Forum Replies Created
-
AuthorPosts
-
Jesse Owens
KeymasterHi Max-
In order to only show the post’s excerpt, you’ll need to be sure that you’ve inserted a Read More tag into your post.
Edit your post, and look for the Insert Read More Tag icon. Alternatively, you can use the shortcut Shift+Alt+T.
Jesse Owens
KeymasterHi Stephen-
I have to say I’ve never seen that error message before, with Wedge or any of the BoldGrid themes.
The only reason I can think of that might cause that error would be if the file wp-content/themes/boldgrid-wedge/inc/boldgrid-theme-framework-config/config.php was missing or corrupted.
There’s a couple steps I would take to troubleshoot. First, if you have access to SSH, use WP-CLI to see if there are registered menu locations with this command:
wp theme location list
In Wedge, you should get output similar to the following:
+---------------+--------------------+ | location | description | +---------------+--------------------+ | primary | Primary Menu | | social | Header Upper Right | | secondary | Above Header | | tertiary | Footer Left | | footer_center | Footer Menu | +---------------+--------------------+
Another potential step you can take is to re-install the Wedge theme manually. You can either download the theme zip file directly and upload it to your WordPress Dashboard, or use WP-CLI once more:
wp theme install http://repo.boldgrid.com/themes/boldgrid-wedge-1.16.4.zip --activate
I’d also be interested to see if you get any JavaScript console errors while you’re customizing your site. Here’s a quick video I created for another user to show how to check:
Jesse Owens
KeymasterHi Rosario-
Licensing for W3 Total Cache Pro is on a “per-install” basis. That means if you’re using WordPress Multisite for your websites, you’ll only need one license for the network. If your sites are separate installations, you’ll need a license for each site. If you’re interested in Pro for multiple sites, contact our sales team directly from your WordPress Dashboard by navigating to Performance > Support > Sales Questions and we’ll be happy to come up with a solution that fits your needs.
Jesse Owens
KeymasterHi Stephen-
I think that the main concern motivating the “remove inactive themes” security suggestion is avoiding “notification fatigue” from too many updates by themes you’re not using. That said, I normally go by the general rule to have one backup theme, as you said to be able to recover from an unexpected error in the active theme.
Currently, the default theme is Twenty Twenty, and it’s a pretty good choice. Folks who don’t use the default WordPress “Gutenberg” editor might have a better fall-back experience with Twenty Nineteen. Either one would be a solid option.
October 14, 2020 at 2:58 pm in reply to: WP-Admin Error Maximum execution time of 120 seconds exceeded #28298Jesse Owens
KeymasterHi Bram-
That’s an error we haven’t seen before. The function that’s getting the error is a pretty simple utility to recursively delete a directory. I can think of a couple of possibilities you should check.
Since you mentioned that it’s happening around the same time every day, it could be that you have a cron job that might be causing the issue. You can check using WP-CLI with the command:
wp cron event list
Check for anything that might coincide with your daily error.
Another possibility is that the function itself is timing out. If you had a huge number of subdirectories in on of the directories that it’s trying to delete, it might time out. If there were a self-referential symbolic link, the function might get stuck in an infinite loop. One way to troubleshoot this would be to add an error logging line to the function.
Here’s the original code starting at line 140:
if ( @is_dir( $full_path ) ) { Util_File::rmdir( $full_path, $exclude ); } else { @unlink( $full_path ); }To add logging, insert this line at 141:
if ( @is_dir( $full_path ) ) { error_log( $full_path ); Util_File::rmdir( $full_path, $exclude ); } else { @unlink( $full_path ); }Then, enable WordPress debugging and debug log so you can see which files are causing the very long or infinite loop.
Jesse Owens
KeymasterHi Bryan-
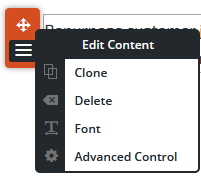
You can paste your code by switching over to the Text Editor. As far as formatting goes, what I normally do for adding a JavaScript Widget is use an Audio and Video block from the block library.
Look for a block that features a video in a design style that you like, and add it to your page. Once you’ve got it, click on the video and then switch to the Text editor. Replace all the code that looks like [embed]…[/embed] with the code you got from the quiz provider.
