Forum Replies Created
- AuthorPosts
- December 16, 2021 at 2:45 pm in reply to: Address Verification with Easy Post and WooCommerce #46174
Brandon C
ParticipantHi Heather,
Thank you for reaching out and thanks for using the Colbat WordPress theme with BoldGrid Post and Page Builder.
I think the best thing for you to do in this case, since this is a WooCommerce related issue is to reach out to them directly. I’m not too familiar with EasyPoint but I’ve seen similar issues with the plugin in WordPress forums. Reach out to WooCommerce and ask them for trusted alternatives I’m sure they can recommend a plugin that will best suite your needs.
Is there a particular reason you why u need to run an address verification plugin alongside WooCommerce? If it’s not a necessity you may want to consider scraping it altogether.
I hope you can find the assistance you need through WooCommerce. Please let us know if there is anything else that we can help you with.
December 16, 2021 at 2:34 pm in reply to: How do I make the font size of my main menu items a little smaller in my Crio WordPress theme? #46171Brandon C
ParticipantHi Cheryl thanks for your question! Crio Pro WordPress theme comes with many options for fonts and typography. In your case we need to locate the control for the Main Main item font.
To access that control in the Customizer visit Customize<<Design<<Menus<<Main Menu<<Font, and you’ll see the option to change the font size for your Main Menu.
I hope this helps. Please reach back out to us if you have any other questions.
December 16, 2021 at 1:26 pm in reply to: How Do I Vertically Center Main Menu Text in My Crio WordPress Theme? #46166Brandon C
ParticipantHi Paul, I definitely think adding a media query or two will help resolve your issue. Please do familiarize yourself with them and keep in mind we are always here to help if you get stuck.
Brandon C
ParticipantHi Liz,
We really appreciate you sending over your backup log for us to review. Your web host, Dreamhost calculates total memory usage over a short period so it is possible you are hitting your resource cap for generating backups.
The next step is performing a file list analysis. You can activate this in the Backup Process settings.
One other thing you could try is generate a backup that excludes the uploads directory by adding
/wp-content/uploadsto the custom backup exclusion rules. Our suspicion is that you have a lot of content in your media library that is bloating the backup size.I hope this helps. Please reach back out to us with your questions and/or concerns.
December 16, 2021 at 12:11 pm in reply to: How Do I Vertically Center Main Menu Text in My Crio WordPress Theme? #46154Brandon C
ParticipantHi Paul,
Are you familiar with media queries? You can try using a media query to add your own CSS break points to theme. Then you could dictate at what point the screen size should change.
December 16, 2021 at 11:54 am in reply to: How do I add a Cover block to BoldGrid Post and Page Builder? #46151Brandon C
ParticipantHi Roch,
Thank you for reaching out and thank you for using the Pavilion theme with BoldGrid Post and Page Builder for WordPress!
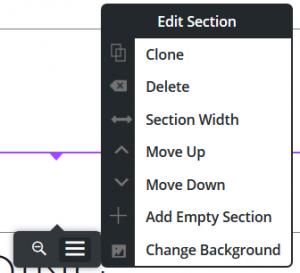
When you click the Plus sign you can use the “New Section” block under the Layout & Formatting area to add a cover section in your Post and Page Builder. From there you can organize the section however you’d like.

You can customize your background colors and images and add text, as well as columns and rows for structure. Harry, our BoldGrid Products Manager wrote a really good article on how to edit sections with post and page builder. You can check that out to go a little more in depth on the topic.
I hope this helps! Please reach back out to us if you have any other questions.
