Forum Replies Created
- AuthorPosts
- November 30, 2021 at 6:51 am in reply to: How Do I Change The Background Color for Each Column in a 3 Column Layout? #45598
Brandon C
ParticipantThanks Chris,
We’ll see if we can reconfigure each block to its pull its background from the main column alone. Could you send us the URL to the page you’re working on? I apologize, I didn’t realize that it wasn’t already linked somewhere in the thread.
Brandon C
ParticipantThanks Hayley, I’m sorry can you actually click into the log and copy/paste all of the contents you see there into this thread?
November 29, 2021 at 2:15 pm in reply to: How Do I Change The Background Color for Each Column in a 3 Column Layout? #45569Brandon C
ParticipantOh yes I see, it seems you have some sort of inner element controlling the color there. Could you switch to the text editor tab and copy the entire contents of your page and paste it into this thread.
We’ll examine the block for you and direct you to the correct control so that you can proceed in changing the color.
We look forward to hearing from you.
- This reply was modified 3 years, 4 months ago by
Brandon C.
Brandon C
ParticipantHi Leanne,
We can help you merge your accounts. We consider that a premium request because it involves personal information so you’d just need to open a Premium Support ticket through your BoldGrid Central account.
I hope this helps. Let us know if you have any other questions.
November 29, 2021 at 11:55 am in reply to: BoldGrid Post and Page Builder is not Functioning Correctly #45559Brandon C
ParticipantAwesome Stuart, we definite appreciate your patience and understanding!
November 29, 2021 at 11:42 am in reply to: BoldGrid Post and Page Builder Editor is Not displaying correctly #45557Brandon C
ParticipantHi Dave,
I’m happy to hear the rollback corrected the issue. We should be addressing it in an upcoming patch release. Sorry for any inconvenience it may have caused you.
Brandon C
ParticipantHi Hayley,
Thanks for reaching out and thanks for using Total Upkeep WordPress Backup Plugin.
I’m sorry to hear you’re having trouble with backups. Are you trying to create a backup or are you restoring one? Total Upkeep makes a log every time you create a backup, so if you the backup is failing that’s going to be the where we want to check first.
Navigate to Total Upkeep<<Tools<<Logs and find your most recent log, it’ll have a name like
archive-xxxxxxx.log. If you can copy/paste your log results in your reply we’ll be able to give you some more information on what might be wrong.We look forward to hearing from you!
November 29, 2021 at 11:18 am in reply to: How Do I Add Custom Social Media Icons to My Swifty WordPress Theme? #45550Brandon C
ParticipantHi Bridget,
Thank you for reaching out and thanks for using the Swifty WordPress Theme with BoldGrid Post and Page Builder.
You’re correct in your assumption that LinkTree is not a supported icon at the moment but there is a way to add custom social media icons your theme.
It does involve you getting your hands a bit dirty with code. You’d need to download Code Snippets and follow the directions in the guide above to add your icon.
I hope this helps! Don’t hesitate to reach out if you get stuck.
November 29, 2021 at 11:03 am in reply to: How Do I Change The Background Color for Each Column in a 3 Column Layout? #45547Brandon C
ParticipantHi Chris,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Just taking a look at your screenshot I see that the sample post are being pulled in with a Post and Page Builder block and we can edit each post as it’s own column. Notice the blue tab above your first column? If you click the toggle icon and select “Change Background” it will give you the option to change the background for that individual column.
You can repeat the process by hovering over each column to bring up the blue column tab and changing the background color there.
November 29, 2021 at 8:52 am in reply to: Page Editor Styles are not Showing in the BoldGrid Post and Page Builder #45543Brandon C
ParticipantHi Cheryl,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
Sorry to hear you’re having this issue. From what you’re describing it seems like the editor styles have somehow been deactivated. Have you activated any plugins recently that interact with the page builder directly? Like maybe something that adds new block features? If so, deactivate any plugins like that, then go back into page builder to see if the styles have been reapplied.
It could also have something to do with the recent update to Post and Page Builder. We introduced a new Full Screen editing feature and it’s possible that something in that update could be clashing with the page builder as well. To address this install and activate the WP Rollback plugin and set Post and Page Builder to its previous version.
I hope this helps! Please let us know if the WP RollBack option works for you, then we can report the bug to our developers to have it addressed as quickly as possible.
Brandon C
ParticipantHi Matthew,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Can you tell us where you’re getting the popups? Are they appearing on your live site or in your WordPress Dashboard? It’s possible the functionality is coming from a widget you have installed on your website.
Could you send us a screenshot using https://imgbb.com/ so we can view the popup ourselves. That way it’ll be easier to offer our best suggestions on how to resolve this.
We look forward to hearing from you.
