Forum Replies Created
- AuthorPosts
Jesse Owens
KeymasterHi Gerrit-
I did want to clarify that W3 Total Cache licenses are on a “per-install” basis, so if you’re using WordPress Multisite for your various websites, you only need one license.
September 29, 2020 at 6:39 pm in reply to: Does Post and Page Builder work with private pages #27709Jesse Owens
KeymasterHi James-
Depending on how much functionality you need, you can accomplish this just by making sure that your leaders “own” the pages they’re allowed to edit (that is, they are the author of the page), and make sure that they don’t have the edit_others_pages capability.
If you’re looking for a more robust solution, you might want to check out the BuddyPress plugin, which will let you build out a fully-fledged social network for your group, with user profiles, sub-groups, friend connections, and private messaging, among many other features.
September 29, 2020 at 6:03 pm in reply to: Does Post and Page Builder work with private pages #27706Jesse Owens
KeymasterHi James-
Thanks for the clarification, sorry I misunderstood the question.
In order to use Post and Page Builder, the user needs to have the capability to edit_pages, and in your case, edit_private_pages.
Out of the default user roles that come built-in with WordPress, only Administrators and Editors have this capability. If you need to extend this capability to other user roles, I recommend using a plugin like User Role Editor that will let you add capabilites to different roles.
September 29, 2020 at 5:30 pm in reply to: Does Post and Page Builder work with private pages #27703Jesse Owens
KeymasterHi James-
Yes, you can use the Post and Page Builder for private posts and pages.
The main difference between Private and Public pages is that your readers will need to log into your website before they can view private content, but this won’t have any effect on how you build the pages.
September 29, 2020 at 5:25 pm in reply to: Can’t access saved block – We experienced an issue retrieving your saved Blocks. #27701Jesse Owens
KeymasterHi Brad-
I’m sorry to hear about the issue preventing you from accessing your saved blocks. I can only think of a couple of things that might cause this issue.
First, it’s possible that a security plugin or setting might be preventing access to admin-ajax. Temporarily disable any security plugins you might be using, and see if the issue still happens. If that’s the case, please let us know what you changed so we can investigate.
It’s also possible that the issue might be related to other server settings. One way we can investigate is if you’re able to check your browser’s error console while you’re trying to access your saved blocks. Here’s a short video showing you how to access your error console:
Once you’ve got your error console up, try adding your saved block again, and let us know if you find any errors there.
Jesse Owens
KeymasterHello Ravi-
Thanks for your interest in porting W3 Total Cache for use in Opencart. We’ll follow up with you by email about your request.
In the meantime, feel free to fork the GitHub repository and examine the codebase.
Jesse Owens
KeymasterHello Jim-
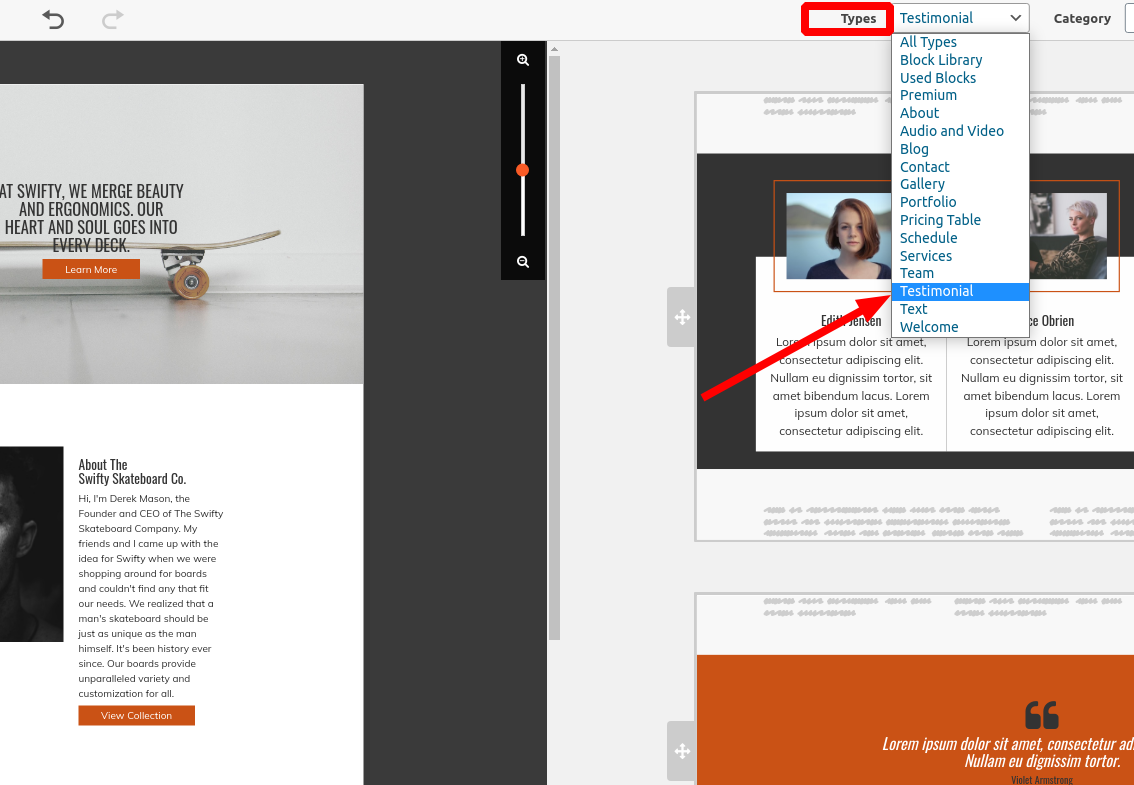
BoldGrid’s Post and Page Builder comes with several pre-built testimonial blocks ready for you to use.
