Forum Replies Created
- AuthorPosts
- June 3, 2022 at 2:18 pm in reply to: Issues with column expansion in Post and Page Builder visual editor. #54067
Brandon C
ParticipantHi Ron,
Thanks so much for reaching out with your BoldGrid Post and Page Builder questions. Sorry to hear you’re having a bit of trouble but let’s see if we can help you out.
I attempted to recreate this your column expansion issue using a testing environment with the WestView WordPress theme and Post and Page Builder and I did not experience any issues.
I know WordPress implemented a major update to WordPress 6.0 that could be the source of your issues. You should double check to be sure that your WordPress Core, WestView theme and Post and Page Builder plugins are all up to date.
I hope this helps. If the problem persist please link us to a URL where the issue is present so that we can inspect it using browser tools.
June 1, 2022 at 8:59 am in reply to: Private: How do I add a link with text in Post and Page Builder? #53974Brandon C
ParticipantAwesome Erik,
I’m happy everything worked out for you. Be sure to start a new forum topic if you ever have questions for us in the future, we’ll be glad to help!
May 31, 2022 at 11:44 am in reply to: Critical Error in Crio Theme after WordPress 6.0 update #53954Brandon C
ParticipantHi ApeOnEarth!
Thanks for the update. I’m happy to hear you were able to regain access to your WordPress site! I suspected a caching issue to be the culprit. I think you should be okay now to update your Crio Pro WordPress theme and BoldGrid Post and Page Builder plugin.
Try updating both while still running TwentyTwenty as your current theme and switch back to Crio once the updates are complete.
Please don’t hesitate to reach back out if you need further assistance with this!
May 31, 2022 at 11:00 am in reply to: How do I edit the Social Media Buttons in my BoldGrid Page Header? #53953Brandon C
ParticipantHi Lexi,
Thanks so much for reaching out and thank you for using the Grid-One theme with BoldGrid Post and Page Builder for WordPress!
The social media icons in your “Page Header” are associated with the “Social” navigation menu. You can access this menu in the Customizer by navigating from your WordPress dashboard to Appearance < Customize < Menus < Social Media. From here you can add new social media links or adjust your current ones.
I hope this helps! Please let us know if you have any other questions for us!
Brandon C
ParticipantHi Andrew,
I’m sorry to hear you’re having trouble accessing your BoldGrid Central account. You should be able to send a reset link to the email address associated with your account. We have a guide on accessing your Cloud WordPress account that should help with that.
Please let us know if you have any other questions for us.
May 31, 2022 at 10:34 am in reply to: Private: How do I add a link with text in Post and Page Builder? #53946Brandon C
ParticipantHi Erik,
I’m happy to hear you were able to get this resolved. I’ve switched the visibility of this thread to private so you can always have it for reference but we can still delete it completely for you if you would like.
Please don’t hesitate to reach out if you have any other questions for us.
Brandon C
ParticipantThank you ApeOnEarth,
I think this is due to an error in W3 Total Cache. I believe the plugin is still trying to serve older outdated code associated with the previous WordPress version. I’ve seen this happen before after a major release. What you want to do is remove and reinstall W3 Total Cache to rebuild your caching structure.
Follow these steps to completely remove W3TC:
– Purge Cache
– Deactivate and Delete Plugin in the dashboard
– Check .htaccess file and remove W3TC configurations (make a backup of the file before deleting)
– W3TC will create many directives in .htaccess file to control the caching behavior. Each section will start and end with comments like “#BEGIN W3TC Page Cache core” and “#END W3TC Page Cache core”. Ensure that no residual entries are left over in your .htaccess file after deleting the plugin.Delete the following files and folders from your /wp-content directory:
cache folder
w3tc-config folder
object-cache.php (if it exists)
advanced-cache.php (if it exists)
upgrade folder
w3-total-cache folder (if it exists)Delete cached files from your CDN if you are using one
-Besides deleting all the relevant files, if you use CDN then ensure to purge the cached content from your CDN. This is necessary when you enable the minify option in W3TC settings. You should delete the minified and combined scripts and CSS files from your CDN server to avoid the site breaking on the browser.Go to your WordPress dashboard and reinstall W3 Total Cache
I hope this helps!
