Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Cindy-
Thanks for reaching out. By default, Crio doesn’t include image backgrounds for the footer but you’re right that you can use Custom CSS to accomplish it.
There are two rules that you should use, one to add the background, and one to remove any backgrounds from the default components of the footer. This code should work with the image you have up there:
#colophon .bgtfw-footer { background-image: url("https://sunbreakresumes.dreamhosters.com/wp-content/uploads/2021/08/Footer-Background.jpg");} [id^="footer"] {background: unset !important; }Jesse Owens
KeymasterHi Amber-
Thanks for the great question. The plugin you’re seeing is a fork that A2 Hosting created from W3 Total Cache, but it doesn’t look like it’s listed on their GitHub account any more, so it’s possible that it is not being maintained any longer.
I’m not totally sure what changes A2 made for their version of W3 Total Cache, but I haven’t heard of any issues running the current official version of W3 Total Cache on A2’s systems either.
To be safest, it’s probably best to reach out to A2 themselves to see what their recommended upgrade path is. It looks like the current version of A2 Optimized WP includes its own caching, so it may no longer be recommended to run them both together like it used to be. At the very least, I’d recommend making any major changes in a staging environment rather than your live site.
Jesse Owens
KeymasterHi Sharon-
Thanks for the great question. Here on BoldGrid.com, we use the plugin Responsive Lightbox & Gallery to handle this kind of work.
It has a lot of different design options, over 200,000 active users and extremely positive reviews. Here’s an example image using the lightbox so you can see how we use it:
 August 27, 2021 at 2:16 pm in reply to: Soledad Theme’s Vafpress Post Format Plugin Error with Post and Page Builder #42232
August 27, 2021 at 2:16 pm in reply to: Soledad Theme’s Vafpress Post Format Plugin Error with Post and Page Builder #42232Jesse Owens
KeymasterHello Kamile-
Thanks for reaching out. We make a lot of effort to ensure that the Post and Page Builder is compatible with a wide range of themes and plugins.
Fof Vafpress Post Formats UI, it’s tough to troubleshoot because the only copy of the plugin I could find hasn’t had updates in about 7 years, and I suspect it isn’t the same as the one that’s being distributed with Soledad now. I did try to reach out to PenciDesign to obtain a copy of the plugin so we could try to test it and find a solution, but they do not allow submissions to their support forum unless a purchase receipt is provided.
From what you’ve described, P&PB and Post Formats UI can’t both be used at the same time to edit a post, but you need P&PB to be active so that you can maintain the posts you’ve already created. You may be able to accomplish this by setting the default editor for new blog posts to a different editor. Navigate to Post and Page Builder > Settings and choose either WordPress Editor or Classic Editor for Posts.
Jesse Owens
KeymasterHi Joel-
Thanks for reaching out, and we’re happy to help you to make sure that the Crio Theme is working correctly for you.
I checked out your website, and I didn’t spot anything that jumped out as wonky, other than the missing video at the top of your homepage. The error there seems to suggest that the video file is either missing or corrupted. If that’s the case, I’d recommend re-uploading your “Website.mp4” video and replacing the link on the homepage.
If there’s something else that is going wrong that I overlooked, can you describe what’s going on so we can take a closer look for you?
Jesse Owens
KeymasterHello Elizabeth-
Thanks for the Crio Theme, but I still think the process outlined in the following video is probably the easiest:
In your specific case, here’s the exact CSS code to accomplish this:
body.page-id-263 #masthead { display: none; }August 25, 2021 at 7:21 pm in reply to: Does total upkeep backup plugin store local backups before offloading to remote #42161Jesse Owens
KeymasterHello Will-
Thanks for your interest in Total Upkeep for backing up your clients’ websites.
Total Upkeep does store backups on the local server, but it can be configured to remove them as soon as they’ve been uploaded to the remote location so that the disk space is freed as soon as the process is done.
In its current form, Total Upkeep does not use “incremental” backups, where only small changes to the site are backed up. Each backup file is designed to be a self-contained recovery for the full site that can not only be used to restore the site in the event of an error, but to be a portable copy of the site for transferring to another host or a local development environment.
