Forum Replies Created
- AuthorPosts
- August 15, 2024 at 9:02 am in reply to: How to remove Woocommerce PayPal info on Checkout page with Crio WordPress Theme? #138167
Brandon C
ParticipantThanks for your response Misa!
Yes, I understand that you’re concerned with the extra PayPal branding displaying on the checkout page. If you don’t mind linking us to the URL of your web store or a shop page we can inspect the page elements on end and see if we can provide you with a resolution.
I tried visiting the Spirit Store URL but it looks to be a coming soon page there.
We look forward to assisting you further with this
August 14, 2024 at 5:30 pm in reply to: How to remove Woocommerce PayPal info on Checkout page with Crio WordPress Theme? #138049Brandon C
ParticipantHi Misa,
Thanks for reaching out with your Crio WordPress theme questions. Your paypal plugin is likely adding a button or some additional meta that’s populating on your page. If you could link us to your checkout page or one of your products so that we can test the checkout process we’d be happy to take a look and give our best suggestions on how we would go about resolving this.
Brandon C
ParticipantHi Andre,
Sorry you had issues accessing the billing support link. Can you try it again here – https://w3edge.wufoo.com/forms/m1rnyc2t0c1eat7
August 14, 2024 at 5:10 pm in reply to: Need help with Crio WordPress theme background media #138038Brandon C
ParticipantHi Mehria,
Thanks for your response. For clarity, do you mean that you wish to remove the current video and replace it with another? I’m inspecting your page and this background video is the only actual media I see. We can help with removing the current background video if that is in fact the problem. We had a similar question from a user on implementing a video background please review that support topic I think it will help.
Brandon C
ParticipantHi Andreas,
Sorry to hear you’re having trouble with your W3 Total Cache license. Normally, you should receive an email communication with next steps after purchasing your W3TC pro subscription. If you missed that for any reason please follow this link to contact the W3TC billing team for further assistance. They can help link you premium key and unlock your premium features.
Thanks Andreas! I really hope this helps!
- This reply was modified 7 months, 2 weeks ago by
Brandon C.
August 13, 2024 at 7:40 am in reply to: Need help with Crio WordPress theme background media #137939Brandon C
ParticipantHi Mehria,
Thanks for reaching out with your Crio WordPress theme questions! I see you’ve created a video background for your theme. How can we help with this incorporation? If you let us know exactly the issue you’re facing I’m sure we can give our best suggestions on how to go about resolving it.
Thank you, we look forward to assisting you further with this!
Brandon C
ParticipantHi Andreas,
Thanks for reaching out our BoldGrid products ( WordPress themes and plugins) such as Crio WordPress Theme and BoldGrid Post and Page Builder are compatible with most WordPress plugins. If you let us know exactly which product you’re interested in we can verify compatibility for you with WP Offload Media.
Thanks Andreas. We look forward to assisting you further with this!
Brandon C
ParticipantHi Brad, if you haven’t already could you please try the workaround Andy mentioned above to resolve the button issues. It’s a simple change. You just need to access the customizer and make a change to the color palette. once you save the changes this should trigger the theme to rebuild the missing CSS file and should restore your button styling.
As far as performance this could be due to a number of factors. It could have to do with server side resources allocated to the site, your type of hosting plan, server type etc. Make sure your hosting plan is sufficient for your website’s needs. You’ll also want to ensure your hosting environment is running on the latest stable version of PHP. Higher PHP versions can offer performance improvements.
The best way to start optimizing your website for speed is by using tools like like GTmetrix, Pingdom, or Google PageSpeed Insights to analyze your site’s performance and get specific recommendations.
I hope this helps Brad! Please let us know if we can assist you further with anything.
