Forum Replies Created
- AuthorPosts
- May 16, 2022 at 12:20 pm in reply to: The WordPress customizer is not loading after Crio update #53101
Brandon C
ParticipantThank you Julianne,
I was playing around with the custom header functionality in a development environment and I’m not sure how the clash came about but one thing you could try is editing the custom page header itself then scroll to the bottom and re-register the menu location and publish.
This seemed to have corrected the issue for me and restored functionality with no further problems. You can try that and let us know if it works for you as well.
I hope this helps!
Brandon C
ParticipantHi Leonard,
Thanks so much for reaching out! Are you having trouble logging into your BoldGrid Central account or is it logging into your actual WordPress that site that you’re having problems with?
Here’s a awesome guide from InMotion Hosting on how to log back into your WordPress site.
I hope this helps. Please let us know if there’s anything else that we can answer for you!
- This reply was modified 2 years, 11 months ago by
Brandon C.
Brandon C
ParticipantHi Eric,
Sorry you’re having issues with this as well you could try using this link to manually set a password for your account to see if that works.
I hope you can get this resolved quickly. Let us know if you have any issues.
May 13, 2022 at 3:53 pm in reply to: How do I change Main Menu font in my Crio WordPress theme? #52926Brandon C
ParticipantThanks Andrew,
You can change the font and casing of your Main Menu items from the WordPress Customizer. You’d just navigate from your WordPress dashboard to Appearance < Design < Menus < Main Menu < Font and from here you can change the Font Family, as well as Text Transformation of your page header menu text.
However, if you wish to add a custom font that is not native to the Google Fonts library you will need to enqueue the font as mentioned above in order select it using CSS.
I hope this helps!
May 13, 2022 at 3:45 pm in reply to: The WordPress customizer is not loading after Crio update #52922Brandon C
ParticipantThanks Julianne,
That does make since, could you check your Crio Premium plugin to make sure that it is updated to it’s latest version as well? The current version of Crio Premium at this time is 1.6.1.
May 13, 2022 at 3:42 pm in reply to: How do I change Main Menu font in my Crio WordPress theme? #52920Brandon C
ParticipantHi Andrew,
I apologize I thought the main issue was the custom font itself not loading, which the solution would be to enqueue the custom font so that you can call it in the customizer.
Did you have a more specific question you would like for us to answer?
May 13, 2022 at 8:43 am in reply to: Does the Post and Page Builder work with WooCommerce and can it be saved as templates? #52902Brandon C
ParticipantHi Annie,
Thanks so much for reaching out with your BoldGrid Post and Page Builder for WordPress questions!
Yes, WooCommerce can be easily incorporated into your post and page builder content using Widgets and Shortcodes. You can use Post and Page builder to create a completely custom WooCommerce experience and you can save your templates just like any other Post and Page Builder block to reuse in your content.
Our community manager Jesse created an awesome guide on how to use Post and Page builder with WooCommerce that I think should be beneficial to your efforts:
I hope this helps! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Pamela,
Thanks for reaching out and thank you for using BoldGrid Cloud Services for WordPress!
The “Service Unavailable” message is just due to the sheer amount of Cloud WordPress users who are active at the same time. We have over 75,000 active websites signed on and using the service. The error message normally only last about 3 – 5 minutes on average. You can try clearing your cache and reloading the page or try accessing the URL in a different web browser.
Keep in mind “Cloud WordPress” is for site staging and development purposes only and should not be used in place of a traditional web host.
I hope this helps. Please reach back out if you need further assistance.
May 13, 2022 at 8:21 am in reply to: How do I change Main Menu font in my Crio WordPress theme? #52895Brandon C
ParticipantHi Andrew,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Sorry you’re having trouble including your custom font into your theme. The Your Crio theme uses the Google Fonts library to incorporate fonts. If you’re using a custom font that is not listed in the customizer you’ll have to find a way to enqueue that font before you can call it using CSS.
The best way to go about this in my opinion is to use a plugin like Code Snippets to enqueue your custom fonts.
I hope this helps. Please reach back out if you need further assistance with anything.
May 13, 2022 at 7:59 am in reply to: The WordPress customizer is not loading after Crio update #52891Brandon C
ParticipantHi Julianne,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear the Crio update caused your WordPress Customizer to stop functioning properly.