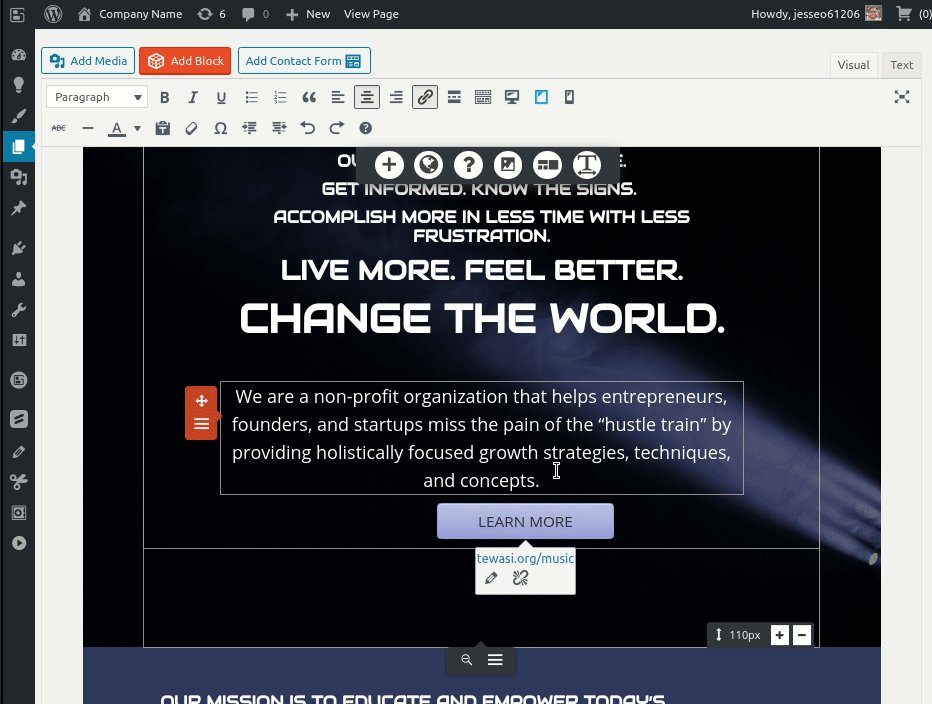
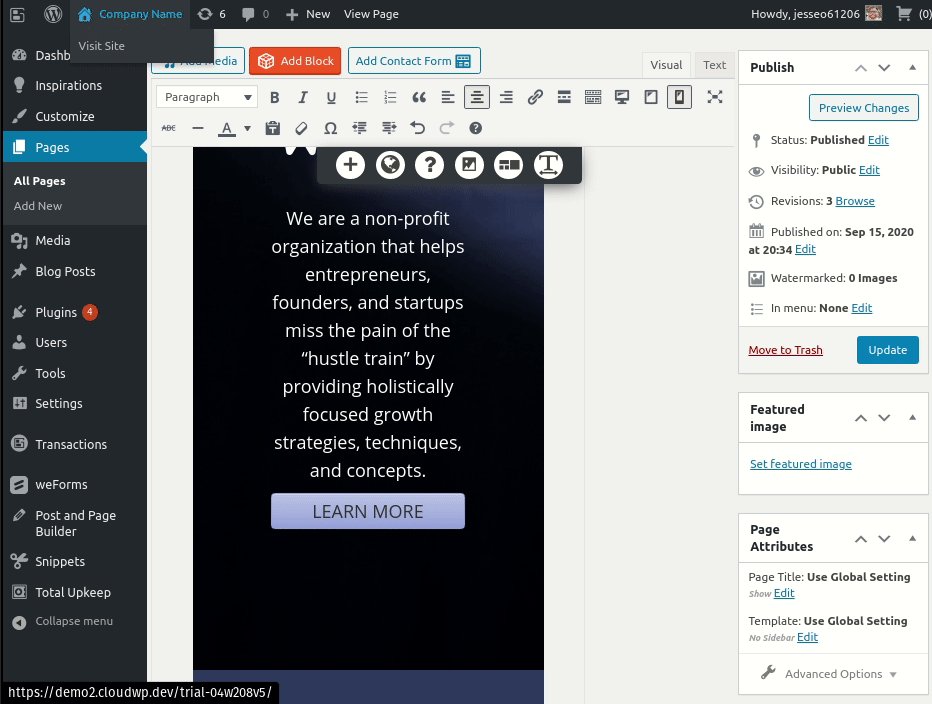
Here’s how I would fix that button. The paragraph just above it is properly centered, so use the orange Edit Content control to clone that paragraph. Then highlight your button, cut it with Ctrl-X and paste it into the new cloned paragraph.

Jesse Owens
KeymasterHi Wesley-
I’m sorry to hear that your Database Import is failing, we’ll be happy to help.
First thing to check, can you reply back with your log? Navigate to Total Upkeep > Tools > Logs and locate the log file with the term restore- that matches the time you attempted to restore your database.
If we can take a look at that log file, that should help us resolve the issue for you.
Jesse Owens
KeymasterHi MJ-
Just an update on our investigation into the issue, it looks like a small number of sites experienced this issue because after the update, the SCSS code was not recompiled. A quick easy way to fix this is to activate another theme, and then re-activate Cobalt.
We haven’t been able to recreate the error in any of our tests, so it’s still a bit of a “spooky” issue, but this fix has worked for the other users who reported it. Can you give this a shot and let us know if that resolved it for you too?
Jesse Owens
KeymasterThanks Stephen!