November 27, 2021 at 5:57 am in reply to: How Do I Create a 3 Column Button Layout with BoldGrid Post and Page Builder? #45406Brandon C
ParticipantYou’re very welcome William, I’m happy you were able to benefit from this solution! Don’t hesitate to reach back out if you ever have any other questions or concerns.
Brandon C
ParticipantThanks Phil, so BoldGrid is only a plugin that extends the page builder functionality of your WordPress application. BoldGrid itself doesn’t really communicate with MySQL but your WordPress application can. If you’ve already established a connection and need to add tables to your database you would most likely use cPanel to access the database.
If you need to add columns and rows for a grid based design using BoldGrid you can just add a new page and use the Visual builder to build your layout. This support guide can help you get familiar with creating columns and rows in BoldGrid. Again this is not the same thing as adding database tables.
November 26, 2021 at 2:34 pm in reply to: How Can I Make The Field Labels Show Above the Input Bar with Gravity Forms and Crio? #45392Brandon C
ParticipantHi Tyler,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
So just taking a look at your screenshot it looks like you have placeholder text selected but not actual Field Labels. I took a look at the Gravity Forms documentation on adding field labels and it says that you can set “Field Label Visibility to determine if you want the field label to be shown on the form. If shown, the placement of the label is inherited from whatever you have specified within the Form Settings“.
Gravity Forms is a premium plugin so I can’t really duplicate the issue on my end but that seems to be what’s going on. You need to add the actual field label and remove the placeholder text.
I hope this helps. Please reach back out if you have any questions.
November 26, 2021 at 2:12 pm in reply to: BoldGrid Post and Page Builder is not Functioning Correctly #45389Brandon C
ParticipantYes Stuart, I think you are right. Page and Post builder has a suite of BoldGrid themes like Crio Pro WordPress theme that it’s developed more specifically for. On the rare occasion that we introduce a feature this big there’s always a chance it might clash with 3rd Party themes like your Minimize Pro theme.
Now that we have a better grasp on the issue I’d expect it to be addressed in a December or January patch release. We do apologize for any inconvenience is causing you.
Brandon C
ParticipantHi Phil,
I’m sorry I didn’t realize you were using the wp-dbmanager plugin to access your database. I’m not sure how that plugin is structured. Normally, To connect to a database in the way you’re speaking of, you’d connect using some sort of server side tool such as the cPanel or Shell access, both of which would be something to speak with your web hosting provider about.
If the wp DB Manager plugin developer offers support that would be a good place to inquire about it’s functionalities. The developer link on the WordPress repository page takes you to a page with this support link. They might be able to offer you more plugin specific help.
Hope this helps!
November 26, 2021 at 11:47 am in reply to: BoldGrid Post and Page Builder Editor is Not displaying correctly #45381Brandon C
ParticipantThanks Steven, yes this issue was recently brought to our attention after rolling out the new full screen editor feature. The dev team has been notified and they’re working on a patch for it. Sorry for any inconvenience it may have caused.
Brandon C
ParticipantHi Phil,
Thanks for your question and thank you for using Crio Pro WordPress theme!
When you say you want to “connect your sql database” do you mean you have a backup of a database that you would like to restore on your website? If that’s the case you can use our Total Upkeep backups and migrations plugin to import an existing database.
Just install the Total Upkeep plugin and follow this guide to restore a database backup.
As far as creating social icons you can follow this support guide to learn how to create and implement social media menus into your theme.
I hope this helps! Please reach back out with your questions and/or concerns.
November 26, 2021 at 10:33 am in reply to: How Do I Insert an Inactive Link Into a WordPress Menu? #45372Brandon C
ParticipantHi Sam,
You can easily make your menu link inactive by finding the link URL in Appearance<<Customize<<Menus and replacing the entire link with the
#symbol. This will make the link clickable for decorative purposes but inactive.I hope this helps! Please reach back out if you have any other questions.
November 26, 2021 at 10:24 am in reply to: How Do I Create a 3 Column Button Layout with BoldGrid Post and Page Builder? #45367Brandon C
ParticipantHi William,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Sorry to hear you’re having trouble working with columns and rows in your page editor. Our blocks are built using Bootstraps 12 column layout. By default the position of the button elements will change based on the screen size of the device that you’re viewing it on.
