Forum Replies Created
- AuthorPosts
- June 20, 2024 at 10:08 am in reply to: How do I view and restore revisions in my WordPress theme? #133302
Brandon C
ParticipantHi Gordon,
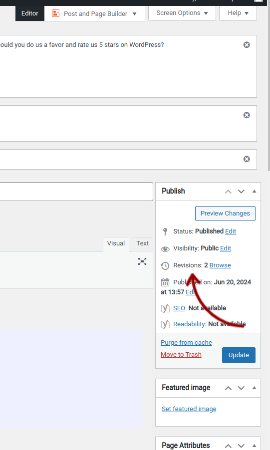
Thank you for reaching out, I inspected your site and you don’t seem to be using any of our BoldGrid design tools like Crio WordPress theme or BoldGrid Post and Page Builder but that’s okay! You should have the ability in any WordPress page builder to reach the “Revisions” tab where you can view and restore past saved instances of your page content. It’s normally located in the right hand sidebar in the “Publish/Update” section.
I hope this helps Gordon!
Brandon C
ParticipantHi Christian,
There’s no way for us to actually locate your information without knowing the email address you have on file. It’s possible your premium service was provided through one of our Premium Web Hosting providers. In that case, if you switched web host and your new host is not a part of our partner network the premium license key may have expired.
If you were hosted by one of our premium partners and the account is still active you should be able to log into BoldGrid Central using the same credentials you use to log into your web hosting account with the partner network.
If you were not a part of our premium partner network and you remember the purchasing the license key at some point you can provide the last four digits of the card you used to sign up for our services and we may be able to look the account up that way. If you have this information please send it to our billing support directly support@boldgrid.com for privacy purposes and we will look it up for you. Hopefully, that way we can find the email attached to your account so that you can reset it using the form.
Thanks Christian, were here to help if you have more questions.
Brandon C
ParticipantHi Christian,
Thanks for reaching out with your BoldGrid Questions! In order to access your BoldGrid Premium Connect key you’ll need to log in directly to your BoldGrid Central account. The key can be found inside of the “Connect Keys” section or the dashboard.
You can also download your premium plugins from the “Plugins” section of that same dashboard and if you need to reset your BoldGrid Central account password you can do so by following this link.
I really hope this helps! Let us know if we can answer anything else for you.
Brandon C
ParticipantThanks for getting back to us Sunita,
I will share your documentation to with the team! Our recommendations (if any) will be very minimal as we understand this to be your honest review of our product. I will definitely let you know if anything can be removed or modified once the team reviews.
Thanks for sending over your list of plugins as well. We will definitely have you at top of mind when our users reach out for WooCommerce solutions.
Please let us know if we can help with anything else!
Best,
Brandon C.Brandon C
ParticipantHi Sunita, thanks for your response!
We more than happy to recommend your products to our users if they’re helpful to them in any way. At this time we are not seeking any partnerships of this sort so we do not have any banners or direct marketing content to provide.
If you truly find our theme to be one of the best WooCommerce themes we encourage you to write your honest review and we’ll be happy to link back to your article in our content. All information and promotional information can be found on our Crio product page. If you’d like to share details about your products with us we will definitely check them out and see if there’s any way our users might benefit from them. If so we’ll send them over to you free of charge.
Thank you
Brandon C.June 17, 2024 at 3:39 pm in reply to: Responsive Header Images Displays Differently On Smaller Screens #132994Brandon C
ParticipantAwesome to hear Andy!
I’m happy resizing your logo worked for you. It’s much better to optimize images off site before adding them to WordPress. In my opinion they’re way easier to work with this way.
Thanks Andy, please let us know if there’s anything else we can answer for you we’re always here to help!
Brandon C
ParticipantHi PluginHive Team!
Thank you for considering our Crio WordPress theme for your “Best WooCommerce Themes” article. We are delighted to be a part of this collaboration and excited about the potential exposure it could bring to Crio as well as your plugins.
Here’s How We Can Collaborate:
- Link Back to Your Article:
- Once our Crio theme is listed, we will definitely link back to your article from our site.
- Feature Your Content:
- We can highlight your WooCommerce plugins in our communications if they can benefit our users. Our audience is always looking for top-quality plugins, and maybe your products would be a perfect fit.
Next Steps:
- Notification of Listing: Please let us know when our theme is included in your article so we can prepare our link and promotional content.