We are currently investigating implementing an incremental backups feature, but that is a ways down the feature roadmap right now, and I can’t say how soon that feature might be released.
Jesse Owens
KeymasterHello Sharon-
Thanks for the question. You can use external links in menus in the Crio Theme by utilizing the Custom Link menu item type.
Check out this detailed guide on Navigation Menus and Custom Links.
Jesse Owens
KeymasterHi Dan-
Thanks for the update, sorry to hear that you’re still having trouble using those plugins.
While you can modify Crio’s files directly, I strongly don’t recommend this tactic because any customizations you make will be overwritten whenever you update the Crio Theme.
Instead, I suspect that something else might have caused the problems while you were using Header Footer Code Manager of MC4WP. The official MailChimp plugin, particularly, should be able to handle everything for you, and Header/Footer Code is a fairly simple plugin that is normally quite reliable.
Keep in mind that while lots of instructions for code like this use the verbiage, “right before the closing head tag,” as long as the code is present anywhere in the head it will work correctly.
Glancing at your site, I did notice that you’re using Page Caching from W3 Total Cache, which means that the Head of your site will be stored in cache, so do make sure that you’re clearing your page cache whenever you make updates to your header code, that could certainly explain why you don’t see the changes right away.
Jesse Owens
KeymasterHi Terry-
Thanks for the update. I’ve reached out to our systems security team to investigate, that’s definitely a problem we need to fix for everyone in the forums.
As an InMotion Hosting Customer, I do also want to point out that you have access to our Premium private support system where the firewall isn’t so tight. You can also access premium support directly through your WordPress Dashboard, using the BoldGrid Feedback widget.
That said, if you include a link to the image in your WordPress Media Library, hopefully that will go through and we can try to take a closer look for you.
Jesse Owens
KeymasterHi Terry-
Thanks for the reply, and I’m sorry about the difficulty with your OneDrive Link. There are pretty strict content restrictions since these are open forums, but you can use an image hosting service like imgbb.com (no sign-up required), images hosted in your own WordPress media library should work as well.
Right now I can see that both of your headers are hidden in the “md” range, so from 992-1199 pixels there is no header at all, but I couldn’t find a resolution that shows two headers.
August 24, 2021 at 12:34 pm in reply to: Are there Current Getting Started YouTube videos for BoldGrid #42104Jesse Owens
KeymasterHello Hugh-
Thanks for the great question. You’re right that a lot of the “getting started” videos need updating, and that’s on my list of current projects.
Most recently this past year, we’ve been using our YouTube channel to answer specific questions from our users. Check out this playlist for some more up-to-date videos, and don’t forget our full video library located here: https://www.youtube.com/c/boldgrid/videos
Jesse Owens
KeymasterHello agsurfer and anyone else experiencing this bug.
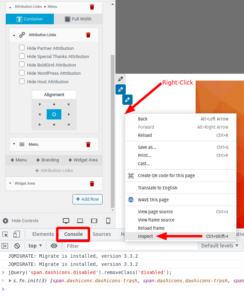
Just a quick update on this issue. We’ve identified that BoldGrid Connect may not actually be related to this problem. Our development team is currently working on a fix, but there is a work-around you can use to fix this problem in the meantime.
To perform the work-around, you’ll need to access your browser’s Console. In most browsers, you can access this by right-clicking anywhere on the page, and selecting Inspect or Inspect Element. Once your developer tools are open, navigate to the Console tab.

Once you’re in the console, paste the following line of code and hit Enter:
jQuery('span.dashicons.disabled').removeClass('disabled');Jesse Owens
KeymasterHello Caroline-
Thanks for your interest in moving to a BoldGrid Theme!
First, Crio Premium is included with your InMotion Hosting subscription, because they’re one of our Platinum WordPress Hosting Partners.
I checked out your website, and as a News Website your homepage is pretty complicated, with many different sections for different categories of content. It would take some work to ensure that your homepage is perfectly suited to match the amount of functionality you have now, but it would be possible using some of our built-in functionality like Sliders and Post List Blocks.
