Forum Replies Created
- AuthorPosts
- September 23, 2020 at 12:23 pm in reply to: Backup failed Uncaught Error: Undefined class constant ‘MYSQL_ATTR_USE_BUFFERED_QUERY’ #27397
Jesse Owens
KeymasterHi Daphney-
Thanks for the great question, and thanks for using the Total Upkeep WordPress backup plugin.
This error occurs when the PHP PDO MySQL extension is not installed in your hosting environment. NameHero does offer a guide on enabling PHP extensions in your cPanel dashboard.
Look for the option to enable pdo_mysql, and you should be able to avoid this error for your future backups.
Jesse Owens
KeymasterHi Nancy-
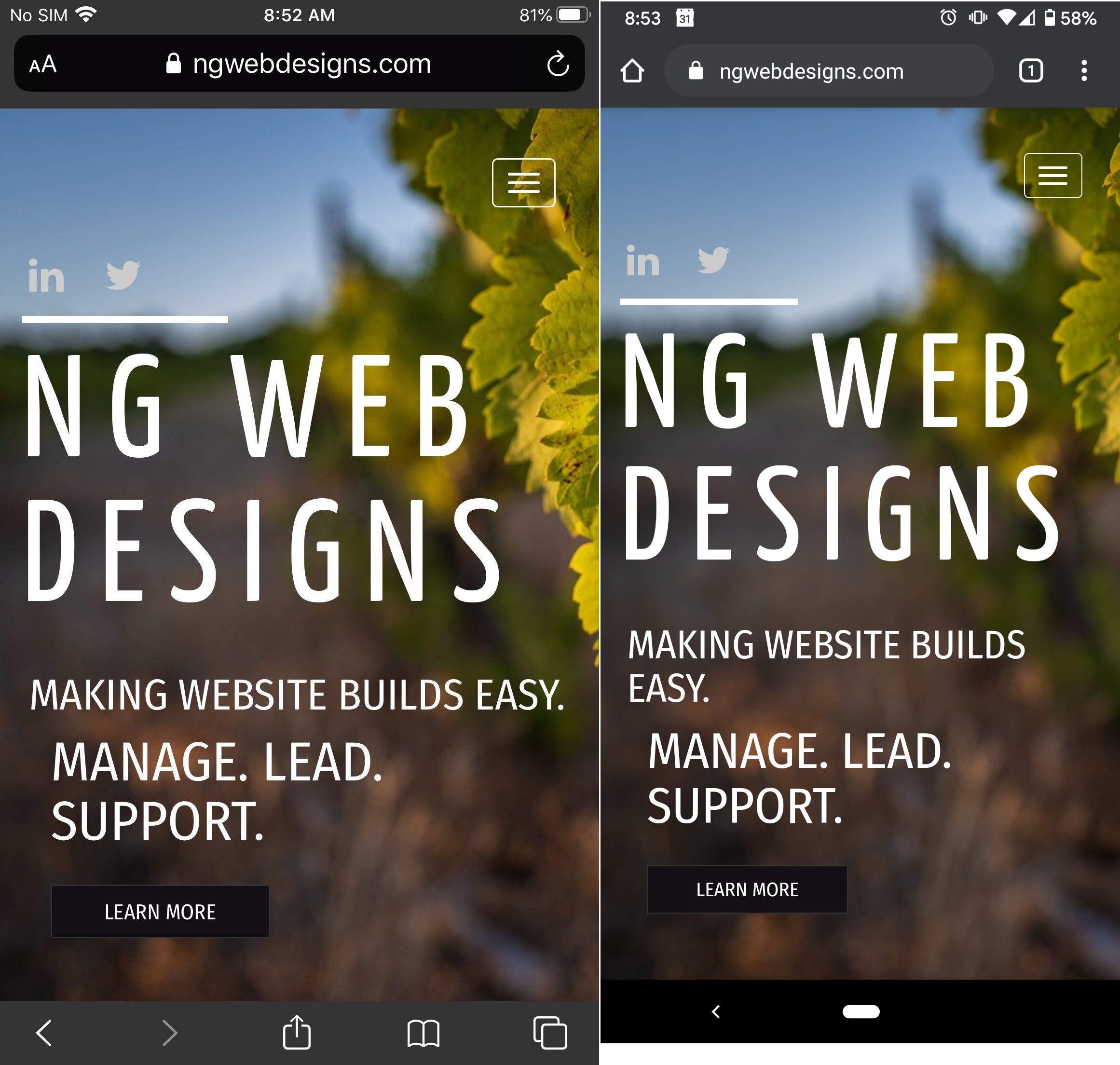
Thanks for the question, and thanks for using the BoldGrid WordPress Website Builder. This issue is caused by how iOS devices interpret the “Cover” background image size attribute. Here’s what I see when I check out your site on an iOS and Android device:

My iPhone is a pretty large one, so if you were checking on a smaller model you may only see the blue sky that’s at the top-left of your image.
