Forum Replies Created
- AuthorPosts
- October 22, 2021 at 1:20 pm in reply to: I Get a 404 Error when I try Accessing Archive Pages for Categories and Tags #44087
Brandon C
ParticipantHi Dan,
Sorry to hear this is still giving you trouble. Another possibility is that one of your plugins is interfering with pagination. It could be something like an SEO plugin interfering with permalinks. Try temporarily disabling your plugins one by one, starting with any SEO plugins you’re running, to see if you can identify a conflict.
Brandon C
ParticipantHi Mark,
Thank for reaching out and thanks for using BoldGrid Post and Page Builder for WordPress!
First, I noticed you’re running the “Astra Theme“. You might consider switching to our Crio Pro WordPress theme if you’re looking for a theme that fully integrates with your page builder. You use DreamHost which is one of our premium service partners so the Crio theme is included in your hosting package.
To solve your formatting issue I used one of our base blocks and came up with a template that might help you out. Just switch to the “Text editor” and copy/paste it wherever you want it to go on the page, then switch back to the Visual editor to edit the elements live:
<div class="color5-background-color color-5-text-contrast bg-background-color tmpl-team-11 boldgrid-section dynamic-gridblock" style="margin-top: -1px; margin-bottom: -75px;"> <div class="container"> <div class="row" style="padding-top: 50px; padding-bottom: 0px;"> <div class="col-md-6 col-sm-12 col-xs-12"> <div class="boldgrid-wrap-row boldgrid-slider" data-config="{"arrows":false,"autoplay":true,"autoplaySpeed":"8","dots":true,"infinite":true,"bgOptions":{"arrowsPos":"standard","arrowsOverlay":true,"arrowsBgColor":"1","arrowsIcon":"angle","arrowsSize":"30","dotsPos":"bottom","dotsOverlay":false,"dotsColor":"1","dotsSize":"50"},"colors":{"arrowsBG":{"type":"class","value":"1","text":""},"dotsColor":{"type":"class","value":"1","text":""}}}"> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12"> <div> <p class="" style="text-align: center;"><img class="bg-img bg-img-3 wp-image-64" src="https://demo2.cloudwp.dev/trial-48y8zzxt/wp-content/uploads/2021/10/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw360h360fitcrops438b4876d15b1944d32fbf5786960a4f.jpg" width="360" height="360"></p> <h4 style="text-align: center; margin: 1.5em 0 0.5em;">Sasha Fleming</h4> <p class="" style="text-align: center;">Engineer</p> </div> </div> </div> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12"> <p class="" style="text-align: center;"><img class="bg-img bg-img-3 wp-image-63" src="https://demo2.cloudwp.dev/trial-48y8zzxt/wp-content/uploads/2021/10/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw360h360fitcropscef2025751e2352dd5ea6987f509329b.jpg" width="360" height="360"></p> <h4 style="text-align: center; margin: 1.5em 0 0.5em;">Tommy Jacobs</h4> <p class="" style="text-align: center;">Support Staff</p> </div> </div> <div class="row"> <div class="col-md-12 col-sm-12 col-xs-12"> <p class="" style="text-align: center;"><img class="bg-img bg-img-3 wp-image-65" src="https://demo2.cloudwp.dev/trial-48y8zzxt/wp-content/uploads/2021/10/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw360h360fitcropsf2fb874197ad6568826249cd80ef7974.jpg" width="360" height="360"></p> <h4 style="text-align: center; margin: 1.5em 0 0.5em;">Elsie Newman</h4> <p class="" style="text-align: center;">Product Management</p> </div> </div> </div> </div> <div class="col-md-1 col-sm-12 col-xs-12"></div> <div class="col-md-5 col-sm-12 col-xs-12"> <div class=""> <h2 class="" style="margin-bottom: 1em;">Who We Are</h2> <p class="">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam eu dignissim tortor, sit amet bibendum lacus.</p> <p class="" style="margin-bottom: 2em;">Generate vertical integration while remembering to increase viewability. Grow social with the aim to increase viewability. Lead vertical integration in turn innovate.