Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Victor-
Thanks for the great question. How to update your PHP version will generally depend on your WordPress Hosting provider.
I checked out the sites you mentioned, and it looks like you’re using InMotion Hosting for your WordPress sites. Here’s their instructions for how to update PHP using your cPanel interface.
Jesse Owens
KeymasterHi Dana-
Thanks for the excellent question. The short answer is that you can use the same License for unlimited sites within the same business. For example, you can use the same key on a development, staging, and production website.
For design professionals like you, what I generally recommend is this. You can design your client sites using the pro license, and when you deliver it to your client you can replace your license key with a free key.
All the work you’ve done with Pro features will remain, but your client wouldn’t be able to use the pro features moving forward, but they could upgrade in the future if they ever need to.
You shouldn’t share your license with clients after you’ve delivered the site, however, because it can be used for things like purchasing stock images via BoldGrid Connect Search.
Jesse Owens
KeymasterHi Dr. Arno-
Thanks for the great question! If you have about 3 minutes, check out this video where I’ll walk you through how to create columns in your footer using Crio.
Jesse Owens
KeymasterHi Berk-
Thanks for the question, I’m sorry to hear about the issue with your Google Preview.
Can you provide any more information about how you see this preview? Are you using a tool like the Mangools SERP Simulator or something similar to that?
I checked out your site using a search query like
site:example.comand your SERP’s appear to be working as expected.Jesse Owens
KeymasterHi Dr. Arno-
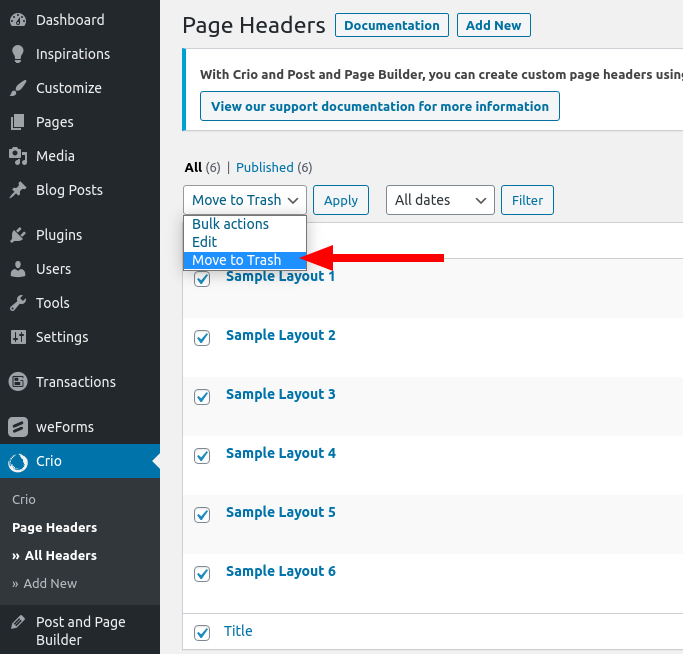
Thanks for the question! In order to remove the sample page header layouts, navigate to Crio > Page Headers > All Headers. Once you’re there, you can select each sample by checking the box on the left-hand side, and then using the Move to Trash option underneath Bulk actions:
Once they’re in your “trash,” you can permanently delete them in the same manner by clicking on the Trash link above the list, selecting them all, and choosing Delete permanently.
Jesse Owens
KeymasterHi Alice-
Thanks for reaching out, and I’m sorry about the long wait to launch your website.
I checked out the domain name you sent over, and it doesn’t show up in WHOIS lookups, so I suspect that your domain registration has an issue. If you registered your domain via your WordPress Hosting provider, I would double-check with their support team.
Once your domain registration has gone through and your DNS (and redirects) have been set up, it can still take up to 24 hours for the DNS to “propagate” across the internet, but it’s generally much faster.
Jesse Owens
KeymasterHi Joe-
Thanks for reaching out! I’m glad to hear your upgrade to Crio is almost done, and I’m sorry to hear about the large Cumulative Layout (CLS) Shift you’re seeing in GTMetrix.