- Content Details: Provide us with any specific content you would like us to feature or highlight regarding your plugins.
Thank you for your consideration!
Brandon C.
BoldGrid TeamJune 13, 2024 at 10:04 am in reply to: Total Upkeep Backup Failure do to exceeding max execution time #132841Brandon C
ParticipantHi Avi,
Thanks for reaching out with your Total Upkeep questions!
This issue is normally addressed by editing or adding a PHP.INI file into the root of your WordPress installation but that may not always resolve your issue.
Looking at your timeout error it’s mostly likely that some temporary cached files from your W3 Total Cache plugin is causing your issue. One thing you can do is try clearing all cache and deactivating W3 Total Cache before running your backup to see if it completes. Once the backup completes simply reactivate W3 Total Cache.
You can also try a custom backup and exclude the file in question, this method may clear up your issue without the need to temporarily deactivate W3 Total Cache.
I hope this helps Avi! Please let us know if we can assist you further with this.
June 10, 2024 at 10:41 am in reply to: Responsive Header Images Displays Differently On Smaller Screens #132625Brandon C
ParticipantHey Andy,
I tried inspecting your URL again to see if we could provide a CSS fix but the site looks like it may have been removed. The best way to incorporate the correct dimensions for your image is to adjust the image before uploading it to your website. The logo looks to be really big in its original format and that’s why it’s displaying as such on screen-sizes that don’t fit your CSS break points.
You can use free software like pixlr.com to adjust your image dimensions and that will prevent it from appearing so large.
I really hope this helps! Let us know if we can answer anything else for you.
- This reply was modified 9 months, 3 weeks ago by
Brandon C.
Brandon C
ParticipantHi Reynaldo, Thanks for reaching out.
To check your WordPress PHP version, please follow these steps:
- Log in to your WordPress Admin Dashboard.
- Navigate to ‘Tools’ and then click on ‘Site Health’.
- Click on the ‘Info’ tab at the top.
- Scroll down to the ‘Server’ section.
You will see your PHP version listed there.
How to update your PHP version will generally depend on your WordPress Hosting provider.
I checked out the site you linked to the forum thread, and it looks like you’re using GoDaddy for your WordPress sites. Here’s their instructions for how to update PHP using your cPanel interface.
Thank you, I really hope this helps!
June 5, 2024 at 4:38 pm in reply to: Staging website overwrote production website using Total Upkeep #132486Brandon C
ParticipantHi,
I’m sorry to hear this is still giving you trouble. It’s hard to determine the source of the issue being that the two different backup plugins were used.
Can you review our guide on changing URLs and see if any of these methods work for you? It seems the site files and database are still intact on the production site it’s just matter of accessing it.
If you have a sure backup of the production site there is the option of wiping the staging site and restoring the backup to the primary domain. I would just be careful taking this approach and make sure you do in fact have the correct backup that you would like to restore.
Thank you. Please let us know if we can assist you further with anything.
June 5, 2024 at 1:34 pm in reply to: Can I jump straight to a TAB item in the PPB Tab Block Component? #132478Brandon C
ParticipantHi Vin,
Thanks for reaching out with your BoldGrid Post and Page Builder questions! I tried setting this up for you and ran into your same problem. The tabs do have CSS IDs but I noticed that if you link to the tab id it will jump you to the part of the page where the tabs are but it won’t actually activate the tab.
I’ve created a feature request on your behalf because I feel this functionality should be an organic part of the tab block component as well. Our developers will review the feature request and hopefully we’re able to have this integrated into Post and Page Builder in an future update.
Thanks Vin, you can check back here at anytime for an update!
June 3, 2024 at 4:17 pm in reply to: Staging website overwrote production website using Total Upkeep #132393Brandon C
ParticipantThank you, I’m sorry to hear that attempting to redirect the URLs didn’t work for you. You mentioned you still have a backup of the production site correct? Are you able to log in to the production site at all? If you can you should try restoring the original backup of the production site.
If we can get the original site back up correctly I think you should be able to go the custom database backup route. Please let us know if you’re able to restore the production site and we’ll go from there.
Thanks a lot, we look forward to assisting you further with this!
Brandon C
ParticipantThanks Dave!
Yes, that is the correct link sorry about that the other was redirecting to our product page for some reason. Here is the direct link to the latest version of Swifty. It has been some time since the theme was last updated. Swifty is considered one of our V-1 or Classic themes so it receives minimal updates with the sole purpose of keeping it functional.
