Forum Replies Created
- AuthorPosts
Jesse Owens
MemberHi Joe-
You can adjust that with another Custom CSS rule, similar to this:
h3.h4.alt-font { font-size: 20px; }You can use that same selector to use your custom font as well, similar to this:
h3.h4.alt-font { font-size: 20px; font-family: FranklinGothicEC; }Jesse Owens
MemberHi Chris-
You can avoid the need to delete those on every update with a little bit of custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste these two CSS rules into your Custom Theme CSS:
body.custom-background, .page-template-page_home .entry-content, .site-content, .site-footer { background-image: none !important; } .entry-title { background: none !important; }Jesse Owens
MemberHi Steve-
You can fix both of these issues with a little bit of custom CSS. Navigate to Customize > Advanced > Custom JS & CSS and paste the following rules into your Custom Theme CSS:
div#content { padding-top: 0px; } .entry-content { margin-top: 0px; } h3.site-description.site-description.invisible { visibility: visible; }Jesse Owens
MemberHi Mido-
Sorry to hear about the trouble. This sounds like it might be a JavaScript conflict with your Theme or another plugin.
In order to troubleshoot, can you take a look at your browser’s error console while you’re trying to change the color palette, and let us know if you see any errors there? Here’s a quick video showing you how to access your error console:
Also, let us know which theme you’re using, and which plugins you have active currently, and we can do some testing and find out what might be causing the issue for you.
Jesse Owens
MemberHi Nikki-
Sorry to hear about the trouble! Can you reply back with the rest of that log so we can take a closer look?
Jesse Owens
MemberHi Joe-
I took a look at your site and I see that all your pages have the custom font, as well as see your red tagline. Did you already resolve this over the weekend?
Jesse Owens
MemberHi Cheryl-
Thanks for letting us know, I’m working with the developers to make sure we can get this sorted out once and for all. I’ll update you here as soon as we have news on this issue.
Jesse Owens
MemberHi Andy-
Sorry to hear about the trouble, we’ll be happy to help you find out what’s going on. The first thing to check is your backup logs.
Navigate to Total Upkeep > Tools > Logs and look at your logs titled archive-XXXXX.log.
If you can reply back with the log from one of your failed backups, we’ll be able to dig into this for you.
October 30, 2020 at 6:15 pm in reply to: [Resolved] Can’t remove below header widget with Vacation Theme #28747Jesse Owens
MemberGlad to hear it Derrick! Let us know if you have any more questions, we’re happy to help.
October 30, 2020 at 6:12 pm in reply to: [Resolved] Image gallery slider interval and disable popup #28746Jesse Owens
MemberHi Joe-
Sure, no problem!
First, navigate to Plugins > Add New and use the search bar to look for Code Snippets.
Once that’s installed, you’ll see a new menu item for Code Snippets on the left. Head to Snippets > All Snippets and look for the one called Example JavaScript snippet, and make a clone of that snippet. Edit your new clone, and you’ll see this code:
add_action( 'wp_head', function () { ?> <script> /* write your JavaScript code here */ </script> <?php } );Modify that code to this:
add_action( 'wp_footer', function () { ?> <script> jQuery.wcflexslider.defaults.slideshowSpeed = 2000; </script> <?php }, 99 );I’ve made a few changes here. First, I changed the wp_head hook to wp_footer. This will be better for your website’s performance than placing it in the head.
Second, the main code jQuery.wcflexslider.defaults.slideshowSpeed = 2000; . That value of 2000 is in milliseconds, so that’s 2 seconds. You can modify that to suit your needs, say 3500 for 3 and a half seconds.
Last, I modified the last line to add a priority of 99, which will ensure that this code gets loaded very last on your page, which will make sure that it supersedes the default value of 7000 milliseconds.
Finally, I’d like to strongly urge you to select the option for Only run once the first time you save your new snippet. That way, if you’ve made any typos, your site will only crash once, and you’ll be able to simply reload the page and your site will be fine.
If your site doesn’t crash when you run it once, select the option to Only run on site front-end, and finally click Save Changes and Activate.
October 30, 2020 at 5:22 pm in reply to: [Resolved] Can’t remove below header widget with Vacation Theme #28737Jesse Owens
MemberHi Derrick-
You can eliminate that stripe with a little bit of Custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS
.page-template-default .background-pattern { display: none; }The .page-template-default is the default template for all of your pages other than your home page, so this should work for all of them as long as you haven’t changed any of your other pages to the Home template.
October 30, 2020 at 4:17 pm in reply to: [Resolved] Image gallery slider interval and disable popup #28735Jesse Owens
MemberHi Joe-
No apologies necessary, we’re happy to help!