I ran tests on your site using Lighthouse, Google PageSpeed Insights, and GTMetrix, and all three reported a CLS score that fell comfortably in the green zone.
- Lighthouse Mobile reported 0.017
- Google PageSpeed Insights reported 0.065 on desktop and 0.04 on mobile
- GTMetrix Desktop reported 0.03 (GTMetrix saves a report link, which you can see here).
Altogether, I didn’t see anything coming close to the issues reported in your Screenshot. Is it possible for you to send us the GTMetrix report you ran? Generally speaking, Crio should perform quite a bit better than GridOne did in this Core Web Vital metric.
March 8, 2021 at 5:56 pm in reply to: Website Hamburger Menu Design – Change Background in Florentine #34725Jesse Owens
KeymasterHi Hannah-
Thanks for the question, we’ll be happy to help you get that background color updated.
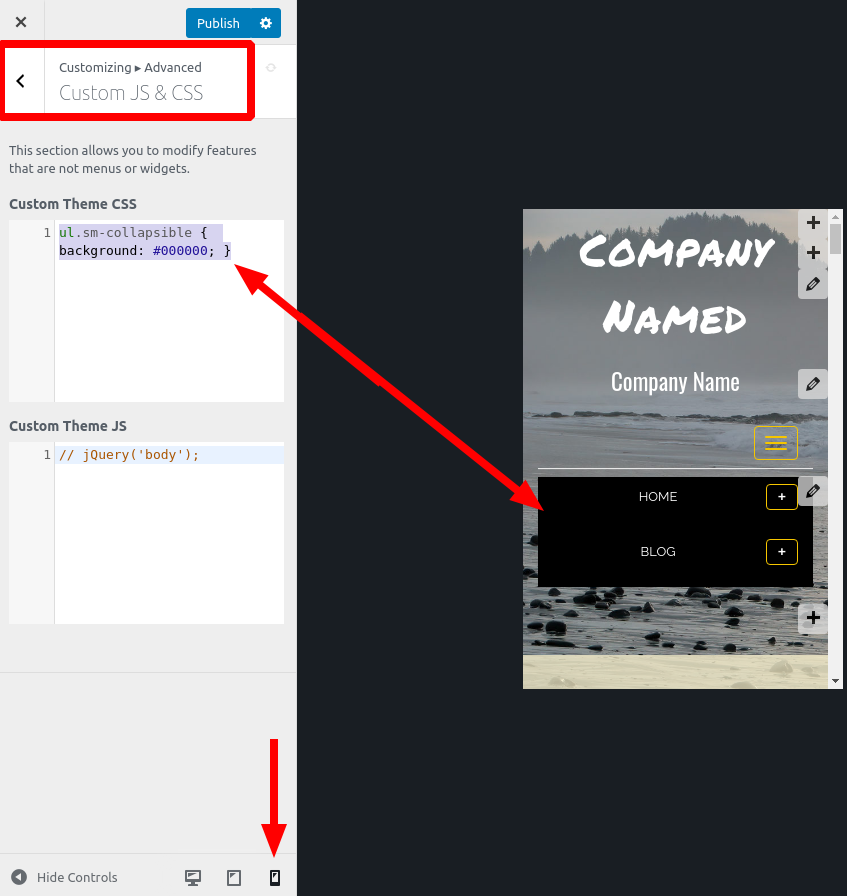
I’ll start with your first question, “…I am uncertain where the correct place to enter in that code is.” To use Custom CSS correctly, navigate to the Customize > Advanced > Custom JS & CSS menu.
Then, paste in the following line into the Custom Theme CSS field:
ul.sm-collapsible { background: #000000; }Replace
#000000(black) with your color code. The result should look like this:

Note in the screenshot, at the very bottom, where I’ve enabled the mobile device preview.
Jesse Owens
KeymasterHello Johannes-
Thanks for reaching out, and thanks for using the Post and Page Builder plugin for WordPress.
There aren’t specific blocks in the Block Library for shortcodes. You can paste the your shortcode into any existing block. Some block types are easier to use for shortcodes than others, for example the blocks in the Audio and Video category are designed with embedded content in mind.
