Forum Replies Created
- AuthorPosts
- November 8, 2022 at 8:56 am in reply to: Outdated Woocommerce template in Diced WordPress theme #67692
Brandon C
ParticipantThanks Nan,
We’ve identified the issue. We have some global WooCommerce templates that are out of date. I’ve relayed this our developers and we should have a patch released for it sometime this week. I’ll be sure to reach back out to you as soon as it releases!
November 8, 2022 at 8:52 am in reply to: BoldGrid Post and Page Builder Section Slider not displaying correctly on live website #67689Brandon C
ParticipantHi Shelby,
Thanks for reaching out with your BoldGrid Post and Page Builder questions! I’m sorry to hear you’re having issues with your slider but let’s see if we can help you out.
From your screenshot I think you were correct to select the section slider to add your images. You also want to be sure you have the BoldGrid Galleries plugin installed and activated.
Could you link us to the URL where the slider is present? We’d like to inspect the your live slider to see if there are any noticeable errors in the consoles and inspect your source code.
We hope to hear from you soon!
November 8, 2022 at 8:40 am in reply to: Styling Link Titles with Crio theme and Events Calendar WordPress plugin #67685Brandon C
ParticipantThanks Tim,
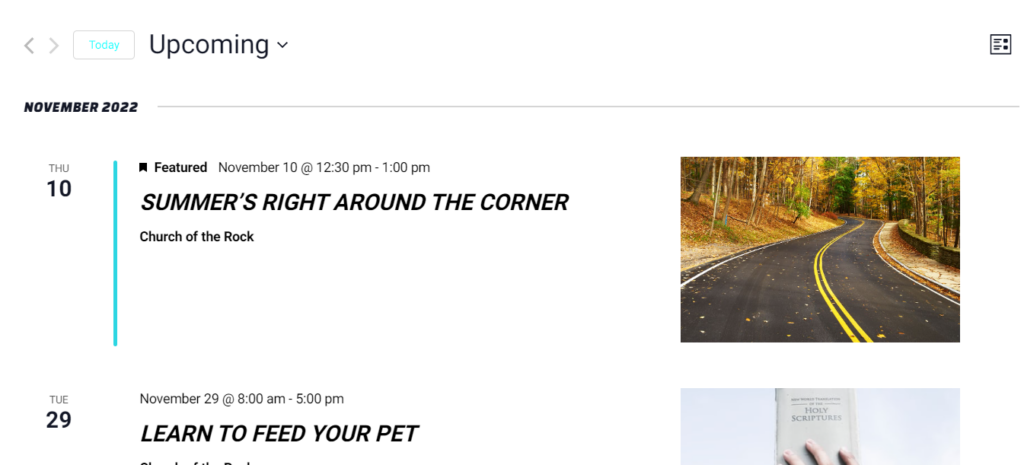
I think either Crio or your Events Calendar plugin is adding some extra markup to the events page causing this issue to occur. We’re going to test the plugin in a dev environment and see if we can come up with a stable solution for you.
I’m sure we can resolve this with custom CSS but I’m thinking this is a compatibility issue with the plugin itself and Crio.
I’ll be sure to reach right back out later on today when we have some answers for you.
November 8, 2022 at 4:40 am in reply to: I do not see the page I just published on my Wedge WordPress theme #67655Brandon C
ParticipantHi Kristal,
Thank you for reaching out and thanks for using the Wedge theme with BoldGrid Post and Page Builder for WordPress!
You likely need to add your newly created page to your primary menu in order to display it on the live site. What you should do is visit Appearance > Menus from your WordPress dashboard, add the page to your primary or main menu and “Save Menu”.
I hope this helps Kristal!
Brandon C
ParticipantHi Alan,
Thank you for reaching out although I’m sorry to hear you’re having trouble logging in to your website. If you’re having trouble logging in to your BoldGrid Central account you can follow this guide to regain access.
If it’s your actual WordPress site itself this guide shows 5 ways to reset your WordPress password .
I hope this helps Alan! Please let us know if you have any other questions for us.
