Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHello Yeison-
Thanks for reaching out about BoldGrid’s Cloud WordPress Demo sites.
Cloud WordPress sites aren’t backed up automatically on their own, but you can use BoldGrid’s Total Upkeep plugin to create backups automatically, as well as to migrate your demo sites to your hosting.
Cloud WordPress is free for 1 WordPress installation. You can purchase additional installations for $20 annually for 5 installs, $35 annually for 10 installs, or $60 annually for 20 installs.
Jesse Owens
KeymasterHi Barry-
Forgive me for the delayed reply. I see you’ve already fixed your sidebar, and our main task now is to get rid of the white box at the top of the home page.
You can use this Custom CSS to accomplish that:
body.home.palette-primary.page-template-default .site-content { background-color: transparent; }February 18, 2021 at 5:02 pm in reply to: Offsite storage uploads fail with Google Drive and FTP #34032Jesse Owens
KeymasterHi Richard-
Thanks for the additional information. I definitely understand reluctance to post your site’s info publicly. Since you have a Total Upkeep Premium, you can utilize our Premium Ticket Support from your BoldGrid Central account.
Since you mentioned that wp-cron is enabled, can you provide the next line down, the WP Cron Jobs?
Jesse Owens
KeymasterHi Charles-
Thanks for the screenshot, and thanks for using the Post and Page Builder for WordPress.
We haven’t seen this behavior in any of our tests, so my first suspicion would be that it’s a conflict with another plugin. There are a couple of different ways you can troubleshoot this.
One way is to deactivate your plugins, one at a time, to see if the issue gets resolved. Start with other plugins that make any changes to the editor screen specifically. If you don’t want to do that on your live site, we can also test by using BoldGrid Cloud WordPress if you can share what plugins you’re currently using.
Another thing to check is your browser’s error console when you load the editor page. Here’s a quick video showing you how to use the console:
February 18, 2021 at 3:20 pm in reply to: [Resolved] Adding social media buttons to specific area with AddToAny Plugin #34014Jesse Owens
KeymasterHi Kristin-
Thanks for reaching out, and thanks for using the Swifty WordPress Theme.
The default behavior of AddToAny is to add the icons right below each post or page, and when I check out your site I can see them there. Can you describe how you’re looking to change that?
I can’t recommend making changes to the theme files directly, mostly because every time the theme gets an update, you’d lose those changes. But there are ways to add your custom HTML to various areas of the content, and AddToAny also has a lot of customization you can do without any extra code.
If you can describe what you’re after, we can provide you with a solution for Swifty.
Jesse Owens
KeymasterHi Emla-
Thanks for reaching out. We’re not the developers of the Storefront Theme, but we’re happy to help out.
It looks like the extra whitespace is being caused by the padding around the actual menu items in both your navigation menu as well as your cart. I was able to remove it with these rules:
div.primary-navigation a { padding-bottom: 0px !important; } .site-header-cart .cart-contents { padding-bottom: 0px !important; }Jesse Owens
KeymasterHi Alex,
Thanks a lot for the additional details! Our development team is working on getting a fix for this issue for you. I’ll update you here when we have a release candidate ready. You can also follow the progress on the GitHub issue.
- This reply was modified 4 years, 2 months ago by
Jesse Owens. Reason: Add github issue link
February 17, 2021 at 5:57 pm in reply to: Some formatting is distorted, plugins and theme ask for constant updates. #33981Jesse Owens
KeymasterHi Mandy-
No worries about closing this thread, since it’s here on our website instead of WordPress I get to control those things!
Total Upkeep did have a new release yesterday, though Font Awesome hasn’t been updated in about 3 months. Since both of those plugins are hosted on WordPress.org, and Total Upkeep is ours and Font Awesome isn’t, I’m speculating that your site may have some cached “transients” from before your site’s migration.
Without getting into the technical nitty-gritty of what that means, I think it’ll go away after a day or so when your site phones home again to check for new updates. If it goes on for more than 24 hours or so, let us know and we can try to take a closer look for you.
February 17, 2021 at 5:24 pm in reply to: Some formatting is distorted, plugins and theme ask for constant updates. #33976Jesse Owens
KeymasterHi Mandy-
Thanks for reaching out, and thanks for choosing the Crio WordPress Theme. I think we got your formatting issues solved over on the WordPress.org Forums, let me know if you’re still having any trouble on that front.
