Forum Replies Created
- AuthorPosts
- April 11, 2022 at 12:10 pm in reply to: Are you still able to use the premium plugin and all its features if you don’t renew your membership? #49935
Brandon C
ParticipantHi Mike,
Thanks for reaching out and thank you for using our BoldGrid Premium services. If your premium plugin membership expires you will no longer receive updates to the plugin and you will lose more and more functionality over time.
If you would like to renew your subscription you can contact a specialist in our Premium Support channel and they can help you get your services back up and running correctly.
I hope this helps. Please reach back out if you have any other questions for us.
April 8, 2022 at 4:02 pm in reply to: Does Post and Page Builder have a way to add a scrollable timeline block? #49804Brandon C
ParticipantHi Andrew,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
While we don’t have a scrollable timeline block I do think it’s possible to use one of our pre-designed block elements and adjust it to display as a scrollable timeline. You can search through the auto-generated blocks inside of the post and page builder by clicking the blue “Add Block” button towards the top of your page editor.
If you do find a block that works for you and you need help adjusting it feel free to switch to the “text” editor tab and copy/paste the contents directly into this thread and we’d be happy to help you modify it to display the way you want.
As far as hosting your PDF files using a third party platform like Dropbox might be a solution to look into. That way you maintain full control of your folders and still have the ability to share them with your users and link to the files in your content.
Creating manageable folders from your dashboard can be accomplished using a plugin like WP Folders. This plugin will allow you to easily organize content in folders directly from your WordPress dashboard.
I hope this helps Andrew. Please reach back out if you have any other questions for us.
April 8, 2022 at 2:52 pm in reply to: How do I convert the email icon to text in my social menu? #49798Brandon C
ParticipantHi Jason,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
The email fa icon in your social menu correlates with the
mailto:anchor, so if you need to filter that icon out as well just replace your current snippet with the one below:function bgsc_remove_social_icon($networks){ unset($networks[‘youtube.com’]); unset($networks[‘facebook.com’]); unset($networks[‘twitter.com’]); unset($networks[‘mailto:’]); return $networks; } add_filter(‘boldgrid_social_icon_networks’ , ‘bgsc_remove_social_icon’);I hope this helps. Please don’t hesitate to reach back out if you have any other questions for us.
April 8, 2022 at 10:11 am in reply to: Custom HTML for paypal buttons are not appearing on my live website #49779Brandon C
ParticipantHi Roy,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Sorry to hear you’re having trouble getting your PayPal button to display on your page. You could try adding the HTML using the “Text” editor inside of Post and Page Builder. the “Text” editor tab is just above your content section in the right corner beside the tab for “Visual” editor. Find the section where you would like to add your HTML, paste it there, then switch back to your “Visual” editor and publish the page.
If that doesn’t resolve your issue you’re are more than welcome to copy/paste your HTML into the thread here, and we will attempt to replicate the issue in one of our testing environments.
Another possible solution is to use a plugin like “Easy PayPal Buy Now Button” to add Paypal buttons to your site.
I hope this helps. Please reach back out if we can assist you further with this.
April 6, 2022 at 7:50 am in reply to: My live website does not reflect the changes that were made inside of the page editor #49677Brandon C
ParticipantHi Collin,
I definitely understand your concern, I see you have a premium connect key attached to your email address which means you have access to our Premium Support channel. With premium support you’ll have absolute privacy and you can also give us permission to access your site to inspect directly if need be.
We look forward to assisting you there!
April 6, 2022 at 7:43 am in reply to: How do I edit the small drop down arrows in my page header menu? #49675Brandon C
ParticipantHi Jeff,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Sorry to hear you having a bit of trouble with your menus but I think we can help you out. I inspected your page and I noticed the dropdown arrows are coming from 3
<span></span>elements that are attached to a particular menu item. I’m not sure how they got there but this bit of CSS should remove them:standard-menu-enabled:not(.header-left):not(.header-right) .site-header .sm-clean a span.sub-arrow {
display: none !important;
}Navigate from your WordPress dashboard to Appearance < Customize < CSS/JS Editor
I hope this helps. Please let us know if you have any other questions for us.
