Forum Replies Created
- AuthorPosts
- June 23, 2022 at 8:58 am in reply to: How do I change the font size of the Entry Title in my Grid-one WordPress theme? #54720
Brandon C
ParticipantNo problem Don!
I’m happy we could help out. Please don’t hesitate to reach back out if you have any other questions for us!
June 22, 2022 at 3:56 pm in reply to: Receiving an error when attempting to restore a website with Total Upkeep #54701Brandon C
ParticipantHi Greg,
Thanks so much for reaching out and thanks for using Total Upkeep backups and migrations plugin.
I know these restoration issues can be frustrating, but we’ll be happy to help.
The first thing to check on is the restoration logs for the failed attempts. Navigate to Total Upkeep > Tools > Logs and look for the log with a filename similar to
restore-XXXXXXXX.logand a timestamp corresponding to the restoration that failed.If you can paste that log here, we’ll be able to determine what’s causing the failure.
You can also try restoring your backup using Total Upkeep’s command line utility.
We look forward to assisting you further with this!
June 22, 2022 at 2:56 pm in reply to: How do I change the font size of the Entry Title in my Grid-one WordPress theme? #54697Brandon C
ParticipantHi Don,
Thanks so much for reaching out and thank for using the Grid-one theme with BoldGrid Post and Page Builder for WordPress!
I actually think you have everything right here but try adding an
!importanttag to your font-size element. For example:.entry-header h1.entry-title { font-size: 19px !important; }I hope this helps!
June 22, 2022 at 2:44 pm in reply to: How do I embed a Spotify Player into Post and Page Builder? #54693Brandon C
ParticipantHi Tristan,
Thanks so much for reaching out with your BoldGrid Post and Page Builder questions!
You can actually embed most media types directly from Post and Page Builder. For example in order to embed a Spotify player into your post simply grab the embed code from Spotify, go into the page in Post and Page Builder and switch to the “Text” editor and paste the iframe into your page then switch back to the “Visual” editor to place the iframe which now will appear as a content block.
I hope this helps Tristan!
June 22, 2022 at 1:52 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54690Brandon C
ParticipantHi Jennifer!
That’s quite alright. We appreciate all your input we’re testing these issues now in a dev environment so hopefully we’ll have some answers soon!
Please don’t hesitate to reach back out if any other questions for us!
June 22, 2022 at 1:50 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54688Brandon C
ParticipantAwesome Ron!
We can’t actually take login info in the free support forum. But the premium team is super quick to respond so I’m sure they’ll be reaching out to you shortly!
I hope you can get this resolved quickly Ron!
June 22, 2022 at 1:37 pm in reply to: How do I change backgrounds in my Crio WordPress Theme? #54685Brandon C
ParticipantHi Sixto!
Can you link us to the page where this issue is present, we’d be happy to take a look for you!
June 22, 2022 at 1:35 pm in reply to: How do I change backgrounds in my Crio WordPress Theme? #54680Brandon C
ParticipantHi Sixto,
Sorry you’re having issues with your BoldGrid Post and Page Builder editor. Are you getting an error message of any kind along with the timeout? If so could you please copy/paste it into the thread here?
June 21, 2022 at 12:40 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54639Brandon C
ParticipantHi Jennifer,
I’m so happy to hear your functionality is for the most part restored. That’s is very interesting that the issue resolved itself on its own on your end. Did you perhaps update WordPress Core, your Crio theme, or Post and Page Builder plugin in the midst of your troubleshooting? I’m wondering if it could have possibly been a version clash.
We look forward to hearing from you!
June 21, 2022 at 12:36 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54638Brandon C
ParticipantHi Ron,
Sorry to hear you’re still having trouble with this. Could you please reach out to the Premium Support channel inside of your BoldGrid Central account so that we can get you over the correct version of Crio Premium.
With your permission we could also log into your site directly to take a look at your current setup. I’m just guessing here but if there’s an error and Crio Premium’s not uploading correctly for you it could be effecting the current functionality in your theme as well. We’d be happy to take a look as it could help us document this issue and resolve it on a broader bases.
