Tagged: WooCommerce
- AuthorPosts
- May 11, 2021 at 6:03 pm #37672
Heather Spencer
GuestHi,
I’m hoping you can help me with the WooCommerce Add To Cart, and GooglePay Button placement. I’m using Cobalt, and have both Variable and Simple Products. The placement of the buttons on the variable products is below the quantity field, which is where I want it, as you can see on this page;
https:// momentofperception .com/product/glass-cutting-board-affectionate-fawns/The placement of the buttons on the simple products is to the right of the quantity field, as you can see on this page;
https:// momentofperception .com/product/spiral-notebook-ruled-line-acorn-woodpecker-in-winter/I have added this code to the PHP to place the Google Pay button below the Add To Cart
remove_action( ‘woocommerce_after_add_to_cart_quantity’, array( WC_Stripe_Payment_Request::instance(),’display_payment_request_button_html’ ), 1 );
remove_action( ‘woocommerce_after_add_to_cart_quantity’, array( WC_Stripe_Payment_Request::instance(),’display_payment_request_button_separator_html’ ), 2 );add_action( ‘woocommerce_after_add_to_cart_button’, array( WC_Stripe_Payment_Request::instance(),’display_payment_request_button_html’ ), 2 );
add_action( ‘woocommerce_after_add_to_cart_button’, array( WC_Stripe_Payment_Request::instance(),’display_payment_request_button_separator_html’ ), 1 );Can you help me with the code to change the placement of the buttons on the Simple Products ?
Thank you,
HeatherMay 11, 2021 at 6:08 pm #37677Jesse Owens
KeymasterHi Heather-
Thanks for the great question, and thanks for choosing the Cobalt WordPress Theme.
I think I’ve got a simple CSS rule that you can add to your Customize > Advanced > Custom JS & CSS Custom CSS field that should solve this for you:
.palette-primary.woocommerce-page div.product form.cart, .palette-primary.woocommerce-page div.product p.cart, .palette-primary.woocommerce div.product form.cart, .palette-primary.woocommerce div.product p.cart { flex-direction: column; align-items: unset; }If that doesn’t do the trick at first, add
!importantto each rule, like so:.palette-primary.woocommerce-page div.product form.cart, .palette-primary.woocommerce-page div.product p.cart, .palette-primary.woocommerce div.product form.cart, .palette-primary.woocommerce div.product p.cart { flex-direction: column !important; align-items: unset !important; }May 12, 2021 at 12:22 pm #37705Heather Spencer
GuestJesse, as always you are awesome ! Thank you so much, it worked perfectly.
May 12, 2021 at 12:22 pm #37718Heather Spencer
GuestHi Jesse,
I don’t know if you can help with this one, but I’m having a similar problem with the Quick View ” Add To Cart button. The code that I used for the variable products was.xoo-qv-modal .woocommerce-variation-add-to-cart {display: flex; align-items: center; flex-wrap: wrap;}
But that doesn’t work for the Simple Products, and I can’t find the right selector in the inspection area.
Anyway, if you can help, that would be fabulous.
Best,
HeatherMay 12, 2021 at 12:37 pm #37725Joseph W
KeymasterHi Heather!
I took a look at the Quick View for Single Products in your WooCommerce shop and I believe I have a CSS solution that might work for you. It seems like changing the cart submission form within that window to use a flex row is what you are looking for. The following code should help you get that submit button aligned next to the quantity input field.
.palette-primary.woocommerce-page .xoo-qv-container.single-product form.cart { flex-direction: row; } .palette-primary.woocommerce-page .xoo-qv-container.single-product form.cart .quantity.input-group { flex: 0; }Please let us know if you have any other questions!
May 13, 2021 at 2:08 pm #37756Heather Spencer
GuestHi Joseph !
Perfect !!!!!! That’s took care of it.
Thank you so much, you guys are great !
Really appreciate your help.May 13, 2021 at 2:09 pm #37799Joseph W
KeymasterI am happy to hear that worked for you Heather! If you ever have any other questions for us in the future please do not hesitate to ask!
