Forum Replies Created
- AuthorPosts
- November 16, 2021 at 8:02 am in reply to: I Need Help Editing My WordPress Website with BoldGrid Post and Page Builder #45035
Brandon C
ParticipantHi Dianna,
Thank you for reaching out. While we do not offer phone support you are in the right place to get help with editing your WordPress theme and page builder. I see you are using the Grid-One WordPress theme along with BoldGrid Post and Page Builder for WordPress.
Just post your questions in this thread and we will answer them to the best of our ability. We look forward to hearing from you.
November 12, 2021 at 11:41 am in reply to: How Can I Make the Hamburger Menu Appear On Desktop Screen in My Swifty WordPress Theme? #44965Brandon C
ParticipantSure anytime! We’re always here to help.
November 12, 2021 at 11:23 am in reply to: How Can I Make the Hamburger Menu Appear On Desktop Screen in My Swifty WordPress Theme? #44959Brandon C
ParticipantYou’re most certainly welcome, I can definitely understand why you would want to stick with your Swifty theme. I’m happy you have it configured in a way that works for you.
One suggestion for migrating your site to the live host is to use our Total Upkeep backup and restore plugin. With Total Upkeep you’ll have the ability to download your plugin to a link in the cloud and then easily upload and restore it to your live destination. All you need to do is download the plugin on both sites and follow these instructions for migrating a website with Total Upkeep.
November 12, 2021 at 6:31 am in reply to: My Websites Files Have Been Deleted and I Need to Recover Them. #44950Brandon C
ParticipantHi Jessica,
Thanks for reaching out, I’m sorry to hear that your websites files were deleted by your web host. We do not actually host website files on our end. Our products like Crio Pro WordPress theme and BoldGrid Post and Page Builder are WordPress products and not actual websites themselves.
If you do not have a backup of your website stored in the cloud or on your local machine I’m afraid your files may be lost. Try contacting InMotion and asking if they possibly kept a fail-safe backup, fail-safes are created for the cases of an emergency such as this.
I hope this helps.
November 11, 2021 at 1:47 pm in reply to: How Do I Transfer My Domain From My Current Web Host To Squarespace? #44931Brandon C
ParticipantHi Claudia,
Thank you for your question. Our products such as, BoldGrid Post and Page Builder for WordPres, are WordPress products and we do not actually handle the web hosting side of your website.
Your web host is InMotion Hosting and the best thing to do is contact their technical support team and ask for instructions or transferring your domain away from InMotion Hosting.
I hope this helps. Please reach back out if you have any other questions.
November 11, 2021 at 9:24 am in reply to: How Can I Add and Replace Images with BoldGrid Post & Page Builder? #44910Brandon C
ParticipantHi Jesse,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
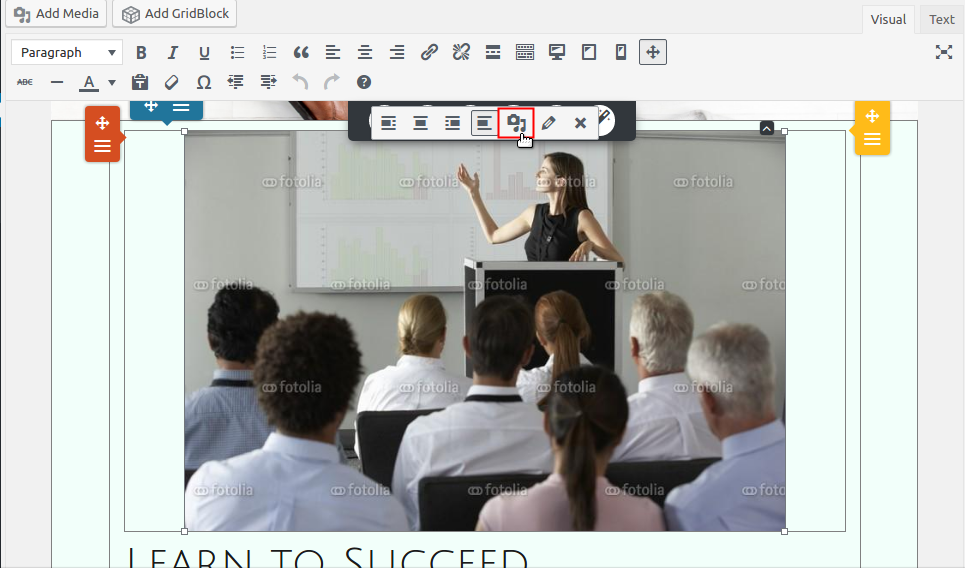
You can add and replace images using the BoldGrid Post and Page Builder. Just navigate to Pages from your dashboard and hover over the page you need to update and click Edit. Once you have the page open in the editor click on the image you want to edit and you’ll see an options menu pop up above the image. Click on the change image icon.