First, click the orange Add Block button above your editor window, and you’ll be brought to the block library. From here, look for the Types drop-down menu, and you’ll see the Testimonial block type.
Once you’ve selected your testimonial block from the options here, use the 4-pointed arrows control to drag it into your page above your map block.
Jesse Owens
KeymasterHi Alex-
Similar to the way that Apache treats local .htaccess files, NGINX will use a local nginx.conf file to override the server-level settings on a per-directory basis.That means it won’t create any conflicts with your server-level settings, but it might change them if the plugin settings differ from what your System Administrator is setting up.
September 28, 2020 at 5:32 pm in reply to: FTP Backup fails with error Unable to upload backup file. Unable to get a directory listing from FTP server. #27627Jesse Owens
KeymasterGood plan Zoheb! Just let us know and we’ll be happy to help.
September 28, 2020 at 5:27 pm in reply to: FTP Backup fails with error Unable to upload backup file. Unable to get a directory listing from FTP server. #27623Jesse Owens
KeymasterHi Zoheb-
I’d also like to mention that as a DreamHost Customer, you have a premium BoldGrid account. If you’d like us to take a closer look for you, submit a Premium Support Ticket with the credentials and our team will investigate more for you as well.
September 28, 2020 at 5:14 pm in reply to: Monument Theme background image not visible on Apple Devices #27621Jesse Owens
KeymasterHi Sarah-
This issue is due to the way that Safari on iOS handles the “Cover Page” image size together with the “Fixed” background position.
In order to fix it, navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top !important; } }Jesse Owens
KeymasterHello Harvey-
There are two steps to making your background image do this. First, we’ll need to modify your blog pages so that they have the right CSS classes for using the background. Navigate to Customize > Advanced > Custom JS & CSS and add the following line to your Custom Theme JS:
jQuery('body.blog').addClass('single single-format-standard').removeClass('blog');Then, add this line to your Custom Theme CSS:
.single .main { margin-top: 10em; }You can adjust the value “10em” to fit your needs for the size of the image.
September 28, 2020 at 4:26 pm in reply to: FTP Backup fails with error Unable to upload backup file. Unable to get a directory listing from FTP server. #27616Jesse Owens
KeymasterHi Zoheb-
When you say you’re using BunnyCDN, are you using their cloud storage service to store your backups? If so, I noticed that they recommend using a Passive Connection in their tutorial on FTP storage.
In order to change this for your backups, navigate to Total Upkeep > Settings > Backup Storage and click on the Update link next to FTP. From here, you’ll be able to change the connection type fro Auto to Passive. Also double-check that you’re using FTP and Port 21.
Jesse Owens
KeymasterHi Rob-
Thanks for the question, and welcome to BoldGrid’s WordPress Website Builder plugin.
