Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Jared-
Sorry to hear about the difficulty, we’ll be happy to help. I checked out the website URL you sent over, and I do see your background pattern on all three pages.
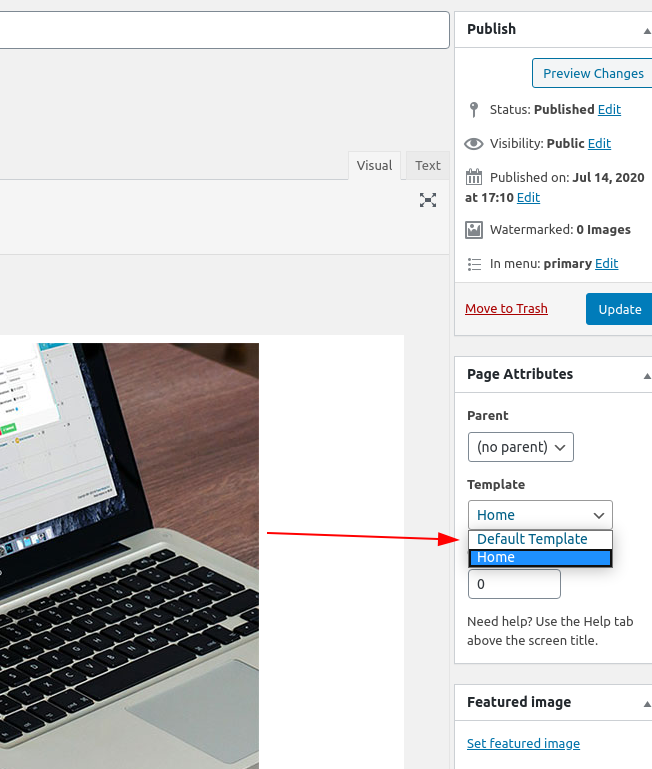
By default, internal pages have a smaller header area at the top than the homepage, are you trying to set it up so that all of the pages have the large background area at the top like the home page? If that’s the case, you can accomplish this by editing your other pages and switching the Page Template to Home:

Jesse Owens
KeymasterHi Jamie-
I did some searching around, and it doesn’t seem like this is a very in-demand style of user interface, though I did find one premium plugin that offers it out-of-the-box.
That being said, you could accomplish this with some more common design patterns, like accordion boxes or tabs. For example, you might use an accordion box with the title of your “folder” and have it expand the list of files in that folder.
October 7, 2020 at 2:21 pm in reply to: How to Restore Backup with “There has been a critical error on your website” error #27994Jesse Owens
KeymasterHi Catherine-
No need to be sorry, I definitely know how it feels to be dealing with a crashed website.
When you do get access back to your website, make sure to double-check the email address your admin account is using, and possibly consider using an SMTP Email solution to make sure you can receive emails from your site in the future.
October 7, 2020 at 1:56 pm in reply to: How to Restore Backup with “There has been a critical error on your website” error #27989Jesse Owens
KeymasterHi Catherine-
Have you had a chance to try the suggestions from my last response?
Another tip I’d like to point out- it won’t help for this time but in the future- make sure that you create your pre-update backups from the updates screen, rather than as a manual backup. That way, your site will be able to automatically recover from an error resulting from an update.
Jesse Owens
KeymasterHi Peter-
It sounds like you might have another layer of Cache that’s not flushing. I noticed your site is also using CloudFlare’s edge caching service. Are you also using the CloudFlare extension for W3 Total Cache?
You can enable it in Performance > Extensions. Once you have it enabled and configured with your CloudFlare API key, you’ll also be able to clear your CDN Cache from within your dashboard in the Performance > CDN section.
October 7, 2020 at 12:35 pm in reply to: Unable to Restore from a Backup Due to File Permissions #27976Jesse Owens
KeymasterHello Dilip-
I’m sorry to hear about the error, we’ll be happy to help. There’s a couple things we should check to find out why you’re getting this error even with public permissions (by the way, be sure to revert your permissions to a safe level as soon as possible, 777 is very dangerous because it enables the public to write to your website).
First, navigate to Total Upkeep > Tools > Logs and look for the log file that looks like restore-######.log with a timestamp that matches your failed restoration time. Copy and paste that log, and reply back here with it.
Next, navigate to Total Upkeep > Preflight Check and copy and paste the section Backup directory & permissions here so we can check that as well.
Jesse Owens
KeymasterHi Alex-
So far as we know, the bugfixes in 0.15.1 resolved the memcached problems for all the other users who reported issues in 0.15.0, so we’d like to get a little more information to help troubleshoot.
First, can you run the following commands, and reply back with the output?
memcached-tool 127.0.0.1:11211 display memcached-tool 127.0.0.1:11211 stats
If you’re not seeing any output from those, check to see if the service is running, and check if you can connect to it:
ps afux | grep memc telnet 127.0.0.1 11211 > stats
If you see the service running but not responding to status commands, try restarting the server:
service memcached restart
Jesse Owens
KeymasterHi Karen-
I wanted to let you know that a new version of Primas has been released to fix this bug, you’re now safe to go ahead and update to the most recent version of your theme to resolve this issue.
October 7, 2020 at 11:44 am in reply to: [Resolved] Display Page Title and Text Alignment Changes Don’t Hold #27970Jesse Owens
KeymasterHi Michael-
I wanted to let you know that a new version of your theme, Callaway, is now available with a bugfix for the Display Page Title issue. You’re now safe to go ahead and update to the most recent version of your theme to resolve this issue.
