Forum Replies Created
- AuthorPosts
- March 28, 2022 at 10:38 am in reply to: How do I change the background color of a specific paragraph? #49071
Brandon C
ParticipantHi Christine,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
Sorry to hear you’re having trouble changing the background color of one of your blocks. I inspected your page and it looks like that particular block has it’s own CSS appended to it. If you select the column instead of the section itself you should allow you to access its color controls.
When you hover over the block you should see a blue tab above your first column? Click the toggle icon and select “Change Background” it will give you the option to change the background properties for that individual column.
I hope this helps. Please reach back out if you have any other questions for us.
March 24, 2022 at 11:19 am in reply to: I installed BoldGrid on one of the 50 domains on my plesk server and it crashed the instance of the domain. #48953Brandon C
ParticipantHi Greg,
Sorry to hear you’re having trouble getting up and running with Crio Pro WordPress theme!
I see you have Crio installed at the “URL” you attached in the forum. Have you accessed your BoldGrid Central account and downloaded the premium plugins required to make Crio function correctly? The most important of these plugins is the BoldGrid Inspirations plugin. The inspirations plugin will allow you to choose from hundreds of full ready made templates with all the needed functionality.
We’re more than happy to help you get up and running with Crio, BoldGrid Post and Page Builder for WordPress and our other WP products.
If you still wish to cancel your account you can do so from the premium support channel inside of your BoldGrid Central account.
I hope this helps. We look forward to assisting you further with your set up.
Brandon C
ParticipantHi Kristen,
Yes you can use the Crio Customizer to adjust fonts in Crio according to screen size. Then you can use the responsive utilities in Post and Page Builder to fine tune the typography on each page.
- This reply was modified 3 years ago by
Brandon C.
Brandon C
ParticipantHi Kristen,
Thanks so much for reaching out.
The responsiveness of many website areas in Crio Pro WordPress theme, like the header and footer sections, were automatically designed to shift their content to create a readable mobile display. There are also some Responsive Utilities provided by the Post and Page Builder that allow you to select the device type and change how your content looks for difference screen sizes.
The BoldGrid framework that Crio is built on uses a CSS framework called Bootstrap, which is a “mobile-first” framework. This means the framework itself was made specifically to prioritize mobile responsiveness.
The best design approach in my opinion is to start with your mobile design and then scale up to fit larger screen sizes. With BoldGrid Post and Page Builder you can preview your page in any screen size while editing to help you place your elements correctly.

I hope this helps. Please don’t hesitate to reach back out if you have any other questions for us.
March 24, 2022 at 9:45 am in reply to: I am not able to see my shortcode template by using my forminator widget. #48942Brandon C
ParticipantHi Ralph,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
Under most circumstances adding a shortcode to a post or page should “just work” by pasting the shortcode into your content, e.g. [forminator id=”85″] .
Since Forminator is a third party plugin I’m not exactly sure of how they recommend adding your short code but Crio and BoldGrid Post and Page Builder for WordPress this is the best way to add shortcodes to your theme.
You can also add your shortcode directly to a text widget.
If you could direct us to a “URL” where your shortcode should be present we can give you our best suggestions on how to go about resolving this issue.
March 23, 2022 at 7:23 am in reply to: I have a new domain name but keep getting error messages when trying to deploy my website #48910Brandon C
ParticipantHi Benny,
Thanks for reaching out! I’m sorry to hear you can’t log in to work on your site but we’ll do everything we can to help.
While BoldGrid makes the software that runs your website, we don’t have any control over your account or your site. We do have a detailed guide on 5 different ways to get access to your site.
If you’re attempting to access your BoldGrid Central account you can click forgot password on the login page and have a password reset link sent to your email address.
If you’re having trouble logging into your WordPress website then the best thing to do is contact your web host InMotion Hosting for help regaining access to the website.
Since InMotion Hosting is one of our Premium WordPress Hosting providers, they can also assist you with getting access back to your site 24/7 via Phone Chat or Email.
March 22, 2022 at 10:33 am in reply to: Issue with mobile responsiveness in Crio WordPress theme #48883Brandon C
ParticipantThanks for the update Zach,
I consulted with the Crio Premium team and they informed me that the cause of your issue was a bug that was fixed in the 2.13.1 version of Crio about a week and a half ago. but since then a new update (2.13.2) was released where the patch was not included.