Just an update on our investigation into the issue, it looks like a small number of sites experienced this issue because after the update, the SCSS code was not recompiled. A quick easy way to fix this is to activate another theme, and then re-activate Wedge.
We haven’t been able to recreate the error in any of our tests, so it’s still a bit of a “spooky” issue, but this fix has worked for the other users who reported it. I’m glad to hear that you were already able to solve it.
October 14, 2020 at 11:38 am in reply to: How to get BoldGrid to stop stripping out line breaks between paragraphs? #28282Jesse Owens
KeymasterHi Tom-
I’m afraid that by their very definition, paragraphs are separate elements.
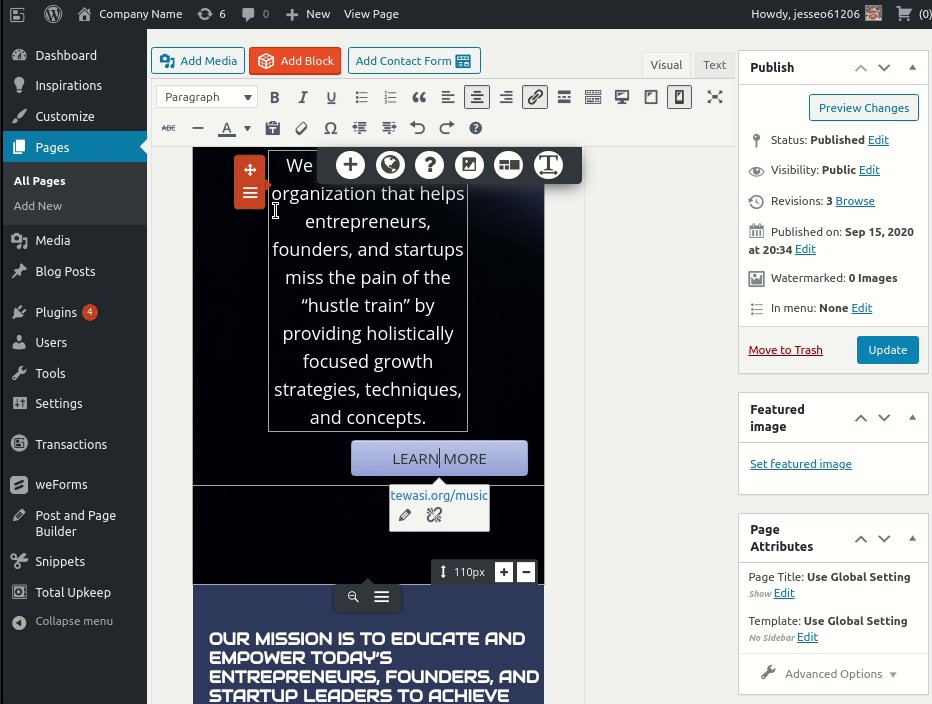
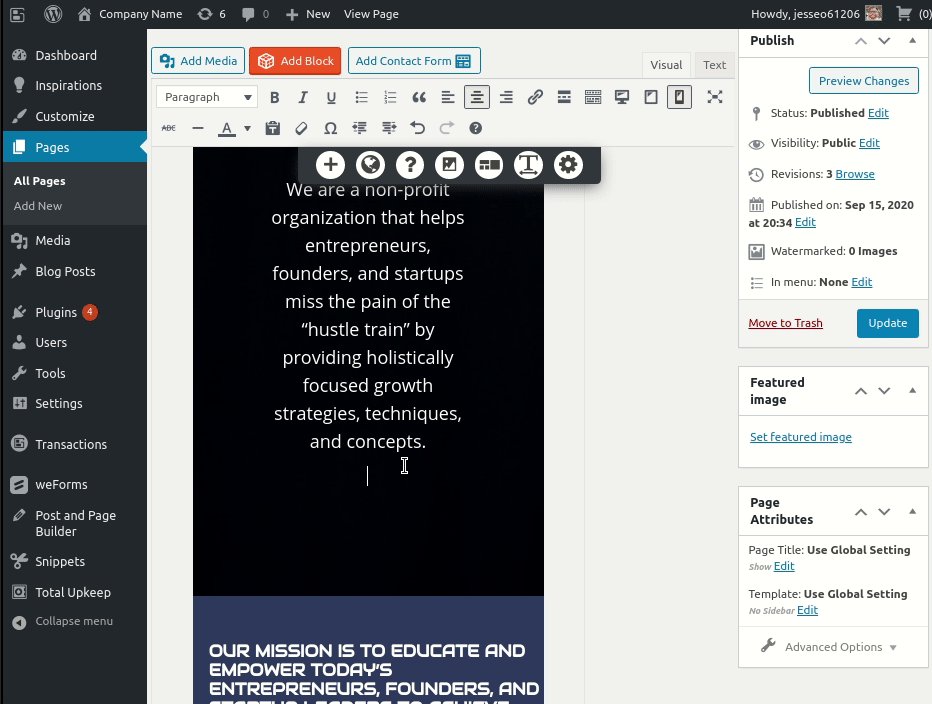
One way that you could accomplish this more efficiently would be to create your first paragraph with custom margins and fonts, and then using the orange-colored Edit Content menu, and use the Clone feature to copy your paragraph, so that all your subsequent paragraphs match.