May 13, 2021 at 6:24 pm #37810Heather Spencer
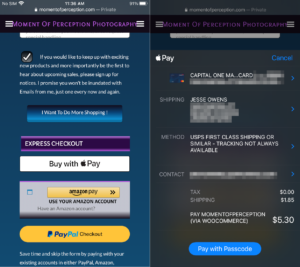
GuestI’ve been testing my site with all the new updates and I’m having a strange issue with Amazon Pay. I don’t know if this is a theme issue, or a plugin issue, but you are so great to work with that I’m starting here first.
On the checkout page, when the customer uses and logs in to Amazon Pay, three things happen.
1) The Shipping Address and Payment Method get huge.
2) The “Create an Account” doesn’t have the changes I made in it. You can see the difference in the Before Amazon Login file, and the After Login
3) It’s asking for another password login, and this is after you’ve already logged in.
4) The Amazon Logo shows up at the bottom of the page horribly extended.
These are the before and after images of these 4 issues.
https://momentofperception.com/wp-content/uploads/2021/05/After-Amazon-Sign-In-scaled.jpg
https://momentofperception.com/wp-content/uploads/2021/05/Before-Amazon-Login-scaled.jpgThanks ahead for any help.
Best,
HeatherMay 13, 2021 at 6:28 pm #37817Jesse Owens
KeymasterHi Heather-
Thanks for reaching out! I’m glad to hear you’re finding our support so great.
I was able to see everything you mentioned, with the exception of the Password field after I log in with Amazon. I only see the checkbox to create an account, so it doesn’t quite match your screenshot.
I did find some CSS rules you can use to tackle each of the other issues though:
#shipping_address_widget h3, #payment_method_widget h3 { font-size: unset; } #shipping_address_widget h3 a, #payment_method_widget h3 a { padding-left: 8px; } ul.payment_methods li label img { width: unset; } input#createaccount { position: relative; margin-top: unset; }The first rule fixes the large H3 elements for “Shipping Address” and “Payment Method.” The second rule is to add a little bit of padding on the “Change” link for both of those, because once the size was fixed, the “Change” didn’t have any space in between the heading and the link.
The third rule fixes the stretched out image, I’m not really sure why but it was being forced to 400 pixels wide, and it’s really quite a tiny little image, so we just
unsetthe 400px rule.Finally, the last rule fixes the issue where the checkbox for “Create an Account” was being shown on top of its label.
May 14, 2021 at 12:59 pm #37884Heather Spencer
GuestHi Jesse,
Sorry for responding to this here, but for some reason, I’m getting a 404 code on the link that goes with this. So anyway, this was what you sent me.I was able to see everything you mentioned, with the exception of the Password field after I log in with Amazon. I only see the checkbox to create an account, so it doesn’t quite match your screenshot.
I did find some CSS rules you can use to tackle each of the other issues though:
#shipping_address_widget h3, #payment_method_widget h3 {
font-size: unset;
}
#shipping_address_widget h3 a, #payment_method_widget h3 a {
padding-left: 8px;
}
ul.payment_methods li label img {
width: unset;
}
input#createaccount {
position: relative;
margin-top: unset;
}These were the results, and a few more questions.
The first two worked perfectly, yeah ! Thank you so much.
The third did not because it impacts the CC image on the regular checkout page also, and that was the reason for that stretch code. I just did a Display none to hide the Amazon Pay image.
The fourth code did not work, and I’ve been struggling with it for hours. For some reason that ” Create Account ” acts differently on the page when you’re not logged in to Amazon Pay, and when you are. I was able to separate the copy left to right from the checkbox on both, but I can’t seem to get the vertical alignment right on both. When I line the checkbox up with the create account copy on one, it’s off on the other. Is there any way to separate the checkbox on the one page from the checkbox on the other page, or is there a way to vertically lock the checkbox up with the copy so that it stays together ?