As for the update nags, can you share which plugins are asking for updates, as well as what current version you’re on for those plugins as well as Crio?
Jesse Owens
KeymasterHi Ken-
Thanks a lot for reaching out, and thanks for using BoldGrid Easy SEO. it looks like these two bugs started occurring in the latest version of WordPress, and we didn’t catch them in testing.
I’ve created two bug reports, one for the Social Media image and one for the Word Count.
We’ll work on getting a fix out for these as soon as possible.
Jesse Owens
KeymasterHi Tom-
Thanks for reaching out, and I’m sorry to hear about the frustration with your images.
Having BoldGrid Inspirations active shouldn’t interfere with your ability to upload images or use a logo. Do you get any error messages when you’re uploading a new image?
You described that some images you previously uploaded are not showing up in your library. Sometimes, regenerating your thumbnails can fix that. You can accomplish that with the Regenerate Thumbnails Plugin.
In addition, since you’re using one of our Platinum WordPress Hosting partners, you can contact InMotion’s support department to take a closer look for you.
February 17, 2021 at 3:33 pm in reply to: How to display Image Descriptions on hover in WordPress #33967Jesse Owens
KeymasterHello Paul-
Thanks for reaching out, and thanks for using the Crio Super Theme for WordPress.
Probably the easiest way to accomplish this is to use a plugin like Image Hover Effects, you can check out some demos they have here on their website.
Jesse Owens
KeymasterHi Alex-
Thanks for reaching out, I’m sorry to hear about the conflict between S3 Media Vault and Total Upkeep Premium.
I’ve reached out to the developer at S3 Media Vault to see if they can provide us with a copy of the plugin so we can troubleshoot the error.
In the meantime, can you let us know a couple more details? Does the error occur as soon as Total Upkeep Premium is activated, or does it only happen on certain pages or during certain tasks, or are there any other steps to replicate the error?
February 17, 2021 at 12:06 pm in reply to: [Resolved] How to only show background image on home page #33955Jesse Owens
KeymasterHi Orlando-
Thanks for reaching out, and thanks for using the Evolv WordPress Theme.
You can accomplish this with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
body:not(.home) { background-image: none !important; }Jesse Owens
KeymasterHi Jason-
Thanks for reaching out, and thanks for asking about Crio Pro.
Since you have an account with one of our Platinum WordPress Hosting providers, your license provided by InMotion already includes Crio Pro for any production sites you host there, as well as staging and development sites hosted there or elsewhere.
Crio Pro was recently added to InMotion’s package, so older existing keys may need to have Crio added to them manually by our billing support team. If your key was issued by InMotion more than a few months ago, please contact our billing team so we can get your key sorted out.
February 16, 2021 at 4:54 pm in reply to: How can I remove the Attribution “Special Thanks” link in the footer? #33929Jesse Owens
KeymasterHi Lydia-
Thanks for reaching out, I’m sorry to hear about the frustration removing the Attribution links.
If you have a BoldGrid Premium license, you can remove the footer attribution links in you Customize > Advanced > Footer menu.
I checked on your account, and it does look like you have two license keys, one Free and one Premium. You may need to make sure that your site is using your Premium Key. Log into your BoldGrid Central Account and click on Connect Keys.
Once you’ve copied your Premium Key, head back to your WordPress Dashboard and navigate to Settings > BoldGrid Connect and click on Change your Connect Key.
Once your site is using your Premium Key, you’ll be able to remove the links from your footer from the Customizer.
Jesse Owens
KeymasterHi Kate-
I’m glad to hear that disabling that plugin got you a step closer to your goal! I’ll try to tackle each of your questions.
I pasted the code to modify the logo and menu columns […] it didn’t do anything other than change the location of the primary menu
You’re right, this code was designed to center the Primary Menu, so I made a bad assumption about your goal from the beginning. If you’re happy with the way the secondary menu is centered now without that plugin, you can disregard the code I provided above.
Otherwise, can you describe what you’d like to accomplish with those menus, so I can help further?
I am still a bit disappointed with this theme’s ability to customise the primary header
I can definitely understand. Bringing more customizability for your site’s header is one reason we developed our newest theme, the Crio SuperTheme. It includes features to let you fully customize your header appearance, and even make custom headers for different pages. If you’d like to give it a spin in a testing environment, here’s a link you can use to try it on our Cloud WordPress platform.