We look forward to assisting you further with this!
June 21, 2022 at 12:22 pm in reply to: How do I change backgrounds in my Crio WordPress Theme? #54635Brandon C
ParticipantHey Sixto,
For your last question, if I’m understanding you correctly you want to link the “Services” box on your homepage to a new page or post titled “Innovation”. That can be accomplished using the BoldGrid Post and Page Builder to “edit” your page and add in a new link.
What you should do is open your page in the Post and Page Builder “editor” and click the “Services” icon or text. When you do, you’ll see some options appear. Click the “Pencil” icon to add in the URL of the page or post you would like to link to.
Please don’t hesitate to reach back out if you have more questions for us Sixto! We’re always here to help!
June 21, 2022 at 11:36 am in reply to: How do I change backgrounds in my Crio WordPress Theme? #54633Brandon C
ParticipantHi Sixto!
I apologize for the confusion. If you simply need to remove the “Page Titles” in your content you can do that with a bit of custom CSS. Just navigate to your WordPress customizer Appearance < Customize < CSS/JS editor and add the code below to the CSS Editor:
.page-header-wrapper .page-header .featured-imgage-header { padding-left: 20px; padding-right: 20px; display: none; }I hope this helps Sixto!
June 21, 2022 at 10:27 am in reply to: How can I update my site so that the background gray color is consistent on all the pages? #54629Brandon C
ParticipantThank you Hameed!
You’re ticket will be answered in the order that it was received so you should be expecting an answer from us soon.
Much appreciated!
June 20, 2022 at 4:33 pm in reply to: How can I update my site so that the background gray color is consistent on all the pages? #54605Brandon C
ParticipantThanks Hameed,
I think this issue deserves a closer look. I see you have a Premium Connect Key associated with your email which means you have access to our Premium Support channel. In our premium support queue you can allow us access to your website so that we can take a more direct look into this issues which seems to be a bug of some sort.
Please follow this guide to access our premium support channel where we can continue this interaction.
We look forward to hearing from you.
Brandon C.
June 20, 2022 at 4:26 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54603Brandon C
ParticipantThanks Ron,
Can you confirm that inside of the plugins section of your WordPress dashboard that you see all Three of these plugins “Crio Premium”, “BoldGrid Post and Page Builder”, “BoldGrid Post and Page Builder Premium”?
All three need to be installed and activated on top of the Crio Premium theme for all said features to function properly.
We look forward to hearing from you.
June 20, 2022 at 2:00 pm in reply to: Having trouble finding Premium access key and cannot contact Premium Support #54595Brandon C
ParticipantHi Annie,
Thank so much for reaching out and thank you for using Crio Pro WordPress theme!
I’m so sorry to hear you’re having problems with your Crio theme, as well as located your Premium Access Key and Premium Support.
One way you can obtain your premium access key is through your BoldGrid Central account. You’d just need to login and navigate to the “Connect Keys” tab and copy your “Premium Connect Key” then paste it into your websites Crio configurations.
We have a guide on “How to find your “Connect Keys” that you may find useful.
Now for your issue of your site being in “Dark Mode”, that is not a native Crio feature so I’m assuming it may be coming from a different plugin or CSS setting. Is this issue only present on the backend (admin) section of your website?
We look forward to hearing from back from you on the last matter. Please let us know if there’s anything else that we can answer for you!
Brandon C
ParticipantHi Jennifer,
Thanks for reaching out with your BoldGrid Post and Page Builder questions.
I see you replied to a similar topic on this issue and I think we may have an answer for your there, if you don’t mind taking a look.
I hope this helps!
June 20, 2022 at 1:49 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54590Brandon C
ParticipantHi Jennifer,
Your issue is most seems to be similar to Ron’s, where it’s tied to the Post and Page Builder/Crio Premium functionalities. I’d encourage you to log in to your BoldGrid Central account, copy your Premium Connect key and paste it into your BoldGrid settings on your website.
