Forum Replies Created
- AuthorPosts
Elana
KeymasterHello Josh,
Thank you for reaching out to our support team.
Depending on how you have your site set up you can more than likely you can go into the customizer and change what is displayed. By going in Design -> Blog -> Blog page and setting the blog posts per page.
We also have a guide on setting up a blog page which will show you the steps to change this.
Let me know if you have any questions I’m happy to assist.
Thanks
Elana.
Thanks
Elana.Elana
KeymasterHello Todd,
Thank you for reaching out to our support team.
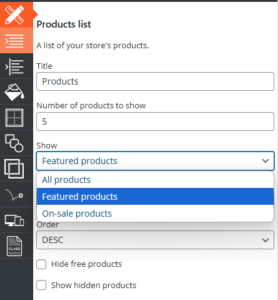
If you are using WooCommerce you can take advantage of the featured products option. If you add the block Product List to your form you will see a dropdown under show that will show featured products only.
Then in your products -> product you can quick edit a product and select the checkmark for featured. Then it will show in the featured product list on the page.
Thanks
Elana.Elana
KeymasterHello Janet,
Thank you for reaching out to our support team.
Can you log into BoldGrid Central and re-download the Pro plugin and re-install the pro plugin into your WordPress install. Also, clear out any caching plugins and browser cache as well to see if this will clear out the error for you.
Thanks
Elana.Elana
KeymasterHello Cheryl,
Thank you for reaching out to our support team.
I don’t have a pro version to test with but looking at the documentation the WordPress Shortcode should be: [tribe_events past=”yes”]
However, if you wanted to see the past events it looks like you can use the URL to do this. For example: https://r3.org/events/list/?eventDisplay=past will show all of your past events.
For reference I used there article here that talks about past events: The Events Calendar Past Events
It does look like there is some snippet options as well, you might need to reach out to there support for those but you might be able to do something with a snippet if the above doesn’t help.
Thanks
Elana.Elana
KeymasterHello Janet,
Thank you for reaching out to our support team.
We had an issue with the last update and this should be resolved now I apologize for the inconvenience.
Can you make sure that the Post and Page Builder update is on 1.2.7 and the banner to update is gone. If you are having issues with the update you can clear the cached transients causing the issue. To clear them, please go to your WordPress Dashboard > Updates. There, where it shows the current version and the “Last checked” date, click the “Check Again” button. That usually clears those transients, and you should then be able to update the plugin.
For the emails, they should stop once you have the plugin updated, however, if there is emails queued on the server those will continue to send until they are either removed from the queue or sent.
Removing them depends heavily on your server configuration.
If you have WHM access, you can log in and go to the Mail Queue Manager to clear the queue manually. If not, you’ll need to contact your hosting provider and ask them to check and clear the mail logs.
Thanks
Elana.Elana
KeymasterHello Vanessa,
Thank you for reaching out to our support team.
We had an issue with the last update and this should be resolved now I apologize for the inconvenience.
Can you make sure that the Post and Page Builder update is on 1.2.7 and the banner to update is gone. If you are having issues with the update you can clear the cached transients causing the issue. To clear them, please go to your WordPress Dashboard > Updates. There, where it shows the current version and the “Last checked” date, click the “Check Again” button. That usually clears those transients, and you should then be able to update the plugin.
For the emails, they should stop once you have the plugin updated, however, if there is emails queued on the server those will continue to send until they are either removed from the queue or sent.
Removing them depends heavily on your server configuration.
If you have WHM access, you can log in and go to the Mail Queue Manager to clear the queue manually. If not, you’ll need to contact your hosting provider and ask them to check and clear the mail logs.
Thanks
Elana.April 16, 2025 at 12:42 pm in reply to: Post and Page Builder “upgrade” from 1.2.8 to 1.2.7? #156320Elana
KeymasterHello,
Thank you for reaching out to our support team.
It sounds like there might be some cached transients. If you can go into your WordPress Dashboard > Updates, and where it displays the current version, and last checked date, clicking ‘Check Again‘, will usually clear those transients. Then try to update the plugin again.