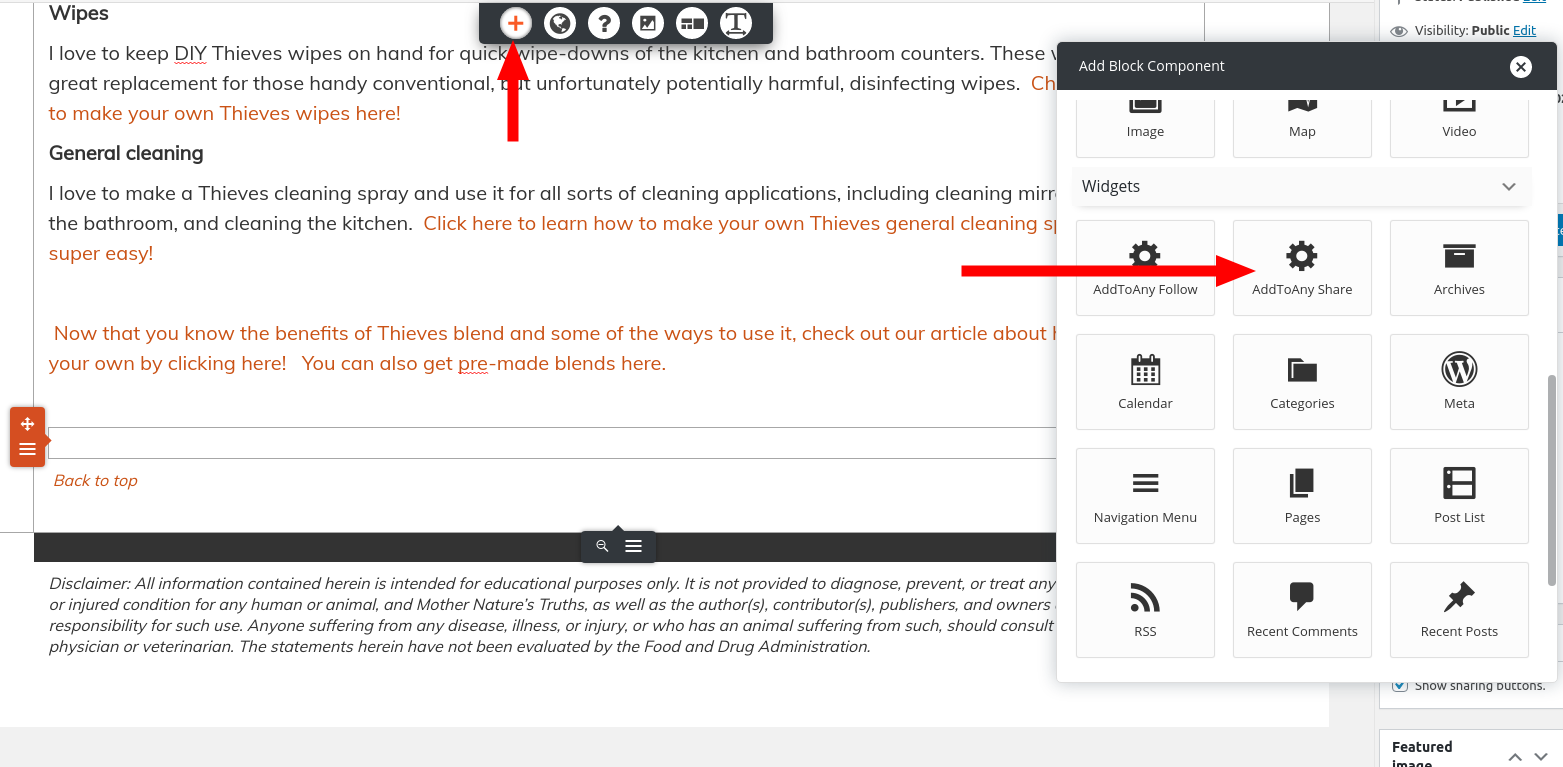
Another possibility is that many plugins that provide shortcodes also provide Widgets, which you can access from the (+) Add Block Component menu, as you can see in this example:

Jesse Owens
KeymasterHi Kroy
Thanks for the great question, and thanks for choosing the Crio WordPress SuperTheme.
