Forum Replies Created
- AuthorPosts
- December 12, 2022 at 12:23 pm in reply to: How can I add a Watermark to WordPress media library images? #72882
Jesse Owens
KeymasterHi Lisa-
Image watermarks aren’t a native feature in BoldGrid’s theme or plugins, but there are many plugins available on the WordPress.org Repository that provide this functionality. Are you currently using a plugin to add your watermarks?
We’ll be happy to try and help, or at least point you to the right support forum for the plugin you’re using.
Jesse Owens
KeymasterHi Hicham-
Thanks for reaching out, and thanks for your interest in translating the Crio WordPress theme.
There is a POT file available in the languages directory of the compiled theme on the WordPress.org repository. If you create a translation, let us know and we’ll be more than happy to include it in future releases!
Jesse Owens
KeymasterHi Jody-
Thanks for reaching out! While we develop the caching plugin, W3 Total Cache, that the site is using, we don’t handle the hosting or design for it.
I did a little digging on the domain, and I found it resolves to an IP address that is registered to Hostinger.
I hope this helps! Let us know if we can help you any further.
Jesse Owens
KeymasterHello Jan-
Thanks for reaching out! I can see your website just fine.
It sounds like you’re experiencing “DNS Propagation.” When a new domain name is created, its new IP address takes time to spread across the internet to all of the DNS servers in the world. Normally this is pretty quick, but it can take as long as 24 hours sometimes. Here’s a helpful tool you can use to check on your DNS propagation at many locations around the world: https://www.whatsmydns.net/
Jesse Owens
KeymasterHi John-
Thanks for reaching out, I’m sorry to hear about the issues reaching your site!
It sounds like you’ll need to change your site’s URL back to the old one so you can get access back. Then, you’ll need to make sure that the DNS for mattymoosestore.com is pointing to the correct IP address.
First step- getting your site back to its original URL. We have a guide here for performing the change back in Cloud WordPress. For you, the steps will be a little different, but you’ll be able to access your cPanel phpMyAdmin Database management tool, and then follow the steps in the guide starting at step 3. InMotion Hosting also has instructions you can follow here.
Now for the second step, pointing your DNS for mattymoosestore.com back to the right IP address. Right now, that domain is using a CDN called Akamai. You’ll need to log into your CDN dashboard and make sure that the settings are pointing to your hosting at InMotion Hosting. From what I can tell, you’ll need to make sure it goes back to the IP address 209.182.208.223.
Finally, once the DNS is pointing correctly, you can update the Site’s URL back to mattymoosestore.com. You may also need to use a plugin like Better Search Replace to make sure that all of your links are updated to the new domain name.
Jesse Owens
KeymasterHi Anthony-
Sorry to hear about the trouble installing W3 Total Cache Pro. A 500 error can be caused by a lot of different problems, so we’ll want to get a little more information to get you all fixed.
First, if this isn’t the first time you’ve had W3 Total Cache on this website, make sure you follow these steps to completely remove the old plugin data:
- Check .htaccess file and remove W3TC configurations (make a backup of the file before deleting)
W3TC will create many directives in .htaccess file to control the caching behavior. Each section will start and end with comments like “#BEGIN W3TC Page Cache core” and “#END W3TC Page Cache core”. Ensure that no residual entries are left over in your .htaccess file after deleting the plugin. - Delete the following files and folders from your /wp-content directory:
- cache folder
- w3tc-config folder
- object-cache.php (if it exists)
- advanced-cache.php (if it exists)
- upgrade folder
- w3-total-cache folder (if it exists)
- Delete cached files from your CDN if you are using one
Besides deleting all the relevant files, if you use CDN then ensure to purge the cached content from your CDN. This is necessary when you enable the minify option in W3TC settings. You should delete the minified and combined scripts and CSS files from your CDN server to avoid the site breaking on the browser. - Go to your WordPress dashboard and reinstall W3 Total Cache
If this is a brand new install, it’d be helpful to have the error messages from your Apache, NGINX, and PHP logs during the install process. Most web hosts have a way to check these errors from your hosting control panel, but if you have any questions your host can help you get these error messages.
If you’re still having trouble, since you have a Pro license, you can also contact our premium support using this form.
August 25, 2022 at 1:45 pm in reply to: How to Insert 1 Post into 1 Page Using Post and Page Builder #56334Jesse Owens
KeymasterHi Dietrich-
Thanks for following up, I think we’re looking at two different things, you’re looking at the + New button in the very top, what’s known as the Admin Bar.
