Forum Replies Created
- AuthorPosts
- March 4, 2022 at 11:29 am in reply to: How do I disable the sticky header in Crio WordPress Theme? #48122
Brandon C
ParticipantHi Cesar,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
In order to deactivate the “sticky header” menu feature you need to navigate to Appearance<<Design<<Header<<Sticky Header Layout<<Select Layout and switch the “Sticky Header” toggle to “Off”.
I hope this helps. Please reach back out to us if you have any other questions.
March 4, 2022 at 11:11 am in reply to: How to change the post title color in the post list widget in Callaway theme? #48119Brandon C
ParticipantThanks Donald,
I inspected your code and came up with some CSS that should change the post-category list colors in your sidebar. Try replacing the first snippet I sent you with this bit:
.sidebar .widget .nav a { color: #fff !important }I hope this helps to resolve your issue.
March 4, 2022 at 11:10 am in reply to: How to change list attributes on hover for post list widget title links in Callaway theme? #48117Brandon C
ParticipantThanks Donald,
I inspected your code and came up with some CSS that should change the post-category list colors in your sidebar. Try replacing the first snippet I sent you with this bit:
.sidebar .widget .nav a { color: #fff !important }I hope this helps to resolve your issue.
March 4, 2022 at 11:09 am in reply to: How do I change the background color for the posts category page in Callaway theme? #48116Brandon C
ParticipantThanks Donald,
I inspected your code and came up with some CSS that should change the post-category list colors in your sidebar. Try replacing the first snippet I sent you with this bit:
.sidebar .widget .nav a {
color: #fff !important
}I hope this helps to resolve your issue.
Brandon C
ParticipantThanks Cal,
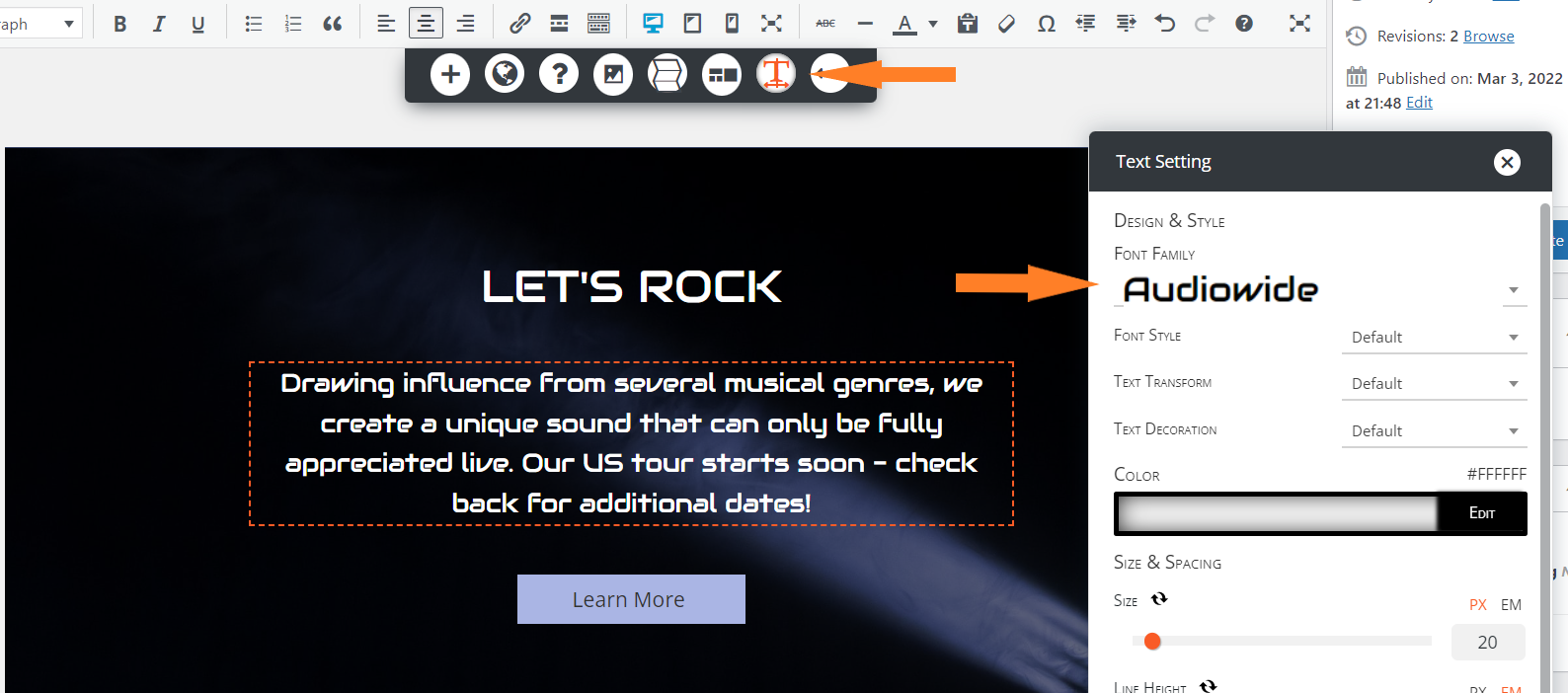
I spun up a replica of your Crio setup in a dev environment and I was able to include the “Audiowide” font in my content from the page editor. To accomplish this I selected the text block that needed to be changed then selected the “Text” Icon and set the “Font Family” to “Audiowide”.

Also be sure to publish your page after editing to make your changes appear live.
Here is a guide on working with menus in Crio that should help you get familiar with how to maneuver around the menu dashboard.
I hope I’ve answered all your questions!
March 4, 2022 at 8:33 am in reply to: Is there a way to customize the Crio theme before activating it? #48105Brandon C
ParticipantHi Elliot,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