November 7, 2022 at 2:54 pm in reply to: How do I replace the background image in my Crio WordPress theme? #67471Brandon C
ParticipantHi Doris,
Thanks for reaching out with your Crio Pro WordPress theme questions
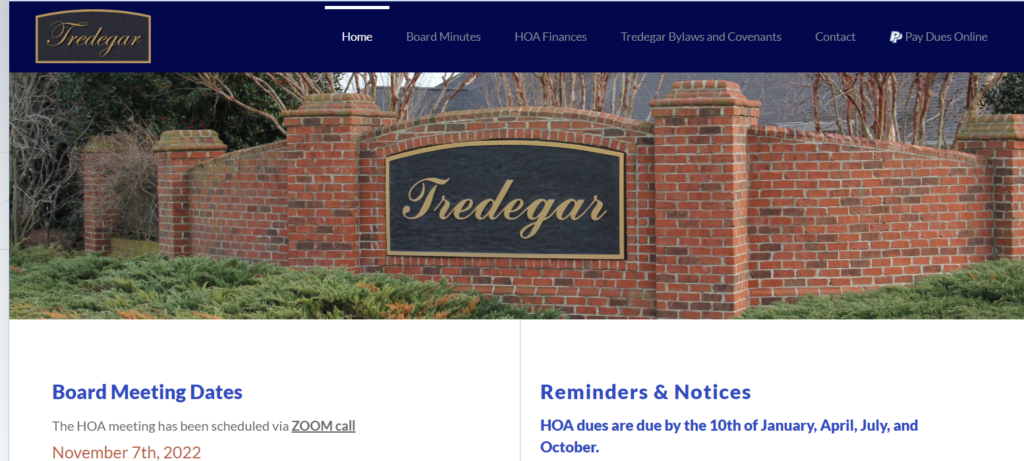
I inspected your site at the URL you sent in the forum and it looks like the background image on your home page was set inside of your BoldGrid Post and Page Builder page editor.
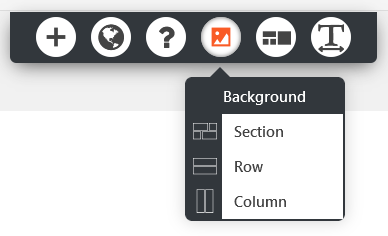
If you click “edit page” you can change the background image of a section by hovering over the section and using the “DropTab” to change the background for the upper section.

Using the “background” tab you’ll have control over background images, colors, animations and so on.
Something else to note, sometimes errors like this are the result of caching. What happens is, site elements are cached into the database for performance purposes, so after you make changes you always want to go back and clear all cache associated with your website after each update. This includes browser cache, server side cache, and plugin related cache.
One way you can verify that the changes have taken effect is to try pulling up your site in an incognito browser. The incognito or private browser will ignore most caches and generate the latest version of your website.
I hope this helps! Please reach back out to us if you have any other questions.
November 7, 2022 at 2:40 pm in reply to: I need some assistance switching emails linked to my BoldGrid account #67469Brandon C
ParticipantHi Gary,
Thanks for reaching out and thank you for using BoldGrid Cloud WordPress!
I’m sorry to hear you’re having a bit of trouble but our Premium Support team can help with this. Login with the credentials you have currently have then scroll down and select “BoldGrid Premium Support” and they will help correct this for you.
We look forward to assisting you further with this!
Brandon C
ParticipantHi Bernhard,
Thanks for reaching out with your BoldGrid Themes questions! My apologies, I’m not familiar with Mocha and we do not currently have an official partnership with that platform.
That said, they could have a premium license through one of our Premium Hosting Partners like InMotion Hosting or DreamHost. These platforms allow developers to purchase premium licenses and use them on their clients websites.
It’s possible Mocha uses one of these companies as a parent host. As long as you’re using BoldGrid products you’ll have access to this free forum here. We would just need official BoldGrid account credentials to login to our Premium Services to access the free premium plugins included in our plans and for premium support.
I hope this helps. Please let us know if you have any other questions for us!
November 7, 2022 at 2:20 pm in reply to: Watermark on BoldGrid Connect Image even after purchase #67459Brandon C
ParticipantHi Erica,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
Can you try clearing any cache associated with your website, including browser cache and any server side caching agents you may be running.
I hope this helps. Please let us know if need further assistance with anything.
Brandon C
ParticipantHi Nora,
I don’t think changing your PHP version to CGI should cause any major issues. You can always set it back to 7.4 if you do notice anything out of the ordinary. I noticed your WordPress version is 6.0 and the latest version is actually 6.1 so it’s possible that your backup will complete with PHP 7.4 and WordPress core fully up to date.