I can’t seem to edit the custom link to be in a box so it’s more obvious
Check out this video where I’ll walk you through the process:
Specifically, if you wanted to make your Contact Us menu item into a button, you could use the following CSS Code:
#menu-item-750, #menu-item-750 a { background: #608eca; border-radius: 10px; color: white !important; }I designed that code to match your More buttons near the bottom of your home page.
[…]large white empty space there between the logo and header and above the main navigation… any suggestions? Move the main navigation up next to the logo maybe instead of being under it?
You could move your current menu into the Primary Menu location if you combine it with your current Contact Us menu item.
You can also trim down a little on the whitespace with these two CSS Rules:
.site-description { margin: 0; max-height: 0; } #header-widget-area { margin: 0; }February 16, 2021 at 2:25 pm in reply to: How to cut off sidebar at the bottom of the content #33922Jesse Owens
KeymasterHi Joe-
First off, congrats on all the work you’ve done so far, designing a sidebar and sticky header from scratch isn’t a small feat!
With the breakpoints you have set up at >= 1130 and <1129, it looks like your header plus stock ticker widget is about 140 pixels and 200 pixels, respectively. So, you can add a line to each of your media queries to compensate for it, like so:
@media (min-width:1130px){ .site-header { position: fixed; top: 0; width: 100%; height: 15%; z-index: 200; background: #2d2d2d; } main > row { margin-top: 140px; } } @media (max-width:1129px){ .site-header { position: absolute; top: 0; width: 100%; height: 40%; z-index: 200; background: #2d2d2d; } main > row { margin-top: 200px; } }I wasn’t able to replicate the issues you described with the background of the stock ticker, but as near as I can tell its background is transparent, which causes some issues with the CSS I listed above. Try adding this outside of your media queries:
#custom_html_5 { background: #2d2d2d; }Jesse Owens
KeymasterHi Tracy-
I’m sorry to hear you’re still having trouble with Comment Spam. Have you had a chance to see the previous reply above?
I checked out your site, for example on the post
/carole-king-is-queen/, and I couldn’t find any evidence that a Captcha was enabled on that form. Double-check that your NoCaptcha plugin is enabled for your comment forms.As for your emails being caught in Spam, the most common reason for this is that you need to set up SMTP authentication for your outgoing mail from your website.
By default, when WordPress sends mail, it uses your website’s administration email address (you can find this in Settings > General). However, that email address can appear as “spoofed” without SMTP authentication, causing it to get caught as Spam.
There are several plugins you can use to set this up. Check out this article for a more detailed explanation and some plugins we recommend.
Jesse Owens
KeymasterHi Bruce-
Thanks for reaching out, I’m sorry to hear you’re having trouble resetting your password.
Although BoldGrid makes the software you use to build your website, we don’t have any access to change your password or make any other changes to your website. We do have a comprehensive guide on 5 different ways you can reset your password.
Since you’re using a supporting WordPress Hosting provider, Rochen, you might consider reaching out to their Support team to help get access to your site.
February 16, 2021 at 11:49 am in reply to: Attribution page has an image that I am not using. #33904Jesse Owens
KeymasterHi Amelia-
Thanks for reaching out, and thanks for using the BoldGrid Inspirations WordPress site builder.
There are two steps you’ll need to do to remove an image from your Attribution page.
First, delete the image from your media library. Navigate to Media > Library, locate the image, click on it, and select Delete permanently.
Once it’s deleted, BoldGrid Inspirations needs to rebuild its attribution database. The easiest way to do that is to visit your Customizer, change a setting, publish that change, and then change it back. For example, you can visit your Customize > Colors menu, click on one of your colors, and click Publish without actually changing the color.
One your Customizer has been published, your attribution page will no longer have that deleted image.
Jesse Owens
KeymasterHi Melanie and Kate-
Thanks for reaching out, and thanks for using the Post and Page Builder for WordPress.
It looks like yesterday during the US evening hours one of our block servers lost connectivity for a short time. This should already be resolved and you should be able to add blocks again now.
Please let us know if you’re having any more trouble.