I hope this helps to resolve your issue.
June 20, 2022 at 1:44 pm in reply to: How can I update my site so that the background gray color is consistent on all the pages? #54587Brandon C
ParticipantThank you Hameed,
One reason for this could be that the global settings are not what’s actually controlling the background of your pages. Try choosing the option to “Edit Page” and use the Post and Page builder controls to see if it allows you to set your background there.
Have you tried adding a completely new page? If so what is the base color of that page? Does it reflect your global setting?
Another possibility is your issue could be caching related. If you haven’t already done so try clearing all cache associated with your website (including browser cache, and any server side caching assistants).
I hope this gets you closer to a resolution Hameed! Please don’t hesitate to reach back out if you require further assistance with this.
June 20, 2022 at 10:57 am in reply to: How can I update my site so that the background gray color is consistent on all the pages? #54570Brandon C
ParticipantHi Hameed,
Thanks so much for reaching out and thank you for using the Hifidel theme with BoldGrid Post and Page Builder for WordPress!
In your Hifidel theme the global background elements can be controlled directly from the WordPress customizer. The customizer allows you to control many aspects of your sites design directly from that dashboard. You can access the background control by navigating from your WordPress dashboard to Appearance < Customize < Background < Pattern & Color < Background Color
You can also use the BoldGrid Post and Page Builder to fine tune background elements on specific pages.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
June 20, 2022 at 10:39 am in reply to: How do I change backgrounds in my Crio WordPress Theme? #54567Brandon C
ParticipantHi Sixto,
I think this new problem may have something to do with the premium connect key issue we answered for you here. I see that you’re still using the Crio theme so I’m assuming it’s still serving one of your older inspirations.
Please let us know if you need further assistance with this. We’re here to help!
June 20, 2022 at 10:33 am in reply to: My Post and Page Builder editor displays a previously published version of my BoldGrid Inspiration #54563Brandon C
ParticipantHi Dr. Sixto,
Thanks for reaching out with your BoldGrid Post and Page Builder questions.
I think your problem has to do with your Premium Connect Key. I see you have one active for your domain but you may need to paste it into your Crio Premium settings to unlock the additional functionalities.
You can get your Premium Connect Key from your BoldGrid Central account under the Connect Keys tab. Here’s a guide on “How to get your BoldGrid Connect Keys” that should help if you have any trouble finding it.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
Brandon C
ParticipantHi Lance,
Thanks so much for reaching out with your WeForms questions! I’m not familiar with the Zero Spam plugin and I don’t think we currently have an integration for it.
You can try switching your Email Provider from the standard WordPress configuration to SendGrid, MailGun, or SparkPost. I know those providers have additional anti-spam configurations that you should be able to implement.
I hope this helps. Please let us know if you have any other questions for us!
June 17, 2022 at 10:57 am in reply to: How do I change backgrounds in my Crio WordPress Theme? #54477Brandon C
ParticipantHi Sixto,
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme!
The Inspirations plugin is only for site deployment purposes so you wouldn’t change the background there. Your global background elements can be changed in the WordPress customizer. The Crio customizer allows you to control many aspects of your sites design directly from that dashboard.
You can also use the BoldGrid Post and Page Builder to fine tune background elements on specific pages.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
Brandon C
ParticipantHi Darius,
Thanks for reaching out and thank you for using our BoldGrid themes with BoldGrid Post and Page Builder for WordPress!
You can download the Swifty theme from this link here, as well as all of our other classic BoldGrid themes.
I hope this helps! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Debra,
I’m sorry to hear you’ve been unintentionally charged. Could you please send us a copy of your invoice so that we can look up the charge and properly refund it for you? We will be happy to do so.
We look forward to hearing from you.
June 14, 2022 at 6:53 am in reply to: I changed my theme and now my menu items are not displaying properly #54382Brandon C
ParticipantHi Ester,
Thanks so much for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
Post and Page Builder wouldn’t have any effect on the menu structure at all that what leads me to think this issue is directly related to your theme change. I think the issue is stems directly from your theme change.
