Forum Replies Created
- AuthorPosts
- August 29, 2023 at 10:47 am in reply to: Wordfence showing critical security vulnerability in Post and Page Builder #103208
Brandon C
ParticipantHi rfahn,
Thank you for reaching out with your BoldGrid Post and Page Builder for questions.
I tested Wordfence with Post and Page Builder and your Westview theme but I’m not recieving the same message as you pertaining to vulnerabilities. As far as I’m aware of no critical issues have been brought to our attention recently. The most stable Post and Page Builder version should be 1.24.1.
We would need some additional information on your website to test this such as your:
1. PHP Version #
2. WordPress Version #
3. Post and Page Builder Version #
4. Steps you took to locate this message in Wordfence.
5. When did you first noticed the issue? After an update or theme change perhaps?Thanks rfhan, if we can identify any vulnerabilities in Post and Page Builder our devs will look into resolving them right away. We look forward to assisting you further with this!
Brandon C
ParticipantHi Amy,
Thanks for reaching out! Sorry to hear you’re having some trouble with a WordPress Update. Can you let us know exactly what you’re attempting to update? Is it your WordPress core version, a theme or plugin, or a combination of one or more? It would also help if you could let us know what versions you’re updating to and from.
You might benefit from enabling WP_DEBUG on your WordPress site to see if it reveals any error messages. If you do see any errors we can take a look if you would copy/paste them into the thread here.
August 28, 2023 at 3:47 pm in reply to: Total Upkeep Error when Downloading to Local Machine #103085Brandon C
ParticipantHi Dennis,
Thanks for reaching out, although I’m sorry to hear you’re having trouble with Total Upkeep downloading to your local machine.
Judging by your error status code ERR_INVALID_RESPONSE. The most likely causes for this would be something similar to the following:
- Your backup file is large, and taking longer than your host’s Apache or NGINX configuration allows for a web-based download.
- Your access to admin-ajax.php is blocked. This is sometimes caused by a false positive in a security plugin, or your host’s security software, such as ModSec.
It’s possible that your host or another plugin, such as a security plugin, may be blocking access to admin-ajax, the interface that handles the downloads. If you have access to do so, I recommend enabling WP_DEBUG and reviewing the errors there, and checking your Apache and NGINX error logs for more information.
If you need immediate access to your backup files, you can also use FTP or your host’s file manager to get access to the files.
Further Troubleshooting:
If you could provide more details on the matter we may be able to determine exactly what’s causing the issue:
- Has anything changed recently on your site? A new plugin, SSL certificate, or change of URL?
- What are the exact steps you take when you get this error?
- Have you tried the same steps with a different web browser?
- Have you checked with your web host to see if they have any error logs that might shed light on the issue?
I hope this helps Dennis. We look forward to hearing from you so that we can continue working towards a resolution!
August 28, 2023 at 3:15 pm in reply to: Can’t get Blog to Publish on My BoldGrid Theme’s Homepage #103078Brandon C
ParticipantHi Beth!
Thank you for reaching out and thanks for using the Swifty theme with BoldGrid Post and Page Builder for WordPress!
Jesse explains a few different ways to display blog post on your homepage in the video. If you could let us know exactly how you’re attempting to implement your blog post in to your homepage we can point you into the right direction.
If you just need to display an archive of your latest post as your homepage you can visit the WordPress Customizer Appearance > Customize > Advanced > Homepage Settings and chose the option to display “Your latest post”.
I hope this helps Beth! We look forward to answering any questions you have on this.
August 25, 2023 at 7:57 am in reply to: How to add an Accordion to BoldGrid Post and Page Builder? #102662Brandon C
ParticipantHi Ken,
Thank for reaching out! Accordion functionality is not native to Post and Page Builder but we do have a guide on adding Collapsing Divisions to your Post and Page Builder using HTML and CSS. Please take a look at the guide and let us know if you have any questions.
I hope this helps Ken!
August 24, 2023 at 12:02 pm in reply to: BoldGrid Post and Page Builder Editor is overriding another plugin editor #102530Brandon C
ParticipantYou’re very welcome Isaac! I hope that we can we get this resolved soon for you.