Brandon C
ParticipantHi Brad! I see you reached out on our Facebook Team Orange page with this follow up question. To keep everything in one place I’m going to repost your questions here and we’ll respond promptly:
Another question: My site, colincantwell.com, is verrry slow to load most of the time. The WP back end is slow too.I’m building a new site at colincantwell.com/staging, and it’s slow on the front and back ends too.I’ve spent time on the phone with tech support for my hosting provider and have updated WordPress, my theme, and my plug-ins, as well as disabled plug-ins I don’t need. I’ve also installed the W3 Total Cache plug-in to help with performance, but it’s still like that.July 26, 2024 at 8:43 am in reply to: Do backups automatically upload to Google Drive with Total Upkeep? #136827Brandon C
ParticipantHi FSC,
Google Drive backups is a feature that is included in Total Upkeep premium. So you would need the premium version installed on your WordPress site and then follow this guide to configure automated backups with Google Drive and Total Upkeep.
I hope this helps!
Brandon C
ParticipantHi James, thanks for reaching out!
It looks like you’re facing issues with how your WordPress templates are handling content. Typically, templates in WordPress structure your site’s layout, including static elements like the header and footer, while pages hold your unique content. If your template is overriding the content you’re adding to your pages, ensure that the template allows for dynamic content display. Some templates are designed to display only static content, which could be the root of the problem. Customizing your template files to ensure they include dynamic content areas, or using page builders like BoldGrid’s Post and Page Builder, can help resolve this issue.
Additionally, using the block editor (Gutenberg) to add content blocks directly to your pages can sometimes bypass issues with templates. For a more straightforward approach, page builder plugins allow you to customize your pages with drag-and-drop elements, ensuring your content is displayed correctly. Checking the documentation for the Twenty Twenty-Three theme and ensuring it supports the dynamic content you need can also provide further insights.
Using the BoldGrid Crio WordPress Theme along with the Post and Page Builder can significantly help with your issue. The Crio theme offers extensive customization options, allowing you to create a template that includes dynamic content areas such as headers, footers, and other blocks. With over 250 Customizer controls, Crio gives you global control over many elements, making it easier to ensure that your page content is displayed as intended.
I hope this helps James! Please let us know if we can answer anything else for you.
Brandon C
ParticipantHi Yalia,
Thank you for reaching out. You can contact our billing department directly from your BoldGrid Central account for refunds on BoldGrid services. If this is for a W3 Total Cache subscription that is handled by a specific billing department and they can be reached via the form at this link.
I hope this helps!
Brandon C
ParticipantHi Shari,
thank you for reaching out with your BoldGrid Post and Page Builder questions. No worries here, you can easily add custom HTML and embeds to the Post and Page Builder by switching to the text editor and adding your code directly to the page HTML.

We have a guide on using custom HTML in the Post and Page Builder that includes a video so please have a look at the link above, I’m sure you’ll find it helpful.
Thanks Shari, let us know if there’s anything else that we can answer for you!
July 23, 2024 at 9:08 am in reply to: Buttons Disappearing On Live Site in My Crio WordPress Theme #136147Brandon C
ParticipantHey Gerard!
That’s awesome to hear, I’m happy one of the workarounds worked for you. If you experience this problem in the future just run through these suggestions once more. We’re working to identify and patch the issue to be sure it never happens again so stay tuned for that update!
Thank you, let us know if there’s anything else we can assist you with. We’re always here to help!
July 22, 2024 at 1:55 pm in reply to: Buttons Disappearing On Live Site in My Crio WordPress Theme #136111Brandon C
ParticipantHey Gerard,
I just got some information from our devs on some possible workarounds:
1.) Access your theme file structure and delete the
https://yoursite.com/wp-content/themes/crio/css/buttons.cssfile ( which seems to be related to what is happening somehow), after that deactivate and reactivate Crio, it automatically rebuilt it like It should.2.) Go into the customizer, and change the color palette to something else, and then switch it back again. This also seems to rebuild the file structure.
I don’t know if these will work for you but it’s definitely worth a try while we get this situated.
Thanks Gerard
July 22, 2024 at 1:48 pm in reply to: Buttons Disappearing On Live Site in My Crio WordPress Theme #136110Brandon C
ParticipantHi Gerard,
Sorry to hear that didn’t resolve the issue. We’re having some trouble replicating it on our end and I see that your website is hosted by our premium partner InMotion Hosting which means you should have access to our premium support channel.