We put together a new version (2.13.3) where the functionality is available that’s still in testing and slated to be released soon. In the meantime you can use WP Rollback to restore the functionality of Crio version (2.13.2) which should resolve your issue.
I hope this helps. Please let us know if you have any other questions for us.
March 22, 2022 at 6:36 am in reply to: There is a horizontal black box across the bottom of my page above the footer #48875Brandon C
ParticipantThanks Mikael,
If you’re using Easy SEO you just need to click into each page link, then click “edit page” in the top admin bar of your webiste (make sure you’re already logged in to your site).
Once you’re inside of the page editor scroll down to the bottom of the page where you’ll find the “Easy SEO” section. It is this section where you should enter your SEO information. Keep in mind that we have no control over when the information will be crawled and added to each search engines database. Changes in meta data could take weeks or even months to reflect in search results.
Hope this helps Mikael
March 21, 2022 at 1:54 pm in reply to: I’m trying to log into my boldgrid account but I do not remember my password #48853Brandon C
ParticipantHi Louise-
Thanks for reaching out! I’m sorry to hear you can’t log in to work on your site but we’ll do everything we can to help.
While BoldGrid makes the software that runs your website, we don’t have any control over your account or your site. We do have a detailed guide on 5 different ways to get access to your site.
If you’re attempting to access your BoldGrid Central account you can click forgot password on the login page and have a password reset link sent to your email address.
If you’re having trouble logging into your WordPress website then the best thing to do is contact your web host InMotion Hosting for help regaining access to the website.
Since InMotion Hosting is one of our Premium WordPress Hosting providers, they can also assist you with getting access back to your site 24/7 via Phone Chat or Email.
March 21, 2022 at 1:42 pm in reply to: Issue with mobile responsiveness in Crio WordPress theme #48849Brandon C
ParticipantHi Zack,
Thanks for reaching out and thank you for using Crio Pro WordPress theme! Sorry to hear you’re having issues with mobile responsiveness.