Jesse Owens
KeymasterHi Alex-
Thank you very much for the additional info, I’m consulting with the developers and the Support Team to see what else we can check for you. We’ll update you here when we have some more information for you.October 6, 2020 at 4:23 pm in reply to: Emails From Contact Page go to Spam or aren’t delivered at all #27959Jesse Owens
KeymasterHello Max-
By far the most common cause of form submissions being caught by Spam filters is the lack of SMTP authentication.
By default, when WordPress sends email, it uses unauthenticated phpMail, which can appear like Spam to some email providers. Since you’re using WPForms, I’d recommend using the WP Mail SMTP plugin.
Once you’ve installed and activated the plugin, you set it up just like any email client so that it can access and send authenticated emails, either from your Hotmail account or from an email account you set up with your web hosting provider.
Jesse Owens
KeymasterHi Alex-
You mentioned that the servers had crashed, this error would indicate that the communication to the server is failing altogether. Double-check your addresses and credentials. You mentioned that there were external Memcached servers (multiple) but these addresses all refer to a Memcached server running locally on your webserver.
Going back to your first message,
“the connection count was increasing along with the newly created webserver processes on the frontend servers and as these were not terminated, they are staying connected to the memcached server.”
Have you tried disabling the option for Persistent connection? Your sysadmin’s diagnosis would seem to indicate that the persistent connection might be causing issues.
Jesse Owens
KeymasterHi Kelly-
From what you’re describing, it sounds like you’re experiencing a JavaScript error while adding a new menu item.
I checked out your site, and it looks like you’re running a pretty old version of your Theme, Grid One. You’re currently running version 1.20.2 which was released December 2016, and that version hasn’t been tested with up-to-date versions of WordPress.
Try updating your Theme first, and see if the error persists once you’re running the most recent version of Grid One.
October 6, 2020 at 2:28 pm in reply to: How to Restore Backup with “There has been a critical error on your website” error #27951Jesse Owens
KeymasterHi Catherine-
I’m very sorry to hear about the fatal error on your website. For the short answer of how to restore a backup when you can’t access your Dashboard, you can use Total Upkeep’s command line utilities to restore your recent backup. Here’s a couple of other steps you can take as well.
First, check your Email’s SPAM folder for the notice. Keep in mind that your Administrator Email might not be your normal email address. Typically, it will be the same email address you used to create your hosting account.
If you locate the email, it will contain a link that you can use to log into your site with the offending plugin disabled. If you can’t find it, try these next steps.
Since you mentioned you know which plugin failed, you can try disabling the plugin with FTP or your host’s file manager. If you have SSH access, you can also disable the plugin with the command line. Your web host should also be able to help you disable a plugin if you’re not able to use either method.
Jesse Owens
KeymasterHello Leo-
This accent is a part of the Resolve theme’s design, but if you don’t like it, you can remove it with a little bit of Custom CSS.
Navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
div.background-accent { display: none; }Jesse Owens
KeymasterHi Peter-
Unless I’m mistaken, either replacing or adding the lines should have worked. Here are all of the libraries from Elementor and Elementor Pro that I can see on your front page:
JavaScript
wp-content/plugins/elementor-pro/assets/js/frontend.min.js wp-content/plugins/elementor-pro/assets/lib/sticky/jquery.sticky.min.js wp-content/plugins/elementor/assets/js/frontend-modules.min.js wp-content/plugins/elementor/assets/js/frontend.min.js wp-content/plugins/elementor/assets/lib/dialog/dialog.min.js wp-content/plugins/elementor/assets/lib/share-link/share-link.min.js wp-content/plugins/elementor/assets/lib/swiper/swiper.min.js wp-content/plugins/elementor/assets/lib/waypoints/waypoints.min.js
CSS
wp-content/plugins/elementor-pro/assets/css/frontend.min.css wp-content/plugins/elementor/assets/css/frontend-legacy.min.css wp-content/plugins/elementor/assets/css/frontend.min.css wp-content/plugins/elementor/assets/lib/animations/animations.min.css wp-content/plugins/elementor/assets/lib/eicons/css/elementor-icons.min.css wp-content/plugins/elementor/assets/lib/font-awesome/css/fontawesome.min.css wp-content/plugins/elementor/assets/lib/font-awesome/css/solid.min.css
If you take everything from before out, and paste in these two lists of files, that should ensure that W3 Total Cache’s minify isn’t re-minifying any of Elementor’s assets.
It’s difficult to say for sure, of course, since your live site isn’t showing the errors that you’re describing. Are you testing out the new settings on a staging site that we could check out and see the issues?
Additionally, is there another page other than the home page that you’re experiencing the issues on? It’s possible that some elements on other pages are using more of Elementor’s assets that I don’t see on the front page.
Jesse Owens
KeymasterHi George-
Sorry that didn’t work out, when I copied your content into a testing site with the Wedge theme that did the trick for me, but it’s possible I missed something to replicate what’s going on with your site.
The underlying problem is a CSS rule that’s causing the overflow to scroll. Navigate to Customize > Advanced > Custom JS & CSS and paste this into your Custom Theme CSS:
.page-template-page_home .site-content { overflow-x: unset !important; overflow-y: hidden; }Jesse Owens
KeymasterHi Neil-
New BoldGrid Inspirations sites are bundled with the free weForms plugin, which includes integration with MailPoet, a very good email newsletter platform that offers all of their premium services up to 1000 subscribers.