Thank you!
Brandon C
ParticipantHi David thanks for reaching out and thank you for using the Swifty theme with BoldGrid Post and Page Builder!The
functions.phpfile is a critical part of your WordPress theme, including BoldGrid themes. It contains essential PHP code that adds functionality to your theme and WordPress site. Removing this file can result in:- Loss of Theme Functionality: Custom functions, hooks, and filters defined in
functions.phpwill no longer work. - Site Errors: Your website might display errors or fail to load properly if critical functions are missing.
To safely replace the infected
functions.phpfile, follow these steps:1. Backup Your Site
- Before making any changes, ensure you have a complete backup of your site. You can use the BoldGrid Total Upkeep plugin for this.
- Guide: How to Backup Your WordPress Website
2. Quarantine the Infected File
- Follow your hosting company’s recommendation to quarantine the malicious
functions.phpfile.
3. Download a Fresh Copy of the Theme
- Visit the official BoldGrid website to download the latest version of your theme.
- Link to BoldGrid Themes: BoldGrid Themes
4. Extract the
functions.phpFile- After downloading the theme, extract the
functions.phpfile from the theme package.
5. Upload the Authentic
functions.phpFile- Use an FTP client (like FileZilla) or your hosting control panel to upload the fresh
functions.phpfile to the/wp-content/themes/boldgrid-swifty/directory.
Final Steps
After replacing the
functions.phpfile, it is advisable to:- Run a Full Malware Scan: Ensure no other files are compromised.
- Monitor Your Site: Check your website for any unusual behavior or errors.
By following these steps, you can safely replace the infected
functions.phpfile and restore the functionality of your Swifty theme. If you need further assistance, feel free to ask!May 30, 2024 at 4:26 pm in reply to: Staging website overwrote production website using Total Upkeep #132263Brandon C
ParticipantThanks for the clarification! I think the first thing we should do here is focus on the redirect issue. We actually have a guide on some steps you can take to change your website urls. Try fixing the redirect issue and once you can log into production without it redirecting we can assess.
It’s possible it restored everything correctly and we just need to address the one issue of the bad redirects.
Thank you and I really hope this helps!
May 30, 2024 at 1:32 pm in reply to: Staging website overwrote production website using Total Upkeep #132256Brandon C
ParticipantHi Stenli1902,
Thanks for reaching out with your Total Upkeep questions although I’m sorry to hear you’ve run into some concerns. Just to confirm you used WP Staging to initially create a backup of your production site and this backup was used to create the site at the staging domain – mediaapes.de/newapes/. After making changes you took a new backup of the staging site using Total Upkeep and restored to the production site – mediaapes.de/ which is when you noticed the redirect issue.
If that’s correct I think you may need to perform a custom backup excluding specific database tables to incorporate this correctly. I’ve sent an inquiry to our developers to confirm this and/or get you the correct information so if you can stand by for us I’ll get right back to you with their recommendations.
Thank you for working through this with us!
May 30, 2024 at 11:08 am in reply to: Failed Total Upkeep Restoration do to Database Encryption #132247Brandon C
ParticipantHey Flo,
That’s really odd the restoration is still asking for a Database Encryption Key if you disabled it on the backup you’re attempting to restore. Let’s try running and restoring a Sanity Check backup to confirm you can restore any type of backup file.
“Sanity Check Backup” – which is only backing up .txt files, to make sure the backup process can complete successfully. If it does complete, this helps to further indicate a possible server intervention.
Here are the steps to run a Sanity Check Backup:
- From the inside of your Total Upkeep dashboard click the Backup Site Now button.
- Under Files and Folders type
*.txtinto the Includes input. This ensures that only .txt files will be included in the backup. - Under Database exclude all database tables.
- Click Backup Site Now.
After running your “Sanity Check Backup” visit the “Tools” section of your Total Upkeep dashboard, click Logs and view your last log to confirm that it completed.
Please see if the sanity check backup allows you to restore and let us know the results. Thanks Flo!
Brandon C
ParticipantHi Luca,
Thank you for reaching ou! I’m sorry but I don’t see any information for the business name, listed email address or domain URL in our database. If you need help accessing your BoldGrid Central account you can follow this guide for assistance.
We also have a password reset link that will help recover your lost password. – https://www.boldgrid.com/central/forgot-password.
If this issue is specific to your WordPress website you can follow this guide on how to reset that password.
