Tagged: Themes Custom CSS/JS
- AuthorPosts
- March 8, 2021 at 5:16 pm #34656
Hannah Moran
GuestHi,
I have been speaking with a member of staff on an open thread support forum and have been advised to get in touch through this contact form.
I would like to edit the background on the MOBILE website version of the site. At the moment the text is not visible on the dropdown because the text is white (which I would like to keep). But because the background is transparent, when i access the dropdown on a page that also has a white background it is not showing up because white is on white. I just want to make the dropdown background a different colour to the menu shows.
I have tried changing the colours in theme pallete = does not work.
I have tried to edit the CSS via a code that was sent to be via the original support forum. But I am uncertain where the correct place to enter in that code is, as it did not work.
If you can please help that would be great.
Theme = Florentine via Boldgrid.
Thanks,
HannahMarch 8, 2021 at 5:56 pm #34725Jesse Owens
KeymasterHi Hannah-
Thanks for the question, we’ll be happy to help you get that background color updated.
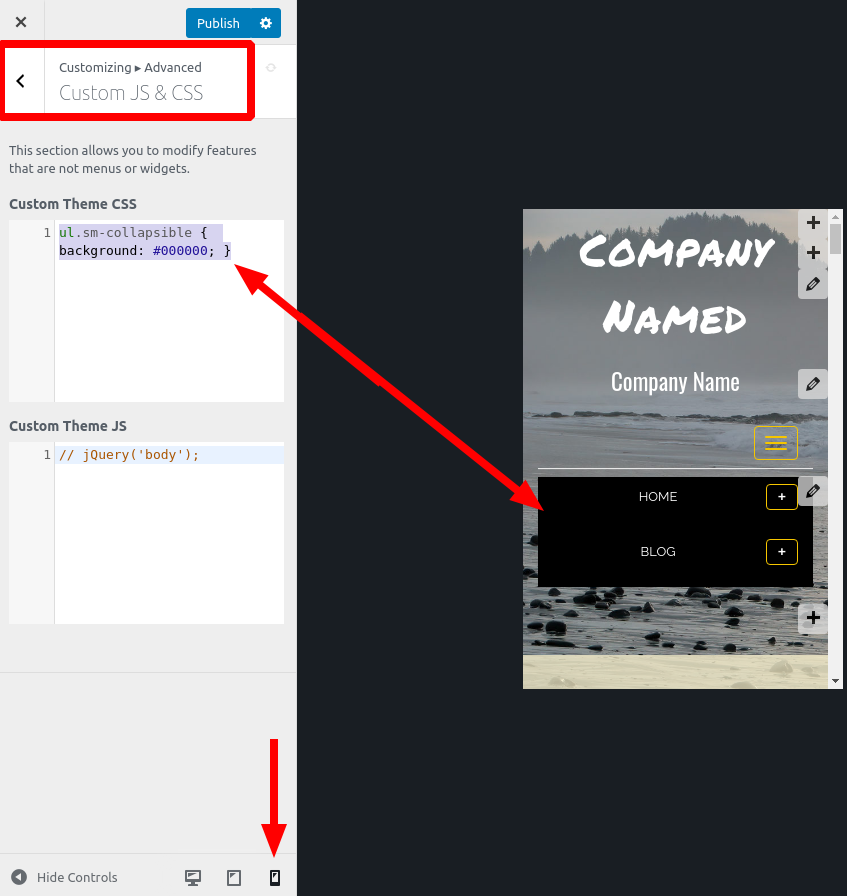
I’ll start with your first question, “…I am uncertain where the correct place to enter in that code is.” To use Custom CSS correctly, navigate to the Customize > Advanced > Custom JS & CSS menu.
Then, paste in the following line into the Custom Theme CSS field:
ul.sm-collapsible { background: #000000; }Replace
#000000(black) with your color code. The result should look like this:

Note in the screenshot, at the very bottom, where I’ve enabled the mobile device preview.
- AuthorPosts
- The topic ‘Website Hamburger Menu Design – Change Background in Florentine’ is closed to new replies.