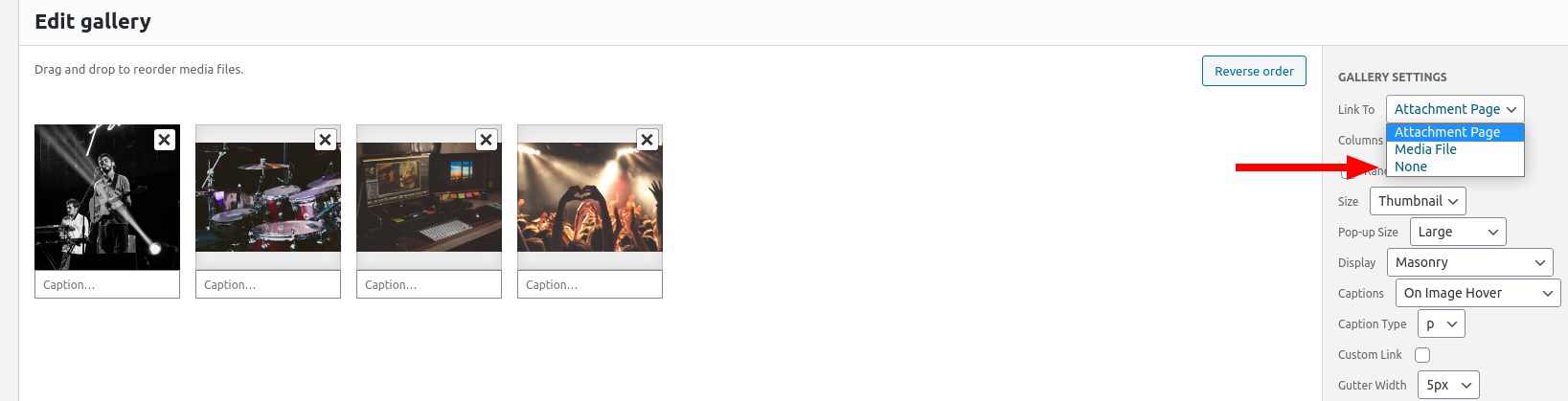
I’ll start with the easy question first. To disable the pop-ups, click the Edit (Pencil) to show your Gallery Settings menu, and choose Link To: None
 .
.As for adjusting the gallery sliding duration, unfortunately there’s not an easy way to do that with a Gallery. It’s possible with some custom coding, but I think you might have a better time using a Content Slider instead.
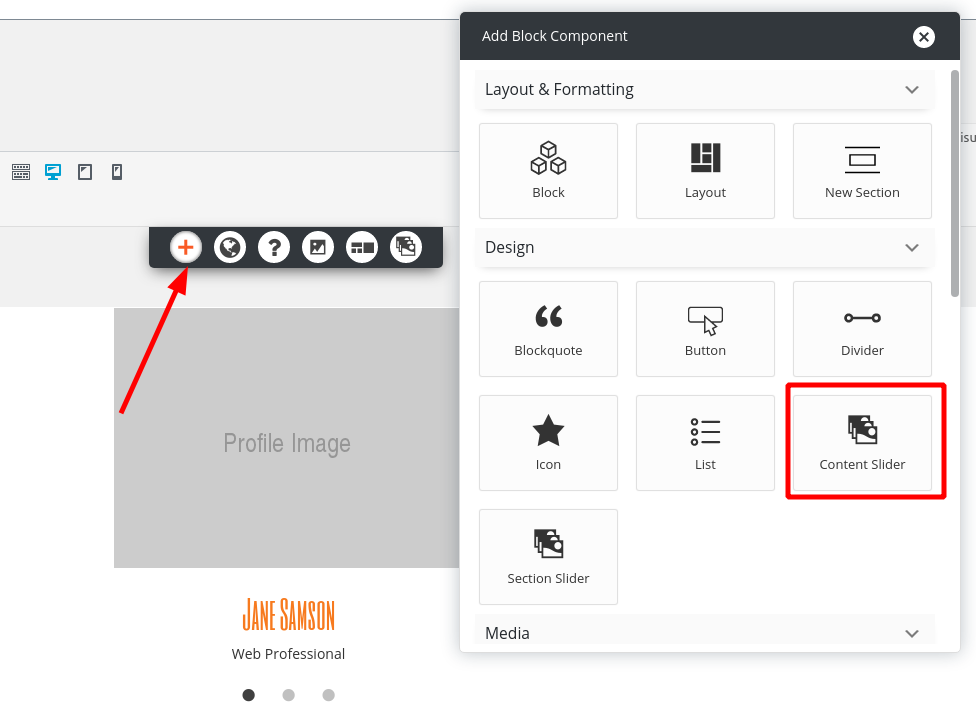
To find it, hit the Add Block Component (+) button, and look for the content slider option.