Without using custom coding, the best way to change the mobile display without changing the desktop display is to clone your blocks, and then use the responsive utilities to only show one or the either block on the mobile or desktop versions.
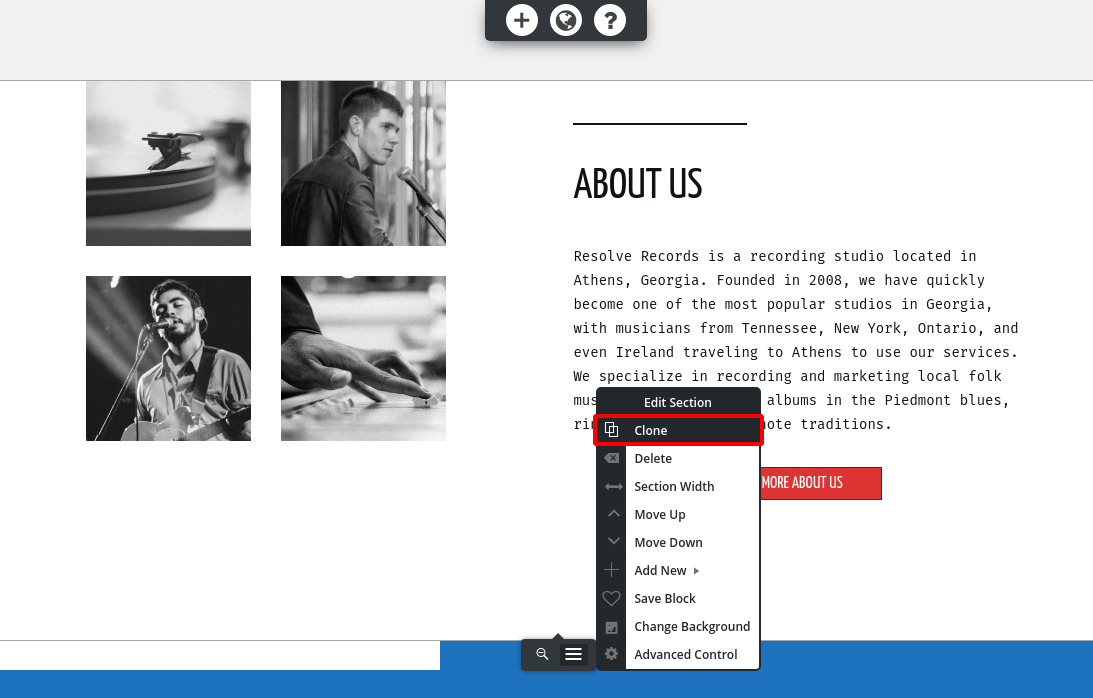
First, create a clone of the block you need to edit. Click on Edit Section > Clone:

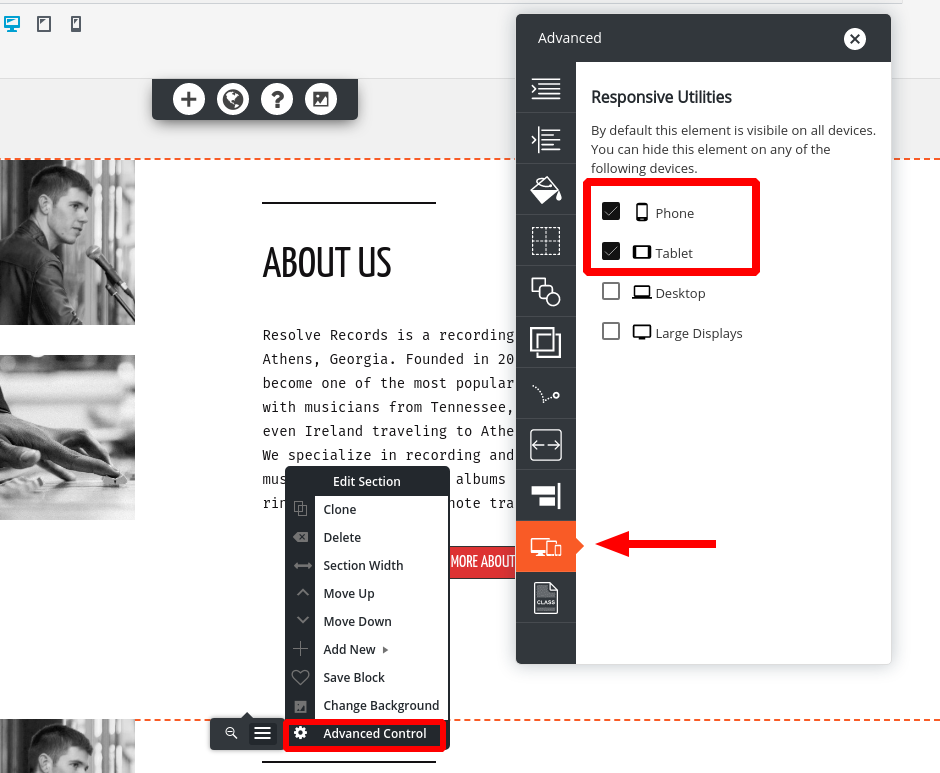
Then, assign one clone to hide on Desktops and large screens, and one clone to hide on mobile and tablets. Click on Edit Section > Advanced Control > Responsive utilities:

Then, when you switch between mobile and desktop view in the editor, you’ll only change the block that’s showing on that device, without changing the one that shows up on the other.
March 21, 2022 at 10:18 am in reply to: Total Upkeep is failing to complete a backup of my website #48838Brandon C
ParticipantHi Wolfgang,
Thank you for reaching out and thanks for using Total Upkeep backups and migrations plugin for WordPress.
I’m sorry to hear about the backups failing, we’ll be happy to help out. Total Upkeep makes a log every time you create a backup, and that’s going to be the place we want to check first.
Navigate to Total Upkeep > Tools > Logs and look for your most recent log with a name like
archive-XXXXXXXX.log. If you can copy that and paste it here, we’ll be able to get some more information about what went wrong.We look forward to hearing from you.
March 21, 2022 at 7:19 am in reply to: When I try to log in to my staging sites in WordPress Cloud I get a SSL Protocol error #48829Brandon C
ParticipantHi John,
Sorry you’re still dealing with this issue. I’m going to have you reach out to Premium Support, that way you can give us permission to access your account so that we can see if there’s anything that needs to be sorted out on our end. Just follow the link above, scroll down to premium support and create at ticket.
We look forward to assisting you further with this.
March 21, 2022 at 7:08 am in reply to: I am having trouble installing Crio Premium on a second website. #48827Brandon C
ParticipantHi Jared,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
Along with the premium access key, the premium version of Crio needs the “Crio Premium” plugin to be installed for full functionality. If you haven’t done so already visit your BoldGrid Central account and download the Crio Premium plugin from the plugins section and install and activate on your website. This should add the premium Crio controls to your site.