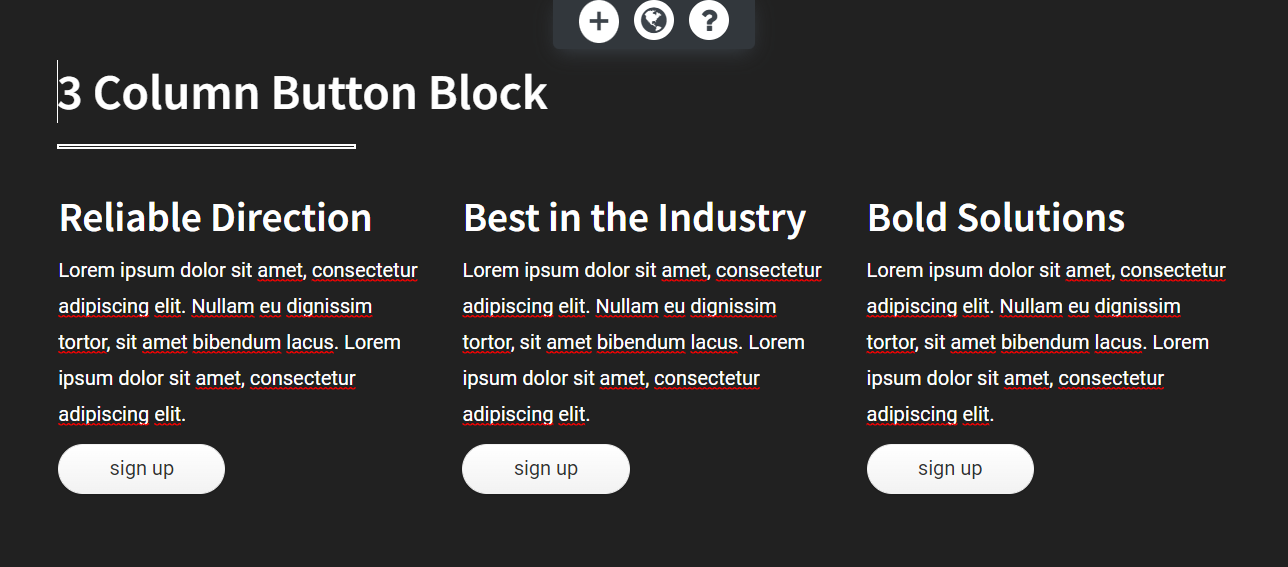
If I understand correctly you want to create a 3 column section with at least one row of buttons side by side in their respective columns similar to the example shown below:

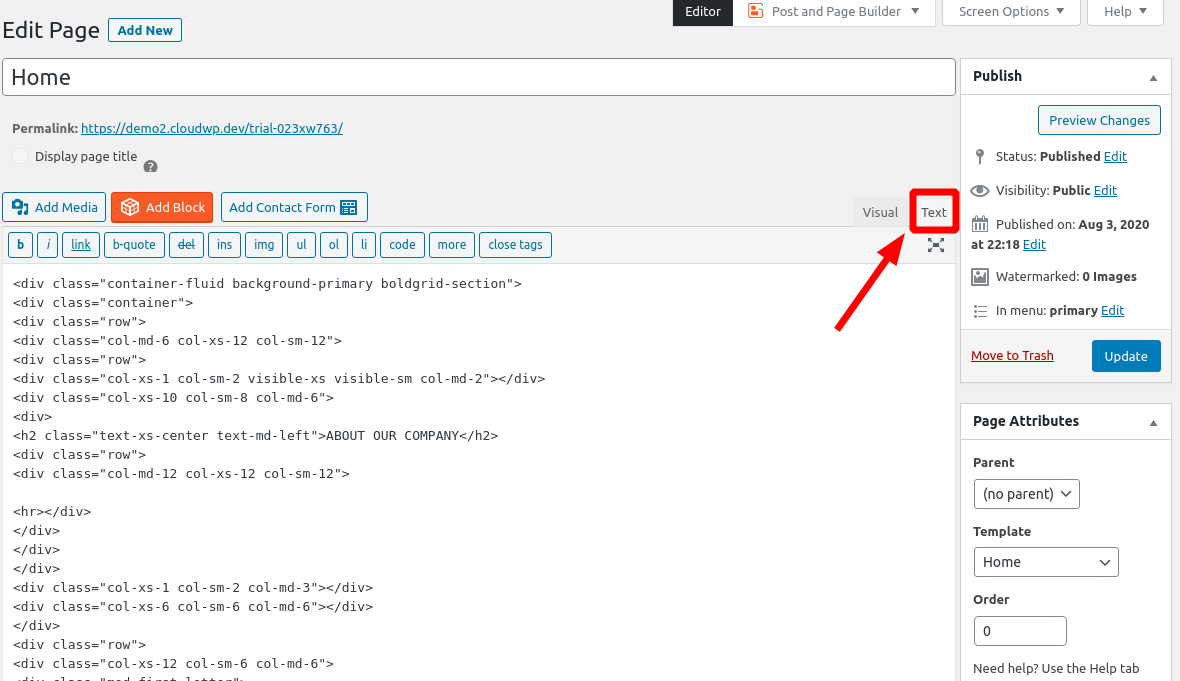
If you need something similar to this you can use it as a base to create your on block. Just switch to the “Text” editor tab from inside of your page builder and copy/paste this code wherever you need it to display on the page then switch back to the “Visual” editor tab to edit the element visually.