If you can reach out to the premium forum, with your permission we can take a backup of your website to allow our developers to test in our own environment. We’ve been notified of the issue but we’re having trouble replicating it on our end so that would be a great help.
Looking forward to working through this with you Gerard!
July 22, 2024 at 10:54 am in reply to: Buttons Disappearing On Live Site in My Crio WordPress Theme #136104Brandon C
ParticipantHi Gerard, thanks for reaching out!
We’ve been notified of this issue occurring on some sites after the last update to Crio where it seems that the
wp-content/themes/crio/css/buttons.cssfile is missing. Deactivating and re-activating Crio should fix the problem. Please give this a try and let us know if you need further assistance afterwards.I really hope this helps!
Brandon C
ParticipantHi David!
I just noticed that you already have a ticket in with Premium Support and you were working with Andy so we’ll just move all contacts moving forward to that forum in order to keep everything in one place.
Thank you, and I hope we can help with a speedy resolution!
Brandon C
ParticipantHi David,
I’m sure we can get this sorted out for you, we’d just need you to reach out to BoldGrid Premium support because we do not take personal information here in the public forum. You can reach out to premium support directly from your BoldGrid Central account or by emailing support@boldgrid.com and we can further investigate the subscription and charge.
To access the premium support channel log in to BoldGrid Central and click the “question mark” icon in the upper right hand corner. From there, scroll down, click premium support and fill out the form. Please provide the last four digits of the credit card used to make your purchase and our reps can look it up using that information.
Thanks David!
Brandon C
ParticipantHi David,
Thanks for reaching out. I went ahead and looked up your account and I only see the connect key listed and not a premium connect key that would enable your Total Upkeep Premium features. Is it possible that you were previously hosted by one of our premium hosting partners which would have given you a free connect key? If that’s the case you would need to purchase a new Total Upkeep premium subscription.
It is possible you that you have another account that is attached to the premium key. You can check your BoldGrid Central account under the premium keys section to obtain it. You may need to follow this link to reset your BoldGrid Central account password.
Thanks David, we look forward to assisting you further with this!
July 18, 2024 at 8:57 am in reply to: No Invoice received Asking for refund of W3 total cache and cancel subscription #135823Brandon C
ParticipantHi Simon,
I apologize for any inconvenience. Just to be sure you’re using the proper channels could you please reach out directly to our W3TC billing team via this link – https://w3-edge.com/contact.
I’ll be sure to give them a nudge to make sure your ticket is made priority. Again we do apologize for the inconvenience.
Thank you.
Brandon C
ParticipantHi Melissa,
Thanks a lot for reaching out although we’re sorry to hear you having trouble with your Cloud WordPress install. I see you already have a ticket in with BoldGrid Premium support and they’ve already began assisting you. In order to better assist you we’ll just keep everything in the private channel that way all of the information we share is in one place.
Thanks Melissa, I wish you a speedy resolution!
Brandon C
ParticipantHi William,
I’m not sure exactly where the in-plugin request go. To be sure you’re reaching out to the right place open your BoldGrid Central account and click the help Icon in the top left corner and it will take you to a support page.
Scroll down the page a bit and select premium support and fill out the form. Someone will be there to assist you right away.
I hope this helps!
Brandon C
ParticipantHi William, thank you for reaching out.
I do apologize for the inconvenience but you should be able to access premium support directly from your BoldGrid Central account to cancel your subscription. We should be able to look up the account using the last four digits of the card you used to make your purchase.
This is a public forum and we only handle technical matters here but our premium team will definitely assist you with processing your refund and cancelling your account.
Thank you.