Crio Pro comes with the BoldGrid Inspirations plugin, which on install will take you through a series of prompts to help set up your website. One of these prompts will allow you to chose from a list of pre-designed templates in order to populate your site with demo data. This allows you to hop in and switch the content with your own to get your website up and running quickly.
“Crio” does have to be installed and activated in order to run “Inspirations”, but you could have a fully populated site in less than 5 minutes with its site builder tools. You can download the Inspirations plugin from your BoldGrid Central dashboard under “Plugins”.
I hope this helps. Please reach back out if you have any other question for us.
Brandon C
ParticipantHi Lawrence,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
There a few different ways to add third party code to Crio. You can create a custom HTML block inside of the page editor to add HTML, then use the CSS/JS Editor inside of the WordPress Customizer to style your content with CSS.
The best way to go about adding new template files would be to download and install a plugin like Code Snippets and add your code there. That way you can easily keep track of your template files and reuse them on multiple pages and posts types.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi Cal,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
If the fonts are displaying correctly in the page editor but not on your live site you should try clearing any cache associated with your website, that includes browser cache and server-side cache.
When I inspect the site I see an “Open Sans” font is running site wide. Are you trying to add the “Audiowide” text from a text control inside of a block or by using custom CSS?
I hope this helps. We look forward to assisting you further with this!
March 3, 2022 at 3:51 pm in reply to: Advanced Control Custom CSS Menu Element is not appearing #48077Brandon C
ParticipantHi Cheryl,
Thank you for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress
I’m sorry to hear you’re are experiencing this issue and I want you to know that this is a bug that has been identified and set to be corrected in the upcoming “Post and Page Builder 1.17.1” release.
If you do not wish to wait for the patch release there is a workaround. You can download and install WP Rollback to rollback to a previous version of post and page builder to restore functionality that way.
I hope this helps. Please reach back out if you have any other questions for us.
