Forum Replies Created
- AuthorPosts
- December 8, 2023 at 3:11 pm in reply to: I’m not able to change top theme image in Crio WordPress Theme #121099
Brandon C
ParticipantThanks for reaching out with yourCrio Pro WordPress theme questions! We can help you change the background image at the top of your homepage.
You can change the background image on your homepage by pulling up the page in the BoldGrid Post and Page Builder page editor. Select the section that holds the image by hovering over the image and using the black “DropTab” that appears to select “Background”.
Using the “background” tab you’ll have control over background images, colors, animations and so on.
This guide on using background images in Post and Page builder should help you understand how swap out your background images. If you’re still having trouble you can use ImgBB to send us a screenshot of how you’re currently attempting to change the image.
As for your the updated background in the customizer, I’m thinking the page that you modified may not display that particular widget area and the correct place to make these changes is inside of the BoldGrid Post and Page Builder editor for whatever page you’re editing.
I hope this helps! Please let us know if you have any other questions for us.
December 8, 2023 at 2:57 pm in reply to: Why is my BoldGrid Cloud Demo domain different than my website domain name? #121095Brandon C
ParticipantHi,
I understand how you might be feeling confused with your situation. Let me try to help you clarify things.
First, I think it’s important to note that BoldGrid doesn’t host websites. BoldGrid themes and plugins, such as Crio Pro WordPress theme, are tools that you can install onto your WordPress site, no matter where it’s hosted. Your link is for a demo WordPress site up on our BoldGrid Cloud WordPress platform, which is separate from your main website, SoulSparkHub.com.
If you’re still having trouble with your Crio theme not updating on your main site can you give us more details about the exact error? Is the Crio plugin itself not updating or do you mean pages and post are not updating correctly in the BoldGrid Post and Page Builder editor?
If you are receiving any error messages along with the update failure you copy/paste your error message into the thread here so that we can take a look?
You also mentioned Crio “not allowing me to change the website theme image” this is possibly just a matter of locating the page or post the image lives on. You can use ImgBB to send us a screenshot of how you’re currently attempting to change the image. It’s likely inside of the Post and Page editor. This guide on using background images in Post and Page builder should help you understand how swap out your background images.
We’re looking forward to assisting you further with this!
December 5, 2023 at 1:34 pm in reply to: Issues with Title Font Size and Tagline in Crio WordPress theme #120495Brandon C
ParticipantHi Timothy,
I’m glad to hear that you’re making progress with your site’s customization!
Yes, you can definitely align your tagline to the left with the page title. Here’s how:
In your Dashboard, navigate to Appearance → Customize
In the Customizer menu, navigate to Design → Header → Header Layout → Select Layout
Browse the options to adjust the alignment of your tagline and other header elements. You should be able to be able to find a layout that aligns with your vision.Please let us know if you need further assistance or if there’s anything else we can help with.
Thank you!
Brandon C
ParticipantMy apologies Eli,
Post sent to this forum are moderated before they’re published and we were likely just out of office for the weekend.
We were able to set this up and test and I do see that the system is reporting the out of date templates. I created a bug request to have this patched in an upcoming update. You can rest assured that you shouldn’t lose any functionality because of these outdated templates but if you do happen to noticed something being off let us know and we’ll surely take a look.
Thanks for you patience and understanding Eli!
November 30, 2023 at 10:47 am in reply to: My Cloud WordPress Demo Website Is Not Showing Up #120158Brandon C
ParticipantHi Brett,
Thanks for reaching out, sorry to hear you’re experiencing some downtime with your Cloud WordPress Demo site. I visited the site and actually was able to access it. The temporary downtime you experienced could have been due to a number of factors. It’s possible there may have been a temporary issue with the server, or perhaps a plugin or theme update caused a conflict.
The good news is that BoldGrid Cloud demos are designed to be reliable, and the issue you experienced was likely temporary. However, if you continue to experience problems, be sure to let us know.
Jetpack notifications are usually pretty accurate. If it’s reporting your site as down does it come with any additional information? If so, you can copy/paste it into the thread here for us to review.
Remember, our BoldGrid backup plugin Total Upkeep can help to automate backups and includes an emergency restore option which can be helpful in situations like this.
I hope this helps, and please don’t hesitate to reach out if you have any further questions!
