Forum Replies Created
- AuthorPosts
- April 26, 2022 at 12:52 pm in reply to: How do I make BoldGrid gallery images larger when clicked? #51620
Brandon C
ParticipantThanks a a lot Holly.
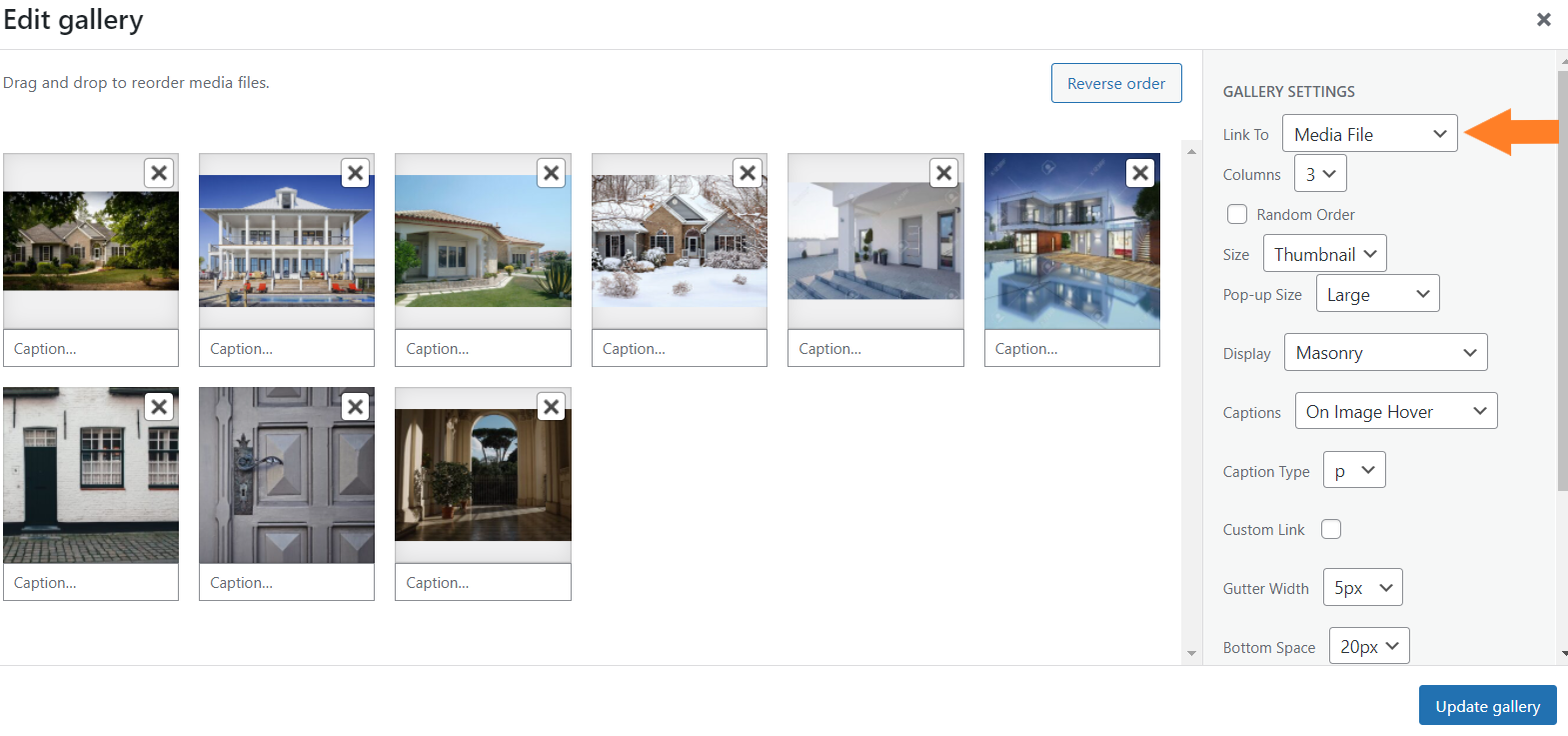
I think you can resolve this by switching your gallery “Link To” settings from “Attachment Page” to “Media File”. This should display your gallery images in a pop up slider format.