</p> </div> </div> </div> </div> </div> <div class="boldgrid-section bg-background-color color5-background-color color-5-text-contrast"> <div class="container"> <div class="row" style="padding-top: 0px; background-color: #000000;"> <div class="col-md-2 col-sm-2 col-xs-5"></div> <div class="col-md-3 col-sm-3 col-xs-7"></div> <div class="col-md-7 col-sm-7 col-xs-12 text-right"> <div> <p class="" style="padding-right: 3em;"><a class="btn btn-3d btn-pill btn-color-1" style="margin: 5px;" href="#">Register</a> <a class="btn btn-3d btn-pill btn-color-1" style="margin: 5px;" href="#">Details</a></p> </div> </div> </div> <div class="row" style="padding-top: 30px;"> <div class="col-md-12 col-xs-12 col-sm-12"></div> </div> </div> </div> <div class="color5-background-color bg-background-color tmpl-call_to_action-18 boldgrid-section dynamic-gridblock background-scroll" style="color: #ffffff; background-position: 50% 50%; background-size: cover; background-image: linear-gradient(rgba(6, 6, 6, 0.8), rgba(6, 6, 6, 0.8)), url('https://demo2.cloudwp.dev/trial-48y8zzxt/wp-content/uploads/2021/10/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw1600h900fitcrops149ef8935412fedc7e100ebeab83b0e4.jpg');" data-bg-overlaycolor="rgba(6, 6, 6, 0.8)" data-image-url="https://demo2.cloudwp.dev/trial-48y8zzxt/wp-content/uploads/2021/10/ixlibrb-0.3.5q80fmjpgcropentropycstinysrgbw1600h900fitcrops149ef8935412fedc7e100ebeab83b0e4.jpg"> <div class="container"> <div class="row" style="padding-top: 125px;"> <div class="col-md-2 col-sm-1 col-xs-12"></div> <div class="col-md-2 col-sm-1 col-xs-12"></div> </div> <div class="row headShake" style="padding-top: 30px; padding-bottom: 125px;"> <div class="col-md-4 col-sm-2 col-xs-12"></div> <div class="col-md-4 col-sm-2 col-xs-12"></div> </div> </div> </div>I hope this helps! Please reach back out if you have any questions.
Brandon C
ParticipantHi William,
Thanks for reaching out and thanks for using our Monument WordPress theme!
It looks like your site is making a call to a JS file that is no longer present on the server. The first thing you want to do is make sure WordPress, as well as your Monument Theme and all plugins are up to date.
Next you’ll want to deactivate any plugins you aren’t currently using, just to be sure the error isn’t being caused by lingering code being produced by an inactive plugin.
After doing that, flush any cache associated with your website to rebuild your database.
Also I don’t see that you have the BoldGrid Post and Page Builder installed on your website. Our page builder is much more compatible with your theme and you’ll surely have less issues with functionality.
Hopefully this helps! Please reach back out to us if you need further assistance.
October 21, 2021 at 2:01 pm in reply to: I’m having Issues Accessing My WordPress Cloud Instance in BoldGrid Central #44050Brandon C
ParticipantHi Jordan,
Thanks for reaching out and thank you for using BoldGrid Central. The issue you reported has been addressed. Please try logging in to BoldGrid Central and accessing your site now as it should be resolved.
Please let us know if you need any further assistance.
Brandon C
ParticipantHi Sonal,
Thank you for your questions and thank you for using Crio Pro WordPress theme!
Sorry you’re having trouble changing your menu link styles.
You can change menu link colors by navigating to Design → Menus → Menu Location → Menu Items → Link Color and clicking on the color palette you wish to use.
If you are familiar with CSS you could also use the CSS/JS Editor to select the menu items and apply styles.
Hope this helps! Please reach back out if you need further assistance.
October 21, 2021 at 10:57 am in reply to: I Can No Longer Access My Website Due to Suspicious Activity #44038Brandon C
ParticipantHi Danny,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder.
I’m sorry to hear your going through all this. If you are the owner of the account you should contact your hosting company (InMotion Hosting) directly and report the malicious activity. They will assist you in securing your account and regaining your login credentials.
Once you’ve regained access to your site I’d advise you to change any logins that may have been compromised to prevent any future break-in attempts.
I hope this helps. Please reach back out if you need further assistance.
October 21, 2021 at 9:00 am in reply to: I Get a 404 Error when I try Accessing Archive Pages for Categories and Tags #44034Brandon C
ParticipantNo you wouldn’t be making any changes to the homepage at all. The “Post page” option just resides within the Design<<Homapage tab below the option to set a the actual homepage itself.
