Forum Replies Created
- AuthorPosts
- December 14, 2020 at 2:56 pm in reply to: Restoration failed PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature #32203
Jesse Owens
KeymasterHi Lois-
Generally speaking, the PCLZIP_ERR_BAD_FORMAT error means that the backup archive was somehow corrupt.
We might be able to determine what went wrong based on the archive log on your main site. Navigate to Total Upkeep > Tools > Logs and look for the log file with a name like
archive-XXXXX.logand the timestamp corresponding to when you took the backup.We’re looking for the last few lines of that log, where you should see a message like
Backup complete!or else find some evidence of errors that happened during the backup process. If you can paste those log entries here, we can investigate further and get you all fixed.December 14, 2020 at 2:20 pm in reply to: [Resolved] Swifty Theme – How to Make the Header Not Faded? #32199Jesse Owens
KeymasterHi Cheryl-
I tried to take a look at the site you sent over, but for me it just goes to the DreamHost default page. It’s tough to say what might be going on with your image without taking a look at it. Can you double-check the URL for your staging site and reply so we can take a look for you?
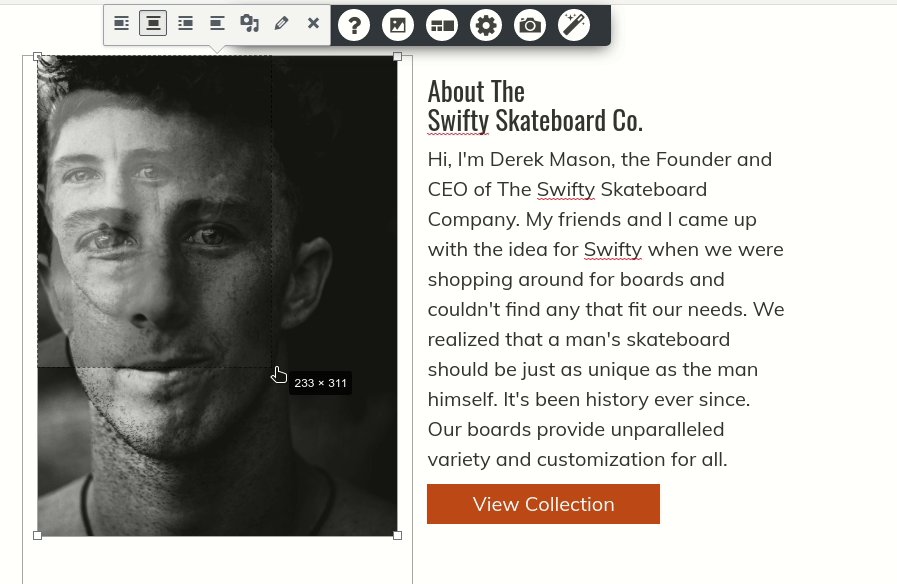
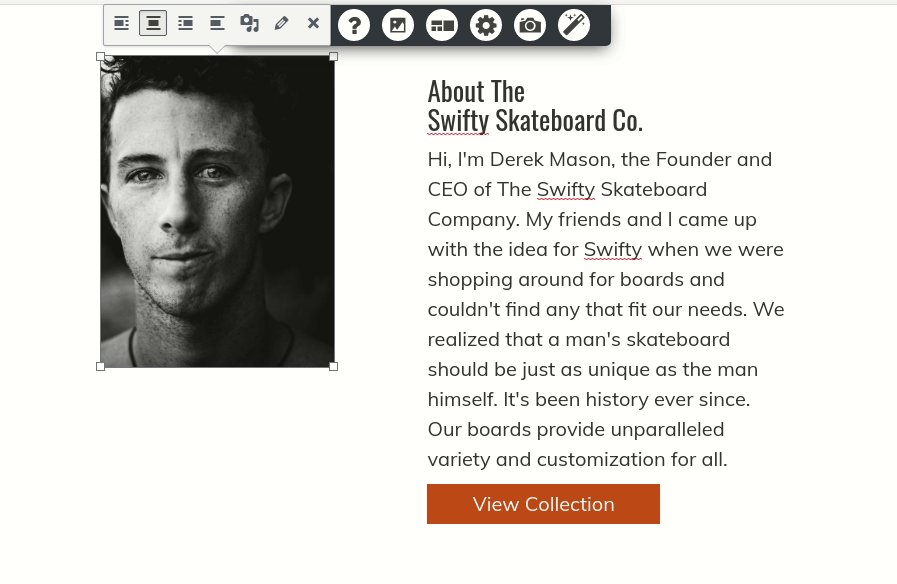
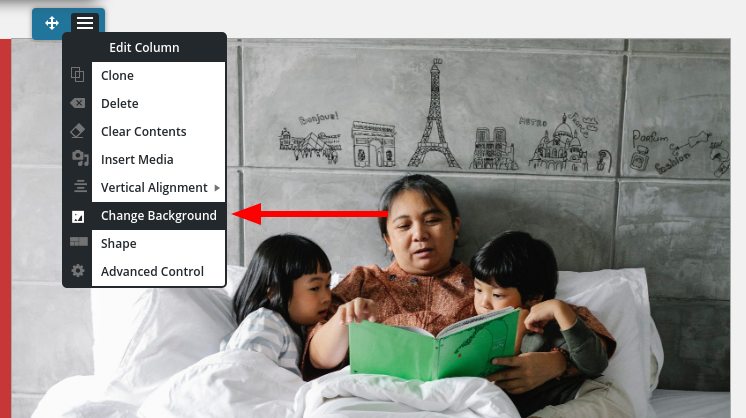
When you say “header image,” are you working on your Logo, or the background image, or possibly the image at the top of the homepage?
Jesse Owens
KeymasterHi Gregorio-
The REST API Cache works in very much the same way as the Page Cache, in that once a REST request has been served, the response is stored in the Page Cache storage so that it can be served again without processing the request via PHP and Database queries.
We’re still working on the documentation for this feature, but if you have any issues or specific questions we’re happy to help in the meantime.
Jesse Owens
KeymasterHi Cole-
There’s two likely settings that might be the culprit for the issue you described. First, check Performance > Page Cache and make sure that Don’t cache pages for logged in users is checked. Then, check Performance > Minify and make sure that Disable minify for logged in users is checked.
Once you’ve checked those, make sure to purge all your caches and you should be able to use the Divi editor again.
December 14, 2020 at 12:24 pm in reply to: How to insert a tag before