Forum Replies Created
- AuthorPosts
- February 1, 2021 at 5:28 pm in reply to: [Resolved] Resolve theme: Customizing metadata on blog posts? #33422
Jesse Owens
KeymasterHi Anne-
Thanks for reaching out! The easiest way to accomplish this is to simply hide the metadata using CSS.
Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
.entry-meta { display: none; }That will hide it from your visitors, but it will still show up in the source code and be visible to search engines (this is usually good for SEO).
If you’re interested in modifying that PHP code, you’d need to set up a Child Theme for Resolve, and then override the pluggable function
boldgrid_posted_onin the Child Theme’s functions.php file.If you’re interested in using a theme that gives you control over your Post Metadata without using any code, I recommend checking out our Crio WordPress Theme for Business, which includes controls to remove the Author Byline, Date, or customize the metadata to your preference.
Jesse Owens
KeymasterHi Carla-
Thanks for reaching out! You’re right that the Site Title in Resolve remains white regardless of the color palette.
You can fix this with a little bit of Custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS field:
.palette-primary .site-title a { color: black; } .palette-primary .line-lg { border-top: 5px solid black; }This will get both the title text itself, as well as the line above the title. Simply replace “black” with your color name, hex code, or rgb code for the color you need.
If you’re looking for a way to control every aspect of your site without any code, I recommend checking out the Crio WordPress Theme for Business.
February 1, 2021 at 2:45 pm in reply to: Customize Background looks fine on Desktop but not on Smartphones #33416Jesse Owens
KeymasterHi Andrew-
I can spot a few things you can do to improve your background image on mobile devices.
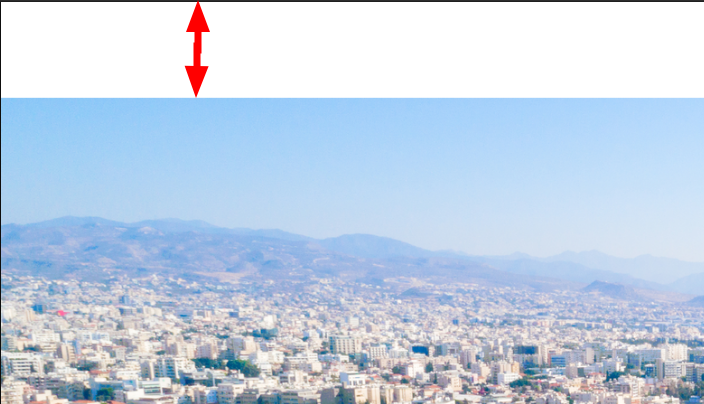
First, I’d recommend editing your source image to remove this white gap at the top of the image:
 .