That said, there are very many options that integrate with MailChimp without additional costs, like MC4WP which has over a million active users and very good reviews.
Jesse Owens
KeymasterHi Neil-
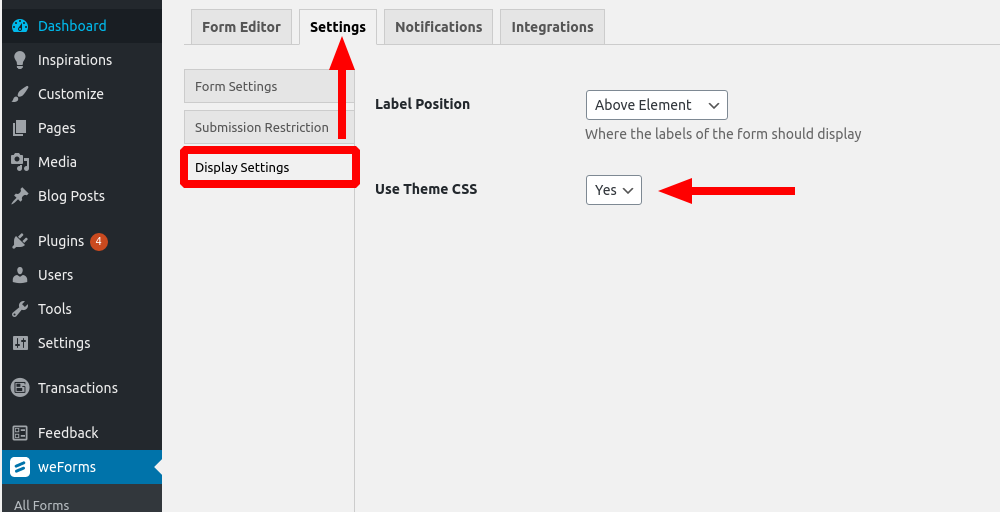
I’d recommend checking out weForms, which is the form builder that’s now being bundled with BoldGrid Inspirations (it sounds like you might have started your site when WPForms was our default form builder).
One reason that weForms might be better for you in this case is because it has the option to use your theme’s CSS so it looks more consistent with the rest of your website.

With the weForms Pro upgrade, it also integrates directly with MailChimp, Constant Contact, and several other popular email marketing platforms.
Jesse Owens
KeymasterHi Peter-
We can try a little modification to ensure that none of the Elementor assets get minified.
First, at the very bottom of the Advanced section in the Performance > Minify menu, check the option to Use Regular Expressions for file name matching.
Then, change your Never minify the following JS files to this:
wp-content/plugins/elementor-pro/assets/js/* wp-content/plugins/elementor-pro/assets/lib/* wp-content/plugin/elementor/assets/js/* wp-content/plugin/elementor/assets/lib/*
and your Never minify the following CSS files to this:
wp-content/plugins/elementor-pro/assets/css/* wp-content/plugins/elementor-pro/assets/lib/* wp-content/plugin/elementor/assets/css/* wp-content/plugin/elementor/assets/lib/*
Jesse Owens
KeymasterHi Dmitriy-
I’m reaching out to Marko to check on what additional steps you should take to resolve this error.
If you would like our support team to log in and investigate the issue for you, you can submit a premium support request directly from your WordPress Dashboard in Performance > Support > Investigate Compatibility Issue.
Jesse Owens
KeymasterHi George-
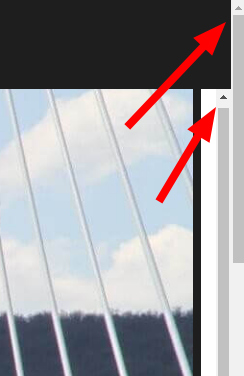
The reason this is happening is actually easier to see on the desktop, where if you look closely you’ll notice that your homepage has two scroll bars, one in the page content and the other for the site as a whole:

This is likely due to some mis-matched HTML elements, but it’s very easy to fix. Edit your page, switch from the Text editor over to the Visual Editor, and the editor will automatically fix any mis-matched elements. Update your page to save the fixed results.
October 5, 2020 at 5:21 pm in reply to: [Resolved] Display Page Title and Text Alignment Changes Don’t Hold #27904Jesse Owens
KeymasterHi Michael-
Thanks for letting us know about this issue, you’ve found a bug for us. In order to fix it until our developers have released an update, you’ll need to revert to the previous version of your theme, Callaway.
Luckily, if you’re running WordPress 5.5, it’s much easier to revert to a previous theme than it used to be. Follow these steps:
- Download Callaway 1.2.9 from this link
- Navigate to Customize > Change Themes and click Add New Theme
- Click Upload Theme and drag the .zip file you downloaded in step one to the Choose File box
- WordPress will warn you that you’re uploading and older version of your current theme. Click Replace current with uploaded
I’ll update you here as soon as our developers have released a fix for the bug.
Jesse Owens
KeymasterHi Karen-
Thanks for letting us know about this issue, you’ve found a bug for us. In order to fix it until our developers have released an update, you’ll need to revert to the previous version of Primas.