And one new question that I was hoping to get the Woocommerce Stripe techs to help with, but they threw it back on the theme. I’m using the Woocommerce Stripe plugin which includes Google Pay and Apple Pay. Google Pay is working other than shipping, which I’m working with their tech on, but Apple Pay is not, and I have no way to test it myself. You have to have a touch Apple device to check it, and I don’t. They’re saying ” It looks like some of the elements are being loaded, but some are not, and the JavaScript to show the button properly is not running properly.”
Is this something you can help me with ?Thanks so much again.
Best,
HeatherMay 14, 2021 at 1:49 pm #37893Jesse Owens
KeymasterHi Heather-
Here’s an updated version of the third rule for the Amazon Pay image that should make it only apply to the Amazon image:
ul.payment_methods li label[for="payment_method_amazon_payments_advanced"] img { width: unset; }I compared the styles on the label for “Create Account” when logged-in with Amazon, and when not logged in, and the biggest difference is that some of the styles only apply when it’s using the ID
#customer_address_details, which doesn’t apply when Amazon is providing the address. It looks like this rule should do the trick to make them match (including the purple gradient background):p.create-account > label:nth-child(1) > span:nth-child(2) { background-image: linear-gradient(180deg, #ce7fed 0%, #2c0a45 20%, #2c0a45 80%, #ba59e0 100%, #ce7fed 100%); padding-top: 12px; padding-bottom: 12px; display: flex; padding-left: 40px; }Finally, it’s really tough to troubleshoot the Apple Pay issue without a real Apple device (since our team is still working remote, we don’t have access to all of our testing machines from the office). When they say that “some of the elements are being loaded, and the JavaScript is not running properly,” were they able to provide you with any details?
For example, if the JavaScript is “not running properly,” was there an error message that they could provide, or did they know which elements were not being loaded?
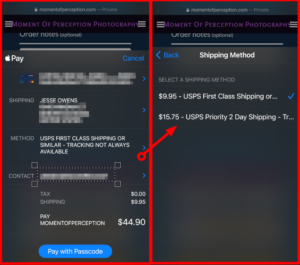
I did try it out on an iPhone, and I was able to use the button and proceed through the checkout all the way up until the last step, and everything seemed to work correctly:

- This reply was modified 3 years, 11 months ago by
Jesse Owens. Reason: Add lightbox for screenshot
May 14, 2021 at 1:50 pm #37891Heather Spencer
GuestOne more thing, that 2nd password prompt is in Firefox. It doesn’t show up in Chrome. Weird, right ?
May 14, 2021 at 2:21 pm #37899Jesse Owens
KeymasterHi Heather-
That does seem really weird. Even when I use Firefox, if I’m logged into Amazon, I don’t see the additional password field.
I glanced at the WooCommerce documentation, and I did notice that there is a setting about automatically creating the password, do you have that enabled?
May 14, 2021 at 5:26 pm #37903Heather Spencer
GuestHi Jesse,
Thank you so much for all your help, I can’t tell you how much I appreciate it.The first one works perfectly across Chrome Firefox and Safari. Problem solved, yeah !
The second one works perfectly with Chrome and Safari, but still doesn’t work in Firefox. I’m not sure if you have another rabbit up your sleeve, but I’m hoping.
I’ve got an Email back in to the Stripe Support team to try and get more info on the Apple Pay issue. Thanks for looking into it.
I’ll check that setting for Amazon Pay that you mentioned.