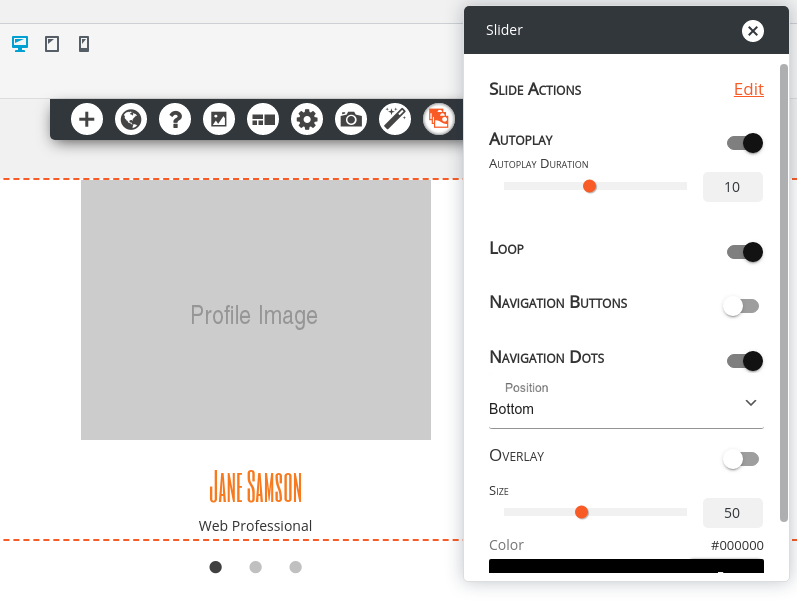
This will give you a lot more flexibility. You can add captions or other content, control the look and feel of the navigation controls, and yes, adjust the autoplay duration:
 October 29, 2020 at 5:46 pm in reply to: W3 Total Cache 500 error editing products, media library changed #28712
October 29, 2020 at 5:46 pm in reply to: W3 Total Cache 500 error editing products, media library changed #28712Jesse Owens
MemberHi Julita-
Generally speaking, W3 Total Cache shouldn’t interfere with your media library or editing screens, especially once it’s been deactivated and uninstalled.
If possible, can you enable WordPress Debug Logging and let us know what the 500 error was?
There are a couple of steps you can take to make sure the uninstall process was cleanly finished.
First, delete the wp-content/cache directory and make sure that the wp-content/plugins/w3-total-cache directory was deleted when you uninstalled the plugin.
Then, check your .htaccess file for any remnants that might not have been deleted. Look for any code that starts with # BEGIN W3TC (feature) and ends with # END W3TC (feature) and remove the lines in between.
Jesse Owens
MemberHi Chimmie-
I’m glad to hear you were able to purchase your images. I checked out the two pages you mentioned, and I’m not seeing any watermarks on those images.
I’m interpreting “the first image that pops up” as the image of the man surrounded by blackboard scribbles on your homepage, and the woman in the blazer jacket on your product/individuals page. Please correct me if I’m not looking at the right ones.
It’s possible you might have been seeing cached versions of the images. Try checking your page out in a private browsing or “incognito” window, and see if you can see the updated versions that way. If that works, try clearing your browser cache.
Jesse Owens
MemberHi Richard-
Thanks for letting us know how you solved it! I’m glad to hear that you’ve found a potential solution. Please let us know if you have any more trouble, we’re happy to help.
Jesse Owens
MemberHi Michaela-
I took a look at your site, and it looks like the site is using a custom-designed theme, not a BoldGrid theme, so I can’t say for sure.
If the theme is designed using WordPress standards and best-practice, that section of your header would be in a Widget, but as far as I can tell it might not be for your site.
It’s possible that the your predecessor might have hard-coded that information into the theme code itself. If that’s the case, you’ll want to make sure you get a full backup of the website before attempting to update it, because a mistake could crash the entire site.
You can use your Appearance > Theme Editor and look for a file like header.php to see if you can locate the code.
Jesse Owens
MemberHi Kendra-
Sorry about all the trouble! You have found a bug, and we’re working to fix it, but there are some workarounds you can try. Here’s a copy of my original response to your question:
Thanks for reaching out! I experienced the same issue as you so I’ve filed a bug report for our developers to fix this.
In the meantime, you can try these two workarounds.
First, if you’re familiar with basic HTML, you can switch over to the Text editor tab, and edit your call-to-action using that interface.