December 16, 2021 at 10:44 am in reply to: Is there a way to display post excerpts on the home page of my Crio WordPress theme? #46146Brandon C
ParticipantHi Cheryl,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
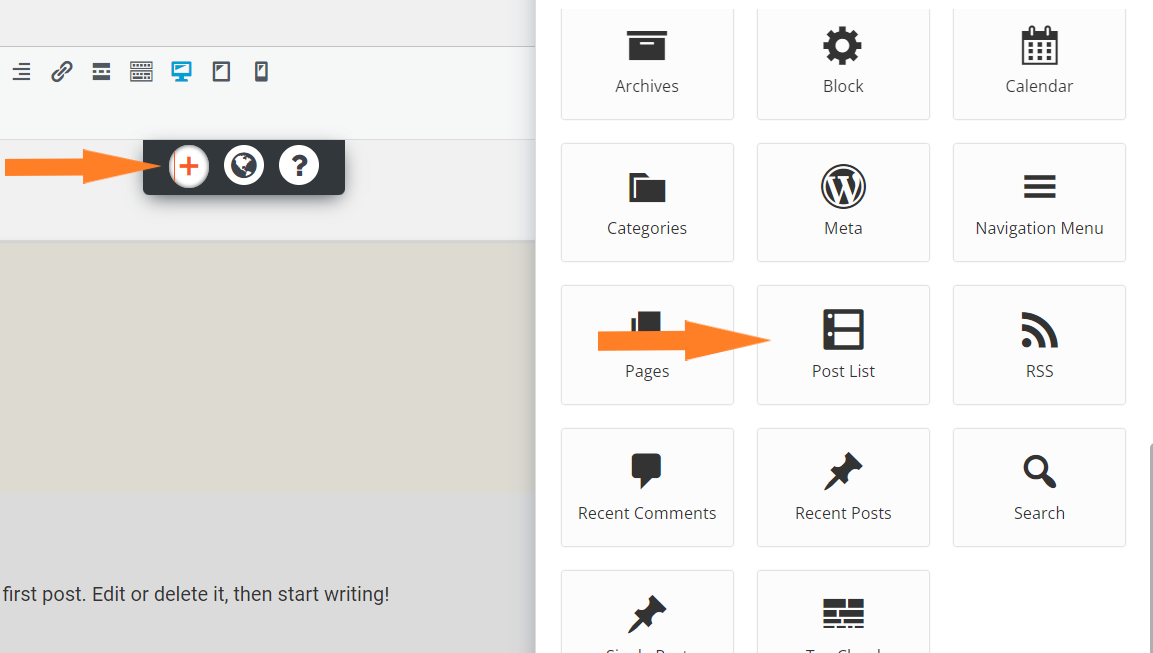
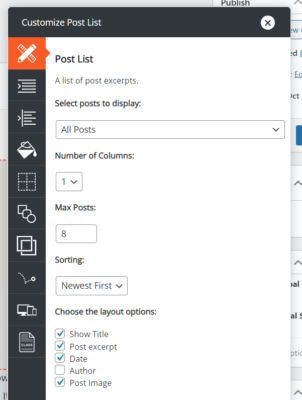
There are many different ways to display post content on your page. I see you’re using an “entry-list” widget to display your content. I think a better option would be to add it using the Post List block option in BoldGrid Post and Page Builder.
Open your homepage inside of the page editor and click the Plus sign to bring up your block options. Scroll down until you see the “Post List” block and add it to your page.

The Post List block gives you many layout options and one is “Post excerpt” which will display a short excerpt of the post.

I hope this is what you were looking for. Please reach back out to us if you have any other questions.
- This reply was modified 3 years, 3 months ago by
Brandon C.
December 10, 2021 at 1:21 pm in reply to: How can I changing the default width of logo and main menu #45969Brandon C
ParticipantHi Paul,
Thanks for your question about Crio Pro WordPress theme!
Just to make sure I’m understanding you, you would like the logo to stay in place on the left side of the main menu no matter the screen size, correct? In order to do so you may have to set new CSS break points to override the themes default styling.
You may be able to accomplish this with a custom page header. You can refer to this article to help you get familiar with building custom page headers.
I hope this helps.
December 10, 2021 at 11:41 am in reply to: How Do I Vertically Center Main Menu Text in My Crio WordPress Theme? #45961Brandon C
ParticipantAwesome Paul! I’m happy to hear you were able to get this resolved. Be sure to reach back out to us if you ever need help with anything else.
December 10, 2021 at 8:01 am in reply to: How to edit the format of the single blog post page in my BoldGrid theme? #45954Brandon C
ParticipantHi Donald,
Thanks for reaching out and thanks for you question on customizing a single blog post. Can you link your website URL in the thread so that we can inspect the site and let you know what needs to be done.
Also, are you using Crio Pro WordPress theme, or are you using a different BoldGrid theme?
We look forward to hearing from you!
December 10, 2021 at 7:59 am in reply to: How do I change the width of the header section in my WordPress theme? #45952Brandon C
ParticipantHi Donald,
Thanks for reaching out. Can you link your website URL in the thread so that we can inspect the site and let you know what needs to be done. Also, are you using Crio Pro WordPress theme, or are you using a different BoldGrid theme?
We look forward to hearing from you!