I don’t have a ton of experience with wpForo, but I did give it a spin in our BoldGrid Cloud WordPress testing platform, and it seems to work well with Crio. Click here to give it a try yourself.
Here on BoldGrid’s forums, we use the venerable bbPress plugin, which is the same software that runs the WordPress.org forums. It’s probably the most popular forum software for WordPress out there, but it doesn’t come with as many features out-of-the-box as wpForo.
Jesse Owens
KeymasterHi Barry-
Thanks for the update, it looks like we need to take a look at how those margins work together with side headers.
Try this instead, in your Custom CSS:
#text-9 { margin: 0; }If you’d like to trim it down even further, add this:
#footer-1 { padding-top: 0 !important; padding-bottom: 0 !important; }March 5, 2021 at 5:10 pm in reply to: Not getting BoldGrid Central Account Confirmation email #34650Jesse Owens
KeymasterHi Eddy-
Thanks for reaching out, I’m sorry to hear that you’re not getting the account confirmation email.
I do see an active account for you under the email address
info@s***********e.com. Be sure that’s the inbox that you’re checking. If you’re still having trouble activating your account, reach out to our premium support team via email and we’ll be happy to help.Jesse Owens
KeymasterHi Barry-
Thanks for another great question about the Crio Pro WordPress Theme.
You can adjust the height of your footer in the Customize > Design > Footer > Advanced > Margin section.
Crio Pro’s extra features include the Custom Page Headers, sticky headers, more control over the blog design, and lots of others, over 500 in all. There are over 400 in the free version, so it’s easy to miss them all without digging in pretty deep.
Jesse Owens
KeymasterHi Lc-
Thanks for reaching out, I’m sorry to hear that you’re missing pages you’ve created.
There are a couple things you can check to restore your pages. First, they may not be entirely missing, but are just in the “Trash.” Navigate to Pages > All Pages and click on the Trash category at the top. Hover over individual pages in that list, and you’ll see the option to restore them, or bulk-select them using the checkboxes and use the Bulk Actions to restore them.
If you don’t see your pages in the Trash, you can check your site’s backups. If you’re using Total Upkeep, navigate to Total Upkeep > Backup Archives, and choose a backup to restore.
March 5, 2021 at 2:32 pm in reply to: Colour palette doesn’t update after saving with 3rd-Party Theme #34639Jesse Owens
KeymasterHi Yvette-
Thanks for reaching out, and for using the Post and Page Builder for WordPress.
I’ve tested the color palette with several other themes and I can’t create the same behavior you’re describing. It’s possible that this is being caused by a conflict with another plugin, or possibly the ListingPro theme itself.
Can you list the other active plugins you’re using? You can grab an easy-to-copy list from Tools > Site Health > Info.
Another thing to check is you’re browser’s error console while you’re changing the palette and saving your post. Here’s a quick video on how to access the error console:
March 5, 2021 at 1:17 pm in reply to: How to control which dashboard menu settings appear when members log in #34620Jesse Owens
KeymasterHi Johannes-
Thanks for reaching out, I’m sorry to hear about the trouble you’re having.
If I’m understanding you correctly, you’re talking about menu items in the
/wp-admindashboard. The theme itself only changes the “front-end” of your site, and doesn’t have any effect on the menu items in the “back-end” of the site.Generally speaking, the menu items that are visible depend on the user’s role and capabilities. For example, your primary user account is an administrator role, which means it has all of the capabilities in the site, so all of the menu items will be visible to that user.
WordPress has several default roles, including:
- Administrator
- Editor
- Author
- Contributor
- Subscriber
As an example, an Editor is able to edit other user’s posts and pages, but they can’t make administrative changes like accessing the Customize menu or the Plugins menu. A Subscriber, on the other hand, won’t have any menu items other than the main Dashboard and their own profile.
There are a couple of plugins you can use to edit and test your user roles. You can use User Role Editor to change what capabilities your roles have, including hiding and showing specific menus. You can also use the User Switching plugin to easily switch users so you can see exactly what the dashboard looks like in different roles.
