Tagged: Galleries
- AuthorPosts
- August 4, 2020 at 6:28 pm #25653
Ru
GuestI add one pic and the gallery change to small squares… Then I try the options in the menu and only show me one picture in slideshow style, I try to return to the first option but nothing seams to work, in my desperation I erase it… What solution do you recommend? How can install it again or install maybe another gallery?
Thanks.
August 4, 2020 at 7:03 pm #25656Jesse Owens
KeymasterHello Ru-
I took a few minutes to record a video for you to walk you through setting up a slideshow style gallery, I hope you have a couple minutes to check it out.
August 5, 2020 at 11:41 am #25659Ru
GuestThanks u so much, I notice that the full size image its what I was looking for… That transform my galley in something similar that the beginning default example of the theme..
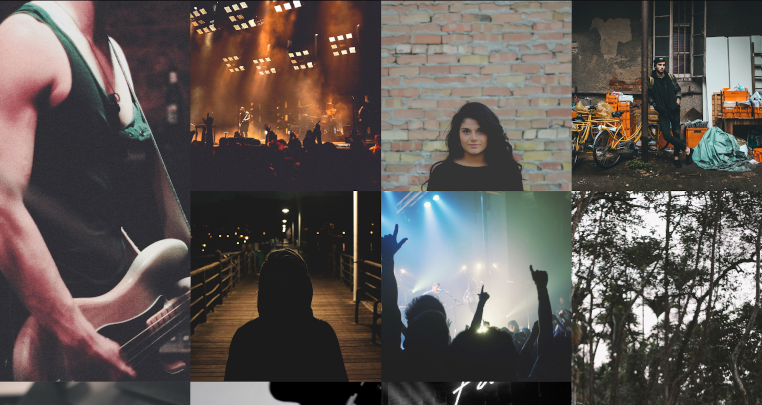
Now do you have an advice about the images sizes? In the example looks like a fixed puzzle if you know what i mean, but my gallery have to much black spaces
https://paste.pics/dbe2d02a64030be4367d0cf41c76948b
One more question… Is normal this strange break in the design? https://paste.pics/56837e8de28f56188bf2cd3b8e43085e
August 5, 2020 at 11:58 am #25672Jesse Owens
KeymasterHi Ru-
To get the “puzzle” look you saw in the example gallery, there’s two things to check.
In the gallery settings, make sure both the Gutter Width and Bottom Space settings of your gallery are set to 0 pixels.
The other piece is the image sizes. If you look at the demo gallery that comes with the theme, you’ll notice that all the images are the same width. They can be different heights, but they all need to be the same width to fit together without space in between.

For your second question, those decorations are a part of the Resolve theme’s design, but if you don’t like them, you can remove them with a little custom CSS. Navigate to Customize > Advanced > Custom JS &CSS and paste the following code into your Custom Theme CSS field:
.background-accent { display: none; }August 5, 2020 at 4:09 pm #25688Ru
GuestThank you…
I leave both in 0 pixel, but is almost the same… I was thinking that maybe is he image size? Maybe if the square in a prefect 1:1 and the horizontal or vertical in 3:1 or 2:1 I can fix the error? There is a recommended size for the correct image functionality of images whit the theme?
Thanks again.
August 5, 2020 at 4:15 pm #25692Jesse Owens
KeymasterHi Ru-
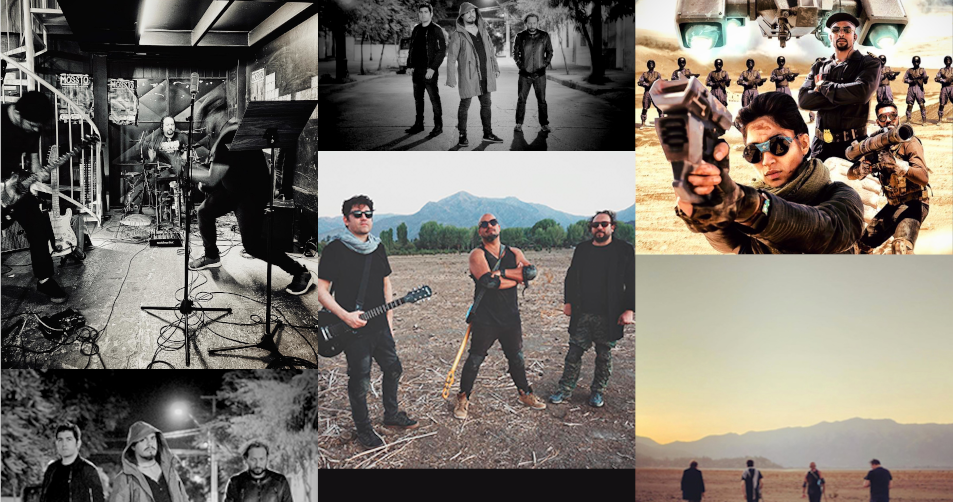
From what I can tell, the main issue is that some of your images are much smaller than the others. You have 3 images that are 300×300, where others are up to 1400 pixels wide. If you have higher resolution versions of those small ones, that would be the best way to fix it.
The aspect ratio isn’t as important, as long as your smallest images are large enough to fill up the space.
I created this by scaling up those little images to 1046px wide:
August 7, 2020 at 2:50 pm #25733Dan
GuestHi,
I’m trying to get a gallery to display one photo at a time. That part works, however the photos are different sizes and I want them all to center and the “background” color to come through so that there is no “white band” that fills the space. (You can see the current state of things from the homepage of my website). Despite the “background” color looking correct in the editor, on the website itself some have white “showing through”. To recap:
I want all photos centered
single consistent background color across all photos in galleryThanks!
Dan
August 7, 2020 at 3:01 pm #25737Joseph W
KeymasterHi Dan,
The Primas theme used on your website has some default styles in the theme that are forcing your gallery images to one side instead of automatically centering them, and we can change this behavior along with the gallery background color by using some custom CSS.
The CSS rules below will modify the display of your gallery items and should give you the design you are looking for.
.wc-gallery .wcflexslider { background: transparent; } .slides .gallery-icon img { float: none; }Please let us know if you have any other questions for us!
August 10, 2020 at 11:02 am #25751Dan
GuestHi,
Thanks so much for getting back so quickly. The code worked in terms of allowing the background to show through and killing the white space. However, the photos are all left justified, is there a css that will center them in the space? You can see the current results at drob.org/temp where I created another gallery to test in.
Thanks,
Dan
August 10, 2020 at 12:36 pm #25764Jesse Owens
KeymasterHi Dan-
Thanks a lot for bringing this to our attention, this looks like a bug in the Primas Theme. I’ve submitted a bug report to get this fixed for you, but in the meantime, add the following Custom CSS to your Customize > Advanced > Custom JS & CSS in the Custom Theme CSS field:
div.gallery-icon, .gallery-icon img { float:none; } - AuthorPosts
- The topic ‘Several problems with gallery (Resolve Theme)’ is closed to new replies.