If you’d like the focus section of the image to be more prominent, you can add a little bit of Custom CSS to accomplish that. Navigate to Customize > Advanced > Custom JS & CSS and paste the following code into your Custom Theme CSS field:
@media (max-width: 991px) { body.custom-background { background-size: auto !important; max-height: 100vh; background-position: center top !important; } }This will center the image and scale it a little better on iPhones, so that you get a look like this:
 September 23, 2020 at 10:45 am in reply to: How to Create a Drop-Down List of Choices that Display on Hover? #27383
September 23, 2020 at 10:45 am in reply to: How to Create a Drop-Down List of Choices that Display on Hover? #27383Jesse Owens
KeymasterHi Sheri-
Usually this type of design pattern, called a “Select Box,” is part of a form rather than a regular design element you’d add with the Post and Page Builder.
One exception is that you can accomplish this in your menus. Check out our detailed guide on using drop-down menus in WordPress.
Another common way to accomplish this is what’s known as an “Accordion,” an expanding block of text or links when clicked on. There are free plugins on the WordPress repository that you can use to create these, one of the most popular is the Accordion FAQ plugin.
Jesse Owens
KeymasterHi Darryell-
Thanks for reaching out, I am sorry to hear about all the frustration.
We are aware of an issue with InMotion Hosting’s Copyright Coin purchasing that occasionally fails to give you the keys you’ve paid for, and we’re currently working with them on resolving this issue. They did reach out to us earlier today to get your coins, and they have been added to your connect key.
In the meantime, you can purchase copyright coins directly from your BoldGrid Central account, in your connect keys menu.
We did get a question from you last week, and I did send a reply. Be sure to check the option to Notify me of follow-up replies via email so that you get notifications when your forum posts are answered.
Jesse Owens
KeymasterHi Michael-
I checked out the website you sent over privately, and I noticed that the issue occurs when you begin to scroll down the page on mobile.
The page content seems to leap abruptly up as soon as you start to scroll a little bit down the page. This isn’t how the Pavilion theme normally operates, so I suspect that it might be related to one of your plugins.
I noticed two that stand out as possibilities- Sticky Menu or Anything Scroll and Sticky Menu on Scroll. It’s possible that these two plugins are conflicting with each other since they’re trying to accomplish the same task- try disabling one or the other and then check to see if the behavior persists.
Jesse Owens
KeymasterHello Wendy-
This is a public forum so we’re not able to discuss private details about the order. Can you please email support [at] boldgrid.com along with the details of the charge, as well as the last four digits of the card that was used for the purchase?
Jesse Owens
KeymasterHello Peter-
Sorry to hear about the errors using W3 Total Cache with Elementor, we’ll be happy to try to help.
Without knowing precisely which features aren’t working on your home page, it’s difficult to speculate an exact fix for you. Are you seeing any errors in your browser console or WordPress error log when the plugin is active?