Brandon C
ParticipantHi Claudia,
Thanks for your detailed reply. Being that Rank Math Pro is a premium plugin our ability to test it is limited. I see that you’re a BoldGrid Premium subscriber. We would love to take a deeper look into your issue and with your permission access your site directly to address it head on.
You can reach BoldGrid Premium Support from your BoldGrid Central Dashboard. After logging in to BoldGrid Central click the “Help” (question mark) icon in the upper right hand corner then scroll down and select Premium support to start a new ticket.
We hope to assist you further there!
Brandon C
ParticipantHi Reymart,
Thanks for reaching out! If I’m understanding correctly you are using a BoldGrid theme with BoldGrid Post and Page Builder for WordPress and when you activate the Post and Page Builder plugin you lose functionality of your Gravity Form inside of the page editor?
If this is the case it could possibly be due to a plugin conflict or caching issue. First, clear your website and browser cache: Sometimes, old cache can prevent the new changes from appearing on your site.
After that make sure No Conflict is On under Forms -> Settings. Then try switching on WP_DEBUG to see if it reveals any errors in the console. If you do happen to see any errors copy/paste them here in the thread for us to review.
If that doesn’t produce any results the next step is to deactivate all other plugins aside from BoldGrid related plugins and Gravity Forms: Reactivate each plugin one by one to see if there’s a particular plugin that’s causing the issue.
You should also check Gravity Forms settings: Make sure that no custom CSS or JavaScript is interfering with the plugin’s functionality.
If these steps don’t resolve the issue, could you please provide a bit more detail about the specific problem you’re experiencing? Any additional information would help us in diagnosing the issue and provide a more accurate solution.
Thanks for reaching out and we’re here to help you through this.
November 27, 2023 at 7:51 pm in reply to: How to get rid of the massive black box below header in my Crio theme? #119402Brandon C
ParticipantHi Timothy!
I’m happy you found the provided info useful! My apologies in the delay, it looks like you reached out in another thread and we answered your last questions there.
Thanks Timothy!
Brandon C
ParticipantHi Claudia,
I’m sorry to hear that you’re having trouble using the Rankmath PRO SEO plugin with our Crio Pro WordPress theme. While we strive for maximum compatibility with popular plugins, there can occasionally be conflicts or issues.
Can you tell us exactly what you’re experiencing after installing Rank Math Pro? Also what is the correct functionality?
Without more details my first suggestions to resolve this error would be to try deactivating all other plugins except for Rankmath PRO to see if the issue resolves itself. If it does, reactivate your plugins one by one until you find the one causing conflict.
Based on similar issues I’ve seen in the past I would say if you’re running JetPack or Wordfence on your site that could likely be the culprit.
You can also try enabling WP_DEBUG to see if it reveals any errors. If so you can copy/paste them into the thread here for us to review.
Thanks Claudia, I hope this helps, we look forward to assisting you further!
Brandon C
ParticipantHi Eli,
Thanks for reaching out and thank you for using Diced WordPress theme with BoldGrid Post and Page Builder!
You’re correct, Diced is considered a legacy theme but your WooCommerce templates should be up to date so I’m thinking a couple of things could be off.
Can you first check the “Themes” section of your WordPress dashboard, click the “Diced” theme to open its properties and verify the theme version for us?
I would also like for you to navigate to Settings > BoldGrid Connect > Update Channels and make sure both Plugins and Themes are both set to Stable.
We’ll test this on our end as well and if the templates are indeed out of date we’ll get a patch in asap so that our developers can address it as soon as possible.
Thanks Eli, we look forward to hearing from you!
November 27, 2023 at 6:54 pm in reply to: Issues with Title Font Size and Tagline in Crio WordPress theme #119393Brandon C
ParticipantHi Timothy,
I’m sorry to hear that you’re having trouble with the font settings on your Crio Pro WordPress theme.
Let’s try to troubleshoot this together.Firstly, let’s address the title font size issue. Please follow these steps:
Go to your WordPress Dashboard.
Navigate to Appearance > Customize.
Click on “Design > Header > Site Title“.
You should see the options to change the font size for your site title. Try to adjust it to your preference.