March 5, 2021 at 12:43 pm in reply to: [Resolved] Background image is covered by background color in Uptempo #34614Jesse Owens
KeymasterHi Alice-
Thanks for reaching out, and thanks for choosing the Uptempo WordPress theme.
You can make your header in Uptempo transparent with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this snippet into your Custom Theme CSS:
.palette-primary .site-header { background: transparent; }Jesse Owens
KeymasterHi Ralph-
Glad to hear it that we’re getting closer!
For your “ad-hoc” backups, what you have there would work just fine. If those start getting too big, WordPress stores your media in
/year/monthfolders already, so strictly speaking you could keep backups of each month individually, like/wp-content/uploads/2021/02for example, for last month’s media.March 4, 2021 at 2:02 pm in reply to: [Resolved] Crio white lines on sides (they do not become full width) #34572Jesse Owens
KeymasterHappy to help, Adolfo! Let us know if you have any more questions.
March 4, 2021 at 1:54 pm in reply to: Sprout Invoices Warning Trying to access array offset on value of type bool /admin/Settings.php #34567Jesse Owens
KeymasterHi Winnifred-
Thanks for reaching out, and I’m sorry about the errors you’re seeing in your Dashboard from Sprout Invoices.
I’ve notified the developers of Sprout Invoices, and they’re currently working on a fix for this. In the meantime, you can get rid of these messages by removing the WP_DEBUG_DISPLAY line from your
wp-config.phpfile.Using FTP or your host’s file manager tool, edit
wp-config.phpin the directorypublic_html/bg_haaiokura.comand look for the following line:define('WP_DEBUG_DISPLAY', true);You can either remove that line altogether, or change the word
truetofalse.Jesse Owens
KeymasterHi Barry-
I double-checked all the keys under your email address and all of them should have Crio enabled now. Can you open a premium support ticket so our billing and subscription team can take a closer look for you?
If you’re not able to log into your BoldGrid Central account to open a ticket, use the BoldGrid Feedback widget on your main WordPress dashboard page.
Jesse Owens
KeymasterHi Lewis-
You’ll be able to find the License Key in Kathryn’s BoldGrid Central account that she set up while making the purchase, or by locating the purchase confirmation email she received after placing the order.
Once you have the key, you can enter it in Settings > BoldGrid Connect > Click here to change your Connect Key.
Jesse Owens
KeymasterHi Alejandro-
We currently offer the BoldGrid cPanel integration plugin for web hosting resellers.
You have the option of offering your users the free version of BoldGrid’s plugins and themes and allowing them to upgrade on their own, or you can contact our hosting partner team to get more details on bulk licensing.
Jesse Owens
KeymasterHello Jo-
Thanks for your interest in Total Upkeep Premium for remote backup storage. As of now, Total Upkeep premium supports Google Drive, Amazon S3, DreamHost DreamObjects, and any S3-Compatible block storage service.
OneDrive is our most-requested feature, however, and our developers have it on the roadmap for the future.
Jesse Owens
KeymasterHi Ralph-
Thanks for the updates! Based on what you’ve found so far, it’s probably safe to say that you’re hitting some limit on your hosting account. Most often this is either Disk Input/Output or CPU limits.
Since one of your backups was successful for the whole site including uploads, I’d have to guess that it’s more likely a CPU limit. These situations are tough to diagnose, because if your server terminates a process due to exceeding limits, it often does it with a
killsignal, which doesn’t generate any error message for the log, or any way for the plugin to detect that the backup didn’t complete.You might have better luck scheduling your backups for times of day in which your server is less busy, but on a shared hosting platform that might be tough to determine.
Our developers are currently working on solving this problem permanently for Total Upkeep 2.0.
For hosting environments like this, I recommend keeping the uploads folder excluded for your scheduled backups, and taking a new backup of your uploads folder once or twice per month manually. That way you’ll always have a backup that you can use to recover your database, plugins, theme, and core files, meaning you can always get your site up and running after a catastrophe.