Luckily, if you’re running WordPress 5.5, it’s much easier to revert to a previous theme than it used to be. Follow these steps:
- Download Primas 1.24.9 from this link
- Navigate to Customize > Change Themes and click Add New Theme
- Click Upload Theme and drag the .zip file you downloaded in step one to the Choose File box
- WordPress will warn you that you’re uploading and older version of your current theme. Click Replace current with uploaded
I’ll update you here as soon as our developers have released a fix for the bug.
October 5, 2020 at 3:38 pm in reply to: Can you use Post and Page Builder Premium on more than one website? #27894Jesse Owens
KeymasterHello Fadiahsari-
You can use your BoldGrid Connect Key on unlimited sites within the same business. For example, you may use it on a Development, Staging, and Production site. Keep in mind that your Key can be used to purchase BoldGrid Connect Search images, so you should not share your key with sites that you are delivering to a client or another business.
October 5, 2020 at 3:34 pm in reply to: How to Remove Total Upkeep from W3 Total Cache Dashboard #27892Jesse Owens
KeymasterHello Fahad-
You can remove the Total Upkeep widget from your W3 Total Cache Dashboard by adding the following line to your Theme’s functions.php file, or by using a plugin like Code Snippets:
add_filter('w3tc_generic_boldgrid_show', false);October 5, 2020 at 3:20 pm in reply to: Add Block not working VM2465:1 Uncaught SyntaxError: Unexpected end of JSON input #27886Jesse Owens
KeymasterHi Jay-
This error would seem to indicate that the communication between your website and the BoldGrid block server didn’t go through, and didn’t get the full JSON response.
This might have been a temporary connectivity issue, but if it’s still happening can you check the Network tab of your browser console while you’re trying to add a block, and see if any requests are returned with a Status other than 200?
Jesse Owens
KeymasterHi Neil-
Sorry about that font-size rule not working! Change that line to this:
font-size: 50px !important;
Once that font-size is fixed, you’ll see that your learn more button will have moved up enough so that the image is big enough.
For your Email Sign-up form, I’m thinking you’re referring to the “Newsletter Signup” block included with the Jetpack plugin. It’s a pretty straightforward form that just has a Name, Email Address, and submit button. For simple forms like that one, you can use weForms.
Most folks, however, want to use a plugin that automatically connects with your email marketing software. OptinMonster is probably the most popular plugin to accomplish this, and it integrates with most of the email marketing platforms.
You mentioned you had tried the MailChimp plugin but didn’t succeed, may I ask what went wrong with that?
Jesse Owens
KeymasterHi Alex-
I wanted to let you know that W3 Total Cache 0.15.1 has been released with a bugfix for the memcached issue. Please let us know if you have any more issues!
Jesse Owens
KeymasterHi James-
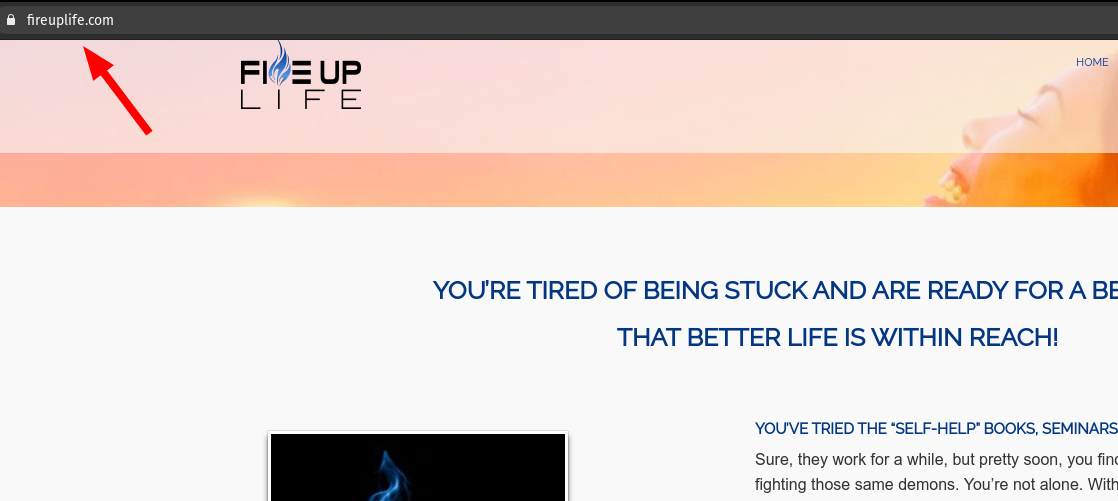
When I visit your website, I am seeing the homepage showing as the front page:

That said, there are a couple of things you can double-check to make sure. First, visit Settings > Reading (this might be called Blog if you have BoldGrid Inspirations installed). Make sure that your Your homepage displays: setting is set to the right page.
If you’ve double-checked that setting, you might need to flush your permalinks. Navigate to Settings > Permalinks, switch your permalinks to plain, click the Save changes button, switch your permalinks back, and click save once more.
Finally, make sure that you’ve cleared any cache plugins you might be using.
I hope this helps!
Jesse Owens
KeymasterHello Juan-
Thanks for the reply, that’s pretty strange. Instead, can you reach out to our support team using this contact form: https://www.w3-edge.com/contact/
We’ll be happy to get you your license key there.
Jesse Owens
KeymasterHi Lisa-
Sorry to hear about the issues, we’ll do our best to help you out.
