Forum Replies Created
- AuthorPosts
- July 15, 2022 at 8:31 am in reply to: Is there a way to recover unsaved content that I have created? #55280
Brandon C
ParticipantHi Lyndsay,
Thanks you for reaching out with your Cloud WordPress questions, although I’m sorry to hear you’ve lost your content.
There are ways to recover unsaved content but it can depend on, what you are trying to recover, how the content was created, and if you have any backup/recovery tools in place.
I always suggest saving/publishing content after even small changes on single post and pages to prevent such matters. This way each time you save/publish your changes are logged as revisions which you can revert back to when needed.
For full site backups you can use our Total Upkeep backups and migrations plugin.
If you can tell us exactly what type of content you are trying to recover we can hopefully give you more suggestions on how to go about it.
We hope to hear from you soon!
July 13, 2022 at 7:20 am in reply to: Donation Platform for WooCommerce not aligning properly with Crio and Post and Page Builder #55216Brandon C
ParticipantHi John,
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme with BoldGrid Post and Page Builder!
I’m sorry to hear you’re having a bit of trouble with your WooCommerce button alignment but let’s see if we can help you out.
I inspected your page and the see the “Donate” buttons seem to have a bit of padding shifting them to the left, is that what you’re having trouble with?
We look forward to hearing from you and helping you to resolve this matter.
Brandon C
ParticipantHi Sixto,
As always thank you for reaching out with your Crio Pro WordPress theme questions!
You should be able to create and add tags directly from your “edit post” screen that display on your blog page. The tags should take you to an dynamic archive page with all of your tagged content.
You can verify what tags are present on your site from the Post < Tags section of your dashboard.
You also want to be sure you’ve selected the global option to “show” tags in your blog post from the Appearance < Design < Blog < Posts < Links < Tags section of your WordPress customizer.
Let us know if you run into any trouble Sixto we’ll be right here!
July 13, 2022 at 7:04 am in reply to: How do I control font globally in my Crio WordPress theme #55210Brandon C
ParticipantHi Sixto!
We certainly don’t mind your questions! I think we can help with this as well.
You can control fonts globally from your Crio Pro WordPress theme customizer.
From your WordPress dashboard navigate to Appearance < Fonts and from this dashboard you’ll have the ability to control your theme fonts globally. This setting will not effect any elements with a specific font applied to it in BoldGrid Post and Page Builder.
I hope this helps Sixto!
July 13, 2022 at 6:58 am in reply to: How do I synchronize two animated elements in Post and Page Builder? #55207Brandon C
ParticipantHi Sixto!
We always appreciate you reaching out with our BoldGrid Post and Page Builder questions.
I think in this case what you need to do is select the advance controls for both elements and click the “Animations” icon and adjust the “Delay” and “Duration” of both elements to match for the timed fade in effect that you want.
I hope this helps Sixto! We’re right here if you have any other questions for us.
Brandon C
ParticipantHi Amber,
Thanks so much for reaching out with your Crio Pro WordPress theme questions.
I’m sorry to inform you but hacks more so effect your website at the server level. We specialize in preventative measures but there is very little that we can do once the malware actually attacks your website.
I think the best thing to do in this case is to continue the process with your web host and reach out to a WordPress security specialist if necessary.
If you use our Total Upkeep backups and migrations plugin we can help you restore a backup after your site files are quarantined and rinsed.
I wish we could do more to help out! Please don’t hesitate to reach back out if you have any other questions for us.
July 11, 2022 at 11:57 am in reply to: I get an error message when I try activating the Crio Premium plugin #55163Brandon C
ParticipantHi Sharon,
Thanks for reaching out, I’m sorry to hear you’re having trouble activating your Crio Premium Plugin but lets see if we can help you out.
First I want you to know that you can disregard the WordPress 6.0 warning. We have actually tested the plugin and just need to update the “ReadMe” documentation.
I went ahead and reached out to our developers on your behalf to have them refresh your BoldGrid “Connect Keys“. You can try reactivating your Crio Premium plugin now.
Please let us know you run into any issues, we’ll be right here to help!
July 11, 2022 at 11:02 am in reply to: How do I add social share buttons to my content in Crio WordPress theme? #55161Brandon C
ParticipantHi Sixto, I’m happy we could help!