<div class="color2-background-color color-2-text-contrast bg-background-color tmpl-premium-5 boldgrid-section dynamic-gridblock"> <div class="container"> <div class="row" style="padding-top: 42px;"> <div class="col-md-12 col-sm-12 col-xs-12"> <h2 class="color4-color" style="margin-bottom: 0;">3 Column Button Block</h2> <div class="row bg-editor-hr-wrap"> <div class="col-md-12 col-xs-12 col-sm-12"> <hr class="color4-color bg-hr" style="border: 2px solid; margin-left: 0px;" width="25%"> </div> </div> </div> </div> <div class="row" style="padding-bottom: 42px;"> <div class="col-md-4 col-sm-4 col-xs-12" style="padding: 1em;"> <h3 style="margin-top: 0;">Reliable Direction</h3> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class=""><a class="btn-color-4 btn btn-lowercase btn-pill btn-raised btn-regular" href="#">Sign Up</a></p> </div> <div class="col-md-4 col-sm-4 col-xs-12" style="padding: 1em;"> <h3 style="margin-top: 0;">Best in the Industry</h3> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class=""><a class="btn-color-4 btn btn-lowercase btn-pill btn-raised btn-regular" href="#">Sign Up</a></p> </div> <div class="col-md-4 col-sm-4 col-xs-12" style="padding: 1em;"> <h3 style="margin-top: 0;">Bold Solutions</h3> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p> <p class=""><a class="btn-color-4 btn btn-lowercase btn-pill btn-raised btn-regular" href="#">Sign Up</a></p> </div> </div> </div> </div> <div class="boldgrid-section"> <div class="container"> <div class="row"> <div class="col-md-12 col-xs-12 col-sm-12"> <p class=""> </p> </div> </div> </div> </div>I hope this helps! Please reach back out to us if you have any other questions.
November 26, 2021 at 9:58 am in reply to: BoldGrid Post and Page Builder Editor is Not displaying correctly #45362Brandon C
ParticipantHi Dave,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress. I’m sorry to hear you’re having issues with the page editor.
Is the problem limited to one page that you’re attempting to edit or is the issue present on all pages and post? Has it effected your live site in anyway? I’m browsing the site now and all elements seem to be intact so that’s a good sign.
One possibility is that the in the recent update of Post and Page Builder we rolled out a new full screen editing feature. It’s possible that this new feature might have caused the issue with the editor as well. To address it, download the WP Rollback plugin and switch Post and Page Builder back to the previous version before your last update.
I hope you find these suggestions helpful!
If you send us a screenshot of your page editor through ImgBB it would give us a better understanding of the issue your dealing with. Then we’d be better equip to offer our suggestions.
I hope this helps!
November 24, 2021 at 1:49 pm in reply to: How Do I Enable the BoldGrid Post and Page Builder? #45308Brandon C
ParticipantThat’s definitely not normal. Could you send us a screenshot of your page editor in its current state. That’ll give us a better idea of what going on and help us offer you better troubleshooting suggestions. You can send your screenshot with ImgBB.
November 24, 2021 at 1:43 pm in reply to: BoldGrid Post and Page Builder is not Functioning Correctly #45306Brandon C
ParticipantThanks for the screenshot Stuart. That is really weird, whatever is causing your editor to display that way is effecting the editor as well as the TinyMCE Icon.
I have a couple of suggestions (and I’m really only guessing here), I see that you’re using the Minimize Pro theme and they have their own page builder. It’s possible that their page builder is conflicting the the BoldGrid Post & Page builder. If that’s the case find any plugins that are likely associated with Minimize Pro’s out of the box builder. If you could send us a list of your active plugins we could give you our thoughts on which one’s you should try deactivating.
Another possibility is that the in the recent update of Post and Page Builder we rolled out a new full screen editing feature. It’s possible that this new feature might have caused the issue with the editor as well. To address it, download the WP Rollback plugin and switch Post and Page Builder back to the previous version before your last update.
I hope you find these suggestions helpful!
November 24, 2021 at 10:36 am in reply to: My Crio WordPress Theme is Conflicting With Elementor Footer Design Kit #45301Brandon C
ParticipantHi Bogdan,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I inspected your page and while it’s possible that running Crio with Elementor could cause the plugins to clash, it looks like it’s just duplicate Elementor content on the page in question. If you’re running a site wide footer element with Elementor check page itself to see if it maybe has that duplicate content present. If it is present on the page delete it and publish and that should remove it and only display the site wide footer.