I really hope this helps. Please let us know if we can assist you further with this!
Brandon C
ParticipantHi John,
Thanks for reaching out! Refunds are handled through our billing team and they can be reach in the directly from your BoldGrid Central account from the Premium Support section. Once you log in look for the “question mark” icon in the upper right corner. Click the help icon then scroll down to Premium Support for further assistance.
I hope this helps John!
May 29, 2024 at 4:08 pm in reply to: Failed Total Upkeep Restoration do to Database Encryption #132174Brandon C
ParticipantHi Flo,
Are you able to take a brand new backup with Database Encryption disabled just as a test? If the backup is successful try restoring that backup to your site to see if you still receive the error message.
It would also help to view the restoration logs to see if there are any specific error messages or anything that stands out that might be relevant to your failed restoration.
To view restoration logs, follow these steps:
- Go to your WordPress Dashboard and navigate to Total Upkeep -> Tools -> Logs.
- Look for the log file related to the restoration process. The filename should look similar to restore-1601663963.log.
- Open the log file
- Paste the log here in the forum for us to view
For more details, please visit:
https://www.boldgrid.com/support/total-upkeep/restoring-wordpress-backup/May 29, 2024 at 12:29 pm in reply to: Failed Total Upkeep Restoration do to Database Encryption #132162Brandon C
ParticipantHi Flo,
Thanks for reaching out with your Total Upkeep questions. If you’re receiving this message that means the backup was taken using Database Encryption and the only way to access it would be to have the decryption key that was created in the initial backup process. This is an optional security measure. My suggestion if possible would be to take another backup without database encryption enabled and try restoring that one if you cannot find the key.
I hope this answers your question. Please let us know if we can help with anything else.
May 29, 2024 at 12:18 pm in reply to: Responsive Header Images Displays Differently On Smaller Screens #132159Brandon C
ParticipantHey Andy!
Thanks for sending over the URL. I checked on my end and it seems like the logo is responding properly to each screen size when checking using my browser tools. Did you manage to resolve this on your end?
May 28, 2024 at 3:46 pm in reply to: Responsive Header Images Displays Differently On Smaller Screens #132130Brandon C
ParticipantThanks Andy!
We were able to view the screenshots this time but I couldn’t quite make out your website URL. Can you send that over as well so that we can inspect the site using our browser tools?
Brandon C
ParticipantHi Kimberly,
Thanks for reaching out,
I’m very sorry to hear you’re encountering critical errors, do you think this issue is stemming from a BoldGrid Product such as Crio WordPress theme or Total Upkeep Backups and Migrations plugin?
I think the first thing we need to do here is identify the source of the error:
- Check Error Logs: Look at your server’s error logs to identify any specific error messages. This will help you pinpoint what is causing the issue.
- Review Recent Changes: Consider any recent changes you made to your settings or installed plugins/themes that might have triggered the error.
If you can provide with these details along with any type of error message you’re receiving we would be happy to take a look.
Thank you and we’re looking forward to assisting you further with this!
May 28, 2024 at 10:26 am in reply to: Responsive Header Images Displays Differently On Smaller Screens #132120Brandon C
ParticipantHi Andy,
Thanks for reaching out with your Crio WordPress Theme questions. I’m sorry but it seems your screenshots did not transfer over correctly, here’s a guide on sending screenshots to our forum using snipboard.io. It would also be a great help if you could link us to your site directly so we can inspect the logo using our browser tools.
My guess is if you’re using Crio you can use a media query like the one below to adjust the logo dimensions for smaller screen sizes.
@media only screen and (max-width: 600px) { .custom-logo-link:not(.bgc_logo) { width: 280px !important; height: 80px !important; } }You would add this bit of CSS directly to your WordPress customizer CSS/JS Editor section, but we’d need to inspect the site logo just to be sure the CSS matches up correctly.
Thanks Andy, we’re looking forward to assisting you further with this!
May 23, 2024 at 10:40 am in reply to: Boldgrid Post and Page Builder Editor not showing section or padding handles #131798Brandon C
ParticipantHey Mark,
Thanks for sending over the screenshots. This is really odd and I think it deserves a deeper look. I see you host with our premium partner Dreamhost which means you have direct access to the BoldGrid premium support channel through your BoldGrid Central Account.