I wasn’t familiar with IDX, but after some searching and checking out your site, I’m assuming you mean the IDX Broker Real Estate software.
If I understand it correctly, this software updates your website with current real estate listings, and if it’s not working correctly I’d have to guess that it’s using a REST API to make updates to your site, and W3 Total Cache is somehow affecting the API.
Can you take a look at Performance > Page Cache and check to see if you’re caching the REST API? You’ll find it in the section in between Purge Policy and Advanced.
It’s also possible that the IDX Plugin has created a custom REST API endpoint, and we’d need to manually add that to your Never cache the following pages option. If possible, can you reach out to IDX Support and ask them what their REST endpoint URL is?
Jesse Owens
KeymasterThanks Alexa!
Let us know if you have any more questions, we’re happy to help.Jesse Owens
KeymasterJesse Owens
KeymasterHi Giacomo-
It looks like your web host installs LightSpeed Cache by default on all their WordPress hosting plans: https://xlogic.org/blog/nuove-funzionalita-per-il-plugin-lscache-di-litespeed.html/
According to that article, “In all WordPress sites the LSCache plugin is automatically installed from our system…” (Translated by Google Translate)
Given that, it’s possible that they might not allow you to install other cache plugins, and it might be worth reaching out to them to see if that’s true. Some web hosts enforce this, and in those cases the issue usually has the same behavior as you’re seeing- that you click “Activate” and it simply won’t activate.
That being said, we might be able to get more information about the issue if you can enable WordPress debugging mode by setting the following constants in your wp-config.php file:
define( 'WP_DEBUG', true );
define( 'WP_DEBUG_LOG', true );
Once you’ve set those, try to activate the plugin again, and check your wp-content/debug.log file to see if there’s any more information there.
Jesse Owens
KeymasterHello Alexa-
The reason this is working on mobile and not desktop is because on larger screens, there are actually two columns in the row that contains your logo. Out-of-the-box, this is the column that contains your Social Media menu.
If you’d like to get complete control over your header design, I’d recommend checking out the Crio SuperTheme, but if you’d like to stick with Grid One, here’s how you can accomplish this.
First, we’ll need to use Custom JavaScript to remove the second column, and then modify the first column to take up the full width of the page. Paste the following code into your Custom Theme JS field:
jQuery('div.row.header-7').children('div.header-7').remove(); jQuery('div.row.header-6').children('div.header-6').removeClass('col-md-6').addClass('col-md-12');Then, modify your Custom Theme CSS to match this:
.site-branding, .site-title { text-align: center; margin: 0px auto; }Jesse Owens
KeymasterHello Juan-
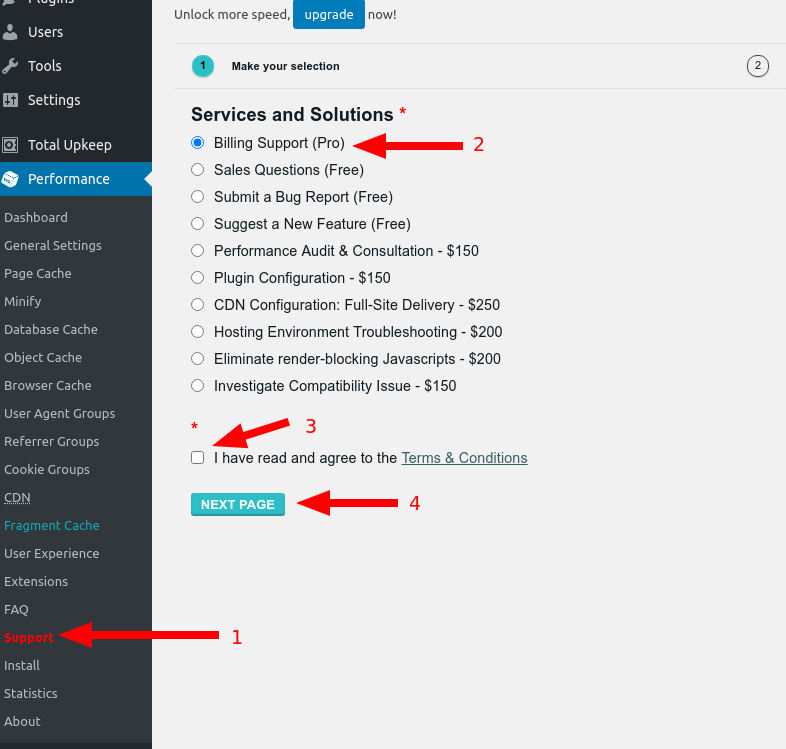
Please reach out directly from your WordPress Dashboard under Performance > Support > Billing Support so that our Pro support team can send you your license information.
Jesse Owens
KeymasterHi Bryan-
There’s a couple things you’ll need to do to get these on the same row. First, switch highlight one of your buttons and then switch to the Text Editor.
You’ll see your three columns are currently coded like this:
<div class="col-md-5 col-xs-12 col-sm-12"></div> <div class="col-md-4 col-xs-12 col-sm-12" style="...">...Membership Login...</div> <div class="col-md-2 col-xs-12 col-sm-12" style="...">...Donate...</div> <div class="col-md-1 col-xs-12 col-sm-12"></div>
The responsive “Grid” in BoldGrid is based on Bootstrap, which means that every row has up to 12 columns, and these numbers represent how many of the 12 each column occupies, and the abbreviations md, xs, and sm are the screen sizes.
