Forum Replies Created
- AuthorPosts
Jesse Owens
MemberHi Jonas-
Thank you very much for reaching out with this feedback, you’re right that it’s not very easy to figure this out in the Customizer. I’ve filed a feature request to make this feature more usable in the future.
For now, you’ll be able to control this sidebar in the Customize > Design > Blog > Blog Page > Sidebar menu. The reason for this is that the WooCommerce Shop Page is basically a “blog page” of your products, as far as WordPress knows.
Jesse Owens
MemberVery happy to help, Amber, and thanks for helping us improve the products! I’ll see about a cookie.
Jesse Owens
MemberHi Olesia-
The error you’ve mentioned here shouldn’t have any effect, it’s related to a Chrome Extension you’re running and is not a fatal error. Can you let us know the address of your website so we can take a look? If you don’t want to share it publicly, you can use the reply form to list your site, that is not made public.
November 11, 2020 at 1:16 pm in reply to: [Resolved] Position image on bottom of block in mobile… #31296Jesse Owens
MemberHappy to help Joe, let us know if you need any more assistance!
November 11, 2020 at 12:33 pm in reply to: Increasing home page banner image spacing in Hydra #31289Jesse Owens
MemberHi Wendy-
I think what you’re seeing is the 25px padding on the top of the entry-content div, so you can target that with a rule like this:
div.entry-content { padding-top: 0px; }Jesse Owens
MemberHi Wendy-
As written above, this will affect all of the pages. You can add the class “home” to the rule if you’d like it to only affect the homepage, like so:
.home div.entry-content { ... }November 10, 2020 at 6:40 pm in reply to: Use different Header background images in Hydra theme #31264Jesse Owens
MemberHi Wendy-
If you’re interested in creating more dynamic headers without using code, including the ability to use a random image background from a list or even video backgrounds, I’d recommend checking out the Crio Supertheme.