I hope this helps. Please reach back out if you need further assistance.
March 21, 2022 at 6:57 am in reply to: I am trying to edit the colors for an event calendar but it does not change the published page #48823Brandon C
ParticipantHi Peter,
Thank you for reaching out and thanks for using BoldGrid Evolv with Post and Page Builder for WordPress!
If you’re attempting to change the colors of your Event Calendar with the Post and Page Builder color controls the most likely reason for this not functioning properly is because the “Events Calendar” plugin is a third party plugin and has it’s own set of color controls.
One sure way to adjust the colors would be to select the Events Calendar elements using CSS and use the Custom CSS/JS section of your WordPress customizer to make your changes directly.
I hope this helps. Please reach back out if you have any other questions for us.
March 18, 2022 at 2:06 pm in reply to: I’m receiving an error message anytime I click on a link in my WordPress Cloud website. #48756Brandon C
ParticipantYou’re most certainly welcome Eric! So happy we were able to get this resolved for you! Don’t hesitate to reach back out if you ever have questions or concerns for us in the future.
March 18, 2022 at 2:03 pm in reply to: I want to create a simple block that emulates a simple text-based newspaper with Westview theme #48754Brandon C
ParticipantHi Keeperofrecords,
Thank you for reaching out and thanks for using BoldGrid Wedge theme with Post and Page Builder for WordPress!
I’m sorry to hear you’ve been dealing with this for so long. It might be worth considering if Westview is the right theme for what you’re trying to accomplish. There are a lot of themes out there that are specifically designed to emulate a newspaper, and while I know redesigning your site with a new theme is a lot of work, you can use Cloud WordPress to experiment with the various themes out there for this.
I hope this helps.
March 18, 2022 at 12:35 pm in reply to: Category links in my Crio WordPress theme are producing 404 errors #48747Brandon C
ParticipantHi Manuel,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
You’re issue is more than likely caused by a corrupt Permalinks structure. What you should do is navigate from your dashboard to Settings < Permalinks then just scroll down and click save to rebuild your permalinks. Be sure to clear your cache then check your category links on your website to see if the content is restored.
I hope this helps. Be sure to reach back out if you have any other questions.
March 18, 2022 at 12:27 pm in reply to: When I try to log in to my staging sites in WordPress Cloud I get a SSL Protocol error #48743Brandon C
ParticipantHi John,
Sorry you may have missed the response above. I was able to access your site via the “Home” URL as well as the Dashboard “URL”. I just attempted to access the site again with no issues. Does the issue occur after attempting to login to the site, or is your URL not loading at all for you?
March 18, 2022 at 12:25 pm in reply to: I’m receiving an error message anytime I click on a link in my WordPress Cloud website. #48741Brandon C
ParticipantThanks Eric,
It looks like we were able to debug your error. We had to deactivate WP Total Cache so we could get it to show the error with
debug-display; After doing so we noticed it was thegeo-my-wp/plugins/members-locatorcausing the error, so we deactivated that plugin and we were able to get you back in to your website. You can try accessing when you’re ready.I hope this resolved your issue! Let us know if there’s anything else we can help with.
March 18, 2022 at 10:46 am in reply to: How do I copy page elements to other pages with BoldGrid Post and Page Builder? #48730Brandon C
ParticipantHi Lynn,
I tried inspecting your website but it looks like you have an “under construction” page up at the URL you sent us. If you’re using the BoldGrid Post and Page Builder you will have the ability to save and reuse any block element.

