Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHello Thierry-
I used Google Translate to read your question, so forgive me if I’ve misunderstood any part of it. Here’s the translation I used.
I managed to install your W3 Total Cache plugin, but when I activate it I can no longer view my website through a browser. I would love to buy the “Pro” version, but I would also like a technician to install it for me on my site and configure it correctly! My site is hosted on a dedicated server.
Can you give me a quote for a custom installation of your plugin please.We do offer a plugin configuration service, which you can order directly from your WordPress Dashboard under the Performance > Support menu, or you can get in touch with the team using this form.
I’m sorry to hear about the issues with your website. Generally speaking, the most common cause of what you described is an issue with automatic minification. Usually disabling minify in your Performance > General Settings menu will restore the functionality of your site. If you can provide any details about what’s happening when you “can no longer view your website in your browser,” we might be able to help further.
Jesse Owens
KeymasterHi Barnabás-
W3 Total Cache detects which caching methods are available on your server. If they’re not showing up as available, you or your system administrator will need to install them.
We have installation instructions available for Memcached and Redis on our Github Wiki, along with instructions for installing their PHP Modules to make them available to W3 Total Cache.
January 8, 2021 at 2:40 pm in reply to: why pictures look different in Mobile (phone and Tablet) view #32835Jesse Owens
KeymasterHi Ken-
With the way you’ve got this block set up, with an empty column and a background image, the image’s height will be determined by the height of the row.
That means that on large screens, where it shows up to the right of your text, the image will be the same height of the text. But, when viewed on a mobile screen where it is moved below the text, it doesn’t have any height on its own.
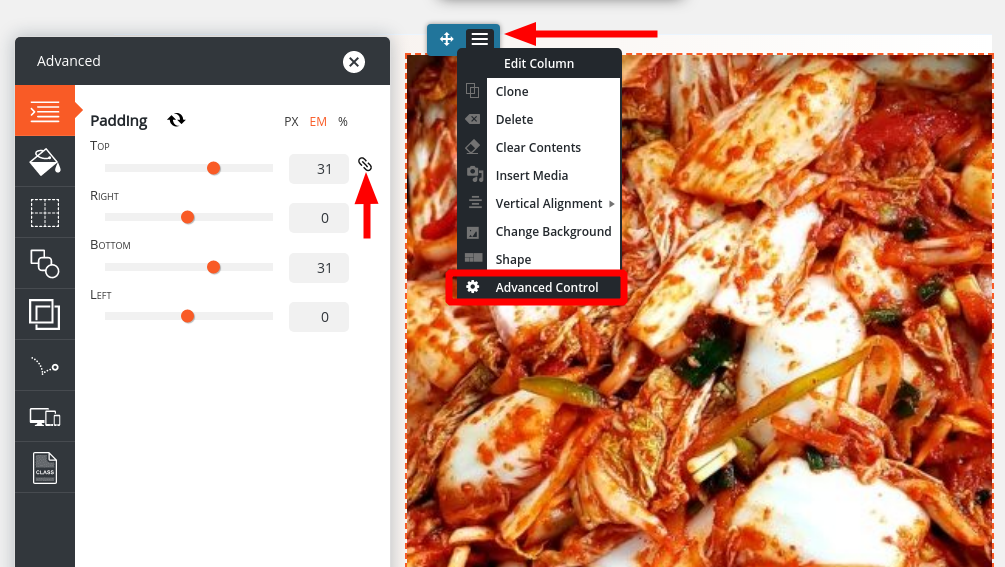
You can change that by adding padding on the top and bottom of the column that has the background image. Use the blue-colored Edit Colum menu, and choose Advanced Control. Here you’ll find the option to add the top and bottom padding.

Another way you can control the mobile view specifically is to use the Device Visibility settings to create custom sections of your page that only show on mobile or tablet devices. Check out these instructions for using responsive utilities.
Jesse Owens
KeymasterHi Nick-
It sounds like you’re getting some kind of JavaScript error that’s preventing the BoldGrid Post and Page Builder from loading. Most often, this is due to a plugin conflict.
One thing that can help us determine what might be the cause is to check your browser’s error console when you try to load the editor. Here’s a short video on how to use your error console.
Another possibility is that some plugins might be out-of-date. WordPress has released a few updates in the last couple of months that changed the core jQuery JavaScript library, and many plugin authors (ourselves included) needed to update our plugins to work with the new version. Make sure that all your plugins and your theme are up-to-date.