This will bring you to a new page that will allow you to update your image. Once you have your new image selected be sure to click Replace. Then Publish the page to save your changes.
I hope this helps! Please reach back out if you have any other questions.
November 11, 2021 at 9:10 am in reply to: How Can I Change Font Size for Mobile Devices With Custom CSS? #44906Brandon C
ParticipantAwesome Dave, I’m happy to hear you were able to get everything sorted out. Don’t hesitate to reach back out if you ever need help!
November 10, 2021 at 1:45 pm in reply to: How Can I Change Font Size for Mobile Devices With Custom CSS? #44882Brandon C
ParticipantHmmm that sounds like it could be related to caching. Try clearing any cache (including browser cache) related to your website then try refreshing to see if the changes take effect.
November 10, 2021 at 1:39 pm in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44880Brandon C
ParticipantThat’s awesome! I’m happy you were able to get this resolved!
Brandon C
ParticipantYes, so Total Upkeep is a plugin that is associated with your website, so it’s only configured to backup/restore one database at a time, the database that is specific to your website. You may have 2 databases showing in the phpMyAdmin section of your Web Hosting account, one for your main domain and one for your subdomain but in order to download backups for both using Total Upkeep you would need to install the Total Upkeep plugin on your sub domain and back it up as a separate instance. Your web host more than likely allows cPanel backups for multiple databases server side.
As for your database size 180mb was the compressed amount. The total size of the database was closer to 700mb which is very large. Your web host should be able to allocate the resources that would allow your server to read a file this size.
I hope I’ve answered all your questions. We’re always here to help if you need any additional assistance.
November 10, 2021 at 9:29 am in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44868Brandon C
ParticipantAnytime Charles! We are always happy to help.
November 10, 2021 at 9:27 am in reply to: How Can I Make the Hamburger Menu Appear On Desktop Screen in My Swifty WordPress Theme? #44866Brandon C
ParticipantMy apologies I did not realize you were using Swifty, which is one of our legacy themes. That code may not work the same for Swifty. You could probably use a plugin like Responsive Menu to display the hamburger option on larger screens.
With our latest theme Crio you would have the ability to add that code and get the desired effect you want. The great thing about Crio is it’s fully compatible with the BoldGrid Post and Page Builder so it will integrate with your content seamlessly.
If you decide to install and activate Crio, you can apply that bit of CSS from your dashboard by navigating to Appearance<<Customize<<CSS/JS Editor and add that bit to the CSS section there.
November 10, 2021 at 8:52 am in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44862Brandon C
ParticipantHi Charles, Yes you are in the free support queue at the moment. DreamHost provides you with a free BoldGrid Premium Bundle Connect key, which is $60/year to purchase directly from us. You can contact them for information on how to obtain the Connect Key. It should be located somewhere inside of your hosting account.
November 10, 2021 at 8:47 am in reply to: How Can I Change Font Size for Mobile Devices With Custom CSS? #44858Brandon C
ParticipantHi Dave,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
To change the site title with custom CSS you could use something like:
@media only screen and (max-width: 767px) { .site-header a { font-size: 20px !important; } }For the other headings try adding an
!importanttag to your font-size element so the browsers knows to specify that bit of CSS:@media only screen and (max-width: 767px) { h1, h2, h3 { font-size: 20px !important; } }We also have a useful guide for working with heading font sizes that you can use to learn more about changing font sizes in the customizer.
I hope this helps! Please reach back out to us if your have any other questions.