If you’re certain that the features are all Elementor elements, you may be able to resolve this by excluding the Elementor Javascript and CSS assets from your minify. Navigate to Performance > Minify and add the following lines to Never minify the following JS files:
wp-content/plugins/elementor-pro/assets/js/frontend.min.js wp-content/plugins/elementor/assets/js/frontend.min.js wp-content/plugins/elementor/assets/js/frontend-modules.min.js
And then add the following lines to Never minify the following CSS files:
wp-content/plugins/elementor-pro/assets/css/frontend.min.css wp-content/plugins/elementor/assets/css/frontend.min.css wp-content/plugins/elementor/assets/css/frontend-legacy.min.css
September 21, 2020 at 6:32 pm in reply to: Adjusting the font and color of a shortcode generated list #27348Jesse Owens
KeymasterHi Earl-
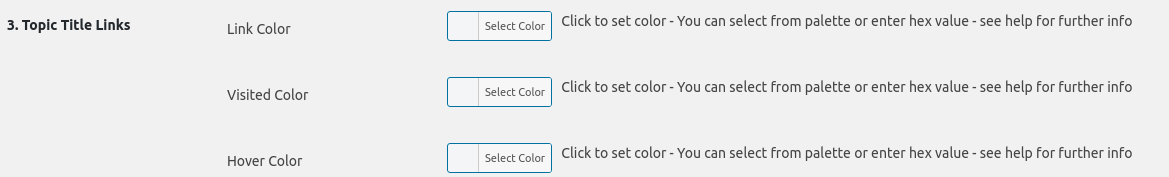
I spent a little time playing around with the bbPress Style Pack Plugin that’s providing that shortcode, and it looks like it’s set up to inherit the background color from the containing block, but using the theme default colors for the links in the list.It looks like you should be able to change this setting in the Settings > bbp Style Pack > Topic Index menu, under section number 3:

Jesse Owens
KeymasterHi Novatek-
Thanks for your interest in W3 Total Cache Pro. For sales questions, I recommend reaching out to our sales team directly from your WordPress Dashboard, in Performance > Support > Sales Questions.
Jesse Owens
KeymasterHello Rakel-
I’m very sorry to hear about the problems using W3 Total Cache.
It’s tough to speculate what might be going on without a little more information. Can you describe what doesn’t work when W3 Total Cache is enabled? Do you see errors in your browser’s error console, or from your WordPress debug log?
Here are instructions on how to enable the WordPress Debug log, as well as a quick video tutorial on how to use your browser’s error console.
I took a look at the website you sent over privately, and it looks like you may already be using another solution for minification of your website. If that’s the case, make sure that you’re not also enabling minification in W3 Total Cache. Minifying with two different plugins is one of the most common causes for errors when using W3 Total Cache.
Jesse Owens
KeymasterHi Steve-
I’m sorry to hear about the error downloading your backups to your local machine.
The most common cause of this issue is something blocking your access to admin-ajax.php, which can be caused by a security plugin or sometimes even your server’s Web Application Firewall, such as mod_security.
Try temporarily disabling any security plugins you might be running and see if you’re able to download your backups that way. If that works, let us know which plugin you disabled so we can test out some permanent fixes for you.
If that doesn’t work for you, we can find out some more information if you’re able to follow the steps in this video:
If you’re in a rush to download your backups, you can also accomplish this via FTP, or your web host’s file manager tool. Your backups will be located in your home directory, in a directory called boldgrid_backup.
Jesse Owens
KeymasterHi Shayan-
I wanted to clarify my answer to your first question. The CDN is purged when you use either the Empty All Caches button, or use the top-bar Performance > Purge Modules > Cloudflare:all options.
Jesse Owens
KeymasterHello Marcin-
I’m very sorry to hear about the trouble configuring your CDN with W3 Total Cache. Which CDN are you using? Does the 404 error appear to come from your server, or from the CDN itself?
Yes, we do offer paid support. Contact us via your WordPress Dashboard, in Performance > Support and our experts will reach out to you directly.