Jesse Owens
KeymasterHi Barry-
Try adding the following to your JavaScript:
jQuery('li.menu-item > a > span.sr-only').removeClass('sr-only'); jQuery('li.menu-item > a > i').remove();Also, make sure that your ‘>’ characters are actually carets, not >’s.
Jesse Owens
KeymasterHi Barry-
Thanks for reaching out. If your site was set up before DreamHost added the Crio Premium WordPress Theme to their package, we need to manually add Crio to your connect keys.
I’ve gone ahead and added Crio to the three keys associated with the email address you used in this post, so you should now be able to access the premium features of Crio. If you still see the “upgrade to Crio Pro” message in your Customizer, open a premium support ticket so our billing and subscription team can take a closer look for you.
March 3, 2021 at 1:06 pm in reply to: How do I remove blog post title from blog page in the Wedge Theme #34516Jesse Owens
KeymasterHi Mirsa-
Thanks for reaching out and for choosing the Wedge WordPress Theme. I’ll try to answer each of your questions.
…blog page where all the blog posts are gathered. How do I remove the title?
You can accomplish this with a little bit of Custom CSS. However, I’d like to caution you that this might have a negative effect for both your SEO and your user’s experience. If you choose to go ahead with this, make sure that your blog posts’ featured images have alternative text for search crawler bots and for your users who access your site with a screen reader.
Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
body.blog h1.entry-title { display: none; }You can also accomplish this using the Post List block component (see below in my answer for your third question).
I chose in the settings to only show a summary of the content and not the full text, but everything is being displayed.
In addition to choosing the setting for summaries, you’ll also need to add Read More tags into your individual posts, so that WordPress knows where to cut off the summary. Look for the Insert More ( ) icon in your editor.
…is there a way to change the layout of the blog posts to show 2 posts side by side on each row?
This isn’t supported by the blog page in the Wedge Theme, however there are two alternatives you can consider.
First, consider trying out our latest and greatest theme, the Crio WordPress SuperTheme, which features many new customizations for your blog page. Give it a spin in Cloud WordPress to see how you like it.
Second, you might consider using a Post List Block Component instead of the default blog page. This component includes the ability to limit the characters shown in your summary, hide the title, and use two columns. Check out this quick video where I’ll show you the features of the Post List component:
March 3, 2021 at 10:56 am in reply to: [Resolved] Crio white lines on sides (they do not become full width) #34508Jesse Owens
KeymasterHi Adolfo-
Thanks for reaching out, and for using the Crio WordPress SuperTheme.
It’s tough to say for sure from this screenshot, but generally speaking you shouldn’t have to use negative margins if you:
- Make sure to use a Full-Width container. Navigate to Customize > Design > Pages > Container. You can also find the container setting in the Blog Page and Blog Posts sections.
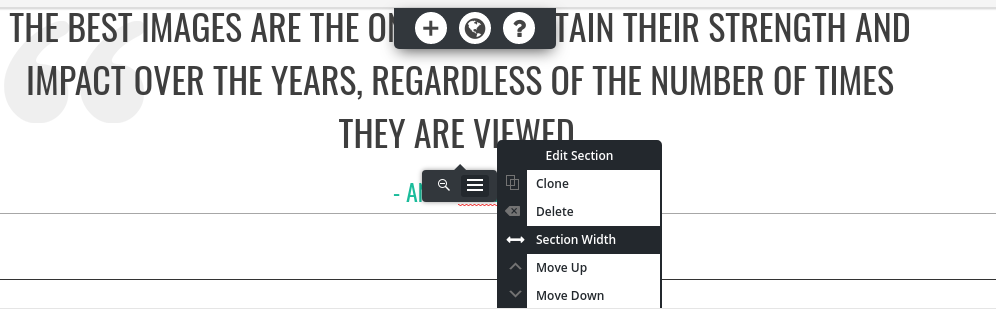
- Make sure that your blocks in your page content are full-width. Look for the gray-colored Edit Section menu, and select Section Width
March 2, 2021 at 12:33 pm in reply to: W3 Total Cache issues with Divi 4.7.7 and WordPress 5.6 #34483Jesse Owens
KeymasterHi Shoulders-
Thanks for the updates, and I’m glad to hear you got it all figured out! Let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Ralph-
I’m glad to hear that your backup was successful with pcl_zip!