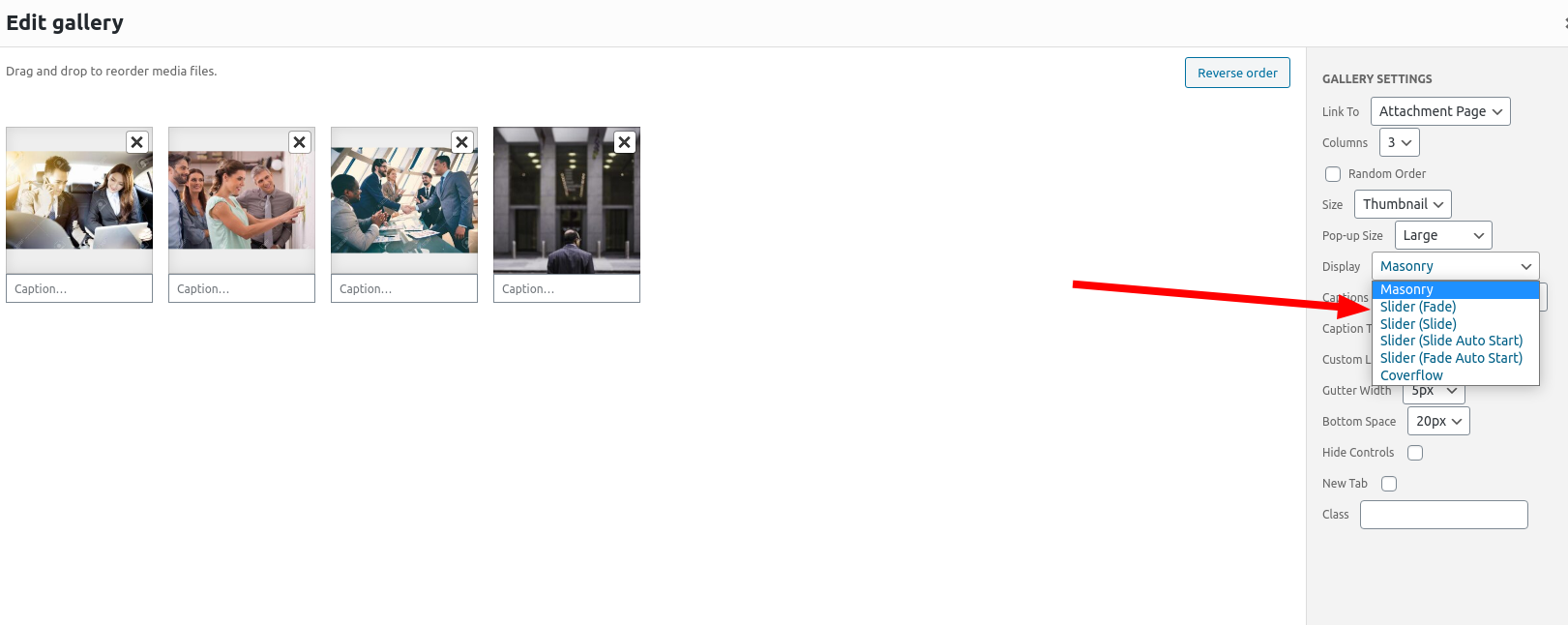
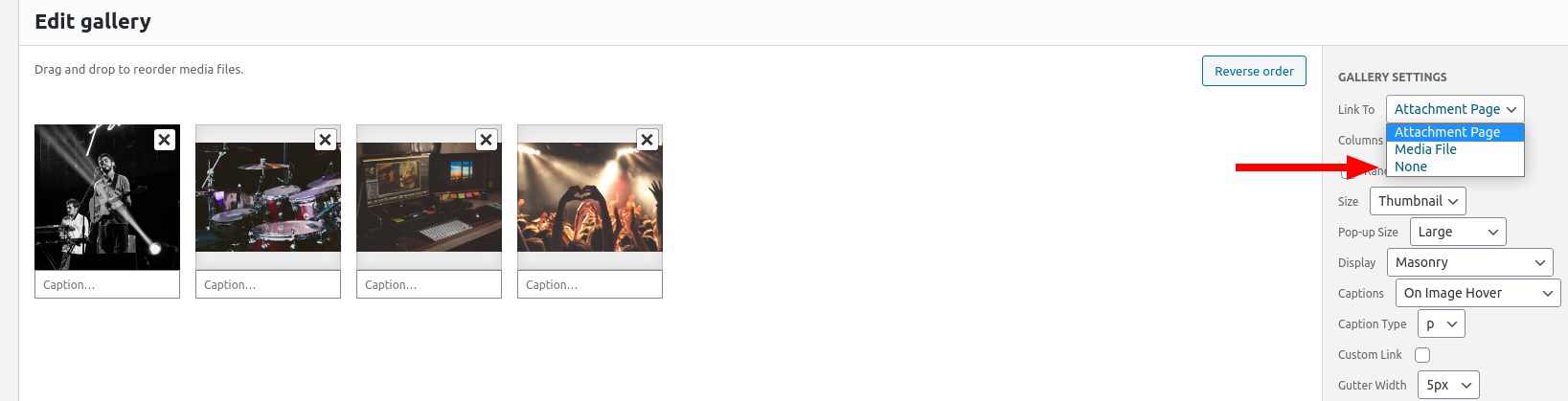
When you’re adding your gallery, look for the Display option in the Gallery Settings page. Here, you’ll find options to display your gallery as a Slider:
Jesse Owens
KeymasterHi Wade-
These forums were recently migrated from another platform, and some of the answers for old questions got lost in the transfer. Sorry about that!