It’s more than likely your Crio theme is clashing with another activated plugin. One thing you can do is try deactivating all plugins with the exception of BoldGrid related plugins and see if it allows you to to reactivate your Crio WordPress theme. After doing so try reactivating each plugin one by one, to see if there are any mishaps.
In order to better assist you from our end we need a bit more information about this issue. Could you please enable debugging on your website so that we can review your error logs? Be sure to also enable
define( 'WP_DEBUG_LOG', true );as well so that we can review all off-screen error notices.I hope this helps! We look forward to assisting you further with this.
Brandon C
ParticipantHi Joe,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I think your issue is very similar to the one mentioned in the thread. I inspected your website and I see this issue is present on almost all pages on the site which leads me to believe that there may be some negative padding inside of one of your global elements. I’ve often see this when someone is using a custom page header or footer, as it uses the same drag and drop functionality as BoldGrid Post and Page Builder so the same issue could still present themselves.
If you are using custom page headers or footers I suggest editing them to make them full width as well. You can use the same method as stated in the video that you would use with “Post and Page Builder” full width blocks.
I hope this helps. Please let us know if you have any other questions for us!
Brandon C
ParticipantHi David! Thanks so much for reaching out and thanks for using Crio Pro WordPress theme!
There are a few different ways to add clickable featured images to your blog content. First, you can add this functionality in the WordPress Customizer . Navigate to Appearance < Customize < Design < Blog < Posts and here you can control global elements of your Blog/Archive pages. You can choose to show or hide your featured images using that tab.
Another way is to incorporate a blog “Post List” widget into one of your post or pages using BoldGrid Post and Page Builder. Just edit any page and select the “Plus” icon then scroll down to until you find the Post List widget. Once you incorporate the widget into the page you can hover over it and select the pencil to bring up the control options. You can add Post Images under “Choose the layout options“. In order for either of these methods to work you’ll need to have a featured image added to each of your blog posts.
We inspected your site and it looks like you’ve already resolved this issue on your own but if you have any other questions for us definitely don’t hesitate to reach back out!
May 12, 2022 at 6:38 am in reply to: BoldGrid Easy SEO is not working on WooCommerce product pages #52841Brandon C
ParticipantThank you Chitra,
BoldGrid Easy SEO was built to be compatible with our BoldGrid products such as BoldGrid Post and Page Builder for WordPress and Crio Pro WordPress theme.
In your case the best thing to do would be to install and activate a universal SEO plugin such as Yoast SEO or All In One SEO. These SEO plugins should work well with your current setup.
I hope this helps.
May 11, 2022 at 11:46 am in reply to: My website crashed after Crio Premium plugin 1.6.0 upgrade #52788Brandon C
ParticipantThanks Cu!
I’m so happy you were able to isolate the issue. I think you should be good to update to Crio 1.6.1 now. Just be weary as you begin to reactivate your other plugins, as one of them may have caused the clash. I would still reactivate each one, one by one.
I see you may have already switched off debugging but if the problems persist be sure to switch it back on and reach out to us so we can have a look.
I hope we’ve answered all of your questions. Please reach back if you need help with anything else!
May 11, 2022 at 11:41 am in reply to: BoldGrid Easy SEO is not working on WooCommerce product pages #52786Brandon C
ParticipantHi Chitra,
Thank you so much for reaching out and thanks for using the BoldGrid Easy SEO plugin for WordPress!
The best way to add the Easy SEO functionality to your products is to incorporate the BoldGrid Post and Page Builder into your WooCommerce custom post types. This involves diving into your servers file manager a bit but our Community Manager Jesse created an awesome video on how to do just that!
I hope this helps! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Larry,
Thanks for reaching out and thanks for using our BoldGrid Cloud WordPress Services!
I’m sorry to hear you’re having trouble getting in to your site. Are you having trouble with your Cloud WordPress Login or with logging in to the Cloud Instance itself? If you can access your BoldGrid Central account login you should be able to log in to your Cloud WordPress instance from the “Cloud WordPress” tab.
Here’s a guide on how to access to your BoldGrid Central account.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
May 10, 2022 at 1:06 pm in reply to: My website crashed after Crio Premium plugin 1.6.0 upgrade #52735Brandon C
ParticipantHi Cu,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear the Crio Premium 1.6.0 update caused your website to crashed. I would like you to know that the latest update for Crio Premium is actually 1.6.1 so if you have still the option to update to that version it could resolve the issue.