Another thing you can try is to deactivate plugins one-by-one to see if the issue resolves. Start with any plugins that add functionality to the editor screen, because they’ll be most likely to interfere with the editor.
Jesse Owens
KeymasterHi Emily-
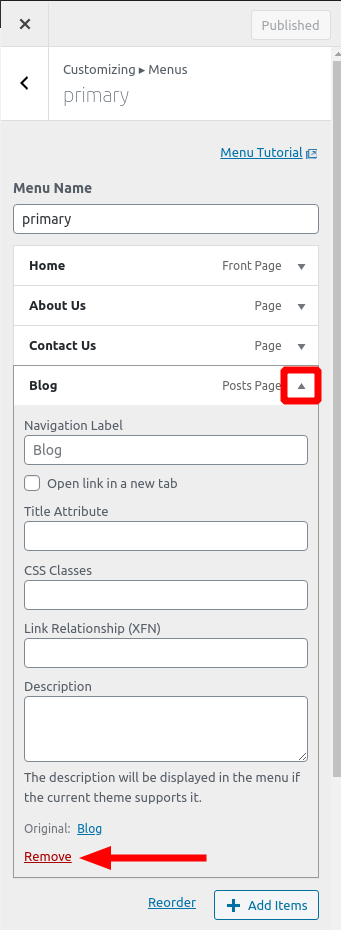
You’re not obligated to keep the default blog page in your menu. You can remove it by navigating to Customize > Menus, expanding the existing Blog menu item, and click the Remove button:

Then, you’re free to add another page with the posts list widget or another post displaying plugin to the menu, so you don’t have any duplicates.
Jesse Owens
KeymasterHi Nick-
Thanks for that update! I’m glad to hear you got it fixed. We’ll do some testing on our end and see if we can fix it in Post and Page Builder. I’ll update you here if we can determine the cause.
January 7, 2021 at 4:37 pm in reply to: Post Builder being weird with hyperlinks, paragraphs and applying borders… #32810Jesse Owens
KeymasterHi Thomas-
Pasting over from Facebook would explain some of the weird <div> elements I can see in some of your content. I honestly haven’t tried pasting from WordPad over, but I do know that MS Word and Google Docs often have the same issue when you copy and paste over from them.
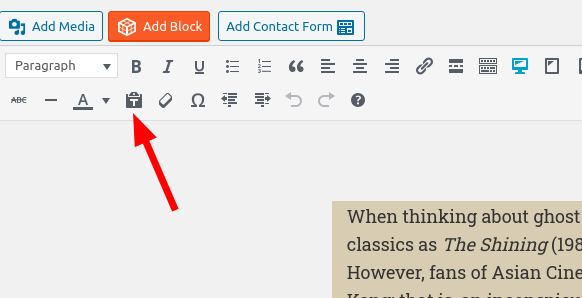
There is a way to make sure that all of that doesn’t get pasted in, however. The Paste as Text button will ensure that all of your pasted paragraphs are in the same row element, and you’ll be able to easily add a border.

This will also probably fix the link spacing issue, but at the cost of a little more work. You’d need to go back and re-link all the links in the pasted text.
January 7, 2021 at 3:00 pm in reply to: Post Builder being weird with hyperlinks, paragraphs and applying borders… #32802Jesse Owens
KeymasterHi Thomas-
Thanks, I understand a lot better now! When you say that you’re copying the text from WordPress, do you mean the “Gutenberg” block editor, or another site using the Classic Editor? That could cause the issue in theory, but I’d like to try replicating your experience exactly so I can give you a good answer on how to fix it moving forward, especially if it’s happening so frequently that it’s driving your Editor that crazy!
Depending on the HTML structure of what you’re pasting in, you’re right that there might not be an “easy” way to put a border around them all. I noticed that some of your posts have some <div> elements in them that look like they’ve been pasted over from your source, which would make it a little tougher.
That being said, I took a look at one of your posts that looks like it has the border you’re describing, and you might be able to accomplish something similar with a Custom CSS rule. Navigate to Customize > Advanced > Custom JS & CSS and paste this in:
.entry-content { background: #c9aa74 ! important; border: 1px solid; border-radius: 2em; padding-left: 15px; padding-right: 15px; }You’ll need to go back and remove the border from the posts you already have it on, like the Anime series review I copied this from, but that will put the same style border around all your posts globally.