March 3, 2022 at 3:39 pm in reply to: I’m no longer able to edit our website using the Post and Page Builder visual editor. #48074Brandon C
ParticipantThanks Q,
OK I see you’re using the Pavilion theme with BoldGrid Post and Page Builder for WordPress. It looks like you’re actually page content is still laid out correctly and that’s a good thing. Have you updated either recently? Or your WordPress core? If so, try using WP Rollback to rollback to a previous version where the Post and Page builder functionality was working properly.
I wanted to ask, did you notice this issue only on a singular page or is it present on all pages and posts in your theme?
March 3, 2022 at 12:59 pm in reply to: I am unable to edit “call to action” widget in Vacation WordPress Theme #48065Brandon C
ParticipantHi Monty,
Thanks for reaching out and thanks for using the Vacation theme with BoldGrid Post and Page Builder for WordPress!
Sorry to hear you’re having trouble with this. WordPress released a featured in the 5.7 update that did away with traditional widgets and replaced them with a Gutenberg-like editor. You can try using a plugin like Classic Widgets to restore the original widget functionality. Hopefully this allows you to reincorporate your CTA widget.
I hope this helps. Please reach back out if you have any other questions for us.
March 3, 2022 at 8:57 am in reply to: I’m no longer able to edit our website using the Post and Page Builder visual editor. #48051Brandon C
ParticipantHi Q,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Sorry to hear your having problems viewing your visual editor. Often times when issues like this arise it’s due to a recent update or lack there of causing certain elements to clash. We would like to look more directly into this issue. Could you send us the URL of you website so that we can inspect a bit closer?
We look forward to hearing from you!
March 3, 2022 at 8:36 am in reply to: I cannot find my edit page for my current published website #48048Brandon C
ParticipantHi Roz,
Try checking the “Trash” in both the Page and Posts sections of your dashboard to see if the page may have been deleted somehow. You should also check the “Block Library” section of your dashboard by hovering over “Post and Page Builder” and selecting “Block Library”. It’s possible your page may have been been saved as a template in this library.
If it has been deleted from the website completely the only way to recoup it would be to restore the page from a backup if you have one available. You could check with your web host Web Hosting Hub to see if they have a recent backup available that might possibly restore this page.
March 2, 2022 at 3:13 pm in reply to: I cannot find my edit page for my current published website #48032Brandon C
ParticipantHi Roz,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
One easy way to find your “edit” page is to navigate to “Pages” from your WordPress dashboard, then select “All Pages” and search for your page there.
If you do not see the page in your “Pages” section be sure to check your “Posts” section as well, as you may have created it as a posts by mistake.
I hope this helps! Please reach back out if you have any other questions for us.
Brandon C
ParticipantHi JJ,
I believe we actually did reach out to you here on the day you initially contacted us. This was the answer to that thread:
Hi Josh,
Thanks for reaching out. I’m afraid you’ve reached BoldGrid Themes but you’re actually in search of Bold Themes. They are the creators of the Bold Timeline plugin you’re having trouble with.
Our products include Crio Pro WordPress themePost and Page Builder for WordPress. We do apologize for the confusion.
Do reach back out if you have any other questions for us.
Brandon C
ParticipantHi Marianne,
Thanks for reaching out and thanks for using Cobalt theme with BoldGrid Post and Page Builder for WordPress!
From the look of your error message it seems the site is trying to pull an image file from the database that no longer exist. You can contact InMotion Support and have them to remove this file completely
home/codegi5/public_html/wp-includes/media.php on line 1676and it should resolve your issue.I think you’re actually getting the error message because you have
WP_debugswitched on. InMotion should be able to help you remove that from your cPanel as well.I hope this helps! Please reach back out if you have any other questions for us.
March 2, 2022 at 2:54 pm in reply to: ‘Related Products’ text is between the product photo and title in Diced WordPress theme #48022Brandon C
ParticipantHi Nan,
Thanks for reaching out and thanks for using Diced WordPress theme with BoldGrid Post and Page Builder.