It’s more than likely Crio Premium is clashing with another activated plugin. One thing you can do is try deactivating all plugins with the exception of BoldGrid related plugins and see if it allows you to to reactivate Crio Premium and update to 1.6.1. After doing so try reactivating each plugin one by one, to see if there are any mishaps.
In order to better assist you from our end we need a bit more information about this issue. Could you please enable debugging on your website so that we can review your error logs? Be sure to also enable
define( 'WP_DEBUG_LOG', true );as well so that we can review all off-screen error notices.I hope this helps! We look forward to assisting you further with this.
May 10, 2022 at 12:37 pm in reply to: My Crio WordPress theme does not load on iPad or iPhone #52731Brandon C
ParticipantHi Deborah!
Yes, I think you’re right I must’ve tested after you got the issue resolved. I’m happy to hear you guys were able to work it out. I’m going to try replicating this issue myself, it may be something we need to report to our developers in a bug ticket. Thanks so much for the insight!
Please let us know if there’s anything else we can help you with!
Brandon C
ParticipantHi Min,
Thanks so much for reaching out with your Crio Pro WordPress theme questions!
Since you’ve already ruled out caching lets review the ways you’re changing and applying fonts in Crio. Is your goal to change Global Fonts inside of the WordPress Customizer? Or are you trying to change text in one of your “Pages” or “Posts”?
The difference is, the fonts controlled in the customizer only effect global elements on your site, such as, your page headers and footers, sidebars, widget text etc. The global elements may not however effect specific page titles and fonts. If you’re having trouble switching fonts using the customizer it’s likely you need to edit the “page” or “post” you’re working on in the BoldGrid Post and Page Builder in order to change it.
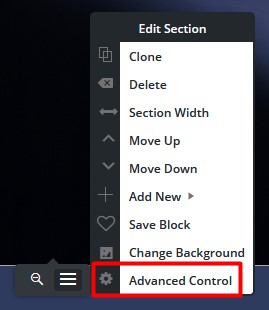
If you’re working in the Post and Page Builder another thing you might want to review is the Responsive Utilities settings. The Responsive Utility settings in Post and Page builder allow you to control how elements appear on different screen sizes. You can find them by selecting the hamburger menu that appears after hovering over any element and navigating to the Advanced Control setting:

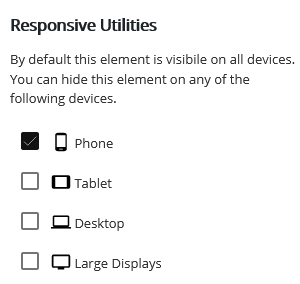
And Selecting the Responsive Utilities option:

I hope this helps! Please let us know if you need further assistance with this.
Brandon C
ParticipantHi Deborah,
Thanks so much for reaching out and I’m sorry to hear you’re having trouble with your Crio Pro WordPress theme!
I inspected your site on a few different browser types as well as some of my personal devices and it seems to be loading properly on my end. That leads me to think that either you’ve resolved this issue on your own, or that the problem is likely related to caching.
If you haven’t done so already clear all cache associated with your website including browser cache and any server side caching agents. After doing so try opening the site in an incognito browser on your smaller screen size devices to see if that resolves your issue.
I hope this helps. Please let us know if you have any other questions for us.
May 9, 2022 at 3:35 pm in reply to: My live website looks different from the page in Post and Page Builder #52673Brandon C
ParticipantHi Ashlee,
Thanks for the screenshot. I inspected the page on my end and it looks like all the images match up to the order you have them in inside of Post and Page Builder. The only visible difference I see is that on your live page the Image titles/descriptions are displayed.
May 9, 2022 at 10:58 am in reply to: My live website looks different from the page in Post and Page Builder #52655Brandon C
ParticipantThanks Ashlee,
In that case we would actually need you to send us a screenshot of the image gallery in its exact state in the Post and Page Builder. For example if you view your “live page” while logged in and simply click edit page and scroll to your image gallery without clicking anything, we need you to send us a screenshot of that in order to compare it with the gallery on the live page.
Thanks so much we look forward to hearing from you!
May 9, 2022 at 10:46 am in reply to: My live website looks different from the page in Post and Page Builder #52650Brandon C
ParticipantThank you Ashlee!