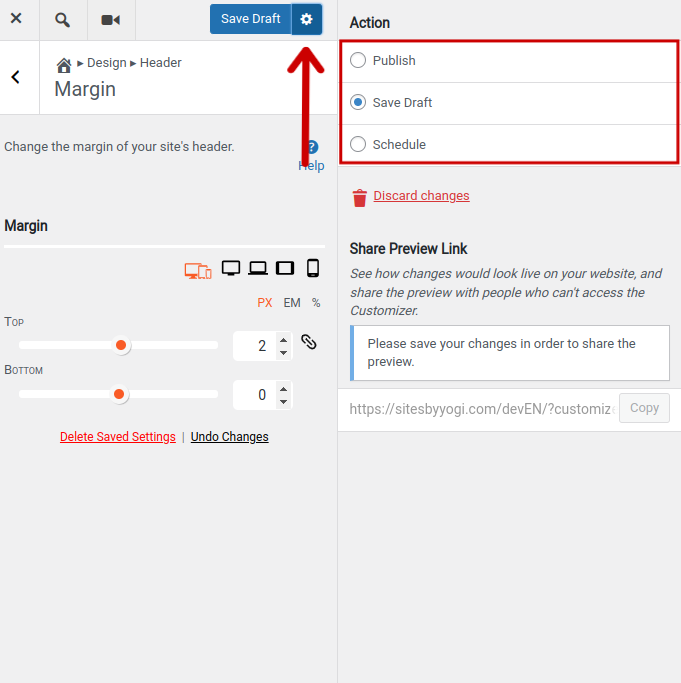
July 8, 2024 at 10:18 am in reply to: Publish button does not appear on Customizer of BoldGrid Wedge theme #134959Brandon C
ParticipantHi Paul,
Thanks for reaching out and thank you for using the Wedge theme with BoldGrid Post and Page Builder for WordPress!
I just installed Wedge on my end to try replicating your issue but I was able to get the “Publish” button. There’s also a gear icon beside the “Publish” option. If you have that icon on your end you may be able to go in and change the post settings back to “publish”.
Otherwise we’ll want to start with the basic troubleshooting steps:
- Ensure Everything is Up-to-Date:
- Update WordPress, themes, and plugins to the latest versions.
- Clear Browser Cache:
- Clear your browser cache or try using a different browser.
- Check User Role Permissions:
- Ensure your user role has permissions to make changes in the Customizer.
- Enable Debugging:
- Turn on debugging in WordPress to identify any errors.
- Inspect Browser Console:
- Use developer tools to check for JavaScript errors.
- Deactivate Plugins:
- Deactivate all plugins except BoldGrid plugins and check if the issue is resolved. Reactivate them one by one to find the conflicting plugin.
- Reinstall the Theme:
- Reinstall the BoldGrid Wedge theme to fix any corrupted files.
I hope this helps. Please let us know if the issue still persists after using these steps to troubleshoot and we’ll be more than happy to look further into it with you.
Thanks Paul!
July 2, 2024 at 1:32 pm in reply to: Total Upkeep Backup Failure do to exceeding max execution time #134537Brandon C
ParticipantHi Avi,
Thanks for sending over your file-list analyst. Just looking at the file one thing that stands out are the large images. I know you said you were having trouble excluding certain media files but your W3 Total Cache plugin has a lossless compression feature that can optimize your images by converting them to WEBP format.