.Next, one reason you’ve found a few different answers for different people trying to solve this issue is that iPhone’s Safari in particular does not support the “Cover Page” size very well, and different CSS tricks work best for different individual images.
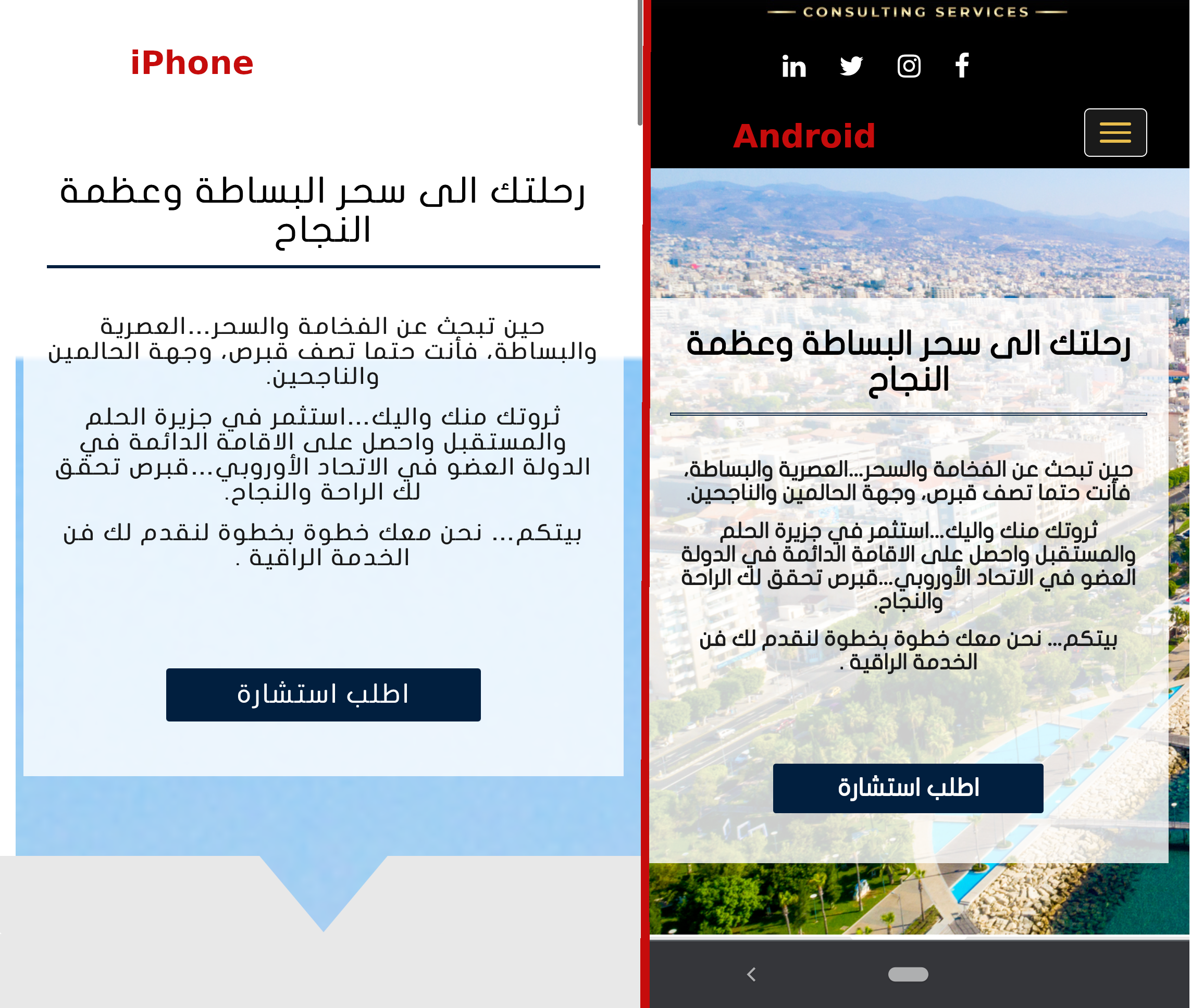
The technical reason for that is because iOS Safari uses the full height of the entire webpage to determine the “cover” size, rather than the height of the phone’s viewport, which results in the background image looking extremely zoomed-in. You can see the difference side-by-side here:

My favorite solution for this tricky issue so far is the following Custom CSS, which makes sure that the image is the right size on mobile devices, as well as centered:
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; } }By using the max-height: 100vh; rule, we make sure the image stays at 100% of the “View-height.”
Jesse Owens
KeymasterHi Paul-
Thanks for reaching out! I’m sorry to say that once a trial site has expired or been deleted, there isn’t a recovery process for getting it back.
While you’re working, I highly recommend using the Total Upkeep Plugin for WordPress backups to save copies of your work as you go.
January 29, 2021 at 1:37 pm in reply to: Customize Background looks fine on Desktop but not on Smartphones #33370Jesse Owens
KeymasterHi Andrew-
Thanks for reaching out! I’m sorry to hear about the frustration trying to fix that left-side gap.
It looks like you’ve got a negative margin set up on your logo in your Customize > Site Title & Logo > Horizontal Margin setting. When that negative margin is used together with a Right-to-Left font, it causes that gap.
I’d recommend setting that back to 0 to avoid this issue.
Jesse Owens
KeymasterHi Rowan-
Thanks for reaching out! I’m sorry to hear about the 404 error on your older posts.
I checked out your site, and it looks like you’ve already solved this. When I go to Page 2 of your Events category, I see a post from September 2019 show up first, going back to Page 3 I see posts starting from November 2018.
