Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Steven-
Speaking of SMTP, BoldGrid’s SMTP service was down for some time today, so you may not have received a notice when Joseph replied above. I’m writing this response to make sure you get a notification.
Jesse Owens
KeymasterHi Devon-
Thanks for the excellent question, and thanks for using the Post and Page Builder Plugin.
I have to say I’ve never seen this issue before, it’s really quite strange. The duplicate blocks look practically identical, except that the second “copy” has some evidence that those blocks were edited using the WordPress “Gutenberg” Editor- the second group is surrounded by Gutenberg-style HTML comments. Do you recall switching between the two editors when you were working on this page?
One thing you might be able to do to troubleshoot is to switch over to the Text Editor tab. If my suspicion is right, you’ll be able to see the code for your duplicate blocks.
Use the Ctrl-F (Cmd-F on Mac) to search for the first Gutenberg-style comment,
<!-- wp:column {"width":"100%"} -->
If you can find the line that contains that text, delete that and everything below it.Another possible way to troubleshoot is to browse the Revision History. Look for the revisions in your Publish box. Browsing through these, you may be able to find a revision from before the duplication.
March 17, 2021 at 3:24 pm in reply to: How do I Create a Unique Header and Logo for Each Page #35112Jesse Owens
KeymasterHi David-
Thanks for reaching out, the features that you’re looking for are available in our newest theme, the Crio WordPress theme for Buisness. Crio Pro is included with your hosting account at any of our Platinum WordPress Hosting partners, including InMotion Hosting.
I took a few minutes to walk you through the process so you can see how custom Page Headers work in Crio Pro. This video ended up a little on the long side, but it you have about 12 minutes, I hope you can check out all the new features.
Jesse Owens
KeymasterHi Mike-
Thanks for the reply, sorry about that snag.
I took a closer look, and I spotted the problem- that top row is missing some of the necessary markup for those controls to appear. I can’t say for sure how that happened, but here’s how you can fix it.
Switch over to the Text editor tab so you can examine the code, and look at the top few lines (you can ignore or delete the extra code that appears above this):
We need to add a Row and Column to the block. Update those lines to include these two extra
divtags:
Jesse Owens
KeymasterHello EE-
Thanks for the great question, and thanks for choosing the Pavilion WordPress Theme.
You can accomplish this, but depending on how much work you’ve already done, it may be very easy or take a little extra leg work.
If you’ve just gotten started with your site, you can easily go back and start over by navigating to Inspirations > Start over with a new Inspiration.
When you do this, all of your existing pages are moved into the Trash, so you can still recover them even if you have done a good amount of work.
To recover your old pages, navigate to Pages > All Pages and click on the Trash at the top. Hover over any page, and click Restore to get your work back.
March 16, 2021 at 7:06 pm in reply to: Adjusting background position on mobile for off-center image #35074Jesse Owens
KeymasterHi Jim-
Thanks for the excellent question, and thanks for choosing the Crio WordPress SuperTheme.
We don’t have a control to change the background’s position specifically on mobile devices, but that’s a great idea for a new feature and I’ll forward that to the theme developers.
You can still accomplish this with a little Custom CSS. Navigate to Customize > CSS/JS Editor, and paste this line into your CSS Code
@media only screen and (max-width: 620px) { #jarallax-container-0 > div { background-position: top left !important; } }The code above uses a non-standard “breakpoint” at 620px, but that’s the screen size I found to be the best for when your face starts getting cut off.
Jesse Owens
KeymasterHi Amanda-
I wanted to write you to let you know I’ve updated the response above, I had made a typo in the image URL. You can see the example now.
Jesse Owens
KeymasterHi Mike-
Thanks for the great question, and thanks for using the Post and Page Builder plugin for WordPress.
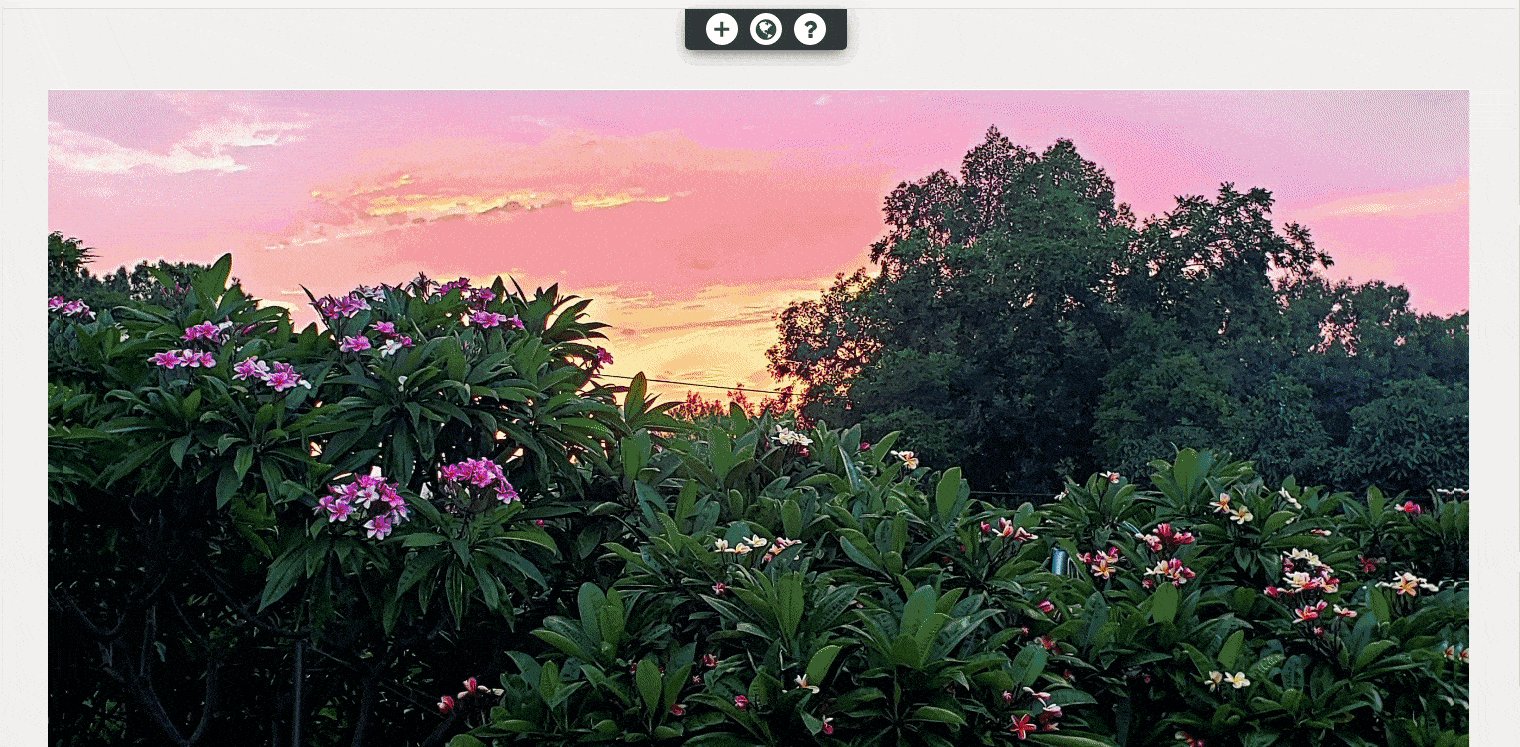
It looks like what’s going on here is that you’re using that image as both the background, and content, for that top block. The background stretches out the full width because backgrounds automatically resize according to the size of the container, but the image is not.
