- AuthorPosts
- September 10, 2020 at 10:56 am #26752
bryan
GuestHi.
I don’t want any links at the top of my page. So I have them currently being displayed down in
the footer. They look good down there. The problem is now there is a HUGE gap between the site name and my CTA text. How do I fix this?
Thank you.
Bryan
September 10, 2020 at 11:18 am #26766Jesse Owens
KeymasterHi Bryan-
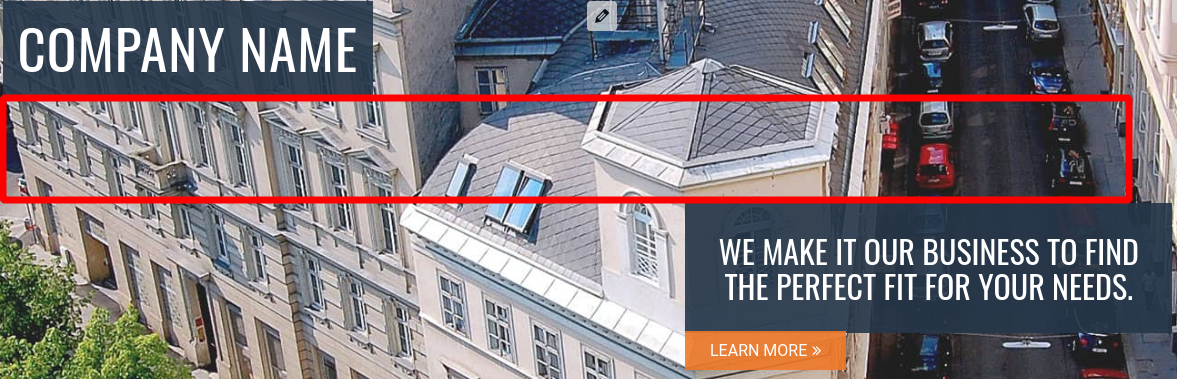
Just to clarify, when you say “between the site name and my CTA,” I’m assuming you mean the gap shown in this screenshot:
If my assumption is correct, you can reduce this gap with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
#slogan { margin-top: 0px; }To narrow it down even further, you can add another rule:
.site-title { margin-bottom: 0px; }September 10, 2020 at 3:11 pm #26776bryan
GuestHi! Thank you. You are awesome. Not super quick cause you obviously have 500 or so other people on the list too, but, the fact that you are there,
and spitting out CSS and stuff. IS GREAT.
Thank you.
Bryan
September 10, 2020 at 3:13 pm #26779Jesse Owens
KeymasterGlad to hear it Bryan! Please let us know if you have any more questions, we’re happy to help.
- AuthorPosts
- The topic ‘[Resolved] too much space between header and CTA’ is closed to new replies.