Forum Replies Created
- AuthorPosts
Christopher M
MemberHello,
Thank you for your question about Using BoldGrid. Have you used the connect key and still cannot see BoldGrid? Are you able to walk me through how you got stuck? BoldGrid is definitely easier to use than any builder I’ve tested. But we will need some specific information if you are seeking support.
Best,
Christopher M.
Christopher M
MemberHello,
Thank you for your question about style issues with the Hifidel theme and WooCommerce. This is one of the themes that we have tested with WooCommerce and it worked normally. Are there any steps we can follow to replicate the issue as you see it?
Best,
Christopher M.
Christopher M
MemberHello Brian,
Thank you for your question about achieving a Wiki look on your BoldGrid site. This may be difficult because the BoldGrid layouts are designed with a business/personal enterprise look, not exactly a wiki type of site.
However, if you would like to let us know what theme you are using, we might be able to make some suggestions or recommend a theme that matches what you’re looking for. Foe example, all of the themes should be able to utilize the WordPress the side bar behavior you see on our site.
Best,
Christopher M.
Christopher M
MemberHello nhcdc,
Thanks for your question about the blue strip on your page. It looks like there is a custom logo on your page. Did the strip appear before or after adding the logo? If you can provide a sequence of what steps you took before noticing the blue strip, it will help us replicate the issue and possibly find a solution.
Best,
Christopher M.
Christopher M
MemberHello Marta,
Thank you for your question about modifying the “wedge” transition. This can certainly be modified without switching the theme. You can use the following CSS modification:
.entry-content .bgtfw > .container-fluid { position: inherit; }
This is only one of thousands of ways to modify the theme. I caution that this kind of modification can affect other themes you might be working with in the staging area. As long as you are aware of that, you can make considerations wisely, and you could likewise disable the modification if you were thinking about switching to another theme.
To use this CSS snippet, you will go into the Customizer, click on the Advanced tab, and open the CSS & JS editors.
Best,
Christopher M.
Christopher M
MemberHello stevef,
Thank you for your question about Ninja Forms. If the extension you mentioned works with Ninja Forms, then you should be able to install it in your BoldGrid installation, since BoldGrid contains a fork of Ninja Forms.
However, it would be best advised as always to proceed with caution. If you have a development environment for testing, then I advise trying it there first. If everything works as expected, you can integrate this extension into your live site.
Best,
Christopher M.
Christopher M
MemberHello Lane,
Thank you for your question about the “mod-reset” tag. Importing a blog from blogger in my test site, I was not able to replicate this behavior.
I noticed some <br> line breaks used instead of regular paragraph breaks, but these resolved themselves automatically.
All of the <a> tags were completely normal. Is there any extra information you have about how you exported or imported the blogger content?
I have never heard of the issue you’re reporting and had trouble finding any similar cases on the web.
Best,
Christopher M.
Christopher M
MemberHello vincentwp,
Thank you for your question about galleries. It sounds like you are noticing the page’s responsive layout. This means that the gallery will looks slightly different in scale and position depending on how you’re viewing it.
For example, the layout will look different in the preview window of the page editor than it will on the site. Likewise, the site will look different on a standard monitor than it would look on a phone or tablet. This feature ensures that the site will display attractively on different devices.
Best,
Christopher M.
Christopher M
MemberHello Zeno Shusz,
Thank you for your question about purchasing and transferring coins. Did you purchase the coins from a BoldGrid hosting partner? Or, did you use BoldGrid Central?
Best,
Christopher M.
Christopher M
MemberHello youngm7,
Thanks for your question about adding dropdown menus. At the moment, the dropdown menus must be present in the primary header menu. We have a full guide regarding working with menus you can peruse for more information.
Best,
Christopher M.
Christopher M
MemberHello Laura,
There a few ways you can fix that. You can add the widget back first and it will occupy the space there. This will open up more of the background image.
Usually, this blocked background happens as a result of the widget being deleted. The space occupied by the widget essentially collapses.