I noticed another backup file here which can be excluded. There’s no need to backup a backup file:
[2024-07-01 14:49:14 UTC] (11) wp-content/uploads/backup/2021/09 – 52.51 MBWe also spotted this file
wp-content/plugins/w3-total-cache/codecov – 44.75 MBwhich actually shouldn’t exist in your current installation. The “codecov” file was removed from the2.7.3 tagand trunk on the SVN, so the download ZIP does not contain it. Some sites that updated before the build artifacts were removed will contain them. This is a simple fix and it shouldn’t affect the backup in any way.You can either reinstall the2.7.3or just wait for the next Total Upkeep update.Moving on, you can see in your last failed backup log the
Max Execution Time Erroris resolved and now the backup is failing without actually detecting any fatal errors.If you look here on your latest failed backup:
[2024-06-18 18:37:48 UTC] Starting to close the zip file. [2024-06-18 18:37:48 UTC] Memory usage – limit / current / peak memory usage: 1073741824 / 55237192 (52.68 MB) / 69363216 (66 MB) [2024-06-18 18:37:49 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:37:54 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:37:59 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:04 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:09 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:14 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:19 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:24 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:51 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:38:55 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:39:00 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:39:05 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:39:10 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:41:12 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:43:12 UTC] Backup process running: Yes (pgid = 49733) [2024-06-18 18:45:07 UTC] Backup process running: NoIt looks like Total Upkeep began closing the zip at
18:37:48 UTCand the last time we saw it running was18:43:12 UTCThat means the backup was running successfully for 6+ minutes and timed out for some reason.In this case, when there are no error messages and the backup suddenly stopped, you’ll need to contact your web host for more help. Basically what’s happened is the backup was running correctly for 6+ minutes but something killed the process after that. Because the backup process was killed by the web server itself Total Upkeep does not log the exact error message. Which is why we need the web host to determine what’s killing the process from the server end.
They may be able to increase your resource limits to allow the backup to successfully complete. I hope this makes sense. Please let us know if we can answer anything else for you!
Brandon C
ParticipantHi Patrick,
Thanks for reaching out although we’re sorry to see you go. If you would like to cancel your subscription you can do so through our premium support channel which handles billing. Log in to your BoldGrid Central account and click the help “question mark” icon in the upper right corner then scroll down and select premium support.
Our agents will cancel your subscription and refund the account if necessary. I hope this helps!
July 1, 2024 at 2:29 pm in reply to: What version of Total Upkeep will we need to perform WordPress multi-site migration #134474Brandon C
ParticipantHi Abiye,
Thank you for reaching out. Total Upkeep Premium isn’t rigorously tested with WordPress Multisite.
That said, it can be installed on the network and be used by the network super-admin, and it will back up the entire network, but not individual sites. I’m not sure if this will be suitable for your needs but those are the limitations.
Thank you. We’re happy to answer any other Total Upkeep questions you may have!
June 28, 2024 at 2:15 pm in reply to: Total Upkeep Backup Failure do to exceeding max execution time #134388Brandon C
ParticipantHi Avi,
No need to run the sanity check if you already have and it passed. I see that Andy asked you to run a File-list Analysis.
From your admin dashboard if you go to Total Upkeep → Settings → Backup Process you can check the box for Filelist Analysis which will also generate a log file that you can provide to us for additional troubleshooting information.
Are you able to provide that information for us to inspect?
Brandon C
ParticipantHi Glenn,
Thanks for reaching out although I’m sorry to hear you having trouble with BoldGrid Inspirations. I think the first thing we need to find out is if Inspirations has ever worked for you before or if this is your first time setting up the plugin. I see you mentioned you’re running WP version 6.5.5. Had any changes been made to the site recently like WordPress core, or theme/plugin updates?
If you’re able to provide an error message we can diagnose the issue further for you. You may need to enable WP_DEBUG to get an accurate error read out. We also recommend reaching out to your web host EasyWP support to check for server-side errors or logs that might indicate the issue.
Thank you, we look forward to getting more details on your issue and helping you resolve this Glenn!
June 26, 2024 at 9:40 am in reply to: Total Upkeep Backup Failure do to exceeding max execution time #133824Brandon C
ParticipantHi Avi,
Sorry to hear your still having trouble. If a backup does not complete, and you don’t get any error messages in your log, there’s a good chance that your hosting provider / server may be auto killing the backup process.
What you can do is run a Sanity Check Backup to check this. Performing a “Sanity Check Backup” – involves only backing up .txt files, to make sure the backup process can complete successfully. If it does complete, this helps to further indicate a possible server intervention.
Here are the steps to run a Sanity Check Backup:
- From the inside of your Total Upkeep dashboard click the Backup Site Now button.