November 9, 2021 at 3:29 pm in reply to: How Can I Make the Hamburger Menu Appear On Desktop Screen in My Swifty WordPress Theme? #44833Brandon C
ParticipantHi R,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
We had a similar request in the past and we were able to help them create that functionality by using some Custom CSS in Crio. There’s a good chance that the code will have a similar effect on your site. Here is the CSS that turned their menu into a Hamburger on desktop:
@media only screen and (min-width: 768px) { .standard-menu-enabled input:not(:checked):not(.hidden)~.sm-clean { display: none; } .standard-menu-enabled label[id$=-menu-btn] { position: relative; top: unset; } #main-wrap { display: flex; } }Just navigate to Appearance<<Customize<<CSS/JS Editor and add the bit of code above in the CSS section.
Hopefully that CSS gives you the design you are looking for and please let us know if there is anything else that we can do to help!
November 9, 2021 at 3:04 pm in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44829Brandon C
ParticipantThank you for that information. We can rule out the concern of the sub domain because there is only one database prefix in the log.
More than likely the issue is being caused by some server resource is getting hit while total Upkeep tries to read the database backup file. Your database size (4,938 posts at 170MB) is quite large. For comparison Boldgrid.com/support has 28,118 posts and is only 9.5MB.
I noticed in your log that,
wpaz_page_visit_historyhas &rt;64,000 records. One thing you could try is excluding that table from a backup and see if that allows it to complete. There’s also nextend2_image_storage, which could possibly be very large if it’s actually storing image files as database globs instead of using the media library.For your download concern –
download process before it bombed out – stating "Failed – server problem", sounds like it is also a server resource issue, possibly Apache’sLimitRequestBodyor Nginx’s client_max_body_size.Reach out to your Web Host and ask them if your resources are adequate to read and run a database of this size.
I hope this helps! Please reach back out if you have any other questions.
November 9, 2021 at 1:01 pm in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44815Brandon C
ParticipantYou’re welcome Charles, I definitely want to help you see this through, your issue is not a common one. I’m thinking it may be tied in someway to your staging environment.
Since you’re a DreamHost customer you automatically qualify for our Premium Support services. Just submit your request in our premium forum and it will allow us to access your website and work with you more directly.
November 9, 2021 at 11:21 am in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44810Brandon C
ParticipantThanks for the detailed information Charles. I’m not sure why you aren’t seeing the menu design options. It may have something to do with your staging environment. Try pulling up the Main Menu by opening the Customizer and selecting the Pencil Icon located right next to the live menu on the page.
Hopefully this will override whatever is hiding the main menu and allow you to edit in the customizer.
One other thing you could try is navigating to Customize < Menus (NOT Design<Menus), and click on View All Locations, to make sure you menus are intact and selected.
I hope this helps!
- This reply was modified 3 years, 4 months ago by
Brandon C.
Brandon C
ParticipantThank you for that detailed information. So your backup file is really large and that’s why it’s timing out under your Backup Browser tab.
/home/satouikg/boldgrid_backup/satouikg_wp567.20211108-122413.sql / 178529560 (170.26 MB)I also noticed that you’re using Zip Archive as your compressor. Try changing the compressor type to “System Zip” and then run your backup again to see if you get different results.
Brandon C
ParticipantHi Tonya,
Thanks for your question and thank you for using Crio Pro WordPress theme!
Normally switching on the sticky menu will keep the same attributes. If you have your sticky menu enabled try navigating to Appearance<<Customize<<Design<<Header and you’ll see options like “Site-Title” and “Tagline” that you can use to edit font color. You can also change the color of the background itself from the Backgrounds tab.
If you need to change the color of your menu items you can navigate to Appearance<<Color Palette and find the white Active Palette option that controls your menu link color and change it to black
#000000.Also be sure to clear any cache related to your website (including browser cache), to make sure the site isn’t loading any older (cached) versions of your webpage.
I hope this helps! If you need anything else don’t hesitate to reach back out to us.
November 9, 2021 at 7:37 am in reply to: The Content I’m Creating In My Page Editor Is Not Publishing To The Live Site #44793Brandon C
ParticipantHi Cindy,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Caching is one of the most common reasons for this type of error. Normally changes made in your page editor will take effect immediately, so that leads me to think the site is still loading an older version of the webpage. Be sure to clear any cache (including browser cache), associated with your website after you publish your edits. Aside from browser related cache, you may have a caching plugin setup on your WordPress site and/or server side caching through your web host. You want to make sure all cache is purged.