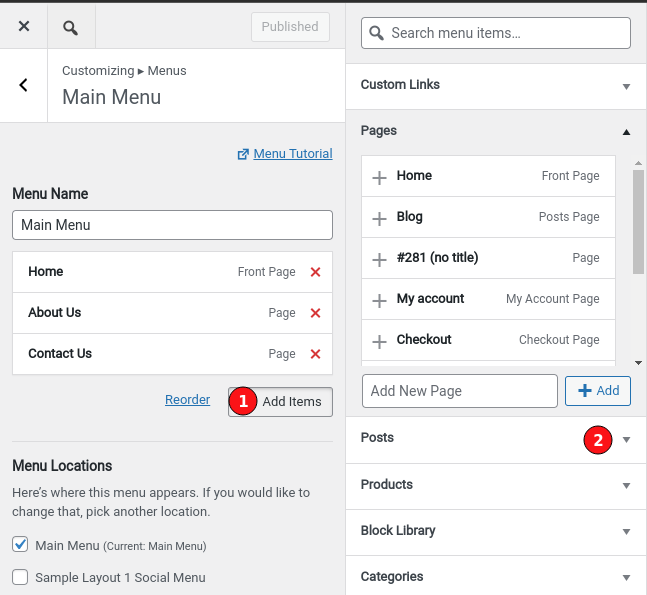
You mentioned that your ultimate goal is to have a Post in your menu. You can do that without the need to insert it into a Page. You can do it in the Customizer, like in this screenshot:

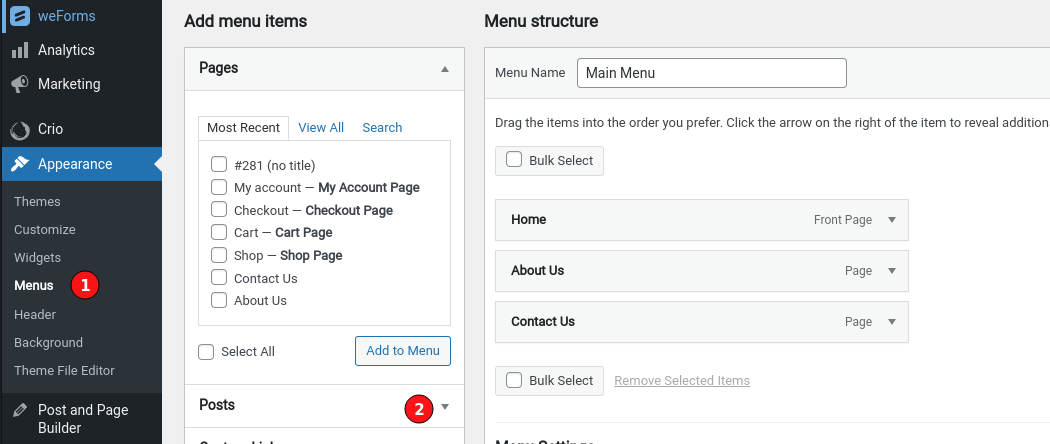
You can also do that from the Appearance – Menus area, like in this screenshot:

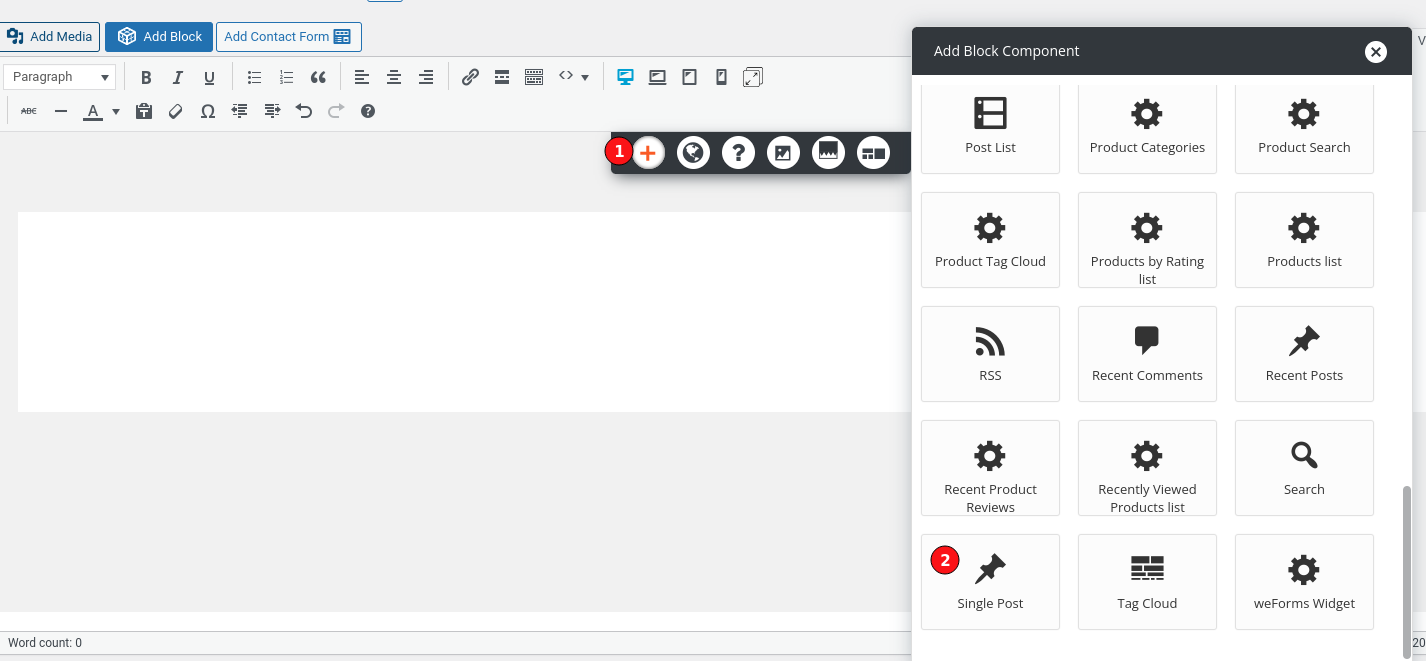
If you still want to insert a Post into a Page, here’s how you do that from Pages – Edit Page:
 August 23, 2022 at 2:09 pm in reply to: I can’t add a block in the latest version of Post and Page Builder #56277
August 23, 2022 at 2:09 pm in reply to: I can’t add a block in the latest version of Post and Page Builder #56277Jesse Owens
KeymasterHi Fabio and Andrea-
I wanted to let you know that we’ve just released Post and Page Builder 1.21.1 which improves compatibility between Advanced Editor Tools and Post and Page Builder.
Because both plugins use TinyMCE’s native table tools, if you choose to use both plugins some of the steps are a little different. Above Joseph included a screenshot of the “Insert (Row | Column) (Before | After)” controls, but if you’re using both plugins you’ll still need to use the Tables drop-down menu to insert rows and columns.
Tables that you’ve created with Advanced Editor Tools’ controls don’t respond to all of the customization tools in Post and Page Builder, but we’re working to improve the compatibility more in future releases. At least for now, they should at least work together without completely breaking the editor.