I hope this helps. Please reach back out to us if you have any other questions or concerns.
November 24, 2021 at 10:02 am in reply to: BoldGrid Post and Page Builder is not Functioning Correctly #45297Brandon C
ParticipantHi Stuart,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress. I’m sorry to hear you’re having issues with the page builder.
Is the problem limited to one page that you’re attempting to edit or is the issue present on all pages and post? Has it effected your live site in anyway? I’m browsing the site now and all elements seem to be intact so that’s a good sign. It cold be tied to caching or permalinks needing to be reset although that’s not particularly likely if you’re not having issues on the front end of the site as well.
Would you mind sending us a screenshot of your page editor through ImgBB so we can get a better understanding of the issue your dealing with. Then we’d be better equip to offer our suggestions.
We look forward to hearing from you.
November 24, 2021 at 9:49 am in reply to: How Do I Add a Link to a Gallery Image with Post and Page Builder? #45294Brandon C
ParticipantYou’re welcome William!
Yes it struck me as odd as well that this feature was no longer available. I think it may have been removed for some testing or development purpose somewhere along the way. We should have that functionality re-added in an upcoming plugin update or patch release.
Thanks for your understanding!
November 24, 2021 at 9:35 am in reply to: How Do I Enable the BoldGrid Post and Page Builder? #45290Brandon C
ParticipantHi Ronald,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
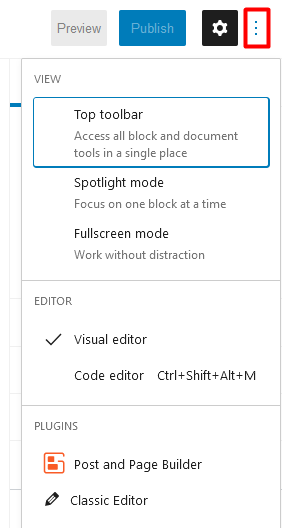
I think you may have somehow changed your preferred editor to either the modern or classic WordPress editor. If that the case all you need to do is click on the three little dots located beside the blue “Publish” button and “Gear” icon in the top right corner of your editor to bring up the page options toolbar.

You should see Post and Page Builder there under Plugins. Just click that tab and it should re-enable the Post and Page Builder editor.
I hope this helps! Please reach back out to us if you have more questions.
November 23, 2021 at 3:34 pm in reply to: How Do I Make the Text Mobile Responsive in My Crio WordPress Theme? #45270Brandon C
ParticipantI’m happy to hear that issue was resolved. I see that the footer section on your homepage is actually just a 3 column section block. To save a section hover over it and click the black hamburger menu tab that appears at the bottom of the section to bring up its options and choose Save Block. Name the block and save it to your block library and this will allow you to incorporate it into other pages on your website. All you’d need to do is click the Add Block button at the top of the page builder and select “Block Library” as the template type to select the newly saved block.
Another option is to rebuild your footer widget area and add a universal 3 column layout using the footer widget options in the customizer from the Design<<Footer<<Footer layout section.
The easiest way to change the color of the social icons in your footer is to pull up the WordPress Customizer (Dashboard<Customize), scroll down to your social icons, click the pencil icon to edit your social menu, choose Customize Footer Social Icons<<Menu Items<<Link Color and here you can change the colors of your social icons.
I hope this helps! Be sure to reach back out to us if you need further assistance.
November 23, 2021 at 12:33 pm in reply to: How Do I Add a Link to a Gallery Image with Post and Page Builder? #45259Brandon C
ParticipantHi William,
The current gallery block does not have the option to add a custom URL unfortunately. Our developers have been notified about this and hopefully they can get it back incorporated in an upcoming update.
A workaround is to use a 3 -5 column layout as your base then add an image block to each column. With the Image block you’ll be able to click your image to bring up additional options. Click the Pencil icon and choose custom URL from the Link to dropdown.