This screenshot shows the “Edit Gallery” tool and not the actual layout as it’s displayed in BoldGrid Post and Page Builder but we can we work with this.
The formatting in the “Edit Gallery” tool is simply for displaying what images are included in your gallery. The live image controls for your gallery are shown in the right sidebar of your screenshot. You can use these controls to change the way images are displayed in your live gallery.
If you would like to add more columns to your gallery, for example to display 6 images on your page per row instead of 3, you would switch the “Columns” drop-down from 3 to 6.
You can change the size of your images with the “Size” drop-down and you can also change the way your images are displayed on the page using the “Display” drop-down. You can change the way your captions are displayed on your images with the “Captions” option and so-on.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
May 9, 2022 at 8:34 am in reply to: My live website looks different from the page in Post and Page Builder #52642Brandon C
ParticipantThanks Ashlee,
Can you please send us a screenshot of your page in the page editor as it stands using ImgBB so that we can compare it to your live site and give our best suggestions on how to proceed?
We look forward to hearing back from you!
May 9, 2022 at 8:31 am in reply to: How do I Edit the Copyright line in my BoldGrid Resolve theme? #52640Brandon C
ParticipantHi Cecilia!
Thanks so much for reaching out and thank you for using the Resolve WordPress theme with BoldGrid Post and Page Builder!
We inspected your page and it looks like you have your copyright line set up as a custom footer widget. If you would like to modify this text you should be able to do so by navigating from your WordPress dashboard to Customize < Widgets < Footer Center and modify the footer text you see there.
You can also add a Custom HTML widget that will automatically change the year for you. Just add this bit of HTML to your widget:
I hope this helps! Please reach back out if you have any other questions for us.
May 9, 2022 at 8:23 am in reply to: Having issues with mobile responsiveness in Crio WordPress theme #52639Brandon C
ParticipantHi Greg!
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Crio is built on the Bootstrap Framework so it’s more or less created to be mobile responsive right out of the box but it can sometimes take a few tweaks to get it to display exactly the way you want.
One of the main concerns we get is the Auto-Hyphens for Headings in Crio. Crio is set to break up longer words in your headings and add hyphens to them as the available screen real estate shrinks by default, but there are particular use cases where you might want to change this configuration. Unfortunately there isn’t a control within the theme Customization interface to make such a change, but this alteration can be accomplished with a little Custom CSS know-how.
The following snippet will deactivate the automatic word breaks and hyphens normally added by Crio to all website headings:
.palette-primary .h1, .palette-primary .h2, .palette-primary .h3, .palette-primary .h4, .palette-primary .h5, .palette-primary .h6, .palette-primary h1, .palette-primary h2, .palette-primary h3, .palette-primary h4, .palette-primary h5, .palette-primary h6 { word-wrap: normal; hyphens: manual; -webkit-hyphens: manual; }I hope this helps! If you need further assistance please let us know of any specific issues you’re experiencing with Crio or BoldGrid Post and Page Builder for WordPress!
Brandon C
ParticipantHi Joseph!
Thanks for reaching out and thank you for using the Hifidel WordPress theme with BoldGrid Post and Page Builder for WordPress!
We inspected your page and I see that you now have the correct copyright year displayed in your footer. It seems to have been a JavaScript runtime error that caused the issue. Perhaps an update to one of your plugins resolved this.
If you would like the copyright year to change automatically you could try using some custom HTML and place it inside of a Custom HTML widget in your footer. This bit of HTML should do just that:
I hope this helps. Please let us know if you have any other questions for us!
May 9, 2022 at 7:29 am in reply to: How do I embed a contact form into a contact page with Post and Page Builder? #52627Brandon C
ParticipantHi Helen!
Thanks so much for reaching out with your questions about BoldGrid Post and Page Builder for WordPress!
The video you linked in the thread was provided by “WP Beginner” and is strictly for the Astra WordPress theme and WP Forms. It’s also describing how to implement the contact inside of the standard Gutenburg block editor and not our BoldGrid Post and Page Builder.
In order to successfully implement your contact form the way this video describes you would need to have all mentioned themes and plugins installed and your “page editor” set to use the standard “WordPress Block Editor”.
