Forum Replies Created
- AuthorPosts
- November 4, 2021 at 8:39 am in reply to: How can I identify which website my Total Upkeep premium key is currently assigned to? #44603
Brandon C
ParticipantHi Yahkirah,
Thank you for your question about the Total Upkeep backup plugin for WordPress!
You can view your subscriptions from your BoldGrid Central account. Just login to your account and navigate to Subscriptions.
I hope this helps! Please reach back out to us if you need any additional assistance.
- This reply was modified 3 years, 5 months ago by
Brandon C.
November 4, 2021 at 8:31 am in reply to: Can I use my Total Upkeep premium key for more than one website? #44598Brandon C
ParticipantHi Yahkirah,
Thanks for reaching out and thanks for using the Total Upkeep backup plugin for WordPress.
You can use your BoldGrid Connect Key on unlimited sites within the same business. For example, you may use it on a Development, Staging, and Production site. Keep in mind that your Key can be used to purchase BoldGrid Connect Search images, so you should not share your key with sites that you are delivering to a client or another business.
I hope this helps!
November 3, 2021 at 9:02 am in reply to: How Do I Change the Compressor type in Total Upkeep? #44565Brandon C
ParticipantThanks for sending your backup archive log Taun, the main takeaway here is:
This usually happens when your hosting provider kills a backup process using the “SIGKILL” signal.This error typically occurs if the backup process is terminated without an error due to exceeding some limit of your hosting account. Check out this detailed list of steps you can take to troubleshoot this error.
To summarize the article, here are the most common ways to fix this:
- Navigate to Total Upkeep > Settings > Backup Process. If System Zip is available, choose that option.
- In the same menu, check the box to enable the Filelist Analysis and attempt to create another backup. Then, navigate to Total Upkeep > Tools > Logs, and look for the most recent log that ends in
filelist.log. Examine the filelist and look for any very large files or directories. You can then delete those files if you don’t need them, or exclude them from your backups to conserve resources. - Follow these instructions to increase your Max Execution Time and Memory Limit
November 3, 2021 at 8:42 am in reply to: How Do I Change the Opacity of a Background with BoldGrid Post And Page Builder? #44563Brandon C
ParticipantHmmm… There has to be a global feature controlling the background pattern and color for your post. Lets try this, navigate to Appearance<<Customize<<CSS/JS Editor and use this bit of CSS to change your post background.
.entry-content { background: #ffffff !important; }Hopefully this works for you but if not, you have access to our premium support through your web host (DreamHost). You can submit a Premium Support Ticket, which would give us access to your WordPress site so we can better assist you.
November 2, 2021 at 3:32 pm in reply to: I Am Unable to transfer file from My Cloud WordPress Install to Live Site. #44544Brandon C
ParticipantHi Sharon,
Thank you for that detailed information. Based on your log the update does appear to be completing and your site is only 109mb so I don’t see any real reason why it should be timing out.
Go ahead and navigate to Navigate to Total Upkeep → Backup Archives then select View Details and try re-downloading the file to your local machine.
If you still get the error when you attempt to re-download the backup go to tools -> Site Health -> Info -> Server and copy down those values into the forum so we can take a look at that information.
We’re looking forward to hearing from you!
November 2, 2021 at 10:41 am in reply to: How Do I Make the Images Change on Hover Effect with BoldGrid Post and Page Builder? #44529Brandon C
ParticipantYou’re most certainly welcome. Please reach back out to us if you have any other questions or concerns.
November 2, 2021 at 10:16 am in reply to: How Do I Make the Images Change on Hover Effect with BoldGrid Post and Page Builder? #44515Brandon C
ParticipantI tried adding the hover affect using CSS to a replica of your theme on my end and it looks like I’m running into the same issues as you. It may actually require diving into your fuctions.php file and adding some functionality there if you’re familiar with PHP.
November 2, 2021 at 9:11 am in reply to: How Do I Make the Images Change on Hover Effect with BoldGrid Post and Page Builder? #44510Brandon C
ParticipantHi Arina,
Thanks for your question, and thanks for using the Crio Super Theme for WordPress.
I think the best way to accomplish this is to use a plugin like Image Hover Effects, you can check out some demos they have here on their website.
