Forum Replies Created
- AuthorPosts
- November 10, 2023 at 11:26 am in reply to: Users are only able to view my Cloud WordPress demo sites once then it breaks #115333
Brandon C
ParticipantHi Megan!
Thanks for reaching out and thanks for using BoldGrid Cloud WordPress! I checked the site you linked in the forum in a few different browsers and it looks like the issue must be resolved. I’m guessing this was a temporary issue or you managed to find a way to solve it on your end.
Either way, if you have any other questions or still need help with something related to this please let us know and we’ll look into it right away!
Thank you!
- This reply was modified 1 year, 5 months ago by
Brandon C.
Brandon C
ParticipantHi Jessica,
Thank you for reaching out, sorry to hear you’re having trouble with your Total Upkeep backup but let’s see if we can help you out!
Is this your first time attempting a backup with Total Upkeep? If not has anything changed on your WordPress site such as the update or addition of a new plugin or theme. Or an update to your WordPress core or PHP perhaps?
One thing we suggest in these cases is running a sanity check backup to see if the site is allowing you to create backups at all on your server.
The video below explains how to setup the sanity check:
One more thing, occasionally, a conflict with another plugin can cause issues with backups. You can try deactivating other plugins to see if the problem persists.
I hope this helps Jessica, we look forward to assisting you further!
November 10, 2023 at 9:59 am in reply to: How do I install the BoldGrid Post and Page Builder plugin on my WordPress site? #115322Brandon C
ParticipantHi Allyn,
Thank you for reaching out with your BoldGrid Central and BoldGrid Post and Page Builder questions!
In order to install the Post and Page Builder premium plugin on your WordPress installation you must first have the standard Post and Page Builder plugin installed and activated on your website. You can download from the WordPress Repository link that you posted and both plugin should be listed inside of the “Plugins” section of your BoldGrid Central account.
You should also be sure to input your Premium Connect Key to unlock your premium features. This can be found in the Connect Keys section of your BoldGrid Central Dashboard.
I hope this helps Allyn, please let us know if you have any other questions for us!
November 9, 2023 at 12:05 pm in reply to: Unable to Add Pagination to Post List Block in BoldGrid Post and Page Builder #115135Brandon C
ParticipantHi Alexis,
Thanks a lot for reaching out with your questions!
The Post List block was originally meant to allow you to display a list of any category of post on your Page and Posts templates. Offering an alternative to the simple Archive page, and giving users more flexibility.
We do have a feature request in to add pagination to the Post List block and that should added in an update to BoldGrid Post and Page Builder at some point in the future. For now, if you’re displaying your posts on an archive page you are able to incorporate pagination that way. You may be able to customize the archive page itself to achieve your desired result.
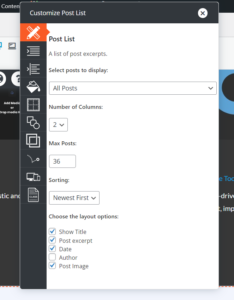
As far as layout that can be altered but can you tell us exactly what you would like to do? You can access most of the Post List controls by clicking on the Post list element inside of the page editor then select the “Pencil Icon” to bring up the Post List editor.
I hope this helps Alexis. We look forward to assisting you in adjusting your layout and answering any other questions you might have!
Thanks!
November 9, 2023 at 8:32 am in reply to: Receiving BoldGrid Haven theme warning related to compatibility with Woocommerce latest version #115087Brandon C
ParticipantHi RA,
Switching to the Crio theme from a legacy BoldGrid theme does not change the features of your Post and Page Builder. It does extend the Post and Page Builder giving you more options over layout and design but initially your block designs will retain the same elements as the previous Hifidel theme.
If you would like to start completely over with a new design you can install the BoldGrid Inspirations plugin which has 100’s of options for theme design. However, if you go this route it can dramatically extend your design and development time. I’d suggest starting with the original layouts and improving them using Crio’s added features.
You’re original concern was the themes templates files being out of date. That issue seems to be resolved. Can you explain the exact changes you’d like to make on your website? We can walk you through just about any design process using Crio.
Thanks Ra, we look forward to hearing back from you!
