- AuthorPosts
- August 11, 2020 at 12:10 pm #25803
Sarina Young
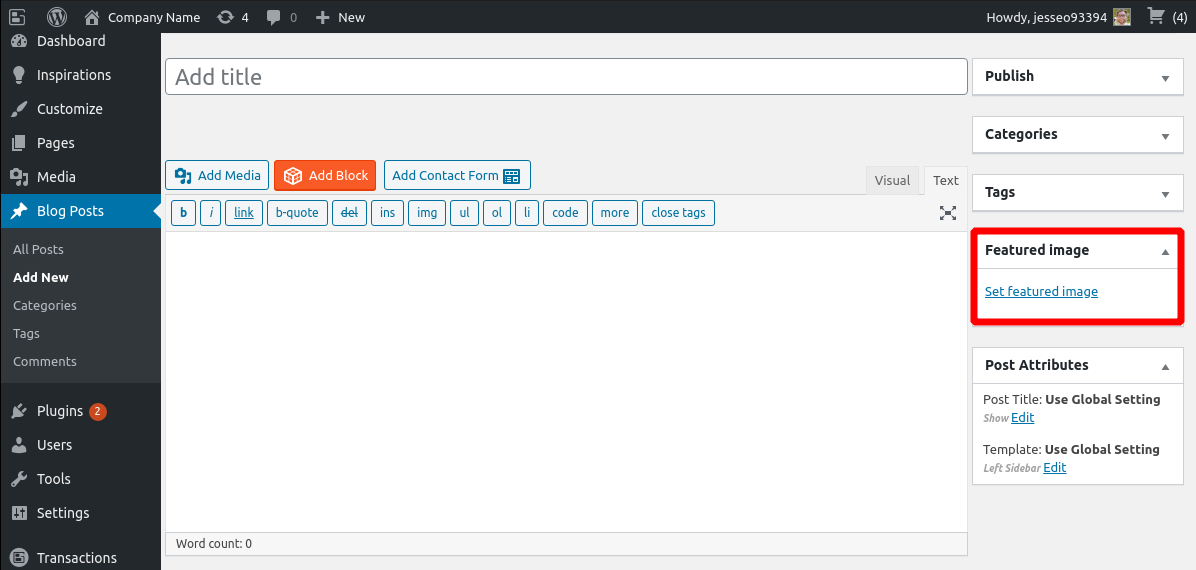
GuestHello, When adding a block, then insert a single blog post, I check the box that says ‘Post Image’ and all i end up getting is a gray box. Where do i add this image to be able to show one? Thanks!
August 11, 2020 at 12:20 pm #25821Jesse Owens
KeymasterOctober 23, 2020 at 1:06 pm #28543Alexis
GuestHi Jesse,
Adding on to this thread to ask if there’s any way to change the size dimension of the ‘Post Image’ in the block (Single Post)?
Here’s the page link:
https://www.alexislyfe.com/blogThank you!
October 23, 2020 at 1:10 pm #28546Joseph W
KeymasterHi Alexis!
The Single Post widget automatically expands to the width of the column element that contains the widget and can be adjusted by using the column width drag handles that appear in the Visual Editor.
However, changing the height of that image requires a little more customization and we can use Custom CSS the get the appropriate height setting for it. The default style rules on the Single Post widget set the height to 200 pixels and our Custom CSS will target the class for that image and allow us to set any height we want for it. Here is a snippet you can use to increase the height of that image to 400 pixels:
.bgc-single-image { height: 400px; }The change to 400 pixels is just an example and you can use any height value to want to achieve your design goals!
- This reply was modified 4 years, 5 months ago by
Joseph W.
- This reply was modified 4 years, 5 months ago by
- AuthorPosts
- The topic ‘Single Blog – Post Image’ is closed to new replies.