August 24, 2023 at 11:49 am in reply to: BoldGrid Post and Page Builder Editor is overriding another plugin editor #102527Brandon C
ParticipantHi Issac,
I can’t give a definite timeline for the fix at this time but I do know that our developers are aware of the issue so they will be looking into it. You should definitely reach back out early next week if you aren’t contacted on the matter by then.
Thank you!
Brandon C
ParticipantHi Jim,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear you’re having some trouble following the guides you’ve located. The customizer is a part of your native WordPress application. In order to access the footers section of the customizer navigate to the backend (admin) area of your WordPress website and hover over Appearance. From there you will see the “Customize” tab. Select that item and it will open a new page and place you in customize mode.
From that point to access footers you just need to navigate to Here you’ll have the option to modify the native Crio footer from the “Layout” section or adding your own Custom Crio Footer by selecting the “Footer Templates” section which will allow you to create your own page footers using the same drag and drop functionality as the BoldGrid Post and Page Builder for WordPress.
I hope this Helps Jim, please let us know if there’s anything else that we can answer for you!
August 22, 2023 at 11:51 am in reply to: I’m receiving an error when transferring site with Total Upkeep #102217Brandon C
ParticipantHi Maureen,
Thank you for reaching out, although I’m sorry to hear you’re having some trouble with Total Upkeep website migrations.
When reviewing your error message one thing that stood out to me is that you are using PHP Version 8.2.8 in your WordPress instance which is still in beta at this moment. I believe as of this time PHP 8.0 is the recommended stable version of PHP.
We tested a Total Upkeep migration using PHP 7.4 as the “Source” site and PHP 8.2 as the “Destination” site using the Magic Link method and although we did receive a similar warning the backup did allow us to restore on the destination site.
I think there is a possible bug here with 8.2 but if would be very helpful if you could provide us with some additional information:
1.) Is this your first time attempting a site restoration with Total Upkeep and if not have they ever completed?
2.) What method are you using to perform your restoration? Magic Link, Manual Restoration, WP-CLI etc…
3.) What is the PHP version of the “Source” site of your transfer?
We’ve already created a bug ticket for this on your behalf but it would be awesome if we could get that information so that we can add to it and continue testing.
In the meantime it may be a solid workaround to trying scaling the “Destination” site back to at least PHP 8.0 then reattempt your transfer.
I hope this helps Maureen, and we hope to hear from you soon!
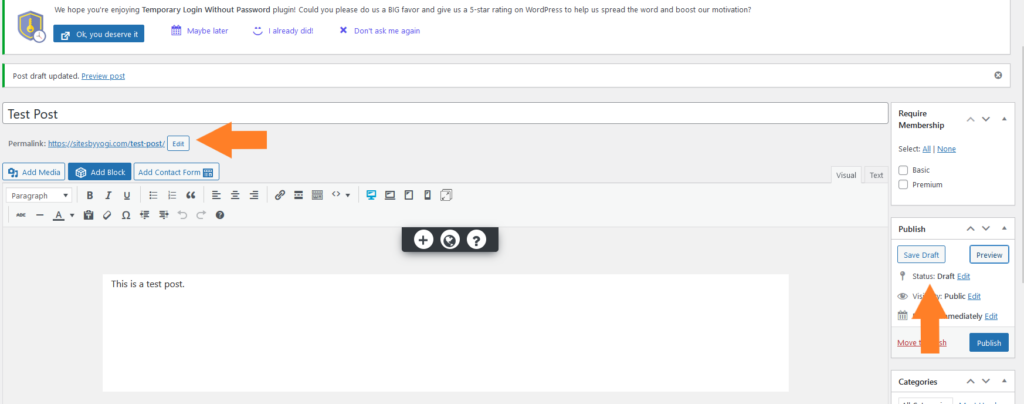
August 21, 2023 at 5:11 pm in reply to: If I save as draft the Post and Page Builder post will show as published #102130Brandon C
ParticipantHi Fabio,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
I tested your issue in Firefox and was unable to replicate the error. In my instance the Post saved properly as it is supposed to. Have you tried this out in any other browsers?