Jesse Owens
KeymasterHi Krittaya-
If you have the BoldGrid Inspirations plugin active, a couple of menu items have been re-named. Specifically, Appearance is called Customize. You can switch back to the default WordPress menus by going to Settings > BoldGrid Inspirations and disabling the option to Use BoldGrid admin menu system.
That being said, the right place to change which page is your front page is not normally under the Appearance menu. Navigate to Settings > Reading (or Settings > Blog if you’re using the BoldGrid menus). Here, you’ll find the option for Front page displays: and you can change it there.
Jesse Owens
KeymasterHi Nick-
It sounds like you’re getting some kind of JavaScript error that’s preventing the BoldGrid Post and Page Builder from loading. Most often, this is due to a plugin conflict.
One thing that can help us determine what might be the cause is to check your browser’s error console when you try to load the editor. Here’s a short video on how to use your error console.
Another possibility is that some plugins might be out-of-date. WordPress has released a few updates in the last couple of months that changed the core jQuery JavaScript library, and many plugin authors (ourselves included) needed to update our plugins to work with the new version. Make sure that all your plugins and your theme are up-to-date.
Another thing you can try is to deactivate plugins one-by-one to see if the issue resolves. Start with any plugins that add functionality to the editor screen, because they’ll be most likely to interfere with the editor.
Jesse Owens
KeymasterHello Ry-
Yes, you can and probably should still use Lazy Loading through the plugin. WordPress Core’s implementation is browser-based, and is still not supported fully by many browsers. W3 Total Cache’s implementation is based on a lightweight JavaScript, and will deliver a better user-experience to your users who aren’t browsing with a compatible browser.
- This reply was modified 4 years, 1 month ago by
Jesse Owens.
Jesse Owens
KeymasterHi Timy-
I checked out the site you linked, and I did see some images just like you described, especially one on the “Contact” page.
I have to say I’ve never seen an issue quite like this before, and on my testing installations with the Crio theme I’m not getting the same behavior.
One thing to check might be your server’s media handling information. Navigate to Tools > Site Health and switch over to the Info tab. Expand the Media Handling section, and paste that in a reply here.
January 6, 2021 at 3:35 pm in reply to: W3 Total Cache issues with Divi 4.7.7 and WordPress 5.6 #32775Jesse Owens
KeymasterHi Shoulders,
Thanks a lot for that additional information! On your Performance > Page Cache page, can you ensure that the “Administrator,” “Editor,” and “Author” roles are selected underneath Don’t cache pages for following user roles setting?
I’m going to test these settings out on our testing Divi installation and reply back to you if I can replicate the issue for you and determine what might be causing it.
Jesse Owens
KeymasterHello Gigi-
It looks like you’re using the latest version of the Venetian theme. I did check a site running Venetian on my end and I’m not seeing that kind of behavior.
I’ve never heard of an issue quite like this one before, so I’d like to get a few more details from you if you can. When you say the images are grayed-out, do you mean that they show up in your image library, but you’re not able to select them and insert them into your posts?
There’s a couple things that might help to figure out what’s going on.
First, navigate to Tools > Site Health and switch over to the Info tab. Here, if you can copy-and-paste the Active Plugins section, as well as the Media Handling, and possibly the Filesystem Permissions section. Those might contain some clues for us.
Second, if you can check your web browser’s error console while you try add an image to your post, and paste any errors that show up in red here, that might also help. Here’s a quick video showing you how to access your browser’s error console.
Jesse Owens
KeymasterHi Karen-
I’m sorry to hear that your backups aren’t working correctly. In order to figure out what might have gone wrong, can you check your backup archive log for us?
Navigate to Total Upkeep > Tools > Logs and check the log file with a name like
archive-XXXXXXX.logwith a timestamp corresponding to one of your failed backups.If you’re able to reply here with the text in that log file, we’ll be able to take a closer look at what’s going on.
Jesse Owens
KeymasterHi Kristin-
There are a few ways you can add Google Analytics to your site, ranging from very easy to quite technical.
My personal favorite way is with the official Site Kit by Google plugin. With Site Kit, you won’t need to worry about manually copying-and-pasting your code in, and it ties together Analytics, Search Console, and other Google products along with some in-dashboard insights about your traffic.
There are also a lot of other plugins available to add Analytics to your site without getting into your site’s code.