You can see this on the front-end if you look very carefully at the left and right sides. I’d recommend removing the image in the content, and swapping out the background.
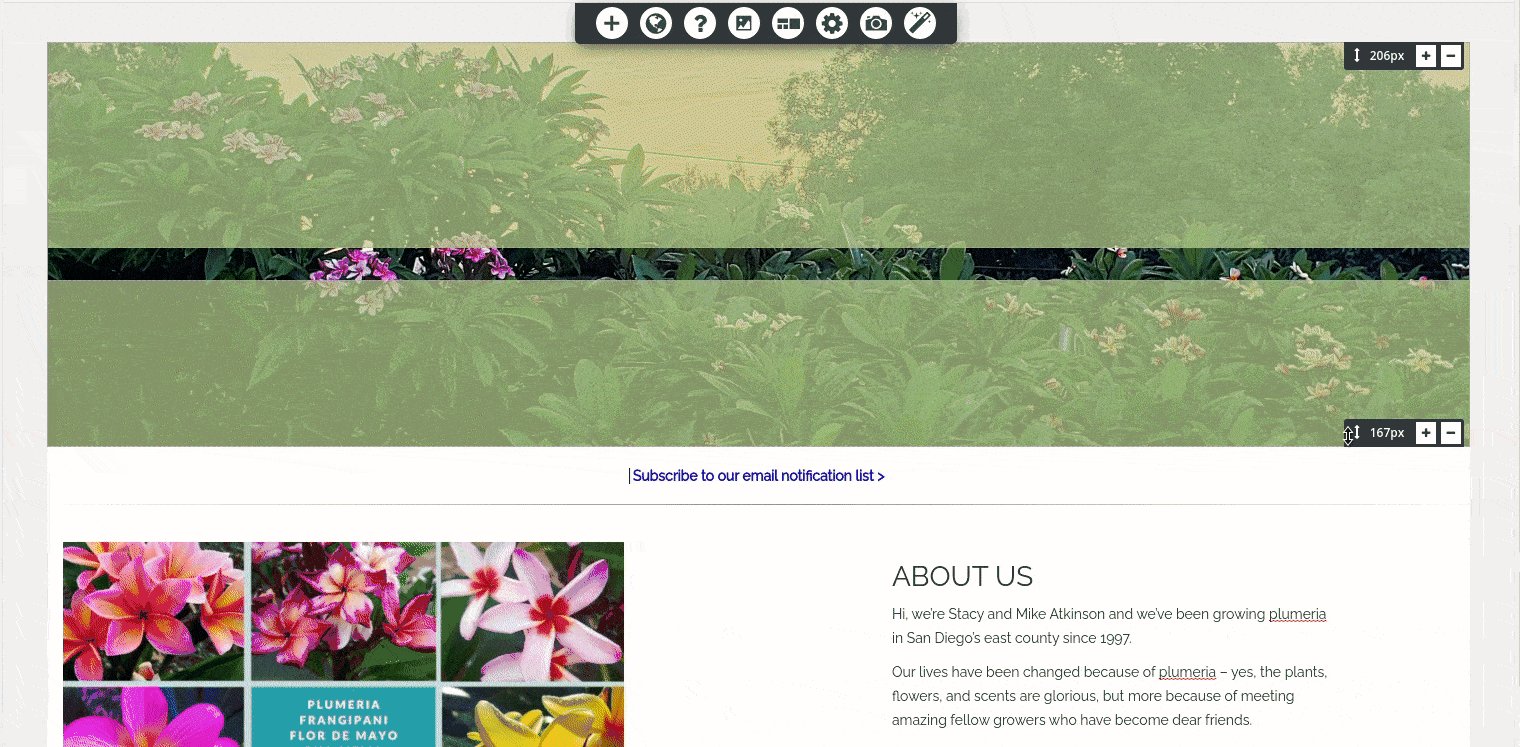
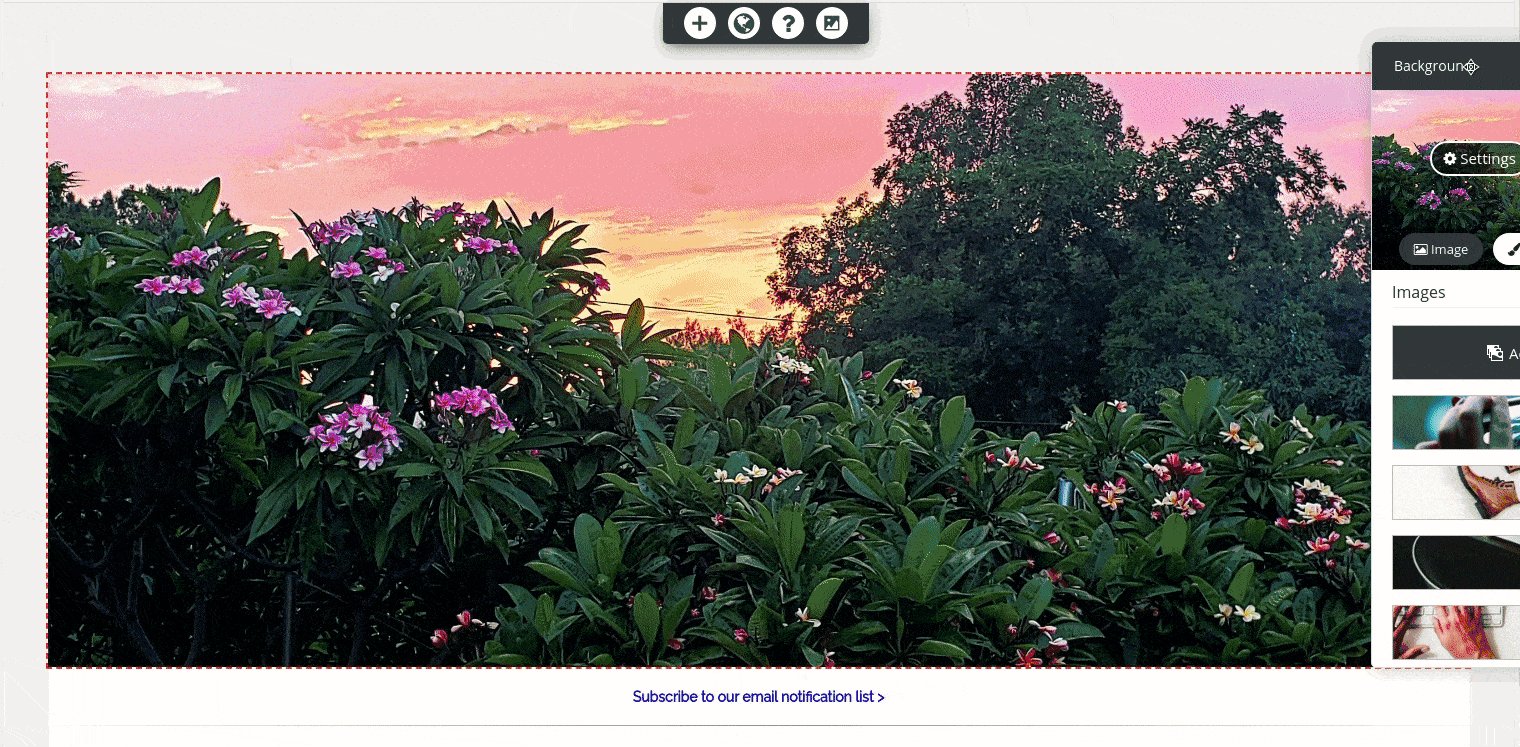
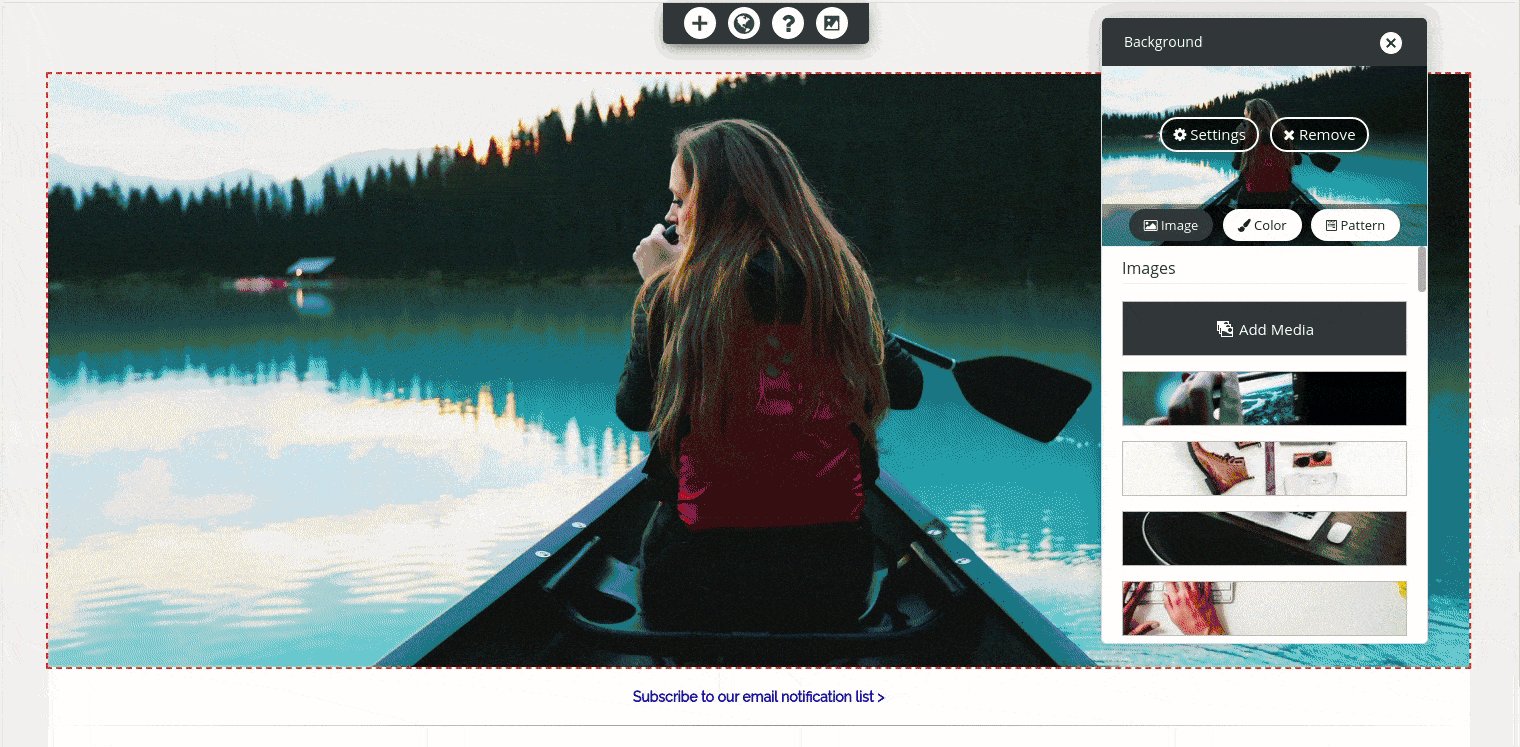
First, remove the image with the X button. Then, you’ll need to use the height controls to show the entire background image. Finally, replace the background using the gray-colored Edit Section menu. Here’s a short animation of the process:

Jesse Owens
KeymasterHi Amanda-
Thanks for reaching out, and thanks for choosing the Post and Page Builder for WordPress.