To change this setting click anywhere on your gallery content block and that should bring up a “pencil” icon towards the top of the editor. Click on the pencil icon to open your “Gallery Settings” window and change the “Link To” value from “Attachment File” to “Media File”. After that, update the gallery and then publish your page to review your changes.

I hope this helps. Please let us know if there’s anything else that we can answer for you!
April 26, 2022 at 11:48 am in reply to: How do I change Icon and Button colors in my BoldGrid theme? #51613Brandon C
ParticipantHi Michelle,
Thank you for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress! Sorry you’re having a bit of trouble changing the colors of your icons and buttons but we can definitely help you out.
Changing the color of your icons in Post and Page Builder is similar to changing the color of your page titles and paragraph text. If you click on your icons “content” section and select the “Font” icon from the control options pop up box you can change the color of your icons the using “Text Setting” control box the same way you’d do with fonts.

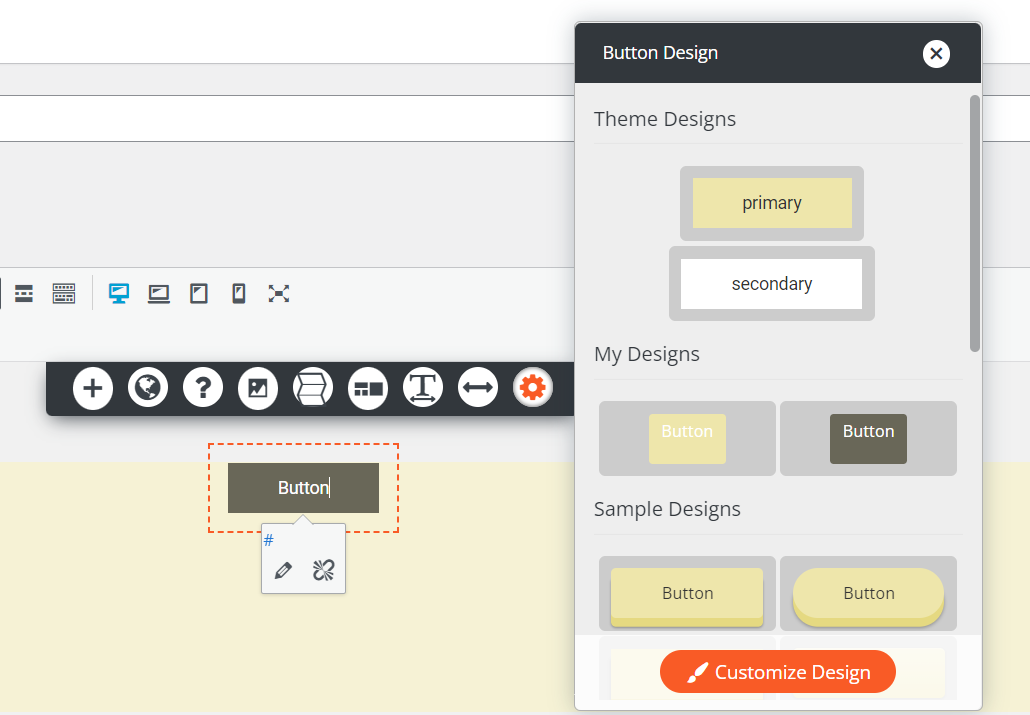
You can customize the background color of your buttons from the Post and Page Builder as well. If you click on the button itself and select the gear icon you will see the “Button Design” controls.

Select “Customize Design” to bring up the “Advanced Controls” and this is where you can change the background color of your buttons.
I hope this helps! Please reach back out if you have any other questions for us.
April 26, 2022 at 11:13 am in reply to: How do I reverse photos and text inside of a row on mobile smaller screen sizes? #51604Brandon C
ParticipantHi David,
Thanks for reaching out with your question about BoldGrid Post and Page Builder for WordPress!
I tried inspecting your site but it seems to be producing an error, maybe the URL was entered incorrectly by mistake but no worries.
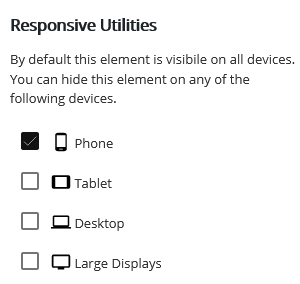
You can take advantage of the responsive utilities inside of Post and Page Builder to control the way elements appear on different screen sizes.