If you would like to use a WordPress theme that the integrates 100% with the “BoldGrid Post and Page Builder” you should consider switching to Crio Pro WordPress theme! Crio is our flagship WordPress theme and ships out of the box with over 400 features and customization tools. With Crio you can start with a BoldGrid Inspiration that already has elements incorporated such as contact forms and just modify them to fit your brand.
We use “We Forms” as our contact form plugin by default but your can use WP Forms or any other contact form plugin you would like. Here’s a guide on incorporating We Forms into your site but it should work just about the same for any contact form.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Elizabeth!
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
The good news is if you’ve already successfully deployed your BoldGrid Inspiration you’re more than half way there to setting up your WordPress theme!
Now, the question is, would you like to modify the pages that were already configured by BoldGrid Inspirations, or do you want to start from scratch and create completely new pages and posts? It’s really up to you and the auto generated blocks in BoldGrid Post and Page Builder will make your life much easier.
If you need to create a “new page” or “post” you can do so from the WordPress dashboard under the “Add Page” or “Add Post” sections. You can change global elements of in website from the WordPress Customizer. Appearance < Customize. We’ve loaded the customizer with over 400 customization tools that are available to you to use at your disposal.
You have the ability to adjust your menus, page headers and footers, site content, blog layout and more. My suggestion is to start with the pages and posts provided by Inspirations and try modifying them to achieve the look you desire. You can always wipe all the content on any page and start completely from scratch.
We can help with your next steps, we just need you to let us know which approach you would like to take. It would also be a great help if you could link us to the URL of your website so that we can inspect it directly, that way we can give your our best and most sure suggestions on how you should proceed.
I hope I’ve answered some of your questions. We look forward to assisting you further with this!
- This reply was modified 2 years, 11 months ago by
Brandon C.
May 9, 2022 at 6:53 am in reply to: How to add a navigation links to a row in Post and Page Builder #52618Brandon C
ParticipantHi Tim! My apologies for the slow response this time, we were out for the weekend.
But I definitely understand what you’re saying here. Let’s try this, visit your page in the Post and Page Builder and switch from the “Visual” editor to the “Text” editor and copy all the HTML you see there then, paste it here in the thread.
That way we can inspect the HTML on your page directly and try correcting the issue for you on our end. If we’re successful we’ll send you back the updated HTML so that you can replace your current code.
Hope to hear from you soon!
May 6, 2022 at 9:06 am in reply to: My live website looks different from the page in Post and Page Builder #52316Brandon C
ParticipantHi Ashlee,
Thanks for reaching out and thanks for using the Wedge theme with BoldGrid Post and Page Builder for WordPress!
I think your issue may have to do with caching. Sometimes, even after making changes to your WordPress site there will still be elements cached into the database. This is actually good for site performance but it can cause some confusion when making edits to your pages.
What you should do is clear all cache associated with your website. That includes browser cache and any server side cache.
I hope this helps. Please let us know if you have any other questions for us.
May 4, 2022 at 10:46 am in reply to: How to add a navigation links to a row in Post and Page Builder #52207Brandon C
ParticipantHi Tim,
Thanks so much for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
I think the best way to accomplish this would be to switch to your “text” editor from inside of Post and Page and Builder and wrap the entire row in an “anchor tag”
<a></a>. That way your “content row” will link to thesrcvalue of your anchor tag.We’d be happy to help you out with this! Could you do us a favor and link us to the URL of the page you’re experiencing this issue on. That way we can inspect the page and give you our best suggestions on how to move forward.
We look forward to assisting you further with this!
May 4, 2022 at 6:29 am in reply to: How do I increase the top margin of blog page in BoldGrid Revolve theme? #52195Brandon C
ParticipantThat’s great to hear Rebecca!
I hope I’ve answered everything for you. Be sure to reach back out if you have any other questions for us!
Brandon C
ParticipantHi TJ,
Thanks for reaching out with your Crio Pro WordPress theme questions, and for hosting with Dreamhost who is one of our premium partners.
I ran your website through GTmetrix and according to the performance metrics your site is actually performing very well. That makes me think that the issue is tied to something other than your Crio theme.
I think the first thing that you should review is your internet browser speed. You should try opening the site in a separate browser type or an incognito web browser to see if you get different results.
One thing to note is, I see you are using WP Super Cache and your “Top Issue” in GTmetrix is directly related to caching. You may need to reconfigure your “Super Cache” settings or use our recommended caching plugin W3 Total Cache which is maintained in house and should clear up the “Avoid unload event listeners” issue.