For your next question, in order to add a signup form you first need to have a platform like MailChimp setup to collect those subscriptions and send out you’re newsletter.
You can use a plugin like MC4WP: Mailchimp for WordPress to set up forms that allow your site visitors to subscribe to your newsletter directly from your website.
Let us know if there’s anything else we can help with Sixto!
July 11, 2022 at 10:33 am in reply to: After choosing an Editor per page, I can no longer edit my custom post type #55159Brandon C
ParticipantHi Crystal,
Thanks so much for reaching out with your BoldGrid Post and Page Builder questions.
I see we’ve already responded to this topic in your WordPress.org thread but I still wanted to link it here in the case someone else comes across this same issue.
I hope we’ve answered everything for you, please don’t hesitate to reach back out if you need help with anything else!
Brandon C
ParticipantHi Tomye,
Thanks for reaching out, I’m sorry to hear your having trouble updating your theme.
I inspected the URL you included in the thread and I don’t see that you’re using any of our BoldGrid products such as Crio Pro WordPress theme or BoldGrid Post and Page Builder for WordPress.
You may want to consult with the specific theme developer for more information on how to configure your contact information, it may be as simple as editing your page in the WordPress editor but you also may have specific template files that need to be modified. The theme developer will be able to give you that information.
You can also try asking this question in the WordPress.org Support Forums.
July 8, 2022 at 12:08 pm in reply to: How do I add social share buttons to my content in Crio WordPress theme? #55100Brandon C
ParticipantThanks Sixto,
I think with WordPress being a Content Management System it could become problematic to have an auto post on “Publish” functionality. You could likely use a premium plugin like Uncanny Automator to setup automated workflows for your blog post.
This plugin allow you to create workflows and connect your WordPress site to your favorite apps.
I hope you find this useful Sixto! Let us know if there’s anything else that we can answer for you.
July 7, 2022 at 2:25 pm in reply to: How Can I Disable The Sidebar Only For A Specific Custom Template? #55089Brandon C
ParticipantHi Crystal,
Thanks so much for reaching out and thank you for using the BoldGrid Hifidel theme with BoldGrid Post and Page Builder for WordPress!
Can you please send us the URL to one of your pages where you are using your custom template. We’d like to inspect the page just make sure that it is recognizing the custom post type. It’s possible that your code is correct but WordPress is not is not loading the new post type properly.
You also want to check that your Crio child theme is your active theme and not Crio itself.
We look forward to assisting you further with this!
July 7, 2022 at 6:34 am in reply to: How do I add social share buttons to my content in Crio WordPress theme? #55077Brandon C
ParticipantHi Sixto,
Thank you for your Crio Pro WordPress theme question!
You can use a plugin like Sassy Social Share to add share buttons to your blog post. This plugin will allow you to easily share content across many social media platforms.
I hope this helps!
July 6, 2022 at 12:41 pm in reply to: How do I activate Post and Page Builder Premium on my WordPress site? #55060Brandon C
ParticipantHi Ann,
If you can successfully log into your BoldGrid Central account you can disregard the DreamHost reference.