If the problem persist after clearing your cache. Make sure your theme, plugins, and WordPress version are all up to date and then try deactivating each plugin one by one to determine if there is a conflict preventing your page from updating properly. Sometimes plugins that are out of date or no longer supported will cause problems with functionality with your theme and other plugins.
I hope this helps. Please reach back out if you need further assistance.
November 9, 2021 at 7:18 am in reply to: Edits to My Crio Page Header Are Not Showing On My Live Site. #44790Brandon C
ParticipantHi Peter,
Thanks for reaching out and thanks for using Crio Pro WordPress theme! I’m sorry to hear your page headers are giving you trouble but lets see if we can help.
If you’ve already purged all cache and that didn’t resolve the issue the next thing we need to do is make sure there are no plugin conflicts causing the live page header to not display properly. Make sure WordPress, Your Crio theme, and all plugins are up to date. If not go ahead and update them, clear your cache and then try publishing your edits again.
If you have everything up to date and the error persist deactivate your plugins one by one in order to pinpoint which plugin is causing the conflict. I see the page is being cached by WP Super Cache and I’m thinking that plugin may be the culprit so I’d start by deactivating that one. You can reactivate your plugins once your identify the one causing the conflict.
I hope this helps. Please reach back out to us if you have any other questions.
November 8, 2021 at 3:22 pm in reply to: I Am Unable to transfer file from My Cloud WordPress Install to Live Site. #44757Brandon C
ParticipantAwesome Sharon, I’m so happy to hear your issue has worked itself out! Definitely reach back out if you have any other questions or concerns.
Brandon C
ParticipantJust looking at your log it seems your backup completed properly. I do see the
Dump of database complete! $status = 1message which indicates the database dump was indeed successful.At what point do you get the “An unexpected error occurred” message? If you are backing up the entire database you just need to make sure the “Backup all tables (full backup)” under Database is selected and you shouldn’t have to make any extra steps, just click “Backup Site Now” and let the backup run its course.
November 8, 2021 at 12:04 pm in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44747Brandon C
ParticipantHi thank you for that information. yes, you can send your screenshot with ImgBB. Just upload your screenshots and copy/paste the view link here in the thread. We’ll take a look for you and give our suggestions.
Brandon C
ParticipantHi Jacqueline,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
Sorry to hear you’re having trouble locating your BoldGrid connect key. Your connect key is located in your BoldGrid Central dashboard.
To access BoldGrid Central using an email address, enter the address and choose “continue with email“. If you have forgotten your password you should see a “lost your password” link on the page here that will send an email to reset the password to the address provided during your setup of BoldGrid.
Once you’re logged in you can follow these steps to locate your connect key.
I hope this helps. Let us know if you need any further assistance.
Brandon C
ParticipantHi,
Thank you for reaching out and thanks for using Total Upkeep WordPress Backup Plugin. I’m sorry to hear you’re having trouble backing up your databases. Total Upkeep makes a log every time you create a backup, and that’s going to be the where we want to check first.
Navigate to Total Upkeep<<Tools<<Logs and find your most recent log, it’ll have a name like
archive-xxxxxxx.log. If you can copy/paste your log results in your reply we’ll be able to give you some more information on what’s going wrong.November 8, 2021 at 7:34 am in reply to: How Do I Change the Color of the Active Link in the Main Menu of My Crio WordPress Theme? #44729Brandon C
ParticipantHi Charles thanks for reaching out and thanks for using Crio Pro WordPress theme!
Sorry to hear you’re having trouble changing the active link style in your main menu.
You can access the menu design options by opening the Customizer and navigating to Design<<Menus<<Menu Location<<Menu Items<<Active Link Style. Here you’ll see options to change the link color, background color, and border color for your active link.
I hope this helps. Please reach back out if you have any other questions.
November 8, 2021 at 6:57 am in reply to: How Do I Change the Compressor type in Total Upkeep? #44725Brandon C
ParticipantHi Tuan,
Yes, you’re more than likely exceeding some type of server side limitation set by your hosting provider. What you should do is reach out to your hosting provider to see if they can determine what caused the backup to fail.