November 8, 2023 at 3:14 pm in reply to: Receiving BoldGrid Haven theme warning related to compatibility with Woocommerce latest version #114870Brandon C
ParticipantHi RA,
Are you saying that the
Your theme contains outdated copies of some WooCommerce template files., message is still displaying in your Crio theme? That should not be the case but we’ll be more than happy to look into it for you.Keep in mind that Crio also integrates with your Post and Page Builder Plugin as well so it will retain the page elements from your previous BoldGrid theme as well. If you can link us to the site we will inspect it directly and give you our best suggestions on how to make your desired improvements.
Thanks RA. We’re looking forward to hearing from you.
November 8, 2023 at 3:08 pm in reply to: Plesk extension not working with Post and Page Builder #114868Brandon C
ParticipantHi Richard,
Your post were in moderation but we did receive them I apologize for the delay. We don’t allow media to be posted in the forum but can use a platform like ImgBB to provide a link to your screenshot and share it with us that way.
It might also help to switch on WP_DEBUG so that we can see if it reveals any errors. Please post any error messages you find into the forum and we’ll have a look.
Thanks Richard.
November 7, 2023 at 11:41 am in reply to: Plesk extension not working with Post and Page Builder #114607Brandon C
ParticipantHi Richard,
Do you remember the last time the BoldGrid/Plesk extension functioned correctly and if so can you tell us if anything changed in that time? Have you added or updated anything in your Plesk dashboard? This could be a number of things, such as php version or WordPress core etc…
Also, what exactly are you attempting to do and does an error message accompany your failed process? We’d like to collect as much information as possible so that we can begin troubleshooting.
Thanks Richard. We look forward to assisting you further with this.
Brandon C
ParticipantHi Spencer,
I’m sorry to hear about the difficulties your team member is experiencing contacting BoldGrid Support.
There could have been a misunderstanding or a miscommunication leading to this information. Our support is always active and regularly responds to inquiries. Support inquiries are typically answered within 24 hours or less, and our team is constantly working to assist users and improve our products based on user feedback.
Please let us know what issues your currently experiencing with our products and we’ll address theme right here in the thread. Or if you have a link to a previous unanswered contact you can provide that as well. We’re always here to help!
- This reply was modified 1 year, 5 months ago by
Brandon C.
November 7, 2023 at 10:52 am in reply to: How do I remove the stock photo on the home page of my Crio theme? #114595Brandon C
ParticipantHi Ellen,
Thanks for reaching out and thank you for using Crio <a href=”https://www.boldgrid.com/crio-wordpress-theme-for-business/”>Pro WordPress theme</a>!
I inspected the site you have linked in the thread and it looks like you may have switched back to the Hifidel theme. Your Crio homepage image is likely part of a section or block in your BoldGrid <a href=”https://www.boldgrid.com/support/page-builder/”>Post and Page Builder</a> editor.
If the image is part of a section/block on the page, you’ll need to edit the page, click on the section/block that contains the image, and change it from there.
If you’re trying to change the featured image for a specific page or post, then you can do so from the page/post editor. In the right-hand side panel under the “Document” tab, you’ll find the “Featured Image” section. Click on “Set featured image” or “Replace image” to upload a new one.
I hope this helps, and feel free to reach out if you need more assistance!
November 7, 2023 at 10:38 am in reply to: Guttenberg is very slow and laggy is there a solution for this? #114590Brandon C
ParticipantHi Walter, thanks for reaching out, we’re happy to help!
The performance issues you’re experiencing might be related to caching or other factors, such as your hosting environment, the size of your content, or other plugins installed on your website.
A caching plugin such as our W3 Total Cache plugin can help improve the performance of your WordPress site. W3 Total Cache improves user experience of your site by increasing website performance and reducing load times via features like content delivery network (CDN) integration and the latest best practices for optimizing JavaScript, CSS, and HTML.
Here are some steps you can take to troubleshoot and potentially resolve some of your performance issues:
- Clear Browser and Site Caches: If you’re using a caching plugin, make sure to clear your site’s cache. Sometimes, outdated cached versions can cause the website to slow down. Also, clear your browser cache.
- Optimize Your Database: There are many plugins available, like WP-Optimize, that can clean your WordPress database by removing post revisions and drafts, spam comments, transient options, etc.
- Deactivate and Reactivate Plugins: Sometimes, a recently installed or updated plugin can cause the website to slow down. Try deactivating your plugins one by one to see if the issue resolves.
- Optimize Images: Large image files can cause your site to load slowly. Try using an image optimization plugin like Smush to compress your image files without losing quality.