Jesse Owens
KeymasterHi Ryan-
Thanks for the question! You can go back to using BoldGrid, but it does take some effort. That’s because once a page has been edited by Elementor, often times its layout will break or look differently than it did with Elementor. Usually I recommend re-creating your pages in the Post and Page Builder rather than trying to convert the existing pages.
First, you’ll need to re-install the Post and Page Builder plugin and the Premium extension. You can download them from these links:
https://downloads.wordpress.org/plugin/post-and-page-builder.zip
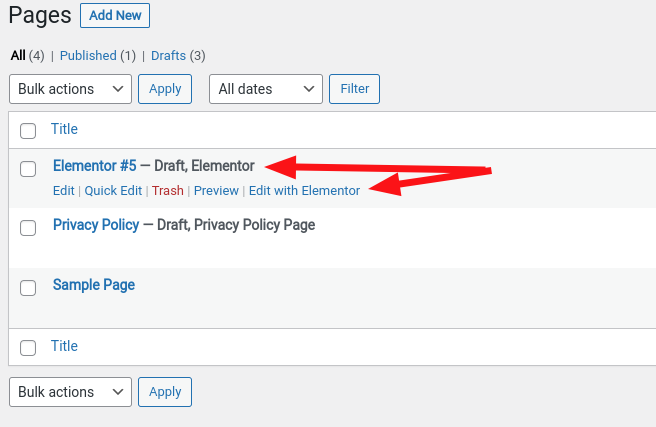
https://repo.boldgrid.com/post-and-page-builder-premium.zipThen, you’ll be able to tell which pages are Elementor pages and which are WordPress or Post and Page Builder pages easily from your pages menu:
 August 22, 2022 at 2:15 pm in reply to: I can’t add a block in the latest version of Post and Page Builder #56215
August 22, 2022 at 2:15 pm in reply to: I can’t add a block in the latest version of Post and Page Builder #56215Jesse Owens
KeymasterHi Fabio-
Thank you so much for discovering the issue with Advanced Editor Tools, that helps us out a lot! I’ve created a bug report for our developers to get that problem fixed.
There are two ways you can solve the problem. First, if you mainly use Advanced Editor Tools for tables, you might be interested to check out the new Table tool in Post and Page Builder. We just added this new tool with the latest update to the plugin.