In order to remove the border from footer widgets, navigate to Customize > Advanced > Custom JS & CSS and paste this line into your Custom Theme CSS:
.site-footer .widget { border: none; }Jesse Owens
KeymasterHi Neil-
The behavior of the background image is due to the way Mobile Safari displays the “Cover Page” image size rule together with the “Fixed” position. Here’s some Custom CSS that should do the trick:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top !important; } }In order to move the call-to-action text up, you can add a little bit to that rule:
@media only screen and (max-device-height : 1024px) and (max-device-width : 1024px) { .palette-primary.custom-background, .boldgrid-section.background-fixed { background-attachment: scroll !important; background-position: center top !important; } .call-to-action h2 { margin-top: -1em; } }Jesse Owens
KeymasterHi Matt-
I’m glad to hear that you got it fixed by using the text editor. It’s possible that you might be on an older version of the Post and Page Builder. The current version is 1.13.4.
I did notice that you’re on a pretty old version of the Hifidel theme as well.
Here is a direct download link for the newest version of the Post and Page Builder, Post and Page Builder Premium add-on, and the Hifidel Theme.
Jesse Owens
KeymasterHello Jim-
The exact fix for this will vary slightly depending on which theme and font size you’re using. If you’re using Venetian like the original poster, navigate to Customize > Advanced > Custom JS & CSS and paste this code into your Custom Theme CSS
h1:not(.site-title) { line-height: 1.6; }If you’re using a custom font size, you may need to adjust the value 1.6 until it looks right for your font choice.
Jesse Owens
KeymasterHi Alex-
Autosaves are stored in your browser, but I can’t think of a way that browser cache would affect the creation of autosaves. One thing you can try is to define the autosave interval in your wp-config.php file, like so:
define('AUTOSAVE_INTERVAL', 120);Revisions aren’t saved to the database until you either save a draft or update the post. You mentioned that you are saving them, and it’s being included in the database, but the post isn’t updating to the newest revision. I have to say I’ve never heard of an issue like that before.
If the issue is related to W3 Total Cache in any way, you may be able to resolve it by checking the options to Don’t cache pages for logged in users in Performance > Page Cache and Disable minify for logged in users in Performance > Minify. That being said, W3 Total Cache doesn’t cache administration screens like the editor.
For your second question about browser cache, W3 Total Cache handles this by making modifications to your site’s main .htaccess file. Generally speaking, changes in .htaccess will override your server’s settings, so you can consult your sysadmin on which settings they’re setting up and make sure that your W3 Total Cache settings in Performance > Browser Cache match.
Jesse Owens
KeymasterHello Alex-
Thank you very much for the report. This is the first report we’ve had relating to Memcached overloading, so I’ve informed the developers about the issue.
For now, I’d recommend reverting to 0.14.4, using a plugin like WP Rollback.
After you revert, check to see if the issues with post revisions are fixed as well.
I’ll update you here as soon as I have news from the development team for you.
Jesse Owens
KeymasterHello Whit-
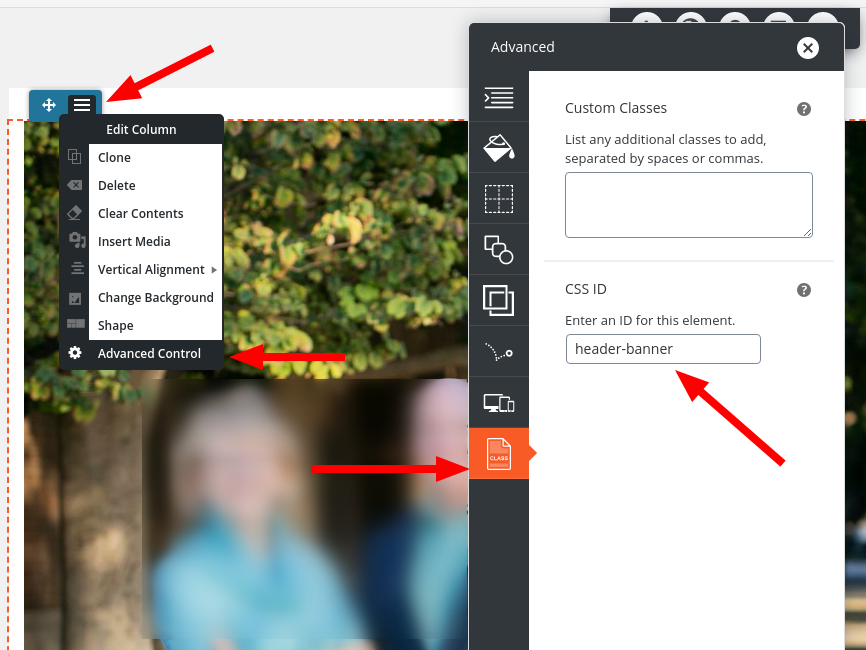
For your first question, first you’ll need to add a CSS class or ID so you can target the row that contains that image. Use the blue-colored Edit Column menu, and select Advanced Controls. Then add a CSS ID, in this example I used “header-banner.”