Did you already figure this out, and if so, do you mind sharing how you resolved it for anyone else who mind find this topic in the future?
Jesse Owens
KeymasterHi Barbara-
Thanks for reaching out, we’re happy to help you change your menu color.
I checked out your site, and it looks like you’re using the Above Header menu position. Because of that, the code to change it is a little different than the Primary Menu location.
Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
.palette-primary .secondary-menu li a { color: #5e17eb !important; }Jesse Owens
KeymasterHi Satarra-
Thanks for reaching out! I’m sorry to hear about the issues with your blog page.
Even after deleting your fist Latest Posts page, you should still be able to set the new one. There are two places to do this- in the Customizer as you mentioned, as well as the Settings > Blog menu.
From what you’ve described seeing the “Nothing found” message, it sounds like you may need to make sure that you have at least one Blog Post to show on the blog page. Look for the Posts > Add New menu to add a new post.
Jesse Owens
KeymasterHi Todd-
Since your WordPress website is hosted with one of our premium WordPress Hosting partners, you can hide that link in your Customize > Advanced > Footer Settings menu.
If you don’t see the option to hide the Special Thanks link, make sure that you’re using your Premium BoldGrid Connect Key from InMotion Hosting. Log into your InMotion Account Management Panel (AMP), and and navigate to Install BoldGrid > I already have a WordPress Site > Download BoldGrid Plugin and you’ll find your Premium key.
Once you have your key, head back to your WordPress Dashboard and navigate to Settings > BoldGrid Connect > Change Connect Key and paste your premium key into the field there.
Jesse Owens
KeymasterHi Dan-
Glad to hear one of those options worked for you! Let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Dan-
This is happening because whenever the visual editor is initialized, it runs a scan of all the content you entered into the Text editor and checks it for “valid” HTML markup, sanitizing elements that aren’t included in the HTML5 standards.
Since your custom <dpc> tag isn’t a standard HTML tag, it strips them out. This is built into the TinyMCE editor in WordPress, not specifically the BoldGrid Post and Page Builder. I can think of two ways you can solve this.
First, you could solve it with pure CSS. I checked out your blog, and it looks like you’re mainly using the drop-cap on the very first letter of each post. If that’s consistent, you could accomplish the same thing with the following Custom CSS (I copied these styles from your <dpc> element):
body.single-post .entry-content p:first-of-type:first-letter { line-height: 33px; font-size: 50px; font-family: Georgia; color: #222222; }This code targets:
- Just blog posts (not pages) with the
body.single-postclass - Just the post content with the
entry-contentclass - And finally, the first letter of the first paragraph, with the
p:first-of-type:first-letterpseudoclass.
If, on the other hand, you’d like to be able to use your <dpc> tag in more places throughout your posts, you can add it to the allowed tags for TinyMCE. This will take a little bit of custom code. I recommend using the Code Snippets Plugin to manage custom code snippets.
Once you’ve installed the plugin, you can use a filter like the one found on this StackExchange Post to add the tag:
add_action('init', function() { global $allowedtags; $allowedtags['dpc'] = array(); }); add_filter('tiny_mce_before_init', function($a) { $a['extended_valid_elements'] = 'dpc'; return $a; });Jesse Owens
KeymasterHi Dee-
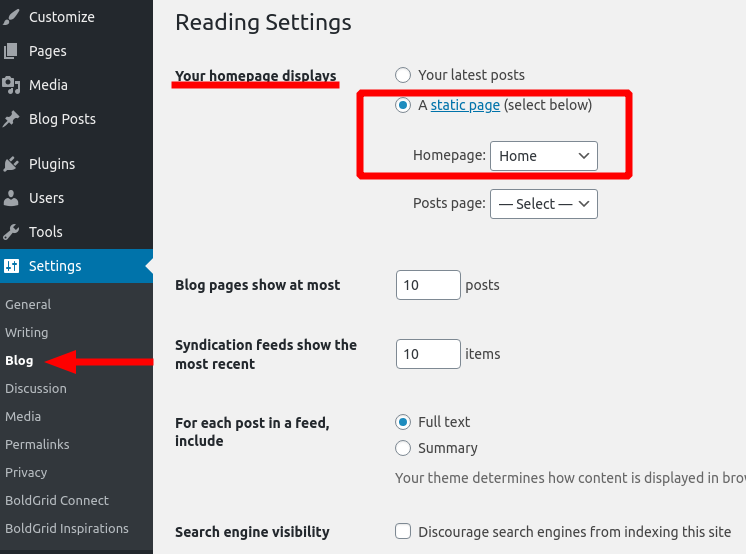
You can select your homepage either from the Customizer, in the Customize > Advanced > Homepage Settings section, or you can edit it from the WordPress Dashboard in the Settings > Reading section. If you have BoldGrid Inspirations installed, this setting might be called Settings > Blog:
 .