That said, there are a few ways you could do this in Hydra. Probably the easiest way I can think of would be to use each page’s unique ID to use Custom CSS. You’ll need a couple pieces of information to do this.
First, you’ll need each page’s ID. The easiest way to find it is to edit the page, and look in the URL for the part that looks like ?post=123 where 123 is the number of your page ID.
Then, you’ll need the URL for each of the images you’d like to use. You can find this by clicking Edit under the image in your Media Library, where you’ll find a button at the right to copy the URL.
With those two pieces of information in hand, head over to your Customize > Advanced > Custom JS & CSS menu and add a rule similar to this:
body.custom-background.page-id-123 { background-image: url('https://url-of-your-image/image.png') !important; }Simply replace “123” with your page ID, and the URL in between the single quotation marks.
Jesse Owens
MemberHi Wolf-
I’m very sorry to hear about your new site showing the Inactive Location error. I’ve reached out to the system administrators for the Cloud WordPress servers and I’ll update you here as soon as I have news for you. In the meantime, you can reset the site to it’s original parameters by using the Recreate option or create new sites.
Jesse Owens
MemberHi Lee-
Yes, absolutely. RGB colors like this one go on a scale of rgb(0,0,0) for completely black up to rgb(255,255,255) for completely white.
So you can simply increase the numbers in that rgb(32,32,32) to something like rgb(127,127,127) to make it an even gray, and adjust as needed until it looks the way you like it.
Jesse Owens
MemberHi Thom-
Sorry about that, you’re right that you’ll need to change a different option to make the page content semitransparent in the Diced theme.
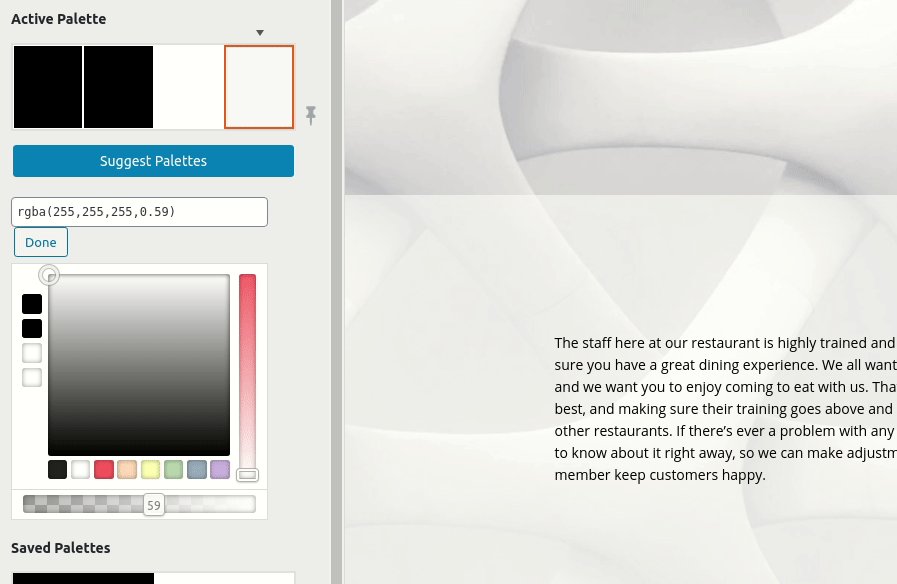
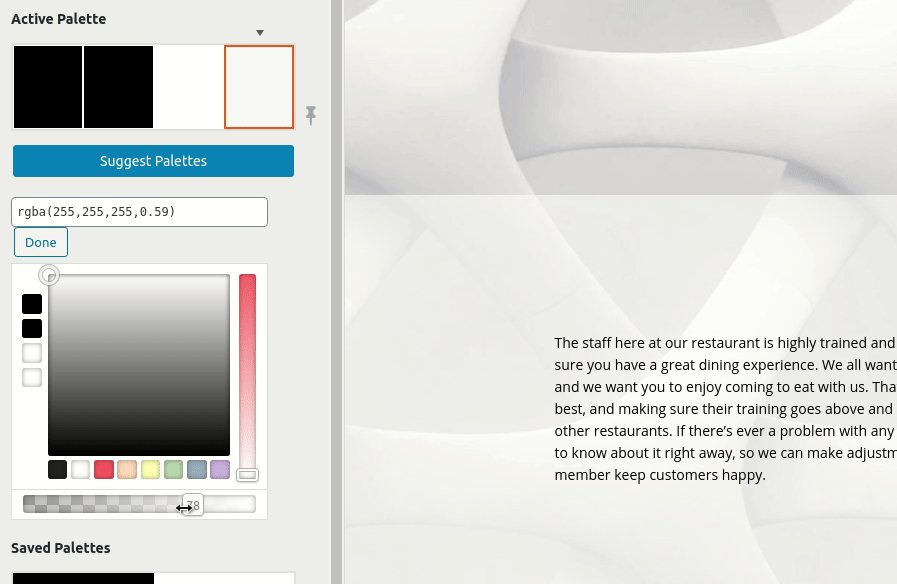
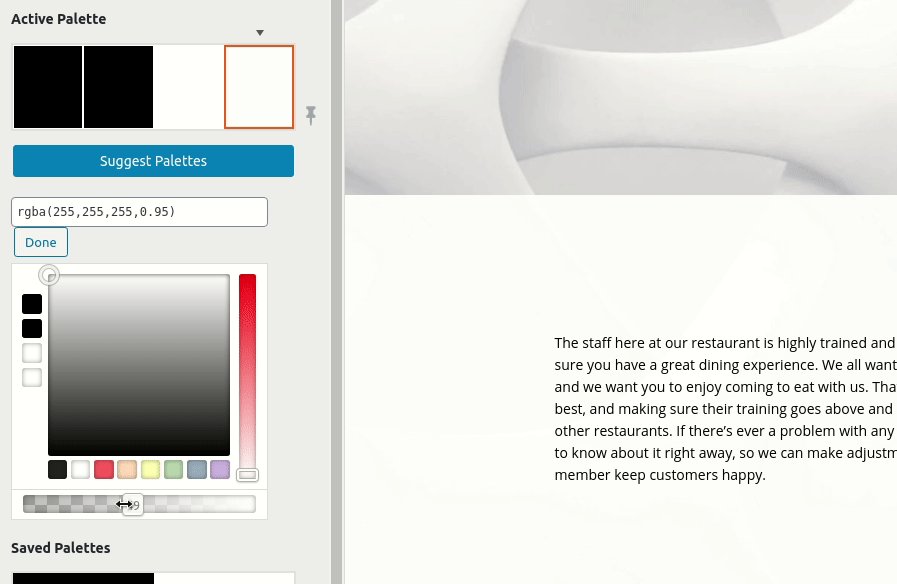
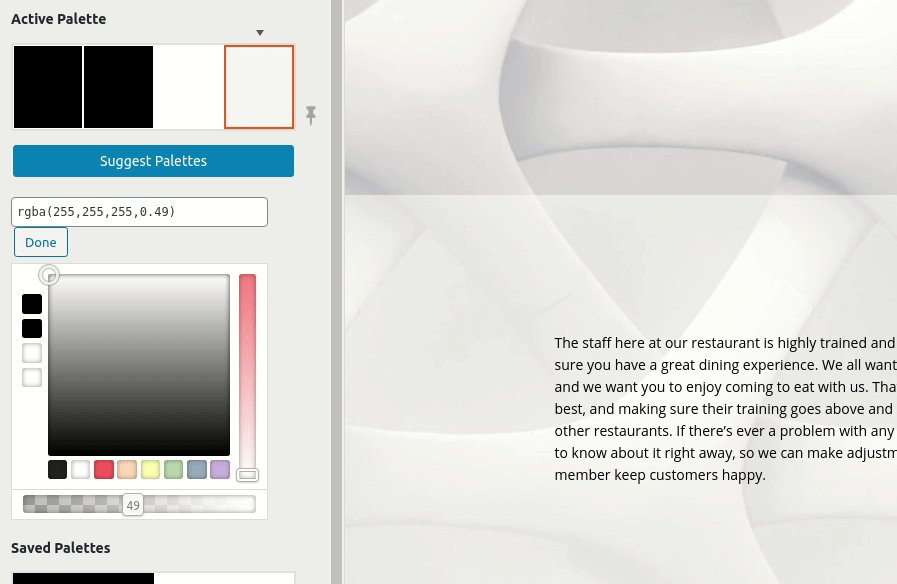
Navigate to Customize > Colors and click on the fourth color in your palette- the one at the far right-hand side.