If you do need Advanced Editor Tools, I recommend rolling back to the previous version (1.20.2) of Post and Page Builder until we can fix the bug. You can easily do this with the WP Rollback plugin or by manually installing the 1.20.2 zip file.
August 22, 2022 at 12:39 pm in reply to: I can’t add a block in the latest version of Post and Page Builder #56206Jesse Owens
KeymasterHi Fabio-
Thanks for doing all the work uninstalling and reinstalling the plugin. It looks like something else must be wrong.
It looks like there is a JavaScript error somewhere, can you do us another favor and check your browser’s error console? In Chrome and Firefox, you can access it with the shortcut Ctrl-Shift-J or Cmd-Shift-J on a Mac.
Additionally, it might help us replicate the error if you can provide us with a list of your active plugins. You can easily get a list by going to Tools – Site Health – Info and expanding the Active Plugins section.
Jesse Owens
KeymasterHello Wiliam-
Thanks for reaching out, we’ll definitely make sure you can get into your Cloud WordPress account.
I couldn’t find an account with the email address you provided in this question, but I did dig into invoices from that date and I was able to find another email address that should work. Since this is a public forum, I’ll obfuscate it, but hopefully you’ll recognize it:
j******7@v*********a.com
If you have any more trouble, send an email to our premium support address (support @ boldgrid.com) and we’ll be able to give you more details.
May 5, 2022 at 10:47 am in reply to: How to add a navigation links to a row in Post and Page Builder #52257Jesse Owens
KeymasterHi Tim-
Check out this quick 5-minute video I made for another user who had the same question:
Jesse Owens
KeymasterHi Pia-
Thanks for reaching out! The exact scale and view of that image is going to be heavily dependent on the size of the device viewing it, so there isn’t an “ideal” size for it exactly.
You’ve already got the settings for the background set to show at the maximum vertical value, so changing a setting in the Post and Page Builder won’t really do the trick either.
There are two things you could do to show more of the landscape. I’d recommend cropping some of the sky from the top of the image. That will be the most reliable way to make sure the landscape is visible on different screen sizes.
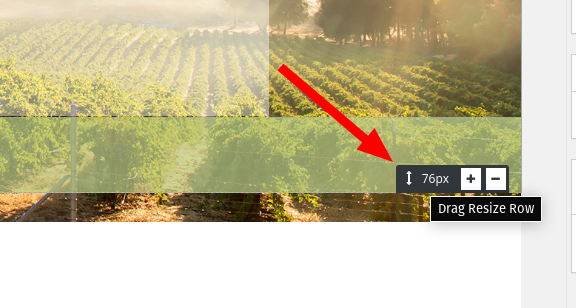
You could also increase the height of the block by dragging the bottom row size slider down:

This will expand the size of the block to show more of the image, but it may look better on some devices than others.October 5, 2021 at 3:44 pm in reply to: homepage full size background image has a border around it #43431Jesse Owens
KeymasterHi Rebecca,
Thanks for the update. I can see what you mean. Right now, your top section still has a
margin: 0pxsetting, which is overriding the correct margin for that element. The easiest way to fix this would actually be to switch to the Text Editor tab, and simply delete the margin.Here’s how it looks now:
<div class="boldgrid-section background-scroll color-3-text-contrast color3-background-color" style="background-image: linear-gradient(to left, rgba(109, 164, 216, 0.11), rgba(109, 164, 216, 0.11)), url('https://frakercpa.com/wp-content/uploads/2021/08/6-ogBbjnD_caQ-1080x608-1.jpg'); background-size: cover; background-position: 50% 100%; margin: 0px; padding: 0em;" data-imhwpb-asset-id="1181355" data-image-url="https://frakercpa.com/wp-content/uploads/2021/08/6-ogBbjnD_caQ-1080x608-1.jpg" data-bg-overlaycolor="rgba(109,164,216,0.11)">And here’s how it would look with the margin taken out:
<div class="boldgrid-section background-scroll color-3-text-contrast color3-background-color" style="background-image: linear-gradient(to left, rgba(109, 164, 216, 0.11), rgba(109, 164, 216, 0.11)), url('https://frakercpa.com/wp-content/uploads/2021/08/6-ogBbjnD_caQ-1080x608-1.jpg'); background-size: cover; background-position: 50% 100%; padding: 0em;" data-imhwpb-asset-id="1181355" data-image-url="https://frakercpa.com/wp-content/uploads/2021/08/6-ogBbjnD_caQ-1080x608-1.jpg" data-bg-overlaycolor="rgba(109,164,216,0.11)">October 5, 2021 at 12:44 pm in reply to: Upgraded Total Upkeep, but Google Drive storage not shown #43430Jesse Owens
KeymasterHi Jenjoom-
Thanks for your purchase of Total Upkeep Premium so that you can save your backups to Google Drive, I’m sorry to hear about the problems activating your purchase.