You should access BoldGrid Central and choose the help icon in the upper right corner. This will take to the support page, scroll down and select premium support. You can log into BoldGrid Central using the same exact credentials you use to log into your Dreamhost hosting account. That way you can allow us temporary access to your site so we can address the issue directly.
Please let us know if that’s something you’re interested in!
May 21, 2024 at 10:56 am in reply to: Boldgrid Post and Page Builder Editor not showing section or padding handles #131726Brandon C
ParticipantHi Mark,
Thanks for reaching out with your BoldGrid Post and Page Builder questions! Normally when we see issues like this it’s after an update, plugin or theme activation/deactivation, or some other change to a WordPress site occurs. Do you remember if anything has changed on the site recently that may have contributed to this?
Also, we should try to determine if the issue is specific to the page you’re working on. Can you try creating a test Page or Post with Post and Page Builder enabled and see if things are working properly there. It could be something like a bad character in your HTML throwing off the editor settings.
I tried pulling up your screenshot but it doesn’t look like it transferred over correctly. If you’d like to resend it here’s a guide on sending screenshots to the BoldGrid forum.
Thank you Mark, we look forward to assisting you further with this issue!
May 16, 2024 at 3:50 pm in reply to: I turned off Total Upkeep auto-backups but backups still run #131587Brandon C
ParticipantHi Liz,
Thanks for reaching back out although I’m sorry to hear you’re still experiencing this. Did the issue just start again or has it been occurring the whole time. Was some change like a recent update that you think could have triggered these auto backups to run again?
May 15, 2024 at 5:56 pm in reply to: Hamburger Menu Pushing Text into Next Section in Crio WordPress Theme #131565Brandon C
ParticipantHi Lora,
It seems as though the custom code that is pulling in your video is causing this. My apologies, I know when we spoke in the live chat I suggested you reach out to the premium channel but I looked up your site and I see that you’re a standard user.
This goes a bit beyond the scope of support that we can offer here in the public forum and would fall under custom design work which is a premium BoldGrid service but I’m confident that we can place your menu elements for you.
Alternatively, if you already work with a developer it may be helpful to consult with them on the matter. Whatever you decide to do we’re always here to help!
Thank you
Brandon C
ParticipantHi Andy, you’re most certainly welcome and that’s awesome to hear! Don’t hesitate to reach back out to us if you have any other questions, we’re always here to help!
May 10, 2024 at 10:18 am in reply to: Changing color palette of third party theme and Post and Page Builder #131138Brandon C
ParticipantHi Shubha,
Sorry to hear that didn’t work for you. Another suggestion is a more advanced approach. It would involve using custom CSS to ensure your global elements. This could be problematic in the page editor itself because some of your changes may not be reflected there even though they’re visible on the live website.
This problem is your “Voice” theme is a third party theme and global elements like font and color are almost always controlled by the theme. Being that Voice has no relationship with Post and Page Builder they have no obligation to stay current with our latest updates and functional requirements and Post and Page builder will only address fonts created in the plugin itself.
If you would like to preview a theme where this is possible you should consider Crio Pro WordPress theme! Crio is our flagship WordPress theme and is 100% compatible with Post and Page Builder. With this combination you would have global font and color control right out of the box, as well as, more than 400 other premium features.
I hope this helps. Please let us know if there’s anything else that we can answer for you.
May 9, 2024 at 9:31 am in reply to: Changing color palette of third party theme and Post and Page Builder #131107Brandon C
ParticipantHi Shubha,
Thank you for reaching out with your BoldGrid Post and Page Builder questions!
The settings in your theme might be limited to certain areas of your website and may not affect content inside the BoldGrid Post and Page Builder blocks. Please see if you can follow this guide to get your global color palettes functioning properly with Post and Page Builder.
Your Voice theme is considered a third-party integration to Post and Page Builder, which means modifying elements globally may be tricky. Theme settings often control the overall look of the site but might not override the styles set within page builders.
While Post and Page Builder will work with most non-BoldGrid themes, the default styling provided by the builder might not exactly match the style of your third-party theme so you may need to make additional adjustments to ensure consistency across your site.
I hope this helps! Please let us know if we can assist you further with this.