April 5, 2022 at 2:00 pm in reply to: My live website does not reflect the changes that were made inside of the page editor #49645Brandon C
ParticipantThanks for your reply Collin,
Could you please reply to this thread with the URL of website linking us to one of the pages you’re having trouble with. We would like to inspect the page directly, this could give us some clues as to why this issue is happening. Since we now know that the problem not caching it could possibly be a corrupt .htaccess file or some other server side issue causing the error.
We also want to confirm that the permalink of the page you are using is correct. I know you mentioned that you were not aware of a the page being posted on 20 Jan 2022, it’s possible that you’re actually viewing a totally different page than the one you set out to edit.
We look forward to your reply.
April 5, 2022 at 1:47 pm in reply to: Woocommerce content is overriding my page headers in Crio WordPress theme #49642Brandon C
ParticipantHi Peter thanks for reaching out and thank you for using Crio Pro WordPress theme!
I see exactly what you mean here. I somewhat replicated your issue on a development site with Crio and WooCommerce installed. I see that WooCommerce adds it’s own breadcrumb to the “Product” page template and forces the header below the breadcrumb exactly the way you said.
There’s honestly no simple way to add the original header to the Product template. You would have to “force” your desired header functionality into the template using a Custom PHP function and a plugin like Code Snippets to incorporate it into the theme. You could similarly force a the new template type to exclude the right sidebar as well.
WooCommerce does have documentation on how to structure and override templates in your theme but it will take a certain level of PHP and WordPress knowledge to complete this task successfully.
I hope this helps to answer some of your questions. We’ll be right here if there is anything else that you need for us to answer for you.
Brandon C
ParticipantHi Kim,
Thanks so much for reaching out with your Total Upkeep questions. Unfortunately, at this time we do not offer developer licenses for Total Upkeep or Total Upkeep Premium. You are allowed to use the same Total Upkeep License with any domain you specifically hold ownership to but that does not include client sites. In that case they would need to purchase a separate license for Total Upkeep Premium to function properly.
I hope this helps Kim. Please let us know if there’s anything else that we can answer for you.
Brandon C
ParticipantHi Eryn,
Thanks for reaching out, sorry to hear you’re having issues with your Total Upkeep backups and migrations plugin.
The first thing to check on is the backup logs for the failed attempts. Navigate to
Total Upkeep > Tools > Logs and look for the log with a filename similar tobackup-XXXXXXXX.logand a timestamp corresponding to the backup that failed.If you can paste that log here, we’ll be able to determine what’s causing the failure.
The status message incicate s “SIGKILL” signal an that points to a server-side limitation likely related to your server’s LimitRequestBody (if you’re using Apache) or client_max_body_size (if you’re using NGINX) setting. Your web host or system administrator may be able to assist you adjusting that. Alternatively, you can use FTP to download the backup file.
I hope this helps. We look forward to assisting you further with this if need be.
April 5, 2022 at 11:34 am in reply to: Can’t get background images to resize on mobile screen sizes #49635Brandon C
ParticipantThanks Lisa,
I see exactly what you mean here when you say the background images are appearing blurry. This is happening because the cover control setting is trying to enlarge the photos on its own causing them to become pixelated.
The quickest fix for this in all accounts would be to edit the images in a 3rd Party software and make sure the dimensions are correct before uploading them to your WordPress site. Web applications always have a hard time making images larger without distorting them, especially jpeg files.
You could also try adjusting the height and width of the block your image covers but that won’t work for you if you want your background element to appear full screen.
I hope this helps. Please reach back if you need further assistance.
April 4, 2022 at 1:11 pm in reply to: Can’t get background images to resize on mobile screen sizes #49589Brandon C
ParticipantHi Lisa,
Thank you for reaching out and thanks for using our BoldGrid Themes with BoldGrid Post and Page Builder for WordPress!
I think we can help you find a solution for this. Could you please reply with the URL to a page on your website where this issue is present? This way we can inspect the page and offer our best suggestions on how to resolve this problem.
We look forward to hearing from you soon!
April 4, 2022 at 11:00 am in reply to: Issue with mobile responsiveness in my Crio WordPress theme #49580Brandon C
ParticipantHi Jess,
Thanks so much for reaching out!