There are two possible solutions to the problem you’ve described. You mentioned you already updated the key, which is the most common solution. Double-check that you’re using the license key that Total Upkeep was added to.
The other possibility is that the premium extension plugin isn’t installed. Both the main free plugin and the premium extension are required to be active for you to get your premium features.
You can download the premium extension directly from this link. Then, you can install it from your Plugins > Add New > Upload option in your Dashboard.
If you’ve got both plugins active, I recommend reaching out to our Premium Support team so we can double-check your license key and make sure you get the features you paid for.
October 4, 2021 at 5:18 pm in reply to: How Do I Change the Font Color of a Specific Form in WP Forms? #43392Jesse Owens
KeymasterHi Brien-
I couldn’t find your form 621, so I can’t double-check to be sure, but it does look like there’s a small typo in the CSS code you have there. You’ve got both the dot and hash symbols in your selector
.#wpforms...Here’s a rule I used that works on the form in your site’s footer:
#wpforms-form-23136 label { color: #ffffff; }So this code takes the unique ID of the form itself,
#wpforms-form-23136and then selects everylabelchild-element. This code should work for your form ID 621 simply by swapping out the ID number. If you’re still having trouble using that, can you let us know which page form 621 is on so we can double-check for you?Jesse Owens
KeymasterHello Gerry-
Thanks for reaching out, we’ll do our best to help you get your client’s site back up and running.
I’m not seeing the same issues that you are, but I do see some problems. When I visit the site, I can load the front page and it seems to be normal, but all of the other pages in the menu lead to a 404 (not a white screen).
Generally speaking, when you see a “White Screen of Death,” the first thing that you should do is enable WordPress debug mode, debug log, and debug display.
If you’re not seeing a true “white screen of death” but instead the same 404 errors that I’m seeing, the most common thing to do in that case is to refresh your permalinks. You should also check the site’s
.htaccessfile to make sure it includes the Basic WordPress Htaccess Rules.Since you use one of our Premium WordPress Hosting partners, InMotion, you can also take advantage of our Premium Support service as well, if you’d like us to try and take a closer look for you.
Jesse Owens
KeymasterHi Jason-
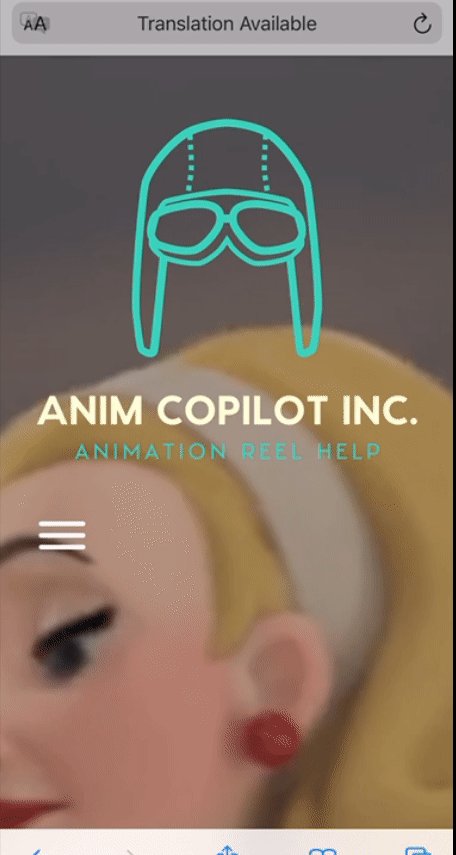
Thanks for reaching out! For anyone else finding this topic, Jason is using the Crio Premium Theme’s Custom Page Headers together with the Video Background plugin to create an animated header image, as demonstrated in this tutorial from BoldGrid’s YouTube channel.
Our cross-browser testing platform, BrowserStack, doesn’t have the iPhone 13 available yet, but I tested it on an iPhone 12 and I have a theory about what might be going on.

As you can see in the animation, every time I refresh the page, very briefly, you can see the large version of your logo appear. This is the Poster Image you have configured for your background animation, which is shown while the video is still loading. It’s possible that iPhone 13 may not be showing the video at all, and you’re only seeing the poster image.
You might consider updating your Poster to a frame from the video, so it looks more similar to your animated background.
Jesse Owens
KeymasterHello Dedi-
Thanks for reaching out! I’m glad to hear you’re interested in trying out BoldGrid’s premium products.
You’re right that if you upgrade to a DreamHost package, you’ll get the full premium license at no extra cost with your hosting plan. In order to use the premium products before you upgrade, you could potentially purchase your own license directly from us. We offer a 30-day money-back guarantee if you decide not to keep your license.