Here, you’ll be able to change the global transparency of the theme’s background color:

Jesse Owens
MemberHi Lee-
You can do this by adding one more line to that Custom CSS from above:
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; background-color: rgb(32,32,32); } }That value of rgb(32,32,32) is based on what you’ve already got, although your site is actually using rgba(32,32,32,0.75). Using that will match the semi-transparent background you’re using now, but will be a little less readable.
Jesse Owens
MemberHi Amber-
I checked out the customizer preview link, and now I can see it too!
I set up a testing site on BoldGrid Cloud WordPress and tried to do the same thing- save the Customizer settings as a draft- and I got the exact same behavior, so I think you’ve found a bug in the way that BoldGrid’s theme options are being saved as drafts. I’ve filed a bug report about this issue so the developers can address it.
As soon as I actually published the new background, it works as expected. One way that you might be able to work around this in the meantime is to use the popular CMP Coming Soon and Maintenance Plugin. CMP is a totally free plugin that will hide your work from the general public, and lets you create bypass links that you can give to your collaborators to see the progress.
Jesse Owens
MemberHi Wendy-
With the call-to-action missing, the main place that the image spacing comes from is the margin-top on the div.entry-content element. So you can target that with a CSS rule like this:
div.entry-content { margin-top: 300px; }You might also want to consider using a screen size media query on this, because that rule will also affect the mobile view. So if you’d like to go a little smaller for small devices, try something like this (adjust the pixel values according to what looks best for your image):
div.entry-content { margin-top: 250px; } @media only screen and (min-width: 992px) { div.entry-content { margin-top: 350px; } }Jesse Owens
MemberHi Wendy-
That code should have changed your button text color as well. If you’re after the border and hover background color, here’s how you can do those.
.palette-primary .button-primary { border: 1px solid #bbbbbb; } .palette-primary .button-primary:hover { background-color: #bbbbbb; border: 1px solid #bbbbbb; }- This reply was modified 5 years, 2 months ago by
Jesse Owens. Reason: fix code typo
November 10, 2020 at 12:58 pm in reply to: [Resolved] Edits made in post and page builder are not saved #31218Jesse Owens
MemberHi Lara-
Thanks for that! There’s a couple of errors shown here.
The first is referencing the WordPress core JavaScript for the editor, and the second is referencing the fact that a library was loaded without a secure SSL certificate.
If you’ve recently added an SSL certificate, you might want to consider adding a plugin like Really Simple SSL to make sure all your URL’s are updated to use https:// instead of http://.
That said, I’m not convinced that’s the cause of the error in your editor, since your browser automatically upgraded the link to https. It’s the last line 11463 log entries are not shown that concerns me that many more errors are occurring that we didn’t see here.
I checked out the plugins that I can see on your site’s front-end, and one of them worries me a little- the Responsive Posts Carousel plugin was removed from the WordPress repository in May 2019 for violating plugin guidelines, so that means it hasn’t been updated for almost 2 years and may have errors or possibly even security vulnerabilities.
Try disabling that plugin to see if that resolves your errors. If you’re still having the same issue, I think we should move to a Premium Support Ticket (as an InMotion Hosting Customer, you have premium included with your hosting). That way one of our technicians can log into your website and take a closer look for you.
Jesse Owens
MemberHi MMB-
The exact process is outlined in this guide, along with a video tutorial.
Generally speaking, the behavior you’re describing- that WordPress prompts you to re-install- happens when the site doesn’t find the WordPress database tables. I can think of two different possibilities that might cause that.
1. Your staging sub-domain has a different database prefix than your production site, and you’re using the restore option instead of the transfer option. If this is the case, make sure you’re using the transfers tab to perform the migration.
2. The backup archive that you’re transferring has an empty database export due to an error in the backup process. If this is the case, we may be able to spot some errors from the archive log on your production site. Navigate to Total Upkeep > Tools > Logs and find the archive-XXXX-.log file that corresponds to the timestamp of that backup. Copy that text, and reply back here, and we can take a look for you.
Jesse Owens
MemberHi Dan-
I checked out the website you sent over, and I did see the reviews working correctly on your Testimonials page. It looks like you’re using the WP Customer Reviews plugin, which is the one I have used in the past and recommend. Can you clarify what you mean by “the page didn’t recognize the short code?”