Once you’ve got that set, you can target that row with Custom CSS, similar to this:
div#header-banner { padding-left: 0px; padding-right: 0px; }For your second question, you’ll need to switch over to the Text editor tab in your editor. You’ll see that each one of those columns is inside a <div> element that looks like this:
<div class="col-md-3 col-xs-8 col-sm-6">
These CSS classes control the width of the columns at different screen sizes. On “Medium” size screens, each column takes up 3/12 (one quarter) of the screen, on “Small” screens, 6/12 (half), and on “Extra Small” screens, 8/12 (two thirds). So, in order to make sure they fill up a small screen, change each one of those elements so that col-xs-8 is col-xs-12:
<div class="col-md-3 col-xs-12 col-sm-6">
That will fill a vertical mobile screen.
Jesse Owens
KeymasterHi Matt-
Yes, that’s correct, while you’re editing the page that contains your map.
September 25, 2020 at 12:56 pm in reply to: Browser Cache Score Low with W3 Total Cache and CloudFlare #27529Jesse Owens
KeymasterHello Peeyush-
I do see that GTMetrix is showing that your image assets have a browser cache time-to-live (TTL) of 4 hours, and JavaScript files are showing 2 days.
By default, W3 Total Cache sets a TTL of 1 year (31,536,000 seconds). You can check on this in your Performance > Browser Cache menu. However, it is possible for CloudFlare to override your TTL values. Here’s more information on how to check on your CloudFlare TTL settings.
Regarding your Opcode Cache, are you able to publish a phpinfo.php file on your site so we can double-check the settings?
When you say your CDN Path is not working, are you getting any error messages, or can you describe what steps you’re taking when you see the issue?
Jesse Owens
KeymasterHi Matt-
Thanks for the question, and thanks for using the BoldGrid Inspirations WordPress Website Builder plugin.
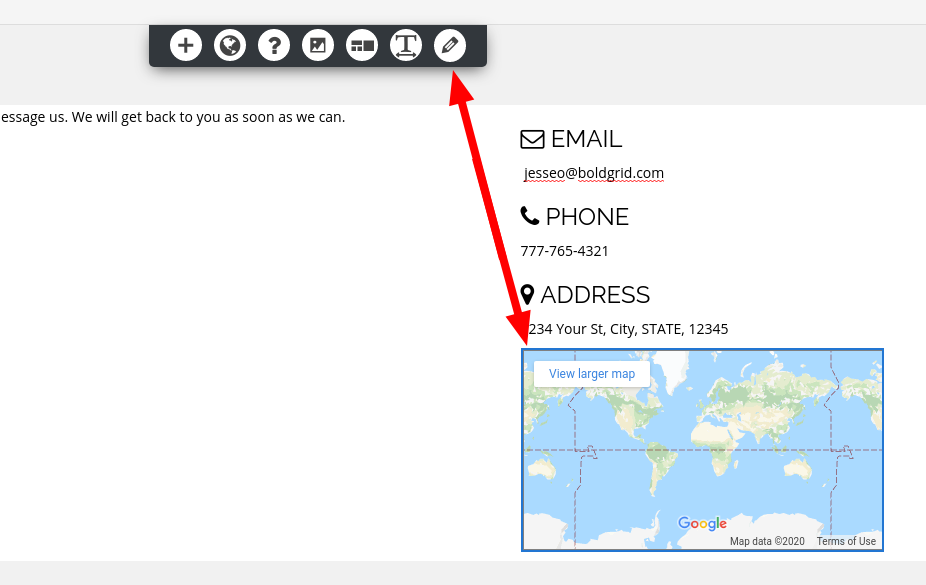
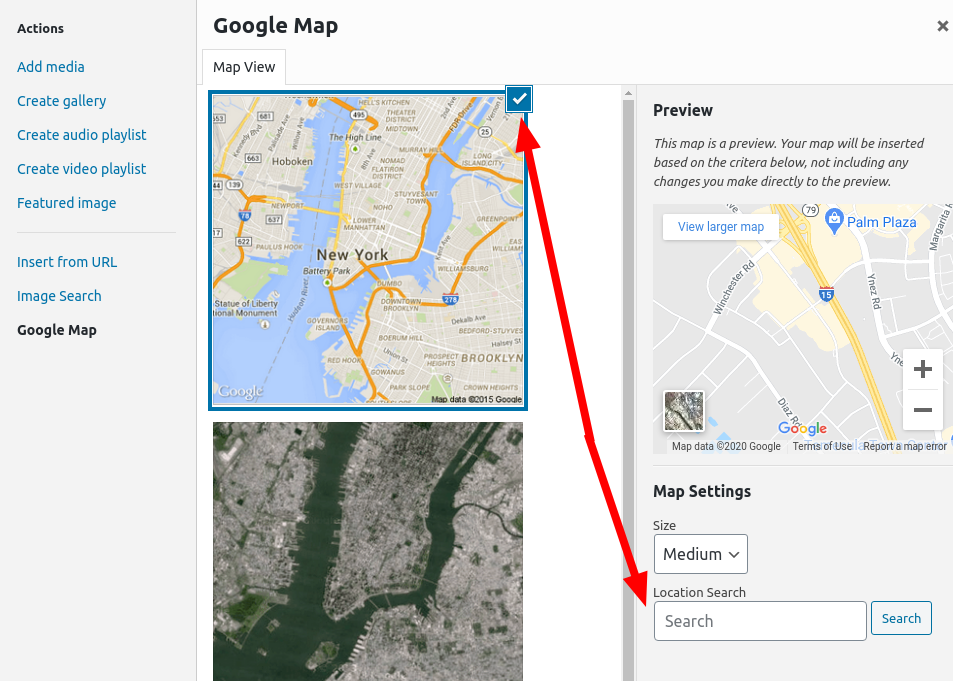
In order to change the address on your map block, click on the block and then click the Edit map “Pencil” icon.

Once you’re on the Edit Map screen, select the street map option, and then you’ll see the Location Search field.
 September 24, 2020 at 6:18 pm in reply to: BoldGrid inserting <p class=”mod-reset”> on each line #27508