So that means, on a “medium” size screen, you have four columns taking up 5/12, 4/12, 2/12, and 1/12 of the width of the row, but on “small” and “extra small” screens, each column is taking up all 12, which is why they switch to being on top of each other at mobile device sizes.
So, the first step is to modify these so that each button’s column is using 6/12 on small screens:
<div class="col-md-5 col-xs-12 col-sm-12"></div> <div class="col-md-4 col-xs-6 col-sm-6">...Membership Login...</div> <div class="col-md-2 col-xs-6 col-sm-6">...Donate...</div> <div class="col-md-1 col-xs-12 col-sm-12"></div>
You’ll also need to remove the style=”…” parts from the two columns with the buttons.
Then, you’ll also need to use some Custom CSS to make the buttons small enough to fit side-by-side on a mobile device. Here’s the CSS I found worked correctly:
@media (max-width: 991px) { a.btn { padding-left: 5px; padding-right: 5px; } }Jesse Owens
KeymasterHi Neil-
There’s a couple of things we can do to make this look better.
- The call-to-action currently has a 200 pixel margin on the bottom
- iOS is still treating the background-size “cover” strangely
- The font-size of the call-to-action is very large for a small screen
Here’s a modified version of the code you’re using to try:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top !important; background-size: unset !important; } .call-to-action { margin-bottom: 0px; } .call-to-action h2 { margin-top: -1em; font-size: 50px; } }It’s tough to test this out on a physical iPhone ahead of time, so let me know if anything doesn’t turn out as expected.
Jesse Owens
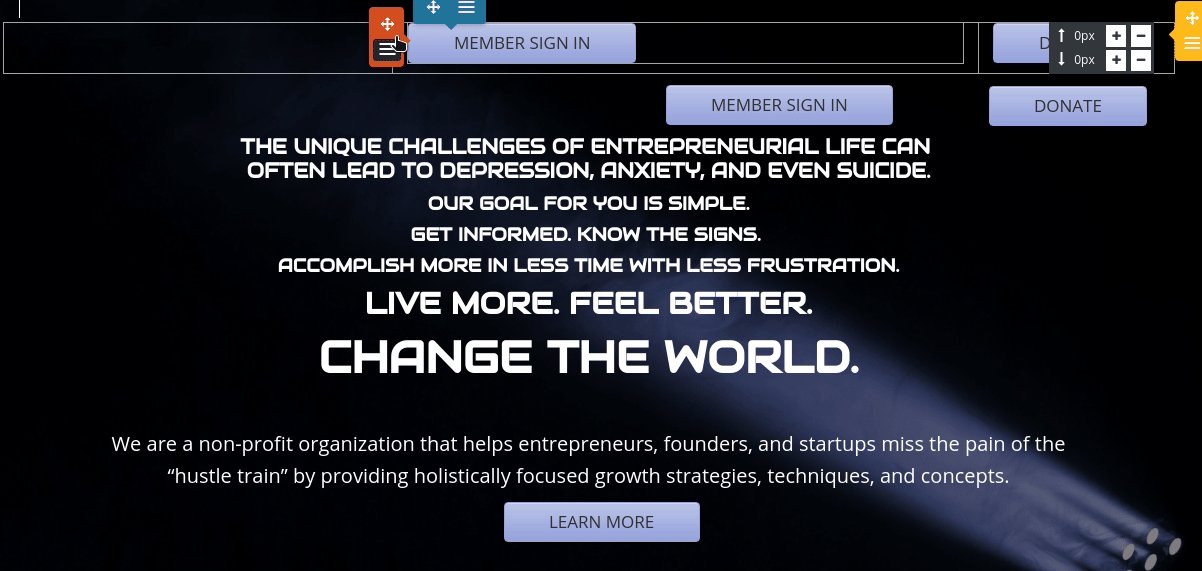
KeymasterHi Bryan-
Checking out your site, right now your top block that contains the buttons and the text below it are all in one single row and column, and in particular the buttons are positioned with manual margin settings. That’ll make it look fine on screens a similar size to the one you designed it on, but you’re right that they’ll act strange on smaller devices.
Instead, you’re going to want to set the buttons up in their own row, and each button in their own column so they can react to different screen sizes.