November 2, 2021 at 9:00 am in reply to: How Do I Change the Opacity of a Background with BoldGrid Post And Page Builder? #44506Brandon C
ParticipantHi Diana,
Thank you for reaching out and thank you for using Crio Pro WordPress theme! I’m sorry to hear you’re having so much trouble changing the opacity of your post backgrounds.
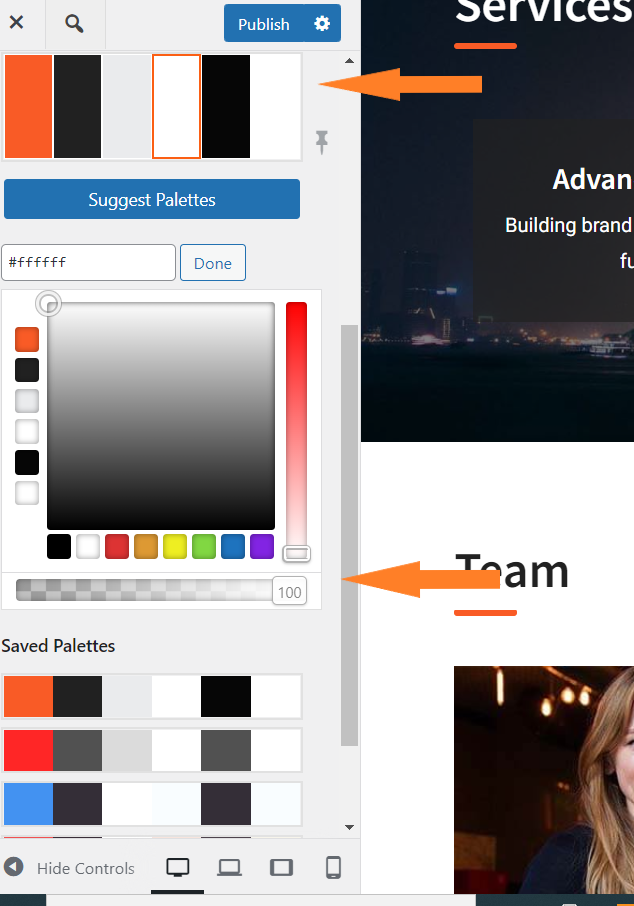
One thing you could try is changing the opacity of the element in the “Color Palettes” section of the Customizer. From your dashboard navigate to Appearance<<Customize<<Color Palette and locate that particular color in your active palette. Click on the color and check to make sure the opacity is at 100.

I hope this helps. Please reach back out if your need any further assistance.
November 2, 2021 at 8:09 am in reply to: How Can I Connect an Adsense Code to My Haven WordPress Theme? #44499Brandon C
ParticipantHi Thomas,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress with Haven Theme!
One sure way to ad AdSense to your WordPress site is by using a plugin like Easy Google AdSense. With this plugin you just enter your AdSense Publisher ID in the settings and the site should start corresponding with the AdSense API automatically.
Hope this helps! Please reach back out if you need further assistance.
November 1, 2021 at 3:32 pm in reply to: How Do I Replace The Hero Image in My Crio WordPress Theme? #44480Brandon C
ParticipantHi Ann, you’re so welcome! We’re happy to hear you were able to come up with a solution. If you have any other questions don’t hesitate to reach back out to us.
November 1, 2021 at 3:14 pm in reply to: How Do I Replace The Hero Image in My Crio WordPress Theme? #44477Brandon C
ParticipantHi Ann,
Thanks for your question and thanks for using Crio Pro WordPress theme!
I just reviewed your site and it looks like you’ve already managed to find a solution because I see that the default image has been changed. For future reference this image is applied to the entire section as a background.