My first theory is your issue is most likely due to a recent update, either with the WordPress core itself or your WooCommerce plugin. Your Diced theme is considered one of our legacy themes and no longer receives the updates to keep up with ever changing WordPress and WooCommerce standards.
With that being said it could be extremely difficult to rearrange your elements without using at least some CSS. You could try using a plugin like WP Rollback to rollback a suspected conflicting plugin, theme, or WordPress core to a previous version to hopefully resolve the issue.
You are a DreamHost client so that means you have access to our Premium Support. You are more that welcome to reach out there where you can give us permission to log into your site directly and give our best effort to address your concerns.
I hope this helps! Please reach back out if you have any other questions for us.
March 2, 2022 at 2:41 pm in reply to: The homepage image background looks different or is cropped differently on larger screens #48018Brandon C
ParticipantThanks Daniele,
I definitely understand you’re diligently searching for a solutions for this. If you could switch to the “text” editor tab from your page builder and copy all the code you see there and paste it here in the forum we could take a look at the code directly and offer you a solution.
Then we could send you that HTML right back so that you can plug it into your site.
March 2, 2022 at 8:14 am in reply to: How do I Re-size the background image on front page of my Website? #48005Brandon C
ParticipantYou’re so welcome Lisa!
Sure you can use the background tool without adding an image. You can add a single background color or gradient to your section instead of an image and you’ll have the ability to add text and structure to each section to style your website exactly the way you want.
You can follow this guide on working with backgrounds in BoldGrid Post and Page Builder to help you familiarize yourself with adding different functionalities to your “Post and Page Builder” backgrounds.
I hope this helps. We look forward to assisting you further with this if need be.
March 2, 2022 at 7:56 am in reply to: The homepage image background looks different or is cropped differently on larger screens #48003Brandon C
ParticipantHi Daniele,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
From what I can tell it looks like your background image is set as a column and therefore not spanning the width the entire screen like you would like on larger screens. The image size seems to fit smaller screen sizes but gains more padding as the screen grows larger.
If you could switch to the “text” editor tab from your page builder and copy all the code you see there and paste it here in the forum we could take a look at the code directly and offer you a solution. If you feel comfortable sorting this out yourself you should be able to follow this guide on working with backgrounds in BoldGrid Post and Page Builder.
I hope this helps. We look forward to assisting you further with this if need be.
March 2, 2022 at 7:55 am in reply to: The homepage image background looks different or is cropped differently on larger screens #48001Brandon C
ParticipantHi Daniele,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
From what I can tell it looks like your background image is set as a column and therefore not spanning the width the entire screen like you would like on larger screens. The image size seems to fit smaller screen sizes but gains more padding as the screen grows larger.
If you could switch to the “text” editor tab from your page builder and copy all the code you see there and paste it here in the forum we could take a look at the code directly and offer you a solution. If you feel comfortable sorting this out yourself you should be able to follow this guide on working with backgrounds in BoldGrid Post and Page Builder.
I hope this helps. We look forward to assisting you further with this if need be.
March 1, 2022 at 2:49 pm in reply to: I need to add a text block for a shortcode but all I see are predefined design blocks #47990Brandon C
ParticipantHi RP,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Instead of using the blue “Add Block” button. Try clicking the “Blank Page” option, then click the plus icon to add bring up the native blocks. You can add text and HTML directly to the page at any time.
I hope this helps. Please reach back out if you have any questions for us.
March 1, 2022 at 2:23 pm in reply to: Header background and formatting questions for Crio WordPress theme #47986Brandon C
ParticipantHi Sharicita,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Both of your request can be accomplished with Custom Page Headers. With Custom page headers you will have the ability to position your header elements with the same drag and drop functionality as the BoldGrid Post and Page Builder.
You can also easily select the entire header section and add gradients or images to your header background. To make that easier we have an article on working with sections in Post and Page builder that I think will be very helpful.
