Anchor Links are a great way to utilize your website navigation menu to direct users to specific parts of your page content, especially when your website is contained within a single page.
Navigation through Anchor Links works by appending CSS IDs to your URLs which allows your menu links to direct browsers to designated parts of your page when clicked.
The first step to setting up Anchor Link Navigation is to assign IDs to the different areas of your page that you want to direct users to. This is normally done by editing specific elements in the Text mode of your editor, but there are tools provided by the Post and Page Builder that allow you to set IDs through the Visual mode so you don’t have to navigate raw HTML.
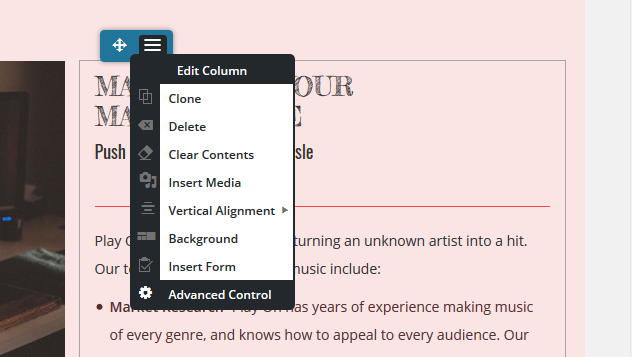
You can access the CSS ID configuration by opening the Edit dropdown for your desired element and selecting the Advanced Control option.
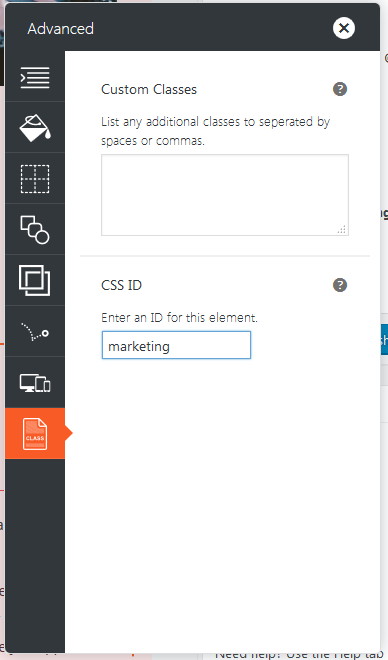
In the Advanced Controls you will see a configuration option to set custom CSS classes and IDs. Elements can have multiple classes assigned to them, but each element should only have one ID assigned and each ID used on your page should be unique. Save your changes once you set the ID for your element.
Now that the ID is set up you can create a navigation link in your menu that will move the browser viewport to that element when selected. Navigate to Customize > Menus in your Dashboard to open the menu controls.
Select the menu you want to add your link to and open the Add Items menu. Select Custom Links from the list of available options and begin adding your desired Link Text and URL you wish to link to. The URL will be for the page where your Element ID exists followed by a # and the ID previously configured. Using the previously provided images as an example, the link URL will look like this:
http://yourdomain.com/#marketing
Save your changes and open up the front page of your website. You will see your new menu item and clicking it will take you to the appropriate section of your page.
SIGNUP FOR
BOLDGRID CENTRAL
200+ Design Templates + 1 Kick-ass SuperTheme
6 WordPress Plugins + 2 Essential Services
Everything you need to build and manage WordPress websites in one Central place.