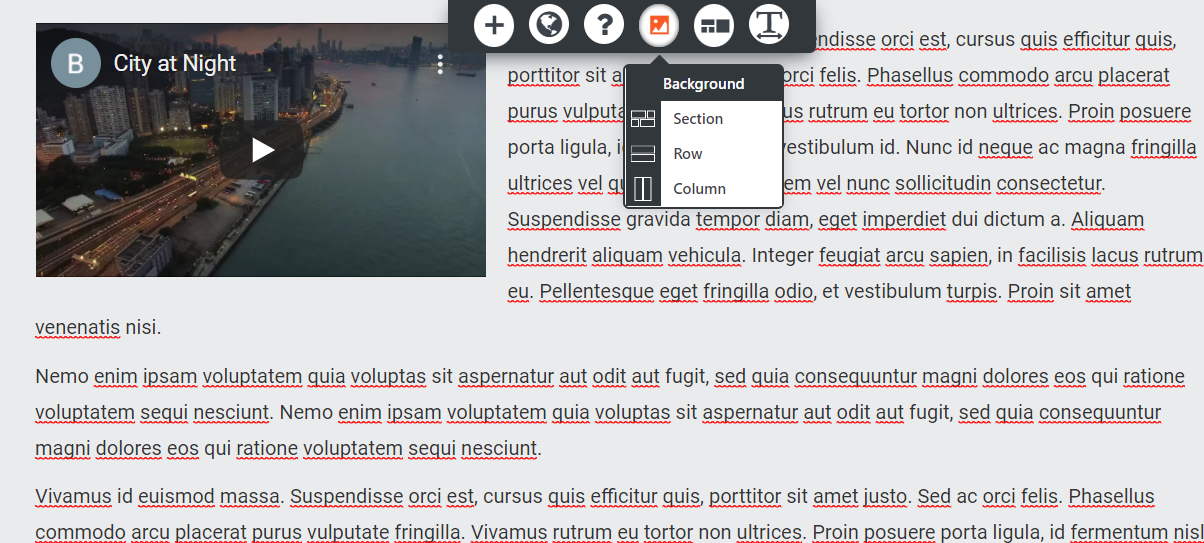
So in order to change it you would need to select the overall section itself and click on your image to bring up the element options then click the image icon located towards the top of the page builder and select Section to open the background controls.

Hope this helps. Please let us know if you have any other questions.
November 1, 2021 at 10:45 am in reply to: How Do I Change the Compressor type in Total Upkeep? #44466Brandon C
ParticipantHi Tau,n thank you for that. I didn’t see anything that stood out to me in the log. Let’s try this, from your Dashboard navigate to Total Upkeep<<Tools<<Cron Log to see if there is any additional information for us there. If there is anything in your “Latest Cron Notices” section copy that and paste it into the thread for us to review.
You can also try running the backup again just to see if it’s still producing the same error message.
Brandon C
ParticipantHi Joseph thank you for reaching out and thank your for using Haven Theme for WordPress. I pulled up your site on my iPhone and I did see the large white space below the header. When I inspected the site I noticed that the minimum height of the your header area was set to 850px.
I came up with some CSS that should help align the element better on smaller screens. You can Copy/Paste this bit into the Appearance<<Advanced<<Custom Js and CSS section:
@media only screen and (max-width: 600px) { .page-template-page_home .site-header { min-height: 80px; height: 220px; } }One thing to note, you are using Haven which is one of our legacy WordPress themes and we no longer actually maintain the theme. If you would like to switch to our most up to date and feature filled theme I’d suggest downloading Crio Pro WordPress theme!
Crio is much easier to operate and it comes with over 400 customizable options. You have web hosting with InMotion Hosting, one of or premium partners, and that make Crio totally free for you to install and enjoy!
I hope this helps! Please reach back out if you have any other questions.
November 1, 2021 at 9:29 am in reply to: How Do I Place a Background Behind a Text Widget with BoldGrid Post and Page Builder? #44448Brandon C
ParticipantHi Tom,
Thanks for your question and thank you for using BoldGrid Post and Page Builder for WordPress!
Are you trying to place a background behind a footer or sidebar widget? If so you may be able to change it in the Appearance<<Customize<<Widgets section or using Custom CSS.
If you want to change background text on one of your pages it may just require changing the background color or media file for a specific section, row or column.
If you could direct us to the widget area or page URL you would like to modify we can take a look and give you our suggestion on what needs to be done.
I hope this helps. Please reach back out with your question or concerns.
- This reply was modified 3 years, 5 months ago by
Brandon C.
November 1, 2021 at 9:09 am in reply to: I Lost Some of My Edits After Pavilion WordPress Theme Update #44444Brandon C
ParticipantHi Peter,
Thanks for reaching out and thanks for using Pavilion WordPress Theme and BoldGrid Post and Page Builder!.
I surely understand your concern, you definitely want to be sure your edits stay intact after an update. One thing you could do is download a plugin like Code Snippets and add your CSS/JS/PHP there. That way when the actual theme itself updates your edits will be safe.