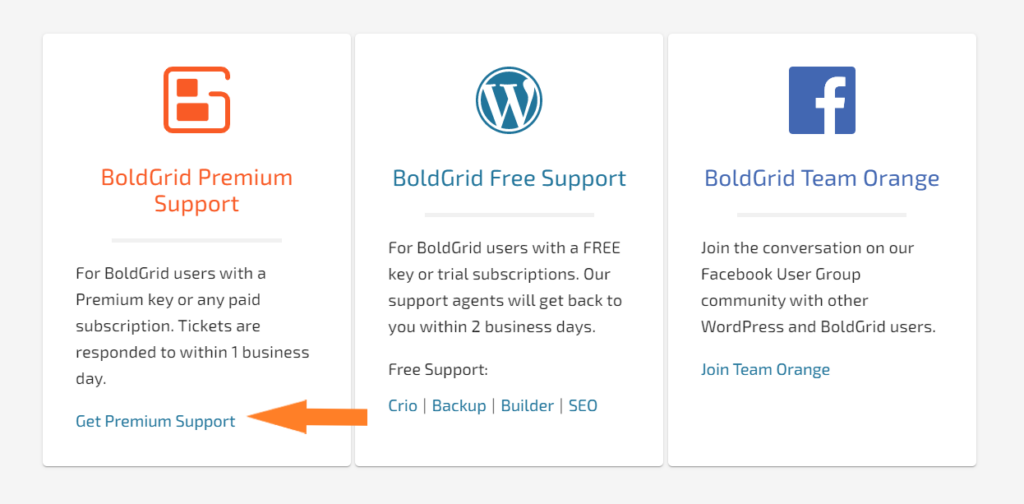
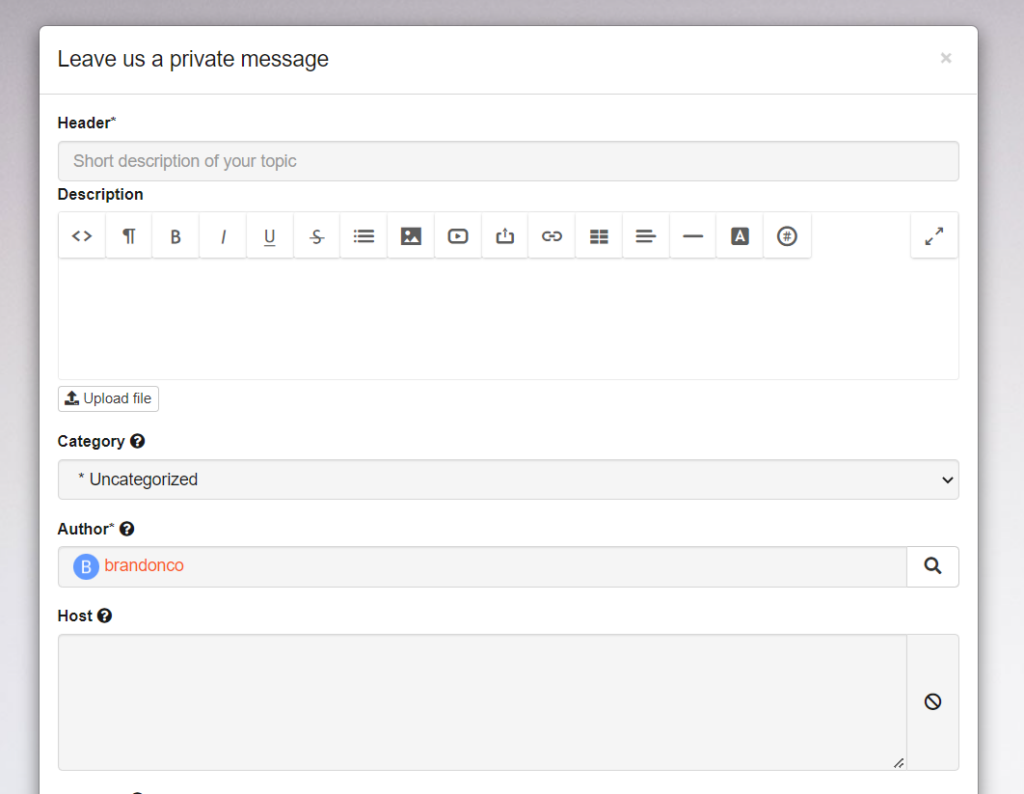
Once you are logged into your BoldGrid Central account and choose the Premium support option you should be taken to this interface:
This form will start a new ticket but it will be with our Premium support team and not the free support.
I hope this helps to sort things out.
July 6, 2022 at 12:16 pm in reply to: How do I add a google analytics tracking code to my WordPress site? #55054Brandon C
ParticipantHi Peter,
Thanks reaching out with your Crio Pro WordPress theme questions.
I normally wouldn’t recommend inputting your Google Analytics tag into the header of your theme because their is a great chance you could lose the tag when then theme updates.
I’d recommend using a plugin such as Monster Insights to add your Tracking Code. Monster insights has a very simple auto-connect on-boarding process.
I hope this helps. Please let us know if you have any other questions for you.
July 5, 2022 at 4:17 pm in reply to: How do I activate Post and Page Builder Premium on my WordPress site? #55031Brandon C
ParticipantHi Ann,
I’m sorry to hear that you’re still having trouble activating your premium BoldGrid plugins. Since you host with our premium partner DreamHost you have access to our Premium Support Channel.
