- AuthorPosts
- February 18, 2021 at 12:23 pm #33990
Barry Chambers
GuestHow do I make the menu on my left side of the page narrower?
How do I change the background color?
Same for the footer?How do I remove the white space at the top from the menu bar I am not using?
February 18, 2021 at 6:09 pm #34033Barry Chambers
GuestHello
I want to remove the white bar at the top of my home page. I tried looking at the CSS/HTML code with google chrome and found the the code but could not use previous examples to remove the white space. This next code worked for the footer but not the action bar or very top bar.
.palette-primary .site-footer { background-color: #0000 }at the bottom my site contact information I see where padding is in chrome but not how to remove it with a css code. widget_black_studio_tinymce widget well
.well {
min-height: 20px;
padding: 19px;
margin-bottom: 20px;
background-color: #f5f5f5;
border: 1px solid #e3e3e3;
border-radius: 4px;
box-shadow: inset 0 1px 1px rgb(0 0 0 / 5%);
}Please let me know what to look for or how to identify the code to remove the white box at the top and alter the footer box with my text in it.
Thanks BarryFebruary 18, 2021 at 6:14 pm #34035Jesse Owens
KeymasterHi Barry-
Forgive me for the delayed reply. I see you’ve already fixed your sidebar, and our main task now is to get rid of the white box at the top of the home page.
You can use this Custom CSS to accomplish that:
body.home.palette-primary.page-template-default .site-content { background-color: transparent; }February 18, 2021 at 7:07 pm #34042barry chambers
GuestHello Jesse