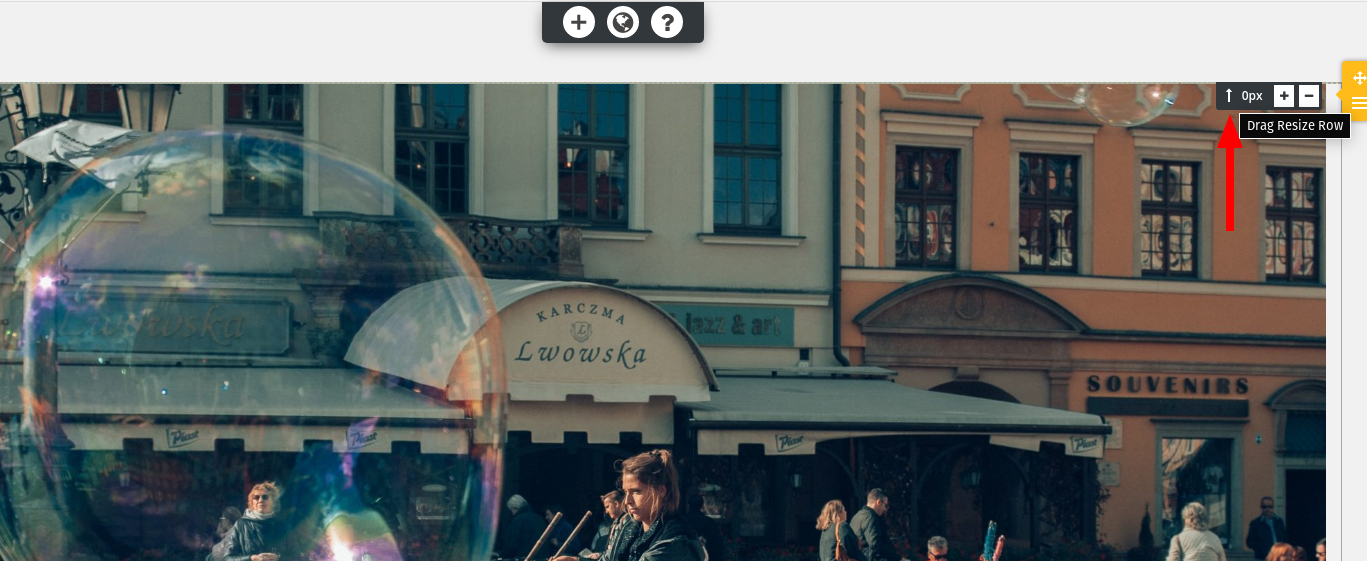
For your first issue- right now it looks like you’re using a bunch of empty rows to try and make this first block taller. I recommend using the gray <strong>Drag resize row</strong> control at the top-right and bottom-right of your banner image:

For your second issue, that thin strip you’re referring to is built into the Primas theme by design, but you can eliminate it with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS field:
.entry-content { margin-top: 0px; }- This reply was modified 4 years, 1 month ago by
Jesse Owens. Reason: Fix image URL
Jesse Owens
KeymasterHi Susan-
Thanks for the great question, and thanks for choosing one of BoldGrid’s Platinum WordPress Hosting partners.
Right now, we’re not aware of any conflicts with the Divi Theme, Divi Builder, and BoldGrid’s plugins, but it is possible. When you say, “nothing would work,” can you provide some more detail? Did you see an error message, or can you describe the behavior you saw?
That being said, if you prefer using the Divi builder and theme, you may not need some of BoldGrid’s plugins. For example, you can still use Total Upkeep for backups and BoldGrid Easy SEO, but you won’t need to use the Post and Page Builder or BoldGrid Inspirations.
Jesse Owens
KeymasterHi Joe-
One of the reasons I like this plugin is that it has really good control for enabling/disabling the features you don’t need, and some specific performance-focused options.
For example, there is an option to only load the rich editor on Desktops, so that your mobile pagespeed doesn’t take a hit.
It also has a built-in combine and minify settings for its JavaScript and CSS (although you may choose not to use them if your caching plugin is already doing a good job of that).
You can disable the features for Social logins, Google reCaptcha, and others if you’re only after the rich text editor.
Of course, any time you add more JavaScript and CSS to a page, you will have some performance impact. I can’t say for sure what the impact on your site would be since I don’t have the ability to test it with WP Rocket, but I suspect that if you fine-tune the settings of wpDiscuz, you’ll achieve your goal of improving your user’s comment experience without a major impact on your site’s speed.
March 16, 2021 at 1:04 pm in reply to: How to make a link to call with Skype gChat or cell phone #35046Jesse Owens
KeymasterHi Kevin-
Thanks for the great question! You don’t actually need a plugin to accomplish this.
You can make any link “callable” by using a
tel:link. Instead of usinghttps://in your link, simply use tel instead, like so:tel:777-555-1234That will result in a link that will open your user’s default “Phone” application and place a call to that number. Here’s an example: Click Here to Call a fake number.
Jesse Owens
KeymasterHi Joe-
To answer the question of “why,” it’s because the comment form is built into WordPress, not the theme specifically. The theme can style it, but the form itself comes from under the hood.
Probably the biggest reason for doing it this way is because keeping it as a basic HTML form doesn’t require any heavy-lifting for the page itself, but adding interactive elements like a rich text editing form would add a lot of JavaScript, and makes a big impact on the speed performance of your blog posts.
As an example, when I was setting up this forum I thought the same as you- that users would find it easier to use the Visual editor rather than the HTML markup editor you see now. When I did that, the average Page Speed Insights score of a forum page here went down by around 20 points.
There are “bureaucratic” reasons for this as well. Since Crio is hosted on the WordPress.org repository, we have to abide by the Theme Directory guidelines. And modifying the functionality of the comment form (rather than just the appearance) would violate the “plugin territory” guideline.
wpDiscuz has managed to create a really fast solution for this, and since the plugin is 100% focused on improving the comment system, it does a really good job.