I hope this helps. Please reach back out if you have any other questions for us.
April 29, 2022 at 12:14 pm in reply to: Header style not applying to home page in Crio WordPress theme? #51920Brandon C
ParticipantHi No Tanlines,
Thanks for reaching out with your questions about Crio Pro WordPress theme!
I think you may be using a Custom Header template on either your homepage or the contact page that you created. You can check the “Page Header” attributes in the right sidebar of your page in the page editor to ensure that both are set to the same value.
The “Page Header” attributes section may show below the page editor content on larger screen sizes so look there if you don’t see a right sidebar on your page. You want to make sure that both pages are using the same Page Header.
I hope this helps. Please let us know if there’s anything else I can help.
Brandon C
ParticipantHi Mauro,
Thanks for the update! Be sure to reach back out if the plugin gives you anymore trouble.
Brandon C
ParticipantHi Andre,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
I’m sorry to hear that the Crio Premium 1.6.0. plugin update broke your site. We’ve identified the issue and released a patch for it earlier this morning. You should be okay now to update to Crio Premium 1.6.1. The error seems to have been tied to a known WordPress core issue that has been in the bug tracker for quite some time.
I hope this helps. Please let us know if you have any issues after attempting your update.
April 28, 2022 at 7:59 am in reply to: How Do I Center a Video with BoldGrid Post and Page Builder? #51790Brandon C
ParticipantHi Nicole,
Thanks a lot for reaching out and thank you for using Crio Pro WordPress theme!
Crio and BoldGrid Post and Page Builder can be sort of confusing in the beginning but we are more than happy to answer your questions.
Let’s start with centering your video. There are a few different ways to go about doing this the most simple I think, would be to just add some HTML to your block. Your Crio WordPress theme uses the Bootstrap framework for element formatting so this snippet here should center your video within a div:
<div class=”embed-responsive embed-responsive-16by9″> <iframe class=”embed-responsive-item” src=”http://place-video-file-name-here.mp4″></iframe> </div>You just need to replace the value of src=
”http://place-video-file-name-here.mp4"with the URL of your video.Moving on to your “Menu Items”, if the page or post still exist it should have a permalink associated with it that you can paste into URL value of a “Custom Menu Item” the same way you did with the new custom pages you created.
You might have to search for the page title of the original item inside of the Pages section of your section of your WordPress Dashboard.
The best way to customize footer elements with Crio is to create a custom footer template. Crio custom headers and footers use the same drag and drop functionality as the BoldGrid Post and Page Builder. To create a custom footer navigate from your WordPress dashboard to Crio < Page footers. You have the option to either import a sample footer and use that as a base or you can build a new custom footer block completely from scratch
I hope I’ve answered everything for you Nicole. Please don’t hesitate to reach back out if you have any other questions for us.
April 27, 2022 at 1:29 pm in reply to: Published site looks different than the page editor in my Crio WordPress theme #51723Brandon C
ParticipantThanks Rebecca,
It looks like this issue stems directly from your V1 Resolve theme lacking the necessary updates to support the page builder colors and therefore, there are elements are clashing on the live site.
Our flagship WordPress theme Crio Pro seamlessly integrates with Post and Page Builder and the elements from Resolve are incorporated in Crio out of the box so you shouldn’t have any trouble transferring your content over.
We recommend updating your BoldGrid theme to Crio to ensure that it receives the proper maintenance to stay up to date with the ever changing WordPress core application.
I see that you have premium connect key which gives you access to our Premium Support Channel. With premium support you can give us permission to log in to your site and make changes directly. That way we can help you set up the new Crio theme if you decide to take that option.
I hope I’ve answered all your questions. We’re definitely here to help if you need further assistance with anything.
April 27, 2022 at 1:09 pm in reply to: How do I increase the top margin of blog page in BoldGrid Revolve theme? #51721Brandon C
ParticipantThank you Rebecca,
I apologize, I’m using chrome browser tools to inspect your site and I may have selected the wrong element.
Try replacing the current CSS snippet with this:
.widget.well, .widget.well .site-info a, .widget.well a {
color: #333;
margin-top: 380px;
}I hope this works for you! Please reach back out if you have further questions on this matter.
- This reply was modified 2 years, 11 months ago by
- AuthorPosts