- Under Files and Folders type
*.txtinto the Includes input. This ensures that only .txt files will be included in the backup. - Under Database exclude all database tables.
- Click Backup Site Now.
After your backup completes, visit your logs section to verify that it did. This sanity check will let us know if this issue is with your backup itself or if there’s something going on outside of that like with your server or hosting resource limits.
June 25, 2024 at 9:29 am in reply to: Are BoldGrid Themes good themes for WooCommerce simple e-commerce #133778Brandon C
ParticipantHi Brad,
No offense taken, I actually took the time to write all that out for you so if you think it’s good enough for the support center we’re definitely going to add it! I think the issue may be that you can’t see our previous threads so our conversation is a bit off. In your first response you inquired about a BoldGrid theme that would work well with WooCommerce. This lead me to recommending Crio WordPress theme for your specific needs. You asked for advice on simple site elements like:
• A home page
• An About page
• A blog where I will be publishing multiple blog posts
• An e-commerce siteIn your reply to my response you mentioned that you “tried to install 2 of the Crio themes but installation failed.”
to which I explained that Crio was a free standalone plugin that could be downloaded from the WordPress repository.
You also asked for information about your BoldGrid subscription so I gave you some ways to access your BoldGrid Central account to check that information and download premium.
It wasn’t until the next response that you mentioned you were having trouble with a 404 issue at your site. I assumed this was after installing the Crio theme so I mentioned Crio but gave you general information on how to go about resolving the 404 error.
Looking at both URLs there doesn’t seem to be an issue on my end so I’m assuming you’ve managed to resolve this. If so that’s great but we’re always here to answer any questions you might have!
Thanks Brad
June 24, 2024 at 5:02 pm in reply to: Need helping logging in to WordPress site so that we can update #133756Brandon C
ParticipantHi Keith,
Thanks for reaching out to BoldGrid Themes home of Crio Pro WordPress theme and BoldGrid Post and Page Builder!
We have an article on 5 ways to reset your WordPress password that should help you get in to the admin area of your WordPress site. Also if you need help accessing your BoldGrid Central account or resetting your BoldGrid Central password please follow the posted links.
I hope this answers your question! Please let us know if we can help with anything else.
June 24, 2024 at 4:51 pm in reply to: Are BoldGrid Themes good themes for WooCommerce simple e-commerce #133750Brandon C
ParticipantHey Brad,
A 404 error indicating “Page not found” is a common issue in WordPress and can be resolved by following a few troubleshooting steps. Here are some methods to fix the 404 error when using the BoldGrid Crio theme.
1. Check Permalink Settings
Reset Permalinks
- Go to Permalink Settings:
- Navigate to Settings > Permalinks in your WordPress dashboard.
- Save Changes:
- Without changing any settings, click the Save Changes button. This will refresh your permalink structure and often resolves 404 errors.
- Test the Page:
- Try accessing the page again to see if the issue is resolved.
Change Permalink Structure
- Select a Different Structure:
- Change the permalink structure to something different (e.g., from Post name to Plain), save changes, then revert back to your preferred structure and save again.
- Check for Custom Structure Issues:
- If you’re using a custom permalink structure, ensure it is correct and does not conflict with other settings or plugins.
2. Verify Page Exists
- Check Page URL:
- Ensure the URL you’re trying to access matches the page slug in your WordPress dashboard.
- Page Status:
- Go to Pages > All Pages and ensure the page is published and not in draft or private mode.
- Recreate Page:
- If the page still doesn’t appear, try creating a new page with a similar slug and see if it resolves the issue.
3. Review Theme and Plugin Conflicts
Deactivate All Plugins
- Disable Plugins:
- Go to Plugins > Installed Plugins and deactivate all plugins.
- Test the Page:
- Check if the 404 error is resolved. If it is, reactivate plugins one by one to identify the conflicting plugin.
Switch to a Default Theme
- Activate Default Theme:
- Temporarily switch to a default WordPress theme like Twenty Twenty-One.