I see you’re using the WooCommerce StoreFront theme which likely has a different “Menu” configuration. You could try switching back to your old theme or setup new menus in Storefront from the “Menus” section of your WordPress dashboard.
I found a video on Youtube on setting up the Storefront theme that you might find useful.
I hope this helps. Please let us know if you have any other questions for us.
June 13, 2022 at 12:39 pm in reply to: How do I resize multiple images that live inside of a single block? #54359Brandon C
ParticipantHi Tandy,
Thanks for your BoldGrid Post and Page Builder questions.
I think the best way to go about this to download and install the BoldGrid Gallery plugin from the “plugins” dashboard of your BoldGrid Central account if you haven’t already. Our gallery plugin will allow you to select multiple images at a time and organize them using the gallery setting tools.
I hope this helps!
Brandon C
ParticipantHi Tandy,
Thanks so much for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
If you need to add a classic WP template block you may just need to switch to the “Classic WordPress eidtor” to add your content then switch back to Post and Page Builder and continue editing. We have an article on changing your preferred editor that you might find useful.
I hope this helps. Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Hatem,
Thank you for reaching out with your Total Upkeep questions. I’m sorry to hear you’re having trouble with your auto-backup to Google Drive.
We have a guide on troubleshooting this issue that you might find useful.
In summary, can you confirm that (1) in your Total Upkeep settings you do have “Google Drive” checked, and (2) you’re using “Cron” and not “WP Cron”?
When you can confirm the above, we can figure out our next troubleshooting steps.
I hope this helps. Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Sergei,
Your Premium Connect key should give you access to Crio Premium and Post and Page Builder Premium as long as you have both premium plugins installed. If this is not the case for you, please reach out to our BoldGrid Premium Support channel so that we can inspect this issue directly.
Brandon C
ParticipantHi Sergei,
You may also need to install your premium connect key. You can obtain it from the “Connect Keys” section of your BoldGrid Central account.
You won’t have full access to Crio Premiums features until you attach your premium connect key to your WordPress instance.
I hope this helps.
June 9, 2022 at 4:28 pm in reply to: How do I place a Button correctly in Post and Page Builder #54253Brandon C
ParticipantHi Ann,
I’m so happy to hear you were able to get your concern resolved. I definitely see how you might have missed the “plus” icon. It’s great that you’ve already used a similar editor tools so should have no trouble mastering the interface.
I’ll speak with our community manager and see if there’s a better way to implement that into our documentation but in the meantime here’s a useful guide on how to use BoldGrid Post and Page Builder that should help you familiarize yourself with its basic functionalities.
I’m sorry happy we were able to assist you with this. Please don’t hesitate to reach back out if you have any other questions or concerns!
Brandon C
ParticipantHi Errol,
Thanks so much for reaching out and thank you for hosting with our premium partner Dreamhost!
Are you attempting to publish changes you’ve made from within BoldGrid Post and Page Builder or do you actually need to migrate a website from one WordPress instance to another?
If you need to migrate an entire website the best way to do that is by using our Total Upkeep Backups and Migrations plugin. Total upkeep make site transfers quick and simple. You just need to install the plugin at both URLs and follow the steps to create a backup, generate a “magic” transfer link, and then use that magic link to transfer your site to the new instance.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
June 8, 2022 at 2:05 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54222Brandon C
ParticipantHi Ron!
I inspected your page here and just to be sure we’re focusing on the correct area could you send us a screenshot of the column structure you’re currently working with?
I think just like your other issue, this is likely tied to your BoldGrid Premium Connect key and Post and Page Builder Premium. You may need to log in to your BoldGrid Central account, copy your Premium Connect key and paste it into your BoldGrid settings on your website.
You can also download the latest version of Post and Page Builder from the plugins section of your BoldGrid Central account if you need to reinstall it.
I hope this helps to resolve your concerns Ron! Let us know if you have any other questions.