If you’d like to stick with pasting your code in, the best way is to use a plugin like Code Snippets so that you don’t have to modify your theme’s code. Once you have Code Snippets installed, you can use a snippet similar to this:
add_action( 'wp_head', function () { ?> <script> /* paste your Analytics code here */ </script> <?php } );- This reply was modified 4 years, 1 month ago by
Jesse Owens. Reason: fixing code snippet
January 6, 2021 at 2:28 pm in reply to: Post Builder being weird with hyperlinks, paragraphs and applying borders… #32759Jesse Owens
KeymasterHi Thomas-
The space in between normal text and a link does occasionally behave erratically. Most often, this comes from switching in between the Text and Visual editors, when the TinyMCE editor (also known as the “classic” editor) built into WordPress processes the text you added in the text mode.
Generally speaking, the best way to avoid that is to make sure you’re consistently adding your links in one editor or the other. If you find one that you can’t get to behave, you can add the phrase
in the text editor to force a space character into your paragraph. (It stands for “non-breaking space”).I’m not sure I understand what you mean by “Paragraphs are not applied.” Are you able to include a link to a page where that’s happening to you so I can take a closer look?
As for applying a border, you can add a border to an element, column, row, or section. If you’ve got several paragraphs that you’d like to put a border around, consider adding them in a new row or section so that you can add a border around them. You’ll find the border options in “Advanced Control” menu.
 January 6, 2021 at 12:17 pm in reply to: Does W3 Total Cache let your add meta data to a page? #32754
January 6, 2021 at 12:17 pm in reply to: Does W3 Total Cache let your add meta data to a page? #32754Jesse Owens
KeymasterHi Doug-
Generally speaking, adding meta data to pages isn’t really within the scope of caching and performance. There are a lot of plugins that do offer this feature for free, including BoldGrid Easy SEO for basic SEO meta tags.
If you’re looking for something that will let you create custom meta tags, the Meta Tag Manager plugin has over 70,000 active users and largely positive reviews.
Jesse Owens
KeymasterHi Declan-
Thanks for that! This does give us a couple pieces of good information.
The very last line,
Signal received: 15tells us that your server sent a “kill” signal to the restoration process- 15 is SIGTERM in Linux jargon.The other thing that jumps out at me is that the kill signal came 2 minutes and 1 second after you started your restoration. My guess would be that your server automatically terminates any process that runs for longer than 2 minutes.
So, with that in mind, there’s a couple of ways we might be able to get your site back up and running.
First, if you’re certain that it was just a plugin update that caused the issues with your site, you might consider trying the WP Rollback plugin to revert the individual plugins to the previous version.
Another possibility is using the command line restoration tool, because it will run much faster than restoring through your WordPress Dashboard.
Third, you can try contacting your hosting provider to see if they can change the 2-minute limit. It’s possible that it might be your PHP max_execution_time setting, but I think it’s more likely that your server has some other system enforcing that limit, because exceeding the PHP max_execution_time wouldn’t normally send a kill signal.
Moving forward in the future, I’d recommend excluding the
/wp-content/uploads/directory from your backups, which is usually the source of a large backup file. That will give you backups that you’ll be able to easily restore in case of any more issues. Then you can take a separate backup of your uploads folder once per month or so to protect your images.Jesse Owens
KeymasterHi Ksenia-
I believe I replicated your issue, and the good news is that your Read More Without Refresh plugin is just fine.
The thing that caught my eye is that your blog posts have permalinks like
/blog/20201230. However, any time you click on a link to an individual post, it redirects back to/blog/.
I believe this is related to your permalink settings.Navigate to Settings > Permalinks and confirm for me if you’re using a Custom Permalink structure like this:
/%category%/%year%%monthnum%%day%When I set up my permalinks like that, I got the same thing you’re seeing, that individual posts redirect back to the /blog/ page. Permalinks aren’t designed to work without a slash in between each tag, and that’s what’s causing the redirection.
Additionally, it might actually be more beneficial to use the post title as the permalink, since the URL is very important for SEO purposes, and the date published doesn’t give search engines a good idea what the content is relevant to. I’d recommend switching your permalink structure to
/%categrory%/%postname%/. That said, if you’d really like the URL to be the date, consider manually updating each post’s slug to the date when you’re editing the page.January 5, 2021 at 4:08 pm in reply to: W3 Total Cache issues with Divi 4.7.7 and WordPress 5.6 #32722Jesse Owens
KeymasterHello Shoulders,
In our testing, the Divi Builder should work as expected when Don’t cache pages for logged in users setting is selected. Can you share the contents of
wp-content/w3tc-config/master.phphere?Feel free to replace your domain with example.com if you don’t want it shared.