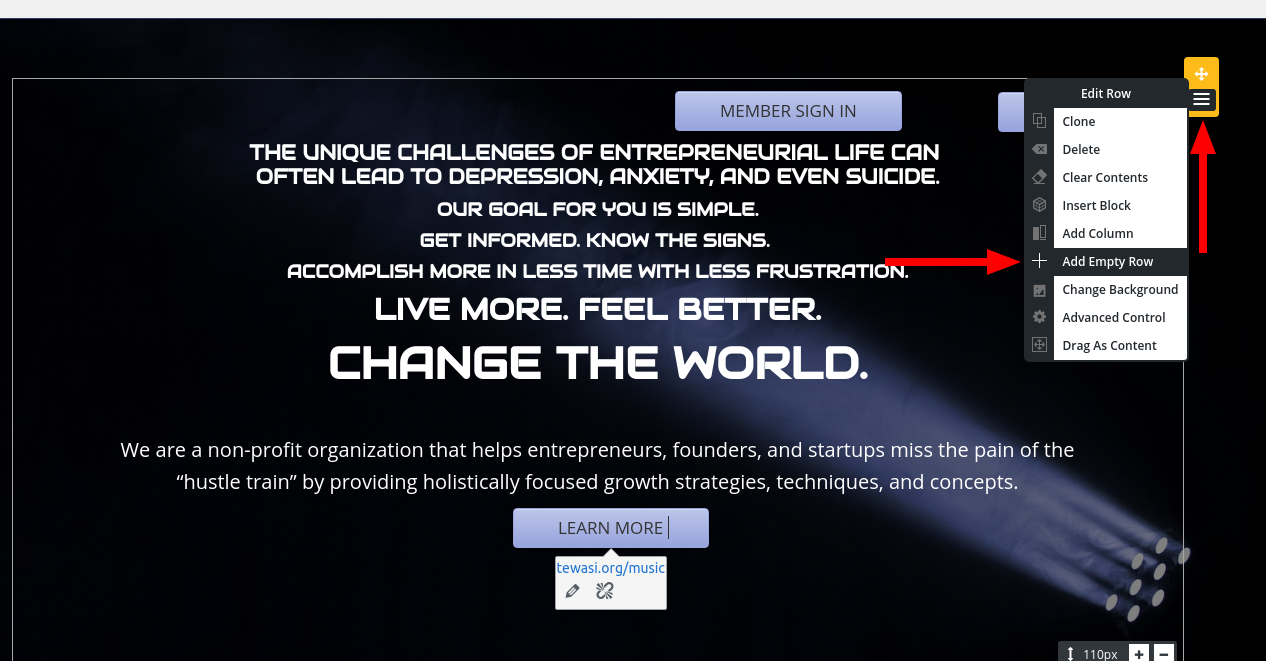
First, add a new row above your current block using the yellow-colored Edit Row control:
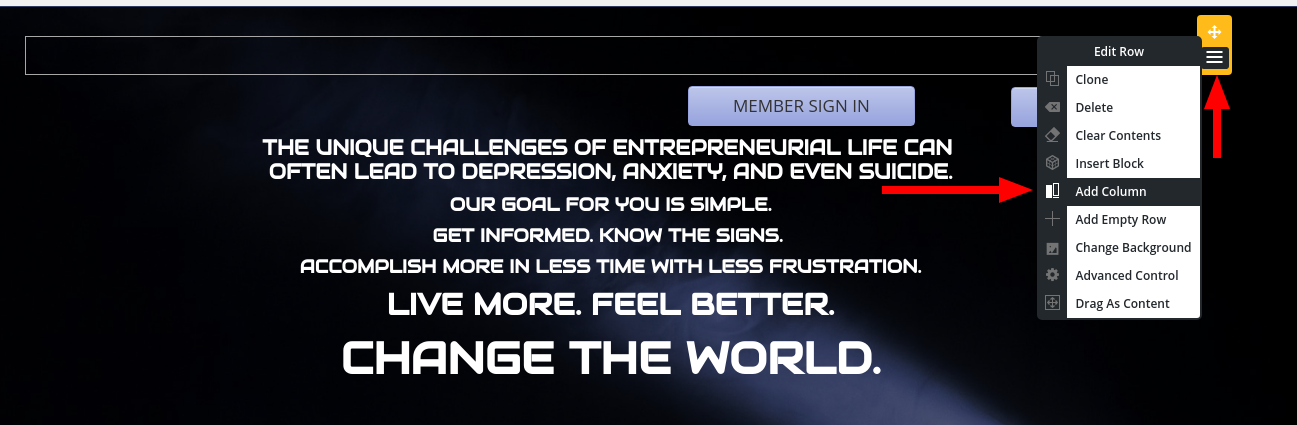
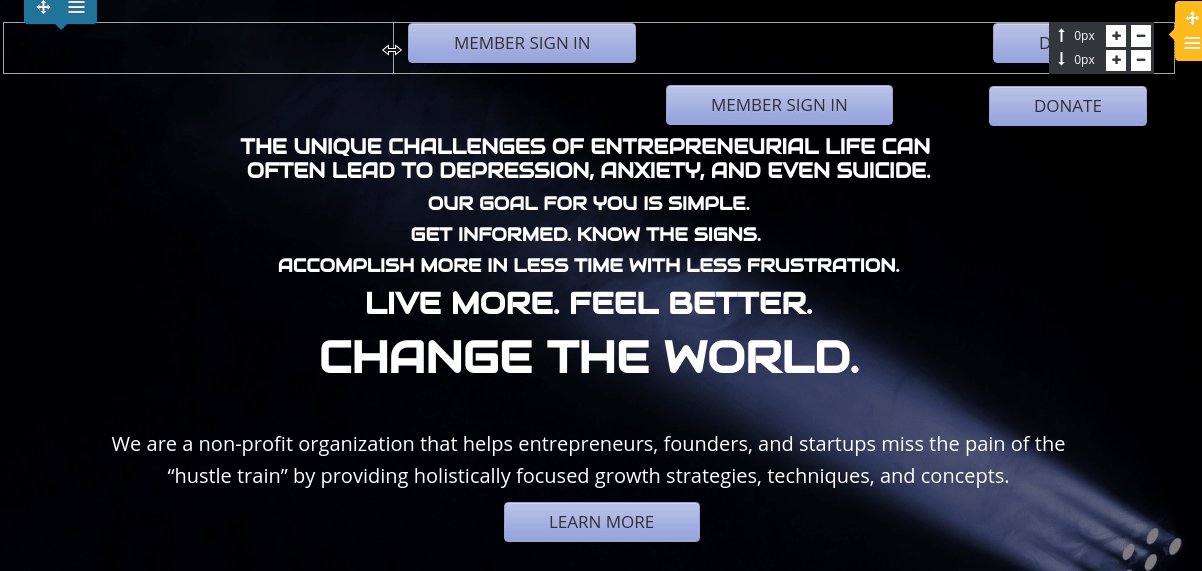
Next, add two columns to your new row, using the Edit Row control. Make sure you grab