Thank you for the email. While I was looking around in the boldgrid documents I came across edits to the config.php file. I looked in the config.php file as described in your documents for social icon size. I tried to increase the size of the Facebook icon from large to 4X. Now I can not login as admin through WordPress. I still have FTP access. I tried to upload the original unmodified config.php back to the monument theme but it did not help. Any ideas how to login to WordPress now?
I will try your css code when I get access again. Unfortunately I do not have a backup of this theme as I was still working on it. I can start over but that is not my preference, plus I may need admin rights as it was a backup from within WordPress
Barry
February 18, 2021 at 7:15 pm #34045Jesse Owens
KeymasterHi Barry-
Probably your best bet if you’re using FTP would be to rename the original boldgrid-monument folder inside of
/wp-content/themes/to something likebackup-boldgrid-monumentand then re-upload the full theme. You can download the theme directly from this link.We might be able to help further if you can share the error message that you get when you’re trying to log in.
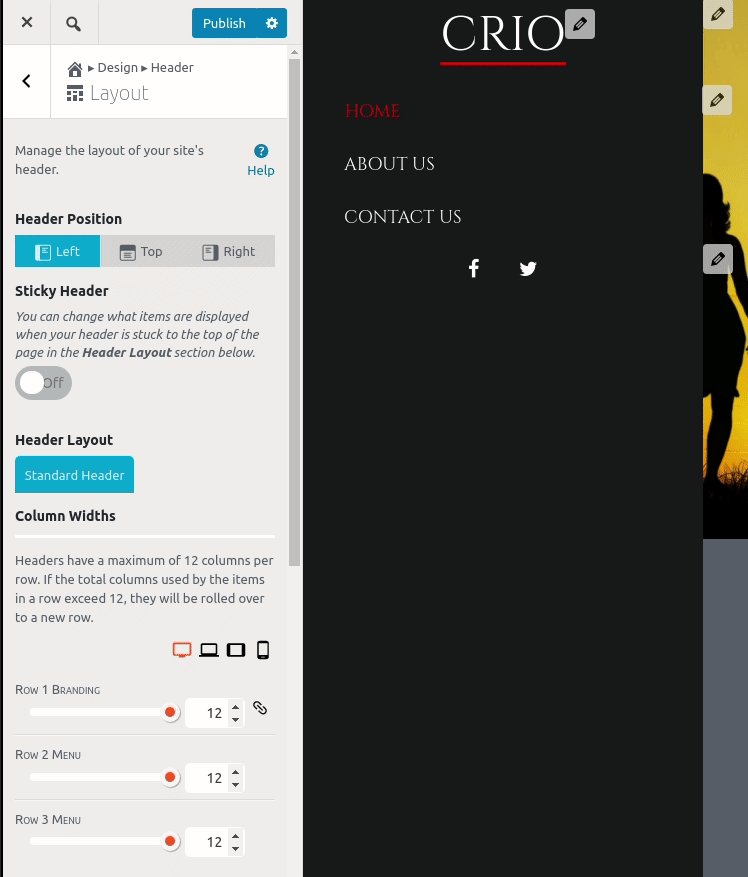
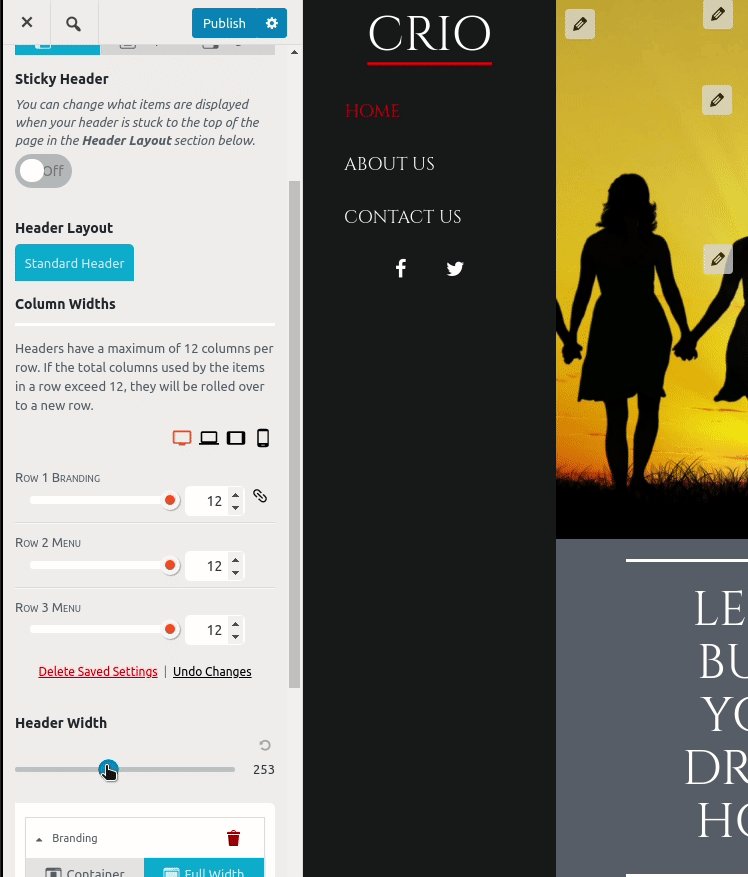
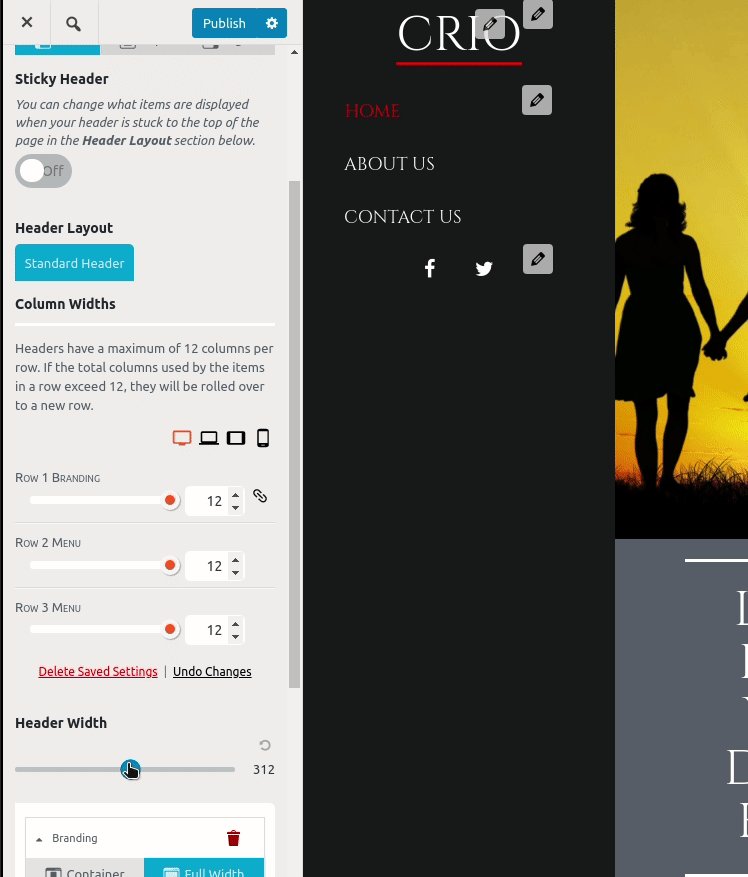
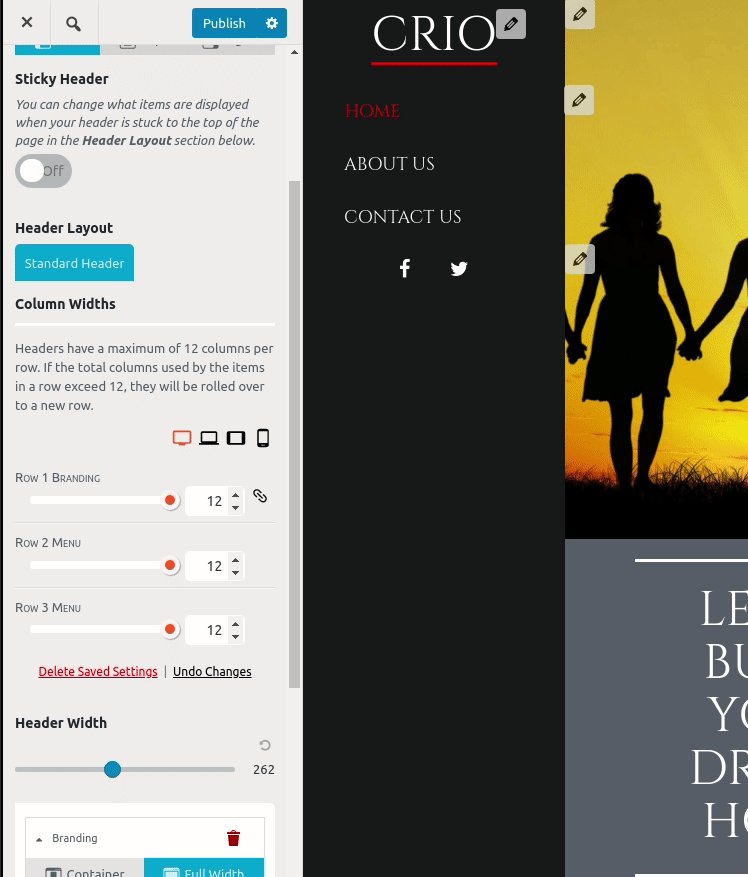
If you do end up starting over, I definitely recommend using the new Crio Theme this time around instead of Monument. It includes the ability to control most of the things you’ve been trying to do without any code, for example, adjusting the sidebar is this easy:

- AuthorPosts
- The topic ‘Resize menu and footer in Monument Theme’ is closed to new replies.