Is your WordPress core/theme and Post and Page Builder plugin updated to its latest versions? Also do you remember when you first started experiencing this problem? Was it maybe after an update of some sort, or after installing a new plugin?
We look forward to assisting you further with this Fabio!
Brandon C
ParticipantHi Maureen!
I’m so happy you were able to get this resolved! I think adding a link to the membership dashboard for accessibility is a great idea. I will relay this to our devs and hopefully we can get this into a feature request that will one day be implemented into Total Upkeep.
Please let us know if there is anything else that we can answer for you, we will be right here to help!
August 21, 2023 at 4:27 pm in reply to: Restore a multisite backup to a single site WP installation with Total Upkeep #102119Brandon C
ParticipantHi Stefano,
Thanks for reaching out! I should note that Total Upkeep isn’t rigorously tested with WordPress Multisite.
That said, it can be installed on the network and be used by the network super-admin, and it will back up the entire network, but not individual sites so I’m not sure if you’ll get the desired result when trying to restore to a single site.
August 21, 2023 at 11:20 am in reply to: How can I make my WSIBold theme compatible with PHP 8.0 #102085Brandon C
ParticipantHi Issac,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
We inspected your site and noticed that you’re using what appears to be a child theme of the BoldGrid Legacy theme Hydra.
I’m pretty sure you can bring it to compatibility but you would need to access your theme code directly to resolve it. You would need to locate the PHP Fatal error and resolve the Undefined constant which should be somewhere in your /templates/header file.
It would help if you’re still in contact with the developer of the child-theme. You may be able to recreate it using a more up to date Post and Page Builder compatible theme such as Crio Pro WordPress theme.
I know this isn’t much but I hope it helps in some way Issac. Please let us know if you have any other questions for us.
August 21, 2023 at 10:48 am in reply to: BoldGrid Post and Page Builder Editor is overriding another plugin editor #102077Brandon C
ParticipantThanks Issac,
On my end it looks like the Draw Attention editor is an extension of the WordPress Block Editor so I was able to view this option right after activating the plugin.
However, I received an error after attempting to switch to the Post and Page Builder editor and I was unable to access the page after that point. This was true for PHP versions 7.4 and 8.0.
Deprecated: Hook block_editor_settings is deprecated since version 5.8.0! Use block_editor_settings_all instead. in /home/sitesbyyogi/public_html/wp-includes/functions.php on line 5828 Warning: Cannot modify header information - headers already sent by (output started at /home/sitesbyyogi/public_html/wp-includes/functions.php:5828) in /home/sitesbyyogi/public_html/wp-admin/admin-header.php on line 9I’m not sure exactly why this is occurring but I’ve created a bug request on your behalf so that our developers can have a look at this. We’ll be sure to reach out to you using this thread the moment we have an update for you.
Thanks Issac, I we can help you to get this resolved quickly.
Brandon C
ParticipantHi Maureen,
Thank you for reaching out and also for using Total Upkeep for your WordPress backups and migrations!
You can find your BoldGrid Connect Key inside of your BoldGrid Central dashboard in the “Connect Keys” section. You can follow this guide if you need help accessing your BoldGrid Central Account.
I hope this helps! Please let us know if you have any other questions for us.