December 10, 2021 at 7:15 am in reply to: IS THERE A WAY I CAN HAVE A WEBSITE WITHOUT PAYING ANY MONEY? #45947Brandon C
ParticipantHi Monday,
Thanks for your question, WordPress is a free open source platform, and our products like Crio Pro WordPress theme and BoldGrid Post and Page Builder for WordPress do have free versions that you can deploy and utilize on your website.
However, it would difficult to host a website without some type of web hosting set up. You would need to purchase server space in some capacity. One of our partners InMotion Hosting has web hosting plans starting as low as $2.79 per month with the promo they’re running right now. Many of our products are included for free with InMotion’s hosting services.
I hope this helps. Please let us know if you have any other questions.
December 9, 2021 at 2:02 pm in reply to: Issues with Page Header Background and Logo Placement #45929Brandon C
ParticipantHi Donna,
Thanks for reaching out. I tried view your page with the URL you linked in the forum and I see you have an “Under Construction” page up. This is preventing us from inspecting the page and giving you our best suggestions on how to troubleshoot the error. If you could temporarily remove the under construction page we can definitely try and help you out.
We look forward to hearing from you!
December 9, 2021 at 8:46 am in reply to: How to set global font sizes in BoldGrid Post and Page Builder? #45918Brandon C
ParticipantHi DBA,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
Global CSS is normally controlled by the theme itself. Often times global controls are built into the WordPress Customizer but I don’t think that’s the case with TwentyTwentyOne . What you could do is try changing global CSS from the built in “CSS customizer” (Appearance<<Customize<<Additional CSS).
You could use something like this to change all paragraph font size to 12px:
p { font-size: 12px !important; }Another suggestion, if you’re just getting started in your development process, is looking into switching themes, specifically our Crio Pro WordPress theme theme. Post and Page Builder was created to seamlessly integrate with Crio and there are over 400 fully customizable features included. We have a Free Version of Crio as well if you would like to give it a test drive.
I hope this helps! Please reach back out to us if you have any other questions.
December 8, 2021 at 3:18 pm in reply to: BoldGrid Post and Page Builder Editor is Not displaying correctly #45904Brandon C
ParticipantHi Dave,
We don’t have an official date for the patch. Still expecting it soon (within the next month or so).
I have been made aware of another work-around. You can try restoring the latest version of the plugin. If the problem persist in the page editor try deactivating Post and Page builder and then immediately reactivating it, clear your cache, then refresh the editor.
We’ve been told this work-around has restored functionality for some customers. I hope you’re one of them!
Let us know if this method works for you.
Brandon C
ParticipantHi Andrew,
Thanks for reaching out and thanks for your BoldGrid Premium purchase. Your premium account comes with a full suite of plugins and tools to help you streamline website production. In order to connect you need to login using your BoldGrid Central account.
From your account dashboard you can access Cloud WordPress instances, download the Crio Premium plugin, as well as the other premium plugins included in your package like Post and Page Builder premium, Total Upkeep backups and migrations plugin, BoldGrid Easy SEO and more. All these plugins and more are available in the Plugins section of your dashboard.
You can also access your account management tools from this dashboard and view the connect keys for your premium plugins.
I hope this helps. Let us know if you have any other questions.
December 8, 2021 at 8:50 am in reply to: Does Crio WordPress Theme Have an Auto Save Feature? #45888Brandon C
ParticipantYes you’re welcome Bill, I hate that you had to go through that. You’ll definitely benefit from saving your work as you go and also taking an occasional backup of you database and files.
Don’t hesitate to reach out to us with your Crio questions and/or concerns, we’re always here to help!
December 8, 2021 at 8:36 am in reply to: How Do I Vertically Center Main Menu Text in My Crio WordPress Theme? #45886Brandon C
ParticipantGot it. We might have to play around with it a bit. Try removing the
.standard-menu-enabledclass then give it refresh.December 7, 2021 at 3:38 pm in reply to: Does Crio WordPress Theme Have an Auto Save Feature? #45860Brandon C
ParticipantHi William,
Thanks for reaching out and thank you for using Crio Pro WordPress theme! I’m really sorry to hear you lost your work, I always suggest forming a habit of saving as you go just to prevent such matters.
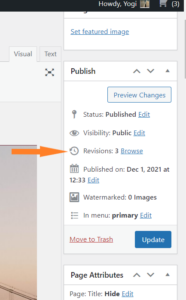
Although Crio is just a theme, WordPress by default should come with some auto save features. One place you could check is the “Revisions” tab under the “Publish” section of your page editor.