Jesse Owens
KeymasterHi Ksenia-
Thanks for the update, I’m glad we got one issue resolved for you. I think that the issue is being caused by the fact that we’re never actually viewing the individual post- even when you click on the article itself, it’s still being displayed on the archive page.
Can you share what plugins you’re currently using? Specifically, the plugin that provides the Russian/German translation toggle? I’d like to try some testing on my end, because the commenting works as expected on the Hifidel theme by itself, and I’d like to see if I can get the same thing to happen on my end so I can see if we can find a solution for you.
Jesse Owens
KeymasterHi Chris-
The first thing to check is the Cache URIs with query string values setting in Performance > Page Cache. Make sure that isn’t checked and purge your caches.
Another possibility might be to create a Cookie Group for that UTM Grabber Cookie you mentioned. Enable the group, and make sure the Cache option is checked for that. *Edit- the cache option should be checked for this.
- This reply was modified 4 years, 1 month ago by
Jesse Owens. Reason: Additional information from MarkoV
Jesse Owens
KeymasterHi Declan-
I’m sorry to hear about the troubles restoring your website, we’ll be happy to help.
The first thing to check on is the restoration logs for the failed attempts. Navigate to Total Upkeep > Tools > Logs and look for the log with a filename similar to restore-XXXXXXXX.log and a timestamp corresponding to the restoration that failed.
If you can paste that log here, we’ll be able to determine what’s causing the failure.
You also might be able to restore your backup using Total Upkeep’s command line utility.
The issues downloading your backup both sound like they might be related to your server’s LimitRequestBody (if you’re using Apache) or client_max_body_size (if you’re using NGINX) setting. Since they’re stopping right at about 500MB I’d suspect that your server has this setting set to around that amount. Your web host or system administrator may be able to assist you adjusting that. Alternatively, you can use FTP to download the backup file.
Jesse Owens
KeymasterHi Mimi-
The most likely cause for this behavior is a plugin conflict causing a JavaScript error.
In order to help troubleshoot, I’d like to ask a favor from you. Check out this video on how to use your browser’s error console, and open your console when you’re editing a page. Look for any errors with a red background, copy their text, and reply with them here.
Alternatively, you can try de-activating your plugins one-by-one and checking your editor to see if the fonts are working correctly after each one. That might help us narrow down the culprit and help us replicate the error so we can find out what’s causing it.
January 4, 2021 at 6:40 pm in reply to: Social media icons are not the logo but solid circles #32696Jesse Owens
KeymasterHello Morgan-
I took a look at your site, and it looks like the issue is related to the way your SSL redirection is being handled. A lot of your resources, including the FontAwesome library that handles the social media icons, are failing to load either because of loading them over HTTP or because they’re being loaded without the ‘www.’ subdomain and are being blocked due to CORS.
The easiest way to fix this is to update your Site’s URL. Navigate to the Settings > General menu, and update the two fields for WordPress Address and Site Address, taking care to make sure that you include both the https and www. portions of your URL: https://www.example.com
You may also want to try out the Really Simple SSL plugin, just in case some other parts of your website aren’t working correctly. Most of the time you can simply install and activate the plugin, and it will work out-of-the-box.
- This reply was modified 4 years, 1 month ago by
Jesse Owens.
Jesse Owens
KeymasterHi Nikolay-
It sounds like you’ll want to use the
w3tc_flush_posts()orw3tc_flush_post( $post_id )functions.You can find the documentation on our GitHub Wiki.
- This reply was modified 4 years, 1 month ago by
Jesse Owens.