August 17, 2023 at 3:57 pm in reply to: BoldGrid Post and Page Builder Editor is overriding another plugin editor #101700Brandon C
ParticipantHi Issac,
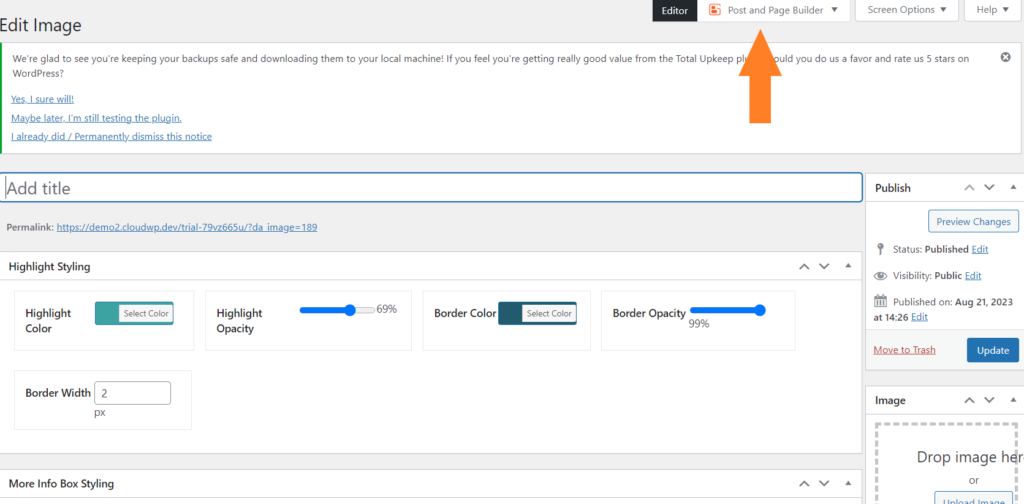
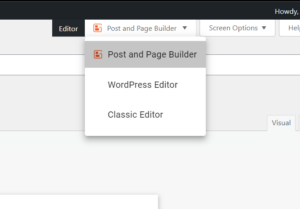
You can also try switching to the classic editor from the specific page you’re editing. If you notice on the upper right hand side of your page editor you have the “Editor Option. You can try setting your preferred editor directly from here as well.
Remember you would need to do this on a page by page basis. You mentioned this issue started some months back. Do you remember if anything changed during that time? Something like an update to one of your plugins, WordPress core, or PHP version?
I am getting some errors on my end when testing these two plugins so it’s likely indicative of a larger issue. We’ll do some more testing and get back to you using this thread when we have more details and/or a possible solution.
Thanks Issac!
August 17, 2023 at 2:59 pm in reply to: BoldGrid Post and Page Builder Editor is overriding another plugin editor #101688Brandon C
ParticipantHi Isaac,
Thanks so much for reaching out! I think you’re correct in your assumption that BoldGrid Post and Page Builder is overriding the Draw Attention editor.
To correct this you should be able to change your preferred editor from your Post and Page Builder settings. The linked guide will show you how to do just that.
I hope this helps! Please let us know if you require further assistance.
August 15, 2023 at 9:58 am in reply to: Private: How to access premium key from BoldGrid account if the connected email account is offline? #101379Brandon C
ParticipantHi Sher,
Thank you for reaching out! We made this private for you so that your personal information won’t be displayed online. What you can do is reach out to premium support directly at support@boldgrid.com to get this sorted out.
I hope this helps!
Brandon C
ParticipantHi Ernie,
Thanks for reaching out! The fact that you transferred the site over from a staging area makes me think the issue may be the Premium Key associated with your Crio Pro WordPress theme was removed in the transfer.
What you likely need to do here is access your BoldGrid Central account and copy/paste the premium key into your website. You can find your Premium Key in the Connect Keys section of your BoldGrid Dashboard.
Once you have copied the premium key visit your WordPress admin Settings > BoldGrid Connect and to input it into your website.
I hope this helps Ernie! Please let us know if you have any other questions for us.
August 14, 2023 at 10:10 pm in reply to: How to create full width sections in Post and Page Builder #101306Brandon C
ParticipantHi Jim,
Thanks for reaching out with with your BoldGrid Post and Page Builder questions!
I can understand how working with Post and Page Builder can be confusing at first. It can take a bit of time to get used to the block style editor.
I’m trying to visualize exactly what you’re wanting to build. You mentioned you wanted a full width “header” section. I’m assuming you mean at the very top of the page but below the main menu/navigation section. This is typically called a “Hero” section. I created a video for you explaining how to create a full width page with hero section and two additional columns below.
I hope this is what you’re looking for Jim, we also have a guide on using the Post and Page Builder that I think should be beneficial to you. Please let us know if you need further assistance with this!Brandon C
ParticipantHey Jamie,
You’re so welcome! I’m happy we were able to help you get this resolved. Don’t hesitate to reach back out if you ever have any other questions for us!