I hope this helps! Please reach back out if you have any other questions for us.
March 1, 2022 at 2:17 pm in reply to: How do I change the background color for the posts category page in Callaway theme? #47983Brandon C
ParticipantThanks Donald,
We can’t take any login information in this forum here. You would need access to our Premium Support.
Is there a way that you can push the changes to live so that we can inspect them?
March 1, 2022 at 2:11 pm in reply to: How to change list attributes on hover for post list widget title links in Callaway theme? #47981Brandon C
ParticipantHi Donald,
Thanks for your question, you may be able to use something like:
.wp-block-categories-list .wp-block-categories .nav{
color: #1aa7ec !important;
}It’s very hard to tell without the actually page URL which we can use to find the selectors. Callaway theme is considered one of our legacy theme and is nowhere near as feature rich as our flagship Crio Pro WordPress theme which you would use to easily make these adjustments, it’s also 100% compatible with BoldGrid Post and Page Builder. I just wanted to make you aware of “Crio” in the case you were interested in a more workable solution.
I hope this snippet works for you!
March 1, 2022 at 2:09 pm in reply to: How to change the post title color in the post list widget in Callaway theme? #47978Brandon C
ParticipantHi Donald,
Thanks for your question, you may be able to use something like
.wp-block-categories-list .wp-block-categories .nav{.
color: #1aa7ec !important;
}It’s very hard to tell without the actually page URL which we can use to find the selectors. Callaway theme is considered one of our legacy theme and is nowhere near as feature rich as our flagship Crio Pro WordPress theme which you would use to easily make these adjustments, it’s also 100% compatible with BoldGrid Post and Page Builder. I just wanted to make you aware of “Crio” in the case you were interested in a more workable solution.
I hope this snippet works for you!
Brandon C
ParticipantHi Josh,
Thanks for reaching out. I’m afraid you’ve reached BoldGrid Themes but you’re actually in search of Bold Themes. They are the creators of the Bold Timeline plugin you’re having trouble with.
Our products include Crio Pro WordPress themePost and Page Builder for WordPress. We do apologize for the confusion.
Do reach back out if you have any other questions for us.
March 1, 2022 at 6:24 am in reply to: Post List widget does not show all of the categories in my Callaway theme #47950Brandon C
ParticipantAwesome, so happy that worked for you Donald!
March 1, 2022 at 6:23 am in reply to: How do I change the background color for the posts category page in Callaway theme? #47948Brandon C
ParticipantHi Donald,
Sorry that link just takes me to a staging login page. Do you have a different URL you can send us?
Brandon C
ParticipantThanks Hayley,
From the looks of your screenshot everything seems to be setup and functioning properly. I see the red dot beside your content metric. It could mean that you need to include more content or use your selected keyword more for added density.
Overall though it looks as if your web page is setup for search engine success. Try adding more content to your page to satisfy that last metric.
I hope this helps. Please reach back out if you have any other questions for us.
February 28, 2022 at 3:23 pm in reply to: How do I change the background color for the posts category page in Callaway theme? #47925Brandon C
ParticipantHi Donald,
Thanks for reaching out and thank you for using Callaway WordPress theme with BoldGrid Post and Page Builder for WordPress!
I’m having a hard time finding your posts category page. If you could send us the URL to one of those pages we’d be happy to take a look.
February 28, 2022 at 3:03 pm in reply to: Post List widget does not show all of the categories in my Callaway theme #47923Brandon C
ParticipantHi Donald,
Thanks for reaching out and thank you for using Callaway WordPress theme with BoldGrid Post and Page Builder for WordPress!
My first thought is, if some categories are showing and some are not you might want to check to see that those particular categories that are not showing actually have posts registered to them. Most times WordPress will show only categories with content in them by default. A good way to check this is by navigating from your WordPress dashboard to Posts<<Categories and check the Posts “count” under each category.
I hope this helps. Please reach back out if you have any other questions.