Jesse Owens
KeymasterHi Ric-
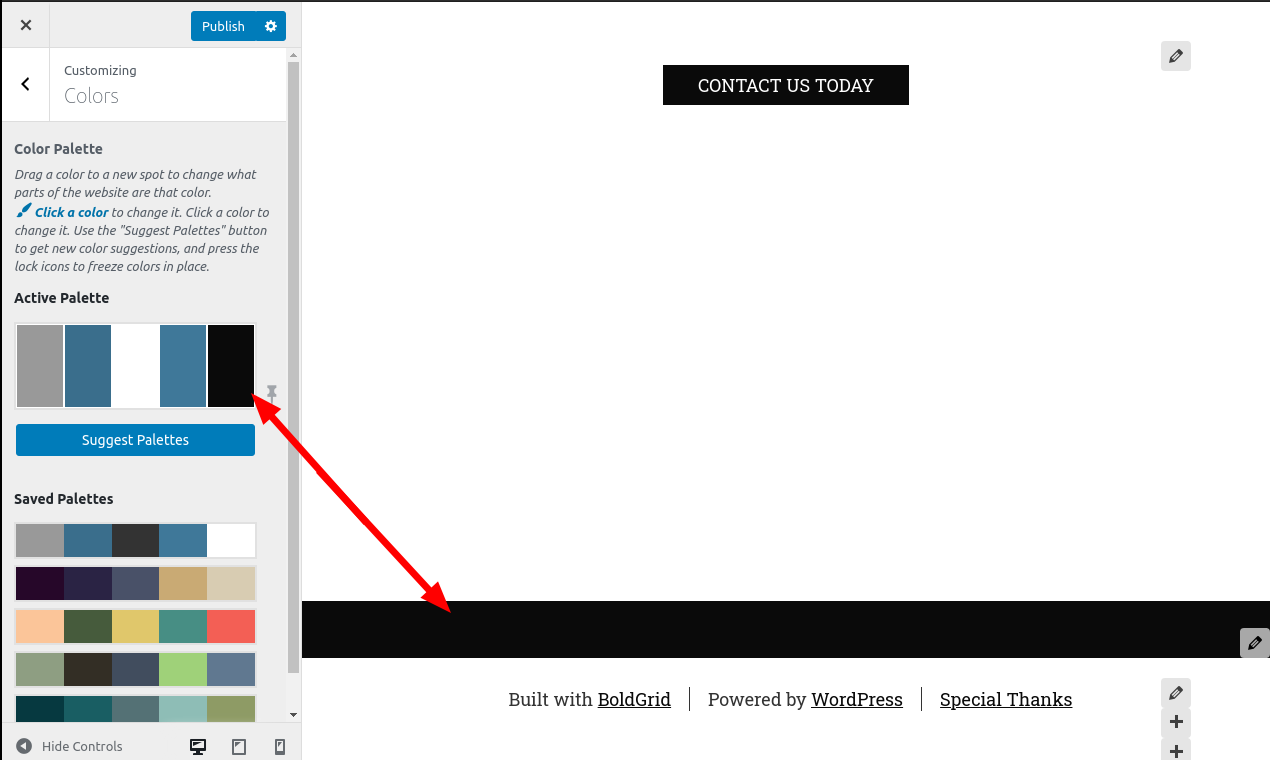
This black color is actually coming from the entry-content’s background color. The reason that it’s lower on your home page compared to other pages is that by default, your home page has a larger header than others.
There’s two ways you can fix this. Probably the best way is to change your Color Palette. This background color is coming from the 5th color of your palette. Navigate to Customize > Colors and check the last color in your palette.

You can also accomplish this with Custom CSS if that affects other parts of your website that you still want to have the black color. Use this rule:
.palette-primary .site-content { background: #fff; }You should take caution to make sure you set your text color if you do that, as the default text color will be meant to contrast with the background color.
Jesse Owens
KeymasterHi John-
This is a public technical support forum, and we’re not able to process billing requests or inquiries here. You can get in touch with our billing team directly from your WordPress Dashboard in the Performance > Support > Billing Questions menu, or you can contact our team using this form.
Jesse Owens
KeymasterHi David-
Right now, there isn’t a way to cancel a backup in progress, or change the default “Rollback” backups before an update. These features are both on the roadmap for the 2.0 version of the plugin that we’re planning to release this quarter of 2021, or early second quarter.
For your situation, I’d recommend creating a manual backup before your updates. This won’t have the convenience of the automatic 15-minute rollback period (although that feature is also on the roadmap). However, in the event your updates cause a fatal error, you’ll still be able to revert to you manual backup using our command line utility.
Jesse Owens
KeymasterHi Ali-
You can use your BoldGrid Connect Key on unlimited sites within the same business. For example, you may use it on a Development, Staging, and Production site. Keep in mind that your Key can be used to purchase BoldGrid Connect Search images, so you should not share your key with sites that you are delivering to a client or another business.
