Forum Replies Created
- AuthorPosts
- December 5, 2022 at 6:01 am in reply to: I have 2 BoldGrid premium connect keys but should only have one #71959
Brandon C
ParticipantHi Sandra,
My apologies I should have been more clear. This forum is for more technical aspects of WordPress development such as design assistance and plugin configuration. In order to get you the assistance you require you’d need to contact our Premium Support channel directly.
December 2, 2022 at 2:09 pm in reply to: My security plugin is flagging “Boldgrid Gallery” version 1.5.1 as an abandoned plugin. #71532Brandon C
ParticipantHi Cleve,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress and our other BoldGrid Products.
BoldGrid Gallery is essentially an addon for Post and Page Builder so it doesn’t get updated as often as most plugins. However it is safe to ignore the abandoned plugin message for now, I will let our developers know about this so that we can address it and inspect the plugin for any outdated code for a possible update.
I’ll be sure to let you know as soon as that happens. I hope this helps!
December 2, 2022 at 1:42 pm in reply to: I have 2 BoldGrid premium connect keys but should only have one #71527Brandon C
ParticipantHi Sandra,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
We can definitely help with this and get the additional connect key removed for you. I’d just need to get you over to premium support so that you can give us permission to access your account and make these changes for you.
You can reach premium support by using this link. If you’re unsure of how to log into BoldGrid Central all you need is the same credentials you use to log into our your InMotion Hosting account.
I hope this helps Sandra! Please let us know if there’s anything else that we can answer for you.
Brandon C
ParticipantHi Sandra,
Thanks for reaching out and thanks for your question about obtaining our BoldGrid Legacy Themes Legacy Themes.
You can obtain our legacy themes at the link above but these particular themes are now considered our V1 themes and no longer receive regular updates. Our Crio helper plugin BoldGrid Inspirations essentially makes the need for installing the themes individually obsolete, they have all been consolidated into Crio with via the Inspirations plugin.
With BoldGrid Inspirations all you need to do is install the plugin and follow the prompts to set up your first theme. We have pre-made templates for all of our V1 theme layouts so you’ll see the exact same themes there. The difference is you’ll have the power of the fully customizable Crio SuperTheme to pull in your global elements.
Inspirations provides a suite of WordPress plugins, themes, and services designed to work together. This eliminates the need to search for compatible WordPress themes and plugins so you can build faster.
The BoldGrid Inspirations plugin will also install any additional plugins needed for your theme to function properly. From there it’s up to you to use Crio’s pro features to make the site your own.
I hope this helps. Please let us know if you have any questions.
November 30, 2022 at 2:24 pm in reply to: How do I remove Total Upkeep Cron job from my system? #71300Brandon C
ParticipantThanks for reaching out Boris,
I’m sorry to hear you’re having trouble removing these Total Upkeep cron jobs. Normally the uninstall process removes crons automatically, but if something like, maybe the plugin directory is deleted by mistake you can:
Either use your web host’s cron job manager (like cPanel or a similar tool)
or on command line with thecrontab -ecommand.I hope this helps!
November 30, 2022 at 1:57 pm in reply to: BoldGrid Monument theme contains outdated copies of WooCommerce template files #71297Brandon C
ParticipantHi Curtis,
Thanks so much for bringing this to our attention and thank you for using the Monument theme with BoldGrid Post and Page Builder for WordPress!
Monument is considered one of our V1 or legacy themes meaning they only receive core updates and it’s possible we may have missed these WooCommerce template updates. The good news is I don’t think this should cause any compatibility issues within your site.
I’ve contacted our developers about the issue, and we will get an update released shortly. I’ll be sure to notify you in the thread here as soon as we do!
Thanks you!
November 30, 2022 at 1:51 pm in reply to: Receiving an error on Cloud WP when attempting to create a WordPress install #71293Brandon C
ParticipantHi Carm,
Sorry to hear you’re having trouble with your Cloud WP site installation. I think this could be an issue with PHP FPM or something similar. Could you copy/paste what you see in the URL bar into the forum here? That should tell us what the error is, it sounds like a 500 error of some sort.
These are usually just temporary but we can certainly check it out for you.
We look forward to hearing from you!