Another common way to “hack” this type of behavior is that you can use <br> elements with a single space character in between them. To do this, you have to switch over to the text editor and use the special code which stands for “Non-breaking Space.” So you end up with code that looks like this:
<p>Some Text<br> <br> <br> Some more text two lines down</p>
-
This reply was modified 4 years, 1 month ago by
Jesse Owens. Reason: Added additional information
Jesse Owens
KeymasterHi Stephen-
I wanted to update you that we got a couple similar reports overnight, so we are investigating to see if we can resolve this for you. I’ll update you here as soon as we have news.
Jesse Owens
KeymasterHi MJ-
We did get a couple other reports of this issue yesterday, and our developers are currently investigating. I’ll update you here as soon as I know the quick fix for you.
Jesse Owens
KeymasterHi DG-
The code here is specifically meant for the body background image, not backgrounds in your individual blocks. Check out the response I sent to your other topic and let us know there if that works for you.
Jesse Owens
KeymasterHi Stephen-
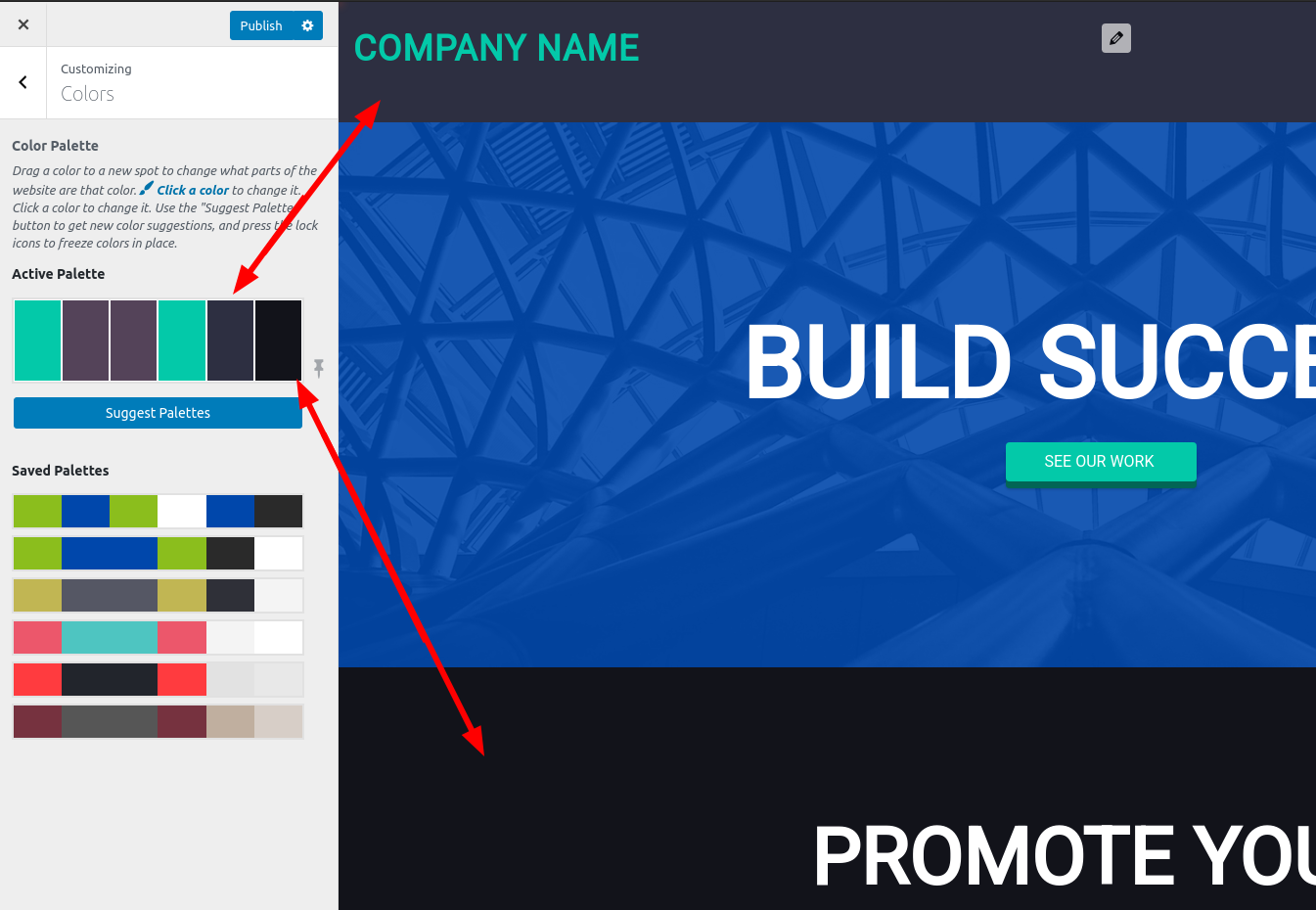
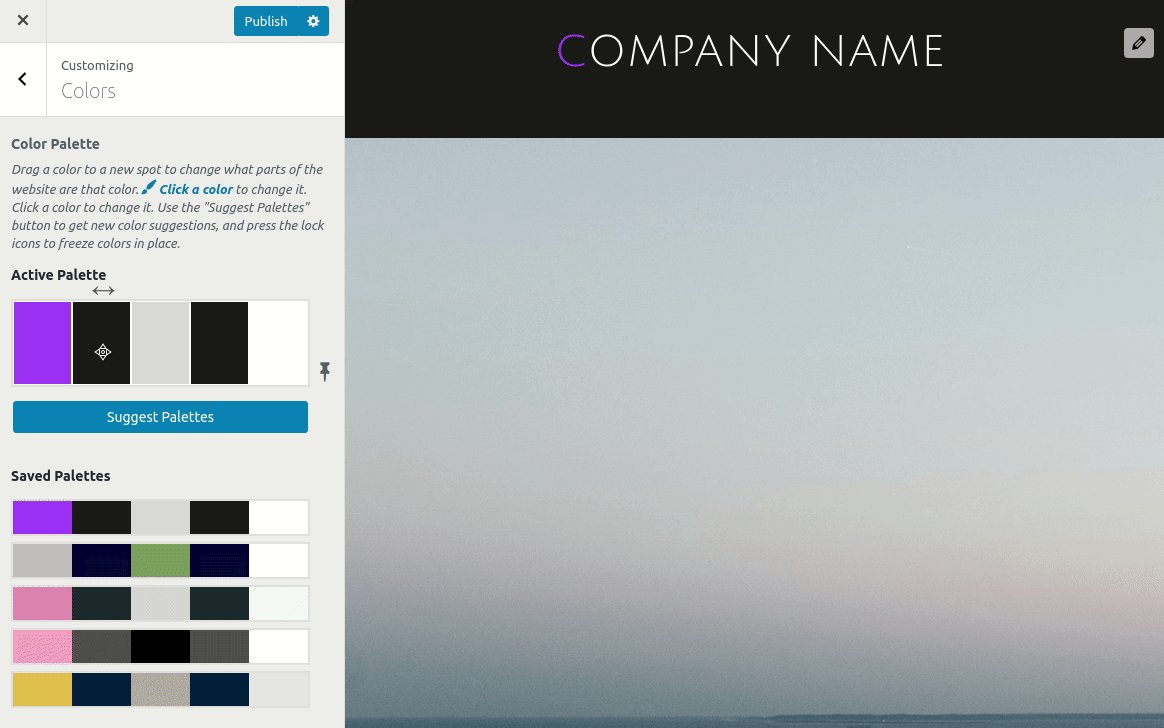
I’m very sorry to hear that your color palette was lost after an update. That’s definitely not working as designed. If you have a backup, I’d recommend restoring it so that we can salvage your original colors.
How would I save the color changes
Your color palette is stored in your WordPress Database, in the wp_options table, in a field called theme_mods_boldgrid-wedge, in an object called boldgrid_color_palette. Therefore, a database backup can restore your colors.