September 24, 2020 at 6:18 pm in reply to: BoldGrid inserting <p class=”mod-reset”> on each line #27508Jesse Owens
KeymasterHi Cheri-
Checking out your site again, I do see that the <br /> tags aren’t there any longer, but now seem to be separated with “space” characters,
Either way, the <a> tags will still get targeted by the WordPress “wpautop” function whenever you switch back and forth to the Visual Editor unless they’re wrapped in a valid text element (right now, they’re just in a <div>, which is a visual element).
I still believe using a list is the best way to resolve this issue, because you truly are creating a list of documents in your dropdown, and that will create “valid” markup for your element. However, if using an unstyled list won’t work for you, another possibility may be to use a plugin like Toggle wpautop which will let you disable the wpautop function on a page-by-page basis.
September 24, 2020 at 5:51 pm in reply to: Your theme contains outdated copies of some WooCommerce template files #27503Jesse Owens
KeymasterHi Kiki-
I’m sorry to hear about the issues completing the download of your product. We’ll be releasing an update to the Diced theme in the coming weeks to address this template issue.
That being said, I think it’s very unlikely that the error is being caused by this template. The only change between 3.6.0 and 4.1.0 was a single CSS class that had a typo in it.
Since everything works except the download, the first thing I would check is your browser console’s error log while you go through the end of the order process to see if you are getting any errors. Here’s a quick tutorial on how to access your browser console:
Once you’ve got your console up, go through your order process and check for errors when the download should happen.
Of course, if you’d like to make sure the template update isn’t causing the issue, you can modify lines 15 and 105 of the theme file. Check out the differences between 3.6.0 and 4.1.0 and modify those two lines to match the code in green.
Jesse Owens
KeymasterHello Whit-
Thanks for using the Swifty Theme from the BoldGrid Inspirations WordPress website builder.
I checked out the website you sent over privately, and I spotted two main issues causing the problem with mobile responsiveness.