Take Care,
HeatherMay 14, 2021 at 5:29 pm #37908Jesse Owens
KeymasterHi Heather-
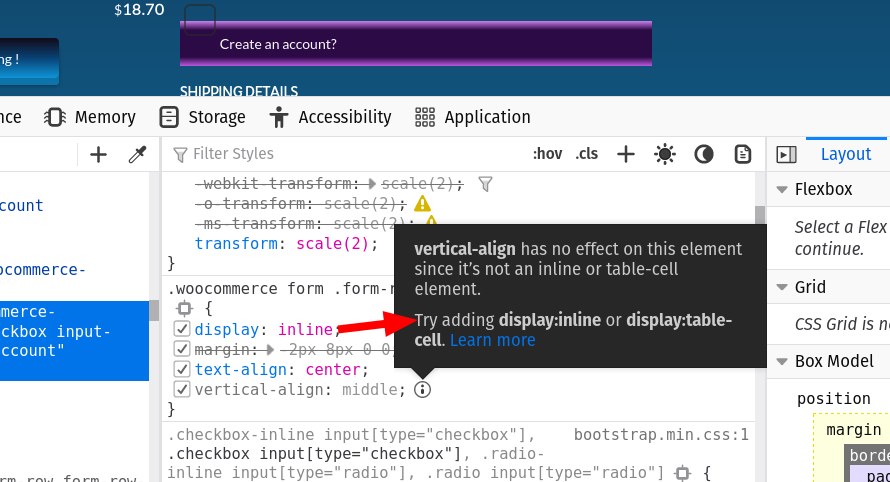
That’s really a head-scratcher! It looks like this might even be a bug in Firefox itself, because you can see the Firefox Developer Tools conflicting with itself:

While it’s true that the
vertical-align: middle;rule only applies to inline elements, you can clearly see that this element is, in fact, inline.I did find a workaround, however, by changing the parent element to a block, which seems to work as expected in both Chrome and Firefox:
.woocommerce form .form-row label.checkbox, .woocommerce-page form .form-row label.checkbox { display: block !important; }May 17, 2021 at 5:07 pm #37914Heather Spencer
GuestYou did it Jesse !!!!!!!!!!!!!! YEAH !!!!!!!!!!!!!!!!!!!!!
Thank you, thank you, thank you ! Great job ! You’ve made me sooooo happy, and grateful.
I’ll let you know on that Apple issue once I’ve heard back from the Stripe techs.
Have a fabulous weekend.May 17, 2021 at 5:07 pm #38012Heather Spencer
GuestHi Jesse,
Hope you had a good weekend. Let me once again thank you and the other members of the team for being so great to work with, I consider you my website guru’s.
Ok, here we go.
1) I heard back from the Woocommerce Stripe folks, and the only additional info they offered on the Apple Pay issue was this

2) This is something I don’t know if you can help with, but it’s another issue I sent to the Stripe folks and they are throwing back on the shipping plugin or the theme. I’m using the free version of Flexible Shipping by WP Desk, and it appears they only have support available for their paid version. The shipping is not being calculated with Google Pay, and I’m getting a ” Shipping Option Pending – Shipping Option cannot be calculated based on the current information. ” This is before and after the shipping address has been entered. Have you seen this happen before ?
3) This last issue was also sent to Stripe, the credit card charge is being accepted with only a correct CC #. It is taking the charge with incorrect expiration date, security code, and billing address. I’ve changed the setting with Stripe to the max security settings, so this has to be occurring through the plugin, but they are not offering any solutions. I’m hoping you may have some thoughts on how to fix it.
Thanks again,
HeatherMay 17, 2021 at 5:07 pm #38016Heather Spencer
GuestHi Jesse,
I had one more question on the Theme update. I asked a tech to set up a Child Theme as you suggested, and they used a plugin to do it. Right now, the current theme is showing as the Child Theme, and I don’t see an update for the main theme. When they used the Child Theme as the working theme, did that alter something ?
Thanks,
HeatherMay 17, 2021 at 5:58 pm #38038Jesse Owens
KeymasterHi Heather-
I’m glad to hear we’re making progress!
That screenshot is helpful. In it, you can see that your website is looking for a file called
checkout.js, but it’s actually looking for it in your Child Theme’s folders (/wp-content/themes/boldgrid-cobalt-child/js/checkout.js), even though that file should be provided by WooCommerce itself (in/wp-content/plugins/woocommerce/assets/js/frontend/checkout.js).The other useful piece of information we can glean from this screenshot is the
?ver=5.3.0at the end. That’s WooCommerce’s current version number, so that likely means that WooCommerce itself is trying to load it from the Theme’s directory instead of its own.I did a little digging in both the Stripe Gateway and core WooCommerce plugin, and as far as I can tell it should be loading from within WooCommerce’s directory.