I’m asking you to do this because we want to try to force archive functionality on your website (which I don’t see at all). Once this is set all of your blog post will be accessible through https://www.dansenseienglish.com/blog. And it should add pagination to the rest of your archive pages as well.
The first step is to create the “Blog” page itself, then make sure you set the “Post Page” from Customize<<Design<<Homapage to the Blog page you just created.
Still be sure to refresh perms and flush cache after you complete these steps.
October 20, 2021 at 3:15 pm in reply to: How Do I Make the Background Span the Full Width of the Page in My Crio WordPress Theme? #44021Brandon C
ParticipantYes anytime Nigel! Happy we were able to help.
October 20, 2021 at 2:56 pm in reply to: How Do I Make the Background Span the Full Width of the Page in My Crio WordPress Theme? #44018Brandon C
ParticipantMy apologies, from what I can see it looks like you have that image set as the background of the row but another background applied to the main section itself. I do not see black bars on either side of the image but I do see a larger image spanning the width of the page.
This guide on working with sections in BoldGrid may help you gain a better understanding of how elements are placed.
Hope this helps.
October 20, 2021 at 1:26 pm in reply to: How Do I Make the Background Span the Full Width of the Page in My Crio WordPress Theme? #44012Brandon C
ParticipantHi Nigel-
Thanks for reaching out, and thanks for using the Crio Pro WordPress Theme!
I checked on the URL you sent, and it looks like your header is full width right now. Did you already solve this?
If it doesn’t appear full width on your end try clearing any cache you have associated with the website. If the image is on a different page please send us the URL of that page so we can take a look.
We look forward to hearing from you!
October 20, 2021 at 11:42 am in reply to: BoldGrid Inspirations Plugin Will Not Update from Version 2.6.3 to 2.6.4 #44003Brandon C
ParticipantHi Mark,
Sorry for the confusion. If the plug-in has worked out the issue on it’s on there should be no further action needed. When new plugin versions are released they sometimes come with a few hiccups. It’s absolutely possible that after the Dev team was notified of your issue they applied a fix to remedy the problem.
I’m happy you brought this to our attention and we will surely continue to look into the matter to prevent it from happening in future releases.
Please reach back out if we can assist you in any way.
October 20, 2021 at 9:34 am in reply to: I Get a 404 Error when I try Accessing Archive Pages for Categories and Tags #43995Brandon C
ParticipantHi Dan, sorry to hear your still having the issue. I reviewed your site and I don’t see that you have a page setup to display your archive post. Try creating a blank page simply titled “Blog” and then navigate to Appearance<<Customize<<Design<<Homepage and change the “Post page“.
After you do that go back into your Permalinks give it another refresh and flush cache again.
Please let us know if this works for you.
October 20, 2021 at 8:38 am in reply to: BoldGrid Inspirations Plugin is Producing a Critical Error on my Website #43992Brandon C
ParticipantHi MC,
Thanks for reaching out and thanks for using Crio Pro WordPress Theme!
If you removed the Inspirations plugin your theme has likely lost some of it’s functionality. Hence the block placement on your page.
We just released a new version of Inspirations (Version 2.4.6) recently. Make sure your Crio theme and WordPress itself are both updated to the latest versions and then try downloading and installing the Inspirations plugin from this link.
You may also want to deactivate your other plugins before installing Inspirations, then reactivate them one by one once you have it installed to weed out any conflicts.
I hope this helps! Please reach back out to us if this doesn’t resolve your issue so we can troubleshoot further.
October 20, 2021 at 7:57 am in reply to: BoldGrid Inspirations Plugin Will Not Update from Version 2.6.3 to 2.6.4 #43989Brandon C
ParticipantHmm…there could be another plugin blocking Inspirations from updating completely. Make sure WordPress and your theme are up to date, remove the Inspirations plugin completely and deactivate all of your plugins.
Once you’ve done all that, try re-installing the plugin to see if it allows you to update, that way we can rule out any plugin conflicts.
October 19, 2021 at 4:23 pm in reply to: BoldGrid Inspirations Plugin Will Not Update from Version 2.6.3 to 2.6.4 #43971Brandon C
ParticipantHi Mark,
Thanks for reaching out, and thanks for using BoldGrid Post and Page Builder! I’m sorry to hear you’re having trouble updating the Inspirations plugin.