By default all elements are visible on all device screen sizes. But you can create a unique mobile experience by hiding elements that are better positioned to display on larger screens using the responsive utilities.
I hope this helps! Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Shawn,
We’re so sorry to hear you’re experiencing these issues with with your Total Upkeep plugin but we are happy to help you out.
Did Total Upkeep bring your website down after attempting a backup or did this happen right after installing and activating the plugin itself?
Also is there an error message associated your issue? If so please copy and paste that error message into the forum here so that we can inspect it and give you our best solutions on how to quickly resolve this matter.
We look forward to hearing back from you.
April 25, 2022 at 3:40 pm in reply to: How do I make BoldGrid gallery images larger when clicked? #51478Brandon C
ParticipantHi Holly!
Thanks so much for reaching out and thank you for using the Vacation theme with BoldGrid Post and Page Builder for WordPress!
Could you please link us to a page on you site with one of your galleries? We’d like to inspect the page and give you our best suggestions on how to move forward on this matter.
Hope to hear from you soon!
April 25, 2022 at 3:35 pm in reply to: How do I increase the top margin of blog page in BoldGrid Revolve theme? #51476Brandon C
ParticipantHi Rebecca!
Thanks so much for reaching out thank you for using Resolve WordPress theme with BoldGrid Post and Page Builder for WordPress!
I think the issues with the controls are due to Resolve being of our V1 (Legacy) themes. You should be able to adjust the margin with custom CSS. You’d need to navigate to Customize > Advanced > Custom JS & CSS and paste something like this line into your Custom Theme CSS:
.entry-content .row>* { max-width: 100%; margin-top: 100px; }You may need to adjust the margin px size a bit but this should get you close to where you need to be.
If you’re interested in using a theme that gives you total control over your site elements without using any code, I recommend checking out our Crio Pro WordPress theme, which seamlessly integrates with Post and Page Builder.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
April 25, 2022 at 2:19 pm in reply to: Post and Page Builder unresponsive with my Ibtana/VW Consulting Gutenberg theme #51464Brandon C
ParticipantHi Jessica,
Thanks so much for using BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear you’re having these issues with your website performance. I ran your URL through GTmetrix and returned these results. Your performance metrics indicate problems that go beyond Post and Page Builder.
It looks like the bulk of your issues are due to “enormous network payloads” stemming from your VW-consulting theme, and the need to reduce “intial server response time”. You normally see this with shared hosting or limited server capabilities set forth by a Webmaster. You may want to consult with Your Web Hosting Provider (DreamHost) about increasing your server resources a bit to handle more server request.
I highly recommend reviewing through this article on optimizing WordPress. You should also consider turning on gzip – which is available in your cPanel account under Optimize Webite. Please review the recommendations of Gtmetrix for further assistance.
Your theme also does not seem to be compatible with Post and Page builder. It appears to be clashing with Post and Page Builder because they use two completely different frameworks and both frameworks are attempting to add attributes to the same elements.
I’d recommend if possible switching to Crio Pro WordPress theme with is our flagship WordPress theme and 100% compatible with Post and Page Builder. Your Web Hosting provider DreamHost is one of our premium partners so Crio Pro is available to you free of charge.
I hope this helps. Please reach back out if you have any other questions for us.
April 25, 2022 at 1:29 pm in reply to: Published site looks different than the Post and Page Builder editor #51458Brandon C
ParticipantHi Rebecca,
I’m sorry you’re having trouble with your BoldGrid Post and Page Builder for WordPress but we can help you out.
I think if you haven’t done so already the first thing you should do is clear all cache associated with your website. Elements are often cached into the database and sometimes when you make changes in the page editor these cached elements with still appear instead of your updates.
Be sure to clear “all” cache associated with your website. This includes browser cache and any server side caching agents like Nginx that you might be running on your site.
I hope this helps. We look further to assisting you further with this if need be.
April 25, 2022 at 1:13 pm in reply to: Having performance issues with my Crio WordPress theme #51455Brandon C
ParticipantThanks Ted,
I’m still having trouble accessing your homepage but I was able to access the “About Us” page on your website so I ran that through GTmetrix to get your performance metrics.