As a WordPress Plugin and Theme development company, we create software that empowers you to create designs, and we don’t really offer custom design and development work like you’re asking about. I might recommend using a Freelancer Directory like Codeable if you’d prefer to utilize a professional website developer.
Jesse Owens
KeymasterHello Terry-
Thanks for the great questions! For anyone else finding this topic, here’s the Video that Terry mentioned:
I’ll answer your second question first. The sizes go like this:
“Mobile” is called “xs” in the code, “Tablet” is “sm,” “Laptop” is “md” and “Desktop” is “lg.” Those are defined in the code as:
xs = 0-767 pixels wide
sm = 768-991 pixels wide
md = 992-1199 pixels wide
lg = 1200 pixels and upThese sizes are according to a web standard known as Bootstrap, and is pretty widely used, but you’re right that as resolutions are getting higher and devices are growing in size, these may be a little misleading as some tablets are now larger than “laptops” according to those definitions.
As for your first question, when I checked out your site I can only see one of each header, and it switches when I adjust the window size. Did you already solve that question, or are you seeing something different than I do?
Jesse Owens
KeymasterHi Cindy-
DreamHost is one of our Platinum WordPress Hosting providers, so Crio Premium, Total Upkeep Premium, and Post and Page Builder Premium are all included with your hosting subscription.
The easiest way to tell is to look for the Crio Premium plugin in your Plugins > All Plugins list.
Jesse Owens
KeymasterHello Dim-
Thanks for the great question. Those “triangles” are hard-coded into one specific Crio design from Inspirations that we call “Venetian.”
Here are instructions on how you can remove those using a line of Custom CSS.
To summarize, navigate to Customize > CSS/JS Editor and paste this line into your CSS Code:
body:after, body:before { border: none !important; }August 13, 2021 at 7:01 pm in reply to: Set expires header lifetime different only for XML feeds #41743Jesse Owens
KeymasterHi Oliver-
Thanks for reaching out! By default, the three MIME types (CSS/JS, HTML/XML, and Other) for Expires Headers are hard-coded into W3 Total Cache and can’t really be modified programatically.
However, you can accomplish this goal with a manual rule in your .htaccess file.
You can add a chunk of code after the line
# END W3TC Browser Cachesimilar to this:<IfModule mod_expires.c> ExpiresByType text/xml A300 </IfModule>In this example, the XML file’s expiration would be set to Access plus 5 minutes (300 seconds). Be careful if you copy-and-paste that, sometimes the < and > characters don’t come through in the forum well, so double-check that they are carets and not & characters.
I should also note that I couldn’t find a definitive rule in Apache’s mod_expires about what happens when the ExpiresByType is duplicated, but in all of the browsers that I tested, this solution worked.
Jesse Owens
KeymasterHello Robert-
Thanks for reaching out, we’ll be happy to make sure you get a refund for any unexpected charges.
This is a public support forum, so we can’t handle billing issues here, but you can contact our billing team several ways:
- Directly through your BoldGrid Central Account
- Using the BoldGrid Feedback widget in your WordPress Dashboard
- Emailing the billing team directly
August 13, 2021 at 5:14 pm in reply to: Fatal error Uncaught ValueError: fread(): Argument #2 ($length) must be greater than 0 in class-pclzip.php #41735Jesse Owens
KeymasterHello Amy-
Thanks for reaching out! I’m sorry to hear you’re having such a tough time with your new purchase of Total Upkeep Premium!
For your first issue, the fatal error, it looks like there was a problem with the pclzip extension compressing your backup. Try following the instructions here to switch your Zip Compressor to System Zip in the Total Upkeep > Settings > Backup Process menu.
For the second issue installing the premium extension, my first suggestion would be to try re-downloading the plugin zip. You can download it directly from this link: https://repo.boldgrid.com/boldgrid-backup-premium.zip. If it’s still not working with a fresh .zip file, there’s some more steps you can take.