Please log in in to your BoldGrid Central account using your DreamHost account credentials to access Premium Support. Once you’re logged in click the “question mark” icon, scroll to the bottom of the page, and choose the “BoldGrid Premium Support” option.
With premium you can give us permission to log directly into your site and address the issue directly.
We look forward to assisting you further with this.
July 5, 2022 at 4:02 pm in reply to: Activating Creo Premium Plugin required for Dreamhost install #55028Brandon C
ParticipantHi Justin!
Have you also installed the Crio Premium plugin? It will be listed in that same plugins section. It sounds like you may still need to add that or your premium connect key. You’ll find your Premium Connect Key in the “Connect Keys” section of your BoldGrid Central account.
I hope this helps!
Brandon C
ParticipantHi Sixto,
Sorry we missed this ticket. I think we may have discussed this issue in a previous correspondence. Are you still experiencing this issue in your Crio Pro WordPress theme?
If you’re still having issues we have a guide that you can follow that should help you speed up you site a bit.
Please don’t hesitate to reach back out if you continue to notice problems with site performance.
Brandon C
ParticipantHi Sixto,
You can actually control the featured image display in your Blog Post from the WordPress Customizer as well. Just navigate from your Customizer to Design ▸ Blog ▸ Posts ▸ Featured Images and select the option to “Show” featured images.
Once selected your blog post will show the “featured image” if there is one, above the content.
I hope this helps!
July 5, 2022 at 8:50 am in reply to: Activating Creo Premium Plugin required for Dreamhost install #55009Brandon C
ParticipantHi Justin,
Thanks for reaching out, I’m sorry to hear you’re having trouble with your Crio Pro WordPress theme installation.
It sounds like you have everything setup correctly with your manual installation. The missing step seems to be installing and activating the Crio Premium plugin itself. Since your one-click install failed your premium plugins we’re likely never installed.
You can log into your BoldGrid Central account using your “DreamHost” (not WordPress) account credentials.
Once you’re logged in you just need to visit the plugins section and download the Crio Premium plugin as well as, the Post and Page Builder Premium plugin and install them on your site.
I hope this helps! Please don’t hesitate to reach back out if you have any other questions for us.
July 5, 2022 at 8:34 am in reply to: How many websites can a BoldGrid Premium Connect Key be used on? #55007Brandon C
ParticipantHi Bernardo,
Thanks a lot for reaching out with your questions about our BoldGrid Premium Bundles!
Connect keys, and the Premium subscriptions that are applied to them, can be used on any number of websites within the same business such as Production, Development and Staging environments.
Connect keys are also used to make image licenses purchases through the BoldGrid Connect Image Search and any website configured with that key will have access to the Coins wallet used for these kinds of purchases. Because of this behavior we do not recommend using the same key for sites that you’ll be delivering to a client.
I also added a section in our What are Connect Keys? article that provides this explanation and thank you for helping us improve our documentation!
I hope this helps! Please don’t hesitate to reach back out if you have any other questions for us.
July 5, 2022 at 8:28 am in reply to: How do I activate Post and Page Builder Premium on my WordPress site? #55004Brandon C
ParticipantHi Ann,
Thanks for reaching out with your questions about the BoldGrid Post and Page Builder Premium plugin! I’m sorry to hear you’re having trouble activating your premium plugin but let’s see if we can help you out.
In order to properly install the plugin your must have the PPB Premium plugin installed and activated. To be sure you have the correct version be sure to download from the Plugins section of your BoldGrid Central account.
You also want to be sure to have your BoldGrid Premium Connect key installed from the “connect keys” section of your BoldGrid Central to unlock all premium functionalities.
I hope this helps Ann! Please don’t hesitate to reach back out if you have any other questions for us.
July 5, 2022 at 8:06 am in reply to: Does your premium product have a way to create image maps? #55000Brandon C
ParticipantHi Jeffrey,
Thanks so much for reaching out with your questions about our BoldGrid premium products such as Crio Pro WordPress theme and BoldGrid Post and Page Builder for WordPress!