November 30, 2022 at 1:41 pm in reply to: Is there a way to backup all websites on a server with Total Upkeep? #71289Brandon C
ParticipantHi Mark,
Thanks for reaching out with your Total Upkeep questions! Unfortunately at this time there’s not way to backup all sites on your server within a single instance so you would need to install the plugin on each individual website.
As far as your number of installations since you InMotion Hosting, one of our premium service partners, you have unlimited access to your BoldGrid license key so you’ll have no trouble implementing the plugin on each site.
I hope this helps Mark! Please let us know if there’s anything else we can answer for you.
Brandon C
ParticipantHi Nicole,
Thanks for reaching out, I’m sorry to hear about the problems creating your backup.
This error typically occurs if the backup process is terminated without an error due to exceeding some limit of your hosting account. Check out this detailed list of steps you can take to troubleshoot this error.
To summarize the article, here are the most common ways to fix this:
- Navigate to Total Upkeep > Settings > Backup Process. If System Zip is available, choose that option.
- In the same menu, check the box to enable the Filelist Analysis and attempt to create another backup. Then, navigate to Total Upkeep > Tools > Logs, and look for the most recent log that ends in
filelist.log. Examine the filelist and look for any very large files or directories. You can then delete those files if you don’t need them, or exclude them from your backups to conserve resources. - Follow these instructions to increase your Max Execution Time and Memory Limit
November 29, 2022 at 10:17 am in reply to: Custom Header widget showing “inactive” with Crio Premium #71131Brandon C
ParticipantThanks Lee,
No offense taken, I would really just like to get you up and running because I believe that if you’re seeing a paywall and premium functionalities are missing it must be some plugin related issue or perhaps a faulty license key.
In Premium Support you can grant us access to your website using a plugins like Temporary Login W/o Password to grant us access to the site so we can login and address the issue directly.
You can access your BoldGrid central account to reach out to premium support using the same account credentials you would use to log in to your DreamHost Hosting account.
Totally up to you Lee, but I’m sure we can get you up and running if there’s indeed a problem there.
November 29, 2022 at 9:29 am in reply to: Custom Header widget showing “inactive” with Crio Premium #71124Brandon C
ParticipantHi Lee,
Thanks for reaching out and thank you for partnering with our Premium hosting partner DreamHost! With DreamHost you have unlimited installations using your BoldGrid license key so you shouldn’t be coming across any paywalls.
I’m thinking if you’re having issues with premium features on your site you may have an invalid premium license key input or you need to install or update the premium plugins for both Crio Pro WordPress theme and BoldGrid Post and Page Builder for WordPress.
You can find these in the “plugins” sections of your BoldGrid Central dashboard. To access BoldGrid Central you just need to login at https://boldgrid.com/central using the same credentials that you would use to log into your primary hosting account with InMotion Hosting.
You can access Premium Support from your BoldGrid dashboard as well if you need additional assistance with setting up your license keys or premium plugin suite.
I hope this helps, please let us know if there’s anything else that we can answer for you.
Brandon C.
Brandon C
ParticipantHi Aline,
Unfortunately we do not support Squarespace sites. We specifically focus on WordPress products primarily centered around our flagship Crio Pro WordPress theme.
I’d say the best place to find a developer for your Squarespace site would be a freelance website like UpWork or Freelancer.
I hope this helps!
November 29, 2022 at 8:48 am in reply to: Mobile Menu plugin disappears when Crio WordPress theme is active #71115Brandon C
ParticipantHi Tim,
Thanks for reaching out with your BoldGrid Post and Page Builder for WordPress questions! Sorry to hear you’re having a bit of trouble but if you could visit your “Plugins” dashboard and copy/paste the list of active plugins here in the forum we can try replicating the issue on our end get a bug ticket in for a version update if need be.
You can also try deactivating all plugin with the exception of the Mobile Menu & BoldGrid related plugins to test the issue. If the issue does not occur with only those plugins active try activating the remaining plugins one by one until you find the problematic one.
We look forward to assisting you further with this!
November 28, 2022 at 4:49 pm in reply to: How do I change the background color of individual Post in Post list Component Block? #71030Brandon C
ParticipantThat’s awesome to hear Nancy! So happy we could help out!
November 28, 2022 at 4:24 pm in reply to: How do I change the background color of individual Post in Post list Component Block? #71024Brandon C
ParticipantThanks for your patience Nancy!