.Looking at your website, it looks like the page that was set up as your “Home” page might have been deleted. I can tell from the URL, however, that the page ID is 27, so you may be able to find it by pasting this fragment after your domain name:
/wp-admin/post.php?post=27&action=editIf you would like to start over completely from scratch, nagivate to the Inspirations menu, and click the Start Over with New Inspiration button.
Jesse Owens
KeymasterHi Kevin-
Thanks for reaching out! I’m sorry to hear about the problem with your menu not being clickable. I updated the title to your post to say “clickable,” because the word “responsive” generally means “not mobile-friendly” in web design terms.
It looks like what’s going on here is that the top row of your homepage has a large negative margin, which effectively puts it “on top” of your menu, preventing your users from clicking it.
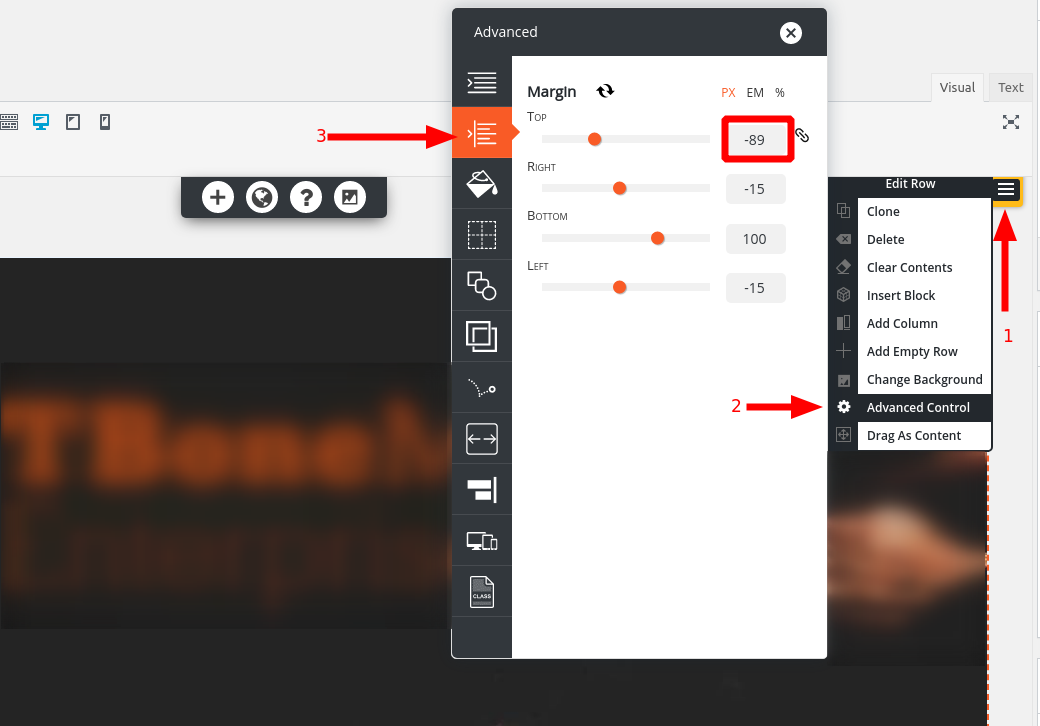
In order to fix that, edit your homepage, and look for the yellow Edit Row icon (because of the negative margin, it will show up a little ways above your page content. Click on Advanced Control, and then Margin.