February 15, 2021 at 6:56 pm in reply to: How to cut off sidebar at the bottom of the content #33880Jesse Owens
KeymasterHi Joe-
Good catch! I should have tested on the blogroll, where it was cutting off after your first post. Update that code to this:
jQuery(document).ready(function($) { if ( ! $('body').hasClass('home')) { $('aside.sidebar').css({ 'max-height' : $('div.entry-content').outerHeight() + 'px' }); } });This basically says, “If we’re on the homepage, keep it at 100% height, otherwise cut it off at the content.”
Jesse Owens
KeymasterHi Melissa-
Thanks for reaching out, I’m sorry about the frustrating experience getting into your paid account. I’ve fixed your original account to use
.comin your email address instead of.coom. You may need to submit a new password reset email, but after that you should be able to log in with your correct email address from now on.February 15, 2021 at 3:26 pm in reply to: How to cut off sidebar at the bottom of the content #33855Jesse Owens
KeymasterHi Joe-
Thanks for the screenshot, that’s very helpful. I’ll see if I can tweak our security system so that issue creating a new topic doesn’t occur again.
I was able to replicate that issue with the video using Safari 13.1 on MacOS Catalina, but it looked fine on Safari 14 for MacOS Big Sur, so it’s definitely a weird issue with Safari specifically.
I wasn’t able to figure out exactly how you have that video embedded, are you using a special plugin to embed that? The issue seems to be related to the way Safari is interpreting the height of the video iframe. I had some luck with this CSS:
.video-responsive iframe { min-height: 480px; }However, I’m not sure how that will play out across other devices. If you’re using a special plugin for that video, we might want to check with their authors to see if it’s a known issue.
February 15, 2021 at 3:13 pm in reply to: [Resolved] A PHP session was created by a session_start() #33852Jesse Owens
KeymasterHi Automatic Door-
This bug should be resolved in most mainstream plugins by now. Check your list of plugins for anything that hasn’t been updated in a few months, and try temporarily disabling them to see if the error is resolved.
February 15, 2021 at 2:36 pm in reply to: Offsite storage uploads fail with Google Drive and FTP #33850Jesse Owens
KeymasterHi Richard-
Thanks for the updates, I’m sorry to hear you’re still having trouble.
I’ll tackle your second question first- backups that you create manually also have to be manually uploaded to remote storage. Click on View Details on one of your manual backups, and look for the Remote Storage box, where you’ll see the option to upload your manual backup to your remote locations.
For your first question, that your scheduled backups haven’t run since 11 February, there are a couple of things we’ll want to check.
First, can you check the Total Upkeep > Preflight Check > Cron section, and let us know if you see anything other than Yes next to the various Cron tests?
Second, can you check Total Upkeep > Tools > Cron Log and paste your Cron log for the last four days here?
February 15, 2021 at 1:09 pm in reply to: [Resolved] How to show background image with no CTA Widget #33842Jesse Owens
KeymasterHi Liz-
Thanks for reaching out, and thanks for choosing the Diced WordPress Theme for Restaurants. I’m sorry to hear about the frustration.
Without the call-to-action in place to keep the height intact, you’ll need a little bit of Custom CSS to make sure your background image is still visible.
Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS:
.bgtfw-cta.container { padding-top: 20%; padding-bottom: 20%; }You can adjust the value 20% according to your needs, but in my testing that showed about the right amount of your background image to include the people and sign.