- Test the Page:
- If the page loads correctly, the issue may be with the Crio theme or its settings.
4. Reinstall the Crio Theme
- Backup:
- Backup your current theme settings and data.
- Reinstall Crio Theme:
- Go to Appearance > Themes, switch to a default theme, delete Crio, and then reinstall it.
These are initial troubleshooting steps for this issue Brad. Let is know if any of these doesn’t resolve the issue and we’ll troubleshoot further.
Thank you!
June 24, 2024 at 1:44 pm in reply to: Are BoldGrid Themes good themes for WooCommerce simple e-commerce #133743Brandon C
ParticipantHi Brad,
Crio itself is a standalone WordPress theme which we offer for free through the WordPress repository. After downloading the theme you would install it directly from the Appearance < Themes < Add New Theme section of your WordPress Dashboard.
If you have a premium subscription that would either be through one of our premium web hosting partnerships or a direct purchase.
In either case you should have access to BoldGrid Central which is where you can find all your account details and pro plugins available for download. You should be able to log into BoldGrid Central using the same credentials you’d use to log in to your web hosting account with our premium partner. You can also reset your BoldGrid Central account password from this link.
June 24, 2024 at 10:17 am in reply to: Boldgrid Post and Page Builder is not loading in editor #133736Brandon C
ParticipantHi Amy, thanks for reaching out! We’ll try our best to troubleshoot your timeout problem and help get you back on track. Here are some steps to identify and resolve the issue.
Troubleshooting BoldGrid Loading Issues
1. Clear Browser Cache
- Steps: Go to your browser settings and clear the cache. Cached data can sometimes interfere with loading.
- Restart Browser: Close all browser windows and then reopen them to try loading BoldGrid again.
2. Enable WordPress Debugging
- Debugging: Add
define('WP_DEBUG', true);to yourwp-config.phpfile to enable debugging mode. This will display any errors on the screen.
3. Check Server Error Logs
- Locate Logs: Check your server’s error logs for any related errors.
- Contact Hosting: Your hosting provider can assist you in locating and interpreting these logs.
4. Check for JavaScript Errors
- Browser Console: Open your browser’s developer console (usually found under F12 or Right-click > Inspect and then Console) to check for any JavaScript errors.
- Look for Clues: Errors here can point to specific plugins or issues.
5. Check for Plugin Conflicts
- Disable Plugins: Temporarily disable all plugins except BoldGrid. If BoldGrid loads, reactivate the plugins one by one to identify the conflicting plugin.
- Steps: Go to Plugins > Installed Plugins, select all, deactivate, then test BoldGrid.
These steps should help you identify and resolve the timeout issue in your BoldGrid Post and Page Builder editor. Please let us know if we can assist you further with this we’ll be right here to help!
Brandon C
ParticipantHi Tod!
Thanks for reaching out with your Total Upkeep questions, we’re happy to help!
By default, Total Upkeep’s backups are stored in your hosting account’s home directory, in a folder called boldgrid_backup. This is best for security, because keeping it outside of your WordPress directory makes sure that it’s not visible to the public. You also have the ability to add a remote FTP server to store your backups offsite.
If you upgrade to Total Upkeep Premium, you’ll also have the ability to store your backups on Google Drive, Amazon S3, or another S3-Compatible storage service like DreamHost’s DreamObjects.
I hope this helps! Let us know if we can answer anything else for you!
June 24, 2024 at 9:54 am in reply to: Are BoldGrid Themes good themes for WooCommerce simple e-commerce #133731Brandon C
ParticipantHi Brad,
Thank you for reaching out! The BoldGrid Crio WordPress Theme is an excellent choice for your needs. It’s a highly customizable, flexible theme that can serve as a robust foundation for an e-commerce site.
Why BoldGrid Crio is Ideal for Your Project
- Highly Customizable: Crio offers extensive customization options through the WordPress Customizer, allowing you to tweak layouts, colors, and fonts without touching code.
- E-commerce Ready: Crio integrates seamlessly with WooCommerce, making it easy to set up an online store.
