- AuthorPosts
- November 12, 2020 at 12:00 pm #31334
Nerida
GuestHi,
I have been updating data in a resolve theme using MS Stacks. In the sample pages the images are full screen but when I edit the data it changes. In the stack the image is full width but when I check the live site the image doesn’t reach the full width of the screen.
Have looked at block attributes but can’t work out why it is doing it. I haven’t changed the original image.
Can you help?
ThanksNovember 12, 2020 at 12:05 pm #31345Jesse Owens
KeymasterHi Nerida-
I can’t say I’m familiar with using WordPress via MS Stacks, can you elaborate on the way you’re updating your content?
If you can send us a link to a page with one of the images that’s not showing correctly, we’ll be happy to take a look and let you know how to make sure they’re full-width.
November 13, 2020 at 1:16 pm #31412Nerida
GuestHi Jesse,
Thanks for your reply. I meant MP Stacks! I think the problem is that when I put the stack on a page it doesn’t go full width even though I choose the 100% width MP Stack as the template.
I have been fiddling about with the advanced controls on the page to reset margins and am getting better results.
But wondering is there something I should be doing when I put a stack on a page.thanks
NeridaNovember 13, 2020 at 2:44 pm #31448Jesse Owens
KeymasterHi Nerida-
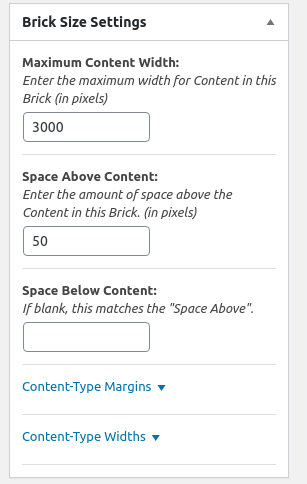
I’ve never used MP Stacks before, but I did download it and tried to see if I could find a good way to make a full-width image. I found that I had to explicitly supply a max-width value to a very large number to make the image full-width. Unfortunately MP Stacks doesn’t allow you to specify a percentage for the brick’s maximum width, so I simply supplied a very high number in pixels:

- AuthorPosts
- The topic ‘Problem with images not being full width’ is closed to new replies.