However, I’d probably recommend moving forward with the upgrade. As one of our WordPress Hosting partners, DreamHost offers a very generous “97-Day Money-Back Guarantee” in case you do end up changing your mind.
For your second question, it looks like those extra “menus” are actually “breadcrumbs,” and they’re coming from a plugin called Catch Breadcrumb. It looks like some of BoldGrid’s built-in styles are messing with the way that they’re displayed.
If you’d like to get rid of them altogether, you can simply deactivate the Catch Breadcrumb plugin in your Plugins > All Plugins menu.
If you’d rather fix the weird display, you can add a little bit of Custom CSS in your Customize > CSS/JS Editor section. Add the following line to your CSS code there:
.palette-primary .breadcrumb { overflow: unset; }Jesse Owens
KeymasterHi Bruno-
Thanks for reaching out, we’ll be happy to help you get those social media icons working.
I checked out the site that you sent over, and I did notice that the Facebook link seems to already be updated to your Facebook page, but the Instagram link is still set to the default
instagram.com.Generally, your social media buttons in the Crio WordPress Theme should update with the new Custom Link URL you input and publish. I did notice that your site is using WP Super Cache. You may need to use the Delete Cache option you can see at the top of your Dashboard to make sure the cache gets deleted after you make changes to your Customizer options.
If you’ve already tried deleting your Cache and you’re still not seeing the Instagram link update, I’d recommend reaching out to our Premium Support Team. As a DreamHost Customer, premium support is included in your hosting subscription.
September 27, 2021 at 12:31 pm in reply to: Critical Error Message After Transferring Website #43134Jesse Owens
KeymasterHi Claire-
Thanks for reaching out, I know having your site down is a major problem, so we’ll do everything we can to help you with your critical error message.
From what you’ve described, it sounds like some error happened during the restoration process that prevented the full website from being restored.
The first thing to do is to enable WordPress debugging so we can see what the actual error message is, since you’re not receiving the recovery email. To do this, you can edit your
wp-config.phpfile with FTP or your web host’s file manager, and add theWP_DEBUGconstant. Here are some detailed instructions on how to enable debugging with wp-config. Here’s another guide from WordPress.org.Once you have debugging enabled, also be sure to enable
WP_DEBUG_DISPLAYso we can see the actual error message on your website, rather than vague “Critical Error” message. Reply here with that and we can figure out what might have gone wrong.Total Upkeep also includes command line utilities you can use to restore your backup. Here’s a detailed guide you can use to restore your backup using SSH.
Jesse Owens
KeymasterHello Sakib-
Thanks for reaching out! Check out this quick video with a way that you can hide your header on specific pages:
I’m looking at the table with four columns, an icon at the top of each one and a button at the bottom of each one. Let me know if I’ve misunderstood what you meant by the “main table at the top.”
It looks like each icon at the top of each column has a different negative top margin setting which is causing them to be off from each other. Check out this guide that shows you how to adjust the margin for your icons.
Jesse Owens
KeymasterHello Cheryl-
Thanks for reaching out! Normally, you can set the footer background color for Crio in the Customize > Design > Footer > Colors menu, but it looks like something is overriding the burgundy color in your case.
You can fix this with a little bit of Custom CSS. Navigate to Customize > CSS & JS Editor and paste this line into the CSS Code:
aside#footer-1 { background-color: var(--color-1) !important; }This will use the primary color of your Color Palette, which is set to the burgundy color right now.
Jesse Owens
KeymasterHi Harry-
Thanks for the great question. One of the great things about using the BoldGrid WordPress Website Builder is that you can use any plugin for WordPress together with it.
Most website owners create this type of “monthly” content using Blog Posts, but you can use PDF’s if you prefer. For this specific case, I’d recommend a plugin like PDF Embedder, which not only lets you use links to your newsletter on Facebook, but also embed the PDF’s directly into a blog post, which you could create monthly.
I wouldn’t recommend using DocX, that’s not a web-native format and it may be more difficult to access for some of your users.
Jesse Owens
KeymasterHello Lydia-
Thanks for reaching out, I’m sorry to hear about the frustration with the Haven Theme.
It looks like you may have switched to a new theme over the weekend to fix this, so it’s tough to speculate what might have gone wrong. It’s possible that the issues you described may have been related your caching plugin, WP Optimize.
If you’re still having any trouble, please let us know and we’ll be happy to help.
Jesse Owens
KeymasterHello Heidi-
Thanks for reaching out! The way you’ve described it, you should be able to customize your Social Media menu with the steps you’re taking.
I checked out your site, and I do see that the hover effect is currently using fade, but the link colors are still white. I tried replicating the steps you’re taking and it is working for me.