Jesse Owens
KeymasterHi Noula-
Thanks for your interest in the Crio Theme. If you’ve already built a website using BoldGrid Inspirations, there’s just a few things to know about switching to Crio.
First, all your pages and post content will remain the same and work the same way they do in your current theme.
The biggest things you’ll need to work on are the design aspects, like your color palette, header and footer settings, and any customizations you’ve added to your current site. Because of that, I’d definitely recommend making the switch in a staging environment like Cloud WordPress before moving it to your live site.
Once you’ve got your staging site set up, all you’ll need to do is navigate to Customize > Change Themes, click Add New, and search for Crio.
Jesse Owens
KeymasterHello Keshav-
If you’re not able to access your dashboard, you can deactivate a plugin with FTP or your host’s file manager using these instructions. You can also use these instructions to deactivate a plugin using the command line over SSH.
Jesse Owens
KeymasterThanks for that feedback MJ! I’ll do some research into the Oracle Cloud to see if I can come up with a solution for you.
Jesse Owens
KeymasterHi Neil-
Oh, yep adding a slash would do it! That tells the computer to start looking in the “next directory” and since the anchor links are on the same page, that would cause a 404 error. I’ll make sure to add that note to the article.
Jesse Owens
KeymasterHi Shelly-
All marketing emails from BoldGrid will have an unsubscribe link at the bottom of the email, and we strictly adhere to unsubscribe requests.
I checked on the email address you used to make this post, and it looks like it’s already unsubscribed from our lists. Please let us know if you’re having any more trouble with these.
Jesse Owens
KeymasterHi Shayan-
- Correct, W3 Total Cache will automatically clear your CDN Cache for you, unless you’ve selected the Only purge CDN manually option in the Performance > CDN menu.
- You shouldn’t need the CloudFlare plugin as long as everything has been configured correctly. The only reason I can think of (off the top of my head) that you might need it is if you’re using the CloudFlare Universal SSL option, but I haven’t seen that used much since free SSL’s have become so common at hosting providers.
- CloudFlare does offer some additional documentation about using their CDN with WordPress, but in my experience you’ll only need to start tweaking things in advanced scenarios.
Jesse Owens
KeymasterHi MJ-
Glad to hear that you got it sorted out!
In fact, you can already use Total Upkeep Premium for any S3-Compatible storage service, but the interface is a little confusing because it was originally designed for DreamHost’s DreamObjects service, which is an S3-Compatible object storage service.
You can set up your S3-Compatible storage service by navigating to Total Upkeep > Settings > Backup Storage and selecting the option to Configure DreamObjects. From there, you’ll just need your Access Key and Secret, as well as the hostname of your storage, and you’ll be able to store your backups there.
I’ve also submitted a feature request to make this option easier to use in future versions of the product.
Jesse Owens
KeymasterHi Cat-
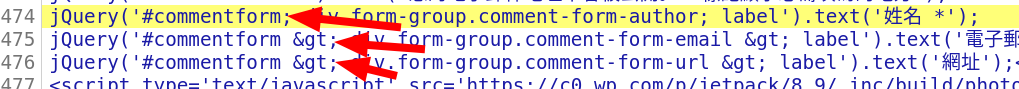
Sorry about the confusion, that link is really kind of a “behind-the-scenes” look into development of the product. I just wanted to let you know that we are working on creating better controls for the comment forms, including the ability to remove the “Allowed Tags” and customize the design.Jesse Owens
KeymasterHi Neil-
When you say your anchor links don’t seem to be working, can you describe exactly what’s going on? If you have a moment, check out this video I created for another user on using anchor links:
We also have a detailed tutorial on anchor links here.
As for the spacing between your headers and horizontal rules, that’s coming from the margin on your H2 elements. Here’s what it is now:
.page-template-page_home .entry-content h2 { margin-bottom: 40px; padding-bottom: 15px; }You can copy that rule into your Custom Theme CSS and modify the values to suit your needs. Keep in mind this rule is specifying only the h2’s on your home page, so if you want to apply this to all the h2’s on your site, simply remove .page-template-page_home.