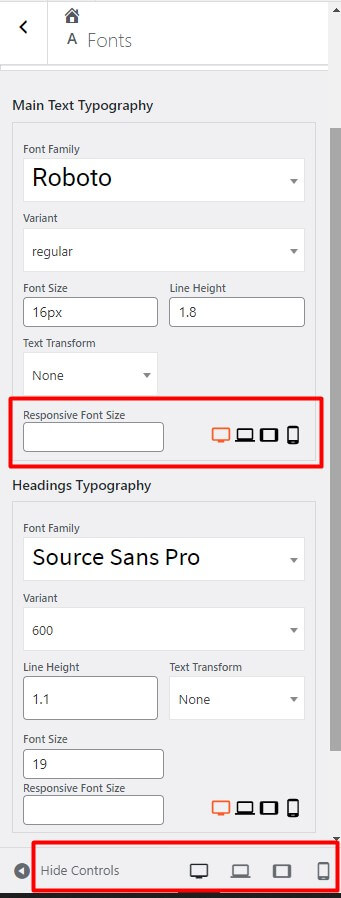
The responsiveness of many website areas in Crio Pro WordPress theme, like the header and footer sections, are automatically designed to shift their content to create a readable mobile display. There are also some Responsive Utilities provided by the Post and Page Builder that allow you to select the device type and change how your content looks for difference screen sizes.
You can control global typography from the WordPress customizer inside of the Appearance < Customize < Fonts section.

To take it a step further if you would like to remove the auto-hyphens for Headings and Sub-Headings in your content you can add this “CSS” snippet to the CSS/JS editor section of your customizer:
.palette-primary .h1, .palette-primary .h2, .palette-primary .h3, .palette-primary .h4, .palette-primary .h5, .palette-primary .h6, .palette-primary h1, .palette-primary h2, .palette-primary h3, .palette-primary h4, .palette-primary h5, .palette-primary h6 { word-wrap: normal; hyphens: manual; -webkit-hyphens: manual; }I hope this helps Jess! Please reach back out if you have any other questions for us.
April 4, 2022 at 10:46 am in reply to: Is there a way to make Crio content more mobile responsive? #49576Brandon C
ParticipantHi Gabb,
Thanks for reaching out with your Crio Pro WordPress theme questions!
The responsiveness of many website areas in our themes, like the header and footer sections, are automatically designed to shift their content to create a readable mobile display. There are also some Responsive Utilities provided by the Post and Page Builder that allow you to select the device type and change how your content looks for difference screen sizes.
Could you please include the URL of one of your web pages in question so that we can take a look and offer our best suggestions on how to go about making it more responsive.
We are looking forward to assisting you further with this.
April 4, 2022 at 10:30 am in reply to: My live website does not reflect the changes that were made inside of the page editor #49573Brandon C
ParticipantHi Colin,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear you’re having issues with your live websites display. I think it’s caused by a corrupt permalink structure. Whenever we make changes to our WordPress sites, especially from a maintenance mode environment we want to refresh permalinks after publishing those changes.
To refresh your permalinks navigate from your WordPress dashboard to Settings < Permalinks, then just scroll down and click “Save” and that will rebuild your permalink structure. After doing so, clear all cache related to your website (including browser cache and server side cache), then refresh the site.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Paul,
Thank you for reaching out and thank you for using Swifty WordPress theme with BoldGrid Post and Page Builder for WordPress!
I inspected your mentioned URL and I do see a full website intact there so I’m assuming you’ve already resolved this issue on your end which is awesome! You can easily create backups of your website using our Total Upkeep backups and migrations plugin. That way you always have a backup, so if your site ever goes down again, you know you have a sure copy of your content and database.
We’re always here to help! Please reach back out if you have any other questions for us.