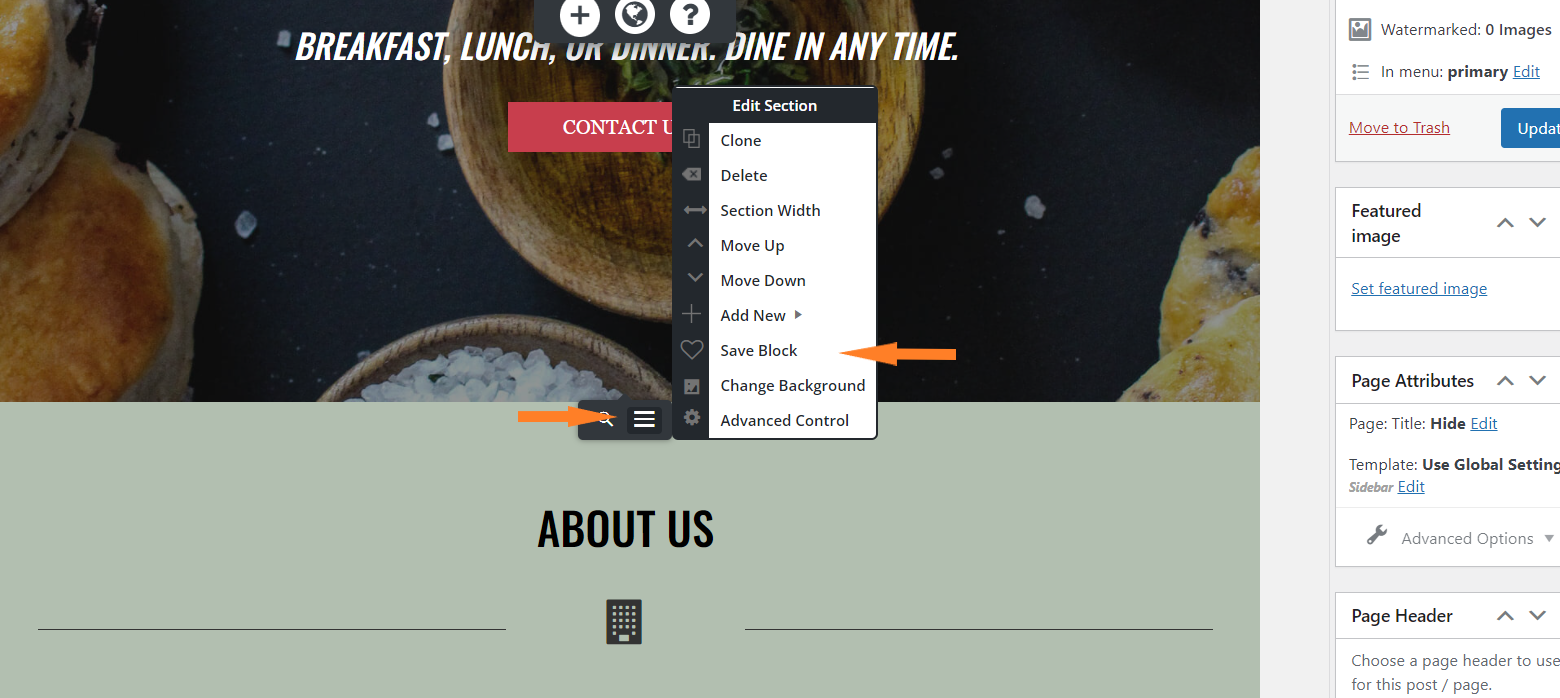
Select the “Toggle Menu” button for any element, then scroll down and choose “Save Block.
March 17, 2022 at 3:16 pm in reply to: I’m receiving an error message anytime I click on a link in my WordPress Cloud website. #48698Brandon C
ParticipantHi Eric,
Thanks for reaching out with your BoldGrid Cloud WordPress concern.
Are you receiving this error on a new Cloud WordPress instance or is this something that recently began on a previous install? I think the first thing you should do is try is opening your webpage in an incognito browser to see if you get the same results.
If it is a brand new instance of Cloud WordPress you can try removing it and spinning up a new instance. It’s possible there was some type of clash during the install.
Please reach back out when you can. We look forward to assisting you further with this!
March 17, 2022 at 3:08 pm in reply to: The settings in Responsive Utilities are correct, however both images are showing on ALL devices? #48694Brandon C
ParticipantHi Becky,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
I’m thinking the error may be occurring after an update of some sort. After restoring the backup were you again prompted to update Crio, your WordPress core, or any plugins? If we can pinpoint the cause of the issue we could use a plugin like WP Rollback to restore functionality.
We look forward to assisting you further with this.
Brandon C
ParticipantHi Machelle,
Thanks for reach out! You can get your Premium Connect Key directly from your .’BoldGrid Central account. This guide will show you exactly how to go about doing that.
I hope this helps! Please let us know if there’s anything else we can answer for you.