Click “Publish” to save your changes.If the above steps don’t work, there might be some custom CSS that’s overruling these settings. Do you have any custom CSS added to your site?
As for the tagline issue, it’s possible that the casing is set in the customizer as well. Try to edit your tagline by going to Design > Header > Tagline > and check the Text Transform dropdown to change the settings. Make sure to save the changes and clear your site’s cache if you have a caching plugin installed.
Please let us know if the above solutions work for you. If you’re still experiencing issues, we’d be happy to help further. We may need some more information about your site, such as plugins you’re using or any customizations you’ve made.
I really hope this helps Timothy!
November 27, 2023 at 6:45 pm in reply to: How to embed a contact form in my Crio WordPress theme #119389Brandon C
ParticipantHi Steve,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
We inspected your page and it looks like you may have already gotten this resolved but the main thing to remember here is whenever you’re embedding HTML directly into your page editor switch to the “Text” editor and insert your HTML directly to the area you want it to display on your page.
Thanks Steve, please let us know if you any other questions for us.
November 22, 2023 at 4:45 pm in reply to: Photos at the top of the first page are missing in my BoldGrid Post and Page Builder editor #118387Brandon C
ParticipantThanks Jacque,
I agree that definitely seems odd. Have you already tried downloading the image from the host site and then uploading it directly to the “Media” section of your WordPress dashboard?
It’s possible hosting the images locally on your WordPress site could clear up the issue.
November 22, 2023 at 4:41 pm in reply to: How do I adjust column widths in BoldGrid Post and Page Builder? #118384Brandon C
ParticipantHi Stephen,
No, you don’t need the Premium version of Post and Page Builder to adjust column widths within a block. Here’s how you can adjust column widths:
In your WordPress dashboard, go to the page or post you want to edit.
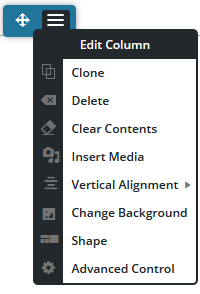
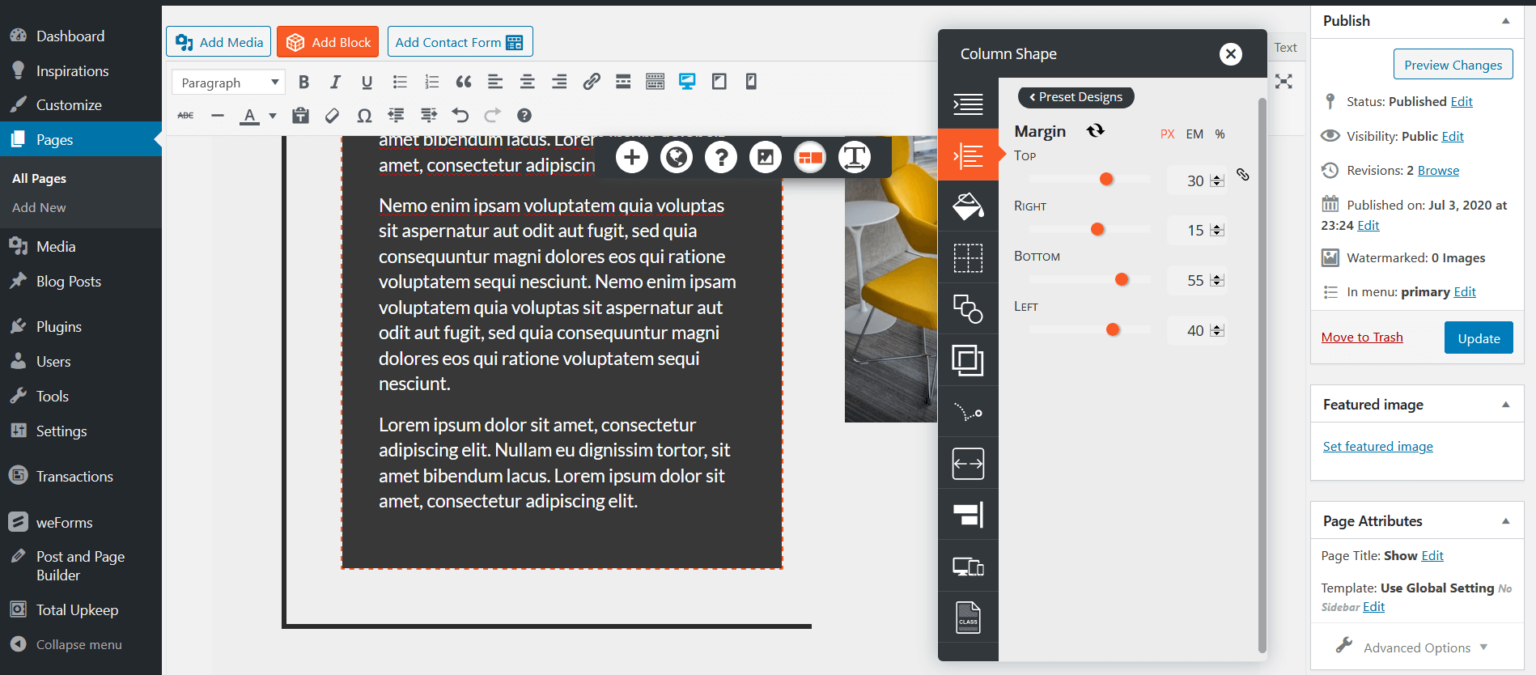
hover over the block that contains the columns you want to adjust and select the hamburger toggle from the blue column selector, then choose Advanced Control.
Here you’ll see controls for the padding and margin of your Post and Page Builder columns which will allow you to adjust the width.

I hope this helps!
November 22, 2023 at 1:35 pm in reply to: If I use the transfer feature in Total Upkeep will it delete the original site I am transferring from? #118323Brandon C
ParticipantHi Ryan,
Thanks for reaching out with your Total Upkeep question!
The transfer feature in the Total Upkeep plugin allows you to create a copy of your site and transfer it to another domain. It does not delete the original site. The original site will remain intact unless you manually delete it.
