- AuthorPosts
- December 14, 2020 at 2:04 pm #32178
Cheryl
GuestI bought hosting with DreamHost and I am making my website through BoldGrid/Wordpress.org and I chose the Swifty theme. I can’t figure out how to make the header image not faded out. It should be bold and bright like my other images. I made the graphic myself and uploaded it. I’m an author, not a website designer so please give me step by step instructions. Screenshots would help too. I’m not used to website design or building and I’m really lost here. I’m scared to switch themes and have it mess up the website. I’ve spent way too many hours on this.
Thanks
December 14, 2020 at 2:20 pm #32199Jesse Owens
KeymasterHi Cheryl-
I tried to take a look at the site you sent over, but for me it just goes to the DreamHost default page. It’s tough to say what might be going on with your image without taking a look at it. Can you double-check the URL for your staging site and reply so we can take a look for you?
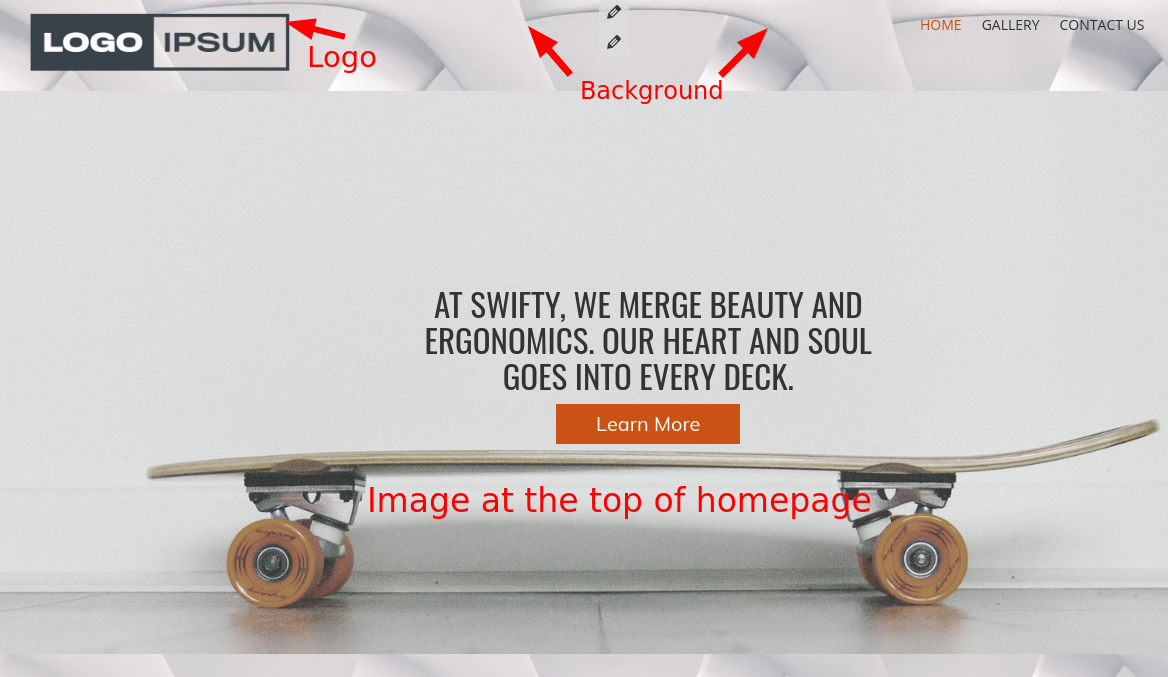
When you say “header image,” are you working on your Logo, or the background image, or possibly the image at the top of the homepage?
December 15, 2020 at 11:34 am #32224Cheryl
GuestI figured it out. I had to edit the header image then click settings and set the filter to default instead of gray. I moved my site to a new domain name that’s why you can’t see it anymore. Thank you for getting back to me!
December 15, 2020 at 11:50 am #32245Joseph W
KeymasterI am happy to hear you were able to get your header image styled properly Cheryl! If you ever have any other questions for us in the future please do not hesitate to ask!
- AuthorPosts
- The topic ‘[Resolved] Swifty Theme – How to Make the Header Not Faded?’ is closed to new replies.