The current version is 2.6.4, so it sounds like the update process isn’t completing. I’d recommend downloading 2.6.4 directly from this link, and using the upload plugin feature to update manually.
Hope this helps! Please let us know if you need any further assistance.
October 19, 2021 at 11:15 am in reply to: How Do I Change the Compressor type in Total Upkeep? #43960Brandon C
ParticipantHi Tuan,
Thanks for reaching out and thank you for using Total Upkeep backup plugin for WordPress!
Sorry to hear you’re having some issues.
When exactly are you receiving the error message? Normally if the plugin can’t talk to system cron it falls back on wp-cron automatically. I’m anxious to see your Pre-flight Check cron section to see if there’s any additional info there.
If you could copy/paste the contents of that section into your reply we’ll review it for you and let you know how to proceed.
We look forward to hearing from you!October 19, 2021 at 9:35 am in reply to: I Get a 404 Error when I try Accessing Archive Pages for Categories and Tags #43951Brandon C
ParticipantHi Dan,
Thank you for your question and thanks for using BoldGrid Post and Page Builder for WordPress!
So when you see this type of 404 error the good thing is you know that your actual content still resides on the site somewhere. I think the issue may be tied to your permalinks. Sometimes when making changes, especially to your blog post structure (categories, tags), you’ll need a simple permalinks refresh to rebuild the database.
To refresh permalinks from your dashboard navigate to Settings<<Permalinks and simply click Save Changes. You should also flush any cache associated with the site after doing so.
I hope this helps. Please reach back out to us if you need assistance with anything else!
October 18, 2021 at 10:55 am in reply to: How Can I Add a Second Button to My Website Header? #43912Brandon C
ParticipantYou should be able to download the image file from your browser and then upload the file itself to the media section of your Dashboard.
Brandon C
ParticipantHi Linda,
Thank you for your question and thank you for using Crio Pro WordPress Theme! I reviewed your website and I think your issues are more so with the placement of the elements on the page than it is mobile responsiveness.
I always suggest developing with a mobile first approach and then scaling your design up to fit larger screens. This makes it easier to develop for smaller screen sizes then you can use Desktop, Tablet, and Phone views to modify elements for larger screens.
Even better, you can use the “Add Blocks” button at the top of your page builder to select a pre-made block to use as a base for your design. This way the responsive elements have already been built into the block.I hope this helps! Please reach back out to us if you have any other questions.
October 18, 2021 at 9:51 am in reply to: How Can I Correctly Adjust The Slider Images In My Crio Theme? #43906Brandon C
ParticipantYou’re welcome Lucas! Don’t hesitate to reach back out if you have any other questions.
October 18, 2021 at 9:41 am in reply to: How Can I Stretch My Background Over Multiple Blocks. #43900Brandon C
ParticipantHi Ali,
Thank you for your question! Sorry to see your having issues working working with backgrounds in your BoldGrid theme.
I think you may need to nest your existing blocks inside of a parent section and add the background content to the parent section to achieve this. If you could post the URL you’re working with we could take a look and give your a more definite solution.
If you’re using Crio Pro WordPress Theme or the BoldGrid Post and Page Builder you can may be able to find a starter block from the “Add Blocks” section of the page builder to use as a base for your design.
I hope this helps! We look forward to hearing from you.
- This reply was modified 4 years, 2 months ago by
Brandon C.
Brandon C
ParticipantHi Isabel
Thank you for your question! I tried reviewing your site and I see you might have a plugin blocking access to the page so I can’t tell if your a using Crio WordPress Theme or one of our other BoldGrid Themes. If you could let us know what theme you’re running and also if you’re using the BoldGrid Post and Page Builder plugin we could better assist you. It would also be helpful to know what plugin or platform the error message is being generated from.
The responsiveness of many website areas in our themes, like the header and footer sections, are automatically designed to shift their content to create a readable mobile display. There are also some Responsive Utilities provided by the Post and Page Builder that allow you to select the device type and change how your content looks for difference screen sizes.I hope you find this helpful!
October 18, 2021 at 8:18 am in reply to: How Do I Edit Images and Text on the Homepage of My Crio WordPress Theme? #43886Brandon C
ParticipantHi Solomon,
Thank you for your question and thanks for using Crio Pro WordPress Theme!
One way to edit your homepage is by navigating to your Dashboard<<Pages and locating your Homepage there. It should have the “Front Page” tag applied to it. Hover over the page and select the “edit” option to open the page editor.