Occasionally, you may need to force the styles to re-compute by changing one style, publishing, changing it back, and publishing once more. If this still isn’t working for you, I’d recommend reaching out to our Premium Support Team so we can take a closer look for you. As a DreamHost customer, premium support is included with your hosting subscription.
Jesse Owens
KeymasterHello Maitri-
Thanks for your interest! Here at BoldGrid we create software to help you design and build your own WordPress website. We don’t offer individual design services.
If you’re looking for an expert WordPress designer, I might recommend reaching out to a service like codeable.io where you can find a large community of WordPress experts and free estimates.
Jesse Owens
KeymasterHello Zee-
Thanks for reaching out. This is the first report we’ve had of this issue, but I was able to replicate it when I tried it out. I’ve filed a bug report so we can get this fixed as soon as possible.
When I tried it, the only image I could see was the same one I’m trying to replace. Does that match the behavior you’re seeing?
If that matches the problem you’re having, I did find a work-around. When the BoldGrid Inspirations plugin was also installed and active, I could get the rest of the images to load by switching back-and-forth between the Library and Upload tabs. If you don’t already have it, you can download BoldGrid Inspirations directly from this link.
Jesse Owens
KeymasterHello Julaj-
Thanks for reaching out, I’m sorry to hear about the trouble with the Comodo WAF.
A WAF is a “web-application firewall,” and it’s meant to protect your website from potentially malicious actors.
This specific error has two possible ways you might be able to fix it.
First, I’d strongly recommend updating your WordPress hosting to a version of PHP 7.3 or higher.
If this error is correct, it looks like you may be using a PHP version lower than 5.4.2. PHP 5.4.X stopped receiving updates in late 2015, over 6 years ago.
Your hosting provider should be able to assist you with the upgrade, or you can consider switching to one of our WordPress Hosting partners, who all offer up-to-date versions of PHP.
The other possible way to fix this is through your theme, “icos.” I wasn’t able to locate the developers of this theme on WordPress.org or through a google search, but the root cause of this error is that something in your theme is calling the
themify.wofffont using a non-standard query string without an “=” equals sign. Instead, it’s usingthemify.woff?-fvbane, which looks like it might just be a simple typo using the “-” minus sign instead of the “=” equal sign.Jesse Owens
KeymasterHi Toby-
Thanks for letting us know! I’ve forwarded your IP address to our Cloud WordPress security team so that they can investigate and hopefully resolve the issue.
Here are a couple things you can try in the meantime.
First, try switching to a different browser (e.g. Chrome if you’re using Firefox or Safari or vice-versa).
Second, try disabling any browser extensions that might be running. Sometimes these can trick the Firewall into thinking that malicious activity is occurring.
I’ll update you here when I hear back from the security team about what might be causing the blocks for you.
Jesse Owens
KeymasterHi Charles-
Thanks for reaching out, sorry about the frustration on those drop-down menus. I was able to check out your staging site and see the problem.
There’s an update coming out for the Crio Theme in the next couple weeks that will have a fix for this problem without using any code, but you can fix it right now with these instructions.
Navigate to Customize > CSS / JS Editor and paste this line into your CSS Code:
.site-header { z-index: 4 !important; }Jesse Owens
KeymasterHi Robert-
Thanks for reaching out, and thanks for including all of the detailed log information.
First off, I’d like to recommend updating to Total Upkeep to the latest version, 1.14.13, because that update includes more detailed logging for errors like this that might help us troubleshoot further.
Specifically in this log, we see that it was Starting to close the zip file, but there should be another line that confirms the zip file finished closing successfully. The log ends prematurely without any additional errors or information being logged.
We have a detailed guide on steps you can take to troubleshoot this issue. In your case, the most likely step to help is switching the Zip Compressor to System Zip, if it’s available.
The most common cause of this problem is that the backup process was terminated by the server without any errors. Usually this is due to resource limitations. Often, using the system’s native zip command will be successful where the PHP Zip fails in this case.
Jesse Owens
KeymasterHello Maya-
Thanks for reaching out. I can see a couple of items in this log that might help us troubleshoot why Total Upkeep isn’t completing your backups.
You can see the main cause of the problem from the last three lines. At some point between 17:22:33 and 17:24:18, the backup process was terminated without throwing any errors. The most common cause for this is that your server terminated the process while it was running.
You can find a complete guide to troubleshooting this problem in this article.
Here are two specific recommendations I have based on your log.
First, try switching the backup compressor from PclZip to System Zip. Using the system ZIP command, rather than a PHP process, can often succeed when PHP fails.