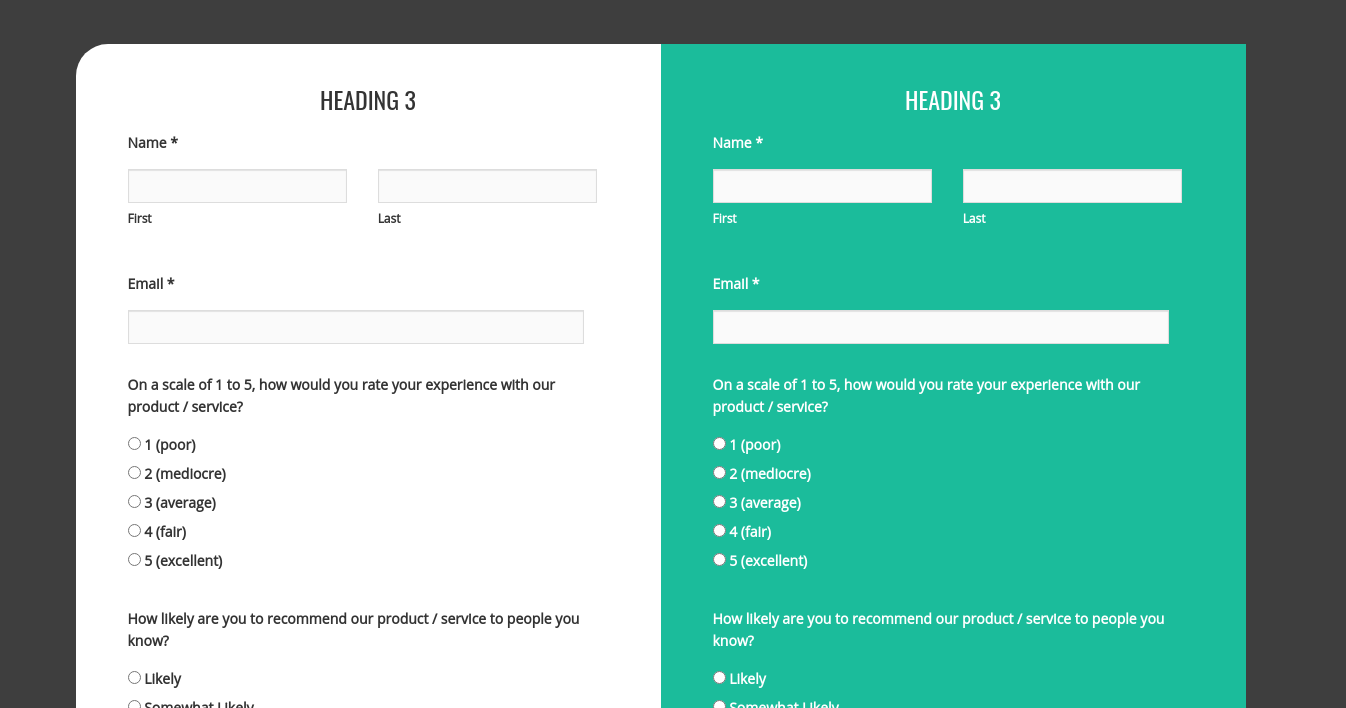
Generally speaking, your contact forms will have the background color of whichever block you’ve pasted the shortcode into. Take this example, where the same form is embedded into to different blocks:

Jesse Owens
MemberHi Lee-
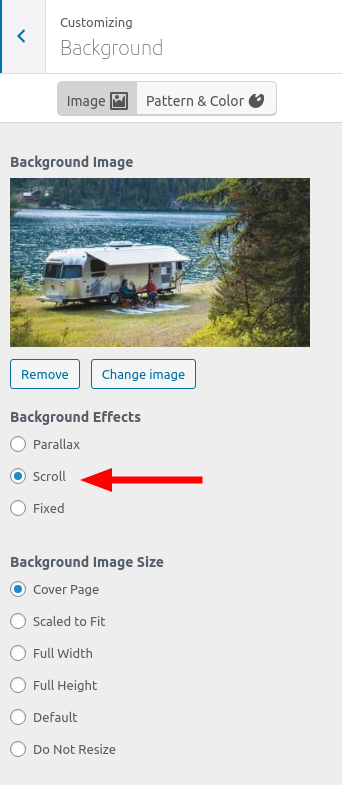
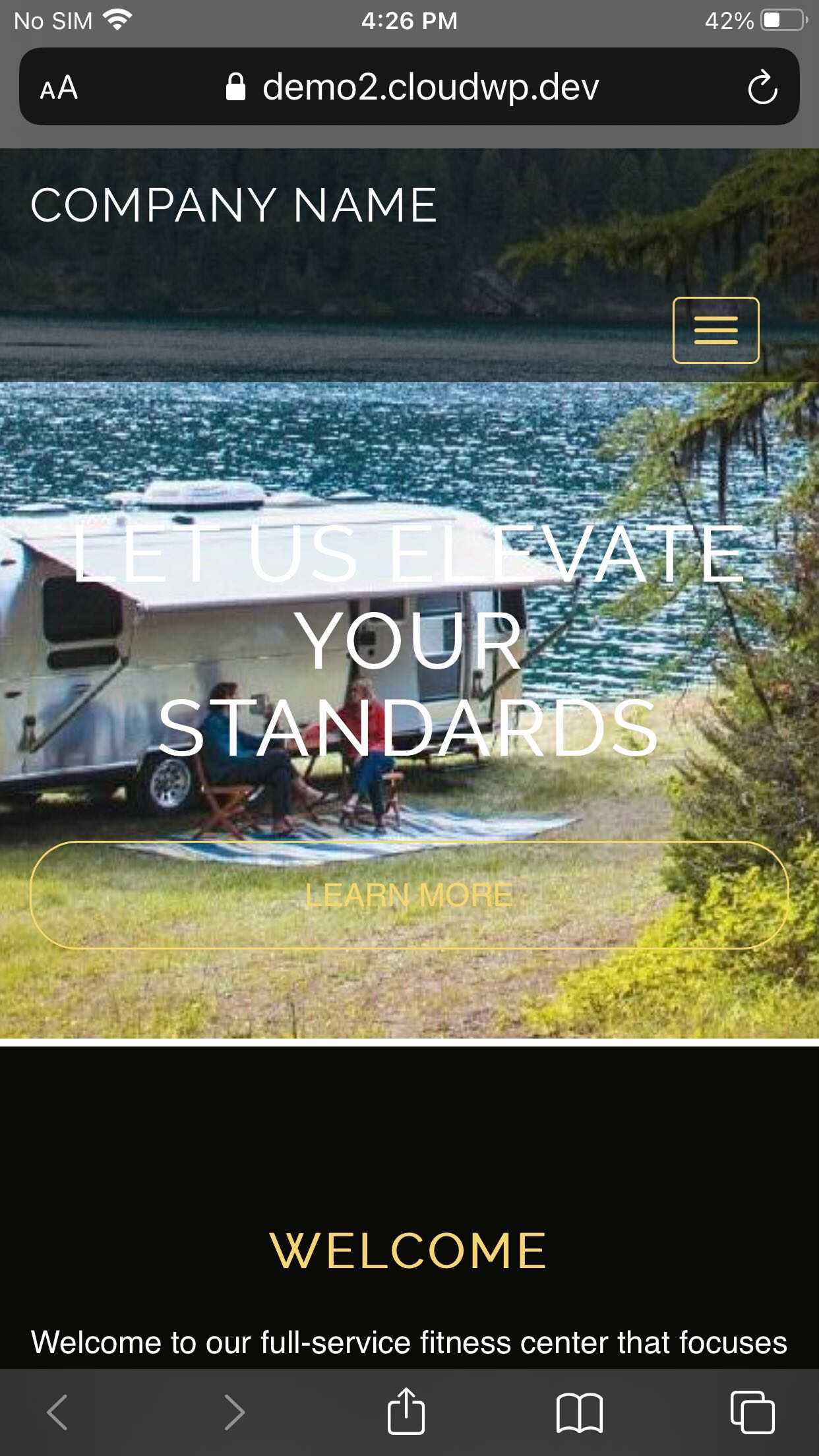
The easiest and most sure-fire way to prevent this issue is to change the background “effect” from fixed to scroll or parallax. You can find that setting in the Customize > Background menu:

The reason is that iOS Safari still doesn’t handle the “background: fixed” effect when the size is set to “cover page” correctly. That being said, I tried out the following Custom CSS rules on an iPhone 6s Plus and it seems to work well:
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; } }Jesse Owens
MemberHi Matthew-
The Callaway theme is designed with the logo on the right and the menu on the left, but you can accomplish this with a little effort. If you’re interested in designing your header without using any code, I recommend checking out the Crio Supertheme.
If you’d like to go ahead and do it in Callaway, here’s how.
First, install and activate the Code Snippets plugin. Then, navigate to Snippets > Add New and paste the following code into your new snippet:
function bgsc_swap_logo_menu_callaway( $configs ) { $configs['template']['locations']['header']['6'] = array( '[action]boldgrid_site_identity' ); $configs['template']['locations']['header']['7'] = array( '[action]boldgrid_primary_navigation' ); return $configs; } add_filter( 'boldgrid_theme_framework_config', 'bgsc_swap_logo_menu_callaway', 11 );This code will swap the default locations of your logo and your menu. The