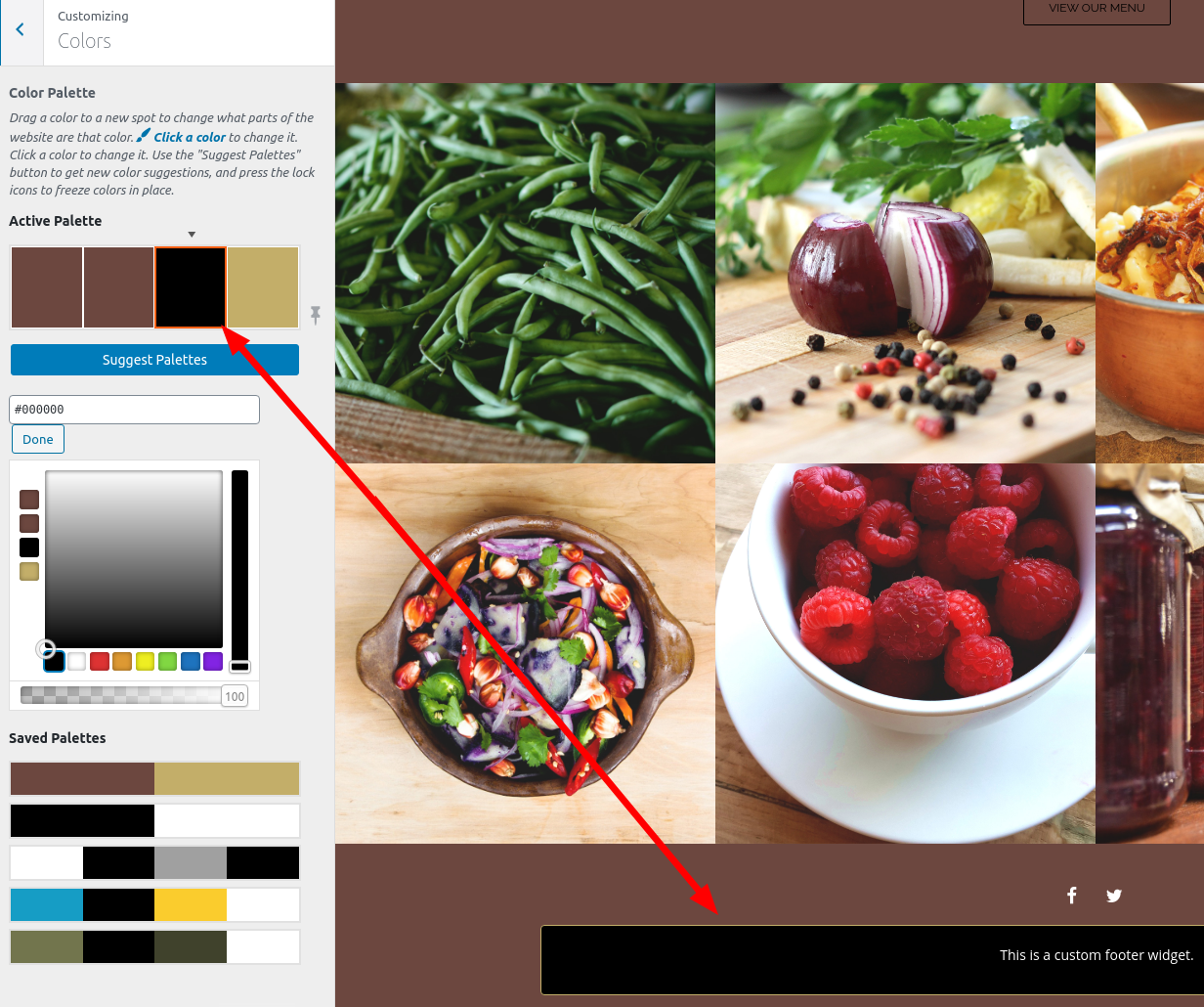
When you mention the color and transparency of widgets, I’m making an assumption that you’re talking about the black background in your site’s footer. Please correct me if I’m wrong about that assumption.
If that’s the case, you can change that color and transparency in your main Customize > Colors color palette, specifically the third color in the Diced theme’s palette:

You can change that color to match your other backgrounds, or you can make it transparent with the slider on the bottom of the color picker.
Jesse Owens
KeymasterHello Alannah-
Thank you for reaching out, and for purchasing the BoldGrid Post and Page Builder for WordPress.
This is a public support forum, so I can’t share your key here. You can find your new key by logging into your BoldGrid Central Account using the same email you provided when you made your purchase.
February 15, 2021 at 12:09 pm in reply to: How to cut off sidebar at the bottom of the content #33835Jesse Owens
KeymasterHi Joe-
It looks like there may be a small typo in the code you pasted into your Custom JS. Double-check your first line, and make sure that it’s not “commented out” with a double-slash. Right now, it looks like this when I take a look:
// jQuery(document).ready(function($) { $('aside.sidebar').css({ 'max-height' : $('div.entry-content').outerHeight() + 'px' }); });Remove that double-slash at the beginning of the first line, and it should work.
February 15, 2021 at 11:55 am in reply to: How to cut off sidebar at the bottom of the content #33827Jesse Owens
KeymasterHi Joe-
Thanks for reaching out, and for choosing the Grid One WordPress Theme from BoldGrid.
This is possible, but it will take a little extra trickery with JavaScript in addition to CSS, because CSS doesn’t have a method to measure another element’s height.