If you have 1 or more revision click the browse button and try opening one of the previous ones and restoring it.
I hope this works for you! Let us know if you have any questions.
December 7, 2021 at 1:27 pm in reply to: How Can I Change the Color of the Menu Items in My Crio WordPress Theme? #45855Brandon C
ParticipantHi Lauren,
Thanks for your reaching out and thank you for using Crio Pro WordPress theme!
You can change the color of your menu items by navigating from your WordPress dashboard to Appearance<<Design<<Menus<<Main Menu<<Menu Items<<Link Color. In the Menu Items section you’ll also see options like “Active Link Style” and “Hover Style“, that you can use to further style your menu links.
I hope this helps! Please reach back out to us if you have any other questions.
December 7, 2021 at 12:21 pm in reply to: How Do I Vertically Center Main Menu Text in My Crio WordPress Theme? #45850Brandon C
ParticipantOh yes, now I understand what you’re trying to do. Try adjusting the height of the menu items, maybe something like this
.standard-menu-enabled .sm-clean a { height: 50px !important;}.Let us know if this works for you!
December 7, 2021 at 11:11 am in reply to: How Do I Vertically Center Main Menu Text in My Crio WordPress Theme? #45846Brandon C
ParticipantHi Paul,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I inspected the URL you linked in the forum and it looks like the Main Menu text is centered now so I’m assuming you’ve resolved the issue on your own. If not you can try using the
text-align: center;element to center your text.You could also try navigating from your WordPress dashboard to Appearance<<Customize<<Design<<Header<<Site Header Layout<<Select Layout to set your menu layout. You can probably find a header template there with the layout you desire.
I hope this helps.
December 7, 2021 at 10:59 am in reply to: How Do I Add Custom Social Media Icons to My Swifty WordPress Theme? #45843Brandon C
ParticipantNo problem Bridget, since you’re comfortable with Code Snippets you could try creating a custom menu icon on your own and incorporating the LinkTree logo.
Brandon C
ParticipantHi Samantha,
Thank you for reaching out and I’m sorry to hear you’re going through this.
Because the Crio WordPress theme is freely available and open-source, we unfortunately can’t control how people use it to create their website. However, you can report illegal activity to their hosting provider using the domain’s abuse report contact: DOMAIN-ABUSE@DREAMHOST.COM”
We wish you a speedy resolution to this matter.
December 6, 2021 at 10:36 am in reply to: How to Add or Remove Social Media Links from Venetian WordPress Theme? #45809Brandon C
ParticipantHi Angela,
Thanks for reaching out and thanks for using Venetian WordPress theme with BoldGrid Post and Page Builder!
I think I may have already responded to you here. One thing you could try is navigating from your dashboard to Customize<<Menus<<Social Media and that should bring up the same menu options.
If you want to remove the Social Media Menu altogether you can do so from that section as well under Menu Locations, just uncheck the menu from all locations to remove it.
I hope this helps. Please let us know if this works for you.
December 6, 2021 at 10:28 am in reply to: How do I add a video background to my Crio WordPress theme? #45806Brandon C
ParticipantHi Mark,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
We’re still working on that feature request , our developers have to implement it into Crio in a way that won’t effect other elements or 3rd party plugins. In the meantime, there is a way to add your video if you don’t mind putting in a little extra work.
We get this question quite a bit so Jessie created a video tutorial for anyone who wants to make a full-screen video background header, if you have about 13 minutes to watch.
Here’s the codes that were used in the video:
Shortcode:[vidbg container=".video-bg" webm="https://example.com/video.webm" poster="https://example.com/poster.png" overlay="true"]CSS:
.video-bg, .video-bg-cta { height: 100vh; }And a link to the Video Background Plugin and the documentation for the shortcode.
I hope you find this useful. Let us know if you have any questions.
December 6, 2021 at 9:59 am in reply to: How do I edit the Social Media Icons Menu in the header area of my Venetian WordPress theme? #45804Brandon C
ParticipantHi Angela,
Thanks for reaching out and thanks for using Venetian WordPress theme with BoldGrid Post and Page Builder!
No worries, you aren’t doing anything wrong. I’m not sure if the WordPress update may have had something to do with pencil icon not opening the customizer. One thing you could try is navigating from your dashboard to Customize<<Menus<<Social Media and that should bring up the same menu options.