So, you can safely use the feature to clone your site to a new domain and then make your modifications. The original site will still be there unless you decide to remove it. To be safe I always take a backup of both the source and destination site before performing a transfer.
I hope this helps! Please let us know if you need further clarification or help with anything else. We’re here to assist you!
November 22, 2023 at 1:29 pm in reply to: Photos at the top of the first page are missing in my BoldGrid Post and Page Builder editor #118319Brandon C
ParticipantHi Jacque,
I think this might be a duplicate, were awaiting you’re response to this same question at this link here.
We look forward to hearing from you!
November 22, 2023 at 10:02 am in reply to: How to get rid of the massive black box below header in my Crio theme? #118221Brandon C
ParticipantHi Timothy,
Thanks for reaching out with your Crio Pro WordPress theme!
I understand you’re having trouble with an unwanted space below the header on your Crio WordPress theme. We inspected your page and it seems the issue might be related to Border settings or a defined height for a certain section on your Crio Header.
You can try to resolve this by using the Crio Customizer Controls to adjust the border:
From your WordPress Dashboard, navigate to Appearance > Customize.
Now, select Design > Header > Advanced > Border Here you can adjust the padding of the border section below your header. Try reducing it to a smaller value or removing the border element completely and see if it helps.Remember to click ‘Publish‘ to save your changes.
I hope this helps! If you’re still having trouble, please let us know, and we’ll be happy to assist you further.
November 22, 2023 at 9:29 am in reply to: Using BoldGrid Post and Page Builder and photos at the top of the first page are missing #118209Brandon C
ParticipantThanks for your reply Jacque,
Are you sourcing your images from another website using a url? If so maybe try downloading the image from that site and then uploading it directly to the “Media” section of your WordPress dashboard.
Also, are you using a caching plugin on your WordPress site? You might benefit from clearing all cache associated with your site. This includes browser cache and any server side caching agents you might be running. It’s possible this is the result of some sort of caching issue.
It is definitely possible that a plugin could be causing some sort of clash with the Post and Page Builder. To test this deactivate all plugins with the exception of BoldGrid related ones. Then test by reactivating each plugin one by one, each time checking the page editor to see if the images disappear. If the image does disappear you’ll know the very last plugin your reactivated is the source of the issue.
Thank you!