One easy way to save copies of your Theme Customizations is with the excellent Customizer Export/Import Plugin that saves copies of the theme_mods_* database field.
Is it needed to update themes? How do I find out what is contained in an update?
The majority of updates are for plugin compatibility fixes, most often WooCommerce templates, among others. Occasionally though, an update will address major issues with a new version of WordPress. For example, the release of WordPress 5.5 had some major changes that required an update to our themes. I definitely recommend keeping your themes up to date because of this.
To find out what’s contained in an update, you can check the changelog from your WordPress Dashboard in the Customize > Change Themes > Theme Details section.
Is there a config file that contains the color changes that I could apply after I update?
Since the color palette is stored in the database, a backup of your database (or an export from the Export/Import Customizer plugin) are your best bets.
Again, I’m very sorry to hear about this. As an InMotion Hosting customer, you have access to premium support, so if you’d like you can file a private ticket and a member of our team can log into your site and see if we can recover your colors.
And as always, I highly recommend making a full backup of your site before updating themes and plugins.
Jesse Owens
KeymasterHi Denise-
In order to only show the post’s excerpt, you’ll need to be sure that you’ve inserted a Read More tag into your post.
Edit your post, and look for the Insert Read More Tag icon. Alternatively, you can use the shortcut Shift+Alt+T.