Brandon C
ParticipantHi Samantha,
Thanks so much for reaching out, I’m sorry to hear you having trouble install a new Cloud WordPress instance in your BoldGrid Central account.
A PR_CONNECT_RESET_ERROR to my knowledge is a browser based error that occurs when the browser cannot connect to the web server for some reason. This is often tied to security settings on your device. Are you using a firewall or proxy server by chance?
May 27, 2022 at 3:12 pm in reply to: Private: How do I add a link with text in Post and Page Builder? #53755Brandon C
ParticipantHi Erik,
Thanks so much for reaching out! Are you using the BoldGrid Post and Page Builder to edit your pages or the standard WordPress Gutenburg editor? If you’re using Post and Page builder we have an awesome guide that you can follow to help familiarize yourself with the editor.
You also want to be sure you are not attempting to edit a “live” page. If you navigate to “Pages” from your WordPress dashboard and locate the page you’re working with and click “edit” it should open the page in the editor where you can add and modify text.
I hope this helps! Please don’t hesitate to reach back out if you have any other questions for us.
Brandon C
ParticipantHi ShaCola,
Thanks so much for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
First, I want to ask what theme are you using and if all plugins are up to date? I know WordPress just had a major up release so that means all major plugins should be updated as well. Post and Page Builder has been updated to meet the compatibility standards of 6.0.
The best way to test to find out if it is in fact Post and Page Builder causing this issue would be to deactivate it the the “Plugins” section of your dashboard. Once you have Post and Page Builder deactivated, load your websites front end to see if it resolves the issue. If not, then we know it’s something other than Post and Page Builder causing this problem.
I hope this helps. We hope to hear from you soon!
Brandon C
ParticipantHi ApeOneEarth,
Thanks so much for reaching out and thanks for using Crio Pro WordPress theme!
I’m sorry to hear you ran into some problems after updating to WordPress 6.0. We inspected your site and everything looks to be up and running. Crio version 2.1.5.1 was released earlier today but I wasn’t aware of any compatibility issues with WordPress 6.0.
I suggest clearing any cache you have associated with your website (including browser cache and any server side cache), then reactivating your Crio theme.
We tried testing the update in a dev environment with no issues. If you were able to correct this issue we’d really appreciate if could inform us on how you did just we can be prepared if the problem ever arises again.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
May 26, 2022 at 2:17 pm in reply to: I need help positioning the navigation menu in my custom Crio page header #53695Brandon C
ParticipantThank you Karen!
I see that right now your Custom Page Header is center aligned with the site logo on the left and the navigation menu on the right.
Now just to be sure I’m understanding correctly, you would like for the custom page header shown on the /portfolio/portfolio2/ page to display exactly like your header used on your homepage? Is that right?
We look forward to hearing from you!
Brandon C
ParticipantHi Susanne,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
Sorry to hear you’re having trouble hiding your attribution links. One quick way to clear this up is by using a bit of custom CSS. Navigate from your WordPress dashboard to Appearance < Customize CSS/JS Editor and add the CSS below:
.attribution-theme-mods .link:last-child { padding-right: 0; display: none; }I hope this helps! Please don’t hesitate to reach back out if you have any other questions for us.
May 25, 2022 at 5:39 pm in reply to: I need help positioning the navigation menu in my custom Crio page header #53630Brandon C
ParticipantHi Karen,
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear you having trouble positioning the nav menu in your custom page header but we can help you out with that! We’d like to take a look at your custom headers current HTML. Could you please open your custom header in the editor and switch from the “Visual” editor to the “text” editor and copy all the HTML you see there and paste it here in the forum for us? We’ll inspect your code on our end and hopefully get the menu positioned properly.
We look forward to hearing from you!
Brandon C
ParticipantHi Rolando,
Thanks so much for reaching out with your BoldGrid Post and Page Builder questions!