Brandon C
ParticipantHi Walter,
Thanks for reaching out and thanks for using Total Upkeep Backups and Migrations plugin.
Sorry you’re having trouble initiating a backup. I checked on your connect key and it’s showing as active. Are you getting the error message when trying to run a backup? Or is it showing as you’re are attempting to install the plugin itself?
We look forward to helping you resolve this issue.
February 28, 2022 at 2:22 pm in reply to: How do I copy page elements to other pages with BoldGrid Post and Page Builder? #47914Brandon C
ParticipantHi Steve,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
In order to save a block in Post and Page builder you just need to hover over the block you wish to save and click the “menu toggle” button to bring up the block options, select the “save block” Heart icon located in the lower right, choose a name for your block and click save.
After saving your block you can add it to any page by clicking the “Add Block” button at the top of the Editor and using the “Types” dropdown menu to select the saved block from your “Block Library”. You can use this article to help you get more familiar with adding and saving BoldGrid blocks.
I hope this helps. Please reach back out if you have any other questions for us.
Brandon C
ParticipantHello Patrick,
Thanks for reaching out and thanks for using the Westview theme with BoldGrid Post and Page Builder for WordPress!
Westview is considered one of our legacy themes, and with that being the case, it no longer receives the updates that would keep it current with WooCommerce’s most recent styling standards. We can more than likely provide you with some CSS that will fix this issue for you. Could you direct us to a page where the tiny “Buy Now” button is present? We can look into it more directly and provide you with our best suggestions on how to go about correcting this.
We look forward to hearing from you soon.
February 28, 2022 at 2:06 pm in reply to: There is a horizontal black box across the bottom of my page above the footer #47908Brandon C
ParticipantHi Michael,
Thank you for reaching out and we appreciate you for sticking with Crio Pro WordPress theme and learning how to configure the theme to your liking.
It looks like that small black box is most likely an extra “Section” element that just needs to be removed in the BoldGrid Post and Page Builder editor. Here’s an article on working with sections in post and page builder that will help you learn how to select and remove the extra section.
I hope this helps. Please reach back out to us if you have any other questions.
February 28, 2022 at 12:42 pm in reply to: I mis-typed the site e-mail address and now I can’t find where to edit it in WordPress #47901Brandon C
ParticipantHi Tim,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
In order to update the initial site email address you input on the “Inspirations” startup you can navigate from your WordPress dashboard to Settings<<General, find the input box for “Administration Email Address“, enter your correct email address then scroll to the bottom of the page and save.
I hope this helps. Please reach back out if you have any other questions for us.
February 28, 2022 at 8:55 am in reply to: How do I Re-size the background image on front page of my Website? #47898Brandon C
ParticipantI’m happy that worked for you Lisa.
It could be some element pushing the image over on smaller screen sizes. If you could send us the URL of that particular webpage we can take a look at that for you.
February 28, 2022 at 8:50 am in reply to: The main header menu shows all of my pages but I want to display the hamburger menu icon #47896Brandon C
ParticipantYou’re welcome Steve!
So happy to this was beneficial to you! Please don’t hesitate to reach back out to us if you have any other questions in the future.
February 25, 2022 at 1:01 pm in reply to: The main header menu shows all of my pages but I want to display the hamburger menu icon #47842Brandon C
ParticipantHi Steve,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
If you would like to display the hamburger menu on your site you can accomplish this by navigating to Appearance<<Customize<<Design<<Menus, select your header menu, chose Hamburger Style and switch the Enable Hamburger Menu toggle to “On”.
If you don’t wish to show all of your site pages in your header you need to create a menu and set its display location to “Main”. It looks like the menu that’s being displayed in that location currently is set to “Auto add pages”. You should uncheck the box under “Appearance<<Menus<<Menu Settings” if you wish to remove this functionality.
I hope this helps. Please reach back out if you have any other questions for us.
- AuthorPosts