Here, you’ll see that the top margin is set to -89 Pixels. Change that to 0, and your menu will work properly:

Jesse Owens
KeymasterHi Richard-
I wanted to update you with a little more context on this error. I found the actual text of the rule on Comodo’s website, and it includes this caveat:
SecRule REQUEST_FILENAME "!@rx (?:\/themes\/default\/fonts|\/fonts\/themify\.ttf)" \
This seems to indicate that the author of the rule knew that it shouldn’t be applied to font files, but they neglected to omit .woff fonts along with .ttf fonts. We’ve reported the false positive to Comodo so they can update the rule, but that may take some time, and even then your web host would need to update their ModSec rules with the update.
That being said, since this rule only applies to very old versions of PHP, my recommendation would still be to disable that rule for your website.
- This reply was modified 4 years ago by
Jesse Owens. Reason: Noted that we reported false positive to Comodo
Jesse Owens
KeymasterHi Richard-
Thanks for reaching out, I’m sorry to hear about Comodo’s ModSec WAF rule affecting your site.
The first thing about this error log that jumps out to me is that it matched “-C” with a font (.woff) file. I checked your website’s file against the current version of that font asset and I can confirm that they’re identical, so your plugin files haven’t been modified or compromised.
Since you noted that your website is running PHP 7.4, and the vulnerability that this rule is checking only applies to PHP 5.4.2 and lower versions, my first instinct would be to disable this rule for your site.
You can do this by adding the following line to your .htaccess file:
SecRuleRemoveById 220030Your web host might also be able to help disable that rule, since most modern web hosts don’t include PHP 5.4 in their shared hosting platforms.
Jesse Owens
KeymasterHi Betty-
Thanks for reaching out! I’m sorry to hear you can’t log in to work on your site, we’ll do everything we can to help.
While BoldGrid makes the software that runs your website, we don’t have any control over your account or your site. We do have a detailed guide on 5 different ways to get access to your site.
Since Web Hosting Hub is one of our Premium WordPress Hosting providers, they can also assist you with getting access back to your site 24/7 via Phone Chat or Email.
Jesse Owens
KeymasterHi Susan-
Thanks for reaching out! I’m sorry to hear you no longer need your subscription.
This is a public support forum, so we can’t change or discuss your subscription or billing here, but you can easily find out and cancel your renewal directly through your WordPress Dashboard, in the Performance > Support > Billing section, or by contacting our billing team directly.
Jesse Owens
KeymasterHi Grace-
Glad to hear that the mobile version is looking better!
The reason that your menu wraps into two lines at some screen sizes (between 992 and 1552 pixels in my test) is that in the Linx theme, your logo and menu are both allotted half the width of the screen, even though in your case the logo is pretty small.
To fix that, short of creating a child theme and modifying the header template, we can use a little bit of Custom JavaScript to change those widths. If you, or anyone else finding this topic, would like full control over your header layout without code, I recommend checking out the Crio Supertheme for Buisness.
Navigate to Customize > Advanced > Custom JS & CSS and paste these two lines into your Custom Theme JS:
jQuery('div.header-6.col-md-6').removeClass('col-md-6').addClass('col-md-2'); jQuery('div.header-7.col-md-6').removeClass('col-md-6').addClass('col-md-10');In my testing, this should provide a one-line menu at any screen size.