September 17, 2020 at 6:40 pm in reply to: How to install CSS in website using TimesNews Theme? #27281Jesse Owens
KeymasterHi Noula-
The TimesNews theme isn’t one of BoldGrid’s themes, but I did take a look at it for you.
In order to use Custom CSS with this theme, navigate to Appearance > Customize > Additional CSS.
September 17, 2020 at 6:35 pm in reply to: [Resolved] Customizer color palette it has disappeared in Child Theme #27279Jesse Owens
KeymasterHi Orlando-
I’m very glad to hear you found the solution! Keep in mind that the Gutenberg plugin exists to develop new features for the default WordPress editor, and it should be considered “beta.”
The production-ready features of Gutenberg are already included in your WordPress installation, so you only need the plugin if you want to test the bleeding-edge features of the editor.
That said, you may have helped us out by discovering this bug. I’ve created a new bug report so our developers can investigate the errors.
Jesse Owens
KeymasterHi Cat-
I’m glad to hear that you were able to get everything resolved.We are currently working to add a new feature to give you more control over the comments form. Thank you very much for your feedback!
Please let us know if you have any more questions, we’re happy to help.
Jesse Owens
KeymasterHi Heather-
It’s possible it may have been the Google Font plugin, I didn’t try that one. I suspected the Easy Accordion plugin, but when I tried to replicate it in a testing environment I couldn’t get the same behavior.Either way, all’s well that ends well, glad to hear you’re in business. Let us know if you need any more help, we’re happy to assist.
Jesse Owens
KeymasterHi MJ-
It looks like the premium key for this website is the one ending in 33236204.
And you’re right, it looks like there are two accounts for you. In order to find your Premium Keys, log into BoldGrid Central with your email address that matches this: m**@v*************s.org
If you’re having trouble logging into your premium account, send us an email at support [at] boldgrid [dot] com and we’ll be happy to help you out privately.
Jesse Owens
KeymasterHi Bryan-
I sent you an email with a summary of the changes we made in your Support Ticket. The primary issues were:
- Many of the paragraphs had custom left- or right-margins that were upsetting the centering.
- The URL for your fonts was still pointing to the deleted staging site.
Once we got these fixed up, I think everything looks better, but please let us know if you need any more help!
Jesse Owens
KeymasterHi Marcin-
Thank you very much for those screenshots. In this example, you’ll first need to delete the www. A record, and then add the CNAME afterward.
Jesse Owens
KeymasterHi Marcin-
I wasn’t able to view your screenshots, because the links pointed to a Gmail attachment that isn’t visible to others who aren’t logged into that Gmail account.
Are you able to copy-and-paste the text of the error message that you’re seeing, or use a screenshot hosting service like imgbb.com so we can see what you’re seeing?
Jesse Owens
KeymasterHi Cat-
I took a look at your blog post in Chrome, and I do see the Name, Email, and Website fields showing, and it even looks like you got rid of the “Allowed Tags” section.
Did you already resolve this issue, or are you still missing the fields when you check it out in Chrome?
Keep in mind that you won’t see those fields when you’re logged-in, because your Name, Email, and Site are all a part of your user profile. Check it in an incognito window to see how it will look to your visitors.
Jesse Owens
KeymasterHi Darryell-
I took a look at the website URL, and it does look like an InMotion Hosting default under construction page.
I can’t speculate on where the site may be now if it was previously working on that address, but you can contact InMotion Hosting via chat or phone at 888-321-4678×2
Jesse Owens
KeymasterHi Heather-
I took a look at your website, and I found a slider on your Services page that looked like what you’re describing.
Some CSS rule is over-riding the dot size rule, and while I wasn’t able to determine exactly what was causing it, I did find some custom CSS that will fix it for you.
Navigate to Customize > Advanced > Custom JS&CSS and paste the following lines into your Custom Theme CSS field:
ul.slick-dots > li, li.slick-active { font-size: 55px !important; }It looked like you had them set to 55 pixels in your slider controls, but feel free to adjust that value larger or smaller to fit your needs.