Below is an example of a 3 column gallery layout I found using our block template library by selecting Add Block and changing the Type to Gallery. You may be able to use this block as a base for your own gallery design:
<div class="color4-background-color color-4-text-contrast bg-background-color tmpl-gallery-4 boldgrid-section dynamic-gridblock"> <div class="container"> <div class="row" style="padding-top: 100px; padding-bottom: 60px;"> <div class="col-md-12 col-sm-12 col-xs-12"> <h2 class="h1 color1-color" style="text-align: center;">Gallery Image Example</h2> <div class="row bg-editor-hr-wrap"> <div class="col-md-12 col-xs-12 col-sm-12"> <hr class="color1-color bg-hr" style="border: 1px solid; margin-right: auto; margin-left: auto;" width="25%"> </div> </div> </div> </div> <div class="row" style="padding-top: 20px; padding-bottom: 30px;"> <div class="col-md-4 col-sm-4 col-xs-6"> <p class=""><img class="bg-img bg-img-square wp-image-193" src="https://demo2.cloudwp.dev/trial-c1e5fca7/wp-content/uploads/2021/11/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw400h250fitcrops11c8a576b4597b9c6b7925849390f95c.jpg" width="400" height="250"></p> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <p class=""><img class="bg-img bg-img-square wp-image-191" src="https://demo2.cloudwp.dev/trial-c1e5fca7/wp-content/uploads/2021/11/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw400h250fitcrops3a64a4b87ebacf99c5fe080221d15d71.jpg" width="400" height="250"></p> </div> <div class="col-md-4 col-sm-4 col-xs-6">< <p class=""><img class="bg-img bg-img-square wp-image-192" src="https://demo2.cloudwp.dev/trial-c1e5fca7/wp-content/uploads/2021/11/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw400h250fitcrops9f38aa27031ff1f870295b0fb6714e0b.jpg" width="400" height="250"></p> </div> </div> <div class="row" style="padding-top: 30px; padding-bottom: 20px;"> <div class="col-md-4 col-sm-4 col-xs-6"> <p class=""><img class="bg-img bg-img-square wp-image-195" src="https://demo2.cloudwp.dev/trial-c1e5fca7/wp-content/uploads/2021/11/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw400h250fitcrops2ad602af392e754068d42b67bc4c44ce.jpg" width="400" height="250"></p> </div> <div class="col-md-4 col-sm-4 col-xs-6"> <p class=""><img class="bg-img bg-img-square wp-image-196" src="https://demo2.cloudwp.dev/trial-c1e5fca7/wp-content/uploads/2021/11/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw400h250fitcrops10c059e2fae8e3d2dd8fbaebc28ae558.jpg" width="400" height="250"></p> </div> <div class="col-md-4 col-sm-4 col-xs-6">< <p class=""><img class="bg-img bg-img-square wp-image-194" src="https://demo2.cloudwp.dev/trial-c1e5fca7/wp-content/uploads/2021/11/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw400h250fitcrops7509d7f3453374b4ce4aea588dea2fd3.jpg" width="400" height="250"></p> </div> </div> </div> </div>Simply switch to the Text editor tab from the top left corner of your page builder, copy/paste the code above and switch back to the Visual editor to edit the block visually.
I hope this helps! Please reach back out if you have any other questions or concerns.
November 23, 2021 at 11:55 am in reply to: How Do I Make the Text Mobile Responsive in My Crio WordPress Theme? #45258Brandon C
ParticipantHi Cecilia,
Thanks for your question, Crio Pro WordPress theme should be configured for responsive mobile design right out of the box. BoldGrid designs are built with a CSS framework called Bootstrap, which is a “mobile-first” framework. This means the framework itself was made specifically to prioritize mobile responsiveness.
I tested your site on a few different mobile browsers and I didn’t see any overages in text or anything that struck me as out of place, which makes me think you may have already resolved this issue, but if not could you direct us to a URL on your website where the issue is surely present on your end? Then we could take a look and give you our best suggestion on what needs to be done.
I hope this helps. Please reach back out to us if you need more assistance.
November 23, 2021 at 10:28 am in reply to: There are Multiple Menu Options in My Crio Theme Customizer #45251Brandon C
ParticipantHi Cecilia,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
From what you’re are explaining it definitely doesn’t sound normal to have so many duplicate menu’s in your theme cusmtomizer. Would you mind sending us a screenshot of the menu section you’re working with through https://imgbb.com/. Then we can analyze the issue and help you come up with a safe solution to remove the duplicates that won’t effect your site.
We look forward to hearing from you!
November 23, 2021 at 9:53 am in reply to: How Do I Make the Image Gallery Display Properly in My Crio WordPress Theme? #45245Brandon C
ParticipantHi Randy,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Sorry you’re having trouble creating image galleries with BoldGrid, but let’s see if we can help you out.