I hope this helps! Please reach back out if you have any other questions.
November 1, 2021 at 8:44 am in reply to: How do I Install BoldGrid Post and Page Builder Premium Plugin on My WordPress Site? #44438Brandon C
ParticipantHi Roland,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
The quickest way to add the Inspirations plugin is to upload it directly to the plugins section of your WordPress Dashboard.
Just login to your WordPress admin area, navigate to Plugins and click “Add New” to install and activate the plugin.
Hope this helps! Please reach back out if you have any other questions.
November 1, 2021 at 8:18 am in reply to: How Can I Access and Edit my WordPress Site from a Different Device? #44432Brandon C
ParticipantHi Roland,
Thanks for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
If you just need to login and modify your site from different machine you can access it using the admin URL and logging in with your credentials. Your admin URL is https://rolliecloth.com/wp-admin/.
If you don’t know your Username/Password combination you can change it by navigating to Users from your Dashboard, click your username, change the password and save.
Lastly if you would like to use our Page and Post builder and other tools on your new domain you can do that by installing WordPress at your web host and uploading our BoldGrid Inspirations plugin to your new site.
The inspirations plugin will help you get up and running with our products like the Page and Post Builder and Crio Pro WordPress theme!
Hope this helps!
November 1, 2021 at 7:37 am in reply to: How Do I Display the Page Title on My WooCommerce Shop Page? #44427Brandon C
ParticipantHi Danny, thanks for the clarification. So what you’re seeing above the page title is actually the breadcrumb for the page. It’s shows your end users the pages navigation structure and gives you an added SEO boost.
To remove the breadcrumb navigate to Appearance<<Advanced<<Custom Js & CSS and add this bit of CSS:
.boldgrid-css{ background: white; } .palette-primary .breadcrumb { display:none; }Let us know if this works for you Danny!
October 29, 2021 at 12:42 pm in reply to: How Do I Add a Thumbnail Gallery and Viewer to My WordPress Website? #44348Brandon C
ParticipantAfter you click “Add Media” select the “Create a Gallery” option to create the gallery itself. Doing so should give you the added gallery options and allow you to select your images and insert the clickable thumbnail gallery.
After inserting the gallery publish the page then preview it to make sure it’s functioning the way you would like.
October 29, 2021 at 8:43 am in reply to: Was My Website Built with Crio or BoldGrid Page Builder? #44342Brandon C
ParticipantHi Eddie,
Thanks for reaching out. I tried pulling up your account and it doesn’t looking like your running the Crio Pro WordPress themePost and Page Builder for WordPress.
Looking further the host of this domain is GoDaddy and it’s running the Avada Theme with Fusion page builder.
We offer a number of plugins that help to enhance the website building and management experience for users including Total Upkeep for making website backups, our Post and Page Builder, and Inspirations which allows users to install website starter content. We also offer Crio our premier WordPress theme that is installed automatically for users during the Inspirations process.
If you would like to get a firsthand demonstration of how our products enhance the WordPress website building experience you can also create a free Cloud WordPress testing installation through our BoldGrid Central platform.
I hope you find this useful!
- This reply was modified 3 years, 5 months ago by
Brandon C.
October 28, 2021 at 12:25 pm in reply to: Total Upkeep Restoration Is Failing with a Permissions Denied Error Message #44319Brandon C
ParticipantThank you Christoph.
Yes it appears to be what I suspected, the user permissions set in your public_html file are blocking the restoration.
[2021-10-28 12:41:26 UTC] Permission denied. Unable to restore the following file: /home/ch245429/web/cardea.ch/public_html/./
You’ll need to log into your cPanel and change your user permissions in order for the restoration to complete. Your Web Host can help with this if you’re unsure of how to do so, I also located a guide that you might find useful.I hope this helps.
October 28, 2021 at 11:46 am in reply to: How Do I Create Video Thumbnails in Post and Page Builder? #44315Brandon C
ParticipantAwesome Terry. So happy to hear you were able to get this situated!