We’re still working with our developers to get the controls added that would allow you to easily implement your background colors but we did manage to come up with some custom CSS that should allow you to select the Post List Component articles and add a background color.
Try adding this snippet to the CSS/JS editor of your WordPress customizer:
.palette-primary .boldgrid-shortcode .bgc-single-article {
background: #000000;
}This will change the background color of your Post List articles to black. Let us know if you need help finding a specific color.
I hope this helps Nancy. Please let us know if there’s anything else that we can answer for you.
November 28, 2022 at 3:26 pm in reply to: Monolog conflict with Boldgrid Total Upkeep Premium #71009Brandon C
ParticipantHi Alex,
Thanks for reaching out with your Total Upkeep questions! Sorry to hear you’re having a bit of trouble but if you could visit your “Plugins” dashboard and copy/paste the list of active plugins here in the forum we can try replicating the issue on our end get a bug ticket in for a version update if need be.
You can also try deactivating all plugin with the exception of BoldGrid related plugins to test the issue. If it does not occur with only BoldGrid plugins active try activating the remaining plugins one by one until you find the problematic plugin.
We look forward to assisting you further with this!
November 28, 2022 at 3:38 am in reply to: How do I change the background color of individual Post in Post list Component Block? #70896Brandon C
ParticipantThanks Nancy!
We’ll review your code and get right back to you!
November 23, 2022 at 2:38 pm in reply to: Master Slider plugin will not load after selected on TwentyThirteen WordPress theme #70169Brandon C
ParticipantHi Arthur,
Thanks for your question. This support site is specifically for BoldGrid products such as Crio Pro WordPress theme and BoldGrid Post and Page Builder for WordPress.
I’m not too familiar with the Master Slider Plugin and I see you’re using the TwentyThirteen WordPress theme. My suggestion here is to make sure that your theme and all plugins are up to date and there are no relevant errors in the console.
You should try reaching out to the plugin developer directly. I found a support forum for them on wordpress.org.
You should be able to get further assistance there. I hope this helps!
November 23, 2022 at 4:22 am in reply to: How do I change the background color of individual Post in Post list Component Block? #70082Brandon C
ParticipantHi Nancy,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
At this time there’s no easy way to change the background color of individual Post List items in the Post List Component block but we are working on a new feature that will give you this ability in an upcoming release.
For now if you can switch to the “Text” editor in your Post and Page Builder editor and copy the code you see there and paste it here into the forum we can add some classes and styling that should allow you modify the post list background from the WordPress Customizer.
We look forward to assisting you further with this!
November 21, 2022 at 8:08 am in reply to: Issues aligning and sizing media in Post and Page Builder #69766Brandon C
ParticipantThat’s understandable Michael!
I’m happy to hear a Block Layout works for you! Definitely take advantage of re-usable blocks in BoldGrid Post and Page Builder, you can save them and incorporate the same elements in other Posts and Pages on your website.
Let us know if you have any other questions for us Michael, we’re always here to help!
November 21, 2022 at 1:39 am in reply to: Our contact form is no longer sending or receiving emails #69686Brandon C
ParticipantHi Ed,
Thanks for reaching out and thank you for using the Hydra theme with BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear you’re having trouble with your WP Forms contact form. I think the first step here is to try setting a SMTP connection to improve email deliverablity. WP Forms makes that easy with WP Mail SMTP by WP Forms plugin.
WP Mail SMTP fixes your email deliverability by reconfiguring WordPress to use a proper SMTP provider when sending emails.
I hope this helps Ed!
November 21, 2022 at 1:33 am in reply to: Issues aligning and sizing media in Post and Page Builder #69682Brandon C
ParticipantThanks so much for reaching out with your BoldGrid Post and Page Builder questions! I’m sorry to hear you’re having a bit of trouble aligning and resizing your images and videos but let’s see if we can help you out.
When it comes to center aligning your images it all depends on how the media was uploaded and where it was placed in your content. I’m thinking if you’re having trouble centering your media you may have added it as an element background instead of an image block component. You should also make sure you have enough room inside of your content element to center the image.
As far as resizing media content such as videos, you should have that functionality as well. You can also use the blue “Add Block” button and start with a pre-designed video block layout.