The code you showed up in your screen shot should work as far as adding more space. But, if you add the widget later, you may have more head room that intended. So, I would advise adding a widget there first and see if that gets you more space back.
Best,
Christopher M.
Christopher M
MemberHello nmason,
Thanks for your question about menu buttons in the Pavilion theme. Do you mean that you want buttons across the whole menu? Or, do you want the buttons you have spaced out wide enough to fill the whole menu? If the second, do you want the width between the words or the letters?
Best,
Christopher M.
Christopher M
MemberHello Clay,
Thanks for your question regarding menu positions. There is a CSS rule that can be added to the menu class in order to get it pop up in some cases. However, it is not a feature available in BoldGrid by default at the moment.
Remember it is considered best practice to develop a layout that will be most readable for a variety of platforms.
For example, in your monitor, you may need to scroll to see the submenus. However, some users may have smaller monitors or larger text on their page, which would mean they would need to scroll anyway, even if the submenus popped up instead of down. Or, they might not see the menu at all. This would certainly be true for hand-held devices like phones and tablets.
Conversely, users with larger, high resolution monitors may see everything in one glance, even the dropdown content of the submenus, without needing to scroll at all.
If the menu content is important, you may want to consider having it in the clearest spot, at the top, where everyone will see it regardless of the device they’re using.
Best,
Christopher M.
Christopher M
MemberHello,
This is not supported by default in BoldGrid, and WordPress themes generally follow the standard of having the same heading on all pages. However, you can accomplish this by setting up a child theme, which is a safe way to make changes without damaging the source code of the “parent” theme (your current theme).
In effect, you may want to create an alternate page template that will display different header content. This is one way of doing it, but there are many different methods to do the same thing.
If you are familiar with basic theme modification at the code level, this should be fairly easy. If not, it is best to contact a WordPress theme developer.
Best,
Christopher M.
Christopher M
MemberIt looks like you can use CSS to hide the header using CSS (display:none) on the class “.boldgrid-section”. The link Tim provided explains how to accomplish the CSS part. On the BoldGrid side, I advise using the custom css editor.
Christopher M
MemberHello prompress57,
Thank you for your question about the errors concerning meta data.
It is not completely theme related. Yes, these data can be added to a theme, but it is much easier (and generally recommended) to use a WordPress plugin that adds “rich snippets” content customization to your pages and posts.
Once this content has been added, you should naturally see those errors drop off.
Best,
Christopher M.
Christopher M
MemberUpdate on this thread: our development team has updated this feature to include new domain extensions.
Christopher M
MemberHello Mark,
Thank you for your question regarding the connect key error with new TLDs. I did not have access to a domain with one of the new extensions, but I was able to replicate the error with example.games. I have notified the development team, and I will update this thread when we have more information. In the meantime, if you wanted to go ahead and request the key with a different email, you can do so, the address used is not bound to anything specific with your installation. You could use virtually any email you have access to. The email address serves only as a box to receive the key.
Best,
Christopher M.
Christopher M
MemberHello Tobor,
Thank you for your question about aligning menu items. Unfortunately, the picture you provided does not resolve, so I cannot see the illustration of the problem. However, I would be happy to try to replicate the issue in a test site. Which BoldGrid theme are you using?
Best,
Christopher M.
Christopher M
MemberHello rineha5bg,
Thank you for your question about adjusting H2 sizes in BoldGrid. The code you have appears correct except for the dot before h2.
If you revise thus,
h2 {font-size: 36px;}You should get the desired result.
Best,
Christopher M.
Christopher M
MemberHello iema,
Thank you for your question about sudden 404 errors. The first thing you must do is get control of the site back from this third party and deny them access. Without knowing what they did, it would be difficult to determine what went wrong. It’s possible the site may only require a simple permalink reset. Or, if they deleted or edited source files in an irreparable way, the site may benefit from a replace/reinstall of the core files.
Best,
Christopher M.