One way you might be able to get around that is to simply copy WooCommerce’s checkout.js file from the plugin into your Child Theme, but you’ll need to remember to update it whenever WooCommerce updates it. If your tech can access SSH, a better way would be to use a Unix Symbolic Link so that the copy in the child theme always links directly to the copy in WooCommerce, for example (from your WordPress root directory):
ln -s ./wp-content/plugins/woocommerce/assets/js/frontend/checkout.js ./wp-content/themes/boldgrid-cobalt-child/js/checkout.js
I’m afraid I couldn’t find any information about the issue with Shipping calculations. It sounds like the plugin is having trouble accessing the shipping address from Google Pay to make the calculation. When I tried going through your order process with Google Pay, I saw a shipping cost of $9.00 for the spiral notebook to Denver, CO. Does that sound right?
The issue with it accepting any Credit Card number without checking the Expiration or CVV code sounds like it could be that it’s still in “Test Mode.” Check on WooCommerce > Payments > Stripe and see if the checkbox to Enable Test Mode is still checked.
Finally, to see the update for Cobalt, you must have the BoldGrid Inspirations plugin active. You can also download Cobalt 1.3.8 directly from this link and install it from the Appearance > Themes > Add New menu. As far as I can tell, it looks like your tech and the Child Theme plugin worked just fine.
May 18, 2021 at 12:38 pm #38042Heather Spencer
GuestHi Jesse,
You are amazing ! Thank you so much ! I sent the info you came up with on the Apple Pay issue to the tech, so hopefully, they can do the Unix Link you mentioned.The shipping for the notebook should be $ 5.75 for first class, and $ 8.75 for Priority, so it sounds like there’s a glitch there also. I’m lost on this as I don’t think I can get any help from the plugin developers, so I may be in trouble there.
Unfortunately, Test mode was not checked.
Thanks for letting me know about the update, I’ll get that taken care of.
Again, thank you so much for all your help, you’ve been a lifesaver.
Best,
HeatherMay 18, 2021 at 4:55 pm #38086Heather Spencer
GuestHi Jesse,
This is a big ask, and if it’s too much trouble, no worries. The tech I’m using made the change for the Apple Pay, but has no way to test it. Could I trouble you to look and see if that worked ?Thank you again,
HeatherMay 18, 2021 at 5:02 pm #38104Jesse Owens
KeymasterHi Heather-
It seems like it’s working! I should have a postcard with a squirrel on its way.
May 19, 2021 at 4:54 pm #38110Heather Spencer
GuestJesse, you are AWESOME !
Thank you so much for taking the time to check that for me, and for all your effort to get it working. I really, really appreciate it.
I refunded the sale, but as soon as I get all the products loaded, I’ll let you know, and would love to send you anything you want as a thank you for all your support.On the shipping issue, I did hear back from the developer, so I’m hoping there’s a solution. I’ll keep you in the loop.
Thank you, thank you, thank you again.
Best,
HeatherMay 21, 2021 at 5:10 pm #38244Heather Spencer
GuestHi Jesse,
I just can’t stay away for too long. Need that great brain of yours again. This is an issue I was having before, and it’s still there. I have some CSS code that I don’t want to put in the customizer, because I’m unloading that on most of the WordPress pages. When I was adding it to the main theme, I tried to add it to the Style CSS, but it wouldn’t work there for some reason, so I ended up adding it to other areas of the css and it worked. Now that I’m using the Child Theme, I’m trying to add it to the Style CSS, and can’t get it to work there.I added this code to the ” Color-Palette.css ” in the main theme:
div[id^=bwg_container1_] div[id^=bwg_container2_] span[class^=bwg_slideshow_image_spun2_]{ background-color: #130b19}div[id^=bwg_container1_] div[id^=bwg_container2_] span[id^=spider_slideshow_left-ico_] span, div[id^=bwg_container1_] div[id^=bwg_container2_] span[id^=spider_slideshow_right-ico_] span { background-color: #ba59e0; border-radius: 20px }