Second, I recommend excluding your cache directory from your backups. This probably isn’t related to this specific failure, but it can often help by reducing the backup size and reduce other errors. Add this to your Exclude list:
/wp-content/cache/.Jesse Owens
KeymasterHello Larry-
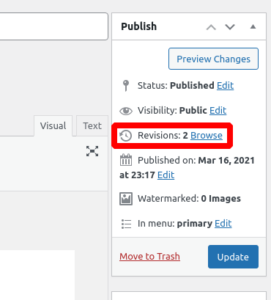
Thanks for reaching out! If you’re talking about the Post & Page Builder editor, you can use the Revisions control to revert to previous versions of your post or page:

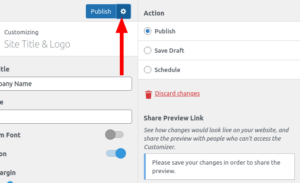
If you mean the Customizer, there aren’t revisions for those settings. Alternatively, you can use the Save Draft feature in the Customizer to make changes that you can easily revert:

Another way you can always be sure to have a “save point” is to use Total Upkeep to make and restore backups as you work on your site.
September 2, 2021 at 1:05 pm in reply to: Constant notice Trying to get property ‘post_type’ of non-object #42412Jesse Owens
KeymasterHi Kevin-
Thanks for the report! This error that you’re seeing from the Pavilion Theme is only a notice, and it can be safely ignored.
I’ve filed a bug report for our developers to get this fixed in the next update to Pavilion.
If you need to get these notices out of your logs, you can manually modify the
base.phpfile in thewp-content/themes/pavilion/directory. Currently, lines 15 and 16 look like this:$is_sa_invoice = 'sa_invoice' === $post->post_type; $is_sa_estimate = 'sa_estimate' === $post->post_type;
Replace those two lines with this:
if ( ! empty( $post ) ) { $is_sa_invoice = 'sa_invoice' === $post->post_type; $is_sa_estimate = 'sa_estimate' === $post->post_type; } else { $is_sa_invoice = false; $is_sa_estimate = false; }August 31, 2021 at 4:22 pm in reply to: How do I modify Crio to a one-page site and highlight active links? #42354Jesse Owens
KeymasterHi Belinda-
Thanks for the interesting question! You could probably accomplish this in the Crio Theme with some fancy jQuery, but I think there’s an easier way.
The free plugin Page Scroll to ID does most of the heavy lifting you need to accomplish this, and adds some good bonus features too.
It will:
- Automatically add a “clicked” class to anchor links in the menu that were clicked
- Automatically add a “highlight” class to anchor links in the menu as you scroll around the page
- Allow you to specify an offset so that you can fine-tune the top of the page for anchors
- Give you a few more fine-tuning options, like different scroll animations
Then, all you’ll need to do is add CSS for the plugin’s two classes (
.mPS2id-highlightand.mPS2id-clicked) to match your preferred active link style.The specific CSS for that is going to depend on which variation of Crio you’re using, so if you’d like assistance with that just let us know your site’s URL and we can take a look for you.
Jesse Owens
KeymasterHi Gary-
Thanks for reaching out, I can see what you mean about the mobile view of your website.
The horizontal scroll you’re seeing isn’t actually coming from the Crio theme, but rather some of the advanced modifications you’ve made to some of the blocks on your homepage with the Post and Page Builder.
Specifically, some of the negative margins you’ve used in the top block. I think you were using these to make the content full-width, but that’s also creating the strange behavior on the mobile view. Check out this video that we made for another user who had a very similar issue with negative margins, and how to fix them:
Jesse Owens
KeymasterHi Jerome-
Thanks for reaching out. While BoldGrid makes the software that you use to build your website, we don’t have any access to your website to be able to tell your password or email address used.
We do have a detailed guide on 5 different ways you can reset your password, including several that you can use without knowing the email address.
It looks like you’re using one of our Premium WordPress hosting partners, InMotion Hosting. Their support team can offer you assistance logging back into WordPress, and they can also tell you about your site’s IP address as well. Right now your site is resolving to 199.250.205.216 . You can find InMotion’s support options here.
Jesse Owens
KeymasterHi Joshua-
Thanks for reaching out! This is a public forum, so I can only discuss your Total Upkeep subscription in general terms here. To reach Premium Support directly, you can file a private ticket in your BoldGrid Central Account or by sending us an email.
I did check, and I don’t see any orders associated with the email address you used with this forum post. I suspect that you’re using the free key associated with this email, which is why you’re still seeing the upgrade notice. If you can file a Premium Support ticket and let us know if there’s another email address you may have used, we’ll be able to help you find your premium key.
- Check .htaccess file and remove W3TC configurations (make a backup of the file before deleting)
- AuthorPosts