November 21, 2023 at 2:02 pm in reply to: I cannot access my BoldGrid Premium Functionalities after inputting my Premium Connect Key #117965Brandon C
ParticipantHi Alex,
I apologize I did not realize this was for Total Cache specifically. I see that your already corresponding with Marco. I hope you were able to get this issue resolved!
November 21, 2023 at 1:56 pm in reply to: Using BoldGrid Post and Page Builder and photos at the top of the first page are missing #117961Brandon C
ParticipantThank you Jacque,
No problem, we’re looking forward to assisting you further with this.
November 21, 2023 at 1:48 pm in reply to: How to adjust Woocommerce sidebar in Crio WordPress theme #117956Brandon C
ParticipantHey Jake,
Thanks for reaching out with your Crio Pro WordPress theme!
I think we might have a bug here, I tested and was able to reproduce this same error in my own dev environment. I’ve created a bug ticket on your behalf and it will be addressed as soon as possible by one of our developers. Hopefully they can come up with a quick patch and implement it into an upcoming Crio update.
I’m exploring a possible workaround using custom page headers in Crio so I’ll be sure to reach back out to you here in the thread if I can come up with a quick solution until a more stable patch can be implemented.
Thanks a lot Jake, you can reach back out to us any time for updates!
November 21, 2023 at 11:20 am in reply to: Using BoldGrid Post and Page Builder and photos at the top of the first page are missing #117931Brandon C
ParticipantThanks Jacque,
I don’t believe the issue is due to the amount of images on the page or the size of the images because even if this was an issue the images would still attempt to load and likely produce some sort of 404 error.
Have you tried adding the images back to the page manually?
November 21, 2023 at 11:04 am in reply to: Using BoldGrid Post and Page Builder and photos at the top of the first page are missing #117924Brandon C
ParticipantHi Jacque,
Thanks for reaching out, the source of your issue could very well be coming from our BoldGrid Post and Page Builder editor. It could also have to do with your Avenue theme as well. Some third party themes are not built with the BoldGrid theme framework in mind and can sometimes cause minor issues.
The first thing you should probably do here is review the revisions tab in your page editor. In your page builder just above, or right beside the “Update” option there is a revisions tab that allows you to redeploy previous versions of the page. Check your revisions to see if the images appear in a recent version of the webpage and if so switch to that version and be sure to “Update” the page.
If this doesn’t resolve the issue we’ll continue with troubleshooting. Do you remember when you first noticed the issue? Were you perhaps modifying content on the page, or maybe it happened after an update to Post and Page Builder, your theme or some other plugin. If we can pin point where problem begin we can likely find the source of the issue.
I hope this helps Jacque! We look forward to answering any other questions you might have.
Brandon C
ParticipantHi Andrea,
It looks like the theme was created by Auttomattic. I located their contact page. Hopefully you can get some answers – https://automattic.com/contact/
Thank you!
November 20, 2023 at 10:01 am in reply to: I cannot access my BoldGrid Premium Functionalities after inputting my Premium Connect Key #117671Brandon C
ParticipantHi Alex, great job on adding your Premium Connect Key. There is an additional step. In order to unlock your premium functionalities you must first download and activate your Premium BoldGrid plugins. These extensions can be found in the “Plugins” section of your BoldGrid Central account.
I hope this helps! Please let us know if you still have trouble with this after activating your premium BoldGrid plugins.
Brandon C
ParticipantHi Greg,
Absolutely, we can help you with that! Here is a general guideline on how to make changes to your web page using BoldGrid Post and Page Builder for WordPress as well as your Crio Pro WordPress theme!!
Post and Page Builder:
Log in to your WordPress Dashboard.
Go to Pages > All Pages.
Hover over the page you want to edit and click on the Edit with BoldGrid Post & Page Builder option.
From here you can use the drag-and-drop editor to add elements, adjust layouts, and change text.
Once done, click Update to save your changes.Crio WordPress Theme
To customize your Crio WordPress theme, follow the steps below:Log in to your WordPress Dashboard.
Navigate to Appearance > Customize. This will take you to the WordPress Customizer.
Here, you’ll find various options to customize your site. These include ‘Site Identity’, ‘Colors’, ‘Header Media’, ‘Background Image’, ‘Menus’, ‘Widgets’, ‘Homepage Settings’ and ‘Additional CSS’.Click on the option you want to customize. For example, if you want to change your site’s color scheme, click on ‘Colors‘. You will see options to change your site’s header text color, background color and so on.