First, enter this Custom CSS in your Customize > Advanced > Custom JS & CSS:
aside.sidebar { overflow-y: hidden; }That will do the job of hiding any content beyond the sidebar’s max-height. Now we need to use JavaScript to set that max-height value according to the length of your page’s or post’s content. Enter this into the Custom Theme JS
jQuery(document).ready(function($) { $('aside.sidebar').css({ 'max-height' : $('div.entry-content').outerHeight() + 'px' }); });This code does a couple of things. It waits for your whole page to load using the (document).ready trigger. Then, it sets the max-height of your sidebar to the same height as your entry-content.
Coupled together, this code should accomplish what you’re after.
Another possibility you can consider is to use the Widget Logic plugin to only show certain sidebar widgets on certain pages, or simply reduce the number of recent posts and recent tweets you’re showing now.
Jesse Owens
KeymasterHi Deborah-
Thanks for reaching out, I’m glad to hear your last question got resolved perfectly!
Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
.entry-meta { display: none; }That will hide it from your visitors, but it will still show up in the source code and be visible to search engines (this is usually good for SEO).
If you’re interested in using a theme that gives you control over your Post Metadata without using any code, I recommend checking out our Crio WordPress Theme for Business, which includes controls to remove the Author Byline, Date, or customize the metadata to your preference.
February 12, 2021 at 6:51 pm in reply to: [Resolved] Changes made using Customizer not showing up on web site #33777Jesse Owens
KeymasterHi Thomas-
Thanks for reaching out, I’m sorry to hear about the trouble saving your Customizations in the Monument Theme for WordPress.
I checked out your site, and one thing I noticed is that you’re currently using the Remixer Gutenberg Blocks plugin. That plugin was originally developed by DreamHost, but they no longer recommend using it, and I have seen instances in the past where that plugin interfered with BoldGrid themes’ Customizer.
Can you try deactivating Remixer Gutenberg Blocks, and see if the issue continues?
As an aside, I can also see you’re using the main Gutenberg plugin. You don’t need to keep that either, as it’s primarily a beta testing plugin now. To use Gutenberg alongside BoldGrid, you can switch editors using the drop-down menu at the top of every post and page.
February 12, 2021 at 6:19 pm in reply to: How to Fix WooCommerce Bookings Calendar with W3 Total Cache #33775Jesse Owens
KeymasterHi Joshua-
Thanks for your interest in W3 Total Cache Pro! Because of the dynamic nature of the WooCommerce Bookings plugin, that content should be excluded from your Page Cache.
There are two ways you can fix this, the “right” way, and the easy way.
First, the easy way- you can exclude your bookings pages from the Page Cache. Give your bookings products a category or tag, then add that category or tag to the Performance > Page Cache > Advanced > Never cache pages associated with these categories / Never cache pages that use these tags. Alternatively, you can add
/products/*to the Never cache the following pages field.Next, the “right” way. You can use Page Fragment Caching Exceptions in your theme template for the booking product. This will preserve the most performance while still allowing your bookings to behave dynamically. The catch is that you will need to make a child theme and edit your theme templates, and place <!–mfunc –> comments around the booking calendar. If you’d like help setting this up, we also offer Premium Services to help you configure this in your Performance > Support menu.
February 12, 2021 at 5:32 pm in reply to: [Resolved] How to change the Linx theme background texture #33769Jesse Owens
KeymasterHi Deborah-
Thanks for reaching out, and for choosing the Linx WordPress theme. You’re right that the background texture is still hard-coded into that theme.