Jetpack does have a module to enhance the comments as well, but my impression from reading that documentation was that it didn’t add editor controls, just provided a Single-Sign-On system with some social networks. I generally don’t recommend Jetpack for any single module it contains, because it does so many different things that I think it’s “a lot of plugin” just for comments.
Jesse Owens
KeymasterHi Christina-
Thanks for the great question, and thanks for purchasing the Crio WordPress Theme for Buisness! This is a public forum, so I edited your question to remove the personal details.
You can use your license on unlimited sites within the same business, and it sounds like all of your boss’s sites fit under that category. Because the Connect Key can be used to make purchases, like stock images from the BoldGrid Connect library, you shouldn’t use the same key with sites that you’ll be delivering to a client.
It sounds like the site that you’re working on needs to have its Connect Key updated to the one associated with the Crio purchase, which you can find in your boss’s BoldGrid Central account. Once you’ve found the connect key, navigate to Settings > BoldGrid Connect and click on Click here to change your Connect Key.
The other possibility is that you need to install the Crio Premium extension plugin. Click here to download the plugin. Once you’ve downloaded the .zip file, navigate to Plugins > Add New > Upload Plugin and upload the entire zip file there.
Jesse Owens
KeymasterHello Max-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
The content of your sidebar is controlled by the theme, not by the BoldGrid plugins. Kreativ Pro may have an interface in the customizer for these, but you can also find them by navigating to Appearance > Widgets.
Similarly, page templates are also controlled by the theme. If you’re looking for a fully customizable theme, I recommend checking out the Crio SuperTheme.
Jesse Owens
KeymasterHi George-
Thanks for reaching out, and thanks for using the Post and Page Builder plugin for WordPress.
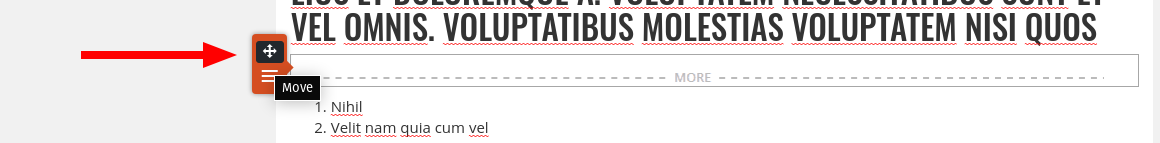
You can find the Read More tag in the editor controls. It appears like two solid bars with a dashed line in between them:
Once it’s been inserted, if it didn’t land where you need it, you can use the directional control to move it up and down your post:

Jesse Owens
KeymasterHi Joe-
Thanks for the great question, and thanks for using the Crio WordPress theme.
The comments form is a little different than the forums here, but there are ways you can accomplish this.
Probably the easiest way is to use the popular wpDiscuz plugin. There are a few other choices in the WordPress plugin repository, but wpDiscuz is the only one I found that’s still being actively maintained.
March 15, 2021 at 3:25 pm in reply to: Sprout Invoices Warning Trying to access array offset on value of type bool /admin/Settings.php #35013Jesse Owens
KeymasterHi Winnifred-
I wanted to let you know that the latest update to Sprout Invoices has resolved these errors, so you shouldn’t be seeing them in your Dashboard any more.
Please let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Heather-
Thanks for reaching out, I’m sorry to hear about the issue you’re having with the Cobalt WordPress theme.
The error messages you’re seeing are just warnings, and shouldn’t be causing that 404. Generally speaking, if there aren’t any items in the cart, the checkout page should show a notice that the “Checkout is not available whilst your cart is empty” and then redirect back to main shop page.
I checked out your site, and it seems like that’s what is happening for you. Were you already able to solve this on your own?
Jesse Owens
KeymasterHi Davon-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
As far as I can tell from looking at it, that calendar should be there in the Edit Page editor you mentioned. The calendar itself is a Widget, and it looks like it’s been inserted using a Shortcode into the top of that page’s content.
If you don’t see it when you edit the page, one thing you can try is to switch over to the Text Editor tab and use the Ctrl-F shortcut (Cmd-F on a mac) to search for the text
wp_calendar. Once you find it, delete the entire shortcode including the brackets:[boldgrid_component type="wp-calendar"].March 12, 2021 at 2:35 pm in reply to: Error message Notice : WP_Scripts::localize was called incorrectly #34949Jesse Owens
KeymasterHi Mohammed-
Thanks for reaching out, I’m sorry to hear about the error with your menu display.
The notice that you’re seeing is a new addition to WordPress 5.7, but in our testing this wasn’t caused by any of the BoldGrid Plugins or Themes. You can find out which plugin is causing it with the Query Monitor plugin.
WordPress developers recommend disabling WP_DEBUG to avoid seeing this message. It’s not considered a good practice to keep debugging active on your production site.
The issue with your menu isn’t related to that message, however. It has to do with the way the wedge shapes in the Wedge theme are created. You can fix this by adding a little bit of custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS and paste this snippet into your Custom Theme CSS:
.entry-content > .bgtfw > .container-fluid::before, .entry-content > .bgtfw > .container-fluid::after { top: 0px; }- This reply was modified 4 years, 1 month ago by
Jesse Owens. Reason: Add disabling wp_debug to avoid error
Jesse Owens
KeymasterHello-
Thanks for the report! This definitely looks like a bug in the Post and Page Builder.
I was able to find a quick and easy workaround for you to get access to all of your blocks, if you have a minute to watch:
Basically the bug is in the scroll detection, so if you change the size of your browser window, you’ll be able to see all of the blocks appear. After you do this once on each post or page, they’ll all show up from then on.
Jesse Owens
KeymasterHi Athina-
This is a public forum, so I’ve removed your contact details from the post.
Unfortunately, here at BoldGrid we do not offer phone support. As a Software provider, limiting support to emails and our community forums not only allows us to keep the cost of our products lower, but it also allows us to provide more effective and efficient support. We communicate visually with screenshots and website links to assist with issues.
If you can describe the trouble you’re experiencing updating your page, we’ll be happy to help.