I inspected your website and it looks like a global padding issue that’s offsetting your button text. You can try adding the bit of CSS below to the Advanced CSS section of your WordPress customizer it should clear that up for you.
.btn:not(.colored-button):not(.btn-left):not(.btn-right):not(.btn-just-icon):not(.menu-item):not(.hestia-sidebar-open):not(.hestia-sidebar-close)
{
padding-top: 5px;
}I hope this helps. Please reach back out if you have any other questions for us!
May 24, 2022 at 2:18 pm in reply to: How do I edit the footer widget to change the year in my BoldGrid Hifidel Theme? #53569Brandon C
ParticipantUnderstood Jake,
Can you first make sure that your Hifidel theme and all plugins are up to date, then deactivate all plugins and go back into your customizer footer widget options and see if you still get the error message?
If you do not see the error message then you know a clash with a plugin is the cause of this error. Try activating each of your plugins one by one whilst checking your footer widgets after each activation until you find the problematic plugin.
I hope this helps. Please reach back out if you have any other questions for us.
May 24, 2022 at 12:52 pm in reply to: How do I edit the footer widget to change the year in my BoldGrid Hifidel Theme? #53561Brandon C
ParticipantThanks Jake,
Are you selecting the Custom HTML widget before adding your snippet?
Brandon C
ParticipantHi April,
Sorry to hear you’re having some login issues. Are you attempting to login directly to the dashboard of your WordPress site or are you trying to find one of the cloud instances within your BoldGrid Central account?
May 23, 2022 at 9:54 am in reply to: How do I upload large PDF files and documents to my Crio WordPress theme? #53515Brandon C
ParticipantHi Andrew,
Thanks so much for reaching out and thanks for using Crio Pro WordPress theme!
I would definitely try converting your PDFs on a third party software before uploading to WordPress. WordPress conversion is not the best and you’ll always lose some resolution. The best option is to use a PDF convertor tool and couple that with a free image editing software like Pixlr.
I hope this helps. Please let us know if you have any other questions for us.
May 23, 2022 at 9:45 am in reply to: How to add a navigation links to a row in Post and Page Builder #53514Brandon C
ParticipantHi Tim!
Could you refer to the reply above. We would like to inspect your current code to try to provide you with an in house solution.
Please visit your page in the Post and Page Builder and switch from the “Visual” editor to the “Text” editor and copy all the HTML you see there then, paste it here in the thread.
That way we can inspect the HTML on your page directly and try correcting the issue for you on our end. If we’re successful we’ll send you back the updated HTML so that you can replace your current code.
Thanks so much! We look forward to hearing from you.
Brandon C
ParticipantThanks Joe,
I think the problem with the edit was the fact that we can’t import your specific menu to select it’s CSS classes and that makes it a bit harder to locate the proper elements.
Awesome job on rebuilding your header! Please don’t hesitate to reach back out if you have any other questions for us.
May 23, 2022 at 9:36 am in reply to: Total Upkeep Backups Failing and Custom Backup Keeps Resetting #53509Brandon C
ParticipantHi,
Thanks for reaching out with your Total Upkeep questions! I’m sorry to hear about the problems creating your backup.
I’ve seen this error a number of times before. It typically occurs if the backup process is terminated without an error due to exceeding some limit of your hosting account. Check out this detailed list of steps you can take to troubleshoot this error.
To summarize the article, here are the most common ways to fix this:
Navigate to Total Upkeep > Settings > Backup Process. If System Zip is available, choose that option.
In the same menu, check the box to enable the Filelist Analysis and attempt to create another backup. Then, navigate to Total Upkeep > Tools > Logs, and look for the most recent log that ends infilelist.log. Examine the filelist and look for any very large files or directories. You can then delete those files if you don’t need them, or exclude them from your backups to conserve resources.
Follow these instructions to increase your Max Execution Time and Memory Limit.I hope this helps!
Brandon C
ParticipantHi Karen,
Thanks so much for reaching out! I’m sorry to hear you’re having trouble with your Crio Pro WordPress theme but lets see if we can help you out!