April 4, 2022 at 9:23 am in reply to: Is there a way to move the menu for mobile devices from the center to the left in Crio WordPress theme? #49564Brandon C
ParticipantHi Gabb,
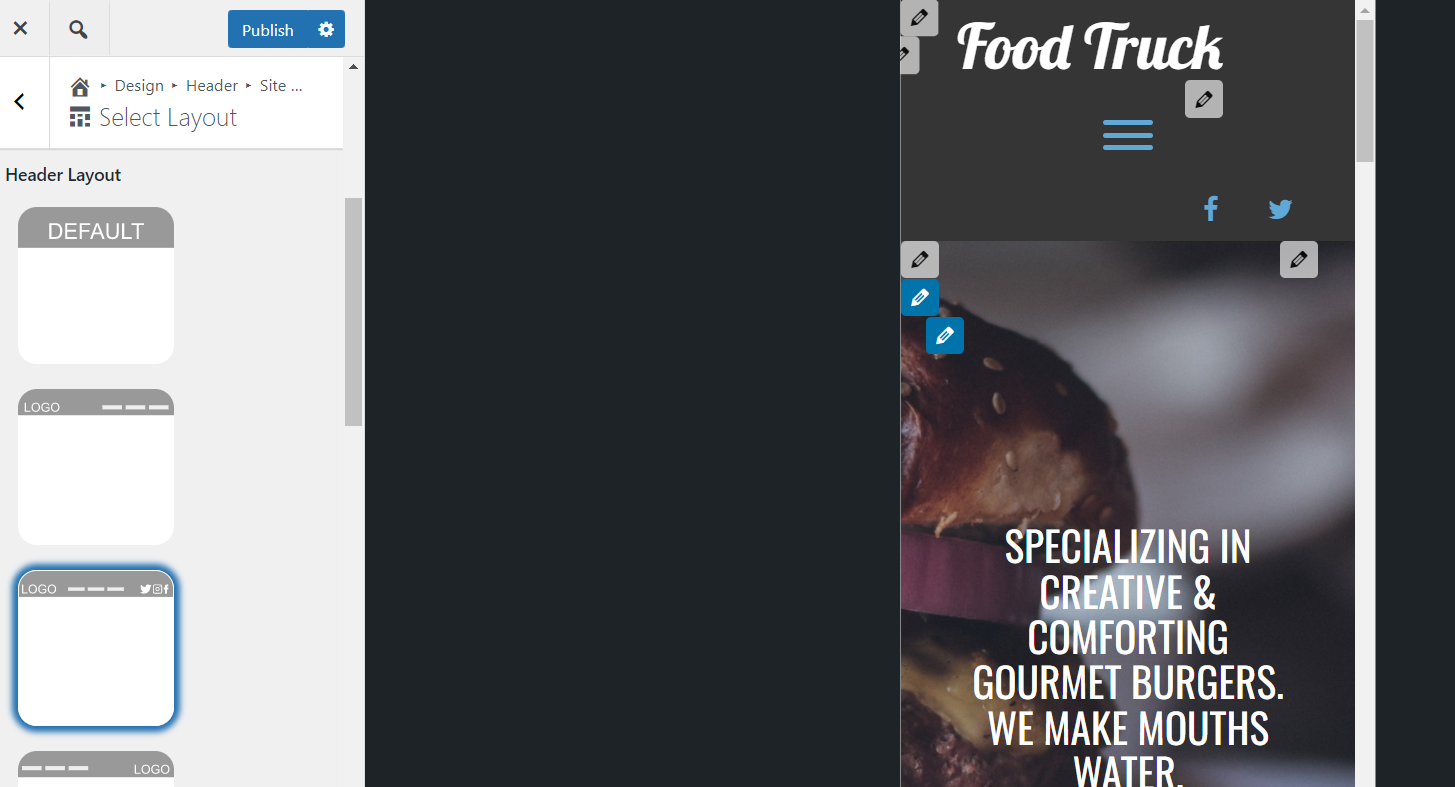
If you would like to position the Hamburger Icon in the middle of the row you should be able to do so by following the above steps exactly with Crio Pro. I followed the above steps and used the third pre-made header template from the top to accomplish this.

Hope the screenshot helps explain things better Gabb. Definitely let us know if you have any issues setting this up.
Brandon C
ParticipantHi Gabriel,
Thanks so much for reaching out. Sure we can help you get a refund for your Crio Pro WordPress theme. You’d need to submit your request using the premium support option on your BoldGrid Central account.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
April 1, 2022 at 11:03 am in reply to: Issue with WooCommerce button quantity increment in Crio WordPress theme #49409Brandon C
ParticipantHi Zach,
Thanks so much for reaching out and thank you for using Crio Pro WordPress theme!