Regarding the emails, that Jeff mentioned. It’s possible they’re currently queued on your mail server. If you’re seeing version 1.2.7 and no banner to update, the emails may not have been sent yet. This can depend heavily on your server configuration.
If you have WHM access, you can log in and go to the Mail Queue Manager to clear the queue manually. If not, you’ll need to contact your hosting provider and ask them to check and clear the mail logs as this typlically requires root access to the server.
Let me know if you have any questions. I’m happy to help further!
Elana.
April 15, 2025 at 10:06 am in reply to: Post and Page Builder “upgrade” from 1.2.8 to 1.2.7? #156262Elana
KeymasterHello Jordan,
Thank you for reaching out to our support team.
This should be resolved now I apologize for the inconvenience.
Can you try again and let me know if you have any issues with the update.
Thanks
Elana.Elana
KeymasterHello Greer,
Thank you for reaching out to our support team!
I had a look at your site, and everything appears to be responsive on mobile. I checked a few of your pages and didn’t notice any display issues.
That said, I wanted to make sure I didn’t miss something or if there was a missing page or site that I might have missed?
Thank you
Elana.Elana
KeymasterHello Joy,
Thank you for reaching out to our support team.
To answer your questions the code you put in there is fine. If you can see from the below image disabling that padding-bottom from the row causes the image to resize properly.
If you can remove that padding on the row in the page we can test further. The row has a padding on it and when its trying to shrink into the container it is trying to meet that padding requirement.
Thanks
Elana.Elana
KeymasterHello Joy,
Thank you for reaching out to our support team.
It looks like you have padding on your row that might be conflicting with the CSS that was added for the #my-custom-background CSS. If you can remove the Padding-Bottom: 300px from the row the image.
However, since some of these images are close to 1920px wide it would still be recommended to create mobile images and separate the images that way.
Thanks
Elana.Elana
KeymasterHello Michael,
Thank you for reaching out to our support team.
All we do is integrate with the built in media with WordPress so if you go into Dashboard -> Media -> Library and its not showing up it wont show up in the block editor.
However, I was testing what you were wanting to do and it looks like you can do this with a plugin called Bulk Media Register or if you wanted to do CLI commands you can look those up and do them as well.
Basically when you manually update images into the images folder you have to make sure the permissions are set to 0755 on the server. Then register all the images with WordPress. This will import anything custom you have in your /uploads folder. WordPress looks at images kind of like posts and will need to be imported in some method to show that way if you are trying to manually upload them without using WordPress’s uploader.
Thanks
Elana.Elana
KeymasterHello Michael,
Thank you for reaching out to our support team!
Our image library relies on WordPress’s built-in media functionality. Unfortunately, we can’t modify how WordPress structures the Uploads folder, as it is managed by WordPress itself and organizes files by their upload date.
However, I may have misunderstood your goal. Could you clarify what you’re trying to accomplish with the images? Are you trying to display an image tree or organize your media in a specific way?
Looking forward to your response.
Elana.Elana
KeymasterHello Joy,
Thank you for reaching out to our support team!
I noticed that the images you referenced from the video aren’t directly related to mobile page speed. Additionally, I see that you’re using WP Fastest Cache rather than W3 Total Cache. Since we specialize in W3 Total Cache, I’m unable to provide specific guidance on the settings for WP Fastest Cache.
However, based on a quick review using Google PageSpeed Insights, you may want to look into enabling WebP conversion, eliminating render-blocking resources, and adjusting settings for minification and delayed asset loading to improve performance.
For a more detailed analysis, a full performance audit would be required, which can be purchased if you’re interested in switching to W3 Total Cache.
Let me know how you’d like to proceed!
Elana.Elana
KeymasterHello Jim,
Thank you for reaching out to our support team.
It looks like your menu might be disabled for mobile can you try the following. Navigate to your WordPress Dashboard then Customize > Design > Menus > Main Menu and switch your Mobile Device Visibility to on.
This should allow the mobile menu to display when toggled. Please let us know if you need further assistance!
Elana.
Elana
KeymasterHello Joy,
Thank you for reaching out to our support team.
