Using a Google Calendar in your website is a great way to keep your users informed about upcoming events and schedules. This guide will demonstrate how you can embed a Google Calendar in your BoldGrid website.
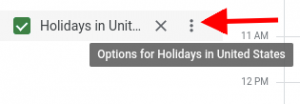
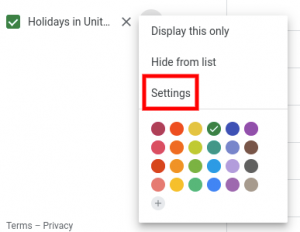
The first thing you will need to do is to make sure that the Permissions settings for your calendar are correctly configured to make it available to the public. Locate the calendar you want to embed on your website using the Google Calendar interface and select the three vertical dots and open the settings for that calendar.
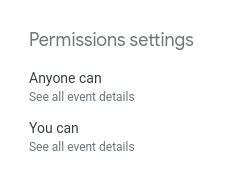
Make sure that in the Permissions settings anyone can view the event details for your calendar.
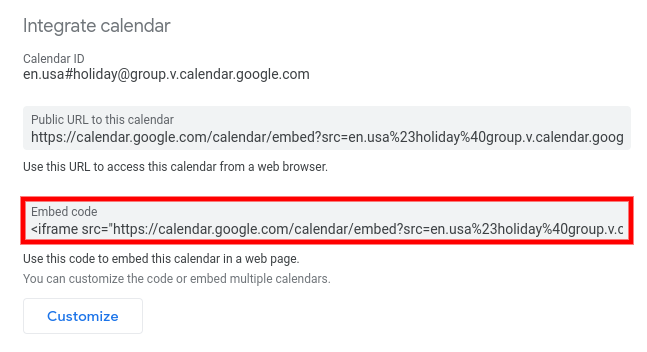
Once the permissions are set correctly copy the Embed code under the Integrate calendar section.
Navigate to the Page you want to embed the calendar on in your website’s Dashboard. The embed code copied from Google is formatted for HTML, so switch your editor to Text mode to ensure that the code is entered correctly.
Paste the embed code into your content and save your changes.
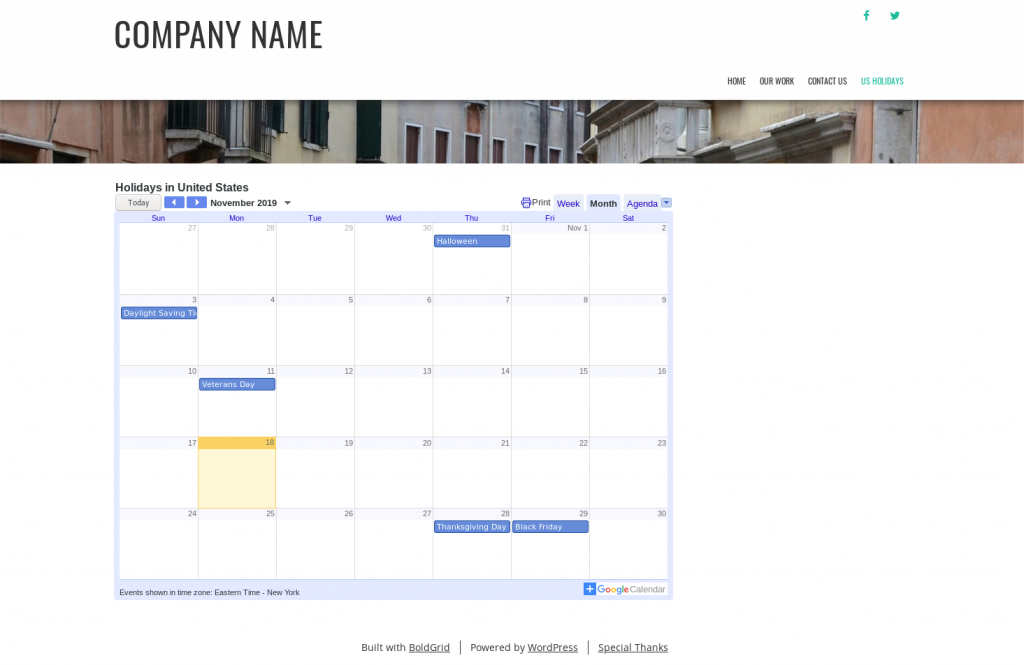
You should now see your calendar embedded in your page content when viewed from the front.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.