Specifically, you should ask if you’ve exceeded your Disk Input/Output limit, Memory Limit, CPU Limit, or if they have any other resource-monitoring system that may have terminated the backup process.
November 8, 2021 at 6:46 am in reply to: How do I Correctly Insert a link from a URL into My WordPress Theme #44722Brandon C
ParticipantHi Donna,
We reviewed the links you sent for us to review and they both seem to be producing some sort of error. Can you check to make sure the URLs you posted are correct? If they are correct then you may have some DNS issues to troubleshoot before we can proceed, but we can help you with that as well.
Please review your URLs and reach back out to us at your earliest convenience.
November 8, 2021 at 6:34 am in reply to: Adding Shortcode to my Theme is Preventing My Website from Loading. #44715Brandon C
ParticipantOne plugin I can think of that always works well for me is Counter Number. It was last updated 6 days ago so you shouldn’t have any trouble with compatibility.
November 5, 2021 at 12:55 pm in reply to: Adding Shortcode to my Theme is Preventing My Website from Loading. #44660Brandon C
ParticipantHi Jason,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
It looks like there is some sort of conflict coming from your “TF Numbers” plugin. Be sure the plugin is up to date. If you right click on your web page select inspect and then console it may give us some information on the issue. If you see any errors there feel free to screenshot them and send them over to us to take a look.
We look forward to hearing from you.
November 5, 2021 at 12:46 pm in reply to: How Can I Add a Membership Directory to My Website? #44657Brandon C
ParticipantHi Josephine,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
You can add a member directory to your WordPress site with a 3rd party plugin like Business Directory for WordPress . It should give you all the functionality that you need.
I hope this helps!
November 5, 2021 at 9:13 am in reply to: How Do I Remove the “Posted on” Link From a Blog Post? #44650Brandon C
ParticipantHey Joe,
Thanks for your question and thanks for using BoldGrid Post and Page Builder for WordPress!
One thing you can do to remove the “Posted on” link is to hide it with CSS. Just navigate to Appearance<<&Customize<<&Advanced<<&Custom JS & CSS and add this bit of CSS:
.posted-on.date {
display: none !important;
}If you want to remove all Entry Meta you can use:
.entry-meta {
display: none;
}I hope this helps! Please reach back out to us if you have any other questions or concerns.
November 4, 2021 at 2:59 pm in reply to: How Do I Create a 3 Column Mobile Page Header with Crio WordPress Theme? #44630Brandon C
ParticipantHi Oddie,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
Sorry you’re having trouble with your mobile header layout. I think what you should do in this case is create a custom page header using Crio’s Page Header builder then use a plugin like ShiftNav Responsive Mobile Menu to style your header and set the structure.
You can use this video to help you get familiar with creating custom page headers for mobile devices in Crio:
[embed]https://youtu.be/2wBzC9BVZos[/embed]
I hope this helps. Please reach back out to us if you have any other questions or concerns.
Brandon C
ParticipantHi Josh,
Thanks for reaching out and thank you for using Crio Pro WordPress theme!
It looks like the site is having trouble loading some custom scripts. You do tend to see this type of error when activating/deactivating plugins and/or adding custom scripts directly to page templates.
Have you tried purging all cache associated with the website? There could be scripts that were created by plugins you recently deactivated that are still trying to load.
Since you’re a DreamHost client who is one of our premium partners you can also utilize our Premium Support System so we can take a closer look for you as well.
November 4, 2021 at 8:51 am in reply to: Can I use my Total Upkeep premium key for more than one website? #44614Brandon C
ParticipantYou’re welcome Yahkirah!
November 4, 2021 at 8:49 am in reply to: How can I identify which website my Total Upkeep premium key is currently assigned to? #44612Brandon C
ParticipantYou’re most certainly welcome Yahkirah! We’re always here to help with your questions and concerns.
November 4, 2021 at 8:47 am in reply to: Can I use my Total Upkeep premium key for more than one website? #44609Brandon C
ParticipantNo problem Yahkirah. It shouldn’t give you any issues as long as you own both websites.
- This reply was modified 3 years, 4 months ago by
- AuthorPosts