January 25, 2021 at 7:29 pm in reply to: WooCommerce Varations dropdown Shows Light on Light Color #33251Jesse Owens
KeymasterHi James-
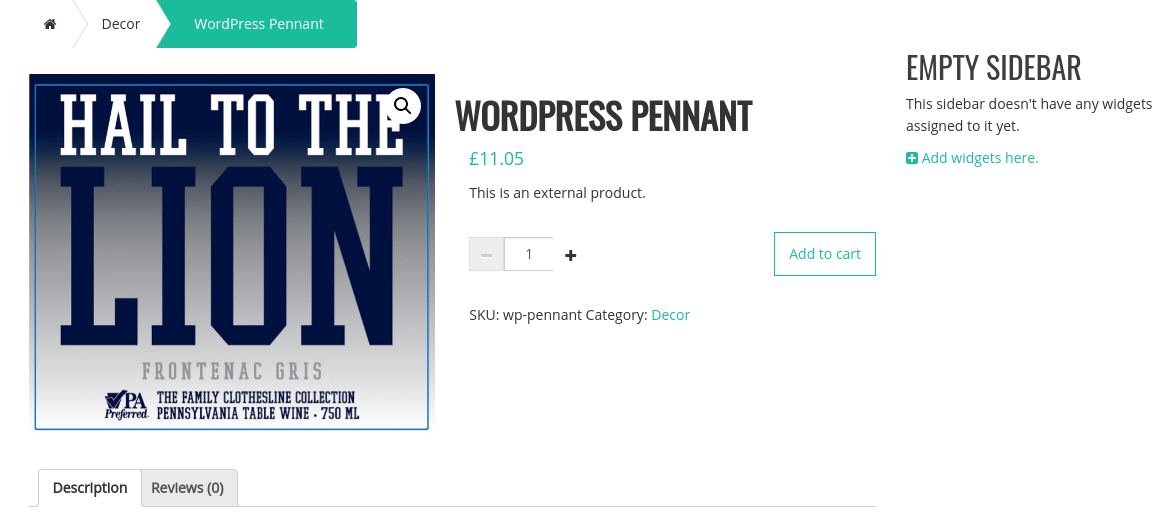
Thanks a lot for the clarification, I see what you mean now that the Label for the variations was the light color.
Here’s a Custom CSS rule you can use in your Customize > Advanced > Custom JS & CSS menu:
.woocommerce div.product form.cart .variations label { color: #333; }The color #333 is based on the text in the paragraph just above the selection box, but you can change that according to your taste. Once you have that CSS rule in place, you can change your background color back to white.
Jesse Owens
KeymasterHi John-
If I understand you correctly, you’re talking about the blue bar that shows up just below your site header, and the blue bar that shows up at the very bottom of your site. If that’s right, you can get rid of these completely with a little bit of Custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS and paste these lines into your Custom Theme CSS:
.entry-content { padding: 0px; } .site-footer { max-height: 0px; } div[class*="footer-"] { min-height: 0px; }Jesse Owens
KeymasterHi Gerard-
There isn’t a BoldGrid theme that would accomplish this out-of-the-box, but you could likely create it with any of our Themes, put together with using Anchor Links together with a plugin like Easy Smooth Scroll Links.
Jesse Owens
KeymasterHi Keith-
Thanks for reaching out, I am sorry about the frustration using your UK address to make a purchase. I tried to enter a UK address in Kent, and I see what you mean.
You’re right that the drop-down list is still full of US States, even when United Kingdom is selected as the Country. However, you’re still able to type in “Kent” rather than choosing from the list. You should be able to enter in your full address in Kent manually.
I agree that this is a big user-experience issue, and I’ve filed a ticket to the developers of our payment processing system to get it fixed in the future.
Jesse Owens
KeymasterHi Grace-
The extra space is actually coming from your site’s “Tagline,” or Site Description.
When you have a logo enabled, as you do, the tagline is made invisible, but it’s still there for SEO purposes and for users of accessibility devices like screen readers. Since yours is rather long, it takes up a lot of vertical space on mobile devices (again, even though it’s invisible).
Here’s one way you can fix this. Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
@media only screen and (max-width: 767px) { h3.site-description.invisible { font-size: 0px; margin: 0px; } }January 25, 2021 at 3:56 pm in reply to: How I can change the font of the titles of a single page and sidebar of posts? #33232Jesse Owens
KeymasterHi Marcell-
Generally speaking, you’ll change these in your Customize > Fonts > Headings menu.
If you want to only change the font on those specific pages, you’ll need to use Custom CSS to do so. Since each page and post has a unique class for the <body> tag, you can use the page’s ID to accomplish this, or in the case of your blog page, the
blogclass.Navigate to Customize > Advanced > Custom JS & CSS and use CSS rules similar to this:
body.blog h2.widget-title, body.page-id-560 h1.entry-title a { font-family: 'Open Sans'; }This is based on the Page ID for your /portfolio-de-investimentos/ page, which is 560. You can replace 560 with the ID of any other page if you need to use this rule for other pages.
