- AuthorPosts
- July 15, 2020 at 3:01 pm #25186
Marilou Sabina
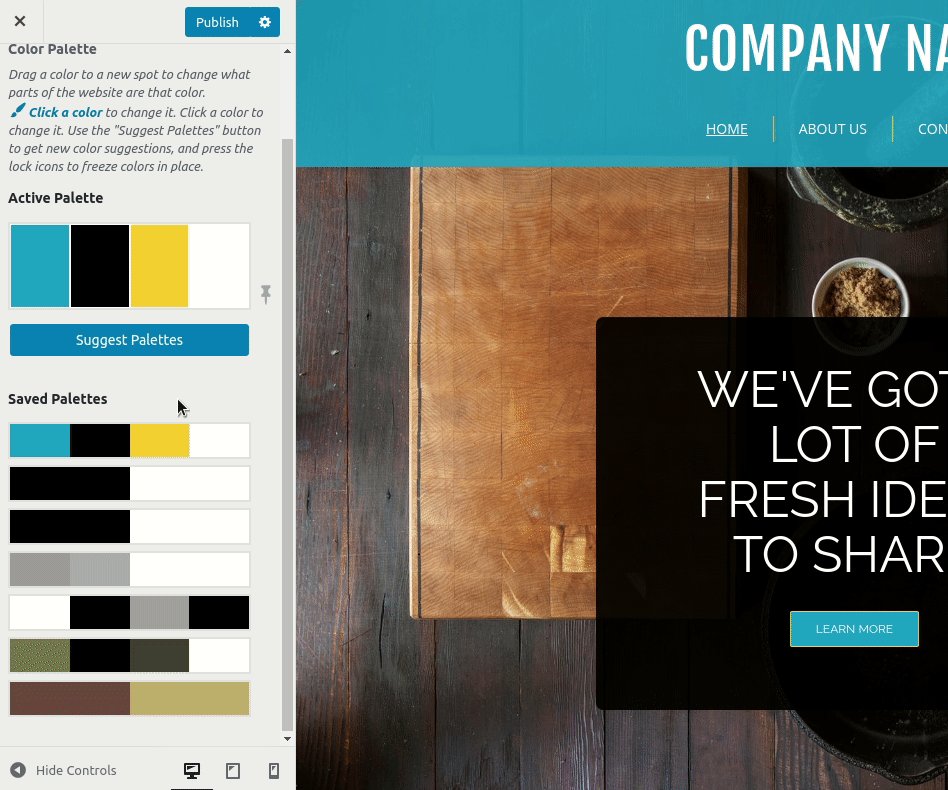
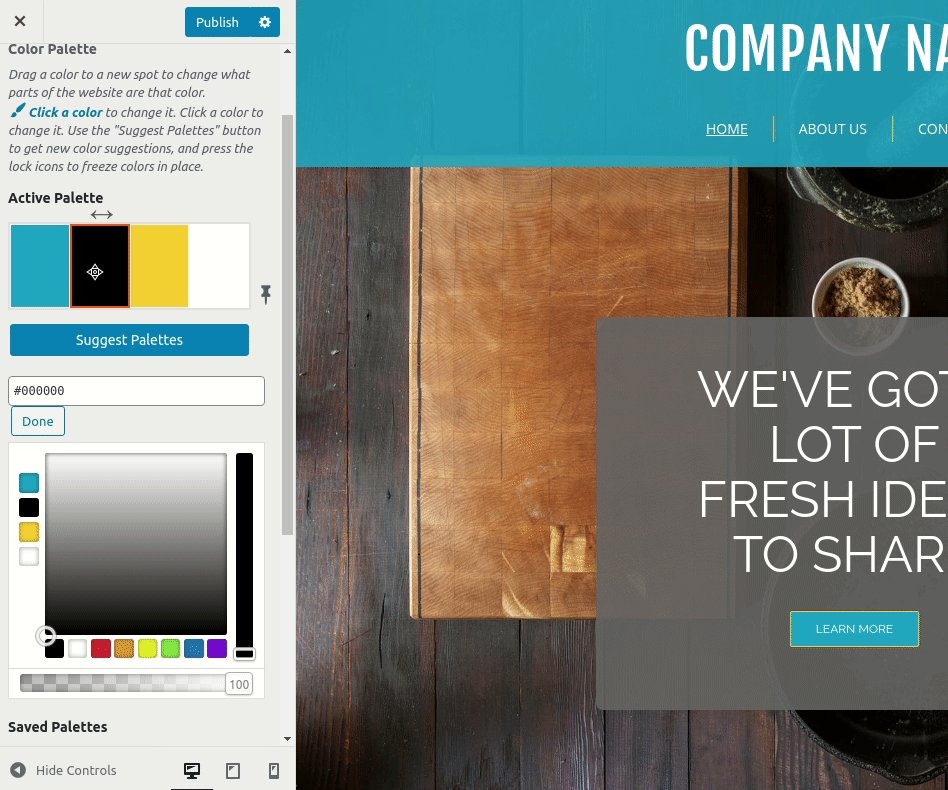
GuestI would like to change my custom colors’ transparency to be able to see through them to the background image. When I click into the color menu, I see the slider on the bottom that manages saturation but it is grayed out and not working. Can anyone tell me how to get this slider active and if not, what custom css to put in for semi-transparency? I have found some css out there but for background color in general, nothing gives me information on css for multiple background colors and my theme (Diced) has 3. Thanks.