Christopher M
MemberHello rineha5bg,
Thank you for your question regarding optimizing your site. As is the same with any site using built on a WordPress back end, you will want to be mindful of any plugins or background services utilizing resources. Then you will want to make use of caching with a popular plugin like Comet Cache, W3 Total Cache, or whichever you prefer.
Best,
Christopher M.
Christopher M
MemberHello deweybutt,
Thank you for your question about customizing the color of the site title. You are correct that it cannot be edited directly. However, it changes automatically according the background color.
If the background color is dark, the site title will be change to a lighter color. Likewise, if the background is a lighter color, the site title will switch to a darker color. This is all relative to the color palette you are using. This is to make sure that the site title is always visible no matter what color the background is.
Best,
Christopher M.
Christopher M
MemberHello UnkleFrank,
Thank you for your question about sharing the staging environment. At the moment, there is not a feature that will allow your clients to refresh on/off certain themes.
Alternatively, you can provide your clients a user account that will allow them to see the staging environment. Or, you could copy/clone your site to a public development site that they could access from their location. However, this would still display one theme at a time unless you installed multiple development sites with a different theme installed in each one.
Best,
Christopher M.
Christopher M
MemberHello Julie,
Thank you for your question regarding testing your form submissions. It most cases, this is a simple matter with WordPress having trouble finding the outgoing mail settings. You can fix this by using an SMTP plugin. Refer to this question regarding testing Ninja forms for more information.
Best,
Christopher M.
Christopher M
MemberHello Shinojack1217,
Thank you for contacting support. Did you switch from a different theme? Sometimes, if the Call To Action is deleted from one theme (or not present at all), and a new Inspiration is selected, the new Inspiration will lack the Call to Action. You can rectify this by installing the Florentine theme in your staging environment. Once you have made the necessary changes and copied pages into the staging environment, you can deploy it.
Best,
Christopher M.
Christopher M
MemberHello,
Thank you for your question about editing color palettes. That is likely a glitch with the form field inheriting color information from the text. I have notified our development team to investigate a patch for that.
In the meantime, this CSS code added to the custom code editor should correct that:
input { color: black; }Best,
Christopher M.Christopher M
MemberHello Rosana,
Thank you for your question about the Hydra theme. First, about the logo images, check to make sure that the image itself is cropped and resized to eliminate any extra space around it. Then you should be able to resize the logo with the slider in the Customizer.
The second part of your question can be accomplished by editing the elements in the custom CSS editor. But, the easiest way would be to put a blank block at the top of the Home page content. This could even be accomplished with a few strikes of the Return key on the keyboard while editing the page.
Testing this issue on the Hydra theme, however, I noticed all of the pages start their content at the same height. Are you able to provide the steps taken to so far that made then uneven?
Best,
Christopher M.
Christopher M
MemberHello connie,
Thanks for your about editing pages. Yes, you can return to earlier versions of that same page if they were saved. WordPress has a feature that lets you search through revision history of a page and restore older versions. You should see this options in the right hand corner of the page editor under Revisions. You can search through previous revisions until you find the one you need and click Restore this version.
Best,
Christopher M.
Christopher M
MemberHello Michelle,
Thanks for your questions about header content. In WordPress themes, header content is very important because it can tell a lot about the site, often contains navigational control for the user, and performs a lot of code work behind the scenes. Having a header is necessary on the web.
However, there are ways of making the header content less visible. Some of the BoldGrid themes have smaller headers; these include Wedge and Hifidel. In order to replace the header content with the page title and still retain the header’s document information for the web (and search engine results) requires custom theme design for which you would want to work with a developer.
Best,
Christopher M.
Christopher M
MemberHello Wakey1,
It’s possible the link failed on the initial installation and is cached now. You can try clearing your browser caches for any saved content first, then I would advise reinstalling the BoldGrid plugins.
Once that is done, you will want to make sure you have filled in all the required fields before requesting the key. You will receive an email with the key. Make sure to check any spam or junk filters. For example, if you use Gmail, make sure to check the “Updates” tab.
The subject of the email will be “BoldGrid Connect Key”. The “Request a key” portion of the interface will not generate a key on the same page. You must check the email address used to make the request.