first time you save it, I strongly recommend setting it to Only run once. That way, if you’ve made any typos, your site will only crash once and you can simply reload the page. If your site did not crash when you ran it once, set it to only run on site front-end and save and activate it.
Then, you’ll need to add a little Custom CSS to make sure they’re properly aligned in their new locations. Navigate to Customize > Advanced > Custom JS & CSS and paste the following into your Custom Theme CSS:
@media only screen and (min-width: 992px) { .site-title, .site-description { text-align: left; } } @media only screen and (min-width: 768px) { .navbar-default .navbar-nav, .navbar-default .navbar-nav .open .dropdown-menu { float: right; text-align: right; } }Jesse Owens
MemberHi Amber-
I checked out the site that you included in your information, and it looks like it’s using the pre-installed background for the Restaurant variant of Diced (the wooden cutting board with a sprig of Rosemary).
One thing I did see is that you’re using WP Super Cache, so it’s possible that you might have been seeing a cached version of the page. Try clearing your cache to see if that fixes it for you.
If you’re still having trouble, let us know which page you’re seeing the white screen on and we’ll be happy to help.
Jesse Owens
MemberHi Mike-
BoldGrid Easy SEO does not include sitemap functionality. Although this was a pretty commonly-requested feature for the plugin, now that WordPress Core includes sitemaps by default, we haven’t opted to add this.
If you’re looking for more fine-grained control over your sitemaps, I highly recommend checking out Google XML Sitemaps, a plugin that has over 2+ million active users and over 2000 positive reviews.