It’s seems the increments of your button counter have somehow been changed to increase by two but I can assure you that functionality is not relative to the Crio theme. It’s possible WooCommerce is inheriting the functionality from a WooCommerce setting configuration or a 3rd Party plugin.
I tried recreating your error in my own instance of Crio unsuccessfully but I did manage to find a code snippet that allowed me to manipulate that WooCommerce functionality and set my own increments. In order to add the snippet you’ll need to install and activate the Code Snippets plugin, add a new snippet, then copy/paste the code below. Be sure to scroll down and click Save and Activate after adding the snippet.
Here’s the code snippet:
/**
* Adjust the quantity input values
*/
add_filter( 'woocommerce_quantity_input_args', 'jk_woocommerce_quantity_input_args', 10, 2 ); // Simple productsfunction jk_woocommerce_quantity_input_args( $args, $product ) {
if ( is_singular( 'product' ) ) {
$args['input_value'] = 1; // Starting value (we only want to affect product pages, not cart)
}
$args['max_value'] = 80; // Maximum value
$args['min_value'] = 1; // Minimum value
$args['step'] = 1; // Quantity steps
return $args;
}add_filter( 'woocommerce_available_variation', 'jk_woocommerce_available_variation' ); // Variations
function jk_woocommerce_available_variation( $args ) {
$args['max_qty'] = 80; // Maximum value (variations)
$args['min_qty'] = 1; // Minimum value (variations)
return $args;
}I hope this helps! Please reach back out if there’s anything else that we can answer for you.
April 1, 2022 at 10:34 am in reply to: Is there a way to move the menu for mobile devices from the center to the left in Crio WordPress theme? #49406Brandon C
ParticipantHi Gabb,
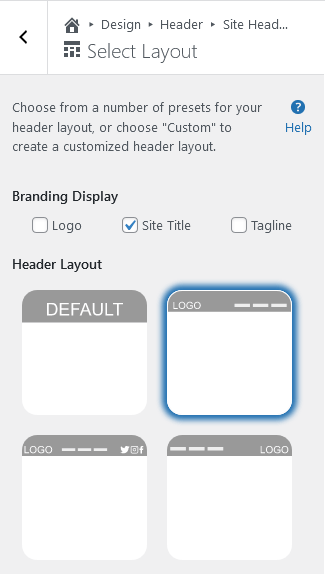
Thanks for reaching out! Sure you can change the positioning of the main menu Hamburger Toggle in Crio Pro WordPress theme using the Select Layout control inside of your WordPress Customizer.
From your WordPress dashboard navigate to Appearance < Customize < Design < Header < Site Header Layout < Select Layout.

From here, you’ll have the ability to customize your header design. You can choose from one of our preset header layouts or even create your own Custom Page Header from scratch and incorporate it into your website.
Be sure to set the device “Control” at the bottom of your Customizer to Mobile so that you’re viewing the mobile version of your website.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
April 1, 2022 at 10:10 am in reply to: The settings in Responsive Utilities are correct, however both images are showing on ALL devices? #49401Brandon C
ParticipantThat’s awesome Becky!
So happy you were able to get this resolved. The update was likely needed to fix a compatibility issue. Please don’t hesitate to reach back out there’s anything else we can help you with!
March 31, 2022 at 3:47 pm in reply to: How do I edit a call to action widget in Haven WordPress theme? #49340Brandon C
ParticipantHi Cynthia,
Thanks for reaching out and thanks for using Haven WordPress theme with BoldGrid Post and Page Builder for WordPress!