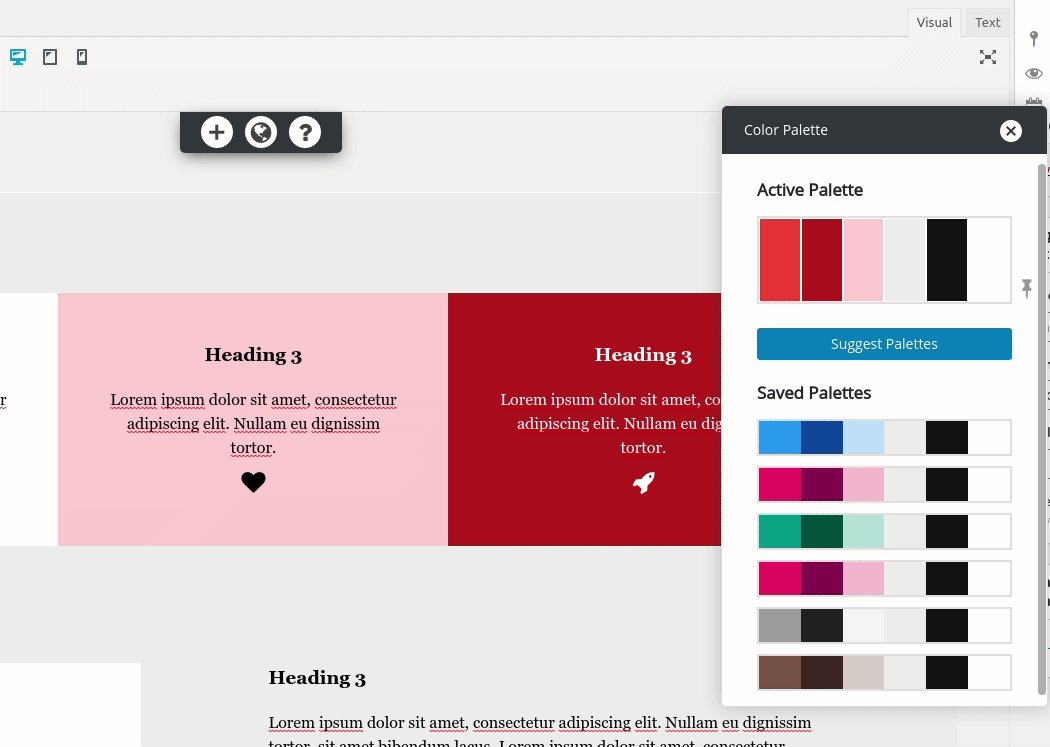
March 11, 2021 at 5:42 pm in reply to: Colour palette doesn’t update after saving with 3rd-Party Theme #34910Jesse Owens
KeymasterHi Yvette-
Nice work finding a workaround! That info might actually help us narrow down the issue, thanks for that.
March 11, 2021 at 3:08 pm in reply to: Colour palette doesn’t update after saving with 3rd-Party Theme #34901Jesse Owens
KeymasterHi Yvette-
Thanks for this! I tried out the plugins in this list that would have obvious impacts on the editor, including WP Super Cache, Redux Framework, Elementor, and Font Awesome, and I wasn’t able to recreate the error.
I’m not able to test out the ListingPro plugins or the ListingPro theme since they’re commercial products, so if you’re able to find any errors in your Browser Console, that could lead us to our next clue.
Since you’re a DreamHost customer, you can also reach out to our Premium Support team so we can take a closer look for you.
Jesse Owens
KeymasterHi Kroy-
Needless to say, I’m a little biased toward Crio, but I’ll try to give you the best advice I can.
We describe Crio as a “SuperTheme.” What we mean by that is that we created it to be the most customizable, flexible theme available on the market today. You can use its advanced features to create just about any kind of website design you want. However, it may take some work on your part to achieve the look you’re going for.
Themeforest (for the most part) tends to focus on themes designed for a specific niche, like a “newspaper” design as you’ve picked out. That means that a theme you pick out from there may be faster or easier to set up to accomplish your goals, especially for folks who are new to WordPress website development, like you describe yourself. It’s very likely a more “out-of-the-box” experience than Crio would be.
There are some other factors to consider as well.
Crio’s core open-source version is available for free on the WordPress.org repo, while ThemeForest themes are proprietary. That means:
- If you choose Crio, you’ll always be able to get the latest updates to the theme, regardless of whether you keep your subscription after it expires.
- If you choose a ThemeForest theme, updates are tied to your subscription, so you won’t have access to updates if your subscription ever expires.
- Updates can include things like bugfixes to work with new versions of WordPress, fixes for security vulnerabilities, and even new features.
Also, please note that the link you mentioned is not a WordPress theme, but an HTML template. That means it might be a little more familiar to you as a self-described “90’s desktop” developer, but in the long run will be more difficult to maintain and update with fresh content.
Hopefully this gives you a better understanding of the choices, Kroy! In the end, you’ll need to decide what best suits your needs, and there are definite pros and cons to both. Please let us know if we can help you out further, we’re happy to help!
Jesse Owens
KeymasterHi Danny-
Thanks for reaching out, and thanks for using the Post and Page Builder plugin for WordPress.
Generally speaking, it’s not exactly possible to make a Paragraph element span two columns- the columns act as containers for the elements within them.
One way that you can accomplish something similar is to use separate rows to do this. There is a pre-made layout to help you accomplish this.
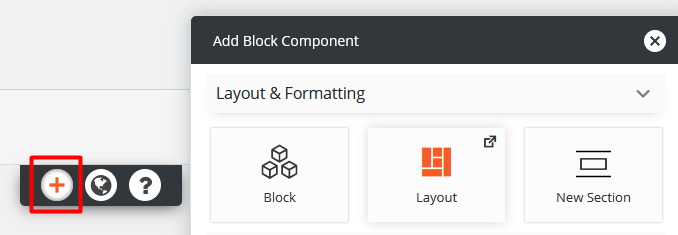
Click on the (+) Add Block Component button, and then select the Layout option.