I hope this helps. Please let us know if this works for you.
December 6, 2021 at 7:44 am in reply to: Latest update has made Post and Page Builder plugin unusable. #45792Brandon C
ParticipantHi Melanie,
We apologize for this inconvenience, we’ve identified the underlying cause of the problem as a bug that occurred with the rollout of our new Full Screen Editing feature in the last Post and Page Builder update.
This issue occurs when several buttons are added to the MCE controls. We’re tracking the bug in this GitHub issue.
There are a couple of ways you can troubleshoot right now. You can use a plugin like WP Rollback to revert Post and Page Builder back to the previous version, or temporarily disable some plugins that are adding buttons into MCE. Common ones are Jetpack’s “Contact Form” module, which adds a form button, and shortcode plugins.
We’ll be releasing an update to fix this as soon as possible.
Brandon C
ParticipantHi Donna,
Thanks for your question about Total Upkeep backup plugin for WordPress.
Max PHP execution time is a built in variable that’s required for any PHP application to function properly. If you’re backing up a larger site you will likely have the same issues with Total Upkeep because an error with Max Execution Time usually means that it is taking longer for a process to complete than your current PHP settings are allowing, and it is timing out because of it.
If your hosting company has limitations on these settings I’m afraid it may not run Total Upkeep efficiently. We do have partner companies like InMotion Hosting and they have hosting plans from as low as $2.99 per month that could accommodate your task.
I hope you find this helpful! Please reach back out to us if you have any questions.
December 1, 2021 at 1:51 pm in reply to: How Do I Change The Background Color for Each Column in a 3 Column Layout? #45668Brandon C
ParticipantThanks Chris,
Okay I see what’s going on, The issue is the widget that pulls in your post content inherits it’s background from your global color palette options in Customize<<Color Palette. You can try going into those options and finding the color that corresponds with your columns background and changing it to the color you would like to display. Just be mindful that manipulating your color palettes could change the colors of other elements on your site as well.
If you want each column to display a different color with this type of block it would be a little more difficult. It would actually require you to add some CSS class selectors to your columns using the Text editor tab and then manipulating the background colors manually using the CSS/JS Customizer.
I was able to recreate a 3 column layout that you may be able to use as a base to create the design you need. Just copy the code here and use the Text editor tab to paste it wherever you would like it to display on your webpage. After you paste it into the page switch back to the Visual editor to edit the block visually.
I hope this helps. Don’t hesitate to reach back out to us if you have any further questions.
December 1, 2021 at 11:55 am in reply to: “Read More” Button Disappears When Adding An Excerpt To A Blog Post. #45660Brandon C
ParticipantHi,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I inspected your blog page and it looks like the first post actually does display the “read more” tag. See screenshot here.
It’s possible the Read More tag might not have been inserted properly on the second post.
To double-check, switch over to the Text editor tab, and look for the tag (possibly at the very end of your post) that looks like this:
<!--more-->
You can cut the tag out and paste it where it was meant to be placed.
I hope this helps.
December 1, 2021 at 11:03 am in reply to: Edit Page Screen Auto Loads the Mobile Editor in Post and Page Builder #45658Brandon C
ParticipantHi Earl,
Our apologies for any inconvenience this might be causing you. We’ve identified the underlying cause of the problem as a bug that occurred with the rollout of our new Full Screen Editing feature in the last Post and Page Builder update.
This issue occurs when several buttons are added to the MCE controls. We’re tracking the bug in this GitHub issue.
There are a couple of ways you can troubleshoot right now. You can use a plugin like WP Rollback to revert Post and Page Builder back to the previous version, or temporarily disable some plugins that are adding buttons into MCE. Common ones are Jetpack’s “Contact Form” module, which adds a form button, and shortcode plugins.
We’ll be releasing an update to fix this as soon as possible.
December 1, 2021 at 9:29 am in reply to: How Do I Remove Inactive Footer Widgets /Excessive Menu Items From Crio Theme? #45652Brandon C
ParticipantHi Cecilia,
Thanks for your question about Crio Pro WordPress theme!
You may have multiple menus/menu items added either in the Appearance<<Menus section or the Crio<<Page Headers section. Check both of those sections and make sure there is no duplicate content.
Sometimes when you switch themes, install new plugins, or xml data it will add new elements like menus that come as packaged demo data. Often times these added elements will appear as just a bunch of duplicate content. You can delete any menu that you do not have set to a specific location without effecting your site.