Once you have the page editor open you’ll be able to add and edit text and images just like on any other page.
Another way to get to the page editor options for your Homepage is to login to your dashboard and click “Visit Site“, by hovering over your site title at the very top of the dashboard. This will take you to the homepage of your live site. You’ll see the “Edit Page” tab in the bar above your header. You can click that option to take you to the page editor as well.
I’m thinking you might be viewing the Homepage from the Customizer instead of the Boldgrid Post and Page Builder. The options in the Customizer will allow you to add sidebars and widgets to the page but in order to change the actual text and images you should use the page editor.
I hope this helps! Please let us know if you need any further assistance!October 15, 2021 at 10:45 am in reply to: How Can I Correctly Adjust The Slider Images In My Crio Theme? #43831Brandon C
ParticipantHi Lucas,
Thank you for your question and thank you for using Crio Pro WordPress Theme!
So when we’re working with images there’s only so much that WordPress or any Page Builder can do. Ultimately it’s up to us humans to manually resize the images the to properly scale to the elements format.
The best fix is to properly resize the images in the image editor of your choice and re-upload them with the correct dimensions. You could try removing the images and re-cropping them as they are but I’m afraid you might run into the same issues later on.
I hope this helps! Please let us know if you need any further assistance.Brandon C
ParticipantHi Michelle,
Thanks for your question and thanks for using BoldGrid Post and Page Builder for WordPress!
The good thing about this type of error is we know that the sites files are still intact. I think you may need to refresh your permalinks to fix the problem. All refreshing permalinks does is remove rewrite rules inside of your.htaccessfile and then recreates new rewrite rules.
To refresh permalinks navigate to Settings>Permalinks and click Save Changes.
I hope this helps! Please let us know if you need any further assistance.Brandon C
ParticipantThanks Tim, is it possible you could send us a screenshot so that we can see how the Menu boxes are setup on your site?
Brandon C
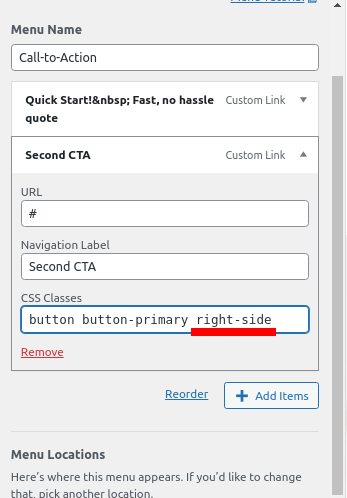
ParticipantLet’s refer back to the screenshot of your menu setup:

Do you have both buttons created and added as custom links as shown above with the correct
button button-primary right-sideadded to the second CTA?Brandon C
ParticipantHmm, when I inspect the page I don’t see the 1st CTA at all. Are you creating a new menu for the secondary CTA or just replacing the current one? You don’t need separate menus for each one of your CTA’s.
You can refer to the CPW to copy the CSS from CSS/JS Editor, and also view the menu settings and configurations in the Customize<<Menu section.
Brandon C
ParticipantHi Tim,
I’m happy to hear you got your menu link working correctly. You always want to make sure that you’re linking to a live page and not a preview or editor page. Anytime you see something like
?preview_id=1238&preview_nonce=3badcab866&_thumbnail_id=-1&preview=trueattached to a URL you know that it’s linking you back to the preview.For your formatting issue I think the best thing for you to do is refer to the CPW that we setup for you and compare it to the configuration on your live site.
If you want to try publishing your edits just make sure you clear any cache associated with your website after you do so to make sure the changes take effect live.
It’s difficult for us to help with the live site because you have a plugin disabling right-clicks which makes it impossible for us to actually inspect it.
I hope this helps !
October 14, 2021 at 9:48 am in reply to: How do I Correctly Insert a link from a URL into My WordPress Theme #43769Brandon C
ParticipantHi Francis,
Thank you for your question and thank you for using BoldGrid Post and Page Builder for WordPress!
I reviewed your site and I couldn’t find the page with the link you’d like for us to review. If you could post the URL in your reply we can check that out for you.
From what you described I think the preview you see in the editor is a functionality of the page builder itself. You can build content around your link, (like adding it to a thumbnail and wrapping it in text), to add detail. This will give you an added SEO benefit as well.