October 28, 2021 at 11:43 am in reply to: How Do I Add a Thumbnail Gallery and Viewer to My WordPress Website? #44313Brandon C
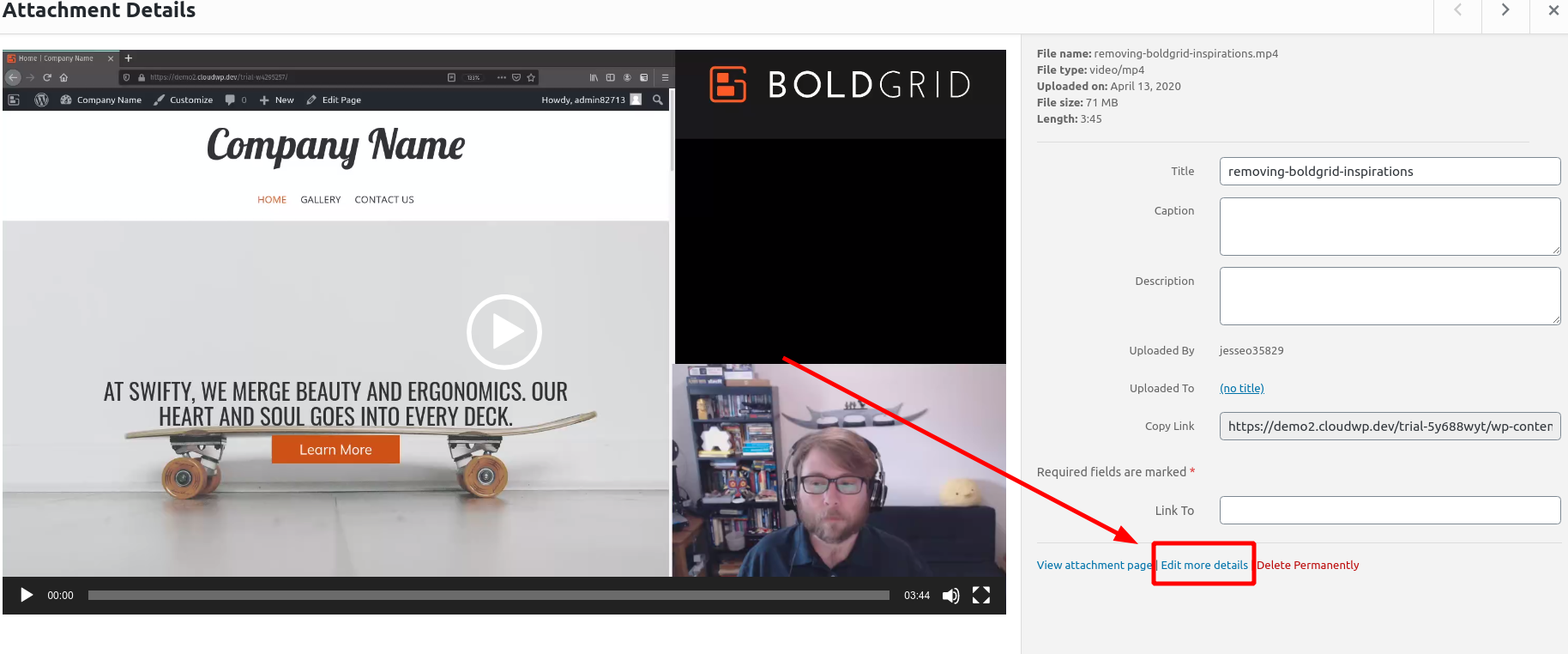
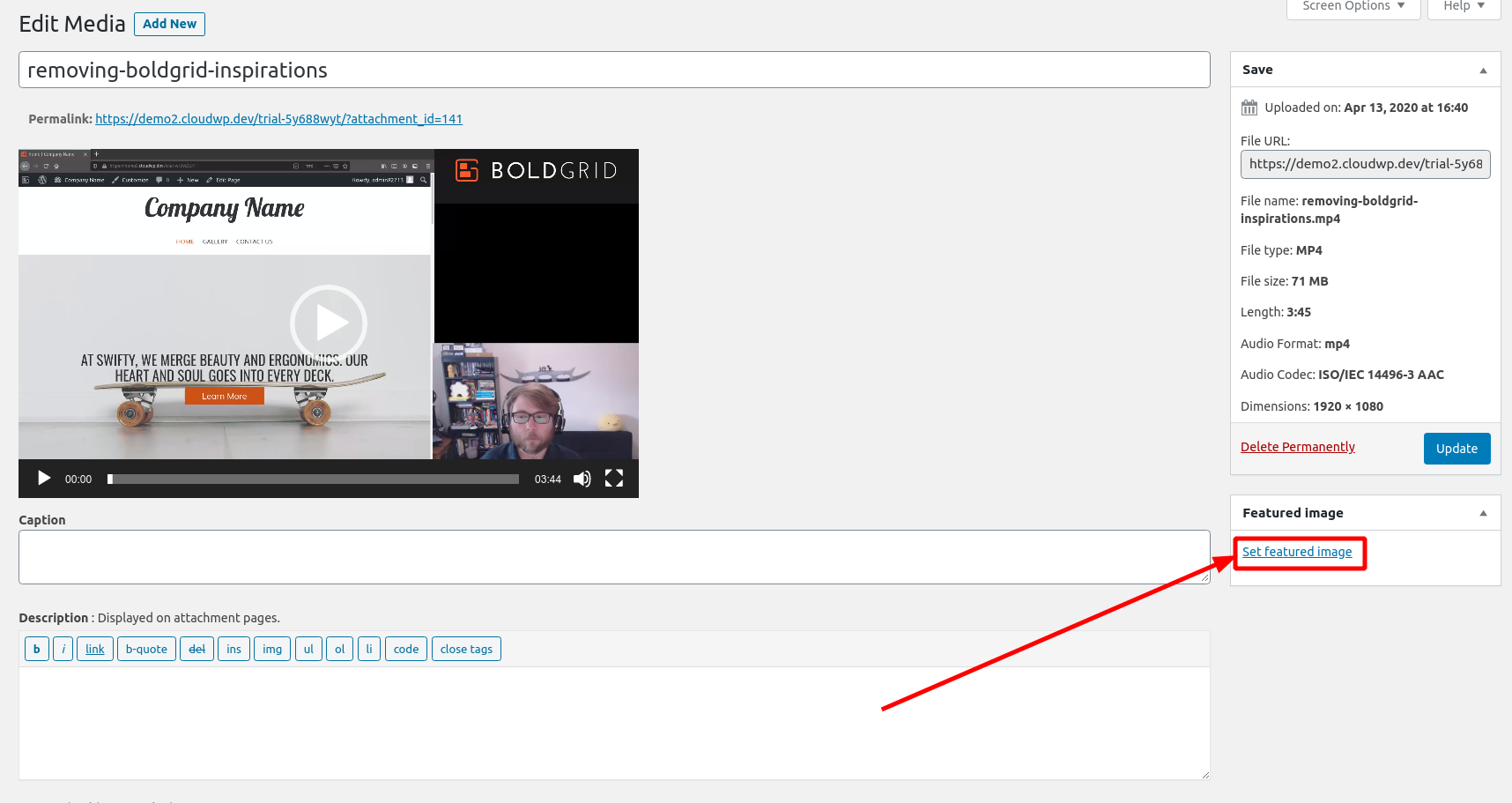
ParticipantThanks for the info Terry. If you don’t see the option to add the videos thumbnail in the page builder you can also add it by going to Media -> Library, clicking on your video, and then click on Edit More Details.

From there, you’ll see the Featured Image field:

I hope this helps!
October 28, 2021 at 10:20 am in reply to: Total Upkeep Restoration Is Failing with a Permissions Denied Error Message #44302Brandon C
ParticipantHi Christoph,
Thanks for your questions and thank you for using Total Upkeep for WordPress!
This error is related to the file permissions on your server. Normally when you see this it means your System Administrator disabled write permissions on the root of your website, and only allows the user to write to the wp-content directory rather than the core WordPress files.
It might help for us to view your restoration log. Navigate to Total Upkeep > Tools > Logs and locate the log file called
restore-XXXXXXX.logwith a timestamp that corresponds to the failed restoration, and copy and paste any errors in that log here so we can dig deeper for you.We look forward to hearing from you!
October 28, 2021 at 9:38 am in reply to: How Do I Make My Blog Pages Full Width in Crio WordPress Theme? #44290Brandon C
ParticipantHi Adrian,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
It looks like you did set your pages to full width display but the container is applied to the actual blog template itself. I tried adding a bit of CSS and I think it may get you close to the results you desire. Just navigate to Appearance<<Customize<<CSS/JS editor and add this bit of CSS to expand your container width:
@media (min-width: 1200px) { .container { width: 1600px !important; } }You might also want to adjust the padding of your overall blog entry content as well. For that use:
#main-wrapper.full-width .main { padding: 0 0px !important; } .blog main article.post .entry-content { padding: 0 0 0px !important; width: 100%; }I hope this helps! Please reach back out if you need further assistance.