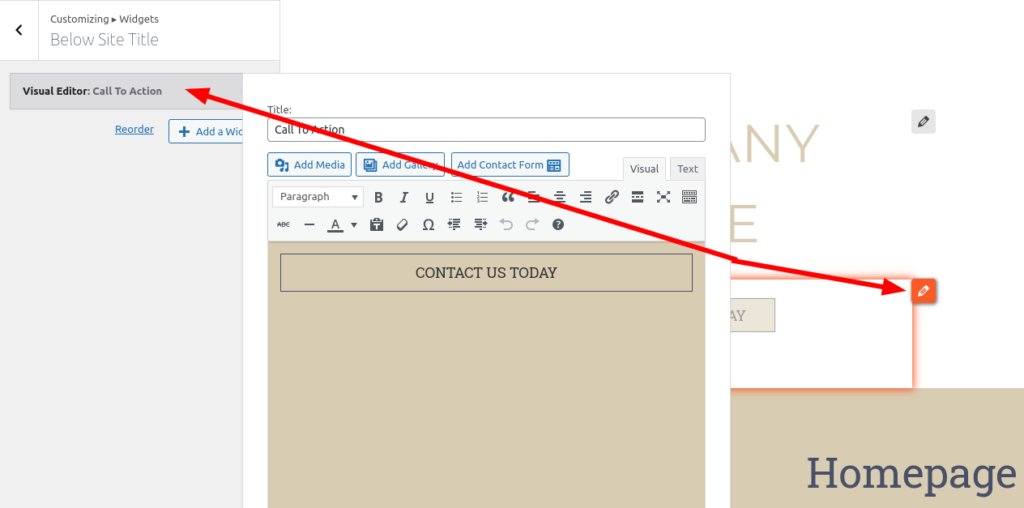
What you can do, instead of clicking the Widget button itself to edit, you could try clicking the Pencil icon next to your CTA widget and it should open that particular section in the Customizer sidebar and there you can make your edits. See image below:
I hope this helps. Please reach back out if this continues to give you problems.
- This reply was modified 3 years ago by
Brandon C.
March 31, 2022 at 2:42 pm in reply to: Is there a way to add hover captions to my images in Crio? #49333Brandon C
ParticipantHi Oleta,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
While there currently isn’t a native control that with this type of functionality you can use a plugin like Image Hover Effects to accomplish this. You can check out some demos they have here on their website.
I hope this helps. Please let us know if there is anything else that we can answer for you.
March 31, 2022 at 1:21 pm in reply to: Published site looks different than the page editor in my Crio WordPress theme #49320Brandon C
ParticipantThanks Rebecca,
We really appreciate your screenshots. So first thing I noticed is that it seems like a control in your Color Palette has been changed and is now reflecting a different color on your front end. Could you review the color palette in your WordPress Customizer Appearance < Customize so that we can confirm the colors that are available?
Second the blog page issue is a simple margin issue. You can try selecting the upper most section of the “Main-Content” area in your page editor, then navigate to Advance Controls, find the margin control and increase the “Margin-top” value enough so that it sits below your page header section.
I hope this helps. We look forward to helping you to resolve all of your concerns!
March 31, 2022 at 1:00 pm in reply to: Is there someone available to walk through my BoldGrid, WordPress, Post and Page Builder etc. #49317Brandon C
ParticipantThanks Nick,
My apologies, we were experiencing a server issue earlier today that delayed our response. I ran your URL thorugh GTmetrix and your website performance results were actually pretty impressive. The page editor and customizer are more so directly tied to the speed of your browser. You could try using a different browser type for your edits or using a higher speed ISP connection.
I typically use Google Chrome when I make edits to my websites. You should also try clearing all cache associated with your website (including browser cache, and any server side cache).
I hope this helps Nick! We look forward to assisting with any other questions or concerns you may have.
March 30, 2022 at 1:19 pm in reply to: How Do I Access the WordPress Editor From Post and Page Builder? #49223Brandon C
ParticipantHi Praeveen,
Thanks for reaching out with your question about BoldGrid Post and Page Builder for WordPress!