August 14, 2023 at 9:44 am in reply to: How can I add Java Script to home page in my WordPress theme? #101222Brandon C
ParticipantHi Hollis,
Thank you for reaching out! Normally you would add JavaScript to your theme using the Custom CSS and JS Editor. The guide I linked you to is for our Crio Pro WordPress theme but most themes have a similar method to add CSS and JavaScript directly.
You could also use a Code Snippets plugin or add the Javascript directly to a theme file in your WordPress theme structure. It would likely depend on how your affiliate partner prefers the code to be added so it would be best to contact them and ask where it should be added. I’m sure they have some documentation on this.
I hope this helps!
Brandon C
ParticipantThanks Jamie,
I was able to view your cart page and I see exactly what you mean now. We have a snippet that should clear up your mobile responsiveness issues. You can add via a Code Snippets plugin or add directly to your CSS/JS Editor Appearance > Customize > CSS/JS Editor.
You can follow this link to grab the sippet and copy/paste it into your site, just remember not to copy the opening
<?phptag.I hope this works for you Jamie, please let us know us know if this resolves your issue!
Brandon C
ParticipantHey Jamie,
I can see the redirect on the second site URL but the first just redirects me to the Shop page with no cart option. I tried on the shop page as well and got the same result so I’m guessing the redirect snippet is still switched off.
We will test your snippet on our end to see if we can manipulate the results a bit with Crio. I’d definitely recommend trying the plugin route as adding code to your website can always be problematic.
Thanks Jamie, we’ll contact you via this thread once we test the snippet and let you know what we find.
August 9, 2023 at 3:49 pm in reply to: How do I place the logo on the right side of the title in my Crio Header #100636Brandon C
ParticipantHi Monica,
Thanks for reaching out with your Crio Pro WordPress theme questions!
If you don’t see the header option you’re looking for in the WordPress Customizer you always have the option to build out a custom page header using Crio’s Custom Page Headers block templates. Crio’s custom page headers use the same drag and drop functionality of the BoldGrid Post and Page Builder which makes it really easy for you to create your page header exactly how you want it.
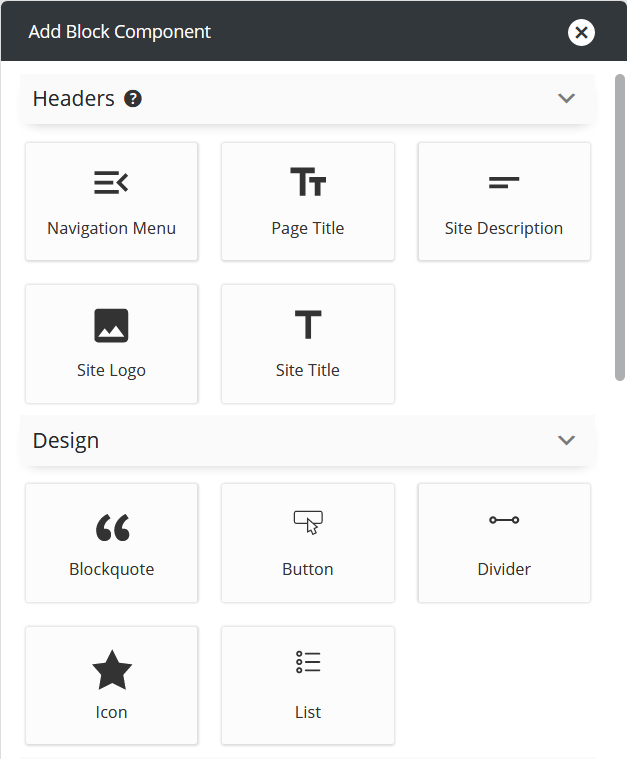
You can use the column/row structure to place your elements which will allow you to place the logo on the right side of your site title exactly the way you wish. The page header template comes with its own BoldGrid Block Components that makes easy to place header elements.
 .
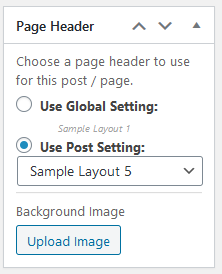
.After creating your page header template you can either set it globally from the WordPress Customizer Design > Header > Page Headers or use it on individual post and pages by setting the header in the Post and Page Builder editor.