For your second question, you can set up a page that contains a Post List block component and set it to only show the Title and Image, or even just the Image. Here’s a video I created for another user that shows how to set one up:
Jesse Owens
KeymasterHi DG-
The issue you’re seeing is because of the way that iPhones specifically (it looks great on my Android phone) handle backgrounds that have both the Cover size and the Fixed position.
One way you might consider resolving this is to change your backgrounds to Parallax. This would introduce a little more movement to the page, but it would look consistent across devices.
Another way you could handle this so that you can keep the fixed appearance but also work with iPhones well is to add a Custom CSS rule similar to this:
@media screen and (max-width: 991px) { div.background-fixed {background-attachment: scroll !important; } }Jesse Owens
KeymasterHello Johan-
Both of these CSS rules will work with the addition of an !important tag to override the h1 styles.
That said, in Cobalt the usual suspects are the h2 and h3 on the homepage, which you can target with h2.alt-font and h3.alt-font.
Jesse Owens
KeymasterHi Lee-
The actual background color itself will be a separate class, similar to color4-background-color (although the number will be different depending on which color you’ve chosen). The bg-background-color class only controls the text contrast.
Jesse Owens
KeymasterHi Lee-
Forgive me for the misunderstanding, I was looking more at the screenshots than the whole problem.
The underlying problem is that BoldGrid is attempting to compute a text color that contrasts with the background color dynamically. The CSS Class that controls that behavior is bg-background-color.
So, in order to make sure that isn’t happening on your form, another way to accomplish this would be to switch over to the Text Editor on your contact-us page (or any other page you’re using a Forminator Form), use the Ctrl-F shortcut to Find, and search for any instances of bg-background-color and delete any you find.
Jesse Owens
KeymasterHi Lee-
One way you could prevent this rule from affecting your Forminator button is to use a little bit of custom JavaScript. Navigate to Customize > Advanced > Custom JS & CSS and add this line to your Custom Theme JS:
jQuery('.forminator-button').addClass('btn');Jesse Owens
KeymasterHi Bryan-
My personal recommendation for adding Analytics or any other Google gtag script is the official Google Site Kit plugin.
This will allow you to use Google-native tools to manage your tags as well as have access to Analytics and Search Console data directly in your Dashboard.
That said, there are many other plugins to add gtags to your site, or you can choose to manually insert it using a plugin like Code Snippets. If you choose to go the manual route, add a function like this (Code Snippets includes an Example JavaScript Snippet you can modify):
add_action( 'wp_head', function () { ?> <!-- Global site tag (gtag.js) - Google Ads: [redacted] --> <script async src="https://www.googletagmanager.com/gtag/js?id=AW-[redacted]"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'AW-[redacted]'); </script> <?php } );Keep in mind that I’ve redacted your personal gtag identifier code, so don’t copy and paste this code directly- use the code you were provided by Google.
October 13, 2020 at 11:59 am in reply to: How to get BoldGrid to stop stripping out line breaks between paragraphs? #28207Jesse Owens
KeymasterHi Tom-
The easiest way to preserve line breaks in between paragraphs is to make sure that you’re actually using paragraphs (<p>), rather than breaks (<br>). By default, WordPress removes more than one break in a row.
The easiest way to tell the difference is that a new paragraph is entered with just the Enter key, while a line break is Shift+Enter.
Jesse Owens
KeymasterHi Mark-
On most cPanel hosting providers I’ve used, switching the PHP version in cPanel usually automatically fixes the handler in .htaccess, unless there are unusual configurations elsewhere that are conflicting with the normal change process.
You might also find that removing the handler section altogether fixes the issue once you’ve changed the setting in your cPanel.
If you are still having trouble, reaching out to your hosting provider will be the best way to get it resolved.
Jesse Owens
KeymasterHi Elena-
I’ve done a bit of searching, and I haven’t found any way to accomplish exactly what you’re after.
If your main goal is to prevent image theft, there are a few plugins that do this. The one that comes closest to what you’ve described is Prevent Direct Access, because it masks your images with a url like example.com/private/*random-string* and will block users from being able to visit the file in the uploads directly. However, the free version is limited, but if your images are very valuable to you it might be worth looking into.Other plugins that have similar features are WP Content Copy Protection and Secure Copy Content Protection.