The first issue is the long text in the footer, “Paid for by… Authorized by…” Right now, that text is set not to wrap. Navigate to Customize > Advanced > Custom JS & CSS and paste the following into your Custom Theme CSS:
.contact-block span { white-space: normal; }The second issue I noticed was the image just below the header (with the star in the middle) is set up as a background image on a block, so the names and copy on either side are cut off. I’d recommend adding this image normally, rather than as a background, so it scales down with the screen width.
Other than those two issues, did I miss anything? Let us know if you’re still having any issues, we’re happy to help.
September 24, 2020 at 2:16 pm in reply to: I have bought W3 Total Cache Pro but i don’t have the pro module #27490Jesse Owens
KeymasterHello Kévin-
Thanks for purchasing W3 Total Cache Pro! In order to access your Pro features, make sure you’ve input your License Key in Performance > General Settings > Licensing, click Verify License Key, and then click Save settings & purge caches.
If you’re still having trouble, reach out to our Pro Support Team directly from your dashboard, in Performance > Support > Billing Support and we can assist you directly.
September 24, 2020 at 1:57 pm in reply to: BoldGrid inserting <p class=”mod-reset”> on each line #27488Jesse Owens
KeymasterHi Cheri-
Kudos on creating this custom drop-down button, it looks fantastic!
When you switch back-and-forth between the Text editor and the Visual editor, it will attempt to “fix” any HTML markup, in this case replacing your <br /> tags with <p> tags. I’d fix this by creating some valid markup to replace the list of links with line breaks with an unstyled list:
<div class="dropdown"> <p class=""><button class="btn btn-block btn-pill btn-color-5 dropbtn">Saturday Maps</button></p> <div class="dropdown-content"> <ul style="list-style: none;"> <li><a href="/wp-content/uploads/2020/09/Master-Standard.pdf" target="_blank" rel="noopener noreferrer">M/X STD</a></li> <li><a href="/wp-content/uploads/2020/09/Master-Jumpers.pdf" target="_blank" rel="noopener noreferrer">M/X JWW</a></li> <li><a href="/wp-content/uploads/2020/09/Open-Standard.pdf" target="_blank" rel="noopener noreferrer">Open STD</a></li> <li><a href="/wp-content/uploads/2020/09/Open-Jumpers.pdf" target="_blank" rel="noopener noreferrer">Open JWW</a></li> <li><a href="/wp-content/uploads/2020/09/Novice-Standard.pdf" target="_blank" rel="noopener noreferrer">Novice STD</a></li> <li><a href="/wp-content/uploads/2020/09/Novice-Standard.pdf" target="_blank" rel="noopener noreferrer">Novice JWW</a></li> </ul> </div> </div>
Jesse Owens
KeymasterHi Marjolein-
Thanks for reaching out, we’ll be happy to help you with your license key. Since this is a public forum, and your license key is private, please reach out directly via your Dashboard in your Performance > Support > Billing Support so we can provide you direct assistance.
September 24, 2020 at 12:33 pm in reply to: Cartflows A/B testing- Variant page has a redirect loop #27479Jesse Owens
KeymasterHi Jeremy-
If you’re only split testing a few pages, I recommend adding them to Never cache the following pages in your Performance > Page Cache menu.
If that’s not going to work (i.e. you’re testing a large number of pages) can you share a little more information?
Which caching method are you using for your Page Cache? “Disk – Enhanced” does not support caching redirects, but should be bypassing redirects as if no caching were enabled.
Also, do you have the option enabled to Cache URI’s with query string variables in your Performance > Page Cache menu? If so, try disabling that option.
September 24, 2020 at 12:33 pm in reply to: Cartflows A/B testing- Variant page has a redirect loop #27480Jesse Owens
KeymasterHi Jeremy-
If you’re only split testing a few pages, I recommend adding them to Never cache the following pages in your Performance > Page Cache menu.
If that’s not going to work (i.e. you’re testing a large number of pages) can you share a little more information?
Which caching method are you using for your Page Cache? “Disk – Enhanced” does not support caching redirects, but should be bypassing redirects as if no caching were enabled.
Also, do you have the option enabled to Cache URI’s with query string variables in your Performance > Page Cache menu? If so, try disabling that option.
Jesse Owens
KeymasterHi Shirley-
Glad to hear that everything’s working correctly again! Please let us know if you have any more questions, we’re happy to help.
September 23, 2020 at 5:12 pm in reply to: What is causing fatal error when I try to activate #27441Jesse Owens
KeymasterHi San-
We recently migrated these forums from another platform, and it looks like the final reply might have been lost in the migration. Sorry about that! But not to worry, we’re actively maintaining these forums now.