I really hope this helps Monica! Please let us know if you have any further questions on setting up and implementing your Crio Page Header.
Brandon C
ParticipantHi Jamiw,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear you’re having trouble with the mobile responsiveness of your shopping cart. We inspected your site and we’re noticing the “Add to Cart” buttons are redirecting back to the current page and no option to view the cart is available at all. That’s for larger and smaller screen sizes on our end.
Has anything changed recently that might have caused this? Also has the cart worked at any point or is this your first time setting it up?
You can use a responsive cart plugin like Side Cart WooCommerce (Ajax) to add an interactive and responsive shopping cart option to your theme. This might actually be easier for you to incorporate than the current option.
I hope this helps. Please let us know if we can offer further assistance or answer anything else for you!
August 9, 2023 at 2:41 pm in reply to: Crio Theme x The Events Calendar x WP Calendar Widget #100620Brandon C
ParticipantHi Misa,
Yes, it can take a bit of tweaking because plugins like The Event Calender plugin are meant to be lightweight so that they can take on the features of whatever theme they are implemented into.
As far as the missing features, I would contact The Events Calendar Support directly as they’ll be more equip to address these issues.
August 9, 2023 at 7:06 am in reply to: Crio Theme x The Events Calendar x WP Calendar Widget #100582Brandon C
ParticipantHi Misa,
Thanks for your Crio Pro WordPress theme questions as always!
While this goes a bit beyond the scope of support and into the realm of development, I definitely understand your concern here. I was able to locate a guide on styling the WordPress Calendar widget that I think you might find useful.
I really hope this helps!
Brandon C
ParticipantHi Misa,
You’re very welcome, I’m happy we were able to help you get this resolved! The mobile background could also be a setting that needs to be adjusted for mobile devices. It looks like the Event Calendar plugin could probably use some maintenance on the developers end, but if you’d like for us to help you hide the black background on mobile devices don’t hesitate to create a new forum topic and we’ll get right on it!
Thanks Misa, please let us know if there’s anything else we can help you with!
Brandon C
ParticipantThanks Misa,
Sorry you’re still having some issues. I see what you mean when I tried changing the display of the calendar to different options on my end.
Definitely let us know if the CSS method works for you and if not we’ll continue to help you troubleshoot!
Thank you!
August 8, 2023 at 2:44 pm in reply to: Full width issue with Crio theme x The Events Calendar #100508Brandon C
ParticipantHi Misa,
Thanks for reaching out with your Crio Pro WordPress theme!
We actually did receive your previous contact it was just going through moderation. We’ve answered it and the thread can be found here.
Thank you!
Brandon C
ParticipantHi Misa,
Thanks for your question and thank you for using Crio Pro WordPress theme!
We inspected your page and it looks like there could be some configuration setting forcing your calendar into the sidebar. Before attempting to adjust this with CSS can you check your Events Calendar settings from your admin dashboard Events > Settings > Display and under calendar display make sure the Events template is set to Default Events template.
I also managed to come up with some CSS that should allow you to adjust the calendar width within the events container div. You can add this from the custom CSS editor from the Crio Customize section.
@media screen and (min-width: 900px) { .tribe-common .tribe-common-l-container { width: 1200px; } }You can adjust the width size to hopefully find your fit on larger screens.
Thanks Misa, we look forward to hearing from you!
August 7, 2023 at 6:01 pm in reply to: Adding Non-BoldGrid Image to “Special Thanks” Attributes Credit #100428Brandon C
ParticipantHi Pete,
Thank you for using Crio Pro WordPress theme!
I see you posted a similar question in a previous thread so I’ll just post the link here so that you can take a look.
I hope it answers your question!
August 7, 2023 at 5:48 pm in reply to: How do I add an iStock photo attribution to BoldGrid Crio WordPress theme? #100426Brandon C
ParticipantHey Pete, thanks for reaching out with your Crio Pro WordPress theme questions! What you can do here is just add an additional attribution page.
1.) Upload the Image:
- Go to your WordPress Dashboard.
- Click on “Media” in the left-hand menu.
- Click on “Add New” to upload the image from your computer. Once uploaded, copy the image URL or attachment link.