Jesse Owens
KeymasterHi Elena-
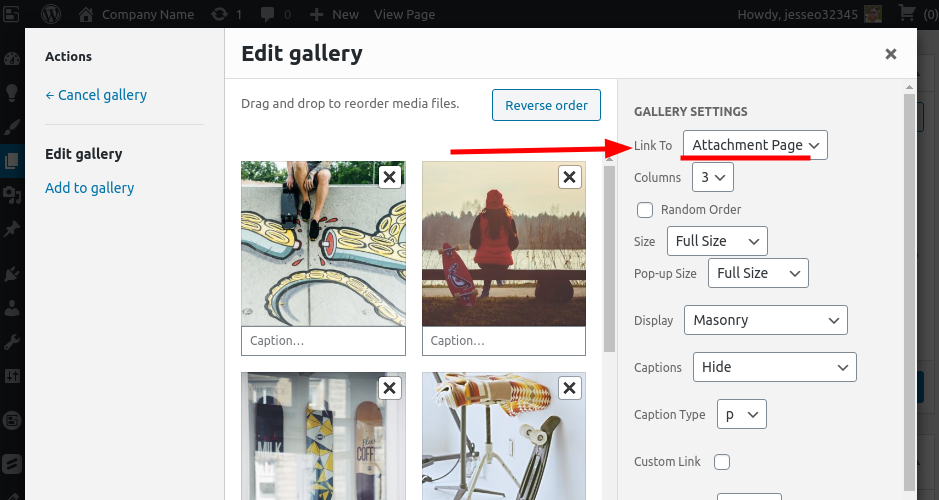
You can come pretty close to this by editing your gallery and switching the Link To option to Attachment Page. This won’t completely eliminate the extra parts of the URL, but rather than showing the upload folder, it will look like this:
example.com/name-of-page/attachment/name-of-image
Click into your gallery and click the edit “Pencil” icon . Then, look for the Link To field at the top of the gallery options:

Jesse Owens
KeymasterHello Len-
Thanks for reaching out, I’m sorry to hear about the frustration creating a new Inspiration.
I checked out the site you sent over, and it looks like you may have already installed one using the BoldGrid Swifty theme. Since that’s the case, you’ll need to look for the Start over with a new Inspiration button once you’ve clicked on Inspirations.
Once there, you’ll see the different categories and designs to choose from.
Jesse Owens
KeymasterHello T-
The easiest way to transfer your website from BoldGrid Cloud WordPress to your DreamHost account is by using the Total Upkeep backup and migration tool. Check out this detailed article that includes a video tutorial as well.
Jesse Owens
KeymasterHi Stephen-
In the Wedge Theme, the header background is controlled by the second color in your color palette:

In order to add a slider to a Page or Post, use the + icon at the top of the page, and select either a Content Slider or Section Slider. For detailed instructions, check out this tutorial on how to work with sliders.
Jesse Owens
KeymasterHi Antonello-
For questions about your billing details and how to find your invoice, you can contact our billing team directly from your WordPress Dashboard by navigating to Performance > Support > Billing Support or by submitting a secure support request on w3-edge.com.
Jesse Owens
KeymasterHi Mark-
Crio has been tested up to PHP 7.4, so I suspect something else might be causing your “white screen of death.”
If just switching the version in .htaccess isn’t working, you may also need to change the setting in your cPanel interface. Here are BlueHost’s instructions for doing so.
Jesse Owens
KeymasterHi Jared-
I took a look at the website now, I do like your new design! It looks like you might’ve already solved the issue on how to make your logo larger and eliminate the white line above it, am I right?
Please let us know if you’re still having trouble, we’re happy to help.
October 12, 2020 at 12:00 pm in reply to: text alters shape between edit and return to site why #28131Jesse Owens
KeymasterCheers Nicholas, glad to help. Please let us know if you have any more questions.
Jesse Owens
KeymasterJesse Owens
KeymasterHi Tam-
From what you’ve described, it sounds like you may need to “flush your permalinks.”
Navigate to Settings > Permalinks, and switch your permalinks to Plain, click save, and then switch them back and save once more. This will normally resolve redirect issues like the one you’ve described.
All that said, we no longer recommend using the BoldGrid Staging plugin, but rather recommend using BoldGrid Cloud WordPress instead. It has some major benefits over the old plugin. Since it’s a separate environment, your development work won’t affect your live site. You can also test out new plugins or functionality without risking errors on your live site.
As an InMotion Hosting customer, you already have access to Cloud WordPress premium in your BoldGrid Central account. Check out these guides on how to easily set up your staging site and how to deploy a Cloud staging site to production.
October 9, 2020 at 12:01 pm in reply to: text alters shape between edit and return to site why #28076Jesse Owens
KeymasterHi Nicholas-
Both the BoldGrid Post and Page Builder and the Classic Editor remove excess whitespace in all your posts, which isn’t ideal for poets who need to use whitespace in their verse.
In your case, I’d recommend switching over to the default WordPress “Gutenberg” Editor, which features the Verse block, which is designed to preserve your whitespace the way you wrote it.
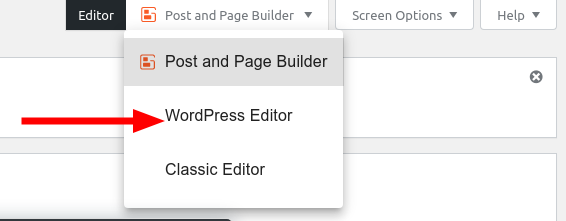
In order to switch editors, look for the Editor drop-down at the top of your post, and switch to the WordPress Editor:

Jesse Owens
KeymasterHi Jared-
Thanks for the clarification! To make the header section smaller, use the “default template” option on your homepage.