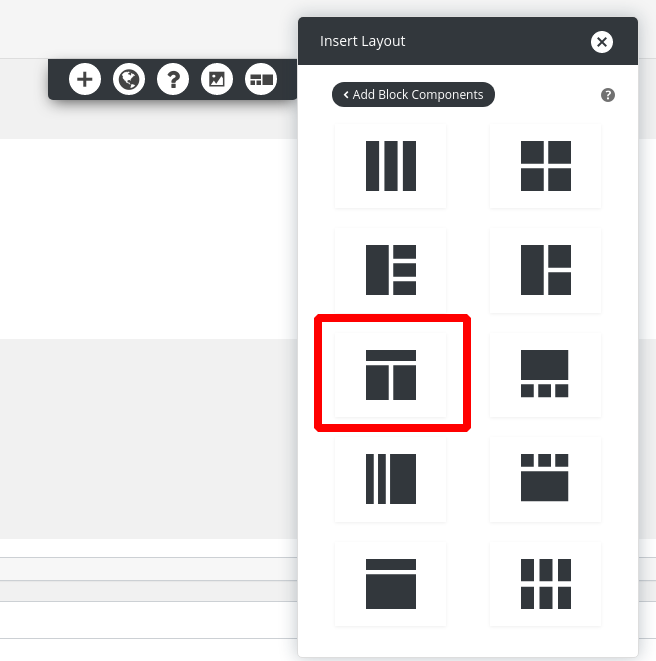
Then, look for the layout design with one row atop two columns:
Jesse Owens
KeymasterHello Lee-
Thanks for reaching out! In the Evolv theme that you’re using, the header area widths are hard-coded, but you can fix this with a little bit of custom CSS and JavaScript code. If you’re interested in getting full control over your header styles without using any code, I recommend checking out our newest theme, the Crio WordPress SuperTheme.
First, in order to get your menu to line up vertically with your logo, you’ll need one line of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
nav#site-navigation { margin-top: 21px; }21 pixels will match the margin on your logo.
Next, to adjust the widths, you’ll use the Custom Theme JS field to add two lines of JavaScript:
jQuery('div.header-6.col-md-6').removeClass('col-md-6').addClass('col-md-4'); jQuery('div.header-7.col-md-6').removeClass('col-md-6').addClass('col-md-8');March 9, 2021 at 6:24 pm in reply to: Is there anyway to hide “Category:” in the header of a given category page? #34820Jesse Owens
KeymasterHello Junyi-
The “Category:” phrase will obey the language you select in the Settings > General menu, so in order to switch to Chinese, you can change your entire site to use the language, and that will automatically change.
March 9, 2021 at 2:59 pm in reply to: [Resolved] Change Google Drive Account for Backup Storage #34807Jesse Owens
KeymasterGlad to hear it Lew! Let us know if you have any more questions, we’re happy to help.
March 9, 2021 at 12:18 pm in reply to: [Resolved] Change Google Drive Account for Backup Storage #34792Jesse Owens
KeymasterHi Lew-
Thanks for the great question, and thanks for using Total Upkeep to store your backups on Google Drive.
Navigate to Total Upkeep > Settings > Backup Storage and click on Update next to Google Drive. Then, click on the Delete Settings button, and close out of the pop-up menu.
Once you’ve deleted your settings, you’ll see the Authorize link reappear, where you’ll be able to change which Google Drive account you’re using.
March 9, 2021 at 12:10 pm in reply to: [Resolved] Search button text wraps into second line using Astra Theme #34789Jesse Owens
KeymasterHi Klaus-
Thanks for reaching out! We’ll be happy to help you get that search button fixed.
Generally speaking, this is happening due to a style in the Astra theme that you’re using, but you can use a little bit of Custom CSS to fix it. Navigate to Customize > Additional CSS and add this line:
form.woocommerce-product-search button { width: 200px; }Jesse Owens
KeymasterHello Ali-
Thanks for reaching out! We’ll be happy to help you recover your Crio Theme as best as possible.
The first thing to check is if you have backups. If you’re using the Total Upkeep Plugin, check Total Upkeep > Backup Archives to see if you have a recent backup from before you made your changes.
Before you restore a backup, I recommend taking a new one just in case.
Another possibility is simply re-activating Crio. All of your theme customizations remain in the database even if you have deleted Crio. You mentioned “updating the database,” which generally shouldn’t change any of the theme customizations, unless you’ve some kind of “Database cleaner” or “Database optimization” plugin to do that.
Finally, you can check with your WordPress Hosting provider to see if they keep backups of your site that you might be able to restore.
Jesse Owens
KeymasterThanks Joe, it’s greatly appreciated!
Jesse Owens
KeymasterHi Joe-
That’s great to hear! I was hoping it was something to do with rebuilding your cache.
If you’re enjoying your Crio experience, please feel free to leave a review for the theme on WordPress.org!
Jesse Owens
KeymasterHi Kroy-
Just to be sure I understand what you need, you’re looking for a single front page that has:
- Links to your blog posts (internal news articles)
- wpForo forums
- Possibly other content suitable for a front page
Please correct me if I’m wrong about that. It sounds like your best bet will be to stick with the Crio Theme, but use dynamic block components to display the content on your front page.
That will give you the most control over how it looks, and allow you to accomplish the newspaper column-type layout in the site you mentioned.
First, you’ll use a Post List component to show your news articles. Here’s a quick video explaining how to use a Post List:
Notice that the Post List component includes the ability to add extra columns, like in the site you mentioned.
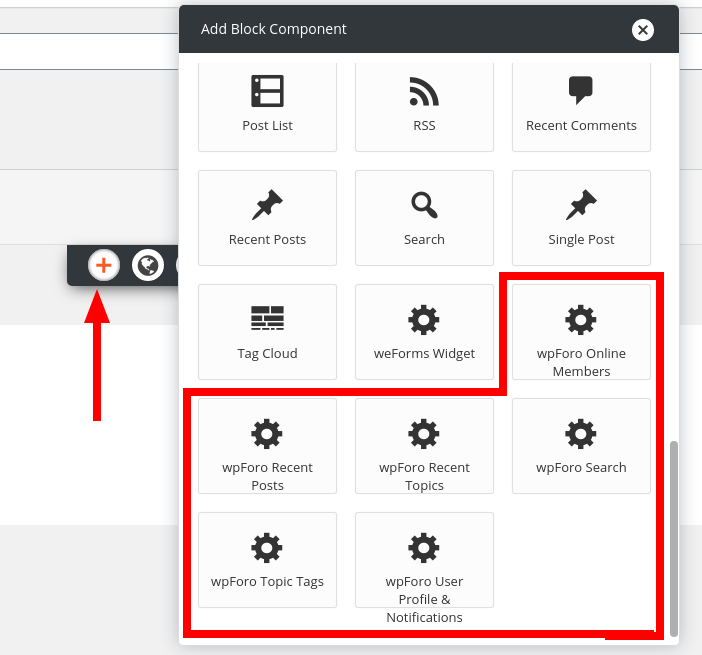
Then, you can also use the wpForo components to display your forum content. You’ll find several wpForo components in the same way you found the post list component in the video above:
March 8, 2021 at 7:38 pm in reply to: [Resolved] Image gallery slider interval and disable popup #34763Jesse Owens
KeymasterHi Maz-
Thanks for reaching out, I’m sorry to hear about the problems editing your sliders.
