Viewing 2 posts - 1 through 2 (of 2 total)
- AuthorPosts
- September 2, 2016 at 3:34 pm #24024
admin
MemberHello,
Thank you for your question on making the gallery background transparent. You are not able to control the background color of the slider within the slider itself.
You can, however, use the Custom CSS styler in the Advanced tab of the Customizer to make the slider background transparent.- Log into BoldGrid
- Click on Customize
- Click on Advanced
- Click on Custom JS and CSS tab
- Click on Custom CSS button
- Enter the following code at the bottom:
.wcflexslider { background: transparent; } - Click the X to close the file
- Click the Save & Publish button
It is best practice to work with images that match the gallery width to maintain consistency.
Kindest Regards,
Scott M
July 20, 2017 at 3:20 pm #24023Anonymous User
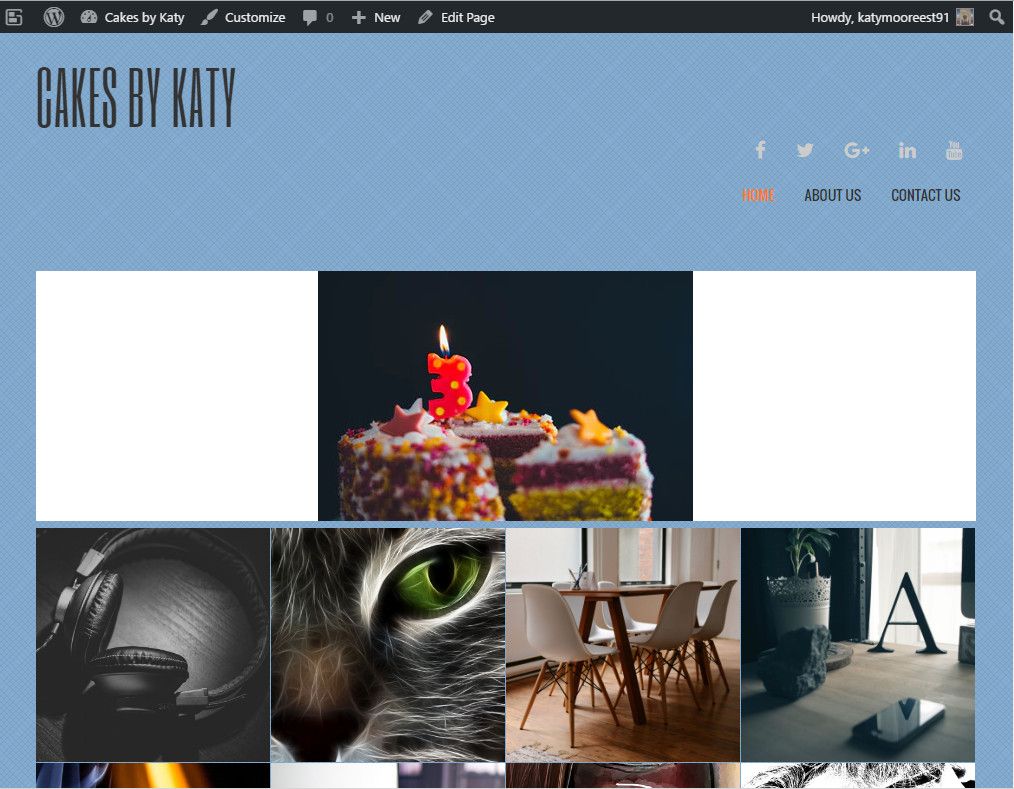
MemberI added an image to my slideshow, but it is not as big as the others. I see a white background, but instead I’d like it to be transparent (so I can see my blue background).
How can I make the background of the gallery transparent?

- AuthorPosts
Viewing 2 posts - 1 through 2 (of 2 total)
- The topic ‘Transparent images in slideshow’ is closed to new replies.