January 25, 2021 at 3:12 pm in reply to: WooCommerce Varations dropdown Shows Light on Light Color #33229Jesse Owens
KeymasterHi James-
Checking out your site, it looks like you may have already solved this issue over the weekend? When I check out variations, for example the wine option, it looks correct like black-on-white text.
Did you already solve this, or am I looking at the wrong area?
January 25, 2021 at 10:45 am in reply to: How can I make the footer a different color from the header…or transparent so the background shows through? #33227Jesse Owens
KeymasterHi Joe-
I took a look at your blog, and it doesn’t look like you’re using one of BoldGrid’s themes. As far as I can tell, your theme comes from AFthemes.com.
Since those themes are commercial, I wasn’t able to check out your theme to see how to change the footer color, but I did find that AFthemes has a dedicated Support area.
Jesse Owens
KeymasterHi Shawna-
Sorry, there was a typo in that last post that didn’t let it finish.
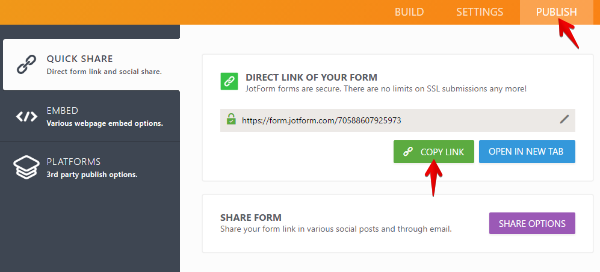
Right now, in the link for your button, you’re pasting the embed code from JotForm, not a link to the form. It’s in a <script>…</script> element, which won’t work as a button. You’d paste that into your page if you wanted the form to be embedded on your page, not link to it externally.
Putting that script into a button link would probably explain a lot of the weird behavior you’ve been experiencing as well.
Look for the Direct link of your form option when you’re logged into your JotForm account:

Jesse Owens
KeymasterHi Porta-
Yes, you can use KeyCDN. Here are their instructions for setting it up: https://www.keycdn.com/support/wordpress-cdn-integration-with-w3-total-cache
January 21, 2021 at 1:45 pm in reply to: Error editing call to action widget ERROR: Duplicate widget ID detected #33165Jesse Owens
KeymasterGlad to hear it, Lotte! Our developers are working on getting that bug fixed once and for all, and it should be updated shortly.
January 21, 2021 at 12:31 pm in reply to: Total upkeep with network WordPress Multisite installation #33162Jesse Owens
KeymasterHi Ilia-
Thanks for reaching out! I should note that Total Upkeep isn’t rigorously tested with WordPress Multisite.
That said, it can be installed on the network and be used by the network super-admin, and it will back up the entire network, but not individual sites.
Jesse Owens
KeymasterHi Alexander-
Thanks for reaching out, I’m sorry to hear about the issues using W3 Total Cache and Elementor.
From what you’ve described, it sounds like Elementor’s CSS assets aren’t being added to the Minify Cache. One solution for this is to exclude Elementor’s CSS files from minification, by adding them to the Never minify the following CSS Files in your Performance > Minify > Advanced.Jesse Owens
KeymasterHi James-
Keeping it disabled isn’t a big deal, minification can be tricky to troubleshoot, because every site is a little bit different depending on themes, plugins, and other variables.
Jesse Owens
KeymasterHi James-
It should be safe to re-enable Minify in your General Settings menu now that you’re set to combine only.
Jesse Owens
KeymasterJanuary 20, 2021 at 1:29 pm in reply to: Boldgrid Post and Page Puilder not working on WordPress site #33114Jesse Owens
KeymasterHi Kris-
Thanks for reaching out, I’m sorry to hear about the issues with Post and Page Builder.
Most of the time, the behavior you’re describing comes from a JavaScript error, most often caused by a conflict with another plugin. I checked out your site, and I didn’t spot any from the front-end that conflicts with Post and Page Builder, although I couldn’t test out the Mixone theme or the Mixone Toolkit plugin since they’re commercial.
One way to troubleshoot would be to deactivate your plugins one-by-one, starting with those you might have installed at about that one-week mark, and see if the issue continues.
Another thing that might help us to narrow down the cause would be to check your browser’s error console while you use the Post and Page Builder. If you can copy any errors you see there and paste them here, we can take a closer look.