You may be able to use a plugin like Visual Link Preview to accomplish this as well.
Hope this helps! If you could reach back out with that URL we’d be happy to review.
- This reply was modified 4 years, 2 months ago by
Brandon C.
Brandon C
ParticipantHi Tim,
Thank you for your question and thanks for using Evolv WordPress Theme. No need to be embarrassed, adding a second button to your header can be tricky even for accomplished developers.
We inspected your site and wrote a bit of CSS for you that should display your second button pretty nicely. Please copy/paste this into your CSS/JS editor:
#secondary-menu .button-primary.right-side { position: absolute; right: 10%; padding: 0 14px 18px; border: 4px solid #f6782e; color: #081235; font-weight: 900; line-height: 2em; } @media screen and (max-width: 991px){ #secondary-menu .button-primary.right-side{ position: relative; display: block; right: 0; } } @media screen and (max-width: 601px) { div.row.header-6 { margin-top: 130px; } }You’ll also have to add the menu item to the secondary menu and use
button button-primary right-sidein the custom classes like this:

After you add that in you should be good to go. I hope this helps! Please let us know if you need any further assistance.
October 13, 2021 at 8:32 am in reply to: How Do I Change The Color of a Button in My Crio theme #43735Brandon C
ParticipantSure Charles anytime! Happy we could help.
October 12, 2021 at 1:49 pm in reply to: How can I Change the Hyperlink Color in my Boldgrid Theme #43714Brandon C
ParticipantHi James,
I understand how finding your way around these WordPress Themes can seem difficult at first. Crio itself comes with over 400 customizable options.
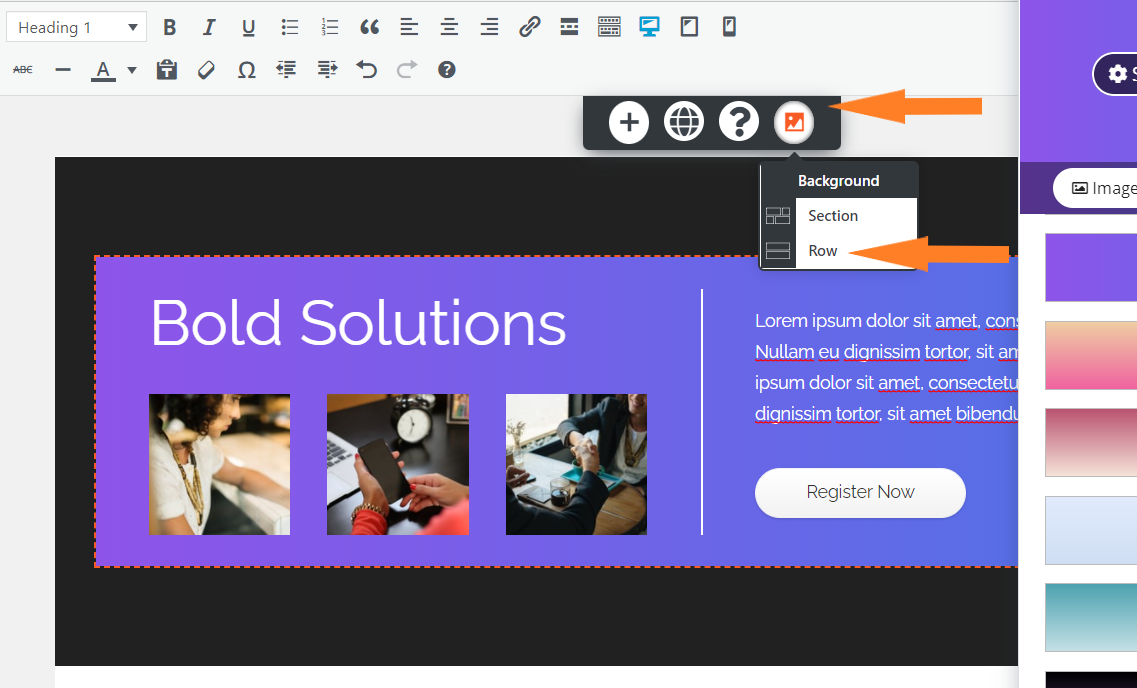
On your new concern it looks like you may be selecting the specific block itself to edit and not the entire row. What you can do in this case is click inside the area that you wish to edit. Click the Picture Icon to bring up your background element and choose Row.