If you could link us to a page where you’re experiencing these issues we can take a look and give our best suggestions on how you should go about aligning and resizing your media.
Thank you!
November 16, 2022 at 4:43 pm in reply to: How to I edit the drop-down arrows in my Crio WordPress theme menu? #69230Brandon C
ParticipantHi Lenore,
I apologize for the delay! Thanks so much for using Crio Pro WordPress theme!
I’m not exactly sure which drop-downs you’re speak of. It would be a great help if you could send a screenshot using ImgBB so that we can take a look and give our best suggestions on how to go about resolving your concern.
We hope to hear from you soon!
November 16, 2022 at 4:02 pm in reply to: Changing Post List Components background color in Post and Page Builder #69221Brandon C
ParticipantHi Nancy,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
At this time there’s no easy way to change the background color of individual Post List items in the Post List Component block but we are working on a new feature that will give you this ability in an upcoming release.
For now if you can switch to the “Text” editor in your Post and Page Builder editor and copy the code you see there and paste it here into the forum we can add some classes and styling that should allow you modify the post list background from the WordPress Customizer.
We look forward to assisting you further with this!
November 16, 2022 at 3:30 pm in reply to: Post and Page Builder Images appear blurry despite being high resolution uploads #69216Brandon C
ParticipantI’m happy to hear that worked for you Jema!
I’m going to have our developer check out the aspect ratio issue you mentioned. If we can replicate it we’ll definitely have a patch available to resolve it in an upcoming Post and Page Builder update.
Please don’t hesitate to reach our if you find there’s anything else that we can answer for you!
November 16, 2022 at 3:23 pm in reply to: Styling Link Titles with Crio theme and Events Calendar WordPress plugin #69214Brandon C
ParticipantSorry for the delay Tim,
We’re going to have to get an issue in with our developers for a more stable solution but I have some Custom CSS that may work for you.
Visit your WordPress customizer and add this bit of CSS to see if it clears things up:
#header h1 { display: none !important; } .site-footer { display: none !important; }.
I’ll reach back out to you as soon as we have a hard coded solution. It will probably release in an upcoming Crio theme update.
Let us know if you need help tweaking the Custom CSS any further.
November 16, 2022 at 2:10 pm in reply to: Crio WordPress theme child template is not recognizing premium installation #69185Brandon C
ParticipantHi Jeffrey,
I think we do have this documented but I agree we should feature it more prominently. I’ll see about adding that in somewhere on our support site in the future.
Anyhow I’m happy to hear you’re satisfied with our reply! Please let us know if there’s anything else that we can answer for you.
Thanks!
November 16, 2022 at 2:02 pm in reply to: Post and Page Builder Images appear blurry despite being high resolution uploads #69178Brandon C
ParticipantHi Jema,
Thank you for reaching out with your BoldGrid Post and Page Builder questions!
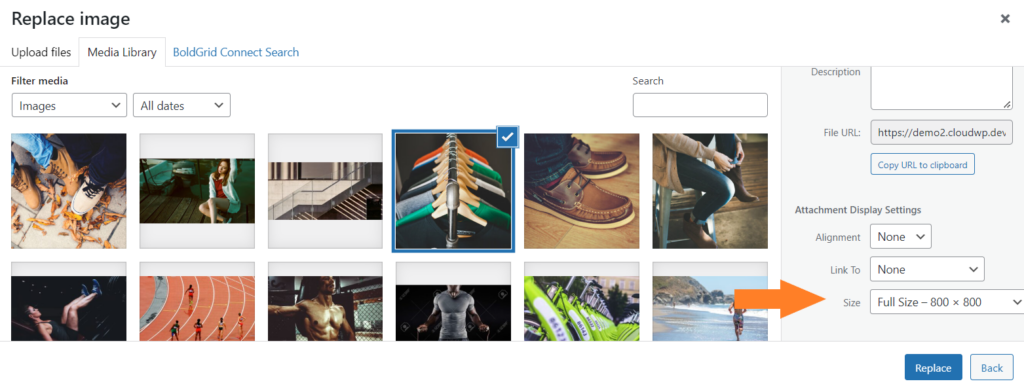
I think your issue has to do with the pre-set dimension’s that you’re replacing your image with. When you replace a photo it will set the image using the same dimension as the previous photo, so when the dimensions are incompatible you will get the blurry image that you see.