Jesse Owens
KeymasterHi Aickum-
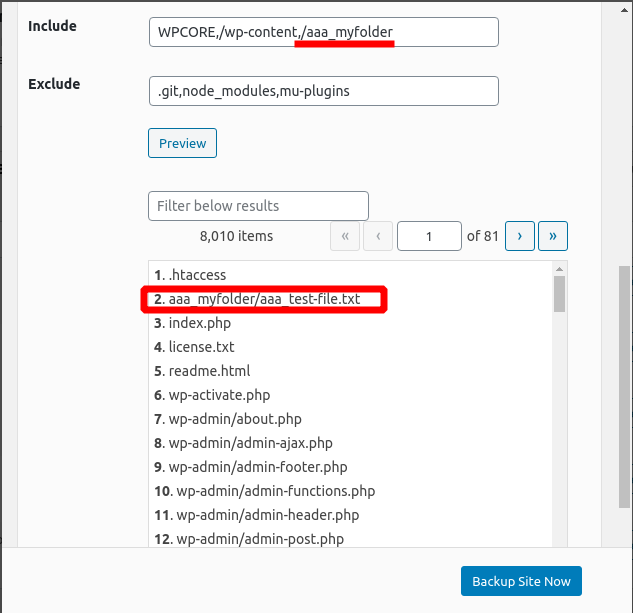
Yes, you can add non-standard folders as long as they are in the website’s root directory (not, for example, in your home folder one level up in the directory structure).
You can use the Preview button to make sure that your other directories are being included in the backup. In this example, I created a directory named aaa_myfolder with a file in it named aaa_test-file.txt (empty directories will not be backed up). I named it that way for the ease of the screenshot so it would show up first alphabetically, but you can use the Filter below results field to search for your directories and make sure they’re included.

Jesse Owens
KeymasterHi Nur-
At this time, we’re not able to process PayPal payments, but our holiday promotion for Cyber Monday is still active. Use discount code CYBER2020 for 10% off at checkout. This promotion ends 1/6, so be sure to act fast on that one.
Jesse Owens
KeymasterHi Ronald-
Thanks for the detailed information, thanks to your help I was able to replicate the issue. It looks like whenever I have the Simple Revisions Delete plugin active, I get the same issue. As soon as I clicked the Purge Revisions button, it seems like the issue was resolved.
One alternative to that plugin that you might consider is limiting the number of revisions on your site by adding a line to your wp-config.php file. You can add a line similar to this:
define( 'WP_POST_REVISIONS', 3 );
By default, WordPress stores all your post and page revisions, using a line like this one will only keep the most recent 3 revisions.
Jesse Owens
KeymasterHi Albert-
That line is built into the Theme CSS for venetian, but it’s not tough to remove. Navigate to Customize > Advanced > Custom JS & CSS and add this line into your Custom Theme CSS field:
palette-primary .call-to-action h2 { border-bottom: none }I’m glad to hear about the good GTMetrix Score, but I am sorry to hear about the PageSpeed Insights score. Can you share some of the recommendations it’s making so we can help you out specifically? Most of the time you’ll be able to improve that score with W3 Total Cache.
January 4, 2021 at 3:02 pm in reply to: How do I insert a comment section on various pages on my website? #32669Jesse Owens
KeymasterHi Angelina-
I think we might be missing one of the responses we sent you, can you clarify what Custom CSS you’re using?
As far as the padding issue on your page comment forms, that should have already been fixed in the newest version of the mini-plugin. Try deleting that plugin, and reinstall it manually using this direct link.
Jesse Owens
KeymasterHi Jeremy-
The Licensing section can be found in the Performance > General Settings menu, in between the Fragment Cache and Miscellaneous sections.
Jesse Owens
KeymasterHi Ksenia-
I’ll tackle the easier question first, about your Cyrillic characters. Right now, your body text is using the Ropa Sans font, which does not include Cyrillic glyphs. Since the Ropa Sans doesn’t include those characters, they “fall back” to the backup font Helvetica. In order to fix that, you’ll need to choose a font that includes the Cyrillic alphabet. Probably the most similar fonts to Ropa Sans that include it are Montserrat or Source Sans Pro.
For the issue with Comments, I believe the issue is that your blog posts are using the “Category: Blog” Archive page instead of a regular blog posts page. Here’s a quick video showing you how to set up a Blog Page:
Jesse Owens
KeymasterHi Muhammad-
Thanks for the questions! I created a couple of videos to help you out with these questions.
How to add motion effects?