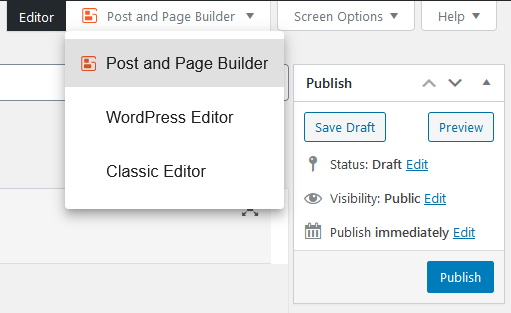
To switch to the standard WordPress editor just navigate to any page or post from your dashboard and if Post and Page Builder or Classic Editor are active, the editor menu will be in the upper right hand corner, as shown below:

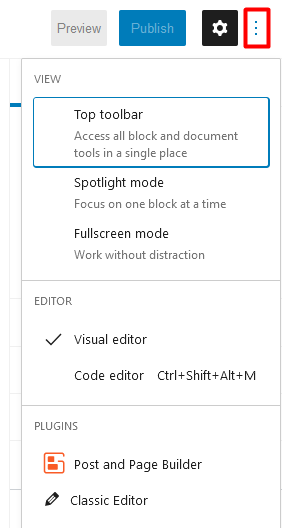
If you need to switch back to the Post and Page Builder editor, click the three dots in the upper right (outlined in red below) to show more. Other editor options will appear in the Plugins section:

I hope this helps. Please reach back out if you have any other questions for us.March 30, 2022 at 1:02 pm in reply to: Total Upkeep is not functioning properly when a specific plugin is active #49219Brandon C
ParticipantHi George,
Sorry to hear Total Upkeep is giving you problems. Are you receiving any error messages related to Total Upkeep specifically? If so, could you copy/paste that error message into the thread for us?
We look forward to hearing from you.
- This reply was modified 3 years ago by
Brandon C.
March 30, 2022 at 12:56 pm in reply to: Published site looks different than the page editor in my Crio WordPress theme #49215Brandon C
ParticipantThanks Rebecca,
Could you please attach a screenshot of your page inside of the page builder so that we can review the correct formatting? It looks to me like some margin or padding just needs to be adjusted in one of your upper block sections. You can use IMGbb to share your screen shot with us.
We look forward to assisting you further with this.
Brandon C
ParticipantThank you for that Lisa,
There are actually 2 other ways you can go about re-downloading the Total Upkeep plugin, through your Boldgrid Central dashboard, or by using this direct link to our asset server.
You will need to login to BoldGrid Central with the same email address that is associated with your DreamHost account, since that is the one your premium key is assigned to.
If you experience the same issue after re-installing the plugin try enabling debugging so that we can pull in the full error message and hopefully that should tell us something.
I hope this helps. We look forward to assisting you further with this if need be.
March 29, 2022 at 12:41 pm in reply to: We are currently locked into a theme and we are interested in having more creative capabilities #49151Brandon C
ParticipantThanks Jase,
I definitely understand your concern being that you guys are locked into your theme. Unfortunately, here at BoldGrid we do not offer phone support. As a Software provider, limiting support to emails and our community forums not only allows us to keep the cost of our products lower, but it also allows us to provide more effective and efficient support. We communicate visually with screenshots and website links to assist with issues.
This also allows us to keep detailed records of your issues in one centralized location, ensuring nothing gets lost in translation if we need to escalate your issue to another team member.
You can use a platform like IMGbb to organize and share your screenshots with us and we also offer Premium Support with the purchase of any of our premium plugins or services. With Premium Support you can grant us access to your site giving us the ability to log in and address some of your concerns directly.
I hope this helps. Please don’t hesitate to reach back out if you have any technical questions that we can answer for you here in the forum.
March 29, 2022 at 12:32 pm in reply to: Is there someone available to walk through my BoldGrid, WordPress, Post and Page Builder etc. #49149Brandon C
ParticipantHi Nick,
Thanks for reaching out and thank you for using Crio Pro WordPress theme and our other BoldGrid products.
Unfortunately, here at BoldGrid we do not offer phone support. As a Software provider, limiting support to emails and our community forums not only allows us to keep the cost of our products lower, but it also allows us to provide more effective and efficient support. We communicate visually with screenshots and website links to assist with issues. This also allows us to keep detailed records of your issues in one centralized location, ensuring nothing gets lost in translation if we need to escalate your issue to another team member.
You can use a platform like IMGbb to organize and share your screenshots with us and we also offer Premium Support free of charge because you’re a DreamHost Customer. With Premium Support you can grant us access to your site giving us the ability to log in and address some of your concerns directly.
I hope this helps. Please don’t hesitate to reach back out if you have any technical questions that we can answer for you here in the forum.
Brandon C
ParticipantThank you Lisa,
Did you only notice this issue after clicking the “Fix this” button from your site health options or was it after attempting to update Total Upkeep Premium or your WordPress core?
You could try deactivating both plugins and then reactivating them to see if that restores functionality and you should also review your Premium License key just to be sure it’s still enabled. You’re more than welcome to reach out to our Premium Support channel as well where you can grant us access to your website so that we can log in and review your issue directly.