I can’t see the images on your other pages because they are throwing 404 (not found) errors stating they are missing.
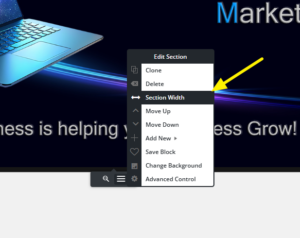
However, you could try first by setting the section width to 100% by clicking the “Section Width” on the container. Like Below:
If that doesn’t work you can add a Custom ID to the block with the background. In the below example that Jesse created, he shows how to create a custom CSS ID called my-custom-background as the custom ID.
Custom CSS to force it to scale down correctly:
#my-custom-background { background-size: contain !important; background-repeat: no-repeat !important; }Let me know if this helps or if you have any further questions.
Elana.
Elana
KeymasterHello Ralph,
Thank you for reaching out to our support team.
It sounds like you installed from our Inspirations, if so you can go back in and click finish and install and everything should be working.
If not can you share more of what you are seeing? Or screenshots or replication steps so I can test more.
Thanks
Elana.Elana
KeymasterHello Daniel,
Thank you for reaching out to our support team.
I reached out to you from our premium support channel, if you can reply there as this is a public forum.
For anyone in the future that might see this post you can access weForms support by the below link.
Thanks
Elana.Elana
KeymasterHello Joy,
Thank you for reaching out to our support team.
BoldGrid designs are built with a CSS framework called Bootstrap, which is a “mobile-first” framework. This means the framework itself was made specifically to prioritize mobile responsiveness.
I was looking over your site and all the images that displayed seams to work on mobile. However, if you are still working on the site and you are trying to update the images to be accepted on mobile you can create images for mobile specifically. Then in the edit page you can click the “Advanced Control” from the black button at the bottom of the container and only set visibility for desktop and phone.
Also, in Post & Page builder in the menu in the editor you can switch from the different phone, tablet, desktop and large displays.
Hope that helps, let us know if you have any further questions.
Elana.March 31, 2025 at 10:14 am in reply to: File URl displays file correctly but permalink does not. #155637Elana
KeymasterHello Jim,
Thank you for reaching out to our support team.
By default, when you click on a media item’s permalink in WordPress, it is displayed in a preview mode, which allows you to view the media item without downloading it. This works similarly to how a post works in WordPress. If you’re logged in, you’ll also see the “Edit Media” option in the Admin bar, just like you would see “Edit Post” on regular posts.
To resolve this, you have a few options:
Set up redirects: You can either manually set up redirects or use a redirect plugin to automatically redirect the permalink to the direct media file URL.
Use other plugins: Plugins like Pretty Links or 301 Redirect can help streamline how your media is linked and displayed.
Let me know if you need further assistance!
Thanks,
ElanaElana
KeymasterHello Lonny,
Thank you for reaching out to our support team.
It looks like its triggering the menu on mobile currently, I tested on several devices and appears to be in working order. I also, tested this on several other websites. Are you able to share some screenshots of what you are seeing?
Also, if you have a custom header template make sure you have it enabled in the Design -> Header -> Header Template. That you have the layout is selected as custom under Design -> Header -> Select Layout. Once the two are enabled the Hamburger menu should not show the double menu.
Thanks
Elana.March 19, 2025 at 10:44 am in reply to: How do I add padding on either side of the text in my CTA buttons? #155294Elana
KeymasterHello Brad,
Thank you for reaching out to our support team!
To allow for more customization, you can add the below CSS to your sites customizer. Based on your previous message, I understand you’d like to remove the padding on mobile for the button. One option is to create two separate buttons—one for mobile and one for desktop—using the Post & Page Builder.
Alternatively, if you’d like to adjust the padding directly within Post & Page Builder, you can do so by clicking into the button settings and modifying the margin there.
@media (max-width:767px) { .btn { padding-left: 10px !important; padding-right: 10px !important; } } @media (min-width: 768px) { .btn{ padding-left: 40px !important; padding-right: 40px !important; } }Thanks
Elana
KeymasterHello Michael,
Thanks for reaching out with your Total Upkeep questions!
