them. You’ll find the border options in “Advanced Control” menu.
 January 7, 2021 at 2:23 pm #32784
January 7, 2021 at 2:23 pm #32784Thomas Norman
GuestTo be clear – I am using BoldGrid’s Post & Page Editor. I am pasting from WordPress and into the Editor – could this be causing the issue with hyperlinks being all erratic with spaces before them? Even hopping down to want its own line? It’s driving my managing editor *crazy enough* that he’s been demanding we perhaps seek alternate post editors…
As for the border matter, it was more how to apply the border to *every* block and not one – I couldn’t seem to locate an option for that with the aforementioned Editor?
January 7, 2021 at 3:00 pm #32802Jesse Owens
KeymasterHi Thomas-
Thanks, I understand a lot better now! When you say that you’re copying the text from WordPress, do you mean the “Gutenberg” block editor, or another site using the Classic Editor? That could cause the issue in theory, but I’d like to try replicating your experience exactly so I can give you a good answer on how to fix it moving forward, especially if it’s happening so frequently that it’s driving your Editor that crazy!
Depending on the HTML structure of what you’re pasting in, you’re right that there might not be an “easy” way to put a border around them all. I noticed that some of your posts have some <div> elements in them that look like they’ve been pasted over from your source, which would make it a little tougher.
That being said, I took a look at one of your posts that looks like it has the border you’re describing, and you might be able to accomplish something similar with a Custom CSS rule. Navigate to Customize > Advanced > Custom JS & CSS and paste this in:
.entry-content { background: #c9aa74 ! important; border: 1px solid; border-radius: 2em; padding-left: 15px; padding-right: 15px; }You’ll need to go back and remove the border from the posts you already have it on, like the Anime series review I copied this from, but that will put the same style border around all your posts globally.
January 7, 2021 at 4:29 pm #32804Thomas Norman
GuestI’ll reserve that code for the future, I currently have 40+ posts with borders already applied and so removing all might be rather tedious – assuming it requires these to be removed as they’re not overridden! Thank you, though, for such an option – to force that universally with the theme.
As for pasting text, I meant to say I am copying these from WordPad or Facebook posts – is there any way to strip any underlying code so they’re not affected in any way on the Editor?
Thanks so much for your time and support!
January 7, 2021 at 4:37 pm #32810Jesse Owens
KeymasterHi Thomas-
Pasting over from Facebook would explain some of the weird <div> elements I can see in some of your content. I honestly haven’t tried pasting from WordPad over, but I do know that MS Word and Google Docs often have the same issue when you copy and paste over from them.
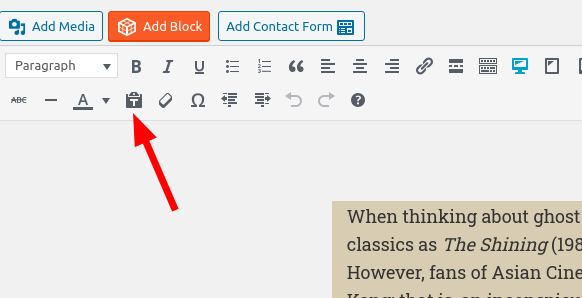
There is a way to make sure that all of that doesn’t get pasted in, however. The Paste as Text button will ensure that all of your pasted paragraphs are in the same row element, and you’ll be able to easily add a border.

This will also probably fix the link spacing issue, but at the cost of a little more work. You’d need to go back and re-link all the links in the pasted text.
January 7, 2021 at 4:54 pm #32812Thomas Norman
GuestI’ll absolutely try that solution and be optimistic, thank you for being so clear and informative! I’m hoping it’ll remove this annoyance from the whole process and streamline formatting such issues.
- AuthorPosts
- The topic ‘Post Builder being weird with hyperlinks, paragraphs and applying borders…’ is closed to new replies.