As for footer widgets being inactive on certain pages, each page template that pulls data into your WordPress theme is configured differently and they each have there own widget areas set to display. To enable more widget areas on these templates you would need some knowledge of PHP and the WordPress Template Hierarchy. Here’s a guide from QodeInteractive.com that might help you accomplish that.
I hope this helps. Please reach back out if you have any other questions or concerns.
December 1, 2021 at 9:08 am in reply to: How Do I Make the Text Mobile Responsive in My Crio WordPress Theme? #45648Brandon C
ParticipantHi, if you need the footer to appear on all page templates, including your post archive pages you should create it in the universal footer area Customize<<Design<<Layout. You can customize your footer design using menus and widget areas.
One thing you could do to easily incorporate the footer you already built into the global footer area is to go to a page where the current footer is present and switch to the “Text” editor tab at the top of the page builder. Once you’re in the text editor find the bit of HTML that makes up the footer and copy it into your clipboard.
Go back into your global footer layout area Customize<<Design<<Layout, create an HTML Widget and paste your footer contents into the widget (be sure to set it to full screen). If you copied the code correctly the footer should now display across all pages on your site.
I hope you find this useful. Let us know if you have any questions about this solution.
December 1, 2021 at 7:18 am in reply to: There are Multiple Menu Options in My Crio Theme Customizer #45643Brandon C
ParticipantHi Cecilia,
I apologize, these threads do not link to one another so if you did provide us with a screenshot of the issue in a previous thread I’m just not able to find it at the moment.
I’m thinking you may have multiple menus/menu items added either in the Appearance<<Menus section or the Crio<<Page Headers section. Check both of those sections and make sure there is no duplicate content.
Sometimes when you switch themes, install new plugins, or xml data it will add new elements like menus that come as packaged demo data. Often times these added elements will appear as just a bunch of duplicate content so I’m thinking that’s the first place you want to look.
I hope you find this helpful.
December 1, 2021 at 6:54 am in reply to: How Do I Change Main Menu Text Color on hover in Crio WordPress Theme? #45641Brandon C
ParticipantHi Paul,
I’m happy to hear that bit of CSS worked for you! Don’t hesitate to reach back out to us if you have any other questions or concerns.
November 30, 2021 at 11:48 am in reply to: How Do I Change Main Menu Text Color on hover in Crio WordPress Theme? #45614Brandon C
ParticipantHi Paul,
Thank you for allowing us access to your site. I was able to inspect the CSS and I think this bit should work to change your the color of your menu items to grey on hover:
.site-header a:hover { color: #a9a9a9 !important; }As far as the Main Menu option disappearing, do you mean it disappears when you enable “Custom Page Headers” to your Customizer? You might want to navigate to Customize<<Menus<<Main and make sure the menu is still enabled there in the location you want it to display.
November 30, 2021 at 9:52 am in reply to: BoldGrid Post and Page Builder Editor is Not displaying correctly #45611Brandon C
ParticipantThanks Dave, We really appreciate you sending over your plugin list!
This will allow us to replicate the issue and hopefully identify the bug. We should have a patch coming soon. Don’t hesitate to reach back out for an update.
November 30, 2021 at 7:42 am in reply to: How Do I Change Main Menu Text Color on hover in Crio WordPress Theme? #45605Brandon C
ParticipantPaul I apologize that functionality only effects the Menu links hover style. I actually don’t see a control for menu item hover there so we’ll use some custom CSS to change it. For example if you wanted to change the menu link hover color to red you could use:
#main-wrap a:hover { color: red; }Add that bit of CSS in the Customizer using the CSS/JS Editor tab. I hope this works for you!
- This reply was modified 3 years, 4 months ago by
Brandon C.
November 30, 2021 at 7:18 am in reply to: How Do I Change Main Menu Text Color on hover in Crio WordPress Theme? #45604Brandon C
ParticipantHi Paul,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
If you just want to change the hover color of your menu items you can navigate from your dashboard to Customize<<Design<<Menus<<Main Menu<<Menu Items<<Hover Style and select the “Primary Color” from the color palette.
I hope this helps. I tried viewing your site through the URL you sent us to give you a more direct suggestion but I see you require certain permissions for access. Let us know if you need any further assistance.
- This reply was modified 3 years, 3 months ago by
- AuthorPosts