The first thing I noticed was your top issue here is the need to “Reduce initial server response time”. You normally see this with shared hosting or limited server capabilities set forth by a Webmaster.
One thing you could do is configure caching on your website to limit database queries from running in excess. We recommend our BoldGrid Caching plugin W3 Total Cache. Once installed and configured W3 Total Cache will drastically increase your page speed and should help lift some of the weight off your database. Total Cache has over 1 Million active downloads at this time and boast a 4.5 star rating in the WordPress plugin repository.
Also I want to thank you for hosting with DreamHost, which is one of our premium web hosting parters. You may want to consult with them about increasing your server resources a bit to handle more server request.
I hope this helps Ted. We’re right here if you have any other questions for us!
April 25, 2022 at 9:51 am in reply to: Published site looks different than the page editor in my Crio WordPress theme #51422Brandon C
ParticipantHi Rebecca,
Did you have any other questions for us? We’re happy to help!
April 22, 2022 at 12:42 pm in reply to: Having performance issues with my Crio WordPress theme #50953Brandon C
ParticipantHi Ted,
Thanks so much for reaching out! It’s definitely not normal for your Crio Pro WordPress theme to be behaving in the way you explained.
I tried inspecting your website but it’s producing a 404 error on all pages. I also tried inspecting your performance metrics on GTmetrix and that also returned the same result of “404”. I thinking it might be a DNS issue of some sort and we may have to consult with your web host “DreamHost” for help fully resolving the issue.
Can you first try refreshing your permalinks to see if that resolves the 404 error. All you need to do is navigate from your WordPress dashboard to Settings < Permalinks, then simply scroll to the bottom of the page and click “Save”.
After refreshing your permalinks check your sites front-end to see if it resolves the 404. From there we can try to determine what’s causing the poor site performance.
I hope this helps. We look forward to assisting you further with this.
April 22, 2022 at 11:08 am in reply to: Total Upkeep backup error stating Zip Warning: Access Denied #50945Brandon C
ParticipantHi Lauren,
Thanks for using Total Upkeep backups and migrations plugin for WordPress, and we appreciate you for sending over your backup log information! I’m sorry to see you’re having some permissions issues with your backups but we’ll be happy to help out.
One possible explanation for this error is your System Administrator disabled write permissions on the root of your website, and only allows your user to write to the wp-content directory rather than the core WordPress files.
Could you please Navigate to Total Upkeep > Preflight Check and copy and paste the section Backup directory & permissions here so we can check that as well.
We look forward to assisting you further with this.
- This reply was modified 2 years, 12 months ago by
Brandon C.
Brandon C
ParticipantHi Christine,
Thanks so much for reaching out with your question about BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear you’re having trouble positioning your blocks inside the page editor. I’m thinking your issue may have to do with your web browser. It’s possible that some sort of scroll lock option may have been selected causing it to behave this way. Could you try opening your page in a new incognito browser? Hopefully the solution is as simple as resetting to your default browser options.
You’ll also want to make sure that your WordPress theme, Post and Page Builder plugin, and WordPress core application are all up to date as well.
I hope this helps. Please don’t hesitate to reach back out if you have any other questions for us.
April 21, 2022 at 7:29 am in reply to: How do I add a new text box to a block that I’m editing? #50828Brandon C
ParticipantHi Jennifer,
Thanks for reaching out with your question about BoldGrid Post and Page Builder for WordPress!