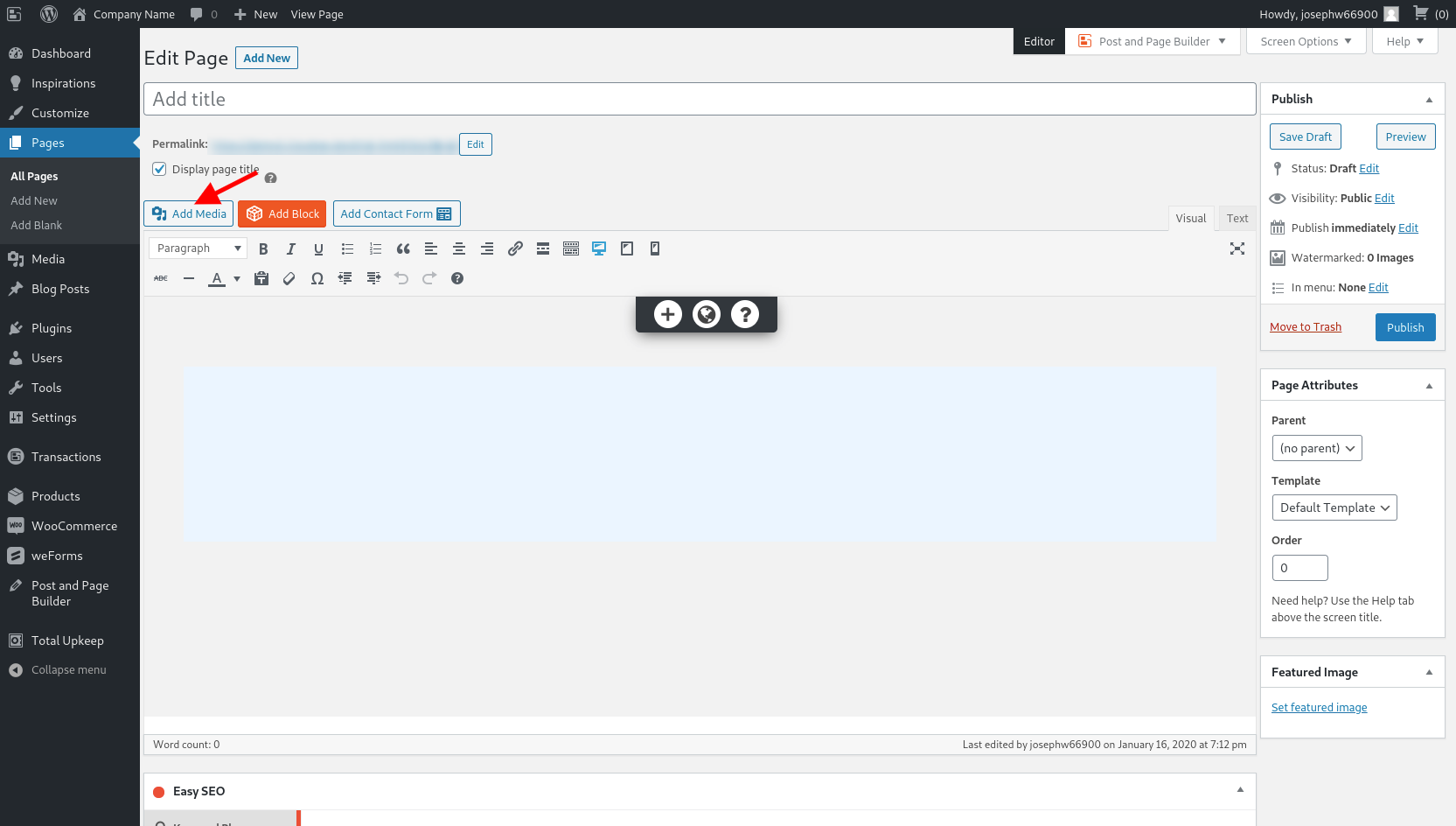
I inspected the gallery area on your homepage and the first thing I noticed is that your current image gallery is being pulled from some WC widget or plugin and not our native BoldGrid gallery block. To fix this you can just delete the current gallery and Add Media<<Create gallery to add your images:

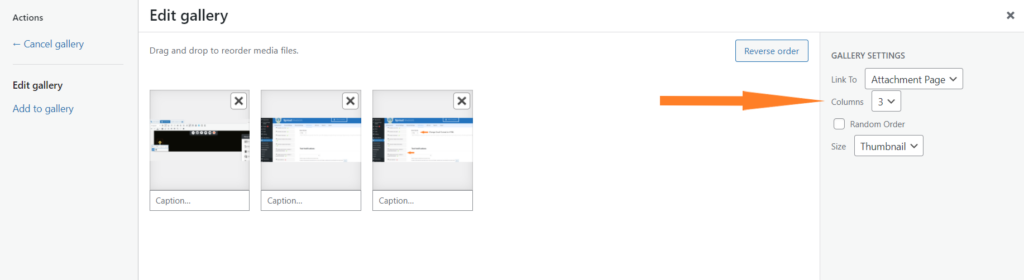
Once you have your images selected click Create a new gallery and that will take you to the Edit Gallery screen. In the right hand sidebar you’ll see your Gallery Settings where you can adjust the number of columns you’d like the gallery to display:
Click insert Gallery to embed the gallery on to the page.