Here’s a quick video showing you how to check the error console.
Jesse Owens
KeymasterHi James-
Most of the JavaScript in WooCommerce is already minified, so it might not be giving you that much of a boost to minify them using W3TC, and as we’ve seen can sometimes cause unexpected errors.
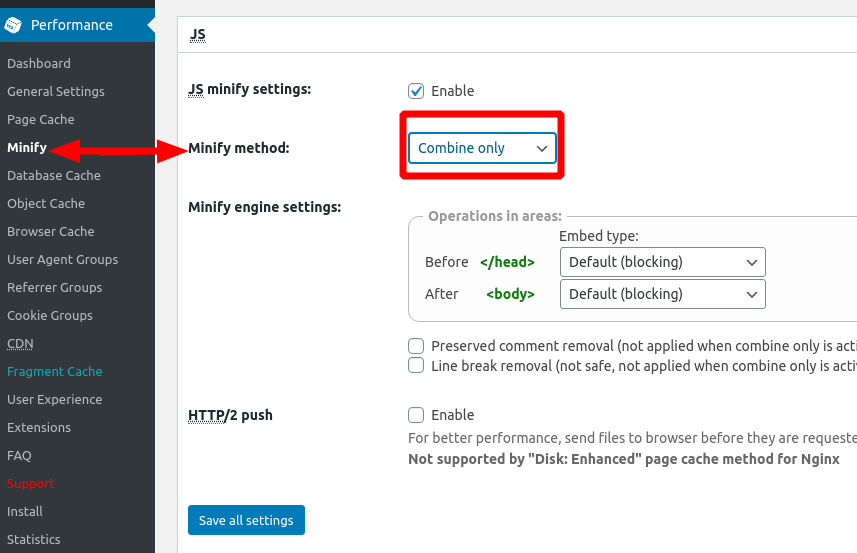
There are a couple possibilities to solve this. Probably the easiest is to change the Minify method setting in Performance > Minify > JS to Combine only. That will give you the benefit of having fewer JavaScript requests without the double-minifying issue.
Alternatively, you could add WooCommerce’s JavaScript assets to the Never minify the following JS files field. I believe the right one in this case is the
/wp-content/plugins/woocommerce/assets/js/zoom/jquery.zoom.min.js, but other JS assets might need to be added as well.January 20, 2021 at 12:09 pm in reply to: [Resolved] Haven theme – How to adjust font size to a specific px value? #33108Jesse Owens
KeymasterHi Thierry-
Thanks for letting us know about that bug! I’ve let the developers know so that we can get that fixed as soon as possible.
Your CSS is almost right, you’ll just need to add an
!importantflag to the rule:body h1 { font-size: 24px !important; }Jesse Owens
KeymasterHi Shawna-
Thanks for reaching out! I checked out your site and I can see what you mean. I can’t say for sure what’s going on, but there are definitely some strange things going on, like paragraphs inside of buttons and strange styling issues.
There is an easy way to start over. Navigate to the Inspirations menu, and click the Start over with a new Inspiration button. One thing I might recommend if you decide to go that route is to make a backup of what you have so far, and transfer it to a staging site in BoldGrid Cloud WordPress. Here are instructions for how to do that.
Jesse Owens
KeymasterHi James-
Thanks for reaching out, I’m sorry to hear about the issues with your product images.
I checked out your site, and your product pages don’t look the way that they normally do in the Hydra theme. Normally, a smaller image would be displayed, with the 600-pixel full size only shown as a “preview” when the user hovers over it.

I’m curious if the normal image display is being affected by your Minify settings in W3 Total Cache. Can you disable minify temporarily in your Performance > General menu, and see if that makes your product page look correct? That might also explain the behavior you saw when the Customizer changed, but the front-end of the website did not, if the cache had not been cleared when you checked the page.
Jesse Owens
KeymasterHi Laura-
I checked out your site, and it looks like you’re using a non-BoldGrid theme called Argent. You can edit the footer widgets in the Argent theme by navigating to Appearance > Widgets and look for the widgets in the Footer One and Footer Two widget areas.
- Just blog posts (not pages) with the
- AuthorPosts