We ran your site through GTmetrix page speed insights and it’s not showing any major issues in your theme. In fact, the site seems to be performing above average, which leads me to think it may be your personal browser or ISP causing the slow down. You should try clearing your cache and opening the site in a private or incognito browser to see it it helps.
Now for your issue with adding a new column in BoldGrid Post and Page Builder, instead of dragging the new column block and placing beside the old one, when working with columns in Post and Page Builder the easiest way to clone them would be to hover over the column itself, choose the “Edit” toggle, and click “Clone“. This will perfectly position a new column beside the current one. You can repeat this process to add more columns.
Could you please copy/paste your error log here in the forum if you have it available so that we can take a look? We can give our best suggestions on how to resolve any errors you’ve found in your theme.
I hope this helps! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Christy,
Thanks so much for reaching out with your BoldGrid Post and Page Builder questions.
It’s generally not recommended to run two page builder plugins at once as it’s been known to cause slow downs and conflicting code, but I do understand the need to do so in some instances.
One thing you could try is temporarily deactivating Elementor, then see if WordPress again allows you to select Post and Page Builder as your primary page builder.
If you use the classic WordPress editor you should be able to switch your default page editor from that screens “tools” option. Here’s a guide on setting Post and Page Builder as your preferred editor in WordPress.
I hope this helps!
Brandon C
ParticipantHi John,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
Congratulations on upgrading to a premium license! Have you also installed and activated the stand-alone Crio Premium helper plugin? You will not have access to all of your premium features until you do so. If you haven’t you can download the plugin from your BoldGrid Central account under the “Plugins” icon.
Here’s a guide on how to access BoldGrid Central just in case your unsure of how to do so.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
May 23, 2022 at 8:24 am in reply to: Getting service unavailable message when attempting to install a Cloud WordPress site #53500Brandon C
ParticipantHi Q,
Thanks so much for reaching out. I’m sorry you are experiencing issues accessing your BoldGrid Cloud Instance. This error may happen from time to time but normally only last a few minutes at most. It’s normally caused by the shear volume of customers accessing their websites across our servers at one time.
I’m thinking the server was just overcrowded when you attempted accessing your site right after your initial installation. We have over 75,000 cloud instances at a time and sometimes you’ll see that error message when the server gets backed up.
When you notice this issue the best thing to do is wait 2-3 minutes and try logging in again. You can also try to access the site in a private or incognito browser just to be sure there are no caching issues preventing you from accessing the site as well.
I hope this helps! Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Melissa,
Thanks so much for reaching out! Our product Total Upkeep is the perfect solution if you’re looking for a WordPress backups and migrations plugin.
Transferring a website with Total Upkeep is a quick and simple process. Simply install Total Upkeep on both websites, create a backup archive on the first site, then restore that backup on your second site. You will be provided with a Total Upkeep “magic link” to automate the transfer process.
Total Upkeep comes with automated remote backups, tools to restore your site even if your WordPress installation is corrupt, the ability to automatically rollback failed updates and more. We have a premium option as well as a free version so that you can get started right away!
I hope this helps. Please don’t hesitate to reach back out if you have any other questions for us.
May 23, 2022 at 7:41 am in reply to: How do I edit the footer widget to change the year in my BoldGrid Hifidel Theme? #53492Brandon C
ParticipantHi Jake!
Thanks so much for reaching out and thank you for using the Hifidel WordPress theme with BoldGrid Post and Page Builder!
We inspected your page and it looks like you have your copyright line set up as a custom footer widget. If you would like to modify this text you should be able to do so by navigating from your WordPress dashboard to Customize < Widgets < Footer Center and modify the footer text you see there.
You can also add a Custom HTML widget that will automatically change the year for you. Just add this bit of HTML to your widget:
I hope this helps! Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Heather,
Thanks so much for reaching out with your Crio <a href=”https://www.boldgrid.com/crio-wordpress-theme-for-business/”>Pro WordPress theme</a> questions!