The most common cause of a timeout when installing a new plugin is your hosting account’s PHP
max_execution_timesetting. Check out the instructions here to increase your max_execution_time. Your web host may also have specific instructions for changing this value.Another option may be to install the plugin with FTP rather than in the dashboard. Check out these instructions how to install a plugin with FTP.
Jesse Owens
KeymasterHi Leane-
Thanks for the update! I’m glad they’re showing correctly now, but I agree that you’ll want to have some kind of speed optimization for your images. The good news is that at this point, we know what’s actually going wrong.
This is new to me, because in my past experience the Jetpack Image CDN “just works.” According to the limitations noted here, there’s not really a method to “invalidate” or clear the image cache (other than going in and changing each image’s filename).
Here are a couple things we can try. Since we know that Jetpack uses some logic to figure out the image sizes whenever the theme is changed, it might help to try that. Re-enable Site Accelerator for images, then navigate to Appearance > Themes and briefly activate one of WordPress’ default themes (one that starts with “Twenty-“). Clear your cache, wait a few minutes, switch back to Wedge, and clear your cache once more.
Another option I’m gleaning from the Jetpack documentation is to simply leave Site Accelerator disabled for a period of time. According to them,
Any images that are removed […] will eventually “expire” and be removed from the CDN.
Unfortunately, they don’t specify how long to wait, but I’d try a week as a first guess.
Finally, it might be worth reaching out in Jetpack’s support forums to see if their team has experience with this issue. I did skim the first few pages of search results in the forum for similar problems, but I didn’t find any that were specifically about this same issue.
As always in WordPress, there are other ways to accomplish the goal of speeding up your image load times as well. While most CDN’s are paid services, CloudFlare offers a free tier and Optimole has a free tier for sites with fewer than 25K monthly users. Very soon, we’ll also be offering this service via W3 Total Cache (although that’s still in early development).
Jesse Owens
KeymasterHi Danielle-
Happy to help answer any questions you have about using Crio! You can use an image sharing service like imgbb.com (no sign-up or email address required) or any other image sharing service. Some folks also post links to images hosted on their own WordPress websites, which works as well.
- This reply was modified 3 years, 7 months ago by
Jesse Owens.
Jesse Owens
KeymasterHi Susan-
Thanks so much for letting us know, I’ve fixed that link so you can visit it now.
Jesse Owens
KeymasterHi Mohamed-
Thanks for reaching out, I’m sorry to hear you had trouble getting rid of the “Allowed Tags” section.
That text is a part of WordPress’ Core comments system, but you can remove it using the instructions found in this tutorial.
To summarize the article, navigate to Customize > CSS/JS Editor and paste this snippet into your CSS Code:
#commentform .form-allowed-tags, #commentform .alert { display: none; }Jesse Owens
KeymasterHi Leane-
Thanks for pointing me in the right direction!
I can see that those images have explicit “square” sizes of 150×150, but they’re not being displayed that way.
One possibility that occurs to me is that the images might have some interference coming from the Jetpack Site Accelerator. According to this documentation, Jetpack uses some logic to alter the image sizes when you “switch themes,” and I can imagine that the upgrade might have fooled it somehow.
To test this theory, I recommend temporarily disabling Site Accelerator for your images, and clearing your cache to make sure the changes take effect (Jetpack recommends waiting several minutes as well). Check to see if they look right (use a private browsing window to make sure no browser cache is interfering), and if so re-enable Site Accelerator to see if the CDN will start serving the right sizes.
You can find that setting in Jetpack > Settings > Performance and specifically look for the option to Speed up image load times.
Jesse Owens
KeymasterHi Clint-
Thanks for the update! I know that a lot of our users also use WP Rocket, and I haven’t heard of this issue before, so there might yet be another piece of the puzzle.
I did a little searching around the WP Rocket documentation, and they actually have a “helper” plugin to help you troubleshoot 500’s that might arise from the .htaccess rules that the plugin adds.
If it is indeed an htaccess rule that’s causing the problem, the Apache (or other web server) error logs will indicate which rule has an error.