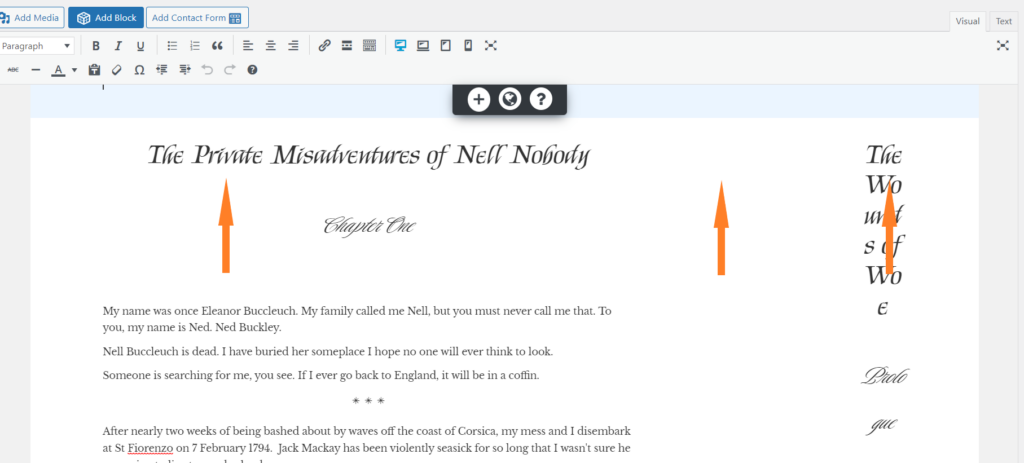
In order to add a new text box to a block you simply need to click inside the block and start typing. You may need to adjust the padding, margin, or vertical/horizontal alignment of the block in order to position the text exactly the way you want.
If you hover over the newly added text you should see the orange “content” options toggle which will allow you to set the controls for your text block.
I hope this helps. Please reach back out if you have any other questions for us
April 20, 2022 at 8:32 am in reply to: Is it possible to create global content section with Post and Page Builder? #50761Brandon C
ParticipantHi Abdllah!
Thank you for reaching out with your question about BoldGrid Post and Page Builder for WordPress!
While you do have the ability to save blocks in Post and Page builder and reuse them in your content as you see fit, it is not completely possible to edit all blocks simultaneously after the block has already been placed.
You can modify the saved block and each time you place it there-after it will inherit the updated properties but you will still need to go back and update previously placed content.
I hope this helps. Please let us know if you have any other questions for us.
Brandon C
ParticipantHi Tom,
Thanks for reaching out and thank you for using BoldGrid Wedge with BoldGrid Post and Page Builder for WordPress!
I think the bulk of your problems stem from Wedge being one of our “V1” or “Legacy” themes meaning the theme only receives the most basic core updates at this point so you will start to see error messages from time to time especially after major updates to the WordPress core application.
From what I see here, the BoldGrid Gallery plugin is producing most of your warning messages. You can try deactivating the BoldGrid Gallery plugin from the “Plugins” section of your dashboard. Most of that plugins functionality has already been directly incorporated into Post and Page builder so I wouldn’t expect it to cause you any issues.
I hope this helps. If you suspect any onsite issues as a result of these warnings please tell us more about any problems you’re experiencing.
April 20, 2022 at 7:58 am in reply to: How do I restore a backup from Total Upkeep when I can’t access WordPress dashboard? #50753Brandon C
ParticipantHi Rda,
In order to enable debugging you need to log into the server provided by your web hosting provider and edit the wp-config.php file using File Manager, SSH, or your FTP client. Near the bottom of the file you’ll see this line of code:
define('WP_DEBUG', false);To enable debugging you need to replace that line of code with these three lines and save:
define( 'WP_DEBUG', true ); define( 'WP_DEBUG_DISPLAY', false ); define( 'WP_DEBUG_LOG', true );When an error is thrown in WordPress, it will write to a file titled debug.log. This file is located in your /wp-content/ directory and it should reveal the plugin that’s causing your error message.
The WordPress CLI is the command-line interface for WordPress. It allows you to update plugins, configure multi-site installations and much more, without using a web browser. The CLI makes it possible to deactivate a plugin, or restore a backup without having to login to the back-end of your site which is very helpful when you have an issue preventing you from doing so.
It’s quite possible that deactivating the faulty plugin revealed by WP_DEBUG will allow you to regain access to your WordPress site. If this is the case, you can perform your backup from the WordPress Dashboard like normal and there’s no need to use the CLI. It’s simply an alternative that may come in handy when other means of access are compromised.
I hope I’ve answered everything for you R. Please let us know if you have any other questions.
April 19, 2022 at 3:39 pm in reply to: How do I restore a backup from Total Upkeep when I can’t access WordPress dashboard? #50684Brandon C
ParticipantThank you,
My apologies I did not realize the URL was now attached, thank you for that! Okay what you need to do here to is enable the WP Debug Log to figure out which plugin is preventing you from accessing your “wp-admin“.