- Update PHP Version: Check with your hosting provider to make sure you’re using the most recent version of PHP. Updating PHP can significantly speed up your site.
- Use a Content Delivery Network (CDN): A CDN can help to speed up your site for users around the world by storing cached versions of your site on servers located globally.
If you’re still experiencing issues after trying these steps, you might want to consider reaching out to your hosting provider to see if they can provide further insights.
I hope this helps! Please let us know if we can answer anything else for you.
Brandon C
ParticipantHi Richard,
I’m sorry to hear you’re experiencing issues with your Total Upkeep plugin installation. The current version has been released for some time now and we haven’t received any other reports of similar issues, but we take this kind of feedback very seriously.
Firstly, I would suggest clearing your cache and cookies, or trying a different browser to see if the problem persists. If it does, it would be beneficial to disable all other plugins and try again, as there might be a conflict with another plugin on your site.
If the site continues to go offline when accessing Total Upkeep, it would be helpful if you could switch on WP_DEBUG and provide us with any error messages you’re seeing. This will help us to determine what might be causing the issue.
Meanwhile, I’ll pass your report onto our development team so they can look into it. If we find that there is an issue with the plugin we will work to resolve it as quickly as possible.
Thank you for your patience and for bringing this to our attention. We’re here to help you in any way we can.
Please let us know how you get on with the above suggestions.
November 7, 2023 at 10:05 am in reply to: Plesk extension not working with Post and Page Builder #114578Brandon C
ParticipantHi Richard,
Thanks for reaching out and thank you for using BoldGrid Post and Page Builder for WordPress! We’re continuously updating our BoldGrid plugins and themes, so you can ensure you’re running the most recent versions of those.
If you’re experiencing issues, it might be related to compatibility with the version of Plesk you’re using, or there might be a conflict with another plugin. I’d recommend checking whether the issue persists when you deactivate other plugins, and consider upgrading to the latest version of Plesk if you haven’t already done so.
Also, for issues related to the Plesk extension, we recommend reaching out to Plesk support or discussing the issue in the Plesk community forums. They can provide more specific and detailed assistance since they have more expertise on the platform.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
November 2, 2023 at 9:46 am in reply to: I’d like to add a BoldGrid Connect key to a new website #113451Brandon C
ParticipantHi Nate, thanks for reaching out!
I believe you’re referring to your BoldGrid Connect key. In order to add a Connect Key you must first download and install your premium plugins from the “Plugins” section of your BoldGrid Central Account.
If you’re using Crio Pro WordPress theme you’ll need to download and install the Crio Premium plugin along with the standard Crio theme. Any premium BoldGrid plugin will prompt you to input your premium connect key directly after installation. After you input the connect key your new connected domain will display in the “Connected Wesbites” section of the “Connect Keys” page in your BoldGrid Central account.
I hope this helps! If you still have issues can you let us know exactly which product you’re trying to install?
Thank you!
November 1, 2023 at 9:10 am in reply to: Advanced Editor Tools Icon (Tiny mce) not present in Post and Page Builder #113198Brandon C
ParticipantThanks Fabio,
My apologies I missed a step. After highlighting your text the very first thing you want to do is click the “Span” icon, which is directly beside the “Text” icon to section off the text you want to change.
I hope this clears that up for you Fabio. We’re right here if you have any other questions!
Brandon C
ParticipantHi Allyn!
Thanks for reaching out, yes there are several advantages to using DreamHost as your hosting provider in conjunction with BoldGrid tools. DreamHost, is one of our Premium WordPress Hosting Partners. Through this partnership they are able to provide an integrated BoldGrid experience for their users. This means that BoldGrid tools and plugins like Crio Pro WordPress theme and BoldGrid Post and Page Builder for WordPress come pre-installed and fully integrated with DreamHost’s hosting environment. This makes it easier for you to start building your website right away without having to install and set up everything yourself.
While BoldGrid provides the tools to create and manage your website, you’ll still need a hosting provider like DreamHost to make your website accessible to others on the internet. By using DreamHost, you have your hosting solution and website building tools (BoldGrid) in one place. This simplifies the process and makes managing your site easier.
Transferring Blog Post from a Non WordPress site
Yes, you can transfer blog posts from a non-WordPress website to a new WordPress installation. Here’s a step-by-step guide on how you can do it:
- Export content from your non-WordPress website: Depending on the platform of your current website, you might have an export option available. You’ll want to export your content into a XML, CSV, or similar file format.