To change the background color of the Gallery section hover over the gallery and click the black “section” toggle that appears toward the bottom of the section and choose “Change Background. You can use the options in this section to change the background color or add a background image to your gallery section.
I hope this helps! Please reach back out if you have any other questions.
November 22, 2021 at 10:40 am in reply to: Will Importing a Database change the Credentials on my WordPress Site? #45209Brandon C
ParticipantHi Stephen,
Thanks for your question on Total Upkeep Backup & Migration plugin for WordPress.
Importing a new database will not change your domain name but it could change your login details and users accounts. The best thing to do before exporting your database is to create a master admin account that will give you access to the current database on any install.
I hope this helps. Please reach back out if you need additional assistance.
Brandon C
ParticipantHi Alex,
Thank you for reaching out and thanks for your interest in Crio Pro WordPress theme!
With Crio Premium you will not necessarily have to start from scratch. Crio will replace your current WordPress theme elements and design, but your actual post/page content, plugins, core settings will remain. It’s always recommended to create a backup version of your site as is before updating to any WordPress theme just to be sure you can revert back at anytime in case you run into issues.
As far as the installations, we don’t host the actual live domain, you will be provided with 15 cloud instances with dev URLs that can be used for all types of staging and development purposes. You can absolutely build full sites and migrate them to as many domains as you’d like using our Total Upkeep backup & migration plugin.
I hope this helps. Please let us know if you have any other questions or concerns.
November 22, 2021 at 9:55 am in reply to: I’m Having Issues Customizing the Footer in my BoldGrid Theme #45204Brandon C
ParticipantHi Selina,
Thank you for reaching out and thank you for using BoldGrid Post and Page Builder with the Primas WordPress theme. I’m sorry you’re having issues customizing your footer.
It looks like some JS files in your themes includes folders are not loading properly from DOM. Are you getting the error message when you navigate to Appearance<<Footer Center section of the customizer? Or are you controlling your footer elements with a third party plugin?
You might want to try deactivating your plugins one by one to see if some of the JS in your plugins are clashing with other scripts.
I hope this helps.
November 22, 2021 at 8:37 am in reply to: How Do I Switch to the Visual Editor in BoldGrid Post and Page Builder? #45197Brandon C
ParticipantHi Cristian,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
If you have the Post and Page Builder plugin installed and active you probably just need to go into the page you’d like to edit and check to see if “Text Editor” option is selected.

If the Text editor option is selected just switch over to the Visual editor tab and it should allow you to view and edit visual blocks.
I hope this helps! Please reach back out if you have any other questions.
Brandon C
ParticipantAwesome Earl, yes often times we can narrow it down to a plugin conflict when it comes to media not displaying. I’m happy to hear you were able to get this resolved quickly!
Don’t hesitate to reach back out if you ever need us for anything.
Brandon C
ParticipantHi Earl,
Thanks for reaching out and thank you for using BoldGrid Wedge theme for WordPress! Sorry to hear you’re having issues getting your site logo to display.
From what you explained it sounds like it could be related to caching. Once you change your logo in the Customizer and publish try clearing any cache associated with your website, including browser cache, server side cache, and any cache being generated by your W3 Total Cache plugin or any other caching plugins you may be running.
If the problem persist after purging cache, temporarily deactivate W3 Total Cache and any other plugins that deal with image optimization or minification. If you get the site logo on the live page after deactivating these types of plugins we can narrow the issue down to a plugin conflict or configuration issue.
I hope this helps. Please reach back out with your questions or concerns.
November 17, 2021 at 11:27 am in reply to: How Do I Edit the Header in My Crio WordPress Theme? #45070Brandon C
ParticipantHi Martin,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
You can access your site header layout options from your WordPress dashboard by clicking Appearance<<Customize, and from the Customizer Menu navigate to Design<<Header<<Site Header Layout.
Your Crio theme gives you 9 pre designed header layouts to choose from and you’ll have the ability to add your site logo and tagline. You can follow this guide on customizing the header design in WordPress with Crio to familiarize yourself with site header layouts and options.
I hope this helps! Please let us know if you need further assistance.
November 16, 2021 at 9:02 am in reply to: BoldGrid Post & Page Builder Plugin is Clashing with Bootstrap in My Website #45040Brandon C
ParticipantHi Shahed,
Thank you for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
You may be able to use a plugin like Code Snippets or your functions.php file to de-queue the offending stylesheets. You can use the wp_dequeue_style function that’s hooked into the wp_enqueue_scripts hook.
Here’s an example on how to dequeue a style that you might find helpful, make sure you’re using a priority higher than 10 when you add your action.
I hope this helps. Please reach back out if you have any other questions.
- This reply was modified 3 years, 4 months ago by
- AuthorPosts