November 4, 2022 at 10:14 am in reply to: Outdated Woocommerce template in Diced WordPress theme #66680Brandon C
ParticipantHi Nan,
Those are the correct settings, I’m not sure why your woocommerce templates are older versions but could you try replacing your Diced theme file with the zip file below. I’m certain that the updated woocommerce templates are present here.
I hope this helps!
November 4, 2022 at 10:08 am in reply to: Styling Link Titles with Crio theme and Events Calendar WordPress plugin #66677Brandon C
ParticipantHi Tim,
Sorry for the delay. For your first question you can scroll down to the Page Attributes section of your Post and Page Builder page editor and set the Page Title attribute to “hide”. It will either be in the right-hand sidebar or below your content depending on your device screen size settings.
You can remove the footer attribution links in your WordPress customizer. The guide linked above will show you exactly how to do that.
For your second question I’m not sure if you already have this resolved but it looks like it loads on my end in the format you mentioned that was correct.
Please let us know if you require additional assistance with anything!
November 3, 2022 at 3:22 pm in reply to: Outdated Woocommerce template in Diced WordPress theme #66418Brandon C
ParticipantHi Nan,
Thanks for reaching out and thank you for using Diced WordPress theme with BoldGrid Post and Page Builder!
You’re correct Diced is considered a legacy theme but your WooCommerce templates should be up to date so I’m thinking a couple of things could be off.
Can you first check the “Themes” section of your WordPress dashboard, click the “Diced” theme to open its properties and verify the theme version for us?
I would also like for you to navigate to Settings > BoldGrid Connect > Update Channels and make sure both Plugins and Themes are both set to Stable.
November 3, 2022 at 2:47 pm in reply to: Can I transfer a website from one URL to another with Total Upkeep? #66415Brandon C
ParticipantHi Michael,
Thanks for reaching out with your Total Upkeep inquiries!
What you’re explaining is exactly how Total Upkeep transfers work. You’ll have the ability to create a backup at your source URL and install the very same backup at the destination site using a magic link which you’d generate in the Transfers section of your Total Upkeep dashboard.
Once you transfer your staging site to production site it will totally wipe the production site replacing it with the backup you created at your source URL. You just need to have Total Upkeep installed and activated on both sites.
I hope this helps. Please let us know if you have any other questions for us!
November 3, 2022 at 2:29 pm in reply to: How to stop elements from preloading in my BoldGrid theme? #66411Brandon C
ParticipantHi Jeanette,
Thanks for reaching out with your Crio Pro WordPress theme and BoldGrid Post and Page Builder!
For clarification are you getting some performance metric perhaps from google pagespeed insights or something similar informing you of preloaded elements slowing down your site?
Brandon C
ParticipantHi Noura, sorry to hear that there are some recent problems creating backups on your website and we will do our best to help you get things working again!
Generally when Total Upkeep backups fails without detecting any errors it means that the backup process was terminated directly by the web server, usually because of resource consumption.
One feature that we added to our WordPress backup plugin is the ability to change the compressor used for generating backup files which allows it to work in a variety of hosting environments.
We specifically added the System Zip compressor for our DreamHost users and in most cases changing the Backup Compressor settings to use System Zip allowed them to get backups working correctly.
Please let us know if the problem persists after switching to System Zip or if you have any other questions for us, we are always happy to help!
November 2, 2022 at 3:49 pm in reply to: I get an error when setting up backup parameters for logging into my host account #66103Brandon C
ParticipantHi DB,
Thanks for reaching out with your Total Upkeep questions. Although I’m sorry to hear you’re having trouble setting up an SFTP connection. One thing to note is your FTP Credentials:
You need to be sure that your you have the correct credentials input to establish the connection. I found a guide on IMH that should help with that.
Make sure you follow these steps to configure your backup on FTP/SFTP storage, In the Dashboard, Navigate to:
- In the Dashboard, Navigate to Total Upkeep → Settings
- Under the Backup Storage Section, Select Configure FTP
- Provide your connection credentials
- Click Save Changes
I hope this helps. Please let us know if there’s anything else that we can answer for you.
Brandon C
ParticipantHi Jason,
Have you tried connecting a wireless mouse to your tablet? It might make it easier to select elements and options in your Post and Page Builder.