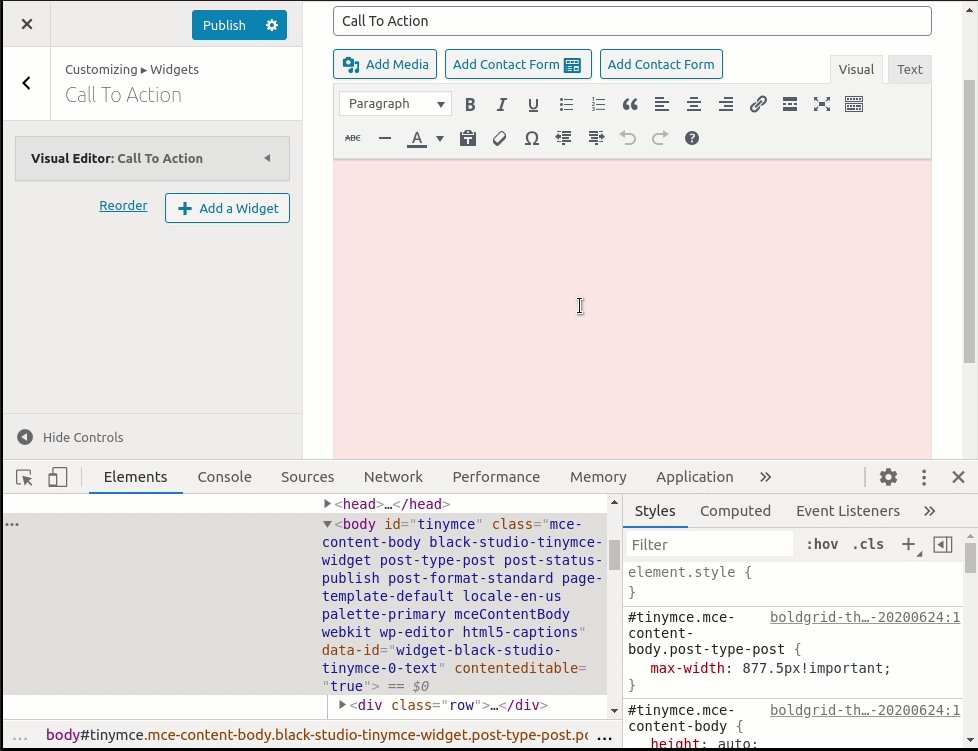
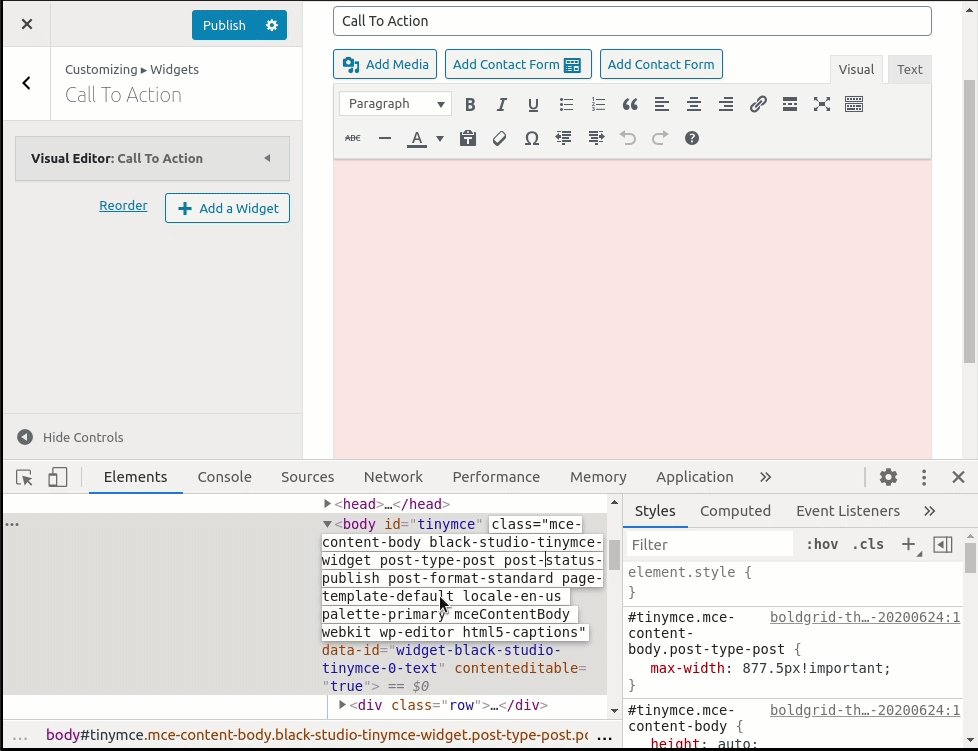
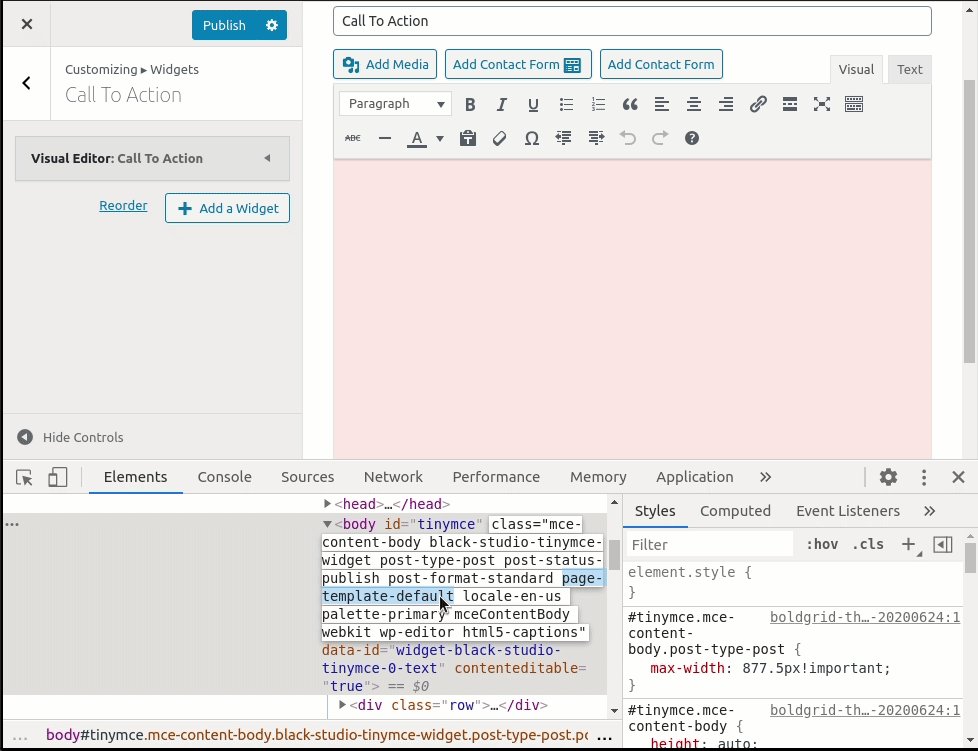
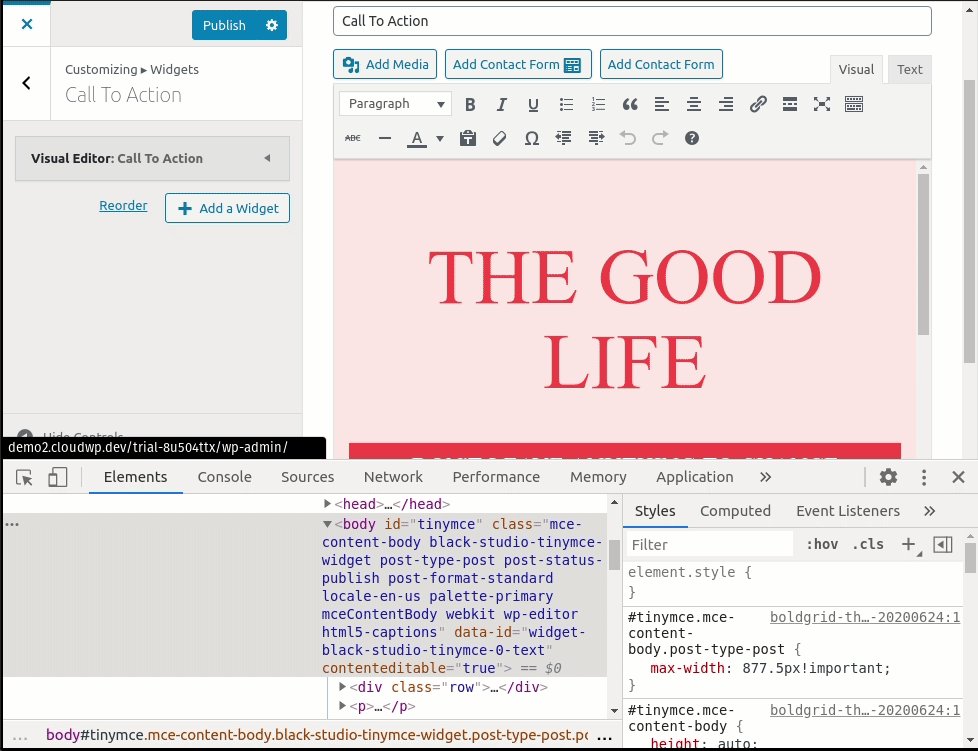
The second work-around is a little more difficult to do at first, but will let you edit your call-to-action visually. Open the widget editor, right-click on the editor window, and click Inspect or Inspect element. Then, search for the element called <body id=”tinymce” . Double-click on the class section, and remove the class page-template-default:

Jesse Owens
MemberHi Richard-
I can think of a couple things you might try before you decide to upgrade to use the WPML extension.