the one for your new empty row above your original row:

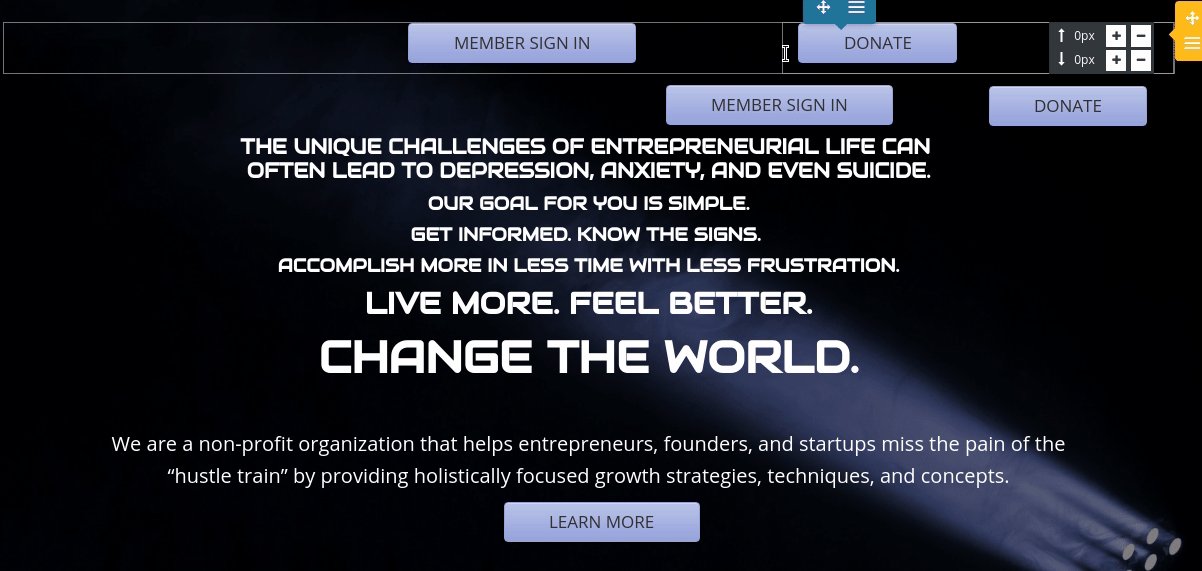
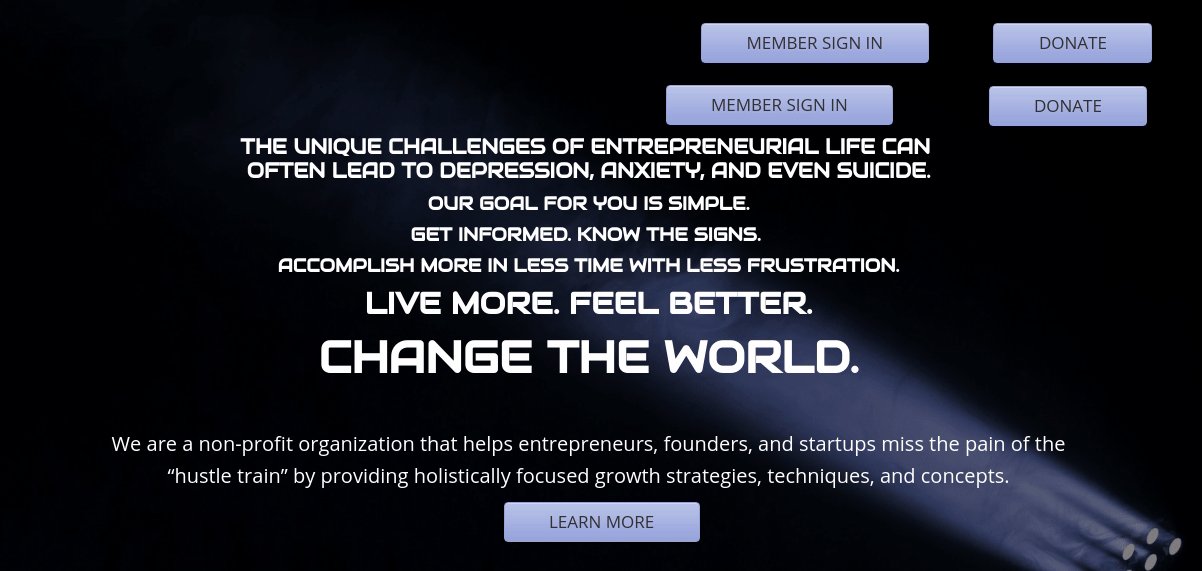
Finally, copy-and-paste your buttons into the new columns, and drag the column widths until they more-or-less line up with your original design:

- AuthorPosts