Once you know the answer to that you can disable that plugin using FTP or Via the WordPress CLI.
Total Upkeep also has a CLI option that can be used to restore a backup from the command line.
I hope this helps. Please reach back out if there’s anything else that we can answer for you.
April 19, 2022 at 3:26 pm in reply to: How do I restore a backup from Total Upkeep when I can’t access WordPress dashboard? #50681Brandon C
ParticipantYou’re most certainly welcome! Please let us know if there is anything else that we can answer for you.
April 19, 2022 at 3:24 pm in reply to: Are there any noticeable mobile issues within my Cobalt WordPress theme? #50676Brandon C
ParticipantYou’re welcome Heather!
With background images you want to set your image size before uploading the image to WordPress. You can use a free third party tool like Pixlr to set your image dimensions.
You should also take advantage of the responsive utilities in Post and Page builder .

The responsive utilities control allows you to set the visibility of a specific element according to screen size. This way you can upload scaled versions of the same background image to fine tune your proportions.
It should help to familiarize yourself with this guide on changing backgrounds in Post and Page Builder. It’ll give you a bit more insight on how to control your background settings.
I hope we’ve answered all your questions Heather! Definitely reach back out if you need any further assistance.
April 19, 2022 at 12:31 pm in reply to: How do I restore a backup from Total Upkeep when I can’t access WordPress dashboard? #50660Brandon C
ParticipantHi R,
Thanks for reaching out and thanks for using Total Upkeep backups and migrations plugin for WordPress!
In order to determine the best way to restore your backup we need to inspect the critical error message that it’s producing. We may be able to help you correct the error and regain access to your dashboard.
If you have a full backup (database + files) you can also create a fresh install of WordPress at your domain and then use the Total Upkeep backup to restore your content and database.
Could you please attach your URL here in the forum so that we can inspect your error message and give you our best suggestions on how to proceed?
April 18, 2022 at 10:49 am in reply to: Are there any noticeable mobile issues within my Cobalt WordPress theme? #50572Brandon C
ParticipantHi Heather,
Thanks for reaching out your Cobalt WordPress theme, as well as, all our other BoldGrid themes use a framework called Bootstrap which is configured for mobile responsiveness right out of the box. Our auto-generated content in BoldGrid Post and Page Builder for WordPress is also created with a “mobile-first” approach which means the framework, theme, and page builder were made specifically to prioritize responsiveness on smaller screen sizes.
I tested your site on a few different mobile browsers and I didn’t see any overages in text or anything that struck me as out of place. If the marketer could provide you with a few screenshots of the issues they see we can review them and give our best suggestions on how to correct any problems you may have.
I hope this helps. Please reach back out if we can answer anything else for you.
Brandon C
ParticipantHi Shawn,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear you’re having issues with page speed and overall site performance within your Crio theme. I inspected your website at the “URL” attached in the forum and also ran it through GTmetrix in order to review the top issues impacting your performance.
GtMetrix is reporting a caching problem as the most impactful issue negatively effecting your site. Diving a bit deeper, I see you’re using WP Super Cache as your caching agent. You may want to review Your “WP Super Cache” configuration to ensure that it’s functioning properly with your current Crio setup. Since you’ve been making frequent changes and switching themes for testing purposes you should also purge all cache associated with your website (including browser cache and any server side caching agents).
You might want to consider running Crio with W3 Total Cache. W3 Total Cache is our official “BoldGrid Caching” plugin and it’s 100% compatible with Crio. Both are maintained in-house by our BoldGrid product team and we can help you choose the best configurations to properly improve your website speed.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
April 15, 2022 at 11:00 am in reply to: How do I change or remove the background image in my Crio WordPress theme? #50306Brandon C
ParticipantHi Patrick,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I tried inspecting your Crio background concern at the URL you attached to the thread but it looks like the page is producing a 404 error. I tried clicking around on the site and I’m receiving the same 404 error on every page.
You may be able to clear up that issue by refreshing your permalinks. In order to do so navigate from your WordPress dashboard to Settings < Permalinks, then scroll to the bottom of the page and click “Save”.
I hope this helps. We look forward to assisting you further with you initial concern.