Our premium Post and Page Builder plugin could probably get you close to the functionality you desire but it would definitely take some advanced customization. I know of a few WordPress plugins that would likely work for you and seem to function well with our Post and Page Builder. I’ll list theme below:
Draw Attention WordPress plugin for Interactive Images – Free and Premium options available.
Image Map Pro WordPress Plugin – Premium only.
I hope this helps Jeffrey! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Hasmik,
We really appreciate your interest in our Total Upkeep backups and migrations plugin! This forum is specifically for technical assistance but you may benefit from emailing support@boldgrid.com on the matter.
I hope this helps!
July 1, 2022 at 9:07 am in reply to: Working with Author Date Formatting in Crio WordPress theme. #54922Brandon C
ParticipantHi Minister Clark,
Thanks so much for reaching out with your Crio Pro WordPress theme questions! I’m sorry to hear you’re having a bit of trouble but let’s see if we can help.
Your first issue seems like it may be a plugin clashing with your Crio theme update. Try deactivating all plugins with the exception of your “BoldGrid” plugins, and see if it allows you to safely update your Crio theme as well any BoldGrid Plugins.
If the update is successful try activating your remaining plugins one by one until you can pinpoint the problematic plugin.
As far as your pages/customizer loading slowly, I’d imagine this tied to the same update issue. Were you experiencing these problems before attempting to update? If so you may want to try adjusting your caching configurations or adding a caching plugin to your site if you’re not already using one.
Finally, you should be able to change the date formatting of your post bylines from the “Settings” section of your WordPress dashboard in the “Date Format” section.
I hope this helps! Please don’t hesitate to reach back out if you have any other questions for us.
July 1, 2022 at 5:01 am in reply to: Receiving Service Unavailable message in Cloud WordPress #54917Brandon C
ParticipantHi Alongar,
Sorry to hear you’re still having this issue. Can you send us the URL of your Cloud WordPress site so that we can inspect it using our browser tools? We can likely pinpoint the issue and help you get back up and running.
We look forward to hearing from you!
Brandon C
ParticipantThanks for your response Sixto,
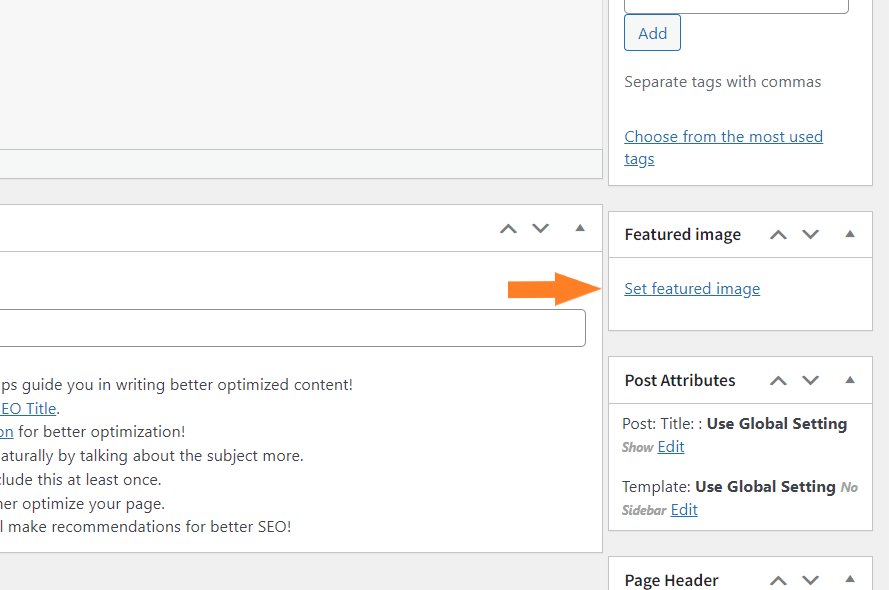
The featured image control can be found in the page editor of any post or page. It can be found either in the right sidebar of your page editor, or under your editor content depending on your selected screen size display.
After adding your featured image here it will display as your blog entry image in your page previews.
I hope this answers your question Sixto, please let us know if there’s anything else we can help with!
Brandon C
ParticipantHi Sixto,
Thanks for reaching out with your Crio Pro WordPress theme questions!
I understand how working with featured images can be confusing in the beginning. Lets start with your first question. Featured Images are added on a post by post basis and are used to showcase a blog post on and offsite.