July 15, 2020 at 3:52 pm #25189Jesse Owens
KeymasterHello Marilou-
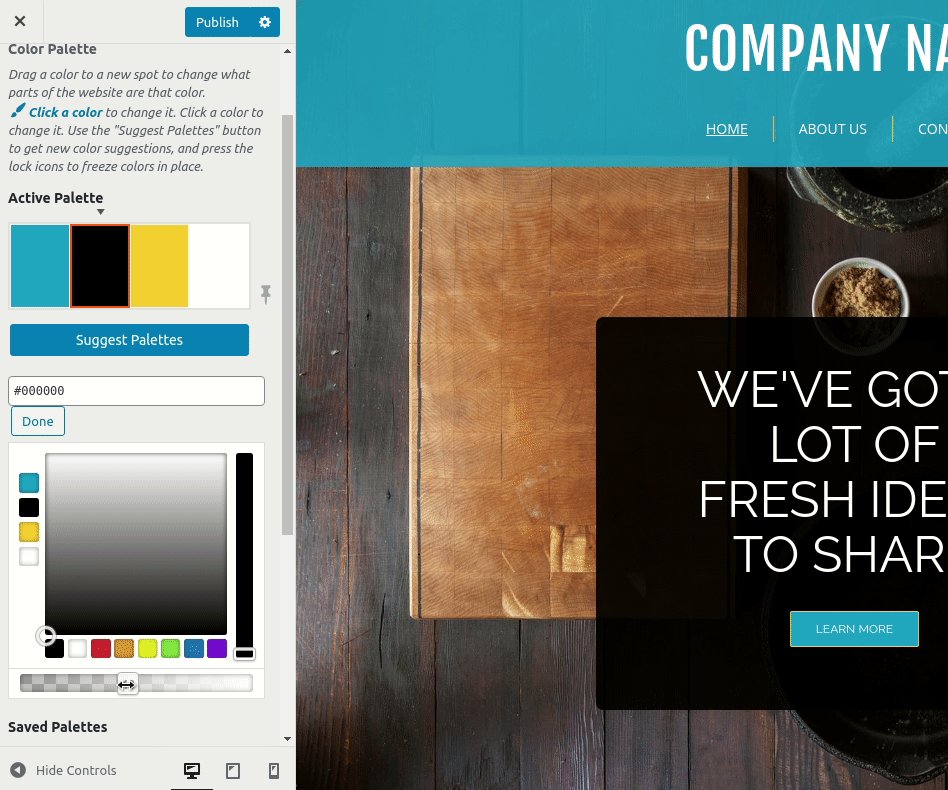
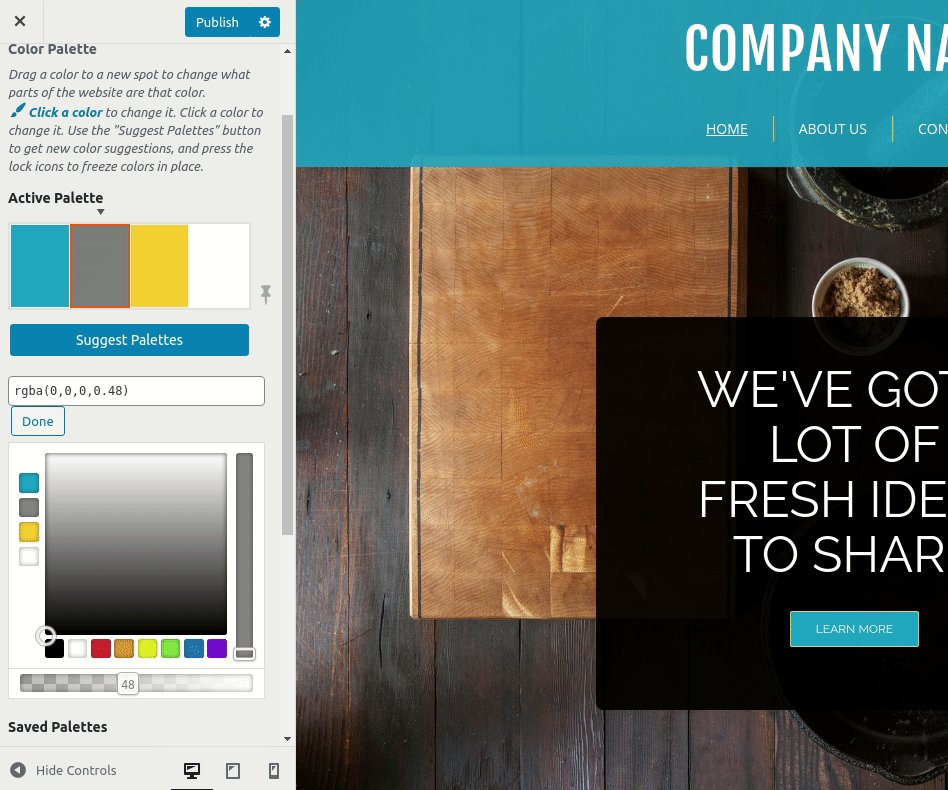
I’m not aware of anything that would cause your transparency control to be disabled like you described. It does appear a little gray by default, and you can change the transparency by dragging the number left and right, like so:

If that’s not working for you, there may be a bug. Can I ask you to check for any console errors while you’re using your customizer? Here are instructions to check for console errors.
If you do want to use custom CSS, you’ll need to use an RGBA (Red, Green, Blue, Alpha) value rather than the more-common hexadecimal color code. Here’s a Hex to RGBA Converter I found that you can use to convert your color codes.
- This reply was modified 4 years, 8 months ago by
Jesse Owens.
- This reply was modified 4 years, 8 months ago by
- AuthorPosts
- The topic ‘Transparency slider in custom colors grayed out and inactive’ is closed to new replies.