First, since you mentioned the issue is resolved if you purge the cache, you might consider automatically priming the page cache at a certain interval based on your traffic. Navigate to Performance > Page Cache > Cache Preload and enable the option to automatically prime the cache. Try the default value of 900 seconds, and adjust according to your needs.
Depending on the way you have your clustered environment set up, you might also have success enabling the option to Cache alias hostnames and add your mirrors into the list of additional home URL’s.
Jesse Owens
MemberHi Kendra-
Thanks for reaching out! I experienced the same issue as you so I’ve filed a bug report for our developers to fix this.
In the meantime, you can try these two workarounds.
First, if you’re familiar with basic HTML, you can switch over to the Text editor tab, and edit your call-to-action using that interface.
The second work-around is a little more difficult to do at first, but will let you edit your call-to-action visually. Open the widget editor, right-click on the editor window, and click Inspect or Inspect element. Then, search for the element called <body id=”tinymce” . Double-click on the class section, and remove the class page-template-default:

Jesse Owens
MemberHi Edgar-
The cPanel/WHM integration is designed for web hosts who want to give their users a way to easily install new BoldGrid Websites. Hosts can use this integration to create seamless onboarding journeys for their new customers.
The way that this works is that a new cPanel menu item will be added to your user’s dashboard that installs WordPress with the BoldGrid Inspirations plugin.
When a user first logs into their new WordPress site, they’re presented with the Website Builder, where they choose their theme and starter content, and once they’ve made their choices, the additional plugins including Post and Page Builder, BoldGrid Easy SEO, weForms, and Total Upkeep are installed providing your users with the full suite of BoldGrid tools.
Jesse Owens
MemberHi Nate-
I checked out your site, and I couldn’t tell which lightbox plugin you’re using (there are many out there), so I can’t say for sure what might be up with your lightboxes.
On this website, we use Responsive Lightbox and Gallery, which is pretty easy to use. It automatically replaces all your image thumbnails with lightbox links, and you can use a special code to make any link to an image appear in a lightbox, similar to this:
<a href="https://www.boldgrid.com/support/wp-content/uploads/2018/09/wordpress-image-designs.png rel="lightbox">Lightbox Image</a>
The important bit is at the end of the a tag, rel=”lightbox”. That will look like this:
Lightbox ImageJesse Owens
MemberHi Claude-
I couldn’t find a plugin that lets you do this out-of-the-box. If you’re using a keyboard that’s made for the language, it will often have a direct way to add a special character. I found this resource that shows how you can set up macrons in Windows for Māori.
The “short” way to insert a special character varies by Operating System.
For example, on a Mac you can simply hold down the option key and press “A” and a small dialog will allow you to choose from different accents for the letter. On Windows, you can do CTRL+SHIFT+~ then a. On most Ubuntu-based Linux distributions, you can type CTRL+SHIFT+U then E3.
Another way you could accomplish this is with a custom keyboard shortcut program, like AutoHotKey for Windows.
October 27, 2020 at 6:00 pm in reply to: Crio Premium Features and Subscriptions for Multiple Sites #28639Jesse Owens
MemberHi Claude-
I definitely understand your concern about subscriptions, I would be too. I’ll try to answer each of your questions.
What are the features in the upgrade? Please be specific so I can examine if it is something I need.
The upgrade includes many additional customizer options, including Sticky Headers, additional mobile menu styling options (hamburger designs and hover effects), and more granular control over your posts and blogroll displays.
More features are currently under development for release soon, the most exciting one is the ability to use different headers on different pages, and fully customize the headers with templates, transparency, and any design.
What happens if I subscribe and then cancel? I don’t want automatic billing on my credit card.
Subscriptions are billed annually, so if you purchase Crio Pro you’ll have access to all its features for a full year before rebilling, which you can cancel at any time. If you decide not to renew after your year, your website will remain as it is- even parts you constructed with premium features- but you won’t have access to those premium controls for additional changes you make to your site.
Am I allowed to clone the upgrade version?
You can use your premium subscription on unlimited websites within the same business. That is to say you can use it on a development, staging, and live site, or for any websites you continue to own. Because your license key is private to your account, you shouldn’t use it on sites you intend to deliver to a client.
Many of our Agency customers choose to build client websites with the Pro features, and then deliver it to the client with a free license key, which the clients can choose to upgrade if they need to.