Another step you can take is to enable WordPress debug mode and examine the debug log to see if a specific error jumps out.
Jesse Owens
KeymasterHi Danielle-
Whoops, sorry about that! I’ve updated the response above with the right link, and here it is spelled out: https://repo.boldgrid.com/themes/boldgrid-callaway-1.2.9.zip
Jesse Owens
KeymasterHi Danielle-
Thanks for reaching out! Callaway and the other “Version 1” BoldGrid themes aren’t available through Inspirations any more, but there is a version of our newest theme, Crio available in Inspirations that is a duplicate of Callaway:

I highly recommend choosing Crio, because it’s under active development and getting new features frequently.
However, if you would rather stick with Callaway, you can still download it directly from this link. Our classic themes still get security and maintenance updates, but aren’t being actively developed. Crio is capable of recreating any of the classic theme’s you’re accustomed to.
- This reply was modified 3 years, 7 months ago by
Jesse Owens. Reason: Fix Link
Jesse Owens
KeymasterHi Rob-
Thanks for reaching out, that does sound like a strange issue.
Generally speaking, like any link, when you click on a button in the Post and Page Builder you should see a small pop-up with a pencil icon. The following video is about Icons, not Buttons, but the method to change the link is exactly the same:
Jesse Owens
KeymasterHi Jason-
Thanks for reaching out, I know your SEO description is vitally important for getting traffic to your website.
I checked out your site, and it looks like your description may already be fixed using another SEO plugin. I do want to caution you that you should only use one SEO plugin at the same time, there may be conflicts or unexpected behavior if you use BoldGrid Easy SEO together with another SEO plugin.
Another possibility is that you may need to make sure to clear your cache after modifying the Title and Description. You’re using WP Super Cache, so look for the Delete Cache button in your top admin bar.
Jesse Owens
KeymasterHi Clint-
I agree that the 500 error on
admin-ajax.phpis the most likely cause of the problem.One good step to take at this point is to contact your hosting provider and ask them to examine the Apache or other web server error logs, where there should be a more precise error message to indicate what went wrong. It will help them to locate it if you can provide an approximate time that you had the error.
Hopefully knowing what error caused the 500 will point us toward the next step, often it will contain the path of the error including a plugin name if that’s the problem.
August 11, 2021 at 6:35 pm in reply to: Your backup failed, and we were unable to detect any fatal errors #41621Jesse Owens
KeymasterHi Vinay-
Thanks for reaching out, I’m sorry to hear about the problems creating your backup.
This error typically occurs if the backup process is terminated without an error due to exceeding some limit of your hosting account. Check out this detailed list of steps you can take to troubleshoot this error.
To summarize the article, here are the most common ways to fix this:
- Navigate to Total Upkeep > Settings > Backup Process. If System Zip is available, choose that option.
- In the same menu, check the box to enable the Filelist Analysis and attempt to create another backup. Then, navigate to Total Upkeep > Tools > Logs, and look for the most recent log that ends in
filelist.log. Examine the filelist and look for any very large files or directories. You can then delete those files if you don’t need them, or exclude them from your backups to conserve resources. - Follow these instructions to increase your Max Execution Time and Memory Limit
Jesse Owens
KeymasterHello Leane-
Thanks for reaching out! I agree it would be very frustrating to go crop each one of your images again.
I clicked around your site, and I didn’t spot any images that looked out-of-place. Did you already solve this issue? If you did, would you mind sharing the solution you found in case anyone else has the same issue? If not, can you specify a page with one of the images that’s having the problem?
I did get in touch with the developers of the Wedge theme, and they weren’t able to think of anything off the top of their heads that might have caused a problem like this, particularly just on desktops and not other devices.
It’s conceivable that you may need to clear your cache via WP Super Cache, look for the Delete Cache button in your top admin bar.
Jesse Owens
KeymasterHi Arnold-
Thanks for the great question! You should be able to do this in Grid One‘s Custom CSS without getting to much into the weeds with PHP or a child theme.