When you replace an image try selecting the option to show it as full-size to see if that clears up your issue.
It would also help to edit your images in a third party software to set its correct dimensions before uploading to your WordPress site. That should help you to upload crisp and clear images.
I hope this helps! Please let us know if you have any other questions for us.
November 16, 2022 at 12:53 pm in reply to: Crio WordPress theme child template is not recognizing premium installation #69138Brandon C
ParticipantHi Jeffrey,
Thanks for reaching out and thanks for your question about configuring a child theme for Crio Pro WordPress theme!
Our Crio helper plugin BoldGrid Inspirations essentially makes the need for child themes obsolete. With Inspirations all you need to do is install the plugin and follow the prompts to set up your first theme. We have pre-made layouts for just about any type of business you can think of.
Inspirations provides a suite of WordPress plugins, themes, and services designed to work together. This eliminates the need to search for compatible WordPress themes and plugins so you can build faster.
The BoldGrid Inspirations plugin will also install any additional plugins needed for your theme to function properly. From there it’s up to you to use Crio’s pro features to make the site your own.
Additionally you can use a plugin like Code Snippets to add custom code to your theme and with Crio’s over 400 customizable options you’ll have no problem implementing new custom post types such as custom pages headers and footers and so on.
If you give us a little more information about why you’re in need of a Crio child theme we can surely help you come up with the best possible workaround to help implement your modifications.
I hope this helps Jeffrey! We look forward to answering any questions you may have.
November 16, 2022 at 12:40 pm in reply to: How do I get Premium Support for my Crio WordPress theme? #69132Brandon C
ParticipantHi Bob,
Crio and Post and Builder both have additional premium plugins that unlock their premium features. You must have your Crio Theme and Post and Page Builder plugin installed and activated along with the “Crio Premium plugin” and “Post and Page Builder Premium plugin” in order to unlock all premiums features.
You will also need to input your BoldGrid Premium License key if you haven’t already done so.
November 16, 2022 at 11:25 am in reply to: Experiencing 502 error on Boldgrid Central Cloud WordPress site #69112Brandon C
ParticipantNo problem at all Ciaran,
Don’t hesitate to reach back out if you have there’s anything else we can answer for you!
November 16, 2022 at 11:23 am in reply to: How do I get Premium Support for my Crio WordPress theme? #69110Brandon C
ParticipantHi Robert,
Thanks for reaching out and thank you for partnering with our Premium hosting partner InMotion Hosting! With IMH you have unlimited installations using your IMH BoldGrid license key.
I’m thinking if you’re having issues with premium features on your site you may need to install the premium plugins for both Crio Pro WordPress theme and BoldGrid Post and Page Builder for WordPress.
You can find these in the “plugins” sections of your BoldGrid Central dashboard. To access BoldGrid Central you just need to login at https://boldgrid.com/central using the same credentials that you would use to log into your primary hosting account with InMotion Hosting.
You can access Premium Support from your BoldGrid dashboard as well if you need additional assistance with setting up your license keys or premium plugin suite.
I hope this helps, please let us know if there’s anything else that we can answer for you.
Brandon C.
November 15, 2022 at 12:25 pm in reply to: Experiencing 502 error on Boldgrid Central Cloud WordPress site #68955Brandon C
ParticipantHi Ciaran,
Thanks for reaching out with your BoldGrid Cloud WordPress questions. The error you’re currently receiving is the result of an issue on our end. Our data center team ran into a networking hiccup while implementing server updates. We should have everything back up and running by the end of day today but we do apologize for your inconvenience.
Thank you for understanding, please let us know if you have any other questions for us.
Brandon C
ParticipantThanks a lot Heather,
Thank you for using Cobalt WordPress theme with BoldGrid Post and Page Builder and many thanks for bringing this to our attention.
This prompt is actually informing us that some of the WooCommerce templates associated with your Cobalt theme are out of date. Although the V-1 themes don’t get many updates these core updates are needed from time to time.
I will make sure a request is put in with our developers and we should have this update implemented shortly. Rest assured that this notice will not cause any errors or slow downs within your WooCommerce templates.
I hope this helps!