I’d still recommend editing the site on a large Windows or IOS because they just tend to play better with different browser types.
November 1, 2022 at 3:09 pm in reply to: Receiving a secure connection error on my new Cloud WordPress site #65868Brandon C
ParticipantHi guys,
Can you all check your system times/dates? I spoke with our developers about the issue and they said that one possible issue is a client-side incorrect date and time. Too large of a distance can cause problems with encryption.
Brandon C
ParticipantAwesome Patrick,
I’m happy that worked for you. Let us know if there’s anything else we can answer for you!
November 1, 2022 at 6:35 am in reply to: I’m unable to use the BoldGrid Post and Page Builder after an update #65803Brandon C
ParticipantHi Novera,
Thanks for reaching out with your BoldGrid Post and Page Builder for WordPress questions.
I think maybe the WordPress 6.0.3. update reset your page editor to the default WordPress editor. Try changing your preferred page editor back to Post and Page Builder and that should restore it’s functionality.
I hope this helps!
Brandon C
ParticipantHi Jason,
Thanks a lot for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
It would be best to use edit any WordPress site using a laptop or desktop. The controls in your pages editor and customizer often require the screen dimensions to shift in order to display the page builder tools correctly.
If you want the optimal experience attempting to design from a mobile platform will always be problematic.
I hope this helps Jason.
Brandon C
ParticipantThanks Patrick!
My apologies, I didn’t realize you were specifically referencing the quantity option. This bit of CSS here should clear that up for you:
.woocommerce div.product form.cart .variations label { color: #000000 !important; }Hope this helps to clear things up for you Patrick!
October 31, 2022 at 2:01 am in reply to: How do I remove line breaks in Post and Page Builder? #65571Brandon C
ParticipantHi Roger,
Thank you for contacting us, we’re happy to answer any questions you have about working with our WordPress theme Crio!
You are correct in that we will need to use some custom CSS to change how auto-hyphens function for your headings and some links. You should take a look at our article on Working with Fonts in Crio with a troubleshooting section that explains how to remove auto-hyphens from your headings.
I hope that information helps you get your headings behaving as expected Lance and please let us know if you have any other questions!
Brandon C
ParticipantHi Patrick,
I just inspected one of your single product pages and it looks like you’ve already managed to get this CSS adjustment implemented. Please let us know if you still need assistance with this or if you have any other questions for us.
October 31, 2022 at 1:48 am in reply to: Receiving a secure connection error on my new Cloud WordPress site #65561Brandon C
ParticipantHi Arthur,
I’m able to access your site as well on all browsers on my end. Try clearing your browser cache and reloading the site again.
October 28, 2022 at 2:25 pm in reply to: Receiving a secure connection error on my new Cloud WordPress site #65329Brandon C
ParticipantHi Jason,
Can you check your site now it looks like I was able to access it at https://demo2.cloudwp.dev/trial-34475543.
Brandon C
ParticipantHi Janet,
Thank you for reaching out, we’re sorry to hear that you wish to remove your BoldGrid Cloud WordPress account. If you ran into issues in its use, then please let us know if there is anything we can do resolve your issue(s).
This forum is for more technical and public facing questions but you can email support@boldgrid.com directly or BoldGrid Premium Support for more assistance on the matter.
I hope this helps!
Brandon C
ParticipantHi Jason,
Thanks for reaching out, I’m sorry to hear you’re having trouble accessing your BoldGrid Cloud WordPress website.
I inspected the URL you linked in the thread and I did get the live site as well the your wp-login page. I’m think the error was a temporary one most likely due to background processes running or high server traffic levels.
You try accessing the site now but definitely let us know if you’re still getting this error so we can troubleshoot further.
Thank you!
October 26, 2022 at 11:45 am in reply to: How can I change the site logo hyperlink in my Crio WordPress theme? #65000Brandon C
ParticipantHi Candace,
Sorry to hear you’re still having trouble. I’m not sure why you were being redirected to dar.org but I’m not getting this as click around on your site.
The site-tite and site-logo that you see under your primary menu have the same hyperlink so if you need to redirect your logo’s URL then the snippet we sent you should suffice.
If it’s something else can you please send us a screenshot of the icon you want to redirect?
Brandon C
ParticipantThank you Amina!
I think your issue may be the image sizes. They all look to be formatted somewhat differently. You can try scaling all images to the thumbnail size 150px x 150px.