Best,
Christopher M.
Christopher M
MemberHello ryderswriters,
Thanks for your question about adding buttons to BoldGrid. I was not able to replicate the issue in a test site. However, looking at the link to the domain you provided, I noticed some errors related to mixed content over http and https. I advise checking with whoever installed the SSL on the site. This may be your host or your developer.
Best,
Christopher M.
Christopher M
MemberHello Darren,
Thanks for discovering this flaw in the theme. We will pass this on to our developers for review. In the meantime, you can add this snippet of code in the CSS editor as follows:
.entry-title { z-index: 0; }This will move the site title behind the dropdown list.
Alternatively, when editing the page, you can deselect “Display page title” in the editor window under the page title field. That will hide the title of the page and skip straight to the content.
Christopher M
MemberHello Richard,
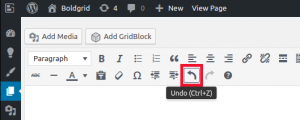
Thank you for your question about bringing back a deleted section. If you have accidentally deleted a section of your page, or made an unwanted edit, you can undo recent changes by clicking the Undo button in the toolbar:
You can also press Ctrl+Z on your keyboard: press and hold the control (Ctrl) key (or the command key on Mac), press Z, and release both keys.
However, if you have saved the page and left the page you will not be able to go back and undo the changes.
Christopher M
MemberHello jreese3553,
Thanks for your question about starting off fresh in BoldGrid. The themes all come with pre-written copy instead of filler text. This way, a BoldGrid user can replace the text that already exists instead of writing everything from scratch.
However, it is possible to create new blank pages. To accomplish this you can click Pages > Add blank.
However, if you mean to start your Inspiration process from the beginning you can actually Start over BoldGrid from the beginning.
Best,
Christopher M.
Christopher M
MemberHello BoldGrid2016,
Thanks for reaching out to us regarding the non-display of post titles. I tested this out in my BoldGrid test site and it works as expected. I am able to add new post, uncheck the box for “Display post title” and WordPress will hide my post. The issue you’re seeing could be theme-related. Which theme or “Inspiration” are you using?
Best,
Christopher M
Christopher M
MemberHello redshi10bg,
Thanks for your question about adding HTML content to widget areas. I was not able to replicate the issue you’re seeing in any of my test installations. Do you have any steps I could take to re-generate the issue you’re seeing? Or, do you have any information about what might have changed before the issue occurred? There was a recent WordPress release. Were you able to install that upgrade?
Best,
Christopher M.
Christopher M
MemberHello,
Thanks for your question regarding the Grid One theme. With that particular Inspiration, there is not a dedicated header background image. However, you can definitely add an image to one of the various widget areas around the Site Title and primary menu by adding a “Visual Editor” widget.
This is fairly simple to accomplish once you are in the Customizer. Click one of the + sign icons in the header to add a widget. Or, you can edit one already existing. Once you are ready to make a widget selection, add a “Visual Editor” widget. You will then see a conventional WordPress visual editor appear. You can use the “Add Media” button to add your image as you would to any post or page.
Best,
Christopher M.
Christopher M
MemberHello xtrimdealshomes,
Thanks for your question regarding a BoldGrid connect key. You should see an email with the key appear in your Inbox. Then you can use that key as input in your WordPress admin area. Were you able to get the email? Or, if you were able to get the email, was the key not being accepted?
Best,
Christopher M.
Christopher M
MemberHello Brian,
Thank you for your question about adjust the site layout. What you are seeing at the top of the page is the main header. You can adjust the placement of the with the Customizer and adjust font sizes accordingly. However, you will see the header on every page. This is not meant to be a distraction. It is meant to have a uniform look across all pages, which most designers and user find most readable and allows for a “smooth” effect. However, if you think the header for the Pavilion theme is too dominant, you may want to try to a different Inspiration. There are many to choose from, and some have more understated headers. I would suggest the Primas theme.
Best,
Christopher M.
- AuthorPosts