#bwg_slideshow_play_pause-ico_0 > i, #bwg_slideshow_play_pause-ico_1 > i, #bwg_slideshow_play_pause-ico_2 > i { background-color: #ba59e0; padding-right: 15px; padding-left: 15px; padding-top: 15px; padding-bottom: 15px; border-radius: 30px }
#bwg_container1_0 #bwg_container2_0 .bwg_slideshow_dots_0, #bwg_container1_1 #bwg_container2_1 .bwg_slideshow_dots_1,#bwg_container1_2 #bwg_container2_2 .bwg_slideshow_dots_2{ background: #92ccfb !important; }
#bwg_container1_0 #bwg_container2_0 .bwg_slideshow_dots_active_0, #bwg_container1_1 #bwg_container2_1 .bwg_slideshow_dots_active_1, #bwg_container1_2 #bwg_container2_2 .bwg_slideshow_dots_active_2 { border: 6px solid #ba59e0 !important; }
I added this code to the Button.css in the main theme:
.btn-3d, .palette-primary .button-primary, .palette-primary .woocommerce .button, .palette-primary .button-secondary, .palette-primary .woocommerce .alt.button {
background-image: linear-gradient(180deg, #130b19 0%, #094275 50%, #0f95d8 100%)#wpforms-submit-3570 {background-image: linear-gradient(180deg, #130b19 0%, #094275 50%, #0f95d8 100%); color: #fff; border: none}
I added this code to the rtl.css-Global in the main theme:
.pswp,.ttt-pnwc-close { display: none; }Can you let me know why this wouldn’t work in the Style css ?
Thanks,
HeatherMay 21, 2021 at 5:10 pm #38245Heather Spencer
GuestOn the shipping, I reinstalled the Woocommerce Shipping plugin and it’s having the same problem of not recognizing the shipping address, so I don’t think it has anything to do with the Flexible Shipping plugin after all. I’ve sent the request back to Woocommerce Stripe, but if they follow their standard procedure, they’re going to say it’s a Theme problem. I’don’t know if you have had a look at it, or if you want to wait to hear what their response actually is, but I wanted to keep you in the loop just in case.
The screen shot is https://d.pr/i/FbP9aR
It just says
” Shipping Option Pending – Shipping Option cannot be calculated based on the current information. ” This is before and after the shipping address has been entered.Thanks again,
HeatherMay 21, 2021 at 5:55 pm #38254Jesse Owens
KeymasterHi Heather-
I have to admit the CSS issue had me very confused for a while, but I’ve spotted the issue.
If you examine your Child Theme’s CSS file, you’ll see that your very first rule is missing the closing curly bracket
}:.btn-3d, .palette-primary .button-primary, .palette-primary .woocommerce .button, .palette-primary .button-secondary, .palette-primary .woocommerce .alt.button { background-image: linear-gradient(180deg, #130b19 0%, #094275 50%, #0f95d8 100%)That’s causing the entire rest of the rules not to apply at all.
Let’s wait and hear back from WooCommerce Stripe support, I’m afraid I’m a little out of my depth with that shipping cost. I can’t think of a way that the theme itself would prevent the shipping cost from calculating for Google Pay, and not for Apple Pay. It would seem to me that if one of them can do it, the other should be able to as well.
May 24, 2021 at 12:59 pm #38271Heather Spencer
GuestHi Jesse,
I’m so sorry to have wasted your time, I should have caught that. Thank you so much for finding it.As far as the shipping, are you saying the Apple Pay is not giving you that Shipping Option Pending message that you see in the Google Pay screenshot I sent, and that you are able to change the shipping method in the Apple Pay window ?
May 24, 2021 at 12:59 pm #38273Heather Spencer
GuestHi Jesse,
I need to ask that Apple Pay question better.
If you are using Google Pay from a product page, you get that window and no way to add shipping or tax. If you use Google Pay from the checkout page, it picks up the shipping and tax from the page itself, but you still get that window that shows shipping not engaged, so you can’t pick what shipping you want from that window.Is that how the Apple Pay is working ?
I really wish Apple would make this testable without having a touchless Apple device.