June 8, 2022 at 1:56 pm in reply to: Hyperlink choices in menu options are no longer available in Post and Page Builder #54221Brandon C
ParticipantHi Ron!
Thanks so much for your reply. I think this could definitely be related to your connect key and Post and Page Builder Premium status. I checked your account and I see you do have an active premium connect key. You may need to log in to your BoldGrid Central account, copy your Premium Connect key and paste it into your BoldGrid settings on your website.
I know that without Post and Page Builder premium you will surely lose some functionality. We have a guide that explains how to locate your BoldGrid connect keys in case you have any trouble finding it.
I hope this helps to resolve the issue. Please let us know if you have any questions Ron!
June 8, 2022 at 1:41 pm in reply to: How do I place a Button correctly in Post and Page Builder #54220Brandon C
ParticipantHi Ann,
Thanks so much for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
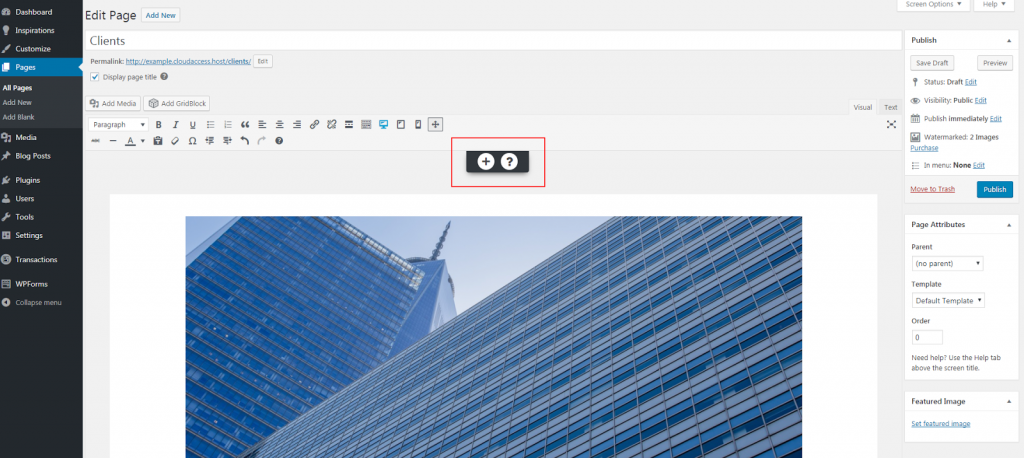
I’m sorry to hear you’re having trouble placing your buttons but let’s see if we can help you out. If you’re editing in Post and Page Builder you have the option to Add New item using the plus icon towards the top of your editor.

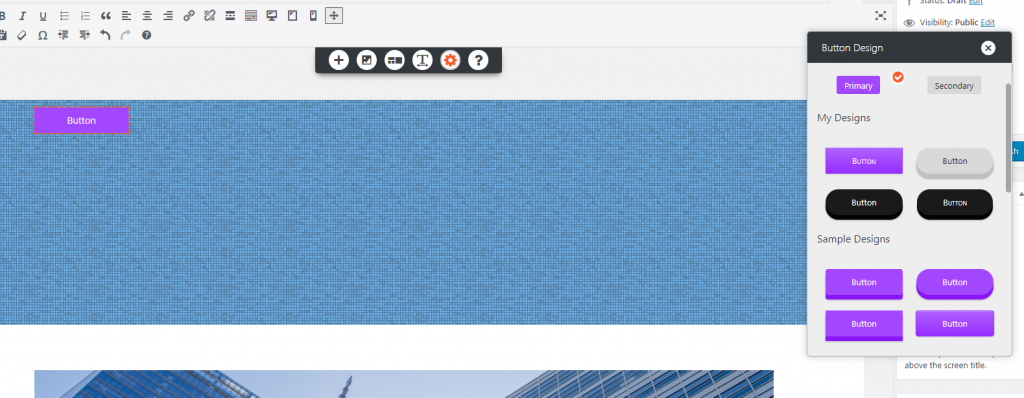
Once you pull up the up the element options scroll down to buttons and simply drag it and drop it anywhere you wish to place it within your content. If you click on the button itself in your Post and Page Builder design layout, a pencil and link symbol appear. These allow you to further edit the design or text on the button, and to remove or change the page that the button links to.