You should be okay to update WordPress to PHP version 8.0 as far as Crio is concerned, your theme has been tested on every PHP version up to 8.0. However, you may want to conduct an overview of your non BoldGrid plugins and extensions as those third party platforms may have insecurities of their own.
If you’re using a major plugin that you’re unsure of I would definitely reach out to that plugins developer before updating.
I hope this helps! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Jacqueline,
Thanks so much for reaching out! You just need to access your BoldGrid Central account and click the Connect Keys icon to view all of your available keys.
I hope this helps! Please let us know if you have any other questions for us.
May 23, 2022 at 7:22 am in reply to: How do I remove the page titles from my Blog category archive pages? #53481Brandon C
ParticipantHi Nancy!
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme!
In order to remove the page title from your category archive pages navigate from your WordPress dashboard to Appearance < Customize < Design < Blog < Posts and choose the option to “hide” page title.
I hope this helps! Please don’t hesitate to reach back out if you have any other questions for us!
May 23, 2022 at 6:22 am in reply to: How do you removed the Boldgrid footer and add custom contact info? #53477Brandon C
ParticipantHi Traneil,
Thanks for reaching out and thanks you for using Crio <a href=”https://www.boldgrid.com/crio-wordpress-theme-for-business/”>Pro WordPress theme</a>!
We put together a guide on how to customize your Crio footer design. It will show you where navigate in the customizer to make your footer changes. Towards the end of the guide it talks about removing the BoldGrid attribution content.
Another way to go about this is to implement a custom footer. Crio uses a special feature that allows you to create custom headers and footers using the same drag and drop functionality as the BoldGrid <a href=”https://www.boldgrid.com/support/page-builder/”>Post and Page Builder</a> for WordPress!
We have a video along with this guide here that explains that process in detail.
I hope this helps! Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Rob,
Thank you so much for reaching out and hosting with our premium partner DreamHost!
You can obtain your BoldGrid Premium Connect Key directly from your DreamHost dashboard. If you have trouble finding it there, you can log in to your BoldGrid Central account with the same login information you would use to access your web hosting account with DreamHost.
You will can access and download our premium suite of plugins an themes from your BoldGrid Central account.
I hope this helps. Please reach back out to us if you have any other questions!
Brandon C
ParticipantThanks Joe!
Try replacing your current HTML with this modified block and let us know solves the issue for you.
We’re looking forward to your reply!
Brandon C
ParticipantThank you Joe!
I’m happy you were able to single out the issue. This seems to be a simple padding issue as well in regards to your menu items. If you don’t mind, can you pull up your custom header in the editor and click the “Text” icon to switch to HTML formatting, then copy all the HTML you see there and paste it into the forum here for us.
We will inspect your HTML and try to resolve the padding issues for you, and send you back clean code that you can insert back into your custom header.
I hope this helps. We look forward to hearing back from you!
May 17, 2022 at 11:03 am in reply to: How do I change Icon and Button colors in my BoldGrid theme? #53152Brandon C
ParticipantThe “Icons” you see in Post and Page builder are all apart of the Font Awesome icon library. The best way to obtain them is to download them directly from Font Awesome. This way you’ll have all access to all downloadable file types CSS syntax.
I hope this helps Arthur!
May 17, 2022 at 10:40 am in reply to: General questions about Total Upkeep backups and migrations #53150Brandon C
ParticipantYou’re most certainly welcome Robert! Please don’t hesitate to reach back out if you have any other questions for us.
May 16, 2022 at 4:18 pm in reply to: General questions about Total Upkeep backups and migrations #53116Brandon C
ParticipantHi Robert,
Thanks so much for reaching out with your Total Upkeep questions! You can use a Total Upkeep Premium license on as many sites as you need as long as you are the owner of the website and they are not client sites. If you’re setting up sites for your clients they would need to purchase an individual premium license.
You can download backups directly to your local machine or store them in the cloud based platforms like Google Drive and Amazon.