November 9, 2020 at 3:26 pm in reply to: Postlist component max allowed is only 50 posts and need to increase #31187Jesse Owens
MemberHi MMB-
You’re right that the up/down arrow control on the post list settings maxes out at 100, but you can simply use the keyboard to replace that number with 100.
As long as you don’t try to change the number with the arrows again, the new setting for Max Posts will stay at whatever number you used.
November 9, 2020 at 2:58 pm in reply to: [Resolved] Position image on bottom of block in mobile… #31185Jesse Owens
MemberHi Joe-
This was a little bit easier to show you than explain, so I took a few minutes to create this video for you.
The important thing to remember is that BoldGrid’s mobile responsiveness is mobile first, so we’re going to swap your columns around so that they look better on mobile, and then swap them only on larger screens.
Use the arrow icon to drag your column with the description over to the left, and then use the Advanced > Custom CSS column menu to add these classes, respectively:
col-md-push-6 col-md-pull-6
Jesse Owens
MemberHi Adrian-
Thanks for reaching out, and I’m sorry to hear about the problems. We’ll do everything we can to help you get it fixed.
To best help you out, can you file a premium support ticket in your BoldGrid Central account, and include a screenshot of that error if possible?
Jesse Owens
MemberHi Ruth-
Articulate Storyline does have a publishing option that will let you export your courses in an HTML format, so this is possible. It’s not really a limitation of your theme, but more of the way that Storyline exports your courses.
Here’s a really good article by Mark Spermon at Upward Online Learning on several different ways to add Storyline courses to your site.
There’s also a plugin that allows you to do this very easily called Insert or Embed Articulate Content into WordPress that has both a free and paid version.
Jesse Owens
MemberHi Marilou-
I’m sorry to hear about your website being down, and I’m glad to see that it’s back up and running now.
We have a detailed guide to troubleshooting the Error establishing a database connection issue, but generally speaking there are three main causes for this error:
- The database credentials in wp-config.php are incorrect
- The MySQL service is not running
- The database has been corrupted and is in need of repair
In any of these cases, your web hosting company should be able to assist you in getting back online, or you can use your hosting panel’s tools to investigate.
November 9, 2020 at 12:48 pm in reply to: “It looks like you don’t have any backups” after trying several times #31173Jesse Owens
MemberHi Brian-
Checking out these logs, it looks like your backup from November 3rd was terminated by your server with a SIGTERM:
Signal received: 15 {"signo":15,"errno":0,"code":0}However, your most recent backup from November 9 failed because it used over a gigabyte of memory, exceeding your PHP limit. Generally speaking, even on very large sites, Total Upkeep uses at most 100MB of memory itself. That leads me to think that your site might have a great deal of traffic, or is running other memory-intensive tasks during the backup.
I should also note that several of the errors in your logs are from the plugin AutoChimp, which was removed from the WordPress repository in December of 2018, and hadn’t been updated for over 5 years before that, so I’d recommend looking for a replacement for that plugin.
Jesse Owens
MemberHi Nikki-
Thanks for the update! If the log ends there, it looks like the backup process might have been terminated early.
One thing you might try is switching your zip compressor from php_zip to System Zip if it’s available.
Navigate to Total Upkeep > Settings > Backup Process and you’ll see the setting there. You might also try reducing the compression level from the default 6 to a lower number.
Creating a backup uses a lot of resources, so it’s possible your host might be terminating the process to avoid going over Disk I/O limits or CPU limits, especially if your site is very large. Another tactic you can try if this is the case is to back up your database separately from your wp-content directory.
Jesse Owens
MemberHi Susan-
Total Upkeep will keep both the software and your work saved. Everything that you write and create in WordPress is either stored in the database, or in the wp-content folder, both of which should back up for you now that you’ve solved the error with System Zip.
Jesse Owens
MemberHi Adrian-
Thanks for reaching out, and I’m sorry to hear about the problems. We’ll do everything we can to help you get it fixed.
To best help you out, can you file a premium support ticket in your BoldGrid Central account, and include a screenshot of that error if possible?
November 6, 2020 at 4:49 pm in reply to: [Resolved] Edits made in post and page builder are not saved #31127Jesse Owens
MemberHi Lara-
Thanks for reaching out! That definitely sounds like an incredibly frustrating problem, and it’s one I haven’t seen before.
WordPress stores its autosave data in your browser using JavaScript, so my first guess would be that this is some kind of JavaScript conflict. If you can help us out by checking your browser’s error console while you’re editing a post, we might be able to determine what’s going on. Here’s a quick guide on how to check your browser’s error console:
Try the process you mentioned while your console is open- switch back and forth between the Visual and Text editors.
The usual suspects for a JavaScript conflict like this would be any plugin that adds some other functionality to your editor window. You might also be able to narrow down the culprit by disabling any plugins that modify your editor, and re-enabling them one-by-one to see if you can find out which one is causing the issue.
The only other thing that jumped out to me when I was checking out your site is that you’re on a pretty old version of the Hydra theme, it might be worth updating that to see if that resolves the issue.
Jesse Owens
MemberHi Isabel-
We did some more testing with an iPhone, and it looks like this is caused by the way Mobile Safari is handling the transform property that gives those background images the slanted appearance.