November 14, 2022 at 11:35 am in reply to: Receiving error message in the BoldGrid Post and Page Builder Editor #68867Brandon C
ParticipantThanks Brian,
I don’t think it should cause any issues in that case. It seems to be some broken code likely just trying to pull in a page builder customization that is native to the original themes page editor tools.
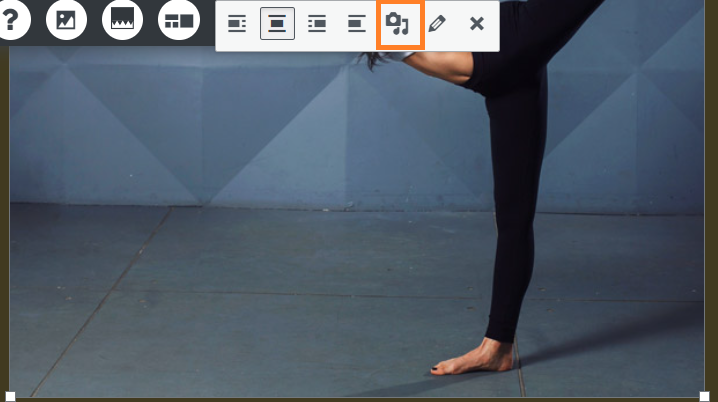
November 14, 2022 at 11:33 am in reply to: How do I correctly replace the current image with a new one in BoldGrid Post and Page Builder? #68865Brandon C
ParticipantHi Arlene,
Thanks so much for reaching out with your BoldGrid questions! I’m sorry to hear you’re having a bit of trouble uploading images but let’s see if we can help you out.
Your Crio theme uses the BoldGrid Post and Page Builder plugin to handle making edits to your post and pages. As long as you’re logged in to change images or text you just need to click the “Edit” page/post option at the top of any page.
Once you’re inside of the page editor click the image you want to change and click the “media icon” to change the image. But sure to update the page after making your changes.
We have a guide on working with images in the Post and Page Builder that you should help outline this process for you.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
November 14, 2022 at 11:25 am in reply to: Unexpected error when I enter BoldGrid Premium key for Total Upkeep #68862Brandon C
ParticipantHi Colin,
Thanks for reaching out although I’m sorry to hear you’re having issues activating your Total Upkeep premium license key.
This is a public forum, so I can only discuss your Total Upkeep subscription in general terms here. Reaching out to Premium Support directly would be best for your situation, you can file a private ticket in your BoldGrid Central Account or by sending us an email.
We look forward to assisting you further with this!
Brandon C
ParticipantHi Heather,
Thanks for reaching out and thanks for using the BoldGrid Cobalt theme with BoldGrid Post and Page Builder for WordPress!
Cobalt is considered one of our Versoin-1 themes and it is very rarely updated. That being said are you getting a prompt of some sort asking you to update your theme? If you could send us a screenshot of what you’re experiencing we let you know if the theme is in need of an update.
You can send your screenshot using a screen capture software like ImgBB.
We hope to hear from you soon!
November 11, 2022 at 10:36 am in reply to: Receiving error message in the BoldGrid Post and Page Builder Editor #68528Brandon C
ParticipantHi Brian,
Thanks for reaching out with your BoldGrid Post and Page Builder questions. I’m sorry to hear you’re having a bit of trouble but I’m thinking the issue here incompatibility with your Infinite Theme and Post and Page Builder.
Post and Page Builder was created to function with BoldGrid themes such as our flagship Crio Pro WordPress theme and we can guarantee 100% functionality with BoldGrid Themes.
I think your Infinite theme uses it’s own recommended page builder and the error message is related to it attempting to pull in code from that particular editor.
Is the error causing any issues that’s preventing your from designing or publishing/updating your pages.
November 11, 2022 at 10:27 am in reply to: Custom Crio Footer not spanning full-width of screen #68522Brandon C
ParticipantHi Ping Tsai,
Thanks for reaching out with your Crio Pro WordPress theme questions! I’m sorry to hear you’re having trouble with your custom site footer.
Could you please visit your Custom Footer editor and switch to the “Text” editor then copy/paste all the code you see there into this thread here? We’ll inspect your code in a dev environment and give our best recommendations on how you should go about resolving this.
We hope to hear from you soon!
- AuthorPosts