- Import content into WordPress: WordPress has an inbuilt importer for various platforms like Blogger, Tumblr, LiveJournal, etc. You can find this under Tools > Import in your WordPress dashboard. If your platform isn’t listed, you can use a plugin like WP All Import or RSS Importer.
For WP All Import, after installation and activation, go to “All Import” > “New Import”. Upload your XML/CSV file, set the elements to the appropriate WordPress fields (like post title, post content, etc.), and run the import.
For RSS Importer, you’ll need your content in RSS format. After installation and activation, you can find the importer under Tools > Import > RSS. Upload your RSS file and run the import.
- Check your imported content: After the import, check your posts to ensure that all content has been imported correctly. Look out for any formatting issues or missing images.
- Redirect old URLs (if necessary): If your old and new website have different URL structures, you’ll want to set up redirects from your old URLs to the new ones to maintain your SEO ranking and to make sure any old links don’t break.
Please note that this process can vary greatly depending on the platform your non-WordPress website is using, so the steps might differ slightly. If you’re unsure, it might be best to hire a professional to assist you with this.
I hope this helps Allyn! If you have further questions for us, feel free to ask.
Brandon C
ParticipantH Abhinay,
While BoldGrid provides WordPress website building tools and resources, we do not currently offer hosting or custom website design services. Our primary goal is to empower you to create a website yourself with our easy-to-use tools.
BoldGrid’s suite of tools, including the Crio Pro WordPress theme and our Post and Page Builder for WordPress, are designed to make the process of designing a website as straightforward as possible, even for beginners. We also provide a host of support resources, including tutorials and a support team that can assist you with any questions you may have as you build your website.
While we don’t create or host websites for our customers, we do partner with a range of hosting companies who can host your website once it’s built. Here’s is a list of our recommended hosting providers, these are premium partners where you can take advantage of our BoldGrid services.
Thanks Abhinay, please let us know if you have any other questions, we’re here to help!
October 30, 2023 at 11:58 am in reply to: Working with BoldGrid Post and Page Builder and a third party theme #112607Brandon C
ParticipantHi Kristi,
Thanks for reaching out, BoldGrid BoldGrid Post and Page Builder is primarily built to be compatible with the BoldGrid line of themes our latest being Crio Pro WordPress theme. With that being said you do have a lot of flexibility to modify your WordPress themes, including the Glaciers theme that you’ve chosen but you’ll likely need to incorporate your own CSS customizations, which may not display properly in the post and page builder editor.
You can certainly start over at any point. You can reset your WordPress site to its original settings by using a plugin like WP Reset. Please note that this will delete your content and settings so make sure to backup everything you want to keep before proceeding.
If you’re plan is to start over and you still wish to use your Glacier theme, you should contact their support directly and ask theme what page builders they recommend. If you need help starting over with Crio we are right here to answer any further questions you may have.
Thanks Kristi, I hope this helps!
October 30, 2023 at 11:22 am in reply to: Advanced Editor Tools Icon (Tiny mce) not present in Post and Page Builder #112946Brandon C
ParticipantHi Fabio,
Thanks for reaching out with your BoldGrid Post and Page Builder questions!
The Tiny MCE- (Advanced Editor) Tools were specifically meant to enhance the Gutenburg Block editor for WordPress so that would explain why some of the icons don’t transfer over to Post and page Builder. You can easily change the background of your text with Post and Page Builder by highlighting the text you’d like to change, click the “T” text icon, Customize Design and select the “Background Color” option to change your text background. We have a guide on Working with Fonts in Post and Page Builder that should help you understand our editor controls a bit better.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
October 26, 2023 at 10:23 am in reply to: I need to change the admin email address of my WordPress website #111573Brandon C
ParticipantHi Gilbert!
Thanks for reaching out with your WordPress questions, BoldGrid themes is happy to help!
The last step in confirming your new admin email address for your WordPress website is verifying the link the website sends to your email account. The new admin email address will not display until it’s verified. If you don’t see the link in your primary inbox be sure to check your spam section as it’s common for these types of emails to land there.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
October 24, 2023 at 5:18 pm in reply to: Cannot slide to adjust column sizes in our BoldGrid Crio theme custom header. #111115Brandon C
ParticipantHi James,
Thanks for reaching out. It appears that you might be having some issues with your BoldGrid editor and column adjustments within your Crio Pro WordPress theme. We’re here to help!