- Create “Special Thanks” Attribution Page:
2.) From the Dashboard, click on “Pages” and then “Add New” to create a new page.
Title the page as “Special Thanks” or any other appropriate title.
In the content area, add a paragraph of text to credit the image source (e.g., “Image courtesy of iStock: [Image URL]”).
Add the Image:3.) Place your cursor at the location in the content where you want to insert the image.
Click on the “Add Media” button above the content area.
In the Media Library, select the image you uploaded earlier and click on the “Insert into page” button.
Save and Publish:4.) Once you have added the image and the attribution text, click on the “Publish” button to make the page live.
I hope this helps Pete! Please let us know if there’s anything else we can answer for you.
August 4, 2023 at 8:21 am in reply to: Billing question about Crio Super theme and DreamHost #100015Brandon C
ParticipantHi Ashley,
Thanks for reaching out although I’m sorry to hear there was some confusion with your Crio Pro WordPress theme license. You are correct, since you host with our premium partner DreamHost there was no need to actually purchase a new premium key.
In order to contact our premium forum and get this sorted out your just need to log in to your BoldGrid central account using the same credentials you’d use to log in to your DreamHost Web Hosting account. From there you can access the Premium BoldGrid forum where we can process your refund.
Thank you!
Brandon C
ParticipantHi Husna,
Gateway Timeouts happen from time to time with Cloud WordPress when the server is experiencing high traffic. They normally last 20 minutes to an hour before everything gets back up and running properly.
I checked the URL you attached in the thread and it looks like your issue is the actual page location could not be found.
Are you attempting to access the website directly from your BoldGrid Central “Cloud WordPress” dashboard or are you attempting directly from URL? If the latter, you may want to confirm that that the URL is correct.
If this is a brand new cloud instance, I’d encourage you to use the “Recreate” option to reset the parameters or delete the instance and start a fresh one.
I hope this helps! Please let us know if we can offer further assistance.
Brandon C
ParticipantHi oldretiredguy!
Thanks for your question! I’m sorry to hear you’re having trouble with your BoldGrid Theme. My first thought is it’s likely that one or more of your BoldGrid plugins are out-dated and deprecated code is causing your error.
You mentioned everything was working properly up until about 6 weeks ago. Do you remember if you made any changes to your WordPress site around that time? Such as updating your PHP or WordPress core version perhaps?
You can try accessing your website via FTP or file manager and remove your BoldGrid theme and plugins from your website. Specifically the BoldGrid Inspirations plugin if you have that installed. After removing theme visit your website (if possible) and reinstall the latest versions of the plugins and theme.
Also I tried pulling up your site admin URL and it looks like there is a database connection error there so that may be something you have to work out with Hostgator to get your site fully up and running.
We look forward to assisting you further with this!
August 3, 2023 at 8:45 am in reply to: Mobile version not displaying correctly in BoldGrid theme #99893Brandon C
ParticipantHi Rodrigo!
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme! I’m sorry to hear you’re having some issues with mobile responsiveness in BoldGrid Post and Page Builder but let’s see if we can help you out.
First, you mentioned that this issue started a few weeks ago, so if the mobile version actually did function properly at some point do you think these issues began after some change to your WordPress site? A theme or core update perhaps?
It’s also possible if you’ve added some custom rules with CSS that it could throw off the responsiveness of your Post and Page Builder Blocks as well. Post and Page Builder allows you to set conditions for which blocks and elements appear on the page, depending on the size of the screen.
By default, all elements are visible on all devices but you can use the responsive utilities in Post and Page Builder to hide specific elements. This allows you to easily build out your WordPress site with a mobile first design approach.
You may also benefit from reviewing this comprehensive guide on using the Post and Page Builder in general.
Other helpful links:
– Using the Desktop, Tablet, and Phone Views
– Working with Columns
– Working with Fonts
– Working with ImagesIf you let us know what exactly what issues you’re experiencing with mobile responsiveness and we will help you to tackle them one by one.