Jesse Owens
MemberHi Frederick-
InMotion’s QuickStarter service delivers you a custom-made site based on the information you provide to them, using stock images based on your industry. I’m afraid on my end, I don’t have any examples other than the ones they list on their page.
That said, one they deliver your website you’ll be free to customize it however you like, and we’re here to help you accomplish anything you need to here in these forums.
October 26, 2020 at 4:36 pm in reply to: [Resolved] Cannot figure out why 1 of my pages is not showing up in menus #28605Jesse Owens
MemberHi Helen!
Thanks a lot for letting us know that got resolved. Since this is a public forum, your posts aren’t published until someone from our team reviews it to make sure we don’t get any spam here, and that’s why you couldn’t find it. I’ll go ahead and mark this issue as resolved.
October 26, 2020 at 4:33 pm in reply to: [Resolved] Cannot figure out why 1 of my pages is not showing up in menus #28602Jesse Owens
MemberHi Helen-
There are two ways to make sure your page shows up in your menu.
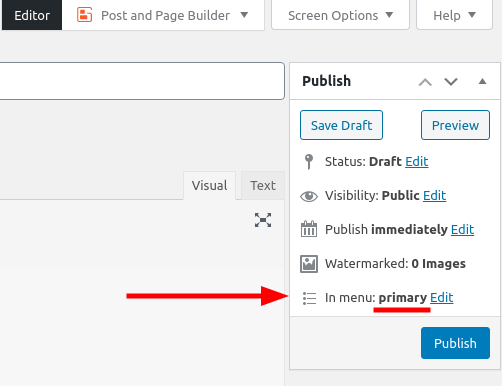
First, when you’re actually editing the page, look for the In menu: option inside the Publish box.

The other way is inside your Customize > Menus area. Select the menu you’re working with, click Add Items and expand the Pages section. Here you’ll see all of your published pages to add to your menu.
Keep in mind that if your page is still a Draft, you won’t be able to add it to the menu until you’ve published that page.
October 26, 2020 at 2:53 pm in reply to: Cloud WordPress Location you Requested is Experiencing Issues #28596Jesse Owens
MemberHi Jeremy-
I checked out the Cloud WordPress installation you referenced, and it looks like a fatal error involving the plugin gravity-pdf-development was causing the issue. Our System Admin team deactivated that plugin for you.
If you’re actively developing your site, I definitely recommend making regular backups to be safe.
All of that being said, the fatal error with the plugin should not have caused your File Manager to fail as well, so I’ve filed a bug report on that for you, and our developers are working to make sure that doesn’t happen again.
Jesse Owens
MemberHi David-
WordPress should create a URL for your new categories, known as a “Category Archive,” which by default would be “example.com/category/information”. This archive won’t show up in your list of pages- other than the main blog page, archives aren’t actually pages.
The most common reason that you’d get a 404 for your category archive is that you need to “flush your permalinks.” Navigate to Settings > Permalinks, make a note of your current setting, and switch it to Plain, and click Save Changes. Switch it back to your original settting, and click Save Changes again.
You can make menu items that point to your different category archives. Another good way to handle this is to create pages for your different categories, and use a Posts List block to display the category you want. This has a few advantages over a category archive, because you can give it a good SEO-Friendly title, as well as control the formatting and design. Here’s a quick video introducing the Posts List block:
Jesse Owens
MemberHi Dina-
The most common reason this happens is that the site is missing the Crio Premium Extension Plugin.
The next most common reason is that your Crio subscription might have been accidentally applied to the wrong license key. If you’ve got the premium extension installed, but you’re still seeing the notice to upgrade in your customize window, please reach out via a Premium Support Ticket so our team can fix the licenses for you.
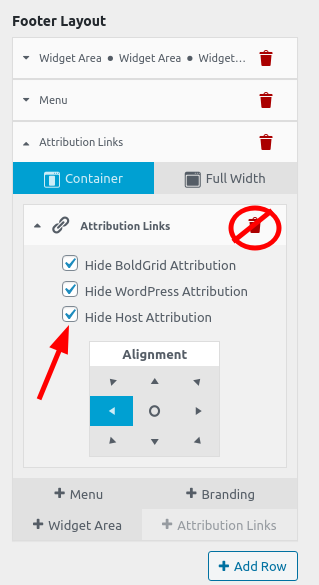
Finally, keep in mind that the attribution element is always there, but you have to check the boxes to hide them, rather than delete the element.

Jesse Owens
MemberHi Dina-
You can use your BoldGrid Connect Key on unlimited sites within the same business. For example, you may use it on a Development, Staging, and Production site. Keep in mind that your Key can be used to purchase BoldGrid Connect Search images, so you should not share your key with sites that you are delivering to a client or another business.