I inspected the header of your homepage and if you’re using a custom header on that page it looks it might be limited by the “section width” of the section containing your header elements. That would explain why you’re not able to drag the columns to adjust them.
Try expanding the section to full width by hovering your items and select the black section toggle that appears. Click the hamburger icon, then click the section width control to expand the section. After that, try adjusting the width of your columns again.
If that doesn’t work let us know and we’ll continue to troubleshoot, also if your custom header is on a different page you can link us to that page and we’ll inspect and see if we can come up with a solution.
Let us know if you have any questions James, Thank you!
October 24, 2023 at 1:27 pm in reply to: BoldGrid Connect Key Shows Sites That Have Been Deleted #111066Brandon C
ParticipantHello –
Thank you for reaching out regarding the historical list of sites showing in your BoldGrid Central dashboard. I’d like to clarify that this is a running historical list, and it’s not uncommon for old sites to appear in your dashboard. This list is there for reference purposes, and it does not impact your current Premium Connect Key or the performance of your active site.
The presence of older sites in your dashboard is merely a record of your historical website projects that you may have worked on or experimented with in the past. These sites do not have any effect on the functionality or billing of your Premium Connect Key, so you can rest assured that your current site is not affected by the presence of these historical entries.
If you have any further questions or concerns about your BoldGrid account or Connect Key, please don’t hesitate to reach out. We’re here to help and provide any assistance you may need.
I hope this helps! Please let us know if there’s anything else that we can answer for you.
October 23, 2023 at 4:40 pm in reply to: How can I Exclude Users in my Total Upkeep website restoration? #110883Brandon C
ParticipantHi John,
If you restore the full backup without excluding the user tables it will overwrite those tables at your destination site. You would need to take first create a backup that excludes those specific tables.
I hope this helps!
October 23, 2023 at 4:30 pm in reply to: How can I Exclude Users in my Total Upkeep website restoration? #110878Brandon C
ParticipantHi Johny,
Thanks for reaching out with your Total Upkeep questions. It is possible to exclude the users table in your backup. When taking the backup, under the database section select custom backup and find the option to exclude certain tables users and user meta and uncheck them. From there you can run your backup and restore to the destination site.
Just to be on the safe side I would take a backup of the destination site as well just to be sure you have an extra copy in the case something does go wrong in the site restoration.
October 23, 2023 at 4:18 pm in reply to: Error when I am attempting to purchase Total Upkeep Premium #110875Brandon C
ParticipantHi Ralph!
Thanks for reaching out, we apologize for the inconvenience we were experiencing a temporary issue with our purchase api but that should now be resolved. Let us know if you’re still unable to purchase Total Upkeep!
Thank you for your interest in our plugin! We’re looking forward to fulfilling all your site backup and migrations needs.
October 23, 2023 at 4:16 pm in reply to: Error when attempting to purchase Total Upkeep Premium plugin #110865Brandon C
ParticipantHi Patrick,
Thanks for reaching out, we apologize for the inconvenience we were experiencing a temporary issue with our purchase api but that should now be resolved. Let us know if you’re still unable to purchase Total Upkeep!
Thank you for your interest in our plugin! We’re looking forward to fulfilling all your site backup and migrations needs.
Brandon C
ParticipantHi Iana,
I see you have a contact in with Premium Support as well. We’ll keep move this contact there just to keep everything in one place. We hope to help you get this resolved as soon as possible.
Thank you!
October 20, 2023 at 4:35 pm in reply to: Having trouble uploading BoldGrid Backup zip to my file system #110313Brandon C
ParticipantHi Alexa!
Thanks for your screenshot, yes it worked fine! It looks like this is the correct location where your
boldgrid_backupfolder should be. Check your destination site and make sure Total Upkeep is installed and activated and then go back into your file system and try creating yourboldgrid_backupfolder manually and upload your backup zip file to that folder.After uploading the zip file check the Backups section of your Total Upkeep dashboard to see if it appears.
I hope this works out for you Alexa. We’re right here to answer any further questions you might have!
October 20, 2023 at 3:54 pm in reply to: I am Unable to upload my Total Upkeep backup to Google Drive #110301Brandon C
ParticipantHi Leane,
I’m sorry to hear you’re still having trouble with this. There could be a deeper issue at play and we would like to take a direct look if that’s okay with you. I encourage you to reach out to our BoldGrid Premium support directly from your BoldGrid Central account dashboard.