If you go into your Post and Page builder editor and click an image to bring up it’s properties you’ll see a “Pencil Icon” appear. Click that icon to try and use the Size control to try re-scaling your images to thumbnails.
The best thing to do in this case is to actually crop your images into the same dimensions before uploading to your site using a third party image editing software.
I hope this helps!
October 26, 2022 at 11:13 am in reply to: Receiving a secure connection error on my new Cloud WordPress site #64991Brandon C
ParticipantHi Anelise,
Thank you for reaching out with your BoldGrid Cloud WordPress questions.
I know sometimes the install will time out shortly after it’s created. You may have attempted to access the site before the SSL was properly integrated and that URL was cached into your browser.
Can you try opening your staging site URL in an incognito browser to see if it allows you to access it that way?
I hope this helps!
Brandon C
ParticipantHi Rashid,
Thank you for reaching out. This forum is for more technical and public facing questions but you can email support@boldgrid.com directly or BoldGrid Premium Support for more assistance on the matter.
I hope this helps!
Brandon C
ParticipantHi CH,
Thank so much for reaching out and I’m sorry to hear you’re having trouble logging in to your account. You can follow this link to reset your BoldGrid Central account password to set a new password and regain access to your account.
I hope this helps!
October 24, 2022 at 9:25 am in reply to: How can I change the site logo hyperlink in my Crio WordPress theme? #64606Brandon C
ParticipantHi Candace thanks for reaching out with your Crio Pro WordPress theme questions!
There are a few different ways to go about changing your WordPress Site Title hyperlink but I think a simple jQuery snippet should suffice.
Visit your Crio “Customizer” CSS/JS Editor and add this bit of jQuery to the JS Code section:
jQuery(document).ready(function($){ $(".site-title a").attr("href", "https://google.com"); });Be sure to change the
https://google.comto the URL you would like to link to.I hope this helps! Let us know if there’s anything else that we can answer for you.
October 24, 2022 at 9:10 am in reply to: How do I obtain my BoldGrid Premium Connect Key from DreamHost? #64602Brandon C
ParticipantHi Patrick,
Thanks for reaching out in regards to obtaining your BoldGrid Premium Connect Key. I see that you’re hosting with our premium partner Dreamhost! They have a guide that should help you install your premium connect key through your Dreamhost dashboard.
If you have trouble with the guide DreamHost support can assist with this also.
I hope this helps! Let us know if there’s anything else that we can answer for you.
October 24, 2022 at 8:55 am in reply to: Globally update “modified” site footer across Post and Page Builder #64598Brandon C
ParticipantHi Tim,
Thanks for reaching out with your BoldGrid Post and Page Builder questions.
As of right now Post and Page Builder does not have the ability to globally update “modified” saved blocks across your site from the block editor. You would need to edit each page, remove the old block and manually replace it with the modified one.
I think this is a great to feature to have implemented into Post and Page Builder so I will definitely reach out to our developers about adding this functionality.
Focusing specifically on your site footer though you do have the option to globally set this in your Crio Pro WordPress theme using a custom footer template.
Crio’s custom page headers and footers use the same drag and drop functionality as the Post and Page Builder so it’s totally possible to set a global footer for your theme.
Take a look a guide linked above and let us know if you have any questions on configuring your custom footer.
I hope this helps! Don’t hesitate to reach back out if you have any questions for us.
Brandon C
ParticipantHi Amina,
Thanks for reaching out with your BoldGrid Post and Page Builder questions.
The issue with your gallery could stem from image alignment and/or padding/margin needing to be adjusted. I tried inspecting your site at the URL you linked in the thread but received a “Page could not be reached” error.
If you can link us to your gallery page we can take a look and give you our best suggestions on how to resolve this issue.
We look forward to hearing from you!
October 24, 2022 at 8:34 am in reply to: How do I display Video Header on mobile devices in Crio WordPress theme? #64594Brandon C
ParticipantHi Mitch,
Yes this can be done with CSS. Try adding this bit to the advanced CSS/JS Editor section of your WordPress customizer
iframe#wp-custom-header-video { display: unset; }October 17, 2022 at 12:02 pm in reply to: How do I customize headers and footers in my Crio WordPress theme? #62812Brandon C
ParticipantThat’s great to hear Bob! We’re always here to help.
- AuthorPosts