April 15, 2022 at 10:51 am in reply to: How to change the background of the Site Title in Crio WordPress theme? #50303Brandon C
ParticipantHi Darryl,
Thanks for reaching out and thank you for using our BoldGrid themes with BoldGrid Post and Page Builder for WordPress!
I tried inspecting your site at the IP address you attached in the forum but it’s not allowing me access. Would you happen to have a URL that you could link us to by chance?
I’m thinking your site might be using a custom page header template to pull in its header background. If that’s the case you’d need to navigate from your WordPress dashboard to Crio < Page Headers and locate the custom page header being used on your website and change the background from the editor.
We can confirm this once we receive your URL and are able to inspect your website. Hope to hear from you soon!
Brandon C
ParticipantAwesome Jennifer!
So happy you were able to get this resolved! The blue toggle actually appears as you hover over each respective column. When you move your mouse away from the column the toggle icon will disappear.
And no worries, we’re always here to help when you have questions so don’t hesitate to reach back out if you need us!
Brandon C
ParticipantThanks Jennifer!
We received your HTML in our support inbox. It looks like the HTML transfer issue was a result of the
tags added by WordPress when the Post and Page builder was switched to the classic WordPress editor.We copied your HTML over to a Dev site and I think we may have resolved the issue for you. You can follow this link to copy/paste the new HTML into your site. After copying the code switch to your text editor and replace all current HTML with the new code, then switch back to the “Visual” editor to review your updates.
The first thing I noticed were the 3 columns appended to your main section.
In order to display this content correctly we removed the extra columns in your section and increased the width of the initial content block.
When you hover over an individual column you will see a blue toggle appear over that column. The toggle represents the controls for that particular column. If you ever need to remove an extra column that may been added by mistake you can “delete” it here.
We also copied the contents of the smaller column and placed them below your initial content, still inside of the same “section” block but on a new “row”. If you’re interested in learning more about working with sections, rows, and columns you should check out some of the guides on our Post and Page Builder support page.
I really hope this helps Jennifer! Please let us know if you have any other questions for us.
Brandon C
ParticipantThanks Jennifer,
I notified the rest of support about the problem and we’ll be inspecting that issue directly. In the meantime you can email your HTML to support@boldgrid.com. After you send your HTML just reach back out to us here in the forum and we can continue assisting!
We look forward to hearing from you!
Brandon C
ParticipantThanks Jennifer,
I’ll have to look further into this error but yes, lets try sending the partial snippet for now and hopefully the system will allow it to transfer over.
Thanks for your patience!
Brandon C
ParticipantThanks for your screenshot Jennifer,
It would be a great help if you could physically Copy/Paste the code here in the forum so that we can copy your HTML into one of our Dev sites and send you back clean code that’s properly formatted so that you can just plug it right into your site.
I apologize, I should have been more clear. We look forward to hearing from you!
Brandon C
ParticipantHi Jennifer,
We need to remove the skinny column block completely. To do that you should hover over the (skinny column) block and remove it by clicking the blue column toggle that appears above it, then choose delete from the options provided. After doing that all that should be left is the section content in the correct format. Once the skinny block is removed you can clone the content of the section to place a duplicate section block underneath the original one.
We can help you out with this. Switch to your text editor and copy all the code you see there then paste it into this thread. We’ll take a look at your code and help you get it functioning properly.
Brandon C
ParticipantThanks Jennifer,
So two things I noticed here are: (1) the page seems to now be formatted the way it’s displaying on your live website. (2) The BoldGrid Post and Page builder is not being used as the page editor, I can only see the standard WP block editor.
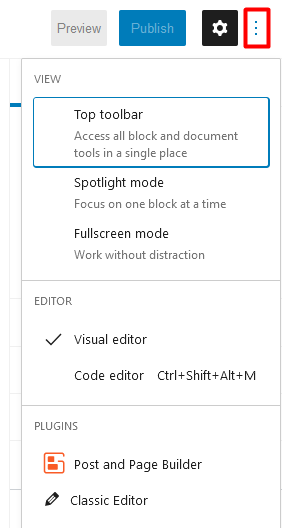
What you need to do here is change your preferred editor to the Post and Page Builder editor. To do so click the three dots in the upper right (outlined in red below) to show more. Other editor options will appear in the Plugins section:

Once you’re back in your page builder try removing the extra “column” block that was created when you initially cloned your column block and then select the entire section block instead and clone that. You can distinguish a section block element from the others because it will have a “black” toggle button appended to it and it will hold the contents of the other rows and columns within the section. This guide explains working with sections, columns, and rows within Post and Page Builder a little better.