The featured image controls in your Crio customizer control how your featured images are displayed across your site content. These are global controls and will apply to all featured images on your website. You can control the design aspects of your blog section featured images using the customizer. To show featured images on your post list navigate from your WordPress dashboard to Appearance < Customize < Design < Blog < Post < Featured Image.
I hope this helps Sixto! Don’t hesitate to reach back out if you have any other questions for us.
June 29, 2022 at 11:27 am in reply to: Menu not loading on tablet in landscape view in my BoldGrid Theme #54877Brandon C
ParticipantHi Kenny,
Thanks so much for reaching out and thanks for using our BoldGrid Themes!
I tried inspecting your site at the URL you attached to the thread but I see your pages are password protected. If you don’t mind temporarily lifting that password protection we can definitely take a look and see if we can pinpoint the issue.
If you’re using Crio Pro WordPress theme with a custom page header it’s likely an issue with the responsive utilities being switched off for the tablet element.
We look forward to assisting you further!
June 29, 2022 at 11:17 am in reply to: Receiving Service Unavailable message in Cloud WordPress #54874Brandon C
ParticipantHi Alongar,
Thanks so much for reaching out. I’m sorry you are experiencing issues accessing your BoldGrid Cloud Instance. This error may happen from time to time but normally only last a few minutes at most. It’s normally caused by the shear volume of customers accessing their websites across our servers at one time.
This often occurs when the server is overcrowded and attempt accessing your site right after an initial installation. We have over 75,000 cloud instances at a time and sometimes you’ll see that error message when the server gets backed up.
When you notice this issue the best thing to do is wait 2-3 minutes and try logging in again. You can also try to access the site in a private or incognito browser just to be sure there are no caching issues preventing you from accessing the site as well.
I hope this helps! Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Sixto,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
You can style your Social Media content with an SEO plugin such as Yoast SEO. The Free version of Yoast will allow you to set SEO Titles and Descriptions to your Social Media post. It will also pull in the featured image of any post or page and use it as the social post image.
You should use a plugin like Sassy Social Sharing to easily share your blog content to multiple social platforms at a time. It can also add icons to your blog post and web pages to allow your users to share your content as well.
We have a guide on customizing your Blog page that I hope will help you familiarize yourself with some of the basic Crio blog controls.
I hope this helps Sixto!
Brandon C
ParticipantHi Sixto,
I’m happy you were able to get this somewhat resolved. I think maybe you should try adjusting the margin a bit as well if you need to fine tune your elements position on the page.
For your next question you can use a plugin like Sassy Social Sharing to easily share your blog content to multiple social platforms at a time. It can also add icons to your blog post and web pages to allow your users to share your content as well.
I hope this helps!
Brandon C
ParticipantThanks Jeff,
No worries, I see your ticket has has found it’s way to the premium queue. We look forward to assisting your further there!
Brandon C
ParticipantHi Sixto,
Yes I think adjusting the top/bottom padding of your elements should resolve your problem. It should make it easier to add or the space remove space in between your content.
Please let us know if you run into any issues. We’re always here to help!
Brandon C
ParticipantAlso Jeff,
You definitely have access to our Premium Support channel because your web host “DreamHost” is one of our Premium partners. If you’re having trouble accessing your premium support you should follow this guide to help you log in.
Your BoldGrid Central login credentials should be exactly the same as the ones you use to log in to your DreamHost account.
I hope this helps!
Brandon C
ParticipantThanks Jeff!
I think this may be the result of a certain plugin clashing with your Crio theme. You mentioned that you still had access to your WordPress Dashboard. Could you log in and navigate to the Plugins section and switch off all non-BoldGrid plugins.
I think this should bring your site back live, if so, you should go back and reactivate each plugin one by one, reloading your website after each activation, until you find the problematic plugin.
Brandon C
ParticipantHi Sixto!
Thanks for reaching out with your BoldGrid Post and Page Builder for WordPress quetions!
I think you may have already gotten this resolved but I just wanted to link you to a guide on adding anchor links in WordPress that we created in the case you ever run into trouble in the future.
Don’t hesitate to reach back out if you have any other questions for us.