Moving forward, I’d recommend sticking with that compressor and periodically checking your logs to make sure you see the
Backup Complete!message.In your log from the System Zip attempt, we still don’t see any error message about how the process was terminated. As you mentioned, it seems like it only got about 59% of the way through the process. Usually, we see this when you exceed some limitation on your hosting account, like Disk Input/Output or CPU usage, and the server terminates the backup process without giving us any error message to work with.
You still may have luck omitting
/wp-content/uploadsfrom your regular scheduled backups. This is the folder that contains all of your images and other media, hence it’s normally the largest directory. This will give you a backup that’s sufficient to recover from any catastrophe. Then you can back up your media in theuploadsdirectory separately once per month or so, to make sure that you keep a backup copy of your images.Jesse Owens
KeymasterHi Peter-
Thanks for reaching out and for using BoldGrid’s Speed Coach website performance test.
If you’re entering your website address exactly like you did in this question, i.e.
www.development.example.com, the reason the test is failing is because there is no DNS for thewww.sub-sub-domain.Instead, enter your website address like so:
development.example.com.March 2, 2021 at 11:32 am in reply to: Crio Custom Page Header – Slider is too wide on mobile #34474Jesse Owens
KeymasterHi Monty-
Thanks for reaching out, and for using the Custom Page Headers in Crio Pro.
I can see what you mean about your header size. As far as I can tell, the underlying issue is that on screens smaller than 768 pixels wide, your slider is growing to an enormous width. I haven’t been able to recreate the issue on testing, so if you can I’d like to ask you for a little help.
Edit your page header under Crio > Page Headers > All Headers, and switch over to the Text editor tab. Copy your entire header, and share it here using a service like pastebin.com.
Once we have your header’s code, we’ll be able to check it out and see what you’ll need to do to fix your custom page header.
Jesse Owens
KeymasterHi Ralph-
Thanks for the detailed information!
I’ll start with the things we can safely disregard. First, trying FTP backup won’t make any difference in this case, because the plugin still has to make the backup on your hosting account before it can transfer it via FTP. Second, don’t worry about the DreamHost branding and support links, all that means is that your Connect Key was issued by DreamHost, and doesn’t affect any of the functionality.
The main thing that we can take away from this information is that we see the message
Starting to close the zip filebut we never see theBackup Complete!message, and there aren’t any errors logged.Here are a couple of things we can try to troubleshoot.
- Change the Zip Compressor. Navigate to Total Upkeep > Settings > Backup Process and try the other compressors listed here. While you’re on this screen, enable the Filelist analysis to add additional information to your logs going forward.
- Try omitting your Uploads directory to see if a smaller backup will work. Click Backup site now, and choose the option for a Custom backup in the Files section. In the Exclude Files section, add
,/wp-content/uploads/(don’t forget to separate it with the preceding comma).
March 1, 2021 at 8:52 pm in reply to: How to restore WooCommerce products only with Total Upkeep #34449Jesse Owens
KeymasterHi Mahmoud-
Thanks for reaching out and for your interest in the Total Upkeep WordPress backup plugin.
I’m assuming that you’re referring to Products in the WooCommerce Plugin, please correct me if you’re working with a different plugin for your products.
WooCommerce creates custom database tables with things like your orders, tax rates, and other things, but it stores your Products in the main wp_posts database table. So that means that if you’re restoring your products, you’ll also be restoring your Pages, Posts, and other Custom Post Types.
Jesse Owens
KeymasterHi Jennifer-
Thanks for reaching out, and for choosing one of our Platinum WordPress Hosting partners, InMotion Hosting.
Once you’ve purchased your coins, navigate to the Transactions > Cart menu in your WordPress Dashboard. There, you’ll see all of your images that have watermarks, and you can purchase the images directly from that menu.
You’ll need to confirm your BoldGrid Connect Key to approve the purchase, which you can find in your InMotion Account Management Panel, or from your BoldGrid Central Account.