I hope this helps Lisa!
March 29, 2022 at 11:59 am in reply to: Published site looks different than the page editor in my Crio WordPress theme #49143Brandon C
ParticipantHi Rebecca,
Thanks for reaching out and thank you for using Revolve WordPress theme with BoldGrid Post and Page Builder for WordPress!
I think this is a common issue caused by a corrupt permalink structure. To correct it, visit the Settings section of your WordPress dashboard, click on Peramlinks, then scroll down to the bottom of your page and click Save.
Be sure to also clear all cache associated with your website (including any browser cache and/or server side cache).
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantThanks Lisa,
Is there a specific error message that you’re receiving when trying to access Total Upkeep Premium? If so can you copy/paste that error message here in the forum. Also have you recently updated Total Upkeep Premium or your WordPress core? Your problem could be directly tied to an update or need to update.
You should also review your “Plugin” dashboard just to ensure that both Total Upkeep and Total Upkeep premium are both installed and activated on your website.
Brandon C
ParticipantThat’s great to hear Robert! Be sure to reach back out if you ever have any other questions or concerns for us.
Brandon C
ParticipantHi Lisa,
Thank you for reaching out and thanks for using Total Upkeep Premium for WordPress! Sorry to hear you’re having issues with Total Upkeep, but we’ll be happy to help out. Are you receiving this error when attempting to create a backup with Total Upkeep?
Total Upkeep makes a log every time you create a backup, and that’s going to be the place we want to check first.
Navigate to Total Upkeep > Tools > Logs and look for your most recent log with a name like
archive-XXXXXXXX.log. If you can copy that and paste it here, we’ll be able to get some more information about what went wrong.March 28, 2022 at 11:19 am in reply to: How do I make sections full width in my Crio WordPress theme? #49083Brandon C
ParticipantHi Rich,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I tried inspecting your website but I see you have a coming soon page up. You should be able you get your content to display full width by using the Customizer to navigate to Design < Pages < Container and you will see a toggle for Contained or Full Width. Select Full Width there and it should enable the functionality. The same toggle exists for Posts as well. Please let me know if that solves your problem.
I hope this helps. Please let us know if you need further assistance.
March 28, 2022 at 11:10 am in reply to: I did a fresh WordPress only install and I got this error “SERVICE UNAVAILABLE” #49080Brandon C
ParticipantHello Vikral,
Thank you for reaching out and thanks for using Cloud WordPress. I tried accessing your current cloud installation https://demo2.cloudwp.dev/trial-z2t42y52/wp-admin/ from both the front end and user dashboard and I didn’t have any issues. I’m thinking the server was just overcrowded when you attempted accessing your site right after your initial installation. We have over 75,000 cloud instances at a time and sometimes you’ll see that error message when the server gets backed up but it normally only last a few minutes.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Robert,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
I just want to be sure I’m understanding you; You are having issues access your BoldGrid Central account correct? You should be able to use the same information you use to login to your InMotion account if you have not changed it manually and you did not sign up using Google or another third party platform.
As far as your Crio premium services check the plugins section of your WordPress dashboard so that you can be sure the “Crio Premium” plugin is still activated and up to date. Once you regain access to your BoldGrid account you can find the “Crio Premium” plugin inside of the “Plugins” section there if you need to re-download it.
I hope this helps. Please reach back out if you need further assistance with this.
March 28, 2022 at 10:51 am in reply to: We are currently locked into a theme and we are interested in having more creative capabilities #49073Brandon C
ParticipantHi Jase,
Thank so much for reaching out. I apologize if we missed your last inquiry. I inspected your URL and I see you are using the Pavilion WordPress theme with BoldGrid Post and Page Builder. Is that the theme you would like assistance with? If so, we are more than happy to assist you with your technical questions in this forum.
I’d like you to know we do offer Premium Support with our BoldGrid Central Cloud WordPress services. With this premium access level you can give us permission to log in to your website directly and make changes if need be, you’ll also have access to our latest WordPress themes and plugins including Crio Pro WordPress theme which come out of the box with over 400 customizable features.
- This reply was modified 3 years ago by
- AuthorPosts