Since you’re receiving this error due to the size of the backup exceeding a limitation of your hosting account it may not be possible to workaround without increasing your server resources.
You can try changing the backup compressor type to see if that allows the backup to complete. Navigate to Total Upkeep > Settings > Backup Process. If System Zip is available, choose that option. System Zip is significantly faster than the PclZip or ZipArchive libraries, and may use fewer resources. Attempt to create another backup using the Default compression level.
However, if this is only not working on Saturday, you could try to change the time of when the backup happens. It could be other resources running at that time on either you hosting environment or possibly shared server resources taking over.
It does sound like you might have an issue with processes running after a job completes, if its happening every time minutes it could be your CRON jobs. Make sure you are on 1.16.10 as there are some notification updates there to prevent duplicates in relation to the CRON. You can check how many jobs are remaining by navigating to your WordPress admin -> Total Upkeep -> Tools -> CRON Log. Every line item there is a job that will run at the specified time in your backup scheduler in Settings -> Backup Schedule -> Scheduler.
I hope this helps! Let me know if there is anything else that we can answer for you.
Elana.Elana
KeymasterHello Harleen,
Thanks for reaching out with your BoldGrid Post and Page Builder question.
Sorry to hear you’re having trouble cloning your block elements but I think we should be able to help you out. The elements on your live website should appear exactly the way they appear in the page editor.
I think it may just be an issue of caching. Elements are often cached into websites for performance purposes but it can become a bit problematic when your editing a live site. To correct this you should clear any cache associated with your website (including any browser cache and/or server side cache) in order to rebuild the database.
Let us know if that works or if you continue to have issues. We are happy to help.
Thanks
Elana.Elana
KeymasterHello Brad,
Thank you for reaching out to our support team.
It looks like you have a padding on that button of 40px that is causing everything to appear to move over on the page.
If you can edit that button or the custom CSS that you have for that button and set the padding to 0px this will resolve what you are seeing.
Thanks
Elana D.Elana
KeymasterHello Brittany,
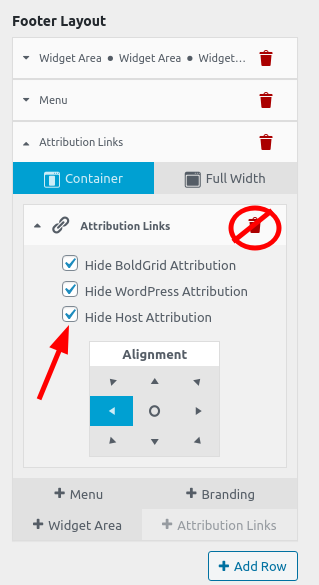
If you have a Crio Pro Subscription, you can remove the BoldGrid and Special Thanks attribution links using the checkboxes in the Customize > Design > Footer > Layout menu:

Or if you wanted to check out the guide on how to remove Special Thanks and Attribution Links.
Thanks
Elana D.March 4, 2025 at 10:13 am in reply to: Post type isn’t handled properly within Post and Page Builder #154471Elana
KeymasterHello Jason,
Thank you for bringing this issue to our attention. We are aware of the conflict between the Post and Page Builder plugin and Draw Attention.
Our team is currently looking into this and working on a fix for future updates. While there isn’t a solution available just yet, we appreciate your patience as we continue to investigate the issue.
If you have any other questions or need further assistance, please don’t hesitate to reach out.
Thanks
Elana D.Elana
KeymasterHello Dan,
Thank you for reaching out to our support team.
Once you are in the cart you should be able to update the quantity to the amount that you wanted to purchase.
Thanks
Elana D.Elana
KeymasterHello Daniel,
Thank you for reaching out to our support team!
Based on the error message you’ve provided, it seems there could be a conflict with Divi. This issue may stem from using an incompatible PHP version with the version of Divi you’re running. Specifically, PHP 8.0 and 8.1 no longer support named arguments, which may be causing the error related to ‘et_pb_ab_cron’.
Do you encounter this error every time you enable the Total Upkeep plugin?
Additionally, could you confirm that you have installed the latest version of Total Upkeep (1.16.10)?