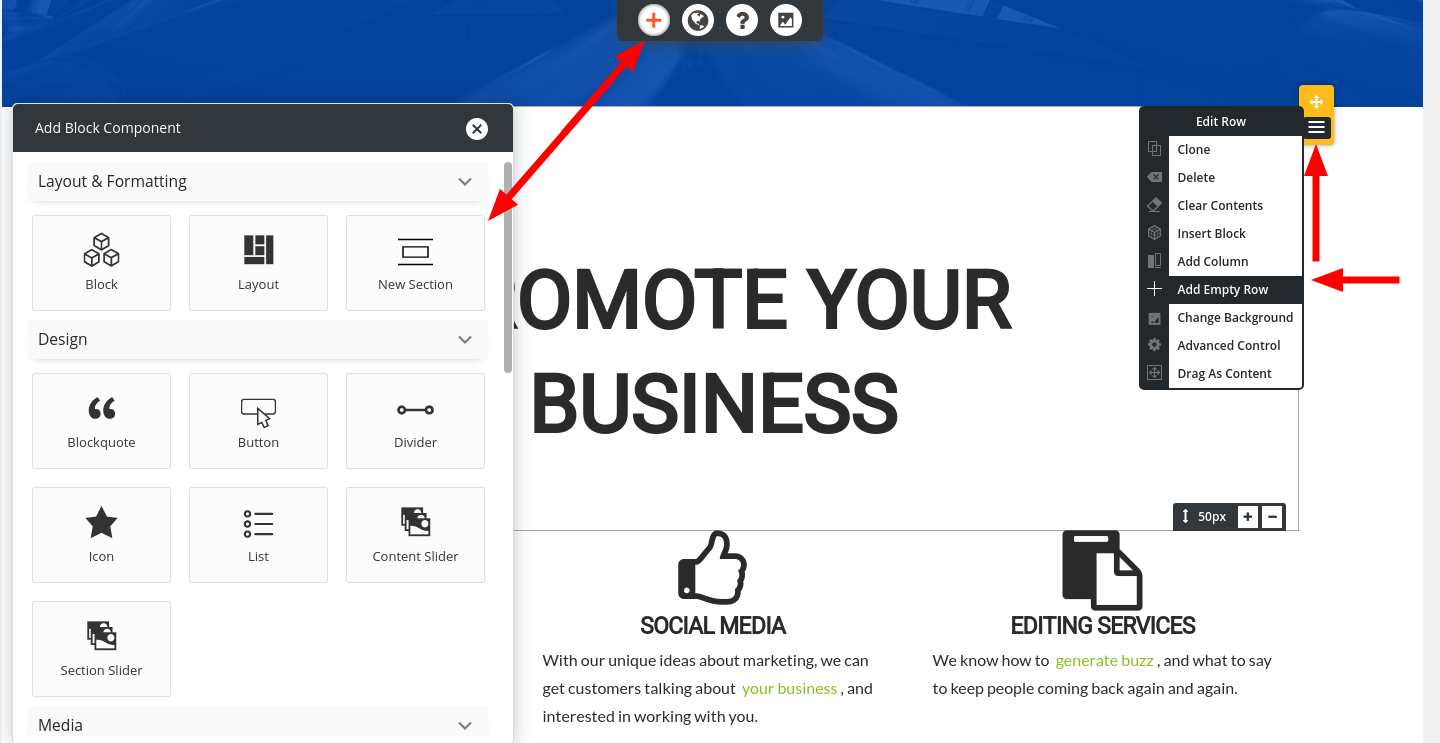
Locate the item on your page you’d like to animate, use the Edit (Element, Row, Column or Section) menu, navigate to Advanced Controls and choose Animation. Here’s a video to walk you through the process:
How to autoplay and auto-repeat embedded videos?
There are a few plugins in the WordPress repository that claim to allow you to autoplay videos, but in my testing I couldn’t get any of them to work. So, this will take just a little bit of coding, but check out this video where I’ll walk you through it:
Here’s the code I added to the iFrame in the video:
?autoplay=1&playlist=[video ID]&loop=1 allow="autoplay;"
How can I add social media icons?
Check out these instructions on how to create a Social Media icon menu.
Jesse Owens
KeymasterHi Dana-
It looks like your site is using W3 Total Cache, a plugin that we develop, but I’m afraid we’re not a web-design shop. We create some of the software your web designer used for the site, but that’s all I can say for sure.
Here’s what I can say for sure is that your site resolves to a hostname for sucuri.net (a GoDaddy Company), and your WHOIS data indicates that GoDaddy is most likely your hosting provider. You may be able to determine what your next steps are by contacting GoDaddy’s support team.
- This reply was modified 4 years, 1 month ago by
- AuthorPosts