After making changes, click ‘Publish‘ to save them.In addition to the above, Crio offers advanced customization options. These are integrated with the WordPress Customizer and provide a more powerful but familiar interface to customize your site. You can access these options by going to Appearance > Customize > Crio Options.
In Crio Options, you can customize your header and footer layouts, typography, blog settings and more.
For more detailed instructions and tutorials on how to customize your Crio Pro theme, you can refer to our product guide.
Remember, customizing your website is a process of trial and error. Feel free to experiment and see what works best for your site. If you need any more help, just let us know!
November 20, 2023 at 9:26 am in reply to: Total Upkeep backup failure without detecting any fatal errors #117656Brandon C
ParticipantHi Michael,
Thanks for reaching out with your Total Upkeep backup failure concern. Since there were no error messages to indicate what caused the process to terminate, it’s tough to say for sure exactly what caused the failure. This is normally due to exceeding some limitation on your hosting account, for example CPU usage, Execution Time Limit, or Disk I/O, although it doesn’t look like the memory limit was the issue here.
A good first step is to enable the Filelist Analysis option in the Total Upkeep > Settings > Backup Process menu. This will show you if there are any “huge” files in your website that might be using up unnecessary space in your backups. Be on the lookout for any temporary files
*.tmpand delete all of those.Also, look for any big files with:
find . -type f -size +100Mand delete any of those you don’t think need to be there.While you’re on this menu screen, also try reducing the Compression Level setting. Start with level 0, and if that succeeds try 3, and so on until you find the sweet spot. This will increase the total size of your backup archive, but reduces CPU usage and execution time.
Another tactic to try is to exclude the wp-content/uploads/ directory from your backup, since that’s normally the directory that takes up the most disk space.
Lastly you can test to see if this is some sort of caching issue. Clear all cache on your site, then deactivate WP Rocket and try running the backup without this caching plugin enabled. Temporary site cache could be causing a conflict with the backup.
I hope this helps Michael, please let us know if you have any further questions for us!
November 20, 2023 at 8:53 am in reply to: Bold Grid Premium features not working after purchasing premium service #117650Brandon C
ParticipantHi Bhushan,
Thanks for your response, are you able to log in to BoldGrid Central at all? If not you can try resetting the password at this link.
It would also be a great help you you should take a screenshot of what you’re experiencing. You can use ImgBB to create a link for the screenshot and paste it into the forum here for us to review.
Thanks Bhushan, we look forward to assisting you further with this!
November 20, 2023 at 8:20 am in reply to: I would like to cancel my subscription but keep domain. #117645Brandon C
ParticipantHi Laura,
I understand that you want to cancel your BoldGrid Premium subscription and delete your website but keep your domain. Here are the steps:
Cancel your BoldGrid Subscription: To cancel your subscription with BoldGrid, you would have to reach out to Premium Customer Support directly. Premium support can be reached at https://www.boldgrid.com/central/account/help
Delete your Website: If you’re using BoldGrid, you can delete your website by logging in to your BoldGrid Central account dashboard. Go to Cloud WordPress> Review website that you would like to delete. Clicking this will permanently delete your Cloud WordPress instance, so make sure you have a backup if you think you might need it in the future.Keep your Domain: You wouldn’t have purchased your domain through BoldGrid, so even if you’re using our premium services it will remain yours even after cancelling your subscription. Just be sure to renew it before it expires with your domain registrar.
Thanks Laura, If you’re unsure about any step, feel free to ask. We’re here to help!
November 17, 2023 at 9:57 am in reply to: Bold Grid Premium features not working after purchasing premium service #117027Brandon C
ParticipantHi Bhushan,
Thanks for your purchase of Crio Pro WordPress theme!
In order to unlock your premium functionalities you must first download and activate your Premium plugins. These extensions can be found in the “Plugins” section of your BoldGrid Central account.
You can follow this guide for instructions on activating Crio Pro.
You will also need to activate your premium connect key because you won’t have full access to BoldGrid Premiums features until you attach it to your WordPress instance as well.
You can obtain it from the “Connect Keys” section of your BoldGrid Central account and inside of your WordPress admin dashboard visit Settings > BoldGrid Connect to input the Premium Connect Key.