If the issue persists, you may need to contact Divi’s support team for further assistance in resolving this error.
Please feel free to reach out if you have any further questions or need additional help.
Thanks
Elana D.Elana
KeymasterHello,
Thank you for reaching out to our support team!
To check the status of your CRON jobs, please go to Total Upkeep -> Tools -> CRON Log. If you don’t see any entries there, you’ll need to remove the script.
The script is designed to remove the CRON jobs and prevent them from being created. It’s important to delete the script after the jobs have been removed to ensure that your backups continue to work properly.
If you need further assistance, feel free to reach out. We’re happy to help!
Thanks
Elana D.Elana
KeymasterHello Christina,
Thanks for reaching out, and thanks for using Crio. I’ll try to address each of your concerns.
The responsiveness of many website areas in our themes, like the header and footer sections, are automatically designed to shift their content to create a readable mobile display.
Some of the things you can look at the help your site become more mobile responsive.
1. There are also some Responsive Utilities provided by the Post and Page Builder that allow you to select the device type and change how your content looks for difference screen sizes.
2. Inline hamburger menu on mobile – One great thing about your Crio theme is you have the ability to structure your page headers in many different ways. What you should do is open your WordPress Customizer and navigate to design < Header < Site Header Layout < Select Layout and switch your site header layout to one that better fits your needs.
3. Font size of various headers on mobile – You can control responsive text size in your theme from the WordPress Customizer Fonts section.
4. Container widths on mobile – You can use the responsive utilities in Post and Page Builder to adjust your content for smaller screens. These controls are very similar to the global typography controls the WordPress Customizer.
I hope that helps you configure your content as expected and please let us know if there is anything else that we can do to help.
Thanks
Elana D.February 28, 2025 at 10:33 am in reply to: Total Upkeep backup archive running every 10 minutes #154348Elana
KeymasterHello,
Thank you for reaching out to our support team.
If you haven’t already, please ensure you’re using version 1.16.10 of Total Upkeep, as this version should resolve the issue with excessive emails.
If you’re already on this version and are still experiencing issues, we can help reset your CRON jobs.
Steps to reset your Total Upkeep CRON
1. To check the status of your CRON jobs by going into Total Upkeep -> Tools -> CRON log
2. If there are no logs then no more emails are queued to send and you no longer need to proceed
3. Add snippet to WordPress to Reset CRON Jobs Script
4. Once added go to check status that all CRON jobs are removed from the queue
5. If they are removed then delete the CRON Jobs Script from step 3. Otherwise no future jobs will run.How to add snippet to WordPress.
- You can use a plugin like Code Snippets.
- Alternatively, you can add it directly to your theme’s functions.php file by going to Appearance > Theme Editor, selecting Theme Functions on the right, and pasting it after the
<?phpline.
Please let me know if you need any further assistance!
Thanks
Elana D.February 27, 2025 at 11:44 am in reply to: Just Started Happing: Keep Getting Notifications Every Couple of Minutes #154324Elana
KeymasterHello Mike,
If you haven’t already, please ensure that you are using version 1.16.10 of Total UpKeep. This version should address the issue with the excessive emails.
Also, if you are getting errors please share any errors you are getting from backups or CRON logs.
You can check the CRON log by going to WordPress Admin → Total UpKeep → Tools → CRON Log and verify if there are multiple line items or errors being logged. If you see anything unusual there, it might explain the repeated notifications.
If you’re still seeing the problem after checking these steps, feel free to let me know, and I’d be happy to assist you further.
Thanks again for your patience, and I look forward to getting this resolved for you!
Thanks
Elana D.February 27, 2025 at 11:41 am in reply to: Total Upkeep backup archive running every 10 minutes #154321Elana
KeymasterHello,
Thank you for reaching out to our support team.
If you haven’t already, please ensure that you are using version 1.16.10 of Total UpKeep. This version should address the issue you mention.
Also, if you are getting errors please share any errors you are getting from backups or CRON logs.
You can check the CRON log by going to WordPress Admin → Total UpKeep → Tools → CRON Log and verify if there are multiple line items or errors being logged. If you see anything unusual there, it might explain the repeated notifications.