Here’s a CSS rule that will mitigate this for you:
.mfp-zoom-out-cur .gallery-icon { transform: none !important; }Jesse Owens
MemberHi Ashlee-
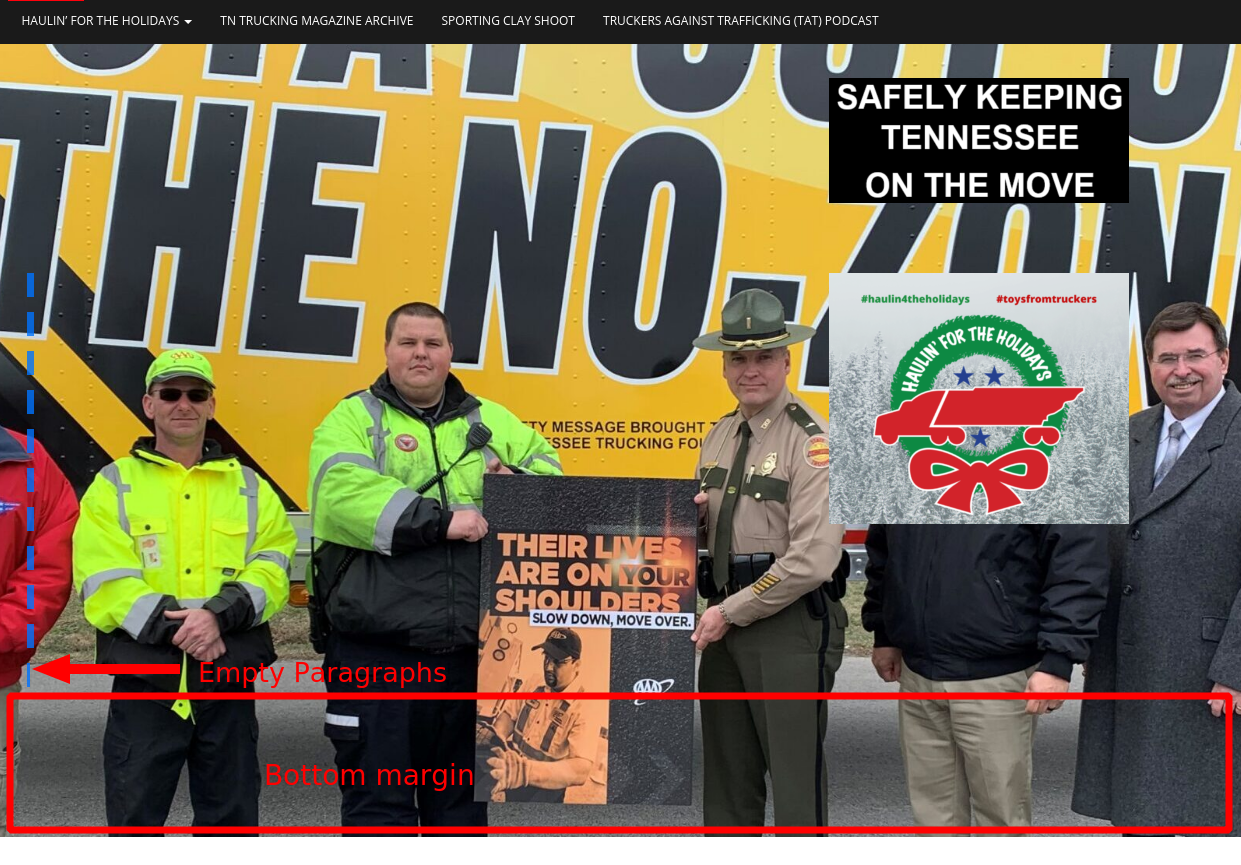
Right now, it looks like you’re using a lot of paragraphs with a single space character in them to keep the widget spaced out. What I might do instead of that is use a Custom CSS rule.
Navigate to Customize > Advanced > Custom JS & CSS and paste this code into your Custom Theme CSS:
#text-16 { margin-bottom: 100px; }I tried out 100 pixels, and that seems about right to get it all the way down to the bottom of the photo:

Jesse Owens
MemberHi RC-
Here’s how you can accomplish each of these.
First, to remove the BoldGrid Connect Key notification, input a key and save it. You can create a key or find your existing ones in your BoldGrid Central account.
Second, to remove the Total Upkeep notification, there’s two ways you might want to go about this. You can simply get rid of the little red “1” circle by visiting the Total Upkeep > Premium Features tab once with an administrator account.
However, a better way to handle that might be to give your board members a different user role than Administrator. For example, if they’re editors instead of administrators, they’ll have access to all of the content of the site but they won’t be able to do administrative tasks like adding plugins, performing updates, and using Total Upkeep. You can also use a plugin like User Role Editor to customize what capabilities your board members will have.
Finally, the BoldGrid News and Feedback widgets. These can be disabled with a plugin like Widget Disable. If you choose to use that plugin, you’ll find the settings under Customize > Disable Widgets.
November 3, 2020 at 7:37 pm in reply to: Haven theme and Max Mega Menu shows 2 menus in mobile #28825Jesse Owens
MemberGlad to hear it Bob! Let us know if you need any *pointers or &references, we’re happy to help.