If you’re only worried about the category itself, use this:
span.cat-links { display: none; }If you’d also like the Tags to be hidden, use this:
span.cat-links, span.tag-links { display: none; }Jesse Owens
KeymasterHi Clint-
Thanks for reaching out, that’s a new issue we haven’t heard before.
Recently (July 26), we released an update to Total Upkeep that made some improvements to the Backup Progress Bar. Has this issue been around since before that time, or did you only notice it in the last few weeks?
Here are a few more troubleshooting steps to take so we can try to isolate the problem.
First, can you try switching to a different web browser and see if the issue still happens? If that makes a difference, let us know which browser and operating system you’re having the issue on.
The backup progress bar depends on
admin-ajax.php, which can sometimes be blocked by security plugins and services. Do the sites that have the problem run a security plugin that’s not present on the sites where it does work? Are they on a different hosting provider or account?Finally, can you take a look at your browser’s error console while you go through the process of making a backup, and let us know if you see any errors appear? Here’s a quick video on how to use your browser’s error console:
August 9, 2021 at 4:41 pm in reply to: Sticky header logo is different than regular header logo #41521Jesse Owens
KeymasterHi Mohamed-
Thanks for disabling Maintenance Mode! I can see the problem, there is a typo in the Custom CSS.
Right now, it looks like this:
header-top .bgtfw-sticky-header.bgtfw-stick .https://www.sidehustlelead.com/wp-content/uploads/2021/08/sidehustlelead-logo-min.png sidehustlelead-logo-min { width: unset; }Double check your Custom CSS, and copy-and-paste this line in exactly as it is (don’t forget the first dot at the beginning):
.header-top .bgtfw-sticky-header.bgtfw-stick .custom-logo-link .custom-logo { width: unset; }- This reply was modified 3 years, 7 months ago by
Jesse Owens.
Jesse Owens
KeymasterHello Rakibul-
Thanks for reaching out, we’ll do everything we can to help you get your website back.
By default, Total Upkeep stores your backups within your hosting account. Because of that, it’s possible that your backup files may also have been lost when your account was deleted. Total Upkeep does include the ability to store backups on an FTP server. Do you recall configuring remote backups?
If you were using Total Upkeep Premium, you also had the option to set up remote backups on Google Drive, Amazon S3, or DreamHost’s DreamObjects. If you have any of those services, check them for your backup files as well.
Jesse Owens
KeymasterHello Mari-
Thanks for reaching out! I took a look at your site, and it looks like the plugin that keeps track of your post views is called the Post Views Counter, which is a 3rd-Party plugin, so I can only speculate what might be wrong, but I’ll do my best to help.
The biggest thing that sticks out to me is that you’re using WP Super Cache to speed up your site. That plugin is normally provided by your WordPress Host, DreamHost. Post Views Counter offers several methods to count the views, but it does note that if you have caching enabled, you should make sure to use either the JavaScript or REST API methods.
You can find these in Settings > Post Views Counter > General:

If you’re still having trouble, I’d recommend reaching out on Post View Counter’s dedicated support forum for more help.
Jesse Owens
KeymasterHello Robert-
Thanks for reaching out! You can definitely use your 3rd-Party theme with the BoldGrid Post and Page Builder for WordPress.
The theme design itself will be handled by Lambda, but when you edit your posts or pages simply change your preferred editor to the Post and Page Builder.
From their page on Theme Forest, it looks like the theme already comes bundled with the WP Bakery Visual Composer, so if the theme and builder are tightly integrated you may have better luck using those together.
To get started, navigate to Appearance > Themes and click on Add New, then click Upload to install your purchased theme.
Jesse Owens
KeymasterHello agsurfer-
Thank you very much for the report, you’ve found a bug that we need to fix.
It looks like there’s a conflict between Crio and the BoldGrid Connect plugin. This is the plugin that allows you to sign into WordPress directly from your InMotion Hosting account management panel.
If you temporarily deactivate the plugin, you’ll see the trash can icons return. We’ll have an update released for this issue soon, and I’ll let you know here in the thread when we’ve released it so you can reactivate the Connect plugin.
- AuthorPosts