If you’re still seeing the problem after checking these steps, feel free to let me know, and I’d be happy to assist you further.
Thanks again for your patience, and I look forward to getting this resolved for you!
Thanks
Elana D.Elana
KeymasterHello Alan,
Thank you for reaching out and letting us know about the issue with the backup notifications. I apologize for the inconvenience you’re experiencing.
It sounds like the issue may be related to the CRON settings. If you haven’t already, please ensure that you are using version 1.16.10 of Total UpKeep. This version should address the issue with the excessive emails.
Also, if you are getting errors please share any errors you are getting from backups or CRON logs.
You can check the CRON log by going to WordPress Admin → Total UpKeep → Tools → CRON Log and verify if there are multiple line items or errors being logged. If you see anything unusual there, it might explain the repeated notifications.
If you’re still seeing the problem after checking these steps, feel free to let me know, and I’d be happy to assist you further.
Thanks again for your patience, and I look forward to getting this resolved for you!
Thanks
Elana D.Elana
KeymasterHello John,
Thank you for reaching out to our support team.
BoldGrid themes use a responsive framework based on the Bootstrap Grid System. Which is a “mobile-first” framework. This means the framework itself was made specifically to prioritize mobile responsiveness.
A BoldGrid Inspiration consists of Blocks, Modules, and Themes. These three elements are called the BoldGrid Layers, which make up our WordPress website builder. These layers work together in displaying content for a BoldGrid created site and provide definitions of how the site should be displayed for different display sizes. This ability to handle how content changes as the screen size changes is what makes BoldGrid themes for WordPress responsive.
My suggestion is always start with the smallest screen size and build up, with a mobile first design approach. Here’s is a guide I think you may find useful on using the responsive utilities in Post and Page builder. This guide will help you familiarize yourself with using BoldGrid Post and Page Builder for WordPress to design for all screen sizes.
I hope this helps. Please reach back out if you have any other questions for us.
Thanks
Elana D.Elana
KeymasterHello Dina,
Thank you for reaching out to us!
It sounds like the issue you’re encountering could be related to a few different factors, such as your PHP version, memory limits, or even an
.htaccessconfiguration issue, or possibly a mod security.I recommend reaching out to your server administrator or hosting provider to check:
- The PHP version you’re using
- Your PHP memory limits
- Any restrictions in your
.htaccessfile - Errors in the logs or possibly Mod Security.
They should be able to provide more insights into what might be causing this issue. If you could reach out to them and let us know your finding we will be happy to assist where ever is needed.
Let me know if you need further assistance or if I can help guide you through anything else!
Thanks
Elana D.Elana
KeymasterHello Marlene,
Thank you for reaching out to our support team!
I’d be happy to help you with updating the date at the bottom of your page. It looks like you’re using the Pavilion theme. To edit the date, please go to the Customizer and navigate to the Widgets section.
The date is most likely in the Footer Center widget, but it could also be in one of the other footer columns depending on your layout. You can click through each section to find the date and update it accordingly.
I hope that helps! If you’re still having trouble, please don’t hesitate to reach out. We’re always here to assist.
Thanks
Elana D.February 24, 2025 at 11:13 am in reply to: website was created back in 2018 and back end looks like gibberish #154221Elana
KeymasterHello Patrick,
Thank you for reaching out to our support team. You should be aware about sharing username and passwords in a public forum. Just in case you might want to reset your password for the username that was shared.
Looking at your pages there are a lot of 404 errors, more than likely you might need to reset your permalinks in WordPress.
Also, you might need to make sure you are on a supported WordPress version of PHP. How to update your PHP version will generally depend on your WordPress Hosting provider.
We are here to help you and I want to also give you all the options, we do have a premium design services that could be an option if you are wanting us to rebuild and set up your site.
Thanks
Elana D.Elana
KeymasterHello Alma,
Thanks for your Crio Pro WordPress theme questions as always!
While this goes a bit beyond the scope of support and into the realm of development, I definitely understand your concern here.
Can you share more on how to replicate this and we can take a look for you.
Thanks
Elana D.- AuthorPosts