March 17, 2022 at 12:03 pm in reply to: How do I remove the overlay at the top of the homepage in my Crio WordPress theme? #48685Brandon C
ParticipantHi Teresa,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
The overlay in your theme is directly tied to the Inspirations template you set up when you first launched your website. In order to remove it you need to use a bit of custom CSS. Just navigate from your WordPress dashboard to Appearance < Customize < CSS/JS Editor and add this snippet:
body.home.inspirations-theme-73:after,
body.home.inspirations-theme-73:before {
content: none;
}That should resolve the issue of the overlay in the “Hero” section of your homepage. As far as your website’s mobile responsiveness I always suggest developing with a mobile first design approach. That way you’re building your site for mobile screen sizes as a priority, then scaling those elements up to fit larger sizes.
BoldGrid Post and Page Builder uses responsive utilities to help you develop for different screen sizes. Start with the smallest screen size and when you’re satisfied with your block layout for that screen size continue to scale up using the responsive utilities to adjust for larger sizes as you go.
It may seem like a lot of work at first but it will definitely save you time and headache in the long run.
I hope this helps. Please reach back out if you have any other questions for us.
March 17, 2022 at 8:15 am in reply to: When I try to log in to my staging sites in WordPress Cloud I get a SSL Protocol error #48679Brandon C
ParticipantThanks John. I was able to access your site via the “Home” URL as well as the Dashboard “URL”. Does the issue occur after attempting to login to the site, or is your URL not loading at all for you?
March 17, 2022 at 8:12 am in reply to: Nothing happens when I go into the customizer to change fonts globally #48677Brandon C
ParticipantHi Melanie,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
Astra is a third party theme and global elements like font and color are always controlled by the theme. Being that Astra has no relationship with Post and Page Builder they have no obligation to stay current with our latest updates and functional requirements. Post and Page builder will only address fonts created in the plugin itself.
If you would like to preview a theme where this is possible you should consider Crio Pro WordPress theme! Crio is our flagship WordPress theme and is 100% compatible with Post and Page Builder. With this combination you would have global font and color control right out of the box, as well as, more than 400 other premium features.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
March 16, 2022 at 2:00 pm in reply to: When I try to log in to my staging sites in WordPress Cloud I get a SSL Protocol error #48654Brandon C
ParticipantHi John,
Thank you for reaching with your Cloud WordPress concern.
The SSL should come auto-installed on all cloud WordPress instances. You can try clear your browser cache or maybe opening your staging site in an incognito window. If you don’t mind sending us the URL to one of your staging sites, we can take a look to see if we can offer you a more direct solution.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHey Juan,
Sorry to hear you’re still having this issue. I’ve tried reproducing the issue on my end in a new instance of Crio but everything seems to be functioning properly. When did you notice this issue? Did it happen to be after a recent update to Crio or WordPress core?
Brandon C
ParticipantThanks Juan,
Try navigating to Customize < Design < Blog and adjusting both the “Blog Page” and the “Posts” sidebar options. Be sure to clear your cache after doing so to be sure you’re viewing the most recent version of your site.
Let us know if this works for you Juan!
March 15, 2022 at 7:36 am in reply to: ‘Related Products’ text is between the product photo and title in Diced WordPress theme #48608Brandon C
ParticipantSure Nan anytime,
Don’t hesitate to reach back out if there’s anything else we can answer for you.
Brandon C
ParticipantYou’re welcome Jaun!
Could you direct us to the “URL” of the page with your sidebar issue. We can inspect the page for you and give our best suggestions on how to resolve.
Thank you! We look forward to hearing from you.
Brandon C
ParticipantHi Akshay,
Thank you for reaching out. I’m sorry to hear you’re having issue with your Total Upkeep premium plugin but we are happy to help out. Total Upkeep makes a log every time you create a backup, and that’s going to be the place we want to check first.
Navigate to Total Upkeep > Tools > Logs and look for your most recent log with a name like
archive-XXXXXXXX.log. If you can copy that and paste it here, we’ll be able to get some more information about what went wrong.We look forward to hearing from you Akshay!
March 14, 2022 at 12:40 pm in reply to: How can I make my website responsive on all screen sizes? #48568Brandon C
ParticipantHi Humza,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
BoldGrid themes use a responsive framework based on the Bootstrap Grid System. A BoldGrid Inspiration consists of Blocks, Modules, and Themes. These three elements are called the BoldGrid Layers, which make up our WordPress website builder. These layers work together in displaying content for a BoldGrid created site and provide definitions of how the site should be displayed for different display sizes. This ability to handle how content changes as the screen size changes is what makes BoldGrid themes for WordPress responsive.