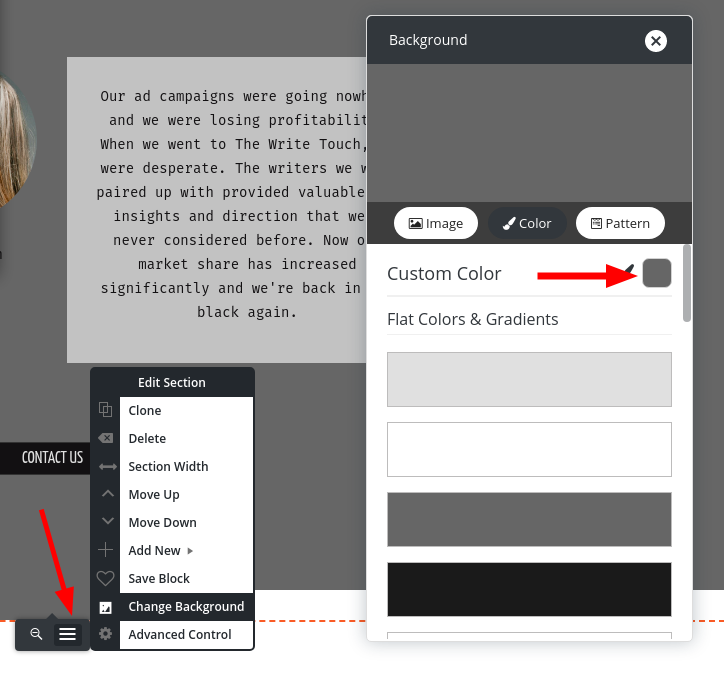
For the sections that have a solid background, there’s a couple of things you’ll need to do. In some cases, the actual blocks in the page have a background. To remove those, use the black Edit Section menu at the bottom of each block, and click Change Background:

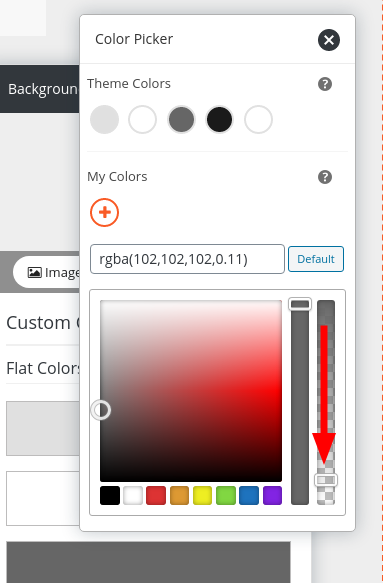
Once you’re in the background color tool, use the slider on the right-hand side to move the transparency all the way to 0:

Finally, there are some other elements that will use a solid background that you can’t control in the editor. To remove these, navigate to Customize > Advanced > Custom JS & CSS and paste these two lines into your Custom Theme CSS:
div.site-content { background: none !important; } div.background-accent { display: none; }Jesse Owens
KeymasterJesse Owens
KeymasterHi Renascence-
You can customize your footer without coding a new file in the Customize > Advanced > Footer Settings. There you’ll be able to modify the contact details, change the attribution links, and add custom widgets to include any content you’d like in your footer.
If you would like to custom-code a new footer, you should do it by creating a child theme, where you’ll be able to override the template from your current theme by creating a file called footer.php in your theme’s templates/footer/ directory.
Jesse Owens
KeymasterHi Zofia-
Since Flothemes are commercial themes, we haven’t tested the BoldGrid Post and Page Builder with that theme. Since you mentioned that it includes its own blocks and elements, it’s possible that they’re not compatible. First, try disabling the Post and Page Builder and Post and Page Builder Premium plugins, and see if that lets you save your layout sections.If you’re still having trouble, I’d recommend reaching out to Flothemes Support for more information.
We also have a detailed guide with a video tutorial on how to create a menu with links to different sections of a page, otherwise known as “Anchor Links.”
Jesse Owens
KeymasterHello Andrew-
I’m sorry to hear about the unrequested password reset notifications you’re getting, we’ll be happy to help.
To clarify, are you receiving these notifications from BoldGrid.com, or your website? If you’re getting repeated password reset notifications from your website, it’s possible that your login form might be experiencing a brute-force attack.
There’s a couple of simple things you can do to prevent this type of attack. First, make sure that your administrator user isn’t using a generic username like “admin,” and make sure that the email address for the administrator user isn’t generic, especially if it’s using the same domain as your website. Email addresses like “info@yourdomain.com” or “admin@yourdomain.com” are easy to guess, and therefore susceptible to brute-force attacks.
You might also consider using a login protection system like Loginzier, which will let you use several ways to secure your login form, like Captcha, 2-Factor Authentication, and basic brute-force protection for incorrect password attempts.
-
This reply was modified 4 years, 1 month ago by
-
AuthorPosts