- This reply was modified 3 years, 5 months ago by
Brandon C.
October 28, 2021 at 8:40 am in reply to: How Do I Create Video Thumbnails in Post and Page Builder? #44285Brandon C
ParticipantHi Rob,
Thanks for reaching out! I checked out your page, and it looks like you’re using the Crio Theme and the Post and Page Builder for your website design.
Most commonly, you’ll set the thumbnail with the video hosting service, such as YouTube or Vimeo. When using a self-hosted video file, your process will be a little different. Hover over your video, and click the Edit “pencil” icon:

Then, you’ll see the Select Poster Image option, which will let you choose an image from your media library or upload a new thumbnail for your video.
October 27, 2021 at 4:30 pm in reply to: How Can I Tell If Total Upkeep SSH Database Restore was Successful? #44265Brandon C
ParticipantThanks for reaching out and thank for using Total UpKeep Premium. Sorry to hear you having trouble restoring your backup.
Yes you can restore your database manually using cPanel if you would like. You can navigate to Total Upkeep<<Tools<<Logs and select the .log file for your restoration to view the outcome of the restore.
If the database restore is still running I would wait and let it either time out or run its course so that you can generate the correct error message if there is one.
I hope this helps. Please reach back out if you have any other questions.
October 27, 2021 at 3:36 pm in reply to: I Am Unable to transfer file from My Cloud WordPress Install to Live Site. #44260Brandon C
ParticipantHi Sharon,
Thanks for reaching out and thank for using Total UpKeep Premium. Sorry to hear you’re having trouble backing up your website but we can help troubleshoot your timeout error.
Could you navigate to Total Upkeep<<Tools<<Logs and copy/paste the contents of the .log file for your restoration into your reply on this post? That way we can review the exact error and let you know what needs to be done.
We look forward to hearing from you!
October 27, 2021 at 12:24 pm in reply to: How Do I Add a Thumbnail Gallery and Viewer to My WordPress Website? #44248Brandon C
ParticipantGot it. Sorry Terry, I didn’t quite understand what you needed to do at first. If want to create a gallery of thumbnails and link them to the larger media files you can use the Gallery Block Component in your Visual editor.
Just click the orange “Add Block Component” icon at the top of your page editor and choose the Gallery block in the Media section to place your block and add your images.
You’ll see your Gallery Settings in the right side sidebar of the “Edit Gallery” screen This is where you can set your “Link To” file, number of columns and so on.
I Hope this approach works for you! Please let us know if you have any questions.
October 27, 2021 at 9:38 am in reply to: How Do I Add a Thumbnail Gallery and Viewer to My WordPress Website? #44235Brandon C
ParticipantHi Terry,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
So what you’re trying to accomplish would be similar to setting up an affiliate site. The best way to go about adding and displaying products on your website is to download and install a plugin like WooCommerce to create your products and give them shop like features. WooCommerce provides its own library of product and shop based pages, widgets, and blocks.
Your Crio theme integrates seamlessly with WooCommerce, you’ll have a dedicated shop page and the ability to add your products to the website in several different places.
I hope this helps! Please reach back out if you have any other questions.
October 27, 2021 at 8:42 am in reply to: How Do I Replace My Live Website With a Site I Created In BoldGrid Central? #44229Brandon C
ParticipantYou’re welcome Rick I’m happy you found that helpful!
I reviewed your website and the video link I found didn’t have any issues with audio or video on my end. Try clearing any cache associated with your website and also check the volume controls on your local machine.
October 26, 2021 at 12:11 pm in reply to: I Get A Critical Error When Restoring a Backup Using Total UpKeep #44207Brandon C
ParticipantHi Noemi,
Thanks for reaching out and thank for using Total UpKeep Premium. Sorry to hear you having trouble restoring your backup but we can help you troubleshoot this.
Could you navigate to Total Upkeep<<Tools<<Logs and copy/paste the contents of the .log file for your restoration into your reply on this post? That way we can review the exact error and let you know what needs to be done.
We look forward to hearing from you!