Since you’re proficient using the shell, here’s how I would fix this:
wp plugin delete boldgrid-inspirations --skip-plugins wp plugin install https://repo.boldgrid.com/boldgrid-inspirations.zip --activate
Adding the modifier –skip-plugins to the first command will bypass the error so that you can delete the plugin. Those two steps should resolve the error, but if you still experience an error afterwards, deactivate the remaining BoldGrid plugins, install Inspirations, and then activate the other BoldGrid plugins.
Jesse Owens
KeymasterHello Shirley-
I’m very sorry to hear that you’re missing your text settings.
Can you clarify exactly what steps you’re taking when you’re “clicking on your text settings?” Are you changing your font settings in Customize > Fonts? Or are you changing the text settings for a block of text in the Post and Page Builder?
The first thing to do is to make sure all of your Plugins and your Theme is up-to-date. Navigate to Dashboard > Updates and make sure everything is updated.
If everything’s up-to-date, you might be experiencing a Javascript error. If you have a moment, check out this short video on how to check for Javascript errors, and then use your browser console while you try to change your text settings. If you see an error there, let us know what errors you see and we can troubleshoot further.
September 23, 2020 at 3:25 pm in reply to: Can´t restore backup – backup archive was encrypted with a token that does not match #27422Jesse Owens
KeymasterHi Rebecca-
Generally speaking, you shouldn’t see this error as a free user unless the backup you’re restoring is being transferred from another website that was using Total Upkeep Premium with database encryption enabled.
It’s possible that the database backup might be corrupted, which would cause Total Upkeep to think that it’s encrypted. Here are two things we should check:
- If the backup was created on this site, check the log file for it. Navigate to Total Upkeep > Tools > Logs and check the log file that has the same timestamp as your backup. If you can find that, reply here with the text from that log.
- Download the backup file to your local computer, unzip it, and look for the file that ends in .sql. Open it with a text editor like NotePad++ and check to make sure that it is in plain readable text.
Jesse Owens
KeymasterHi JW-
Currently, only some of the BoldGrid Themes have a sticky menu feature, including the Crio SuperTheme Pro Version,, Evolv, and Hydra.There are free plugins that you can use to accomplish this in any theme as well, including the popular Max Mega Menus plugin.
- This reply was modified 4 years, 9 months ago by
Jesse Owens. Reason: fix grammar mistake
September 23, 2020 at 2:22 pm in reply to: How to Create a Drop-Down List of Choices that Display on Hover? #27411Jesse Owens
KeymasterHi Cheri-
I think what you’re envisioning would probably be best with a simple select component. Right now, there’s not an easy graphical way to do this, but if you wanted to you could add it with some simple HTML in the Text Editor. For example, this code would create a drop-down for your “Saturday Maps” section of the AAGKC page:
<select onchange="if (this.value) window.open(this.value)"> <option value="">Select Map:</option> <option value="/wp-content/uploads/2020/09/Master-Standard.pdf">M/X STD</option> <option value="/wp-content/uploads/2020/09/Master-Jumpers.pdf">M/X JWW</option> <option value="/wp-content/uploads/2020/09/Open-Standard.pdf">Open STD</option> <option value="/wp-content/uploads/2020/09/Open-Jumpers.pdf">Open JWW</option> <option value="/wp-content/uploads/2020/09/Novice-Standard.pdf">Novice STD</option> <option value="/wp-content/uploads/2020/09/Novice-Jumpers.pdf">Novice JWW</option> </select>
You can copy-and-paste this code and simply replace the URL’s with each day’s PDF’s. It will look similar to this (although these links won’t work):
Jesse Owens
KeymasterJesse Owens
KeymasterHi Shirley-
From what you’ve described, it sounds like you’re using the BoldGrid Staging plugin for your development work. We no longer recommend using this plugin, since we’ve developed the BoldGrid Cloud WordPress staging service.
Cloud WordPress has several major advantages over the staging plugin.
- Nothing in your staging site can affect your live site’s functionality.
- You can test out new features like plugins and different menus.
- If you make any mistakes that crash the website, your production website is still running on your web host.
Using Cloud WordPress for staging consists of three main steps (click on the links for detailed instructions):
- Clone your website to staging
- Make your changes
- Deploy your staging website to production
For your second question, it’s generally best to use some form of “pretty” permalinks, rather than the plain links option. This gives you the ability to use plain language in your URL’s rather than the default “?page_id=1234” format. That said, if your menu is using Custom Links rather than Pages or Posts, you may need to update the links manually in your menu after switching your permalinks.
- AuthorPosts