This method will allow you to edit the background of the entire row element instead of each column. Follow this guide for more information on how to edit rows and columns in BoldGrid.October 12, 2021 at 11:09 am in reply to: How can I Change the Hyperlink Color in my Boldgrid Theme #43701Brandon C
ParticipantThank you James,
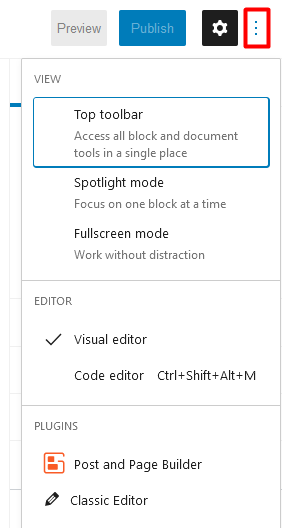
Yes I think I see the issue now. You are using the WordPress editor and not the BoldGrid Post & Page Builder Plugin.
All you need to do is select the 3 dots in the top right corner of the screen and below you should see the option to switch to the BoldGrid Post and Page Builder.

Follow this guide to learn more about choosing a perferred editor.
Best wishes!
October 12, 2021 at 10:33 am in reply to: I Have Two Hamburger Icons in my Crio Themes Mobile Header #43698Brandon C
ParticipantHi Allen,
Thank you for your question and thanks for using Crio Pro WordPress Theme! I’m inspecting your page and the extra hamburger icon looks like a Social Media Menu toggle with no content or menu links associated with it. Check your Menus section and make sure you don’t have any extra menus added to your header.
If you can’t locate the extra menu try navigating to Appearance<<Customize<<CSS/JS Editor and adding this bit of code:
#social-menu-hamburger { display: none; }
This should remove the blank menu toggle from your header. I hope this helps! Please let us know if you need any further assistance.October 12, 2021 at 9:16 am in reply to: How Do I Change The Color of a Button in My Crio theme #43693Brandon C
ParticipantI’m sorry to hear to you’re having trouble changing link colors in the customizer. You may be able to follow this guide to get more familiar with customizing the color palette.
But selecting the link element directly with CSS will definitely accomplish your task as well. For example, if you wanted to change the color of all links to blue you could use:
a { color: blue !important; }Thanks so much for your question! Please let us know if you need any further assistance.
October 12, 2021 at 8:30 am in reply to: How can I Change the Hyperlink Color in my Boldgrid Theme #43679Brandon C
ParticipantHi James,
I’m happy to hear you made the switch to Crio and it’s working out for you! With Crio you can easily add padding/margin to your text elements.
If you hover over your text in the page editor you should see an orange selector tab to the left of the text with a Hamburger Icon. Click the hamburger icon and find Advanced Controls.
The first option you’ll see in the Advanced Controls customizer will be the Padding setting. You can adjust the Left padding element to add some space between your text and the left side of the page.
I hope this helps, and again thank you for upgrading to Crio Pro WordPress Theme!Brandon C
ParticipantThank you Mohamed. I think I see your issue now. Your sticky header is scaling to adjust to the size of your site logo. You need to resize the logo itself and re-upload it. The sticky header will adjust to the smaller size.
October 11, 2021 at 3:00 pm in reply to: How Can I Add breadcrumbs to My Calloway WordPress Theme? #43645Brandon C
ParticipantYou’re so welcome. Yes you can include this snippet in your functions.php or a theme template file if you would like.
October 11, 2021 at 2:54 pm in reply to: My “Read More” Button Disappears when adding an excerpt to a blog post. #43641Brandon C
ParticipantHi Aleks,
Thanks for your question and thank you for using Crio Pro WordPress Theme!
From what you’ve described it sounds like you need input the Read More Tag in your actual post content.
To do so, edit your post, and set your cursor at the spot you’d like your excerpt to end, and click the Insert Read More Tag button (it looks like this: ). Then only the text before the read more tag will show in your excerpt.
To be sure the “Read More” tag has been inserted where you meant it to be switch over to the Text editor tab, and look for the tag that looks like this:
<!--more-->You can cut that tag out and paste it in the correct spot.
I hope this helps! Let us know if you need further assistance.
- This reply was modified 4 years, 2 months ago by
Brandon C.
- This reply was modified 4 years, 2 months ago by
- AuthorPosts