My suggestion is always start with the smallest screen size and build up, with a mobile first design approach. Here’s is a guide I think you may find useful on using the responsive utilities in Post and Page builder. This guide will help you familiarize yourself with using BoldGrid Post and Page Builder for WordPress to design for all screen sizes.
I hope this helps. Please reach back out if you have any other questions for us.
March 14, 2022 at 12:30 pm in reply to: How do I verify a Cloud WordPress website on Pinterest #48564Brandon C
ParticipantHi Afshin,
Thanks for reaching out and thanks for using BoldGrid Cloud WordPress! Our Cloud WordPress services are not meant for production purposes so there are limitations on what you are able to do with your “cloud instances”.
These sites should be used for staging and development purposes only. If you wish to incorporate “Pinterset” meta such as verification tags you’ll need to consult with a Web Host, set up server space and configure WordPress. After doing so you can migrate the staging site over to a live production area in order to achieve this.
I hope this helps. Please reach back out if you have any other questions for us.
March 14, 2022 at 12:19 pm in reply to: ‘Related Products’ text is between the product photo and title in Diced WordPress theme #48559Brandon C
ParticipantThanks Nan,
Premium support will transfer over to any product created by BoldGrid. As long as your license key is registered and active you’ll have access to Premium support. It’s just meant to give our loyal customers a more personal level of support.
Let us know if there’s anything else that we can answer for you!
Brandon C
ParticipantHi Taniece,
Thanks you for reaching out and thank your for using “BoldGrid themes” with BoldGrid Post and Page Builder for WordPress!
I’ve inspected your website and it appears to be a hosting issue causing this problem. You should consult with your webmaster or web host “DreamHost” to confirm that your URL is correctly redirecting to your WordPress site and that your database and/or
.htaccessfile is not corrupted.There is a possibly this error is due to site caching. If you’re using a caching plugin or are running any server side caching assistants try clearing your cache and then attempting to reload your website.
I hope this helps. Please reach back out if you have any other questions for us.
March 14, 2022 at 12:05 pm in reply to: Events list no longer displaying in WordPress dashboard menu #48551Brandon C
ParticipantHi Sharon,
Thanks for reaching out and thank you for using GridOne theme with BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear you’re having trouble viewing your events list from your admin area. This is hard to diagnose because I don’t have access to your dashboard to inspect. My theory is that a recent update is causing the something to clash either with Your “GridOne” V1 theme or maybe even the Events plugin or WordPress itself.
Have you recently updated WordPress Core, Your GridOne theme, or any plugins that you think may be contributing to the error? We should start there if we can narrow down the cause you could use a possibly use a plugin like WP Rollback to rollback to version updates and restore functionality.
We look forward to assisting you further with this!
Brandon C
ParticipantHi Don,
Thank you for reaching out and thanks for using Crio Pro WordPress theme!
If you’re using a BoldGrid “Gallery” block to add your gallery you can click anywhere on the gallery to bring up the “edit” gallery options (pencil icon). From the “Edit Gallery” interface you can remove images from the gallery by clicking the “close window” icon at the top right of each image.
To delete an image permanently click on the image you want to delete then use the right sidebar to scroll down until you see the “Delete Permanently” button. This option will delete the image from your website altogether.
I hope this helps. Please let us know if you have any other questions for us.
March 14, 2022 at 11:06 am in reply to: I updated my php via the directions on cpanel and now my website is down #48542Brandon C
ParticipantHi Jacee,
Thanks for reaching out and thank you for using Diced WordPress theme with BoldGrid Post and Page Builder for WordPress!
I inspected your webpage as well as your WordPress dashboard “URL” and it looks like your website is back up and functioning properly. Your site was likely down while the updates were being applied and came back up shortly after. It’s always a good idea to clear all cache (including browser cache, and server side cache) after updating your site.
Please let us know if there is any thing else we can answer for you!
March 11, 2022 at 3:06 pm in reply to: Code Snippet is Not functioning Properly in my WordPress Theme #48453Brandon C
ParticipantHi Lawrence,
You’re so welcome. We are always happy to answer your Crio Pro questions.
You should probably review your code snippet in this case. There has to be something interrupting the functionality and it may just be a simple error in the code. The Code Snippets plugin has Template examples on how to set up snippets for different code types like “CSS” “JS” and “PHP”. You may be able to use one of those templates as a guide as to how to include your code.
I hope this helps.
- This reply was modified 3 years ago by
- AuthorPosts