Jesse Owens
KeymasterHi Federico-
Thanks for reaching out, and thanks for using the Crio WordPress Theme.
It looks like you’ve found a bug in the hover styles, thanks for letting us know! Here’s a CSS snippet you can use to fix this. Navigate to Customize > CSS/JS Editor, and paste this line into your Custom CSS Code:
li.hvr-underline-from-center > a { padding-right: 20px !important; }Jesse Owens
KeymasterHi Barry-
Thanks for reaching out, it looks like you’ve made a lot of progress on your website!
First, since you’re using one of our Platinum WordPress Hosting partners, DreamHost, Crio Pro is already included in your hosting subscription. If you don’t have it yet, download and install the Crio Pro extension plugin.
I cannot change the font size or padding for the widget with Sermon videos / Facebook Page.
Since you’re only using the Text Widget to show links, you might consider using Custom Link menu items, rather than a widget, to show these. That would make them consistent with the font and padding on the rest of your menu.
I do not want the menu to collapse after the menu link is selected
That’s a pretty unique request! We haven’t built controls for this behavior yet, but I’ll be adding it to the feedback for the developers. Here’s how you can accomplish that right now.
Navigate to Customize > CSS/JS Editor and paste these two lines into your Custom JS Code:
jQuery('li.current-menu-item').parent().css('display', 'block'); jQuery('li.current-menu-parent > a').addClass('highlighted');Make sure that if the JS Code editor adds the two slashes (
//) to your first pasted line, you delete those.Jesse Owens
KeymasterHi Joe-
Generally speaking, the comment form isn’t shown on the main blog page, only on individual posts. That’s what you’re seeing when you click the “posted on” link, or the title of the post.
Since you’re using the Crio WordPress Theme, you do have the option to show a direct link to the comments on your posts from the Blog Archive page.
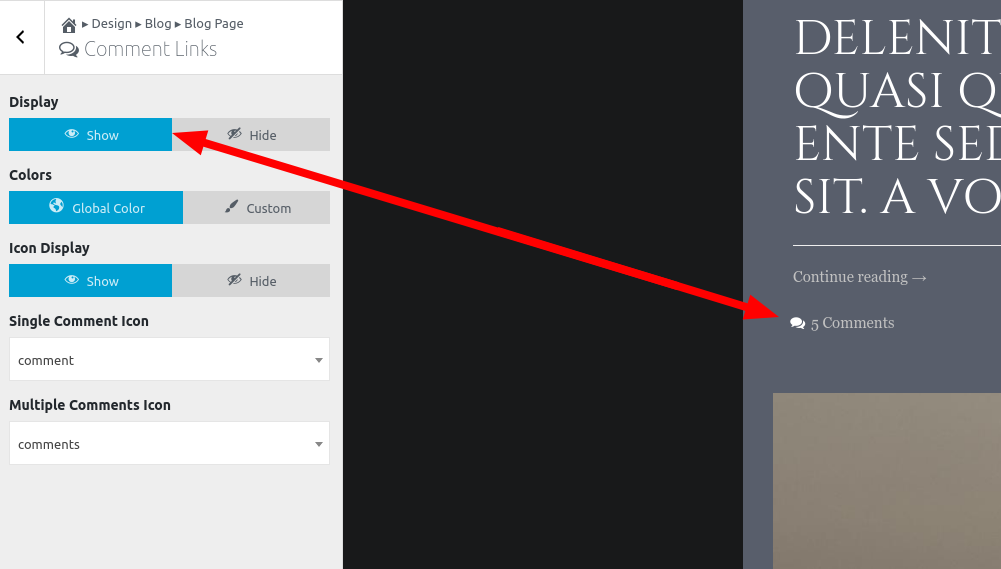
Navigate to Customize > Design > Blog > Blog Page > Comment Links and select the option to Show comment links:

Jesse Owens
KeymasterHi Joe-
I suppose that it’s possible some setting in your php.ini or .htaccess file could be the cause, but that’s pure speculation on my part right now without more information to go on.
I will say that I think moving to one of InMotion’s WordPress plans will be a good move, I’ve had great experiences with the server-side performance optimization on those plans.
- AuthorPosts