Thanks again,
HeatherMay 24, 2021 at 12:59 pm #38394Heather Spencer
GuestHi Jesse,
Hope you had a great weekend. I’ve got a brain twister for you when you have a few extra minutes. This concerns adding the css to the Child Theme. After fixing that missing }, it worked on Chrome, Firefox, and Safari, yeah ! It did not work on the Samsung browser however. When I add it back to the Appearance Customizer, it works. So the same css works when it’s added to the Appearance Customizer, but not the Theme Editor. I did check this time to make sure all the characters were there.And still trying to get a solution from the Stripe folks on the shipping problem.
Thanks again,
HeatherMay 24, 2021 at 1:30 pm #38411Jesse Owens
KeymasterHi Heather-
You’re right- when I use Apple Pay it will pick up the shipping options *if I’ve set them* on the checkout page, but I can’t change it within the payment system.
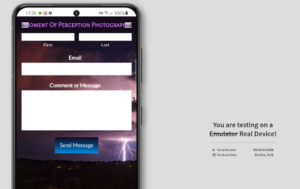
As far as the Samsung browser issue- Samsung browser is basically the same as Chrome, but with a few “performance” enhancements added by Samsung to make the mobile web feel faster for users. Because of that, it has a very “sticky” cache.
What I mean by that is that it saves assets to the phone so they don’t have to be downloaded twice. When you add code to your style.css file, it’s a “static asset” that can be saved, but when you add CSS to the customizer, it is output in the actual code of the page itself, so that gets downloaded each time.
I suspect that you just need to clear the cache on your Samsung device. If I use a tool like browserstack to check, I can see your changes, for example on your contact form submit button:
 May 24, 2021 at 2:09 pm #38414
May 24, 2021 at 2:09 pm #38414Heather Spencer
GuestHi Jesse,
As always, you were right. I had cleared the browsing history thinking that would clear the cache, but obviously it didn’t, so I learned another something new thanks to you. Also, thank you so much for explaining the difference between the two areas for adding css, I always wondered why code acted differently using one or the other.
Lastly, thank you so much for checking the Apple Pay, I sent that additional info off to the Stripe folks. They seem to be really scratching their head on this one. I changed the theme, disabled all the plugins, and quite a few other checks they had me do, and they don’t at this point have a clue why it’s doing that.
Anyway, have a wonderful week, and thank you over and over again.
Best,
HeatherJune 15, 2021 at 3:54 pm #39294Heather Spencer
GuestHi Jesse,
Hope all is well with you.
I’m still working on the Google Pay/ Apple Pay issue, and have gotten tired of getting nowhere with the developers, so I tried a new plugin today which seems to work on both the laptop and desktop. Miracle !
Can I trouble you to please check Apple Pay to see if it works properly for you both on the product page and checkout page ? Please don’t go through the checkout process, I just want to make sure that it’s picking up shipping and tax in both areas. I’m using a test site for thisNow, related to that, when I tried to deactivate the original Stripe plugin, I got a fatal error. When I contacted my host techs they found this Error Message:
Fatal error: Uncaught Error: Class “WC_Stripe_Payment_Request” not found in /home/moment72/staging.momentofperception.com/wp-content/themes/boldgrid-cobalt/functions.php:53 Stack trace: #0 /home/moment72/staging.momentofperception.com/wp-settings.php(525): include() #1 /home/moment72/staging.momentofperception.com/wp-config.php(84): require_once(‘/home/moment72/…’) #2 /home/moment72/staging.momentofperception.com/wp-load.php(37): require_once(‘/home/moment72/…’) #3 /home/moment72/staging.momentofperception.com/wp-admin/admin.php(34): require_once(‘/home/moment72/…’) #4 /home/moment72/staging.momentofperception.com/wp-admin/index.php(10): require_once(‘/home/moment72/…’) #5 {main} thrown in /home/moment72/staging.momentofperception.com/wp-content/themes/boldgrid-cobalt/functions.php on line 53
There has been a critical error on this website. Please check your site admin email inbox for instructions.Can you help me sort that out ? I’m sure I’ll have the same problem with the live site.