Brandon C
ParticipantHi Andy,
Thank you for reaching out! It sounds like you’re facing some layering issues with CSS in your Crio theme when trying to make images expand over other content on hover. Your attempts to use
z-indexare on the right track, butz-indexonly affects elements that are positioned (notstatic, which is the default). Here’s a refined approach to ensure your images expand and overlap other elements correctly:- Ensure Positioning is Correct: As you’ve read,
z-indexworks on positioned elements (i.e., those withposition: relative,absolute, orfixed). Sincez-indexdidn’t work even after you appliedposition: relative;, you may need to ensure that no parent container has a stacking context interfering with yourz-index. - Refine Your CSS Code: Apply
position: relative;directly in the hover state and ensure that thez-indexis high enough to overlap other content. Here’s how you might adjust your CSS:.grow img { transition: 1s ease; position: relative; z-index: 1; /* Ensure a base level z-index is set */ }.grow img:hover { transform: scale(1.2); z-index: 9999; /* High z-index to ensure it's on top */ transition: 1s ease; }This ensures that the image has a base
z-indexwhich then gets elevated upon hover.
I hope this helps Andy! Please let us know if you have more questions for us.
Brandon C
ParticipantHi Mark,
I’m sorry you’re having trouble after purchasing your BoldGrid product(s). You can try resetting your BoldGrid Central password and hopefully that allows you access to your recently purchased products.
If that’s unsuccessful, please reach out billing support directly – support@boldgrid.com, and provide your email address, product purchased, and the last four digits of the card used to make your purchase.
I hope this helps Mark!
May 7, 2024 at 11:38 am in reply to: How do I display a Tik Tok icon in my Social Media Menu? #131042Brandon C
ParticipantHi Sixto,
Thanks for reaching out with your Crio WordPress Theme questions! Tik Tok is one of the social icons that works a bit differently because it has yet to be added to the subset of the Font Awesome Library that integrates with Crio.
We had a similar question a while back where our community manager Jesse created a video that shows exactly how to set this up. You can check it out here.
I hope this helps Sixto! Let us know if we can answer anything else for you.
April 29, 2024 at 2:50 pm in reply to: Can I switch my Total Upkeep Connect Key to a different Domain later? #130589Brandon C
ParticipantHi Dixon,
Thank you for reaching out with your Total Upkeep questions! You can easily move your free Connect Key from a practice subdomain to your main root domain. Once you’re ready to make this transition, you can deactivate the plugin from the subdomain and then reactivate it on the root domain using the same key. You might also want to transfer ownership of your BoldGrid Connect key to another account.
We don’t specifically offer a trial version of the Total Upkeep that operates without a Connect Key. However, We do have a basic free version available which you can use to test out the core functionalities. This could serve as a sort of trial to evaluate the plugin’s capabilities before potentially upgrading to a premium version.
To determine if your hosting plan includes a Premium Connect Key, you would typically need to check with your hosting provider directly. Some of our hosting partners are InMotion Hosting, DreamHost, and Web Host Hub and they all include premium features in their packages. If you need further assistance in finding out more about your hosting plan specifics regarding BoldGrid, please let us know which hosting provider you’re with, and we can guide you further.
Regarding the error message you received (“Error: Are you sure you wanted to do that?”) when submitting a new topic, this typically indicates a session verification issue, often related to cookies or session tokens not being passed correctly. But no worries there because message was received.
I hope this helps! Please let us know if there’s anything else that we can answer for you!
Brandon C
ParticipantHi Melissa,
Thanks for reaching out! In order to incorporate your Google Form into BoldGrid Post and Page Builder you’ll need to pull up the page in the PPB editor then switch to the text editor and add the HTML for your Google Form. There are also plugins that will help you incorporate Google Forms as well.
I found a guide online that should help you out. Please let us know if you have further questions for us.
Thank you!
April 22, 2024 at 4:44 pm in reply to: URLs added to images make entire row clickable, not just the image. #130327Brandon C
ParticipantSorry about that Steven, but we do appreciate you for sharing the URL with us and taking a look it seems you’re getting this because the link spans the whole width of the singular column. If you want that area smaller one thing you can try is using a 3 column row, and you want to place your links in the middle column, then you adjust the area around the links to make them smaller or larger.
I hope I’m explaining this well enough, please let us know if you have any questions about how to set this up.
Brandon C
ParticipantHi Bill,
I’m sorry to hear this happened to you and that is really odd because I don’t believe we have a service that totals that amount. Could you please send an email regarding the matter to support@boldgrid.com and include the last for digits of the credit card the it was charged to.
We’ll look into it right away and try our best to help. Thank you
- Link Back to Your Article:
- AuthorPosts