If you need help accessing your BoldGrid Central account you can review this guide for assistance. From there you can give us permission to access your site directly and inspect the issue.
Thanks Leane, we’re looking forward to helping you resolve this!
October 20, 2023 at 11:08 am in reply to: How do I change the color of the WooCommerce Price text in my Crio WordPress Theme #110275Brandon C
ParticipantHi Michelle,
Thanks for reaching out with your Crio Pro WordPress theme questions! I inspected your site and it looks like the CSS selectors for your WooCommerce price text
.woocommerce div.product p.priceis hard-coded to reflect one of your color palette settings.We can remove the CSS variable
('--color-1')with JavaScript, I created a function that should do that for you. When I removed the CSS variable it defaulted to this gold color#b3af54so I replaced it with that color in the script but you can change it to any color you’d like. Here’s the function:
function removeCSSVariableAndChangeColor() { const selector = ".woocommerce div.product p.price"; const elements = document.querySelectorAll(selector); elements.forEach(element => { // Remove the CSS variable element.style.removeProperty('--color-1'); // Change the color to #b3af54; element.style.color = '#b3af54'; }); } // Call the function to apply the changes removeCSSVariableAndChangeColor();
To implement this JavaScript function visit your WordPress Customizer CSS/JS Editor section and paste the script into JS Code section.I hope this helps Michelle! Please let us know if there’s any thing else that we can answer for you.
October 19, 2023 at 11:23 am in reply to: Total Upkeep Premium functionality not showing up in WordPress #110079Brandon C
ParticipantHi Clayton!
Thanks for reaching out and thank you for your recent Total Upkeep Premium purchase!
In order to unlock the functionalities of your premium plugin you must first download and install the Total Upkeep Premium plugin, and also input your BoldGrid Premium Connect Key.
The Premium Connect Key can be accessed from the “Connect Keys” section of your BoldGrid Central account.
After that follow the prompt to input your Premium Connect Key in your Total Upkeep dashboard. It can be accessed from the Total Upkeep > Premium Features section of your WordPress admin area.
I hope this helps Clayton, please let us know if there’s anything else that we can answer for you!
October 19, 2023 at 11:04 am in reply to: How do I recover pages that have been placed in ‘Trash’ after BoldGrid Inspirations website change? #110066Brandon C
ParticipantHi Khai,
Recovering pages from the “Trash” in WordPress post BoldGrid Inspirations is quite straightforward. Here’s how you can do it:
From your WordPress dashboard, hover over “Pages” and then click on “All Pages“.
At the top of the screen, you’ll see a tab labeled “Trash“. Click on it.
This will take you to a list of all the pages that have been moved to the trash. Simply hover over the title of the page you want to restore, and you’ll see a few options appear beneath it.
Click on “Restore“. This will move the page back to your list of active pages.
Please note, the pages will retain their original content, but if you’ve changed themes, you might need to adjust the layout or design to work with your new theme.
I hope this helps! If you have any other questions or concerns, please don’t hesitate to ask.
Brandon C
ParticipantHi Eduardo!
Thanks for reaching out with your inquiry about BoldGrid Speed Coach! Speed Coach is a comprehensive tool designed to optimize your website’s speed and performance.
Here’s how it works: Speed Coach performs a thorough website speed test, which inspects not just the speed, but many factors that contribute to your website’s overall performance. After performing the test, it provides you with an in-depth report full of actionable steps that you can take to improve your website’s speed and usability.
Besides speed enhancement, these changes often contribute to better user experience and SEO rankings as well, as search engines favor faster websites.
So, yes, using BoldGrid’s Speed Coach can help you dramatically improve your website speed by providing you with a clear roadmap of changes to make.
Many of our customers couple this with our caching plugin W3 Total Cache to maximize site performance optimization.
I hope this helps Eduardo! Please let us know if there’s anything else that we can answer for you!
October 19, 2023 at 9:38 am in reply to: Having trouble uploading BoldGrid Backup zip to my file system #110024Brandon C
ParticipantHi Alexa,
Sorry the screenshot may not have linked over correctly. You can use ImgBB to easily create a link for you screenshot and share it with us that way.
We’re looking forward to assisting you further with this!