I hope this helps! Let us know if there’s anything else that we can answer for you.
November 16, 2023 at 4:39 pm in reply to: Can’t add custom colors to Crio WordPress theme color palette #116862Brandon C
ParticipantHi Keke,
Thanks for reaching out with your Crio Pro WordPress theme questions!
I just set this up so I could test it and I got the same result with the color pickers auto filling my inputs. To work around this I copied the entire hex code and pasted it into the input field and that seemed to work for me.
I’ll definitely notify our developers about this so we can hopefully have it addressed in an upcoming Crio update.
I hope this helps Keke! Let us know if you have any other questions for us!
November 16, 2023 at 11:14 am in reply to: Uninstall BoldGrid Crio theme, custom header markup still exist after unintall #116796Brandon C
ParticipantHi Jules,
Thanks for reaching out with your Crio Pro WordPress theme questions.
These tags here look like there are all from the premium Crio plugin that adds additional functionality to the Crio theme. Check the Plugins section of your WordPress dashboard and uninstall the Crio Premium plugin as well if you haven’t already done so.
If that doesn’t work you can manually remove custom fields that were created by the theme. Before proceeding with something like this, please ensure you have a complete backup of your website as is. You can remove these custom fields with a plugin like Advanced Custom Fields or Custom Field Suite. These plugins offer options to manage and delete custom fields.
Alternatively, you can also manually remove these fields by using a PHP code snippet. Please note that this method should only be used if you are comfortable with coding. Here is a sample code that you can modify and add to your theme’s functions.php file:
function remove_crio_custom_fields() { global $wpdb; $post_meta_keys = $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key LIKE 'crio-premium-%'"); foreach ($post_meta_keys as $meta_key) { delete_post_meta_by_key($meta_key->meta_key); } } add_action('init', 'remove_crio_custom_fields');Again, modifying your theme’s files should only be done if you have experience with PHP and WordPress development.
If you’re still having trouble or need further assistance, feel free to reach out. We’re here to help!
November 15, 2023 at 4:03 am in reply to: Total Upkeep backups still failing after increasing memory limit #116459Brandon C
ParticipantHi Danielle,
I’m happy to hear you were able to get you backups back up and running! It’s always fantastic when a solution works out.
Remember, if you’re ever on the road again and run into any issues or have any questions about your backups or restorations, don’t hesitate to reach out. We’re here to help make sure things run smoothly no matter where you are.
Safe travels!
November 14, 2023 at 1:59 pm in reply to: Need to restore database from my Total Upkeep backup #116321Brandon C
ParticipantHi Toine,
Thank you for reaching out, although I’m sorry to hear you were the victim of an online attack. If I’m clear you have already created a Total Upkeep backup that you are having issues restoring your Total Upkeep backup using FTP?
Are you able to log into the website at all? If so, you can try restoring your backup using the Magic Link method. Also if you do have access to the admin area, it would be a great help if we could view the sites restoration logs. These can be found in the Total Upkeep dashboard. Go to Total Upkeep > Tools > Logs. Find the log file for the backup file in question and click on it. The filename should look similar to
restore-1601663963.log.Please let us know if you have trouble accessing your logs or if you’re unable to access the WordPress dashboard altogether.
Thanks Toine, we look forward to assisting you further with this!
November 13, 2023 at 1:30 pm in reply to: Plesk extension not working with Post and Page Builder #116102Brandon C
ParticipantHi Richard,
Sorry for the delay on this. We were able to match up your Connect Keys and everything looks valid. You may have just been experiencing a temporary connection issue. It’s been a few days now so maybe try checking to see if the issue is still occurring. Based on the screenshot the Connect key looks valid, and we just want to double check it wasn’t a temporary connection issue.
Thank you!
Brandon C
ParticipantHi Andrea,
Lodestar isn’t one of BoldGrid’s themes, and it hasn’t had an update since March 5, 2018, which means that it’s surely not up to date with modern WordPress.
If you’re starting out with BoldGrid, I recommend starting with BoldGrid Inspirations which will let you pick out a design and theme with all of the customization options you need.
I hope this helps!