Pro tip: Be sure to use labels on your buttons that clearly identify what they do and why a viewer should click them. For example, use “Learn More” when linking to another article or “Sign Up” when asking website visitors to join your mailing list.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
June 6, 2022 at 1:57 pm in reply to: Problem with page banner display on smaller screen sizes #54159Brandon C
ParticipantHi Lisa,
Thanks for reaching out and thank you for using the Primas theme with BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear you’re having some issues with the mobile responsiveness of your page banner. I inspected your website and think I see what you mean. Your section appears to have some additional margin/padding for it’s full width display on larger screens which is understandably problematic on smaller devices.
One thing you could do here is use the responsive utilities in Post and Page builder to set a custom display for your banner section on smaller device screen sizes.
The responsive utilities also allow you to hide elements you do not wish to display on any particular screen size allowing you to build a truly custom layout for each.
I hope this helps. Please let us know if you there’s anything else that we answer for you.
June 6, 2022 at 9:57 am in reply to: How do I remove the Attribution links in my Crio WordPress theme? #54147Brandon C
ParticipantHi Bernardo,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Your Connect key is used to unlock additional premium features in our plugins and themes, including the removal of the Special Thank attribution link in the footer. You can locate all known Connect keys associated with your account under the Connect Keys section of the BoldGrid Central dashboard. Once you have your key you can connect it to your website by navigating to Settings > BoldGrid Connect and adding it there which should then unlock the ability to hide the attribution.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
June 3, 2022 at 2:34 pm in reply to: Hyperlink choices in menu options are no longer available in Post and Page Builder #54073Brandon C
ParticipantHi Ron,
As always thanks for reaching out with your BoldGrid Post and Page Builder questions.
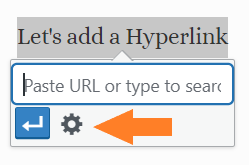
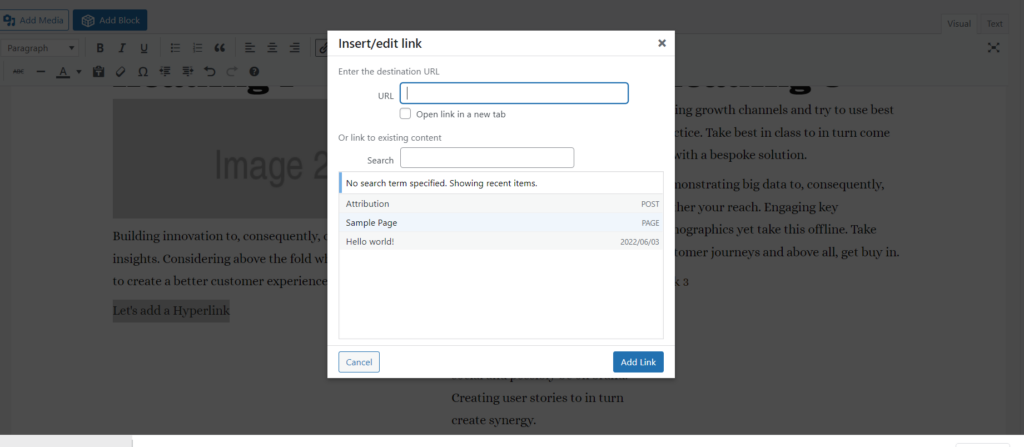
I spun up your site in a dev environment in an attempt to recreate your issue, unsuccessfully. When I choose the option to add a hyperlink it functions properly. I still get the popup where I can select options and modify the link:
I think similar to your issue here this may have to do the new WordPress updates and you may need to bring your WordPress Core, theme and plugins up to date to restore some functionality.
I hope this helps. Please let us know if you have any other questions for us.
- AuthorPosts