- AuthorPosts
- October 7, 2020 at 6:23 pm #28010
Jared
GuestI am trying to have a tileable background that applies on all pages, the same as what I have at the top of my home page. I am having difficulty causing this to happen.
October 7, 2020 at 6:40 pm #28019Jesse Owens
KeymasterHi Jared-
Sorry to hear about the difficulty, we’ll be happy to help. I checked out the website URL you sent over, and I do see your background pattern on all three pages.
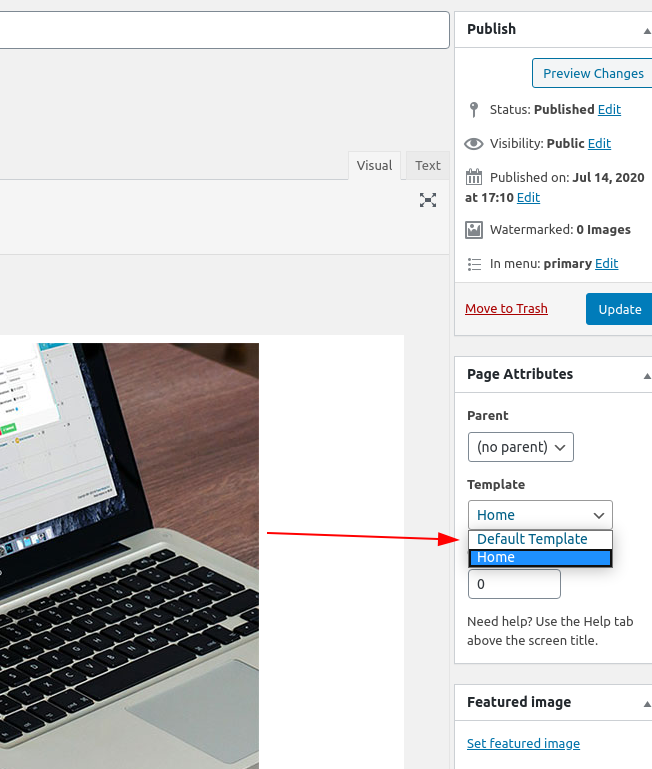
By default, internal pages have a smaller header area at the top than the homepage, are you trying to set it up so that all of the pages have the large background area at the top like the home page? If that’s the case, you can accomplish this by editing your other pages and switching the Page Template to Home:
 October 9, 2020 at 10:51 am #28064
October 9, 2020 at 10:51 am #28064Jared
GuestThat is partially what I am trying to do. In a more full answer, I would like to reduce the amount of blank space in the header on the home page, as is on the other internal pages, as well as making sure that the tiled background applies to the entire page. There are certain portions that seem to skip over the tiled background and only have a solid bg instead. I hope this better explains my intent.
October 9, 2020 at 11:29 am #28073Jesse Owens
KeymasterHi Jared-
Thanks for the clarification! To make the header section smaller, use the “default template” option on your homepage.
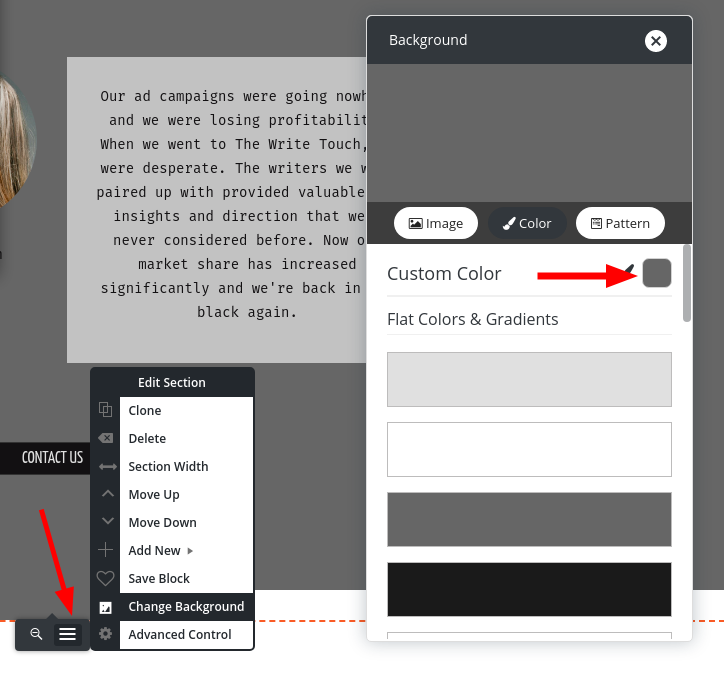
For the sections that have a solid background, there’s a couple of things you’ll need to do. In some cases, the actual blocks in the page have a background. To remove those, use the black Edit Section menu at the bottom of each block, and click Change Background:

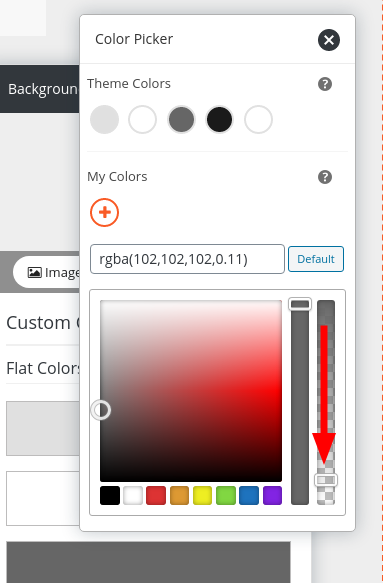
Once you’re in the background color tool, use the slider on the right-hand side to move the transparency all the way to 0:

Finally, there are some other elements that will use a solid background that you can’t control in the editor. To remove these, navigate to Customize > Advanced > Custom JS & CSS and paste these two lines into your Custom Theme CSS:
div.site-content { background: none !important; } div.background-accent { display: none; }October 12, 2020 at 12:00 pm #28111Jared
GuestThanks for the assistance. I have decided to go in an all new different direction with the website instead, but appreciate the timeliness of your responses. Now all I’m trying to do is make my “site logo” larger and without the white horizontal line right above it.
October 12, 2020 at 12:02 pm #28134Jesse Owens
KeymasterHi Jared-
I took a look at the website now, I do like your new design! It looks like you might’ve already solved the issue on how to make your logo larger and eliminate the white line above it, am I right?
Please let us know if you’re still having trouble, we’re happy to help.
- AuthorPosts
- The topic ‘Tiled background pattern on all pages’ is closed to new replies.