Jesse Owens
KeymasterHi Bryan-
We’ll follow up with you on your Premium Support Ticket and get this all fixed up for you.
Jesse Owens
KeymasterJesse Owens
KeymasterCheers, Nik! Glad to hear it. Let us know if you have any more questions, we’re happy to help.
September 17, 2020 at 2:12 pm in reply to: [Resolved] Customizer color palette it has disappeared in Child Theme #27218Jesse Owens
KeymasterThanks Orlando-
We’ll follow up shortly with your premium support ticket.Jesse Owens
KeymasterHi Tanya!
Thank you very much for the info. Here’s the link to the Use Any Font Plugin, for anyone finding this topic.Jesse Owens
KeymasterHi Bryan-
I noticed you entered in a Premium Support ticket. We’ll fix this block for you when we follow up on that ticket.Jesse Owens
KeymasterHi Neil-
I’ll try to answer each of your questions in turn.
The line spacing in my posts seems squirrelly and I’m not sure how to correct this. I want consistent spacing between paragraphs, but it is very inconsistent, even where I appear to have used the same approach.
When you’re describing the “spacing between paragraphs,” I’m assuming that you mean in between the blog posts. Please correct me if I’m mistaken.
If that’s what you mean, then you can target it with some more Custom CSS to set the gap between them to 0 pixels (it’s currently 40 pixels):
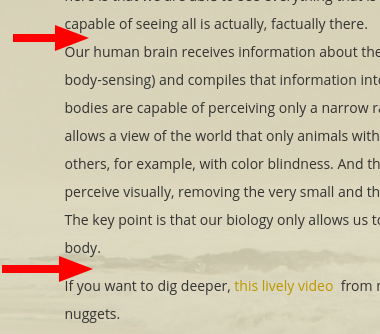
.bgc-postlist [data-columns] { grid-gap: 0px; }I also noticed the spacing in your actual posts themselves:

If that’s what you’re referring to, here’s what’s going on. The smaller spacings are actually part of the same paragraph with a line break inserted, whereas the wider gaps are two separate paragraphs. The easiest way to differentiate between them is that a line break can be inserted with SHIFT-ENTER, where a paragraph break is simply ENTER.
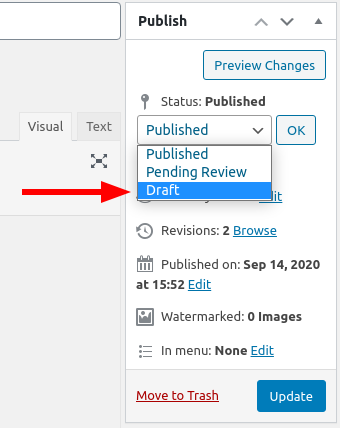
I want to be able to change my September 9 post to draft, and keep working on it. Don’t see any obvious way to do that.
To change a post or page back to a draft, click on Edit next to Status: Published in your editor’s Publish box:
My September 16 post shows up, but it doesn’t have the formatting as a post that the 9/9 post has, such as list of posts at upper right, and commenting infrastructure at the bottom.
Your post from September 9 is actually a blog post, while the one from September 16 is set up as a page. You’ll need to copy the Page content and paste it into a Blog Post to get the discussion and sidebar to show up.
Also, on my pages, I want to know how to get the page title block background and the page background to match on several pages. For example on pages with lots of text where the transparency is too much for readability, I want to change the background transparency of both to match, and be less transparent.
Right now, it’s actually the other way around. Your header is fully transparent and shows the image in its original color, while the content has a semi-transparent yellow background. It’s actually a little less readable when you make it match.
Here’s how it is now:
.palette-primary .site-content { background: rgba(247, 239, 203, 0.75); }To make that match your header, change the value 0.75 to 0. On the other hand, if you’d like to make it more readable, increase the value of 0.75 to 0.8 or even higher.
- AuthorPosts