November 13, 2023 at 10:42 am in reply to: My Total upkeep backups are timing out and I’m unable to save settings #116057Brandon C
ParticipantHi Richard,
Thanks for reaching out, Sorry to hear you’re having trouble with Total Upkeep backups but let’s see if we can help!
The first thing we want to do is see if we can pinpoint the source of the issue. Have backups ever completed successfully on your website, or is this your first attempt at creating one? If you were able to create successful backups at any point do you remember making any changes to your website that could have effected the backup process? It could be something like adding or updating a theme or plugin, updating WordPress core, PHP version, etc.
It seems you have a corrupt Cron attempting to run on your system as well. Normally the uninstall process removes crons automatically, but if something like, maybe the plugin directory is deleted by mistake you can:
Either use your web host’s cron job manager to remove the cron (like cPanel or a similar tool)
or on command line with thecrontab -ecommand.It would be a great help if you could provide your latest backup log so that we can inspect it for errors. Navigate to Total Upkeep > Tools > Logs and look for your most recent log. It will have a name like
archive-XXXXXXXX.log. You can copy your log into a platform like Codeshare.io and paste it here, we’ll be able to get some more information about what went wrong.Thanks Alex, we look forward to assisting you further with your issue!
November 13, 2023 at 10:20 am in reply to: Total Upkeep backups still failing after increasing memory limit #116049Brandon C
ParticipantHi Danielle,
Sorry to hear you’re having trouble with Total Upkeep backups but let’s see if we can help!
Being that your backups have been failing for a week do you remember making any changes to your website that could have effected the backup process? It could be something like adding or updating a theme or plugin, updating WordPress core, PHP version etc.
One thing I noticed is you are running your backups using PHP zip as your chosen compressor type.
[2023-11-10 18:08:37 UTC] Starting archiving of files. Chosen compressor: php_zipYou might benefit from switching your backup compressor type, navigate to Total Upkeep > Settings > Backup Process. If System Zip is available, choose that option. System Zip is significantly faster than the PclZip or ZipArchive libraries, and may use fewer resources. Attempt to create another backup using the Default compression level.
If the backup still fails, try reducing the Compression Level. A setting of 0 will not compress the backup at all, using the lowest amount of CPU and memory. This does mean that the Disk Input/Output is increased due to the larger file size, however.
You can also run a sanity check to see if the server is indeed killing the backup process. This usually this happens when the backup takes too long complete. The sanity check will run a smaller sized backup that only includes .txt files with the purpose of determining if a smaller sized backup will process.
In order to run the Sanity Check you’ll need to create a “custom backup” and in the includes section For “Files & Folders” enter *.txt. Also exclude all database tables from your backup.
After your backup completes, visit your logs section to verify that it did. This sanity check will let us know if this issue is with your backup itself or if there’s something going on outside of that like with your server or hosting resource limits.I hope this helps Danielle! We look forward to answering any further questions you might have.
November 10, 2023 at 12:28 pm in reply to: Users are only able to view my Cloud WordPress demo sites once then it breaks #115348Brandon C
ParticipantThanks Megan,
It’s likely some sort of caching issue. Ask your client to clear their browser cache and try reloading the page. It might be even better to try accessing the site in an incognito browser or a completely different browser type. For example, if they’re using FireFox, try opening the site in a browser like Chrome.
Let’s us know if you still need help after trying this.
November 10, 2023 at 12:03 pm in reply to: How do I install the BoldGrid Post and Page Builder plugin on my WordPress site? #115342Brandon C
ParticipantHi Allyn,
My apologies, I thought you were referring to the Premium features of Post and Page Builder. It looks like Post and Page Builder should already be installed on the site according to the info in your site details.
The following plugins were installed at the time of your initial Cloud WordPress install. Post and Page Builder Installed Theme and PluginsIf you were uploading the Post and Page builder plugin to your Cloud WordPress site you would do so from the “Plugins” section of the WordPress dashboard by selecting the Add New option. You do not need to extract the zip file before uploading the plugin to your Cloud WordPress demo site.
As far as your
THE LOCATION YOU REQUESTED IS EXPERIENCING ISSUES.Is this your first time attempting to log in to your Cloud WordPress demo site? If so, you can try removing the current demo site completely and installing a new instance to see if it loads properly.I hope this helps! We’re right here to answer any other questions you have!
- AuthorPosts