- Responsive Design: It ensures that your site looks great on all devices, crucial for user experience and SEO.
- Built-in Blog Features: Crio supports robust blogging capabilities, perfect for your needs to publish multiple blog posts.
- Future-Proof: It’s a scalable theme, so you can start simple and build more complex functionalities as needed.
Suggestions & Recommendations
Here’s a breakdown of the site elements you’re interested in:
- Home Page: You can easily create a visually appealing homepage with sections for featured products, recent blog posts, and a welcoming introduction.
- About Page: Use the customizable layouts to create a comprehensive about page with images, text, and other media.
- Blog: The Crio theme allows you to set up a blog with multiple categories and tags, perfect for content organization.
- E-commerce: Seamlessly integrates with WooCommerce to offer products, manage orders, and more.
Steps to Get Started
- Install BoldGrid Crio: Start by installing the Crio theme and any necessary plugins.
- Set Up WooCommerce: Install WooCommerce and configure your store settings to start adding products.
- Customize Pages: Use the BoldGrid customizer to design your home, about, and blog pages to match your brand.
- Add Content: Populate your blog with posts, and make sure your product pages are informative and engaging.
Further Resources
For more information on getting started with BoldGrid Crio and WooCommerce, you can visit:
- Customizing Crio Pro Theme: https://www.boldgrid.com/support/boldgrid-crio-supertheme-product-guide/customizing-your-new-crio-website/
- BoldGrid and WooCommerce Integration: https://www.boldgrid.com/wordpress-ecommerce-plugin/
I hope this helps you get started on creating an awesome e-commerce site at your domain! If you have any other questions or need further assistance, feel free to ask!
Brandon C
ParticipantHi Richard, thanks for reaching out!
BoldGrid operates as an enhancement to WordPress, and thus the management of plugins follows similar principles to a standard WordPress installation. Here’s what you need to know:
1. Plugin Updates
- Same Process as WordPress: Just like in WordPress, you can update plugins directly from the dashboard. This includes both BoldGrid-specific plugins and general WordPress plugins.
- Automatic Updates: BoldGrid provides an automatic update feature for plugins to help maintain security and compatibility.
2. WordPress Core Updates
- Handled by BoldGrid: BoldGrid ensures compatibility with WordPress core updates. Regular updates to the core are important to keep the site secure and to access new features.
3. Plugin Management
- Install/Deactivate/Remove: You can install, deactivate, or remove plugins just like in a typical WordPress setup. This includes using the plugin directory to find and install new plugins.
- Compatibility Checks: When using BoldGrid, it’s a good practice to check for plugin compatibility, especially if they are not BoldGrid-specific, to avoid conflicts.
4. Unique BoldGrid Plugins
- BoldGrid Enhancements: Some plugins provided by BoldGrid offer unique functionalities that extend beyond standard WordPress capabilities. These should be managed and updated within the same framework as regular WordPress plugins.
Resources and Further Reading
For more information on managing your site with BoldGrid and updates on plugin management, visit:
- Accessing BoldGrid Central: https://www.boldgrid.com/support/boldgrid-cloud-wordpress-product-guide/how-to-access-boldgrid-central/
- Premium BoldGrid Plugins: https://www.boldgrid.com/wordpress-plugins
If you have any specific questions or encounter issues with plugin management, feel free to reach out for support!
June 21, 2024 at 11:30 am in reply to: I am unable to make changes to “Contact Info and Map” Widget in my BoldGrid Theme #133380Brandon C
ParticipantHi Eric,
Thanks for reaching out with your Crio WordPress Theme questions! I’m inspecting your site and I don’t see any contact info pertaining to the street address or a map so I’m assuming you’ve either managed to resolve this issue or you’ve removed the section where it was present.
If you need further assistance with this please point us to the Page or Post where you’re experiencing your issue and we’ll look into it right away.
Thank you!
- This reply was modified 7 months, 2 weeks ago by
- AuthorPosts