October 19, 2023 at 9:36 am in reply to: I am Unable to upload my Total Upkeep backup to Google Drive #110022Brandon C
ParticipantHi Leane,
Thanks for trying those methods. System Cron may not be available on your site, because not all WordPress hosting includes access to the System Cron. If it is available you can find it inside of your Total Upkeep backup settings. Total Upkeep > Settings > Backup Schedule, then scroll to the bottom of the page and you see a drop down under scheduler.
If that doesn’t work we’ll switch gears because from the looks of your log the full backup is completing. It’s just a matter of if it’s actually attempting to send it to the remote server or if it’s still being stored on the web server somewhere. If you have lots of old backups in your Google Drive try clearing them out and retrying your backup to see if it effects your “Retention” settings.
Thanks Leane, we hope to hear back from you soon!
Brandon C
ParticipantHi Pat!
I’m stoked to hear that you were able to delete the sidebars on your individual pages successfully! It’s was a pleasure to assist you and I’m glad you found my responses helpful.
Don’t hesitate to reach back out if you need help with anything else!
Thank you
October 18, 2023 at 1:18 pm in reply to: How Many Backups are stored with free version of Total Upkeep? #109868Brandon C
ParticipantHi Darlene!
Thanks for reaching out with your Total Upkeep questions! The free version of Total Upkeep keeps up to two (2) recent backups on your web server. This limit helps manage storage space on your server. If you need to keep more backups or want to store them off-site, consider upgrading to Total Upkeep Premium. The premium version provides options to automatically transfer backups to remote storage locations like Amazon S3, Google Drive, or FTP.
I hope this answers your question. Please let us know if you’d like more information!
Brandon C
ParticipantHey Pat, sorry to hear you’re still having trouble with this. If I’m understanding this correctly you have the sidebar displaying in the area you want it to now but it has also populated in other areas of your site? Here are the steps I would take to resolve this:
- In your WordPress Dashboard, go to “Pages” and then click on “All Pages.”
- Open each page individually and go to the “Document Settings” in the right-side menu.
- Under “Page Attributes“, there’s an option for “Template“. Click on the dropdown and select “No Sidebar” or “Full-width” (whichever option is available).
- After you’ve made the change, remember to click “Update” to save.
Repeat these steps for each page where you want to remove the sidebar. But for your blog page, don’t change the template, leave it as “Default Template” or a template with a sidebar.
Answering your other questions:
- You don’t need to add a new block on your blog page every time you want to add a new post. Once you create a post it should auto populate on the archive page you created.
- You can essentially copy/paste an image into your Post and Page Builder page but to prevent broken links you want to add an image to your website directly before placing it on the page. You should first insert an image block to ensure you’re pulling the image from your WordPress Media section. From your page or post editor, click the ‘+‘ button to add a new block and then select ‘Image‘. You can then upload an image or select one from your media library.
I hope this helps! Let us know if you have any other questions.
October 18, 2023 at 10:08 am in reply to: I need help with Customizing my Crio WordPress Theme Header #109836Brandon C
ParticipantHi Thomas,
To access your premium key you need to log in to BoldGrid Central using the exact same credentials you use to log in to your DreamHost web hosting account. This can be done because DreamHost is actually one of our Premium Partners!
After logging in to your BoldGrid Central account locate the section titled “Connect Keys” to access your “Premium Connect Key”. Your Premium Connect Key can be accessed from your DreamHost account as well. They might have switched up their UI since that article was published but I’m sure DreamHost awesome support could show you where to find it if you have trouble.
Lastly after accessing BoldGrid Central you should follow this link to access the our Premium Support forum so that we can take a direct look at your Page Header issue in a private setting.
Thanks Thomas, let us know if you have any questions!
October 18, 2023 at 9:57 am in reply to: Having trouble uploading BoldGrid Backup zip to my file system #109831Brandon C
ParticipantHi Alexa,
Thanks a lot for reaching out! We can help you find the correct folder to place your Total Upkeep backup file.
The actual folder you should be looking for in the destinations sites file structure is
boldgrid_backupfolder. You can normally find it in your top level folder/home/your-websitealong side of yourpublic_htmlfolder. Once you upload your zip to the boldgrid_backup folder it should appear in your Total Upkeep “Backups” dashboard.You can follow this guide for the step by step directions on how to set this up. I really hope this helps Alexa. Let us know if there’s anything else that we can answer for you!
Thank you
- This reply was modified 1 year, 5 months ago by
- AuthorPosts