Thanks again,
HeatherJune 15, 2021 at 4:07 pm #39299Jesse Owens
KeymasterHi Heather-
Congratulations! It does look like it’s pulling in the shipping options, both on the product page and the cart.

Cobalt doesn’t have a line 53 in functions.php, and the error
Uncaught Error: Class “WC_Stripe_Payment_Request”looks like you may have added a custom function that was specific to the old plugin. Double-check your functions.php file for any custom code you’ve added that mentions “WC_Stripe”June 16, 2021 at 11:21 am #39303Heather Spencer
GuestHi Jesse,
Thanks so much for checking, and yeah ! Nice to have that finally working.I don’t have a line 53 either in the child theme, but there were some codes in the original theme. Did the Child Theme pick up those entries from the original theme, and how would I change it at this point ?
June 16, 2021 at 11:21 am #39317Heather Spencer
GuestI got it Jesse, thank you so much for all your help, I really appreciate it !
June 25, 2021 at 12:29 pm #39784Heather Spencer
GuestHi Jesse,
Happy Friday !
I’m finally seeing the end of the tunnel on this project, yeah ! One small thing I’m hoping you can help me with is setting up two columns in the description on one page.
https: //momentofperception. com /product/phone-case/
You’ll see the supported devices run down in a single column. I’m hoping I can have the Apple Devices on the left and the Samsung Devices on the right in the desktop version. I don’t think that would work for the mobile version. Is that possible ?As far as the Stripe issue, the Woocommerce folks are still working on trying to find their glitch. I’m going to stay with the new plugin, but I would like to help them solve it. They asked me to ask you
“What device, iOS and browser version is your theme developer using to look at this issue? ”
This is for the Apple Pay problem you saw.Finally, I’m nearly done adding products, so just as soon as that last one goes in, I’ll let you know so you can pick out something as a thank you for all your amazing help.
Best,
HeatherJune 25, 2021 at 1:49 pm #39813Jesse Owens
KeymasterHi Heather!
I’m happy to hear that you’re “seeing the light” on your shop!
The question of how to use custom layouts for your product description is a really common scenario, so I took a couple of minutes to record this video on how you can use the BoldGrid Post and Page Builder for WordPress on Custom Post Types like WooCommerce Products:
To summarize, you’ll need to create a special config file for the Post and Page Builder to enable it for use on other post types. Using your web host’s file manager or FTP, copy the file
wp-content/plugins/post-and-page-builder/includes/config/config.sample.phptoconfig.local.phpand replace the contents of the file with this:/** * Copy this sample file to config.local.php and update it with any variables that you would like to override */ return array ( 'allowed_post_types' => array( 'page', 'post', 'bg_block', 'crio_page_header', 'product' ), );
Then, you’ll be able to use all of the Post and Page Builder’s design capabilities in your product descriptions.
As for the stripe issue, I was using an iPhone 6s Plus on iOS 14.4.2, using the Safari Browser that comes with that version of the OS (I believe Safari and iOS versions are the same?)
And thanks for the offer, but I’m happy to help without any bribes! I’ll just be happy to see your shop succeed.
June 25, 2021 at 5:55 pm #39819Heather Spencer
GuestYeah !!!!!!!!!!!!!!!!!!!!!!
Thank you so much, and that video was GREAT ! It’s perfect.
By the way, that is definitely not a bribe, I’m deeply and sincerely grateful for all your help. I don’t know how I could have gotten through this without your support, you’ve been a life saver.
Have a fabulous weekend.June 25, 2021 at 5:56 pm #39822Jesse Owens
KeymasterHi Heather-
Glad to hear it! The “bribe” comment was meant to be a tongue-in-cheek joke, but we don’t have emoji enabled here in the forums so it might not have come across that way. But seriously, I’m just happy to help!
June 28, 2021 at 12:11 pm #39823Heather Spencer
GuestOh Jesse, I know, it definitely didn’t come across that way. I just want to make sure you know how much you have helped and that it’s really, really appreciated !
- This reply was modified 3 years, 11 months ago by
- AuthorPosts
- The topic ‘WooCommerce Add to Cart Button Placement’ is closed to new replies.