For web design agencies, usually what I recommend is to develop your client’s sites using your premium key, and switch them to a free key when you deliver the site to your client. Everything you’ve created using your Premium Key will remain, and your clients can upgrade if they decide they’d like the premium features.
Jesse Owens
MemberHi Javier-
Probably the most popular option is NextGEN Gallery. I tried out the free version, though, and I wasn’t able to find a way to show the title and description.
Their “Plus” offering does have one option called Pro Film Gallery (scroll all the way to the bottom of that link to see) that shows both the Title and Description, but not the Caption.NextGEN Pro is really the best-in-class option, as it includes a lot of features including the ability to do print fulfillment right out of the box to monetize your images.
That said, I wasn’t able to test all of the image gallery options out there and there might be another free one that can accomplish your goals. If you do find one that works for you, be sure to let me know so I can recommend it in the future as well.
Jesse Owens
MemberHi Denise-
Generally speaking, you’ll need two things for your post excerpts to work. It sounds like you’ve already got the settings configured, so the second thing you need is the Read More Tag in your actual post content.
Edit your post, and set your cursor at the spot you’d like your excerpt to end, and click the Insert Read More Tag button (it looks like this: ).
Then, only the text before the read more tag will show in your excerpt.
Jesse Owens
MemberHi Nick-
Taking a look at your website, there’s a couple of things I can see off-the-bat that are harming your site speed.
The biggest one is this font, “entypo-fontello,” that you’re enqueuing from this URL:
https://db.onlinewebfonts.com/c/f797b34c6bb4fdc383eaf58b6980ce02?family=entypo-fontelloThat one font alone is taking over 6.6 seconds to load. If you have to use this font, I’d highly recommend taking advantage of W3TC Pro’s Full Site Delivery feature and use a CDN so this asset is stored in a faster location.
It looks like you also have that font stored locally in your wp-content directory, but it’s being enqueued with http:// instead of https:// so browsers are blocking it. You might consider using a plugin like Really Simple SSL to make sure all your links are secure. Once you can load that font from your own site, you can remove the reference to the onlinewebfonts .com server.
If you’d like us to take care of your configuration, you can also purchase a Performance Audit service directly from your dashboard, in Performance > Support > Performance Audit & Consultation or Plugin Configuration.
Jesse Owens
MemberHi Stefano-
I’m sorry to hear about the problems you’ve had in the past. W3 Total Cache should work on most Linux hosting accounts without making big changes to Apache or PHP. That said, there are a lot of advanced settings that can take advantage of server-level applications like PHP Alternative Page Cache, Redis, Memcached, and others.
Check out these step-by-step guides on Configuring W3 Total Cache for Shared Hosting and Configuring W3 Total Cache on a VPS or Dedicated Server.
Jesse Owens
MemberHi David-
The Wedge theme is hard-coded to include the sidebar, regardless of whether or not there are widgets added to it. If you’re interested in getting more complete control over your site design without code, consider checking out our advanced Crio Theme.
That said, you can remove them from Wedge with a little work. This article on how to remove the sidebars was written for the GridOne Theme, but it works on Wedge as well.
To summarize, use a plugin like Code Snippets to insert this chunk of code:
function hide_sidebar ($config) { $config['template']['sidebar'] = [ 'is_archive', 'is_blog', 'is_single', '[page_home.php]is_page_template', '[default]is_page_template', ]; return $config; } add_filter( 'boldgrid_theme_framework_config' , 'hide_sidebar' );Jesse Owens
MemberHi Javier-
Without writing some custom JavaScript to move the image caption around, I’m not familiar with any way to accomplish this.
I checked out the most popular image gallery plugins available and I couldn’t find any others that display the caption to the right of an image either. It seems like the prevailing design pattern is to either show them on top of the image or below them.
Jesse Owens
MemberHi Nicholas-
There are three main ways to show your blog posts- creating a dedicated page for your blog, setting your blog to show on your home page, or using a posts list block on another page. If you have a few minutes, check out these two videos where I’ll explain how to do this:
Jesse Owens
MemberHi Rosario-
Did you get a chance to reach out to the sales team by navigating to Performance > Support > Sales Questions ? That would be the best way to find out, this is a technical support forum.
October 22, 2020 at 12:36 pm in reply to: [Resolved] A PHP session was created by a session_start() #28507Jesse Owens
MemberHi Henryv-
Glad to hear you were able to identify the plugin conflict. You can let the Rank Math team know about this issue on their Support Forum.
Jesse Owens
MemberHi David-
Thanks for your patience on this one. Our developers were able to identify the problem and a new update for the Wedge theme has been released.
Go ahead and delete the Custom CSS, and update your theme, and the issue will be fixed for you.
- AuthorPosts