June 27, 2022 at 7:25 am in reply to: How can I Adjust my Crio WordPress Sticky Menu to Work with my Anchor Links? #54801Brandon C
ParticipantHi Sixto,
Thanks for reaching out with your Crio Pro WordPress theme!
You may be able to adjust the padding of either your Sticky Menu using Crio’s advanced WordPress design controls, or your Anchor Link element inside of the page itself, in order to get them to display correctly. Could you please send us an error of the exact issue using ImgBB so that we can be sure we’re addressing the correct area for you.
We look forward to assisting you further with this Sixto!
Brandon C
ParticipantHi Jeff,
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme!
Changing your theme can always be problematic because each WordPress theme is structured differently and has it’s own native functionalities. It’s quite possible that you could lose or have to reformat content that you’ve already created if you choose to switch themes.
I inspected your website and I can’t say that I’m exactly sure that this issue is being caused by your Crio theme. Are you able to access the “Admin” area of your WordPress site? If so can you make sure that your WordPress core application, as well as, Crio theme, and Post and Page builder plugin are all up to date. Your error could be related to a version clash in on of your core applications.
In order to better assist you from our end we need a bit more information about this issue. Could you please enable debugging on your website so that we can review your error logs? Be sure to also enable
define( 'WP_DEBUG_LOG', true );as well so that we can review all off-screen error notices.I hope this helps! We look forward to assisting you further with this.
June 24, 2022 at 8:32 am in reply to: Adjusting for Mobile Responsiveness in Crio WordPress Theme #54746Brandon C
ParticipantHi Dee!
Thanks so much for reaching out with your Crio Pro WordPress theme and BoldGrid Post and Page Builder questions.
I’m sorry to hear you’re having some issue with mobile responsiveness in your theme but lets see if we can help you out. Lets start with your first question:
1.) Logo Size in Mobile Nav Bar – I think the best way to go about resizing your logo is to use a 3rd party platform like Pixlr to resize the image to the suggested 400px x 100px. Then if you would like to further you could use custom CSS to adjust the height and width of your logo. For example if you want to change the dimensions to 280px x 80px you could add this bit off CSS to the CSS/JS editor section of your WordPress Customizer:
@media only screen and (max-width: 600px) { .custom-logo-link:not(.bgc_logo) { width: 280px !important; height: 80px !important; } }We apologize for the outdated documentation you may have come across. If you can link me to that page we’ll get that updated right away.
2.) Inline hamburger menu on mobile – One great thing about your Crio theme is you have the ability to structure your page headers in many different ways. What you should do is open your WordPress Customizer and navigate to design < Header < Site Header Layout < Select Layout and switch your site header layout to one that better fits your needs.
To take it a step further you can also create a custom page header for your Crio theme. The Custom Page Header editor allows you to create a custom page header from scratch using the same drag and drop functionality as the Boldgrid Post and Page Builder.
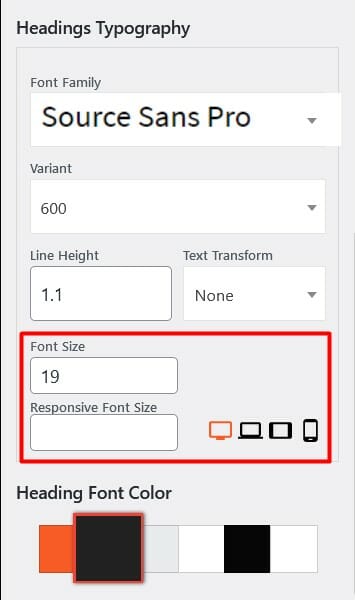
3.) Font size of various headers on mobile – You can control responsive text size in your theme from the WordPress Customizer Fonts section.

Using this control, you can set unique font sizes for Large Desktop, Desktop, Tablet, and Mobile. We strongly recommend you add responsive typography as it improves website user experience. You can enter responsive font sizes for Main Text, Headings, Site Title, and Tagline.4.) Container widths on mobile – You can use the responsive utilities in Post and Page Builder to adjust your content for smaller screens. These controls are very similar to the global typography controls the WordPress Customizer.

You can use these Responsive Utilities to control how elements appear on various device sizes.I hope this helps Dee! Please don’t hesitate to reach back out if you have any other questions for us.
- AuthorPosts