August 3, 2023 at 8:15 am in reply to: How do I edit and update content in my BoldGrid Swifty theme? #99886Brandon C
ParticipantHi, thanks for reaching out with your BoldGrid questions! I see you are using the Swifty WordPress theme with BoldGrid Post and Page Builder.
It looks like your site has already been published, so in this case to edit content you need to be logged in to your website. Once you are logged in to the website admin visit the Pages section from your dashboard and select the page you wish to modify.
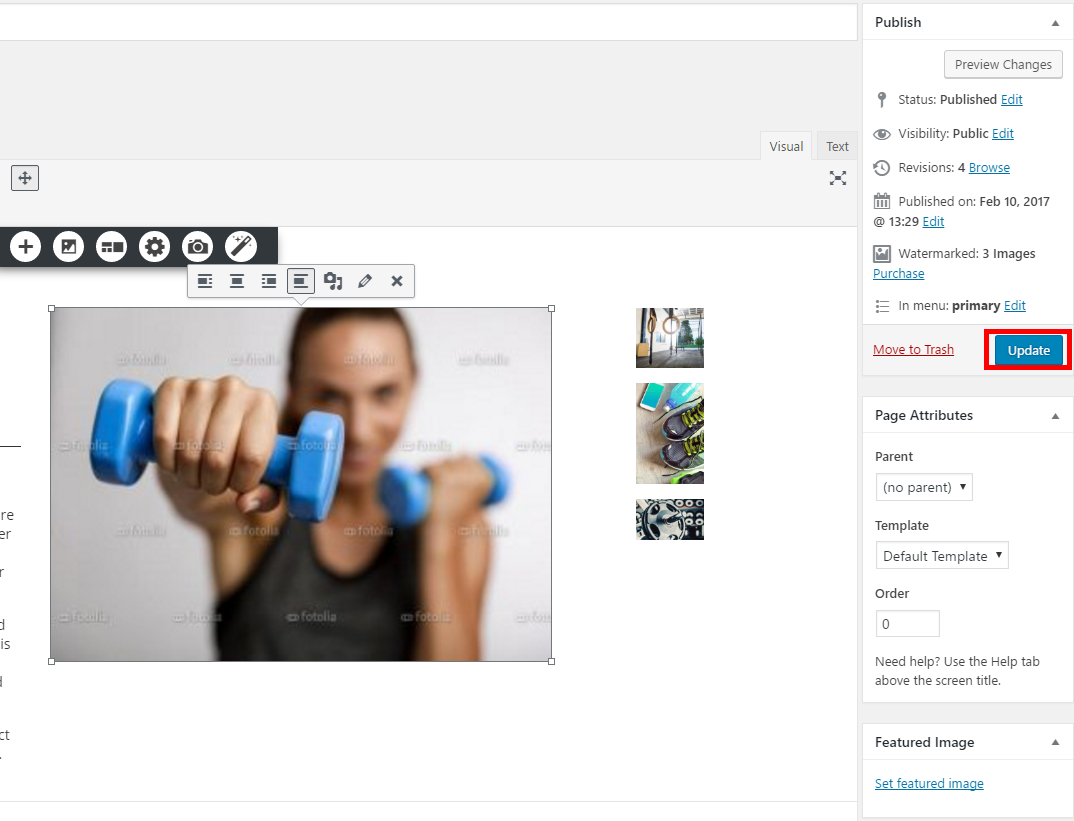
You can use the BoldGrid Post and Page Builder to update and modify content on your site pages. Once you’re satisfied with your changes you click the blue update button in your page editor.

The Update button will either be in the right hand sidebar or just below your content depending on the device screen size you’re working on.I hope this helps! Let us know if you have further questions for us after reviewing this information.
August 3, 2023 at 7:54 am in reply to: How do I install a Custom Footer Block in my Crio WordPress theme? #99881Brandon C
ParticipantHi Erik,
Thanks for reaching out with your Crio Pro WordPress theme questions! If you let us know exactly what type of modifications you wish to add to your Crio footer we can definitely give you our best suggestions on how to implement them.
It would also be great if you could review this guide on creating custom headers and footers in Crio and let us know if you have any questions.
I hope this helps Erick, we look forward to assisting you further with this!
- AuthorPosts



 .
.