I hope this helps. Please reach back out to us if need further assistance.
April 13, 2022 at 11:47 am in reply to: How do I add featured image to linked content on other platforms? #50131Brandon C
ParticipantHi C,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
That content link preview functionality is normally tied to your SEO plugin. I see you’re using the All-In-One Seo plugin on your site. This particular plugin has documented issues for the same problem of the blog featured image not showing in content previews. I found this article that you may help you to correct this issue within the plugin settings.
The functionality you seek seems to work perfectly with SEO plugins like our BoldGrid SEO or Yoast SEO. If you chose to install one of these once activated you can configure the new SEO plugin to display featured images in your linked content previews. Just be sure to only run one SEO plugin at a time.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Jennifer,
Thanks for reaching out with your BoldGrid Post and Page Builder question.
Sorry to hear you’re having trouble cloning your block elements but I think we should be able to help you out. The elements on your live website should appear exactly the way they appear in the page editor. It looks like you successfully cloned your section block in your screenshot.
I think it may just be an issue of caching. Elements are often cached into websites for performance purposes but it can become a bit problematic when your editing a live site. To correct this you should clear any cache associated with your website (including any browser cache and/or server side cache) in order to rebuild the database.
After clearing your cache go ahead and refresh your permalinks by navigating from your WordPress dashboard to Settings < Permalinks, then just scroll to the bottom of the page and click save.
I hope this helps.
April 13, 2022 at 10:50 am in reply to: BoldGrid Connect Media Search Issue in Post and Page Builder #50099Brandon C
ParticipantHi Jennifer,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
I was able to replicate your issue on a dev site and I see exactly what you mean. There’s more than likely an issue with the CDN. I went ahead and notified our Dev’s and we should have that addressed in an upcoming patch for post and page builder.
In the meantime you can visit Unplash or Flickr directly to download those same royalty free images for your site..
We do apologize for any inconvenience this issue may have caused. Please let us know if there’s anything else that we can help you with.
April 12, 2022 at 12:39 pm in reply to: How do I convert the email icon to text in my social menu? #50028Brandon C
ParticipantThat’s awesome Jason!
I’m happy you were able to get this resolved. Be sure to reach back out if you have any other questions for us!
April 12, 2022 at 11:25 am in reply to: How do I convert the email icon to text in my social menu? #50012Brandon C
ParticipantThank Jason,
I think I have it figured it out. The syntax was correct the way you had it at first with the colon left in. The problem is the way the quotations
' 'in the function were copied over. Try replacing your current snippet with this.function bgsc_remove_social_icon($networks){ unset($networks['mailto:']); return $networks; } add_filter('boldgrid_social_icon_networks' , 'bgsc_remove_social_icon');April 12, 2022 at 11:00 am in reply to: How do I convert the email icon to text in my social menu? #50007Brandon C
ParticipantHi Jason,
Oh yes my apologies, the colon
:is not needed in this format. If you remove it from the snippet before saving it should allow you to proceed.Brandon C
ParticipantHi Josue,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
I’m sorry to hear you’re having trouble renewing your premium subscription. You can log in to your BoldGrid Central account, visit the help section and scroll down and locate the BoldGrid Premium support channel, and the premium team should be able to assist you with getting your website back up and running.
I hope this helps!
April 12, 2022 at 8:04 am in reply to: How can I allow a client public access to view BoldGrid Inspirations #49988Brandon C
ParticipantHi Rob,
Thank you for reaching out with your question about BoldGrid Inspirations. Unfortunately we do not have a demo page for our inspirations. If you have the server capacity you could create you own product demo and host them on a sub domain.
You can also give a client temporary access without creating a new user and login with a plugin like Temporary Login Without Password.
I hope this helps. Please reach back out if you have any other questions for us.
- This reply was modified 2 years, 12 months ago by
- AuthorPosts