And finally, yes you’ll have the ability to backup a Woocommerce Store and easily transfer it to a different domain. With Total Upkeep you can select specific database files and transfer those files over to a different WordPress instance.
I hope this helps. Please reach back out to us if you have any other questions.
Brandon C
ParticipantHi Michael,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I’m sorry to hear you’re having issues. Did you notice this issue after updating your Crio theme or Post and Page Builder? I’m thinking another plugin clashing with your BoldGrid Post and Page Builder plugin and that could be the reason for this.
Are you getting an error message of any sort when attempting to access your saved block library? If so please share it with us here in the forum so we can have a look. You should also switch on wp-debugging to see if any errors reveal themselves.
As far as cropping images, I always suggest cropping your images using free image software like Pixlr before uploading to your WordPress site. WordPress is not the best software for Cropping images or changing proportions.
May 16, 2022 at 3:08 pm in reply to: Is there a way to show only certain menu items on certain pages in Crio WordPress theme? #53110Brandon C
ParticipantHi Karen,
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme!
You can definitely incorporate different page header menu displays for individual pages and post by using a the Custom Page Headers tool that is native to Crio. You would first need to create the custom menus that you would like to display on each page by navigating from your WordPress Dashboard to Appearance < Menus.
After creating your menus navigate to Crio < Page Headers and create a custom page header for each of your menus. Now you can use your newly created custom page headers on any page or post with BoldGrid Post and Page Builder. You simply need to set the Page Header attribute to whichever one you would like to display.
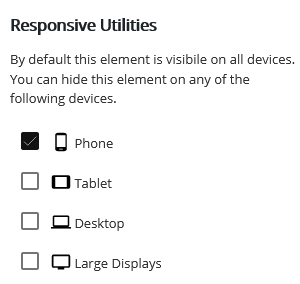
Now lets address you second question. The responsiveness of many website areas in Crio, like the header and footer sections, are automatically designed to shift their content to create a readable mobile display. There are also some Responsive Utilities provided by the Post and Page Builder that allow you to select the device type and change how your content looks for difference screen sizes.
The responsive utilities icons on each page allow you to adjust block elements according to screen size without effecting the other device sizes. When you select a specific device size you the Post and Page builder will adjust and show you preview of your page in whichever size you choose.

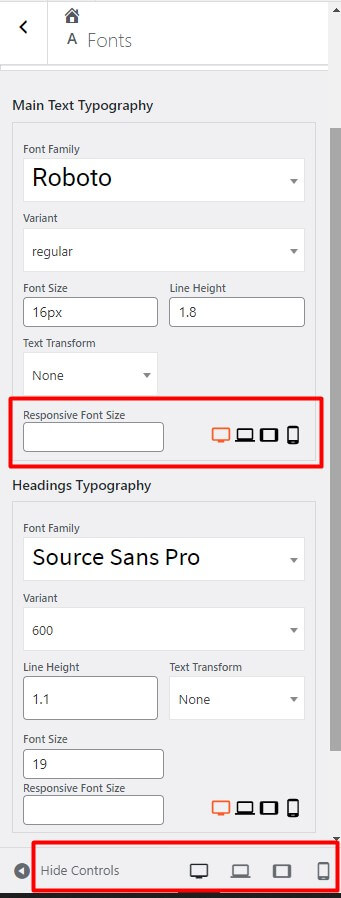
You can control global typography from the WordPress customizer inside of the Appearance < Customize < Fonts section.

To take it a step further if you would like to remove the auto-hyphens for Headings and Sub-Headings in your content you can add this “CSS” snippet to the CSS/JS editor section of your customizer:
.palette-primary .h1, .palette-primary .h2, .palette-primary .h3, .palette-primary .h4, .palette-primary .h5, .palette-primary .h6, .palette-primary h1, .palette-primary h2, .palette-primary h3, .palette-primary h4, .palette-primary h5, .palette-primary h6 { word-wrap: normal; hyphens: manual; -webkit-hyphens: manual; }I hope this helps! Please let us know if you have any other questions for us!
- AuthorPosts