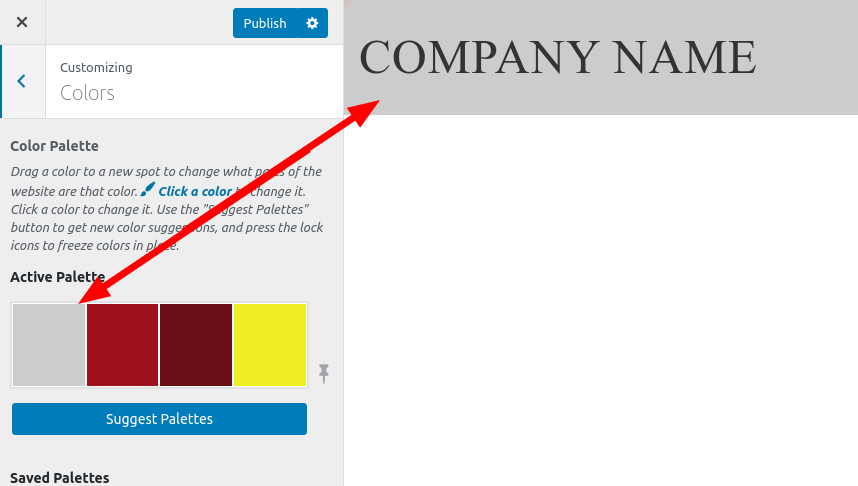
First, the “gray band” at the top. To fix this, I don’t recommend using CSS. Instead, change the first color in your palette in the Customize > Colors menu to white:

Second, the background texture. You will use CSS for this, but it doesn’t go into a file. Instead, navigate to Customize > Advanced > Custom JS & CSS and use the Custom Theme CSS field. Paste this code in:
body.custom-background, .page-template-page_home .entry-content, .site-content, .site-footer, .mce-content-body { background-image: none !important; } .entry-title { background-image: none !important; }Jesse Owens
KeymasterHello Hu-
Thanks for reaching out, and thanks for using the BoldGrid Post and Page Builder for WordPress.
Some of your formatting may have been lost in the question, but generally speaking there are a couple of ways to format your images when they get clicked on.
From what you’ve described, I might recommend using a Gallery to display your illustrations.
Unless your site is using a Right-to-Left language, I’m not aware of anything else that would cause your text and image to be “flush to the right” without manually setting it up that way. Would you be willing to post a link to your shop page so we can take a look for you?
February 12, 2021 at 4:59 pm in reply to: [Resolved] How to open links in the same tab in WordPress #33762Jesse Owens
KeymasterHi Ann Marie-
Good catch! I didn’t realize that Show advanced menu properties option was there, thank you for teaching me something new!
Jesse Owens
KeymasterHi Matthew-
Thanks for reaching out, and I’m sorry to hear about the frustration. Total Upkeep includes several tools to help you diagnose what might be going on.
The first thing to check is your backup logs. Navigate to Total Upkeep > Tooks > Logs and look for your most recent archive-XXXXXX.log file. If you can copy and paste that here, we can take a closer look for you.
Since you mentioned that it seems like more data is being stored each time, another thing to do is to enable the Filelist Analysis in the Total Upkeep > Settings > Backup Process tab. That way, your future logs will include notes about the largest files being backed up.
Finally, another thing to check is your Preflight Check tab, specifically the Backup directory and Permissions section, to make sure you have all the right read and write permissions to your backup directory. That would also give you a chance to see where your backups are being stored, and see if you can find those backups using FTP or your host’s file manager tool.
February 11, 2021 at 5:47 pm in reply to: How to add Footnotes and format Blockquotes in WordPress #33723Jesse Owens
KeymasterHi Arnold-
Thanks for reaching out, and thanks for choosing the Grid One WordPress Theme.
It looks like you’re currently using the Footnotes Plugin, which has a solid installation base at 6000+ active users and a 4.5-star rating. The only other footnotes plugin I could find with a comparable installation base and rating is the Easy Footnotes plugin.
Both plugins utilize Shortcodes, which is what I think you’re describing when you say “reference container.” Please correct me if I’m wrong about that. Beyond those I don’t really have many better recommendations, although if you have a specific example of a page that has missing footnotes we might be able to take a look and troubleshoot.
As for styling your Blockquotes, that can be easily accomplished with a little Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this code into your Custom Theme CSS:
blockquote, blockquote p { font-size: unset !important; border-left: 0px !important; }This code will make your blockquotes’ font size remain the same as normal text, as well as eliminate the black vertical bar on the left side, while preserving the extra margin.
February 11, 2021 at 1:57 pm in reply to: [Resolved] How to open links in the same tab in WordPress #33717Jesse Owens
KeymasterHi Ann Marie-
Thanks for the reply, I’m sorry to hear that you weren’t able to get your menu links opening in the same window.
I’m not aware of anything other than the checkbox I included in the screenshot above that would cause your Nav Menu to open in a blank tab. Can you describe what options you do see when you expand your menu items in the Customize > Menus > Primary?
If you’re able to take a screenshot, that would be helpful as well. You can use a service like https://imgbb.com to share screenshots here in the forums.
- This reply was modified 4 years, 2 months ago by
- AuthorPosts