I tried out these controls with the latest versions of Primas and Post and Page Builder, and I didn’t see the same issue that you’re having. It sounds like it may be a JavaScript error, possibly due to a plugin conflict.
The first thing to try is a different browser, if possible. For example, try Firefox if you normally use Chrome, or vice versa. If this changes anything, please let us know which browser and Operating System you’re using so we can see if there’s a potential bug there.
Next, check your browser’s error console while you access the Edit Slider menu. If you see any errors, copy and paste them here so we can take a closer look. Here’s a quick video tutorial on how to use the error console:
Finally, you can try deactivating your plugins one-by-one to see if there’s a conflict. Start with any plugins that add functionality to your editor screen. If you find that your slider menu works with one of your plugins disabled, let us know what it was so we can take a closer look to resolve any errors.
March 8, 2021 at 7:21 pm in reply to: [Resolved] Total Upkeep freezes, says “this backup is taking longer than expected” #34758Jesse Owens
KeymasterHi Ben-
Thanks for reaching out, I’m sorry to hear about the frustration and inconsistent success creating backups. I know that keeping backups reliably is a major importance to your website, and we’ll do everything we can to get you fixed up.
First, I’ll give you the most common way to fix this. Navigate to Total Upkeep > Settings > Backup Process and change the Compressor to System Zip. Most of the time, this will resolve the issue where your backup freezes during the “saving archive to disk” step.
If you’re still having trouble after changing your compressor, we can find out more details about what went wrong by examining your logs. Navigate to Total Upkeep > Tools > Logs and locate the
archive-xxxxxx.logfor one of your failed backups, and paste the logs you find there here so we can take a closer look for you.March 8, 2021 at 7:14 pm in reply to: Color Palette not showing in Customize Menu with Canape Theme #34755Jesse Owens
KeymasterHi Christos-
Thanks for reaching out! I’m sorry to hear about the trouble using the color palette.
I checked out your site, and right now you’re using a theme called Canape, developed by Automattic, which hasn’t had an update in over 2 years, so it’s possible that this theme might not be using the most current Customizer controls available, and the theme may even be abandoned.
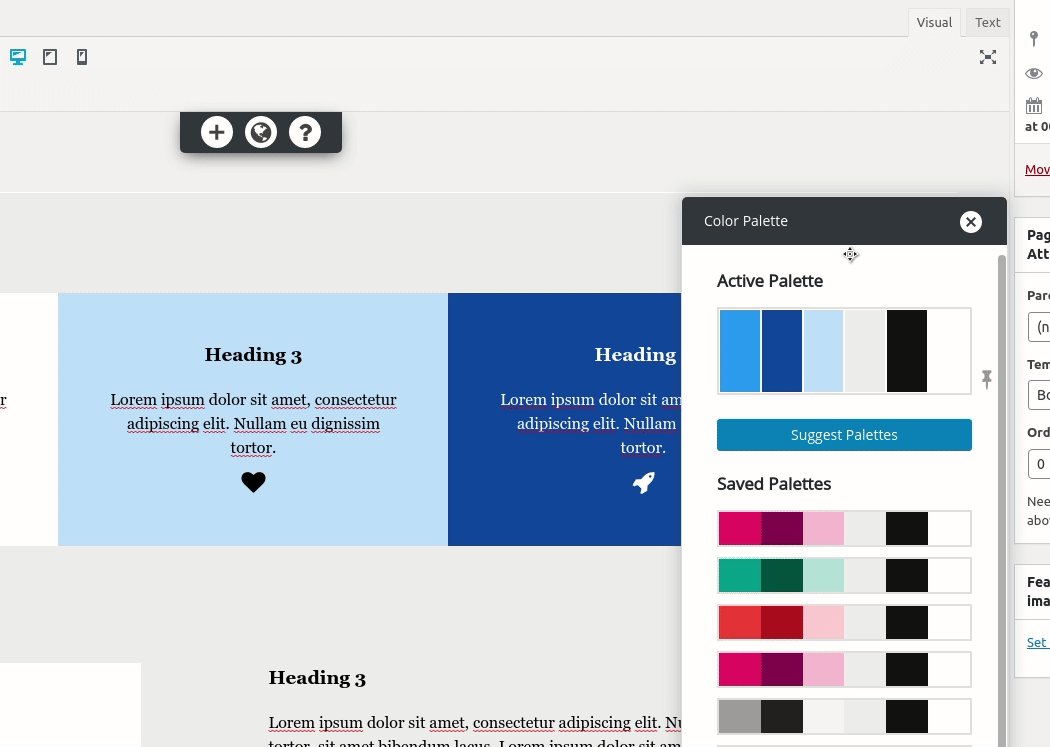
That being said, I did try using the Post and Page Builder’s Global Options > Color Palette, and that did work as expected for me. Keep in mind that this will only have control over the content inside your pages, not the theme overall:

Jesse Owens
KeymasterHi Hannah-
Thanks for the excellent question! The most common cause that emails are not being sent by your WordPress Website is that, by default, WordPress sends email unauthenticated.
This means that it lists your “from” email address as example@gmail.com, but it doesn’t log into your email account to actually send it, so many email systems will see that as a potential red flag for Spam.
You can fix this by installing a free SMTP plugin, such as WP Mail SMTP, and configuring it with your Gmail account details. Google has instructions for using your Gmail account via SMTP here.
- This reply was modified 4 years, 1 month ago by
- AuthorPosts