October 26, 2021 at 11:08 am in reply to: Why Do Some of My Images Appear Pixelated in My Crio WordPress Theme? #44199Brandon C
ParticipantHi Donnie,
Thanks for reaching out and thanks for using Crio Pro WordPress theme!
I do see some distortion in the images at the bottom of your page. If you right click the image and select “open in new tab” it’ll show you the images true dimensions. Notice, the image is really small (225px width x 300px height). When working with images you always want to use large images that scale to the dimensions of the block you’re applying it to. You can use image editing software to set your dimensions.
Scaling up smaller images will almost always make them appear pixelated. If you have larger versions of the same images I’d suggest using those or just replacing them altogether with large high resolution photos.
I hope this helps! Please let us know if you need further assistance.
October 26, 2021 at 10:35 am in reply to: How Do I Replace My Live Website With a Site I Created In BoldGrid Central? #44191Brandon C
ParticipantHi Rick,
Thanks for reaching out and thanks for using Crio Pro WordPress Theme!
Migrating a website is a simple task with Total Upkeep our backups and migrations plugin. You just have to download and install the plugin on both WordPress instances.
Once you have Total Upkeep installed and activated you can migrate the site from one WordPress install to the other. The plugin will allow you to specify the source and the destination site and produce a transfer link for easy uploading.
I hope this helps! Please reach back out if you need anything else.
Brandon C
ParticipantHi thank you for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress!
I’m sorry to hear this has been an ongoing issue for you. If you have tried resetting the password using the ways we suggested your next step is to contact your Web Host and setup a support ticket. You may have to login to your cPanel and change the Password using their web tools. You could also be locked out of your site for more advanced reasons such as malware or a security threat. Either way they will be able to help you more with this. Your site is hosted by InMotionHosting, you can start a support ticket with them here.
I hope this helps!
Brandon C
ParticipantHi Rene,
Thanks for reaching out! The plugin that you’re having issues with, “Boosted Elements for Elementor” is not one of our in-house plugins and we do not maintain or support it. The only BoldGrid product you have a subscription for at the moment is “Total Upkeep” which is our backups and migrations plugin and we do want to thank you for that subscription.
If you need for support for the Boosted Elements plugin I suggest reaching out to the developers directly as they would be the best help with this type of concern.
If you’re looking for a more synchronized approach for your WordPress Theme and Page Builder you might want to consider our Crio Pro WordPress theme and the BoldGrid Post and Page Builder. These products combined give you a wide array of theme customization options to choose from (over 400 to be exact), and we support and maintain both products in house.
Hope this helps! Please reach back out if you need anything else.
October 25, 2021 at 10:37 am in reply to: Will I lose My Customization’s When I Update My Crio Theme #44154Brandon C
ParticipantNot a stupid question at all. If you’ve already created your backup in Total Upkeep just navigate from your dashboard to: Total Upkeep<<Backup Archives, locate the backup you just created and click the “View Details” option to view and download the backup.
October 25, 2021 at 9:36 am in reply to: Will I lose My Customization’s When I Update My Crio Theme #44151Brandon C
ParticipantHi Cheryl,
Thank you for your question and thanks for using Crio Pro WordPress theme!
You always want to keep your theme up to date to make sure it’s in compliance with the latest WordPress standards. You risk security vulnerabilities and losing functionality when your theme is not up to date.
The best thing to do is to backup your website with Total Upkeep, (our backup plugin for WordPress) and download a copy of the website as is and then you’ll be safe to update. If you have any issues with the update you can simply revert back to the backup.
I hope this helps! Let us know if you have any other questions.
October 25, 2021 at 8:55 am in reply to: How Do I Display the Page Title on My WooCommerce Shop Page? #44140Brandon C
ParticipantHi Danny,
Thanks for your question and thanks for using BoldGrid Hifidel Theme For WordPress!
I’m sorry, I don’t quite understand your question. When you say you’re, “unable to “clear” display title”, do you mean that you’re having trouble removing the shop title from the page? I ask because I do see the shop title in the version of the site I’m viewing right now.
If you need to remove the shop title from the page navigate over to Appearance<<Customize<<Advanced<<Custom JS & CSS and copy/paste this bit of code into the CSS Area.
.palette-primary.woocommerce-page.archive main .page-title { display: none; }I hope this helps! Please reach back out if you need further assistance.
- This reply was modified 3 years, 5 months ago by
- AuthorPosts