Jesse Owens
MemberHi Cheryl-
Thanks for your patience while we’ve figured this out. Here’s kind of a summary of what happened.
A few versions ago, our developers applied a change that was meant to help your Dashboard run faster by removing the BoldGrid Theme Framework from some areas of the Admin where it wasn’t considered “necessary” to run.
The unintended side-effect that you and a few others ran into was that using certain methods to do your updates, including InfiniteWP, WP Remote, and a few other site management tools, caused the Theme Framework not to run on those updates. That, in turn, caused the theme’s dynamically compiled SCSS code to revert to the theme defaults rather than the ones you customized.
Here’s the kicker that got us though- using an API call to update the theme actually uses the old theme’s update action, not the new one. So, even though the new version of the theme is fixed, it doesn’t do any good, since the old version is broken.
So, here’s what you’ll need to do to say goodbye to this bug once and for all. You’ll need to log into your sites and actually update the themes in the Dashboard > Updates menu. Once you’re on the latest version now, you won’t have the same problem using your InfiniteWP portal in the future.
November 3, 2020 at 7:02 pm in reply to: Haven theme and Max Mega Menu shows 2 menus in mobile #28821Jesse Owens
MemberHi Bob-
I can see what you mean with the two menu toggles showing on mobile sizes, I don’t think Haven was designed with Max Mega Menu in mind.
That said, it’s an easy fix. Navigate to Customize > Advanced > Custom JS & CSS and paste this rule into your Custom Theme CSS field:
button.navbar-toggle { display: none; }P.S. I Definitely understand the hesitation regarding subscriptions. However, keep in mind the billing is annual, so even if you didn’t want to subscribe, you’d have access to Crio Pro for a full year.
Your InMotion Hosting account already includes all of our premium tools other than Crio, so if you’re not already doing so, don’t forget to check out Total Upkeep Premium and Post and Page Builder Premium.
Jesse Owens
MemberHi Chris-
You’re right, that doesn’t cover the editor. In fact, while I was trying to answer this question for you, I found out that Custom Theme CSS doesn’t apply to the editor at all, so I’ve filed a feature request to add that functionality (as well as an issue for the Linx theme’s backgrounds).
Here’s how I solved this so you can use these steps in the meantime.
First, I installed the plugin Code Snippets and activated it.
Then, I created a new snippet for our custom function to include your Custom Theme CSS in the editor. It’s based on this example from WordPress.org. Paste this code into a new snippet:
function bgsc_tinymce_custom_css( $mceInit ) { $custom_styles = preg_replace( "/\r|\n/", "", get_theme_mod( 'custom_theme_css' ) ); if ( isset( $mceInit['content_style'] ) ) { $mceInit['content_style'] .= ' ' . $custom_styles . ' '; } else { $mceInit['content_style'] = $custom_styles. ' '; } return $mceInit; } add_filter('tiny_mce_before_init', 'bgsc_tinymce_custom_css' );When you first save your snippet, I strongly urge you to select the option to Only run once. That way, if any typos have been made, your site will only crash once, and you can reload the page and your site will be fine.
If you don’t get an error when you save it once, go ahead and set it to Only run in administration area.
Finally, modify your original Custom CSS to add the editor style mce-content-body:
body.custom-background, .page-template-page_home .entry-content, .site-content, .site-footer, .mce-content-body { background-image: none !important; } .entry-title { background: none !important; }I’m really sorry this has been such a complicated issue for you Chris, and I’m going to bug the developers to fix this issue once and for all in the Linx theme. In the meantime, I hope these steps resolve the issue for you.
- This reply was modified 5 years, 2 months ago by
Jesse Owens.
November 2, 2020 at 5:31 pm in reply to: How BoldGrid can increase efficiency and profit for freelancer #28800Jesse Owens
MemberHi Aaron-
There’s a couple major benefits for freelance designers like yourself that I’ll kind of summarize for you.
First, BoldGrid Inspirations gives you a huge head start when you’re making a new site by giving you 25+ themes with pre-designed starter content for 11 different types of industries, for websites ranging from a basic 3-page to 10-page content sets.
Just replace the starter content with your client’s copy and assets, and tweak what you need to rather than starting from scratch every time.
Inspirations also includes the Connect Search stock photography library directly in your WordPress Media library, so you can present your clients with full designs even if they haven’t given you much to work with.
Second, the Post and Page Builder’s block library does the same kind of thing, but on a section-based level. Find a block that’s close to what you need, and just tweak it for your needs rather than coming up with designs manually.
Finally, Cloud WordPress is a great way to develop new client sites and let them see a few different options to choose from, and you can use Total Upkeep to easily migrate your sites between your development environment, Cloud WordPress, and your client’s hosting service.
Jesse Owens
MemberHi Steve-
Changing it to an actual h6 would require using either JavaScript or changing the theme itself, which aren’t ideal solutions for that.
That said, you can match the style and font-size of an h6 by changing that last rule a little:
h3.site-description.site-description.invisible { visibility: visible; font-size: 17px; }- This reply was modified 5 years, 2 months ago by
- AuthorPosts